文章目录
- 一、Window对象概述
- 1、Window对象属性
- 2、Window对象方法
- 3、如何使用
- 二、对话框
- 1、警告对话框——alert()
- 2、确认对话框——confrim()
- 3、提示对话框——prompt()
- 三、打开与关闭窗口
- 1、打开窗口——open()
- 2、关闭窗口
- (1)关闭当前窗口
- 例子:关闭子窗口时自动刷新父窗口
- (2)关闭子窗口
- 四、控制窗口
- 1、移动窗口
- (1)moveTo()方法
- (2)resizeTo()方法
- (3)screen对象
- 2、窗口滚动
- 3、改变窗口大小
- 例子:动态改变窗口大小
- 4、访问窗口历史
- 5、设置超时
一、Window对象概述
Window对象可以用来打开浏览器,调整浏览器的位置、大小等等功能。
Window对象可以处理框架和框架之间的关系,通过这种关系在一个框架中处理另一个框架中的文档。他也是所有对象的顶级对象,通过Window对象的子对象进行操作,可以实现更多的效果。
1、Window对象属性
每个对象都有自己的属性,顶级对象Window是所有其他子对象的父对象,它可以出现在每个页面上,并且可以咋单个JS应用程序中被多次使用。
下表列出了一些Window对象常用属性:
属性 | 说明 |
| 对话框中显示当前文档 |
| 表示当前对话框中所有frame对象的集合 |
| 指定当前文档的URL |
| 对话框的名字 |
| 状态栏中的当前信息 |
| 表示最顶层的浏览器对话框 |
| 表示包含当前对话框的夫对话框 |
| 表示当前对话框是否关闭(布尔值) |
| 表示当前对话框 |
| 表示用户屏幕,提供屏幕尺寸、颜色深度等信息 |
| 表示浏览器对象,用于获取与浏览器相关的信息 |
2、Window对象方法
方法 | 说明 |
| 弹出警告对话框 |
| 在确认对话框显示指定的字符串 |
| 弹出一个提示对话框 |
| 打开新浏览器对话框并且显示URL或名字引用的文档,并设置创建对话框的属性 |
| 关闭被引用的对话框 |
| 指定对话框放在所有浏览器最前面 |
| 指定对话框放在所有浏览器最后面 |
| 把对话框滚动到指定的坐标 |
| 按照指定位移量滚动对话框 |
| 在指定的毫秒数过后,对传递的表达式求值 |
| 指定周期性执行代码 |
| 将对话框移动到指定坐标 |
| 将对话框移动到指定的位移量处 |
| 设置对话框大小 |
| 按照指定的位移量设置对话框大小 |
| “打印” |
| 使用对话框显示URL指定的页面 |
3、如何使用
JS运行使用一个字符串来给窗口命名,也可以使用一些关键字来代替。
Window对象可以直接调用方法和属性,不需要使用new运算符来创建对象:
window.属性名
window.方法名(参数列表)
// 使用关键字来代替window //
parent.属性名
parent.方法名(参数列表)二、对话框
为了响应用户的某种需求而弹出的小窗口
1、警告对话框——alert()
语法如下:
window.alert(str);弹出警告对话框,str为对话框显示的字符串,一般运行结果如下:

2、确认对话框——confrim()
语法如下:
window.confrim(question);其中question是要显示在确认对话框的纯文本,也是表达了程序想让用户回答的问题
而且他有一个返回值,如果单击了确定返回真、反之为假。
比如下面的这段小程序:
<script>
var flag = window.confirm("你确定要关闭浏览器窗口吗?");
if(flag)
window.close();
</script>会展示下面的结果:

3、提示对话框——prompt()
弹出一个提示框,在提示框中有一个输入框,在显示输入框的时候,在输入框内显示提示字符串,在输入文本框显示缺省文本并等待用户输入,输入之后,单击确定返回用户输入的字符串,如果是取消则返回null值
语法如下:
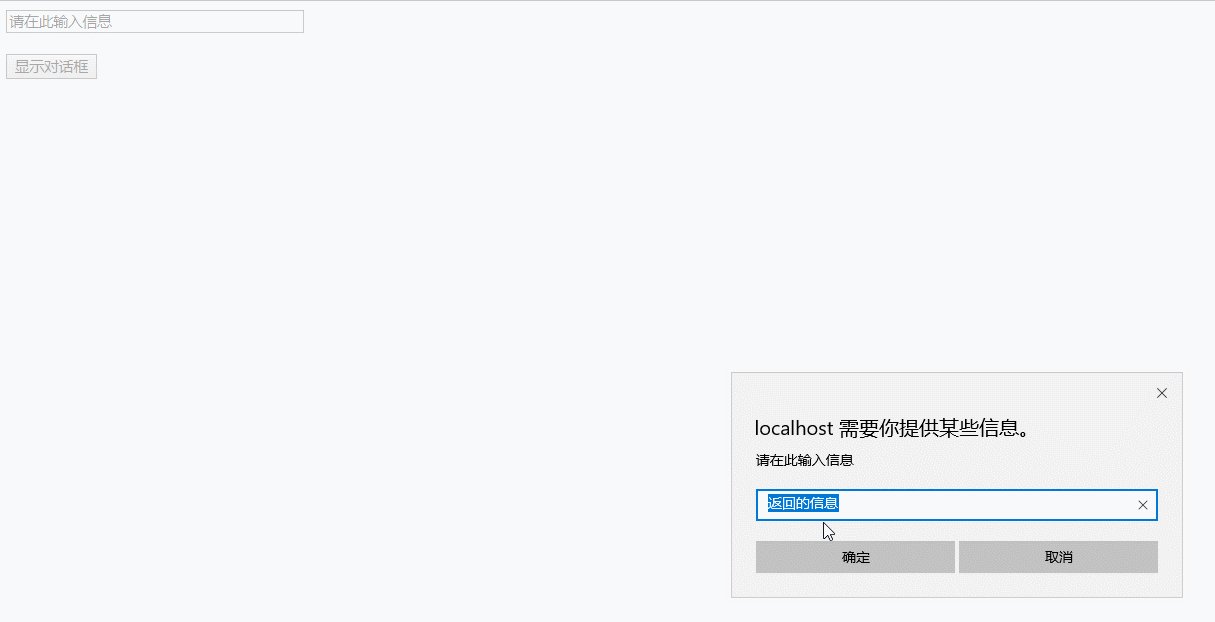
window.prompt(str1,str2)参数说明:其中str1表示在对话框要被显示的信息,str2指定对话框内输入框的值。
比如下面这段小程序:
<script>
function pro() {
var message = document.getElementById("message");
message.value = window.prompt(message.value,"返回的信息")
}
</script>
<input id="message" type="text" size="40" value="请在此输入信息">
<br><br>
<input type="button" value="显示对话框" onClick="pro()">效果如下:

三、打开与关闭窗口
1、打开窗口——open()
语法格式:
WindowVar = window.open(url,name,[location])参数说明:
-
WindowVar:如果open方法成功,返回一个Window对象的句柄。 -
url目标窗口的URL -
name:目标窗口Window对象名称 -
location:大考窗口的可选参数
他的可选参数,如下表所示:
参数 | 说明 |
| 窗口顶部距离屏幕顶部的像素数 |
| 窗口左端距离屏幕左端的像素数 |
| 宽度/高度 |
| 是否显示滚动条 |
| 设定对话框大小是否固定 |
| 浏览器的工具条,包括后退及前进按钮 |
| 菜单条,一般包括有文件、编辑及其他一些条目 |
| 定位区,地址栏 |
| 更新信息的按钮 |
下面举几个例子:
打开一个新窗口:window.open("new.html","new")
打开一个指定大小的窗口:window.open("new.html","new","height=140,width=690")
打开一个指定位置的窗口:window.open("new.html","new","top=300,left=200")
打开一个带滚动条的固定窗口:window.open("new.html","new","scrollbars,resizable")
2、关闭窗口
(1)关闭当前窗口
下面任意语句可以实现关闭当前窗口:
window.close();
close();
this.close();例子:关闭子窗口时自动刷新父窗口
步骤1: 在原来的页面,怼一个<a>链接,用于打开一个新窗口,代码如下:
<a href="#" onClick="javascript:window.open('new.html','width=400,height=220')">打开链接</a>步骤2: 新建new.html,然后写入脚本和一个按钮,代码如下:
<script>
function clo() {
alert("关闭子窗口!");
window.opener.location.reload(); //刷新父窗口
window.close();
}
</script>
<input type="submit" value="关闭" onclick="clo()">效果如下:

(2)关闭子窗口
通过窗口句柄以变量的形式进行保存,然后通过close方法关闭创建的窗口,语法如下:
windowname.close();其中windowname表示已打开窗口的句柄
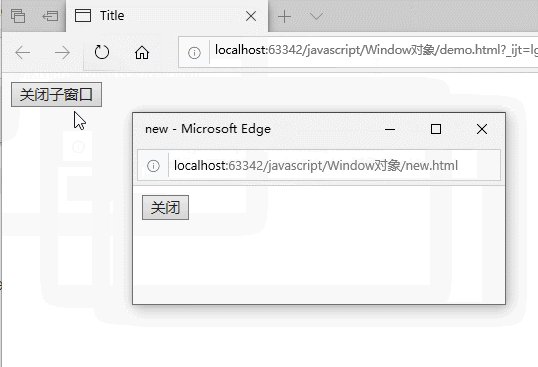
例如,在主窗口旁边弹出一个子窗口,当单击主窗口的按钮后,自动关闭子窗口,代码如下:
<form name="form1">
<input type="button" name="Button" value="关闭子窗口" onclick="newclose()">
</form>
<script>
var win = window.open("new.html","new","width=300,height=100");
function newclose() {
win.close();
}
</script>效果如下:

四、控制窗口
1、移动窗口
(1)moveTo()方法
语法如下:
window.moveTo(x,y);其中x,y是窗口左上角的坐标,
(2)resizeTo()方法
这个方法可以将当前窗口改成(x,y)大小,x、y分别代表宽度和高度,语法如下:
window.resizeTo(x,y);(3)screen对象
屏幕对象反映了当前用户的屏幕设置,下表列出了屏幕对象的一些属性:
属性 | 说明 |
| 整个屏幕的水平尺寸 |
| 整个屏幕的垂直尺寸 |
| 显示器每个像素的位数 |
| 返回当前颜色设置所用的位数,1代表黑白;8代表256色(256种颜色);16代表增强色(大概64000种颜色);24/32代表真彩色(1600万种颜色) |
| 返回窗口内容区域的水平尺寸 |
| 返回川康内容区域的垂直尺寸 |
2、窗口滚动
利用Window对象的scroll()方法可以指定窗口的当前位置,从而实现窗口的滚动效果,语法如下:
window.scroll(x,y); //滚动到指定的绝对位置,相对文档的左上角
window.scrollTo(x,y); //同上
window.scrollBy(x,y);
/*可以将文档滚动到相对位置,如果参数x为正数,向右滚动,否则向左;如果参数y为正数向下滚动,否则向上*/比如选择一张我们的女神江疏影把图片拉大,然后写脚本:
<img src="1.jpg" height="1000">
<script>
var pos = 0;
function scroller() {
pos++;
scrollTo(0,pos);
clearTimeout(timer);
var timer = setTimeout("scroller()",10);
}
scroller();
</script>效果如下:(太美啦!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!)

3、改变窗口大小
实现将当前窗口改变为指定的大小(x,y),当x,y>0为扩大,反之为缩小,语法如下:
window.resizeBy(x,y);例子:动态改变窗口大小
代码如下:
<script>
var winheight,winsize,x;
function openwin() {
winheight=100;
winsize=100;
x=5;
win2 = window.open("new.html","","scrollbars='no'");
win2.moveTo(0,0);
win2.resizeTo(100,100);
resize();
}
function resize() {
if(winheight>=screen.availHeight-3)
x=0;
win2.resizeBy(5,x);
winheight+=5;
winsize+=5;
if(winsize>=screen.width-5){
winheight=100;
winsize=100;
return;
}
setTimeout("resize()",50);
}
</script>
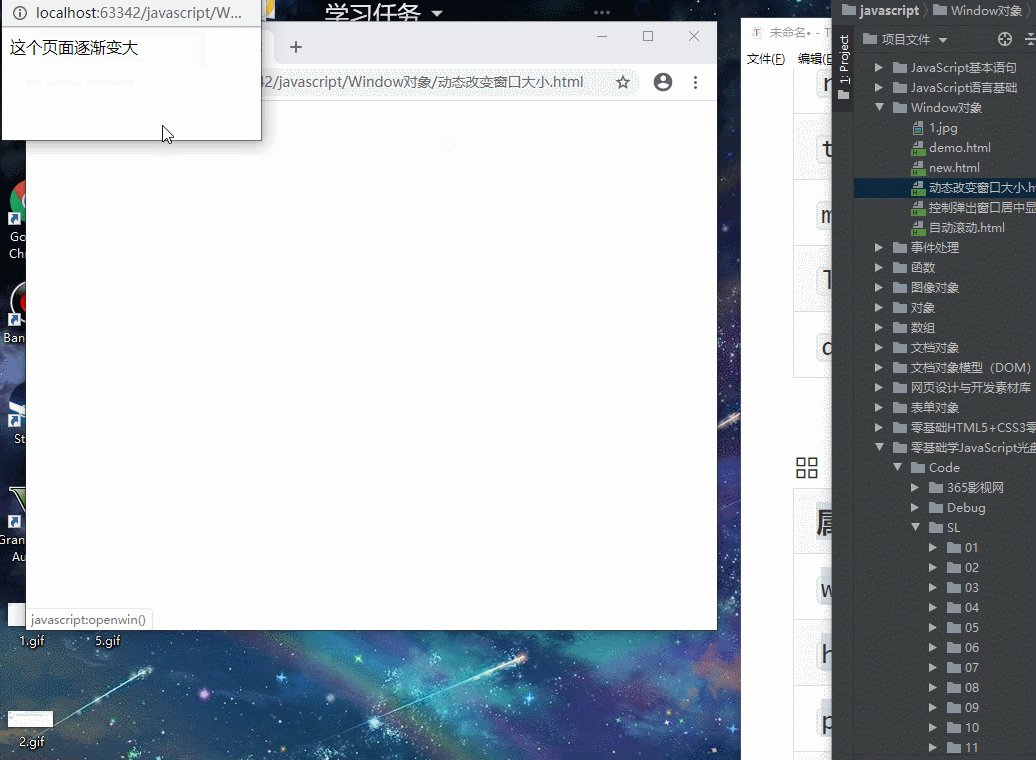
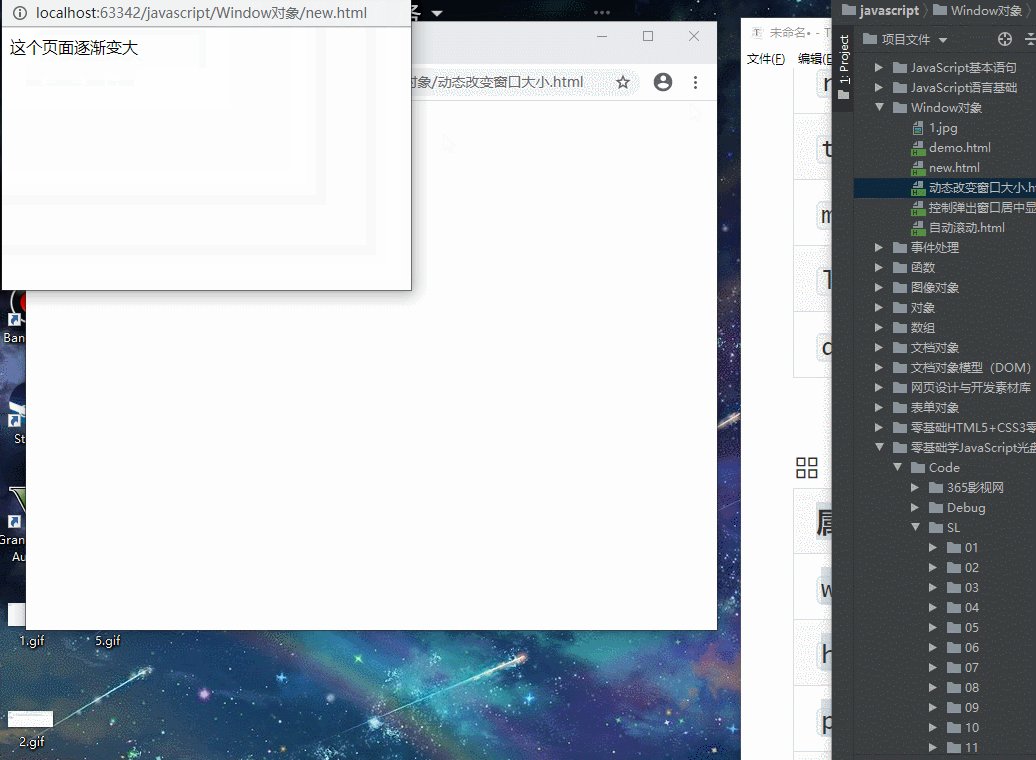
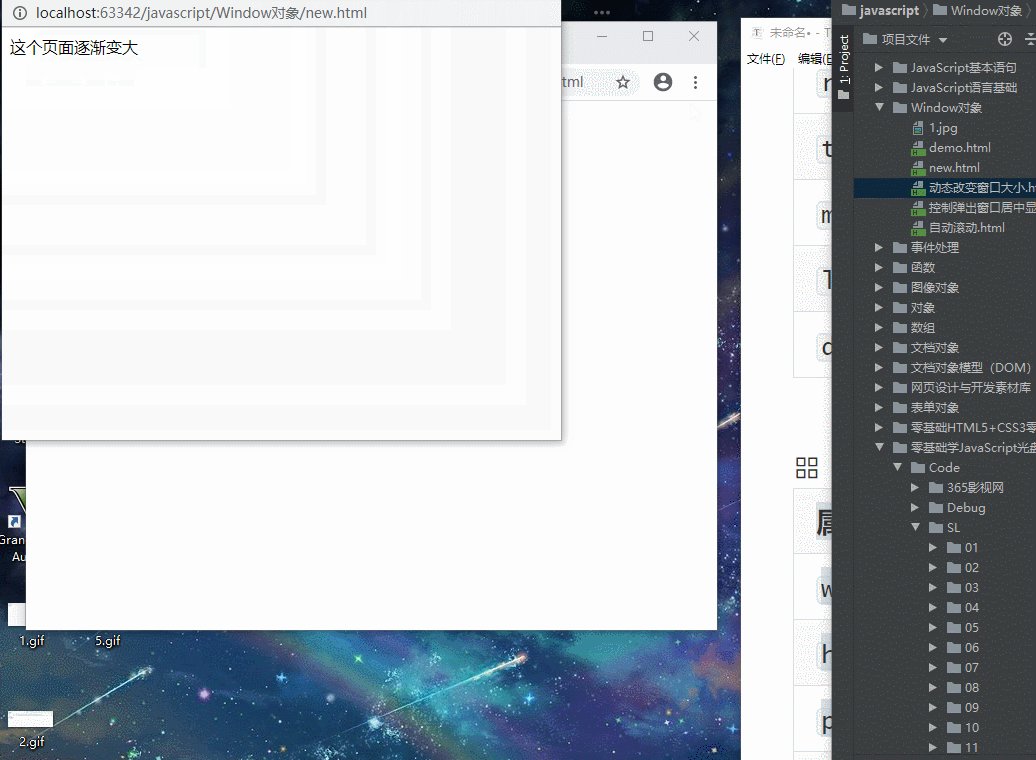
<a href="javascript:openwin()">打开一个自动改变大小的窗口</a>效果如下:

4、访问窗口历史
利用history对象实现访问窗口历史,history对象是一个只读URL字符串数组,主要存储一个最近访问网页的URL地址列表。语法如下:
[window.]history.property|method([parameters])history对象常用属性:
属性 | 说明 |
| 历史列表的长度,用于判断列表中的入口数目 |
| 当前文档的URL |
| 历史列表的下一个URL |
| 历史列表的前一个URL |
常用方法:
方法 | 说明 |
| 退回前一页 |
| 重新进入下一页 |
| 进入指定网页 |
比如使用history对象中的back()和forward()方法来引导跳转:
<a href="javascript:window.history.forward();">forward</a>
<a href="javascript:window.history.back()">back</a>使用history.go()方法指定要访问的历史记录,如果参数为正数向前移动,否则向后移动
<a href="javascript:window.history.go(-1)">向后退一次</a>
<a href="javascript:window.history.go(2)">向前进两次</a>length属性访问history数组的长度,通过它可以很快访问末尾:
<a href="javascript:window.history.go(window.history.length-1)">末尾</a>5、设置超时
为一个窗口设置在某段时间后执行何种操作,称为设置超时
window对象的setTimeout()方法用于设一个超时,语法如下:
timerId = setTimeout(要执行的代码,以毫秒为单位时间)还可以使用clearTimeout()来中止该超时设置,语法格式如下:
clearTimeout(timerId);



















