前言
js 拖拽元素,生成新元素,新元素跟着鼠标动,松开书标,新元素停在鼠标松开时的位置,再次点击该新元素,该新元素本身被拖拽,换新位置(母生儿,母在家,儿四处飘~)
做这个的目的是为了以后自己搞一下拖拽的海报生成器或者小程序H5装修之类,类似ps操作,开源项目有,但是太复杂了,我就想搞个简单版,能满足自己需求就可以了,不需要太多花里胡哨的功能。
所以先拿拖拽打个基础。
知识点
1 DOM 事件对象 onmousedown onmousemove onmouseup
HTML DOM 事件对象 | 菜鸟教程
2 DOM Document 对象
HTML DOM Document 对象 | 菜鸟教程
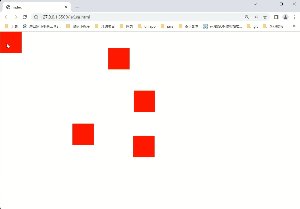
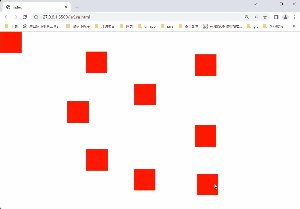
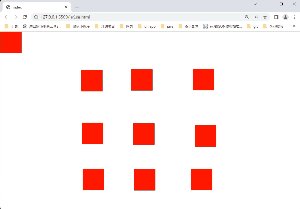
效果

代码
<!doctype html>
<html>
<head>
<metacharset="utf-8">
<title>index</title>
<style>
* {
margin: 0px;
padding: 0px;
}
#box1 {
width: 100px;
height: 100px;
background: rgba(255, 0, 0, 1);
position: absolute;
}
.box {
width: 100px;
height: 100px;
background: rgba(255, 0, 0, 0.5);
position: absolute;
}
</style>
</head>
<body>
<div id="box1"></div>
<script>
/*
鼠标拖拽分为3个阶段:
1、当鼠标在元素上方按下时,拖拽开始(onmousedown)
2、当鼠标移动时元素跟随鼠标移动,拖拽进行中(onmousemove)
3、当鼠标松开时,拖拽停止,元素固定在最后所在位置(onmouseup)
*/
//获取元素
var oBox = document.getElementById("box1");
//1、鼠标按下
oBox.onmousedown = function (event) {
console.log('onmousedown')
var parent = document.getElementsByTagName('body')
var drag = document.createElement('div')
parent[0].appendChild(drag)
//事件对象
event = event || window.event;
//计算鼠标与盒子左侧和上方的距离
//左侧距离 = 鼠标水平坐标-盒子左侧偏移距离(offsetLeft)
//上方距离 = 鼠标垂直坐标-盒子上方偏移距离(offsetTop)
var lf = event.clientX - oBox.offsetLeft;
var tp = event.clientY - oBox.offsetTop;
//2、鼠标移动,盒子随着鼠标移动而移动
document.onmousemove = function (event) {
event = event || window.event;
//获取鼠标水平&垂直方向的坐标
var mouseLeft = event.clientX;
var mouseTop = event.clientY;
drag.setAttribute('class', 'box')
//设置盒子的left&top值,注意:要为元素加上定位
drag.style.left = mouseLeft - lf + "px";
drag.style.top = mouseTop - tp + "px";
/*
当我们拖拽一个网页中的内容时,浏览器会默认去搜索引擎中搜索内容,此时会导致拖拽功能异常,这是浏览器提供的默认行为,如果不希望发生这个行为,则可以通过return false 来取消默认行为
但是这个对IE8一下不起作用
*/
return false;
}
}
//3、松开鼠标,盒子停止
document.onmouseup = function () {
console.log('onmouseup')
//取消鼠标移动事件
document.onmousemove = null;
var list = document.getElementsByClassName('box')
// HTMLCollection 看起来像数组但不是数组,不能使用数组的方法
// list.forEach(element => {
// element.style.background = 'rgba(255, 0, 0, 1)'
// });
for (i = 0; i < list.length; i++) {
list[i].style.background = 'rgba(255, 0, 0, 1)'
console.log(list[i])
// 这个item变量一定要定义的,后面的事件才能找得到本体
let ietm = list[i]
ietm.onmousedown = function (event) {
console.log('onmousedown')
//事件对象
event = event || window.event;
//计算鼠标与盒子左侧和上方的距离
//左侧距离 = 鼠标水平坐标-盒子左侧偏移距离(offsetLeft)
//上方距离 = 鼠标垂直坐标-盒子上方偏移距离(offsetTop)
var lf = event.clientX - ietm.offsetLeft;
var tp = event.clientY - ietm.offsetTop;
//2、鼠标移动,盒子随着鼠标移动而移动
document.onmousemove = function (event) {
event = event || window.event;
//获取鼠标水平&垂直方向的坐标
var mouseLeft = event.clientX;
var mouseTop = event.clientY;
console.log(ietm)
//设置盒子的left&top值,注意:要为元素加上定位
ietm.style.left = mouseLeft - lf + "px";
ietm.style.top = mouseTop - tp + "px";
/*
当我们拖拽一个网页中的内容时,浏览器会默认去搜索引擎中搜索内容,此时会导致拖拽功能异常,这是浏览器提供的默认行为,如果不希望发生这个行为,则可以通过return false 来取消默认行为
但是这个对IE8一下不起作用
*/
return false;
}
}
}
}
</script>
</body>
</html>参考
js拖拽事件



















