目录
- 一、老样纸,先上效果图
- 效果图说明
- 二、背景
- 三、设计分析
- a. css变量
- b. sass实现方案
- 四、实现步骤
- 1. Demo工程地址
- 2. 具体实现
- 3. 工程目录结构
- 4. 组件库实现步骤
- 1) 先准备一个global.scss
- 2) 组件库index.scss
- 3) 开发者global.scss
- 3) 开发者index.scss
- 五、总结
一、老样纸,先上效果图

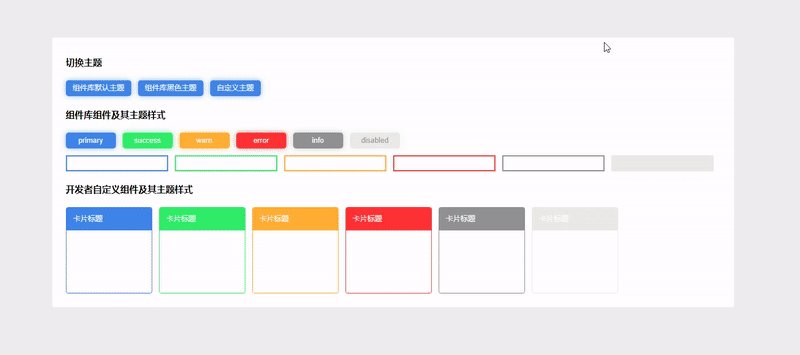
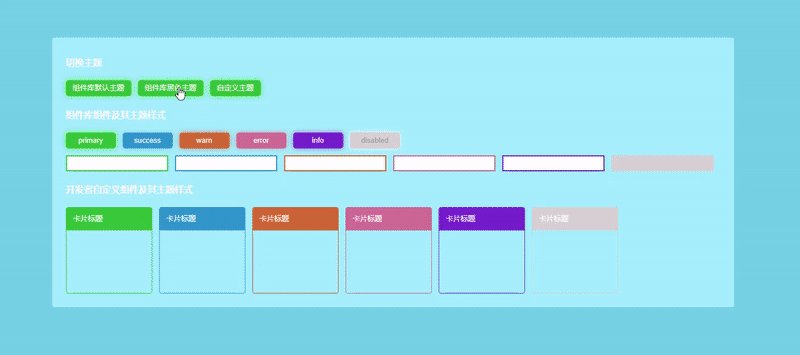
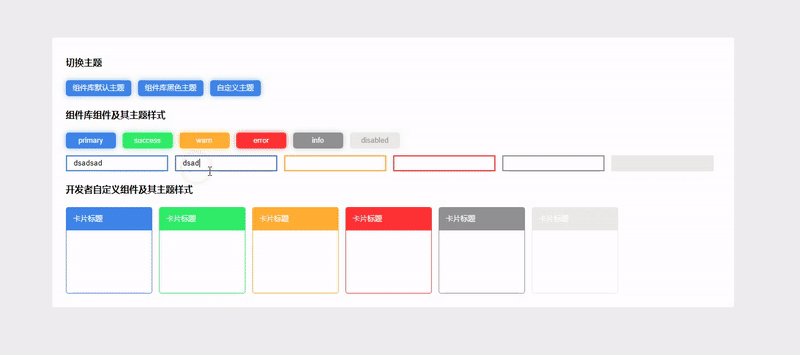
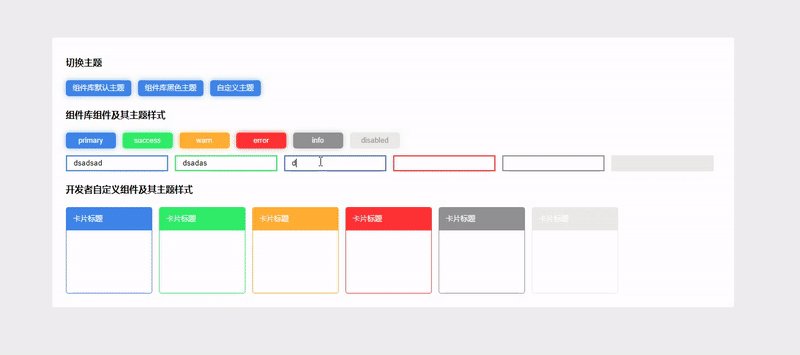
效果图说明
- 图中最顶部三个按钮是用来切换主题色的,然后中间是两个组件,一个是button,一个是input,是组件库内置的组件;
- 最下面下面的组件是开发者自定义的组件card,至于内置组件以及开发者自定义组件的区别,请看下文;
- 顶部三个按钮,代表三种主题色,其中“默认主题”和“黑色主题”是组件库自带的主题,“自定义主题”是开发者自定义的主题,至于自带主题与自定义主题区别请看下文;
二、背景
这里说一下背景,最近在写Vue组件库,写到了组件库支持主题色切换的部分,参考了一下目前比较流行的Vue组件库:ElementUI、IView等等,发现没有实现小编想要的效果,小编想要什么效果呢:
- 组件库一般都会有几种提示色:基本、成功、警告、错误、提示、禁用,这几种颜色可能会用于各种各样的组件,比如按钮、输入框、消息提示框、开关按钮、单选/复选框等等。当然,组件库预设的主题样式肯定是不能满足开发需求的,大多数产品都希望自己的内容样式是独一无二的,给人一种记忆深刻的感觉,所以开发者需要能够对组件库的颜色进行快速地调整;
- 组件库会有自己的预设主题,这里开发者希望组件库能够支持增加主题,开发者通过修改变量就能够增加主题,而不是通过写样式一个一个去改组件的样式,并且可以随意切换主题色;
- 开发者也会有自己的自定义组件,并且希望这些自定义组件也能够像组件库组件一样,支持组件库内置的主题。开发者自定义的主题。并且支持切换主题色;
- 开发者在自定义主题的时候,可能只是想要改变部分主题变量,部分未修改的变量希望能够使用组件库默认主题的变量显示;
- 最好是能够通过切换class的方式实现主题色切换(这一点可有可无,不过基于本文内容可以实现该功能);
三、设计分析
a. css变量
这个是个失败的方案,赶时间的同学可以不用看。css变量还是蛮强大的,不过基于css变量实现主题色切换既有优点,又有缺点,只不过在本文中,缺点大于优点,于是放弃了这个方案。
- 优点:组件库基于css变量实现主题色,只要在:root选择器下声明颜色变量,然后在不同的css选择器下,重新给这些css颜色变量赋值,就可以达到在不同css选择器下,展示不同颜色或者其他样式的效果,这个还是非常好的一个特性,甚至可以实现普通用户在网页上选择一个颜色,然后开发者将这个颜色通过style的方式改变css变量就可以实现切换颜色的效果。而且开发者不需要依赖sass、less、stylus等等。只需要改变css变量就可以实现主题切换。
- 但是,缺点是IE不支持css变量!小编通过各种方式,包括使用了让IE支持css变量的各种各样的腻子脚本,效果都不好,因为有的页面或者组件懒加载代码,这样会就会需要频繁调用腻子脚本,网页性能非常不好。但是,如果组件库针对的是移动应用,应该就不会有这个问题,因为ios或者android上的浏览器内核目前基本都支持css变量。
- 总的来说,辛辛苦苦写的组件库总不能因为主题色切换这种琐碎的功能而不支持IE,那样这个组件库就丧失了很大一部分的竞争力了,所以小编还是从sass开始,设计能够支持IE的主题色切换方案。
b. sass实现方案
- 优点:上面背景说的特性都能够支持,并且支持IE浏览器;
- 缺点:开发者需要通过sass-loader构建,否则基本上做不到背景中提到的特性;
四、实现步骤
1. Demo工程地址
https://github.com/martSforever/demo-theme
2. 具体实现
Demo工程运行起来,就是效果图中的内容,如果同学们要实现功能具体需要check out工程参考里面的代码,下面会对工程中的部分内容进行说明;
3. 工程目录结构
这个工程分为两部分,src可以理解为组件库,demo理解为开发者产品应用。这个工程是基于vueCli3搭建的,相关配置在vue.config.js中。

4. 组件库实现步骤
先看一下组件库目录下结构:

1) 先准备一个global.scss
准备默认主题
global.scss中首先是准备一个默认主题,默认主题的作用有两个,首先一个是主题,第二个就是,其他主题不必要声明所有的变量,只需要覆盖部分变量即可,比如开发者只需要改primary color,只需要在自定义主题中写上color-primary、color-primary-deep、color-primary-light即可,其他变量如果在自定义主题中找不到,则使用默认主题的颜色;
声明所有的主题
可以看到,组件库中内置的主题有两个,一个是default,一个black,其中black的颜色基本与默认主题色是不一样的;
获取变量函数function
这个pl-var的作用是根据传入的变量名从当前全局主题 $theme-map中获取变量,而这个当前全局主题变量 $theme-map是动态变化的。
生成主题代码的mixin
这个pl-themeify的作用是生成主题代码,参数有两个,第一个 $theme表示新增加的主题变量,格式与 $default-theme一致,第二个 $append-default-theme为true表示传入的 $theme将与 $pl-default-themes合并生成样式,为false的话,则只生成 $theme的主题样式;
用于开发者自定义组件主题化的mixin
用于生成组件库内置组件适配开发者自定义主题样式的mixin
用于快速生成颜色的mixin
2) 组件库index.scss
组件库需要生成一份自带组件默认样式,所以index.scss内容如下
3) 开发者global.scss
开发者的global.scss中声明新的主题色,然后还需要使用新的主题色封装pl-theme-wrap:themeify,themeify用来在开发者自定义组件中快速生成样式:
global.scss
demo-card
3) 开发者index.scss
开发者index.scss中的任务是生成组件库自带组件+自定义主题色的css
五、总结
上面的代码有点乱,这里理清一下结构。生成样式,总共分为四部分内容:
- 组件库自带组件;
- 组件库自带主题;
- 开发者自定义组件;
- 开发者自定义主题;
生成css
- 组件库自带组件+组件库自带主题:是在组件库src下的index.scss这句代码中完成的:
- 组件库自带组件+开发者自定义主题:实在开发者demo下的index.scss这句代码中完成的:
- 开发者自定义组件+(组件自带主题+开发者自定义主题)是在开发者自定义的mixin中实现的:
然后开发的自定义组件中需要使用themeify包裹,使用全局变量:



















