背景
吐司提示很常见,但系统的吐司有一个缺点,就是显示时长不能自定义,而自定义Toast可以实现这一点
实现步骤
整体思路是:活动窗口发出弹出吐司请求,然后中间层接收请求,发给调度层,调度层显示吐司
这里请求的传递就是方法的调用,显示和消除吐司的关键是调用windowManager的addView()和removeView()方法
下面,是具体的实现步骤
中间层MyToast
此类用来和活动窗口和调度层交互,代码如下
package com.example.songzeceng.client;
import android.content.Context;
public class MyToast {
private static final int DEFAULT_DURATION = 1000;
public static void showToast(Context context, int resId, int duration) {
String str = context.getApplicationContext().getString(resId);
showToast(context, str, duration);
}
public static void showToast(Context context, String string, int duration) {
ToastManager manager = ToastManager.makeText(context.getApplicationContext(), string, duration);
manager.show();
}
public static void showToast(Context context, String string) {
showToast(context, string, DEFAULT_DURATION);
}
public static void showToast(Context context, int resId) {
showToast(context, resId, DEFAULT_DURATION);
}
}通过传入duration来实现显示时长自主可控,而ToastManager就是调度层,它的makeText()方法初始化吐司view,并实例化自己,而后show()方法显示吐司。
调度层ToastManager
按照从初始化到显示的步骤来实现
初始化
public static ToastManager makeText(Context context, String text, int duration) {
ToastManager toastManager = new ToastManager();
toastManager.text = text;
toastManager.context = context.getApplicationContext();
View contentView = LayoutInflater.from(toastManager.context).inflate(R.layout.toast_layout, null);
contentView.findViewById(R.id.toast_image).setVisibility(View.GONE);
toastManager.duration = duration;
toastManager.contentView = contentView;
return toastManager;
}加载吐司的布局,其中把图标默认设置为不可见。
显示
public void show() {
if (contentView == null || text == null || text.isEmpty()) {
return;
}
TextView textView = contentView.findViewById(R.id.toast_text);
textView.setText(text);
ImageView imageView = contentView.findViewById(R.id.toast_image);
imageView.setImageDrawable(drawable);
imageView.setVisibility(drawable == null ? View.GONE : View.VISIBLE);
handler.sendEmptyMessage(MSG_SHOW);
}设置text和drawable后,调用handler的发送空消息。
这个handler是我自定义的WeakHandler对象,目的是为了防止内存泄漏。其源代码如下
package com.example.songzeceng.client;
import android.os.Handler;
import android.os.Message;
import java.lang.ref.WeakReference;
public class WeakHandler extends Handler {
private WeakReference<IHandler> handlerWeakReference;
public WeakHandler(IHandler handler) {
handlerWeakReference = new WeakReference<>(handler);
}
@Override
public void handleMessage(Message msg) {
if (handlerWeakReference == null || handlerWeakReference.get() == null) {
return;
}
handlerWeakReference.get().handleMessage(msg);
}
}持有一个IHandler接口的弱引用(这样就不存在内存泄漏了),这个IHandler接口对象就是要处理消息的对象,可以是Activity、Fragment等等。如果一个类要处理消息,只需要让自己实现IHandler接口,然后实例化一个WeakHandler对象,在构造方法里传入自己就行。
IHandler接口代码如下
package com.example.songzeceng.client;
import android.os.Message;
public interface IHandler {
void handleMessage(Message message);
}而后在ToastManager里只需如此
package com.example.songzeceng.client;
public class ToastManager implements IHandler {
private WeakHandler handler = new WeakHandler(this);
@Override
public void handleMessage(Message message) {
....
}
}回到显示toast的show()方法,方法说明,一切的调度具体内容都是在handleMessage()里执行的,这个方法的代码如下所示
@Override
public void handleMessage(Message message) {
switch(message.what){
case MSG_SHOW:
if (layoutParams == null) {
WindowManager.LayoutParams params = new WindowManager.LayoutParams();
params.height = WindowManager.LayoutParams.WRAP_CONTENT;
params.width = WindowManager.LayoutParams.WRAP_CONTENT;
params.format = PixelFormat.TRANSLUCENT; // 设置半透明
params.windowAnimations = android.R.style.Animation_Toast; // view动画是吐司形式
params.type = WindowManager.LayoutParams.TYPE_TOAST; // view的类型是吐司
params.flags = WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON
| WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE
| WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE; // view在的时候,保持屏幕亮着,view不可触摸,不可获得焦点
params.setTitle("Toast");
if (gravity == Gravity.NO_GRAVITY) {
params.gravity = Gravity.BOTTOM | Gravity.CENTER_HORIZONTAL;
params.y = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 80,
contentView.getContext().getResources().getDisplayMetrics());
// 设置view重心和纵向位置
} else {
params.gravity = gravity;
}
layoutParams = params;
}
windowManager = (WindowManager) contentView.getContext().getSystemService(Context.WINDOW_SERVICE);
// 获取windowManager
if (windowManager != null) {
windowManager.addView(contentView, layoutParams);
// 给window添加view,显示之
}
if (duration > 0) {
handler.sendEmptyMessageDelayed(MSG_HIDE, duration);
// 显示一段时间后让view消失
}
break;
case MSG_HIDE:
if (contentView != null) {
windowManager.removeView(contentView);
// 移除view,view就消失了
}
break;
}
}注释写的很明白,代码也都是程序化的代码,毋须赘述
最后贴一下ToastManager的完整代码
package com.example.songzeceng.client;
import android.content.Context;
import android.graphics.PixelFormat;
import android.graphics.drawable.Drawable;
import android.os.Message;
import android.util.TypedValue;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.WindowManager;
import android.widget.ImageView;
import android.widget.TextView;
public class ToastManager implements IHandler {
public static final int MSG_SHOW = 0;
public static final int MSG_HIDE = 1;
private WeakHandler handler = new WeakHandler(this);
private String text;
private View contentView;
private Drawable drawable;
private int duration;
private WindowManager windowManager;
private WindowManager.LayoutParams layoutParams;
private int gravity;
private Context context;
public static ToastManager makeText(Context context, String text, int duration) {
ToastManager toastManager = new ToastManager();
toastManager.text = text;
toastManager.context = context.getApplicationContext();
View contentView = LayoutInflater.from(toastManager.context).inflate(R.layout.toast_layout, null);
contentView.findViewById(R.id.toast_image).setVisibility(View.GONE);
toastManager.duration = duration;
toastManager.contentView = contentView;
return toastManager;
}
public void show() {
if (contentView == null || text == null || text.isEmpty()) {
return;
}
TextView textView = contentView.findViewById(R.id.toast_text);
textView.setText(text);
ImageView imageView = contentView.findViewById(R.id.toast_image);
imageView.setImageDrawable(drawable);
imageView.setVisibility(drawable == null ? View.GONE : View.VISIBLE);
handler.sendEmptyMessage(MSG_SHOW);
}
public void setIcon(int resId) {
if (context == null) {
return;
}
drawable = context.getDrawable(resId);
}
public void cancel() {
handler.removeMessages(MSG_SHOW);
handler.removeMessages(MSG_HIDE);
if (windowManager != null && contentView != null) {
windowManager.removeView(contentView);
}
}
@Override
public void handleMessage(Message message) {
switch(message.what){
case MSG_SHOW:
if (layoutParams == null) {
WindowManager.LayoutParams params = new WindowManager.LayoutParams();
params.height = WindowManager.LayoutParams.WRAP_CONTENT;
params.width = WindowManager.LayoutParams.WRAP_CONTENT;
params.format = PixelFormat.TRANSLUCENT; // 设置半透明
params.windowAnimations = android.R.style.Animation_Toast; // view动画是吐司形式
params.type = WindowManager.LayoutParams.TYPE_TOAST; // view的类型是吐司
params.flags = WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON
| WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE
| WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE; // view在的时候,保持屏幕亮着,view不可触摸,不可获得焦点
params.setTitle("Toast");
if (gravity == Gravity.NO_GRAVITY) {
params.gravity = Gravity.BOTTOM | Gravity.CENTER_HORIZONTAL;
params.y = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 80,
contentView.getContext().getResources().getDisplayMetrics());
// 设置view重心和纵向位置
} else {
params.gravity = gravity;
}
layoutParams = params;
}
windowManager = (WindowManager) contentView.getContext().getSystemService(Context.WINDOW_SERVICE);
// 获取windowManager
if (windowManager != null) {
windowManager.addView(contentView, layoutParams);
// 给window添加view,显示之
}
if (duration > 0) {
handler.sendEmptyMessageDelayed(MSG_HIDE, duration);
// 显示一段时间后让view消失
}
break;
case MSG_HIDE:
if (contentView != null) {
windowManager.removeView(contentView);
// 移除view,view就消失了
}
break;
}
}
}吐司布局
吐司布局就是一个横向的线性布局,左边图标,右边文字
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp"
android:background="@drawable/toast_background"
android:orientation="horizontal">
<ImageView
android:id="@+id/toast_image"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
<TextView
android:id="@+id/toast_text"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="10dp" />
</LinearLayout>吐司的背景是用xml写的drawable,放在drawable目录里,定义了背景颜色和圆角半径
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#24F4AB"/>
<corners android:radius="5dp"/>
</shape>
活动窗口调用
调用代码如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MyToast.showToast(getApplicationContext(), " 动画结束", 2 * 1000);
}
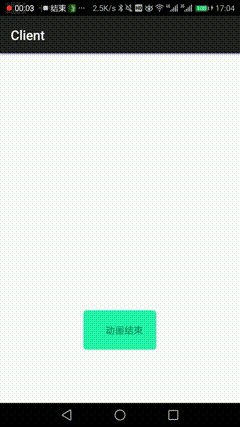
效果
在华为上运行效果如图所示:

实现完成
结语
以上,就是自定义吐司的基本实现。有问题欢迎在评论区交流。




















