ShaderWeaver使用教程-火焰制作
火焰制作
我们将要做什么?

一个火焰效果
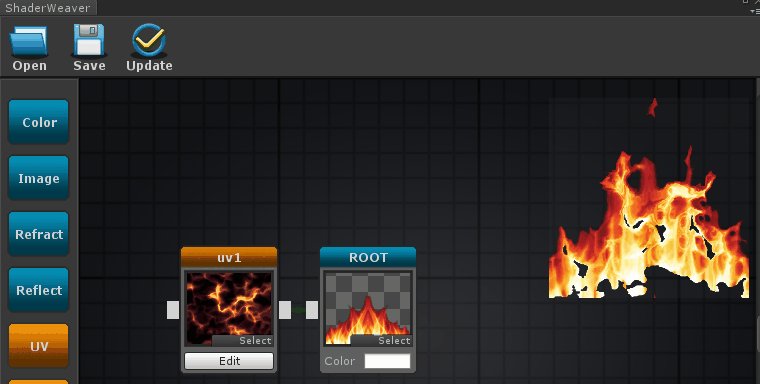
准备节点

“flame”纹理赋给ROOT节点

添加UV节点

将“wave”纹理赋给uv1节点

连接uv1和ROOT节点
现在节点已经准备好了
编辑UV节点

点击节点的“编辑”按钮

选择“移动”

在Y输入栏中输入“0.25”

选择“UV”

拖动“R”“G”“B”

像这样设置箭头
你已经编辑了UV节点
保存着色器

在“ShaderWeaver”窗口中选择“Save”并保存着色器,将
文件名设置为“tutorial5.shader”


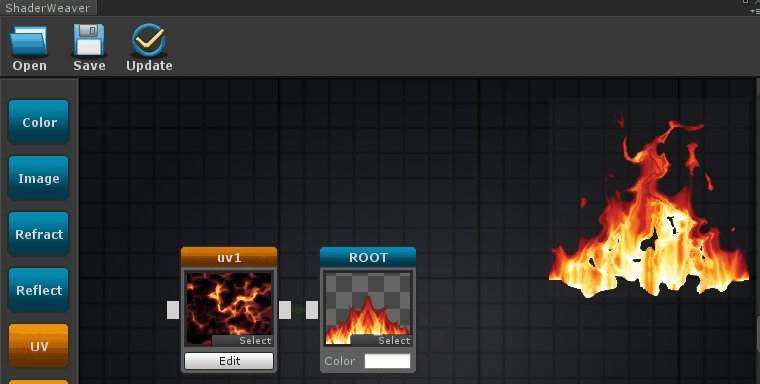
调整显示

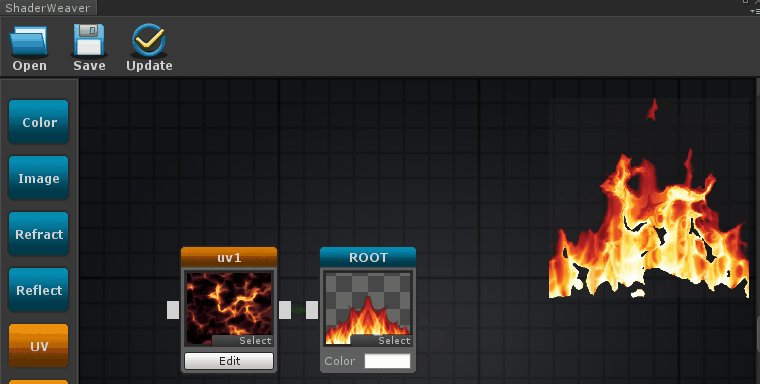
看着预览中显示的闪烁的火焰,可以看到
火焰的底部已经变得透明,因为我们进行了UV靠上方向的偏移。

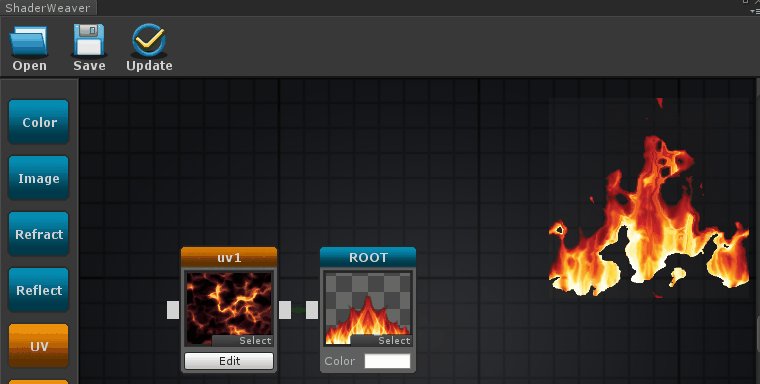
更改图片的设置格式

如果仍不起作用
,请按下uv1节点编辑窗口右下方的“+”按钮

改变“Add”到“Lerp”
有了这个,闪烁闪烁将被清晰地显示出来
使用创建的着色器

在Unity菜单中选择“GameObject> 3D Object> Quad”

然后将项目视图“tutorial 5”材质拖放到Inspector的材质设置字段中

适当设置“Quad”对象的大小(x:5,y:5等)




















