小编在开发的过程中遇到一个问题:
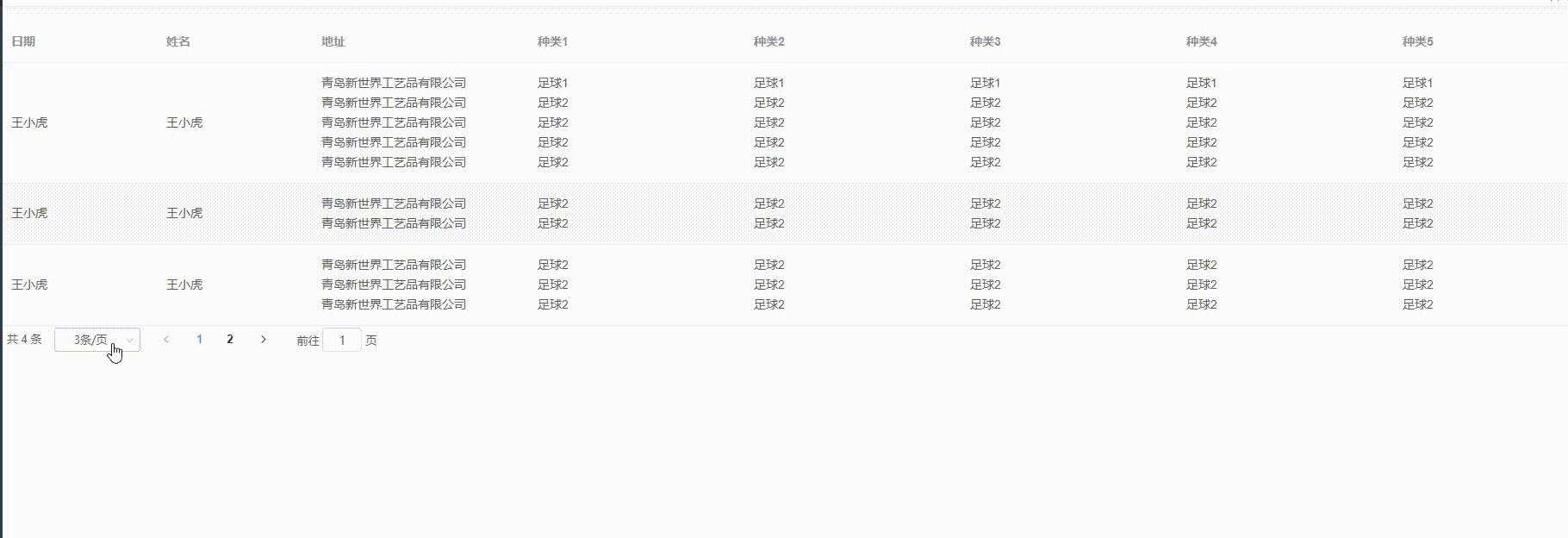
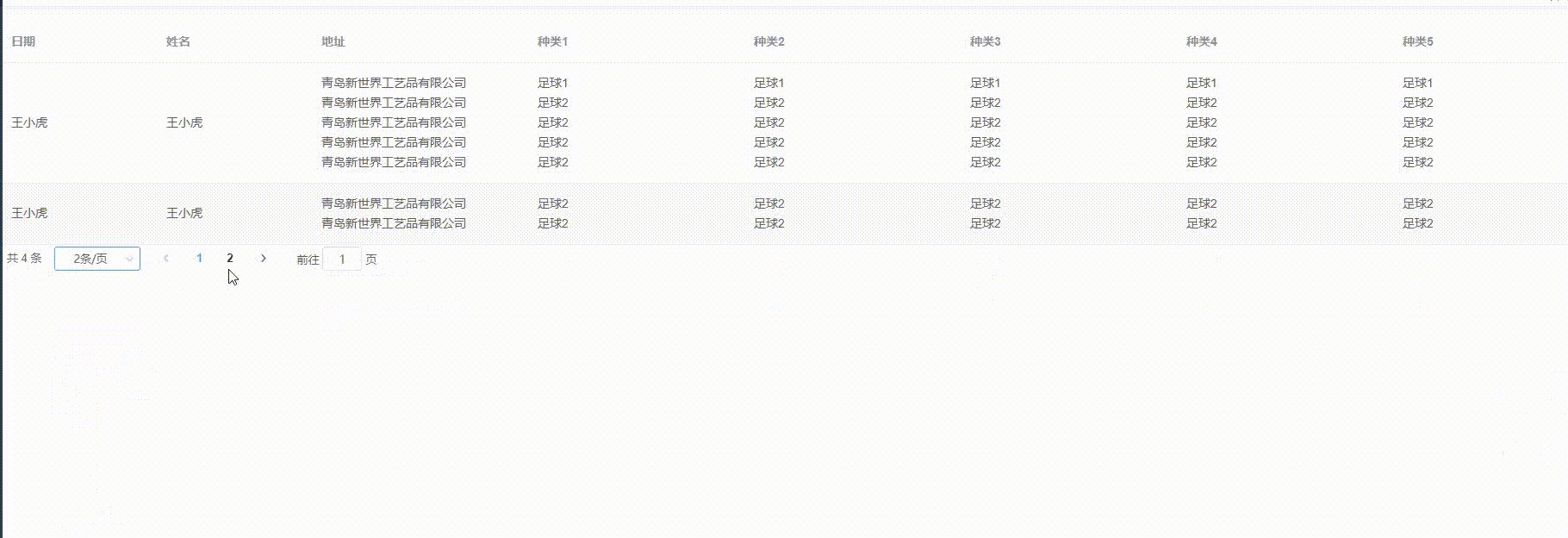
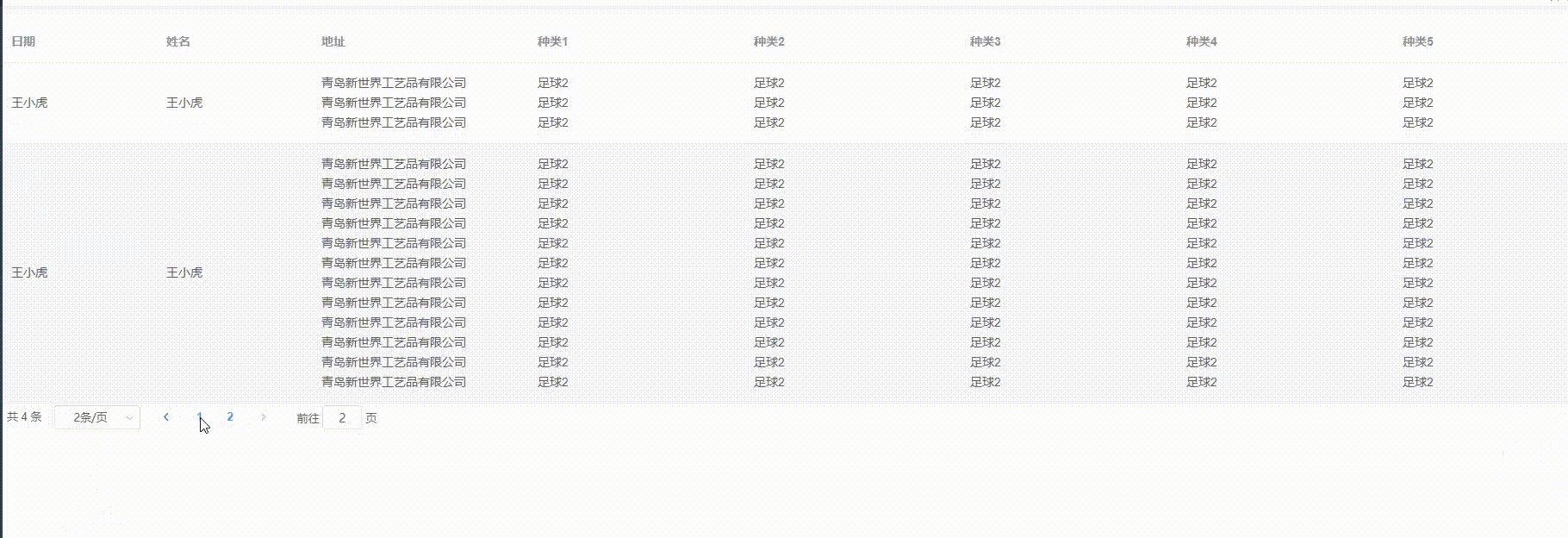
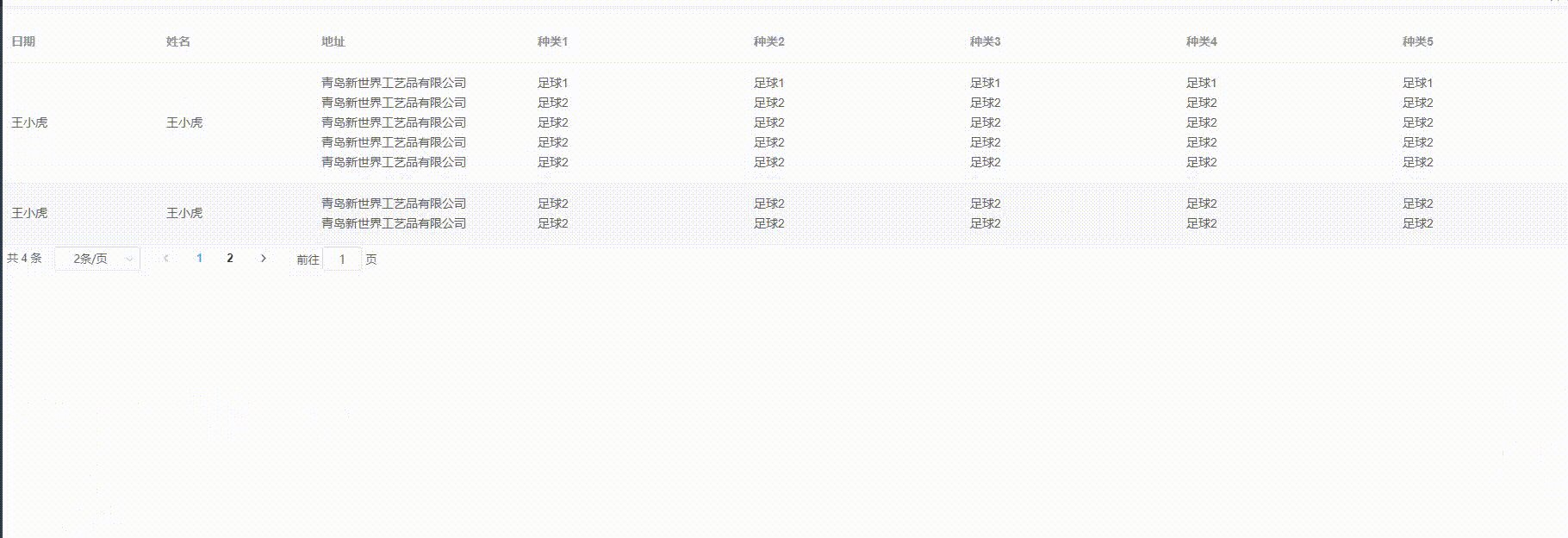
表格需要进行合并相关的行,但是用方法来控制的时候,第二页和第一页的效果是一样的,并没有根据数据的具体格式来合并相关的行数据,经过一番的研究,终于实现了合并相关行并且进行分页的功能,效果如下所示:

这里的解决方法是:我们可以改变后台的数据格式,配合前台的solt-scope进行设置分页时候的表格合并此时选择的分页的条数就是我们的最外层的数据的条数
数据的格式如下所示:
{
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
hobby: [
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球1",
vaule3: "pingpangQ1"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
}
]
},
{
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
hobby: [
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
}
]
},
{
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
hobby: [
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
}
]
},
}分页组件:
在el-table中进行设置
:data="tableData.slice((currpage - 1) * pagesize, currpage * pagesize)"
<!-- 下面的page-sizes设置的是可选的每页几条 而page-size设置的是默认的每页显示几条 -->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currpage"
:page-sizes="[2, 3, 4,5,100]"
:page-size="pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="tableData.length"
></el-pagination>前台代码:
使用el-column配合template和slot-scope进行设置
<el-table-column prop label="种类3">
<template slot-scope="scope">
<el-row v-for="(item,index) in scope.row.hobby" :key="index" width="20">{{item.vaule2}}</el-row>
</template>
</el-table-column>完整代码如下:
<template>
<div>
<el-table
:data="tableData.slice((currpage - 1) * pagesize, currpage * pagesize)"
stripe
style="width: 100%"
>
<el-table-column prop="name" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop label="地址">
<template slot-scope="scope">
<--使用v-for来循环我们的数据-->
<el-row v-for="(item,index) in scope.row.hobby" :key="index" width="20">{{item.vaule1}}</el-row>
</template>
</el-table-column>
<el-table-column prop label="种类1">
<template slot-scope="scope">
<el-row v-for="(item,index) in scope.row.hobby" :key="index" width="20">{{item.vaule2}}</el-row>
</template>
</el-table-column>
<el-table-column prop label="种类2">
<template slot-scope="scope">
<el-row v-for="(item,index) in scope.row.hobby" :key="index" width="20">{{item.vaule2}}</el-row>
</template>
</el-table-column>
<el-table-column prop label="种类3">
<template slot-scope="scope">
<el-row v-for="(item,index) in scope.row.hobby" :key="index" width="20">{{item.vaule2}}</el-row>
</template>
</el-table-column>
<el-table-column prop label="种类4">
<template slot-scope="scope">
<el-row v-for="(item,index) in scope.row.hobby" :key="index" width="20">{{item.vaule2}}</el-row>
</template>
</el-table-column>
<el-table-column prop label="种类5">
<template slot-scope="scope">
<el-row v-for="(item,index) in scope.row.hobby" :key="index" width="20">{{item.vaule2}}</el-row>
</template>
</el-table-column>
</el-table>
<div class="block">
<!-- 下面的page-sizes设置的是可选的每页几条 而page-size设置的是默认的每页显示几条 -->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currpage"
:page-sizes="[2, 3, 4,5,100]"
:page-size="pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="tableData.length"
></el-pagination>
</div>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
hobby: [
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球1",
vaule3: "pingpangQ1"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
}
]
},
{
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
hobby: [
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
}
]
},
{
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
hobby: [
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
}
]
},
{
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
hobby: [
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
},
{
vaule1: "青岛新世界工艺品有限公司",
vaule2: "足球2",
vaule3: "pingpangQ2"
}
]
}
],
pagesize: 5,
currpage: 1
};
},
methods: {
// 处理每页显示条数的变化
handleSizeChange(val) {
this.pagesize = val;
},
// 处理当前页面的变化
handleCurrentChange(val) {
this.currpage = val;
}
}
};
</script>功能就是这样子了,希望能对大家有所帮助,你们都遇到什么问题了呢,一起学习讨论一下吧



















