1.使用自定义验证规则场景:当表单中,需要对个别输入项进行自定义验证规则时,例如,手机号、邮箱验证

2. 如何自定义校验规则
2.1 例:手机号需要自定义校验规则。首先,在Data 数据区定义一个手机号的自定义校验规则的变量,该变量是一个箭头函数。这个变量就称做用户的自定义校验规则。
该箭头函数包含三个形参
- 第一个参数表示校验规则
- 第二个参数表示需要验证的值
- 第三个参数是一个callback 回调函数,当验证通过时,需要在箭头函数中调用callback 回调函数,表示当前验证通过。否则,当验证不通过时,也需要在箭头函数中调用callback 回调函数,但必须为该回调函数提供一个Error
2.1.1 示例,使用正则表达式来校验手机号。
- 定义一个常量接收该表达式,然后通过 test 函数,判断校验是否合法。
- test 函数返回的结果,True表示通过,False 表示不通过

注意:
1.每个变量(箭头函数)是一个自定义的校验规则,如果需要定义多个自定义校验规则,就需要定义多个变量(箭头函数)。例如,手机号是一个变量,邮箱又是另外一个变量。
2. 正则表达式,需要以 / 开关和结尾。具体表达式写法自行百度喔。
3. 如何使用自定义校验规则
3.1 在校验规则对象数组中,通过 validator 来指定自定义校验规则,trigger 指定触发校验时机

如何定义验证规则参考:Vue3+Element-Plus 实现添加用户功能
4. 组件代码
4.1 Users.vue 组件
<template>
<div>
<!-- 面包屑导航区域 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
<el-breadcrumb-item>用户列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图区域 -->
<el-card>
<el-row :gutter="20">
<el-col :span="8">
<!-- 搜索与添加区域 -->
<el-input placeholder="请输入内容"
v-model="queryInfo.query" clearable @clear="getUserList">
<template #append>
<el-button @click="getUserList"><el-icon><search /></el-icon></el-button>
</template>
</el-input>
</el-col>
<el-col :span="4">
<el-button type="primary" @click="addDialogVisible = true">添加用户</el-button>
</el-col>
</el-row>
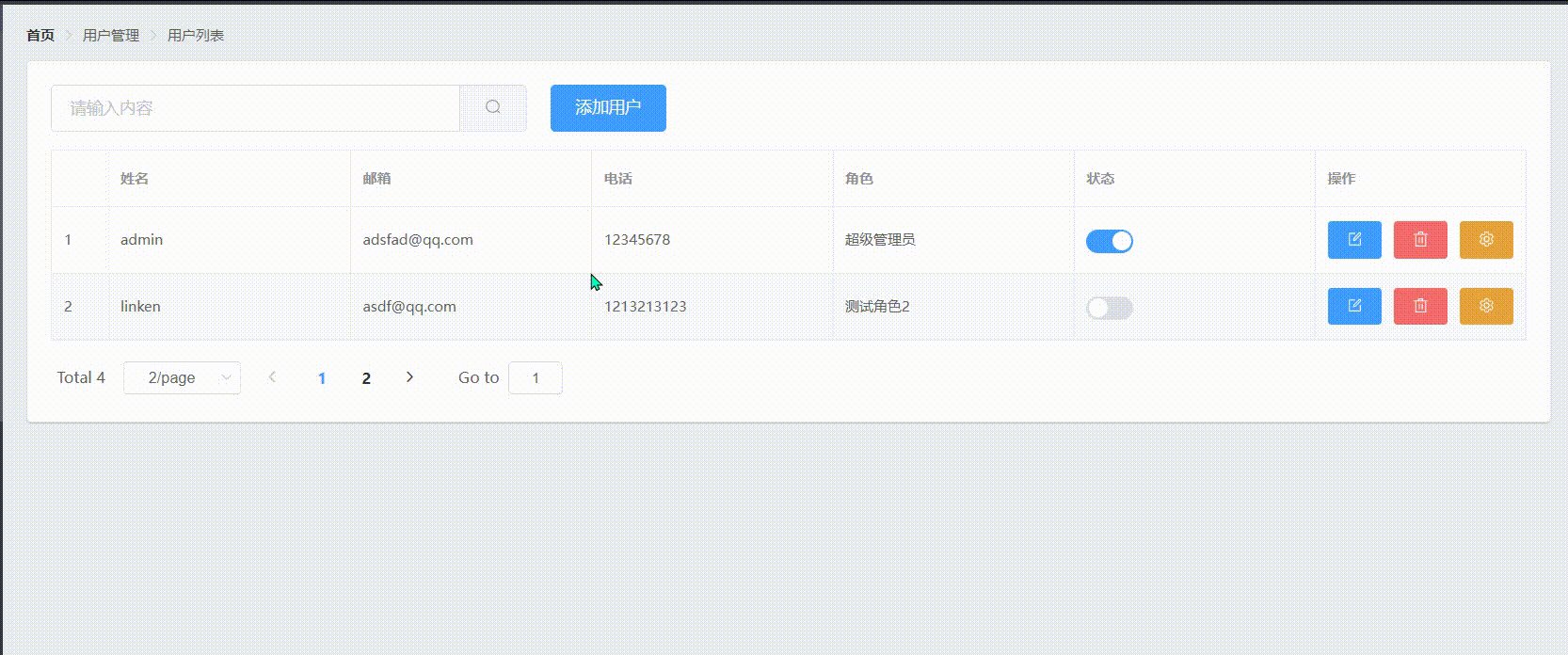
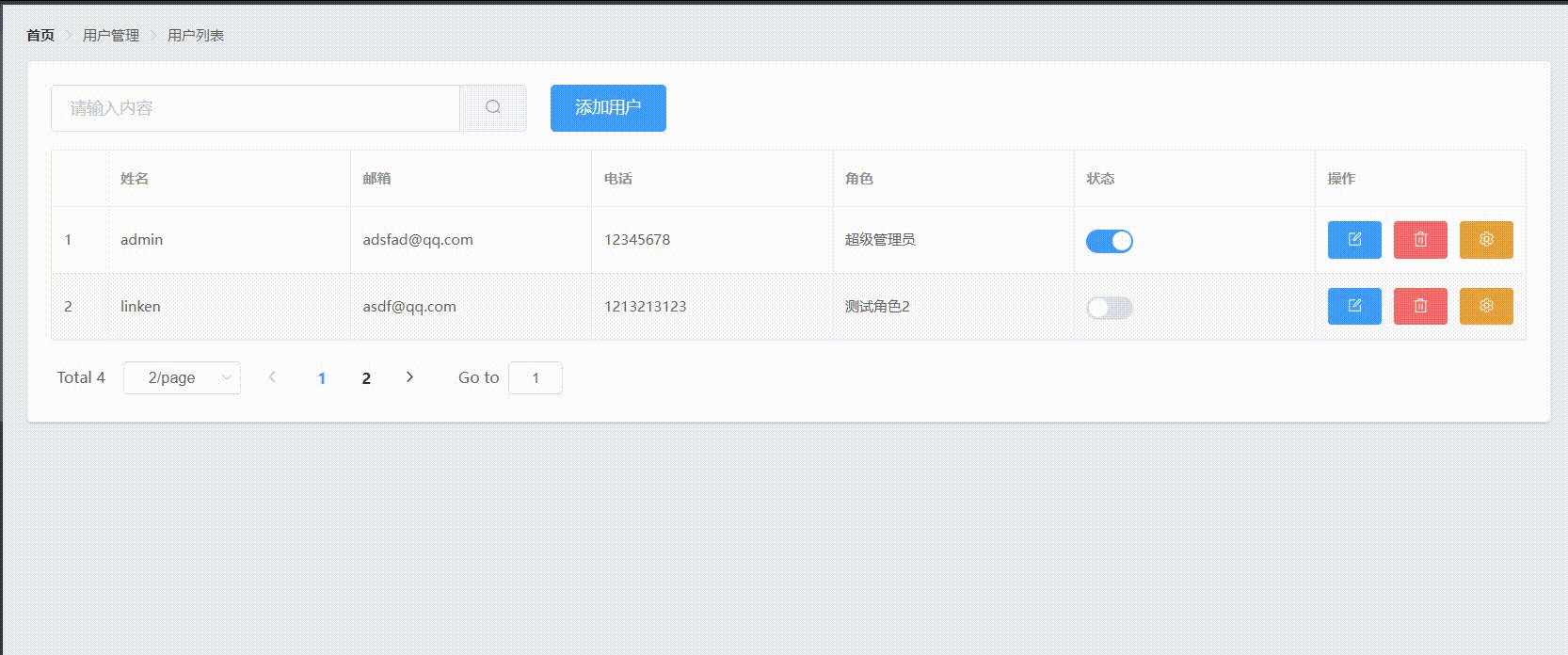
<!-- 用户列表区域 -->
<el-table :data="userlist" border stripe>
<el-table-column type="index"></el-table-column>
<el-table-column label="姓名" prop="username"></el-table-column>
<el-table-column label="邮箱" prop="email"></el-table-column>
<el-table-column label="电话" prop="mobile"></el-table-column>
<el-table-column label="角色" prop="role_name"></el-table-column>
<el-table-column label="状态" prop="mg_state">
<template v-slot="scope">
<el-switch v-model="scope.row.mg_state" @change="userStateChanged(scope.row)" />
</template>
</el-table-column>
<el-table-column label="操作" width="180px">
<template v-slot="scope">
<!-- 修改按钮 -->
<el-button type="primary" v-model="scope.row.Id" size="mini"><el-icon><edit /></el-icon></el-button>
<!-- 删除按钮 -->
<el-button type="danger" size="mini"><el-icon><delete /></el-icon></el-button>
<!-- 分配角色按钮 -->
<el-tooltip effect="dark" content="分配角色" placement="top" :enterable="false">
<el-button type="warning" size="mini"><el-icon><setting /></el-icon></el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table>
<!-- 页面区域 -->
<el-pagination :current-page="queryInfo.pagenum" :page-sizes="[1, 2, 5, 10]"
:page-size="queryInfo.pagesize" layout="total, sizes, prev, pager, next, jumper"
:total="total" @size-change="handleSizeChange" @current-change="handleCurrentChange"
>
</el-pagination>
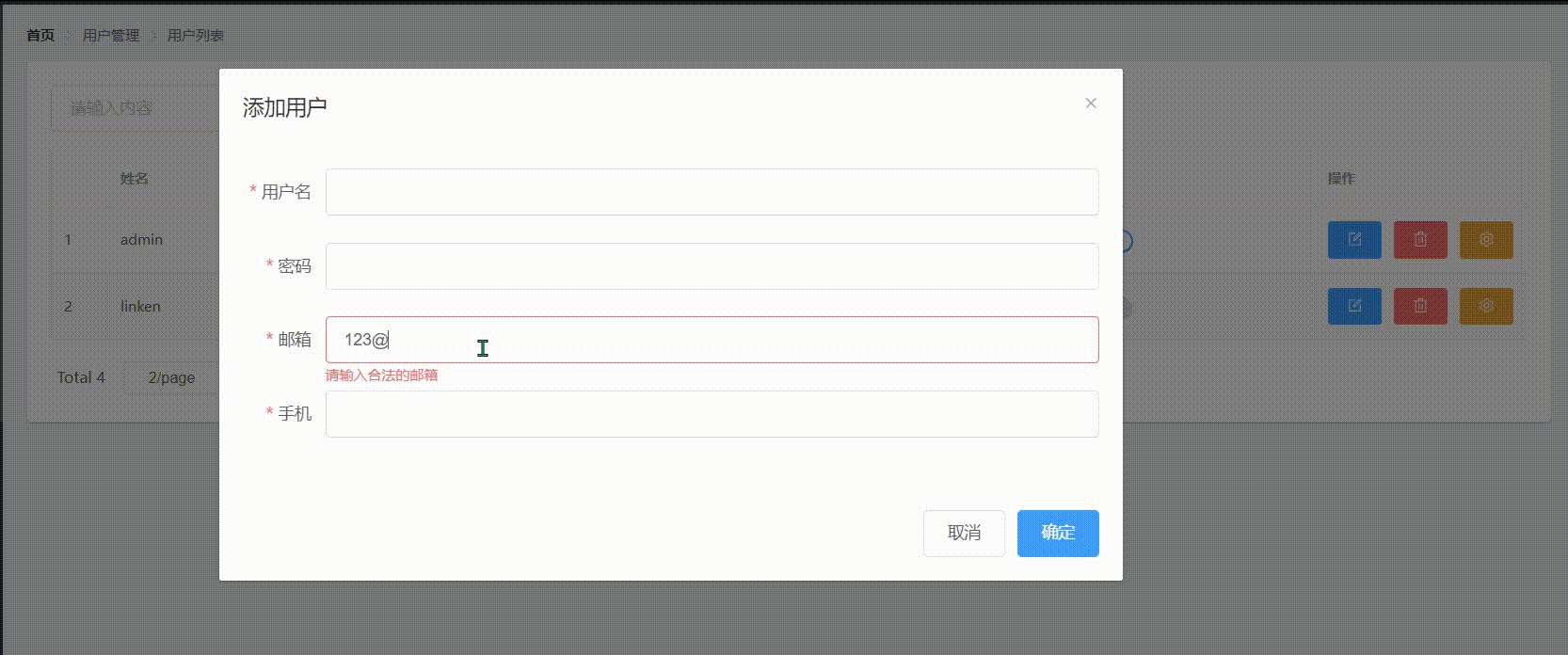
<!-- 添加用户的对话框 -->
<el-dialog v-model="addDialogVisible" title="添加用户" width="50%" :before-close="handleClose" >
<!-- 内容主体区域 -->
<el-form ref="addFormRef" :model="addForm"
:rules="addFormRules"
label-width="70px">
<el-form-item label="用户名" prop="username">
<el-input v-model="addForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="addForm.password"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="addForm.email"></el-input>
</el-form-item>
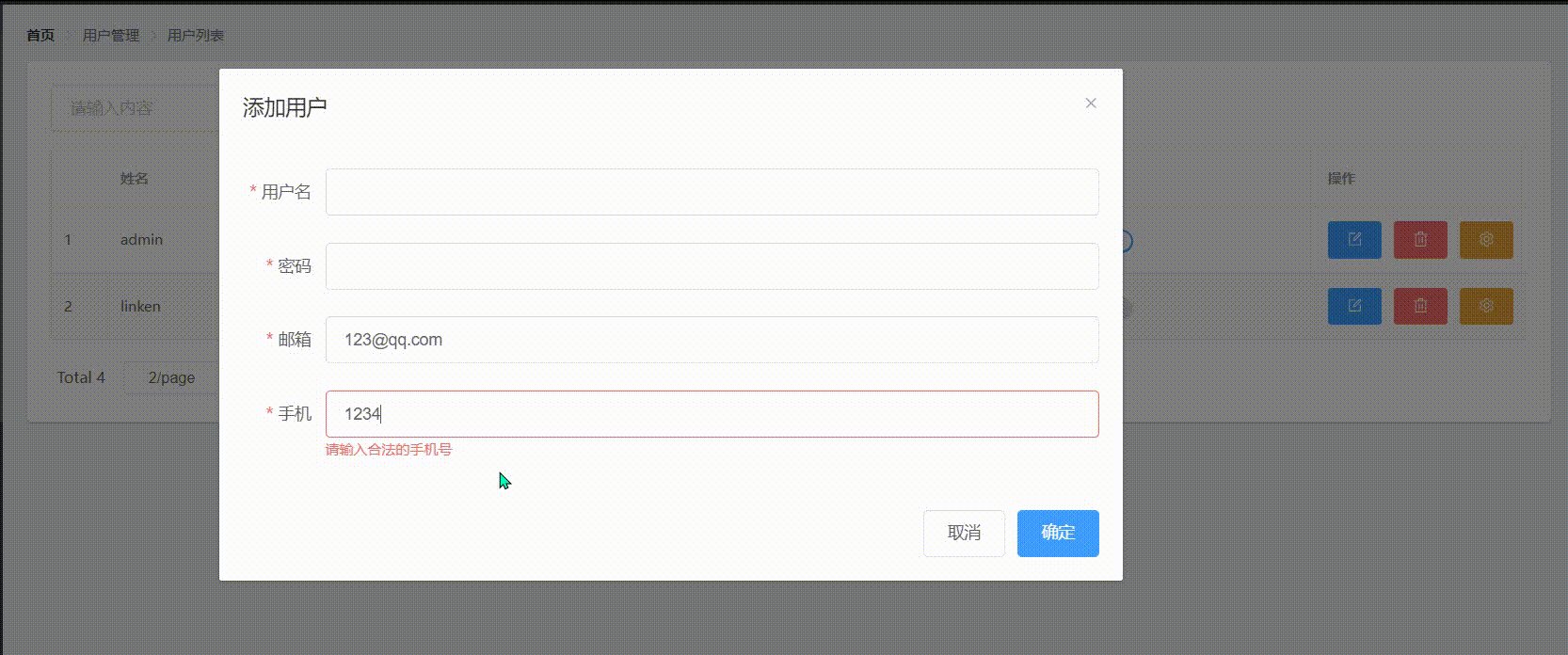
<el-form-item label="手机" prop="mobile">
<el-input v-model="addForm.mobile"></el-input>
</el-form-item>
</el-form>
<!-- 底部区域 -->
<template #footer>
<span class="dialog-footer">
<el-button @click="addDialogVisible = false">取消</el-button>
<el-button type="primary" @click="addDialogVisible = false"
>确定</el-button>
</span>
</template>
</el-dialog>
</el-card>
</div>
</template>
<script >
export default {
data () {
// 验证手机的规则
var checkMobile = (rule, value, callback) => {
// 手机号正则表达式
const regMobile = /^(13[0-9]|14[5|7]|15[0|1|2|3|4|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/
if (regMobile.test(value)) {
// 合法的手机号
return callback()
}
callback(new Error('请输入合法的手机号'))
}
// 验证邮箱的规则
var checkEmail = (rule, value, callback) => {
// 邮箱正则表达式
const regEmail = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/
if (regEmail.test(value)) {
// True 合法的邮箱
return callback()
}
callback(new Error('请输入合法的邮箱'))
}
return {
// 获取用户列表的参数对象
queryInfo: {
query: '', // 查询参数
pagenum: 1, // 当前页码
pagesize: 2 // 每页显示条数
},
// 用户列表
userlist: [],
// 总数据条数
total: 0,
// 控制添加用对话框的显示和隐藏,默认false,表示隐藏对话框
addDialogVisible: false,
// 添加用户的表单数据对象
addForm: {
username: '',
password: '',
email: '',
mobile: ''
},
// 添加表单的验证规则对象
addFormRules: {
username: [
{
required: true,
message: '请输入用户名',
trigger: 'blur'
},
{
min: 3,
max: 10,
message: '用户名的长度在 3 - 10个字符之间',
trigger: 'blur'
}
],
password: [
{
required: true,
message: '请输入密码',
trigger: 'blur'
},
{
min: 6,
max: 15,
message: '密码的长度在 6 - 15个字符之间',
trigger: 'blur'
}
],
email: [
{
required: true,
message: '请输入邮箱',
trigger: 'blur'
},
{
validator: checkEmail,
trigger: 'blur'
}
],
mobile: [
{
required: true,
message: '请输入手机号',
trigger: 'blur'
},
{
validator: checkMobile,
trigger: 'blur'
}
]
}
}
},
created () {
this.getUserList()
},
methods: {
async getUserList () {
const { data: res } = await this.$http.get('users', {
params: this.queryInfo
})
if (res.meta.status !== 200) return this.$message.error('获取用户列表失败')
this.userlist = res.data.users
this.total = res.data.total
console.log(res)
},
// 监听 page size 改变的事件
handleSizeChange (newSize) {
this.queryInfo.pagesize = newSize
this.getUserList()
},
// 监听 页码值 改变的事件
handleCurrentChange (newPage) {
this.queryInfo.pagenum = newPage
this.getUserList()
},
// 监听 switch 开头状态的改变
async userStateChanged (userinfo) {
const { data: res } = await this.$http.put(`users/${userinfo.id}/state/${userinfo.mg_state}`)
if (res.meta.status !== 200) {
userinfo.mg_state = !userinfo.mg_state
return this.$message.error('更新用户状态失败')
}
this.$message.success('更新用户状态成功')
}
}
}
</script>
<style lang="less" scoped>
</style>


















