看完以后菜小白心想:哼,又要骗我们做家务,我才不会上当呢!
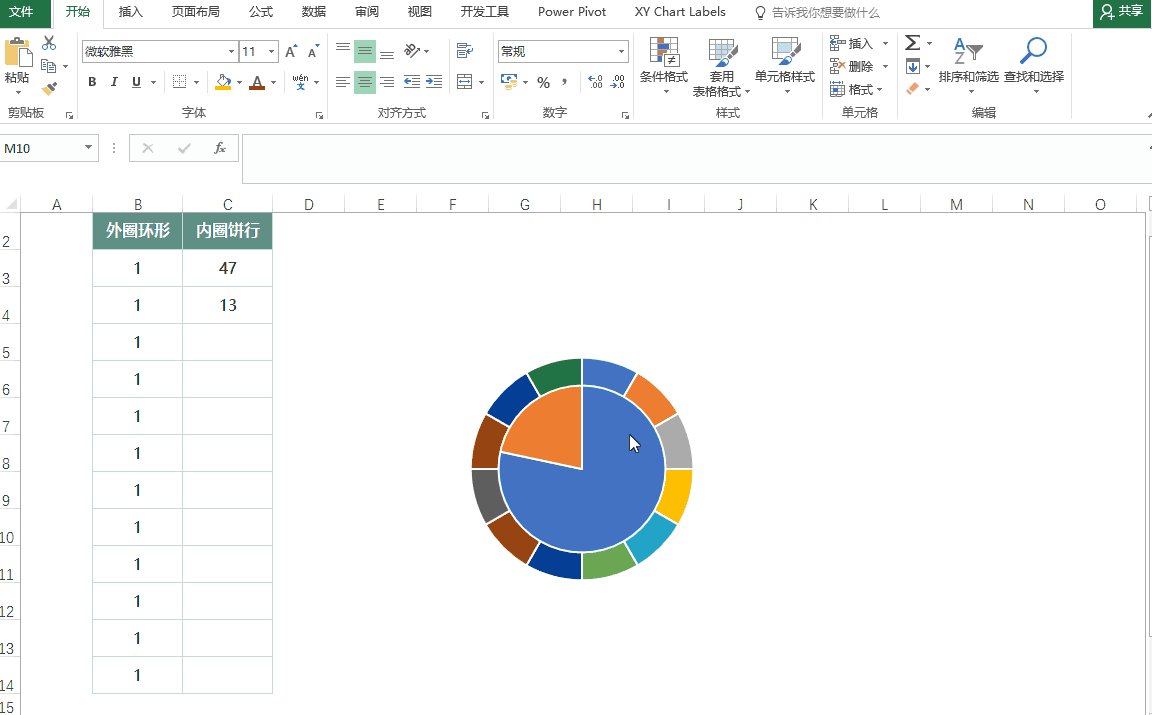
但是图表还是值得学习的,他将饼形图做成了钟表的形式,非常直观,菜小白就用Excel模仿了一个▼

秘籍来了,接好!
阅前说明:
② 如果遇到动图没有自动播放的情况,手动点击动图左下角的“动图”按钮哦~
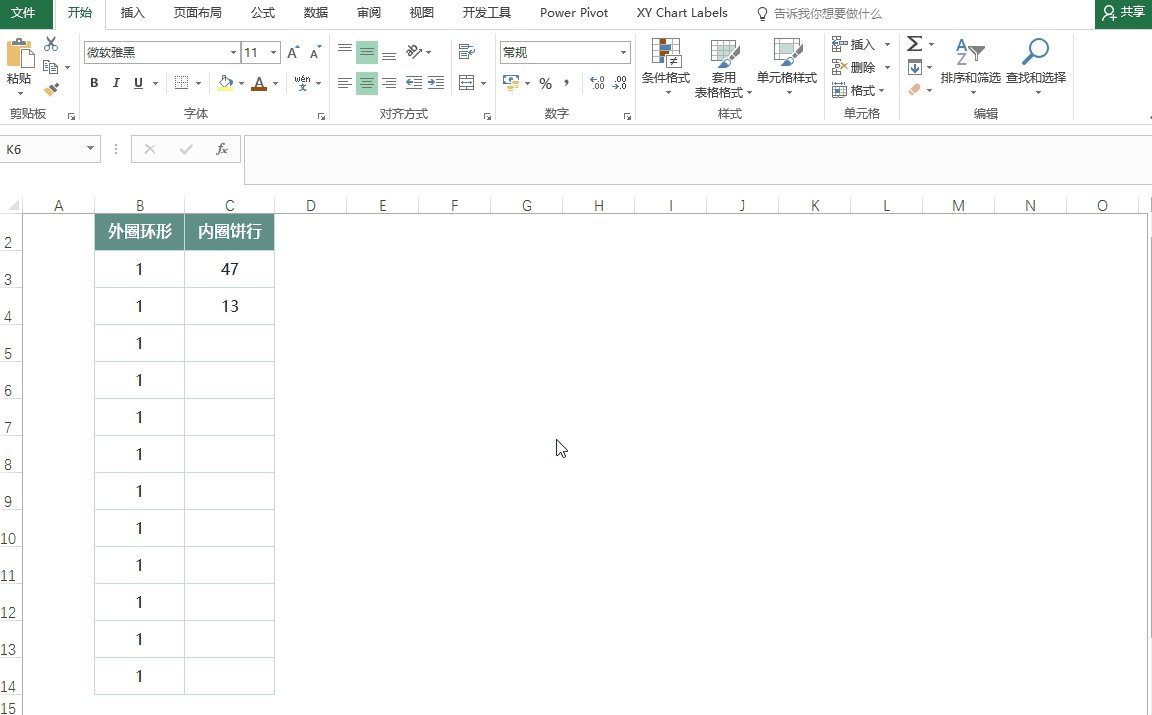
STEP 1:数据源准备
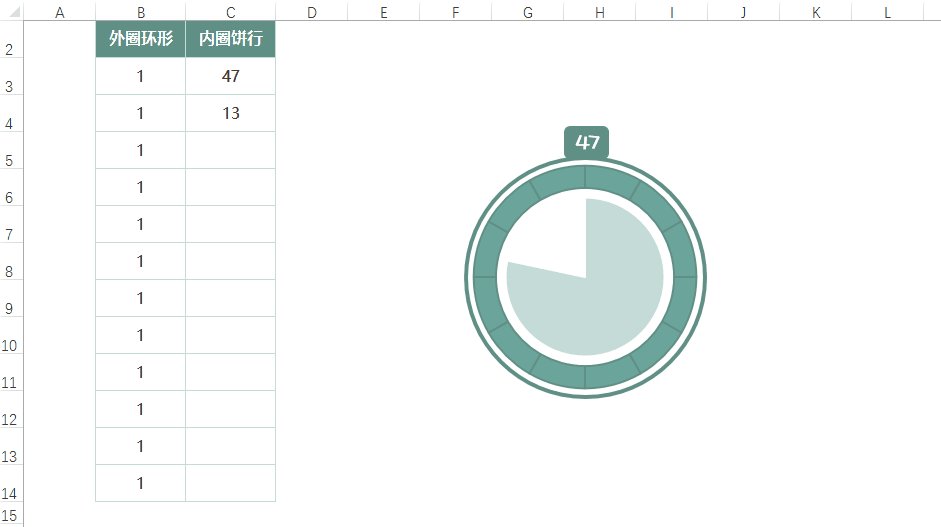
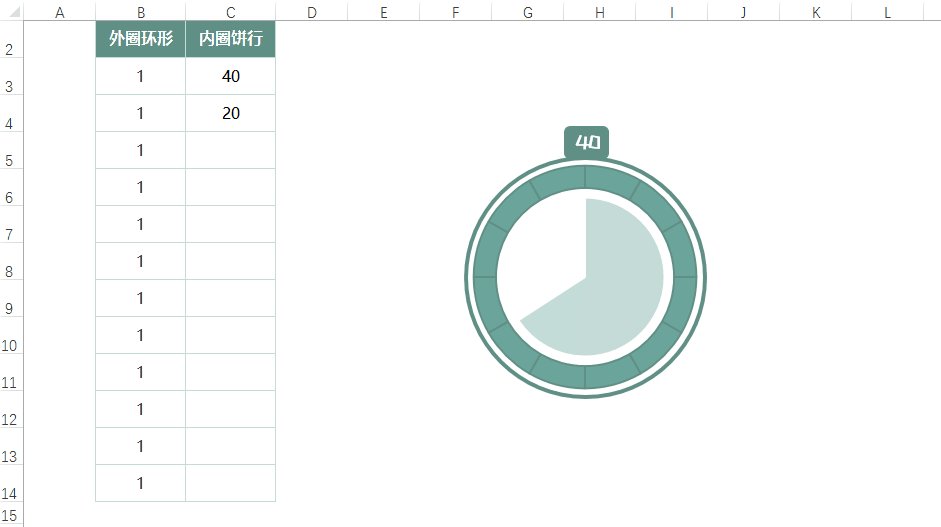
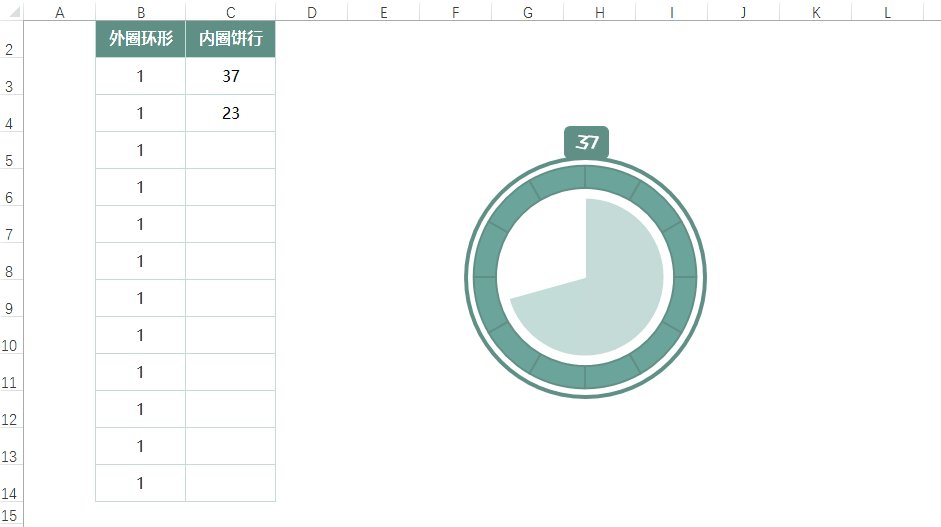
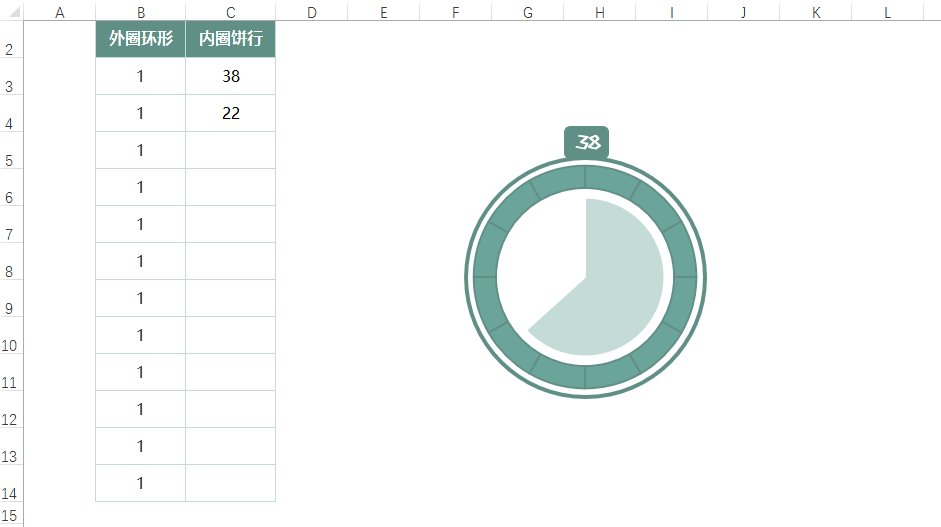
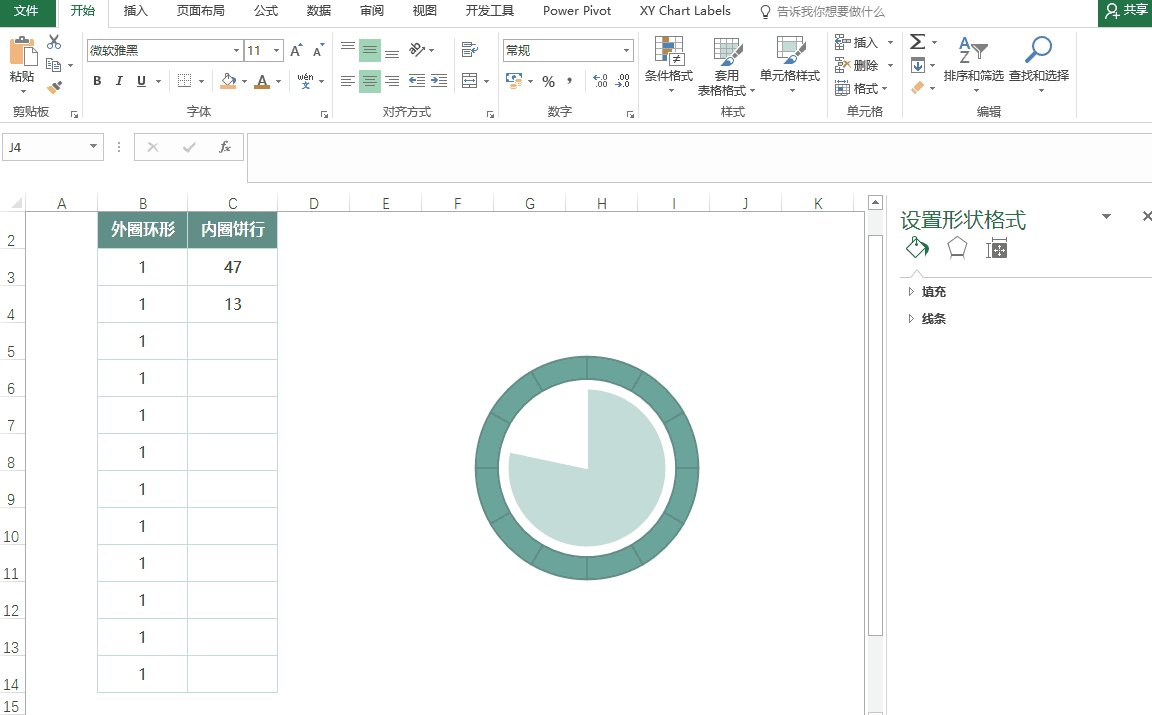
数据源形式如下:第一列是12个1,用于制作外面那圈环形;第二列是内圈饼形图的数据,第一个单元格47就是实际的分钟数,第二个单元格数值=60-实际分钟数▼

STEP 2:插入图表
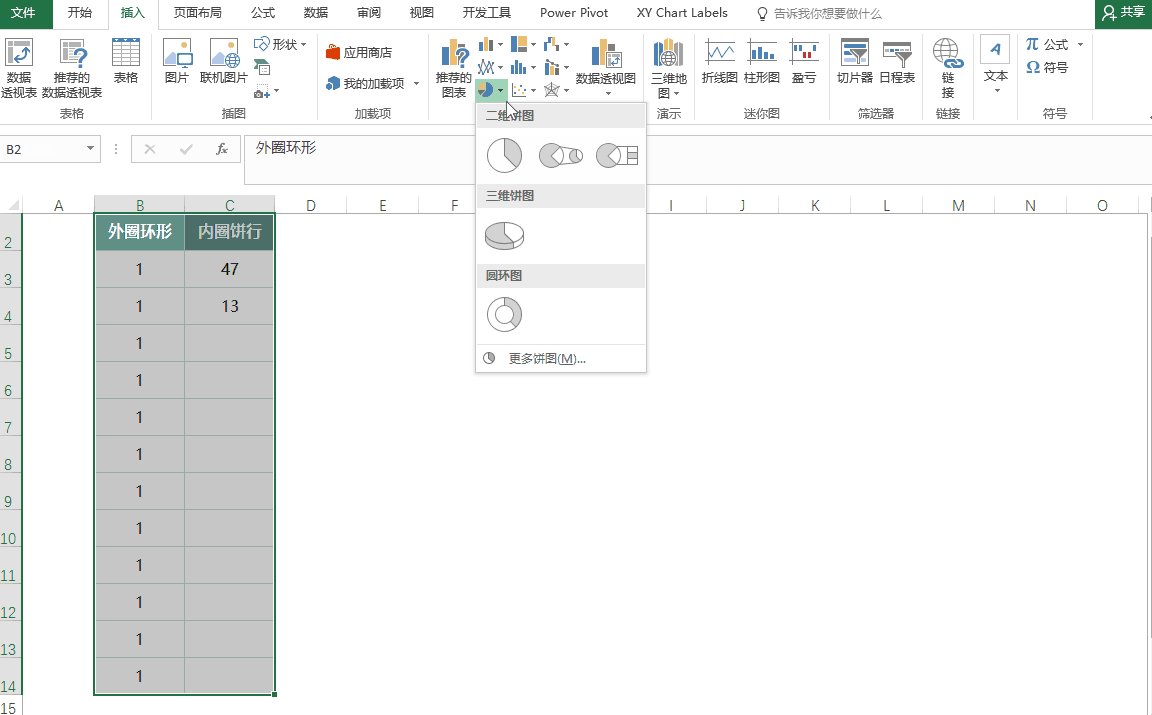
2.1 插入圆环图
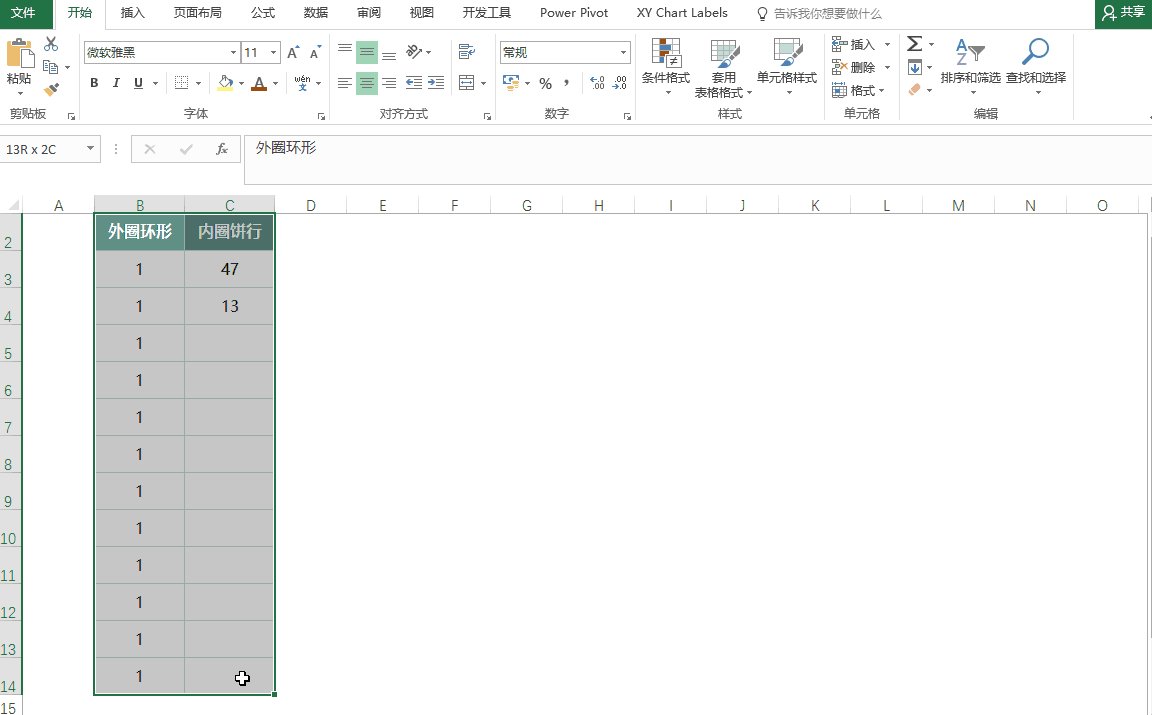
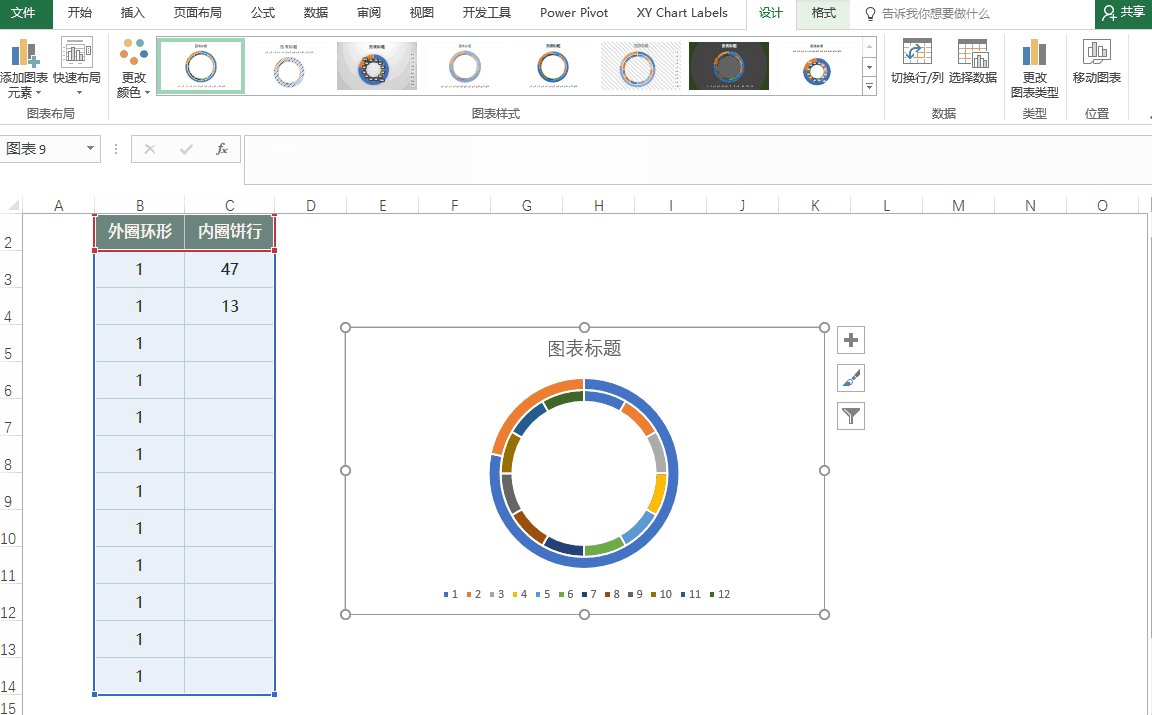
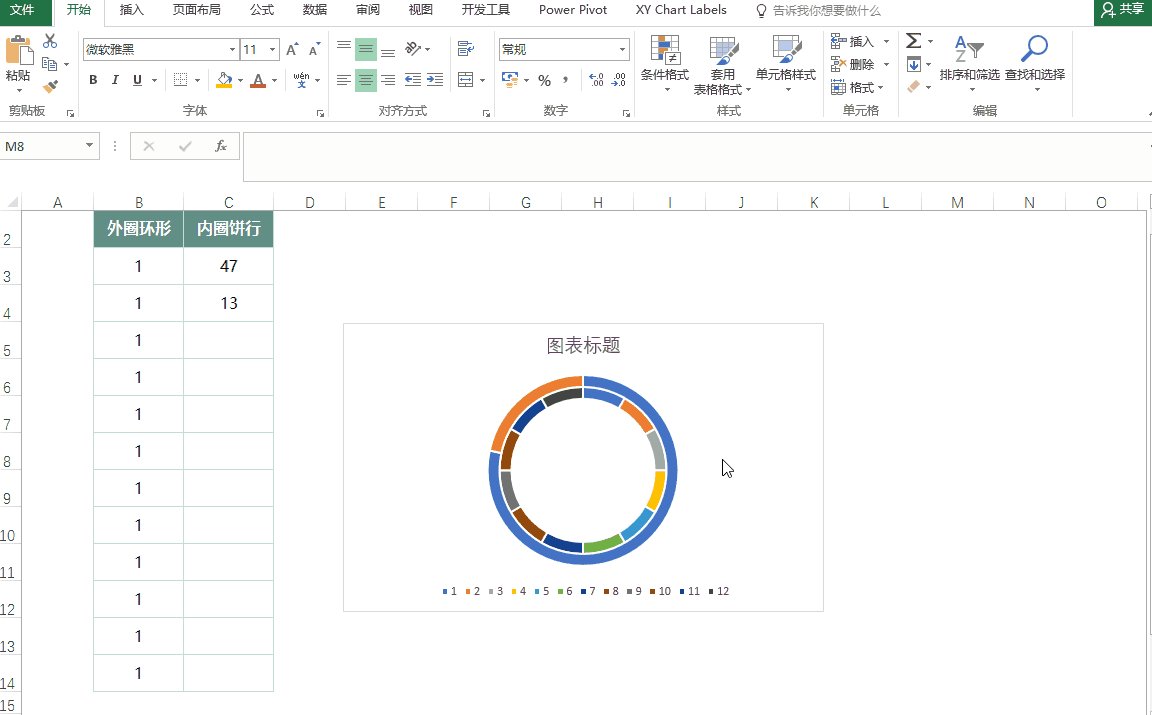
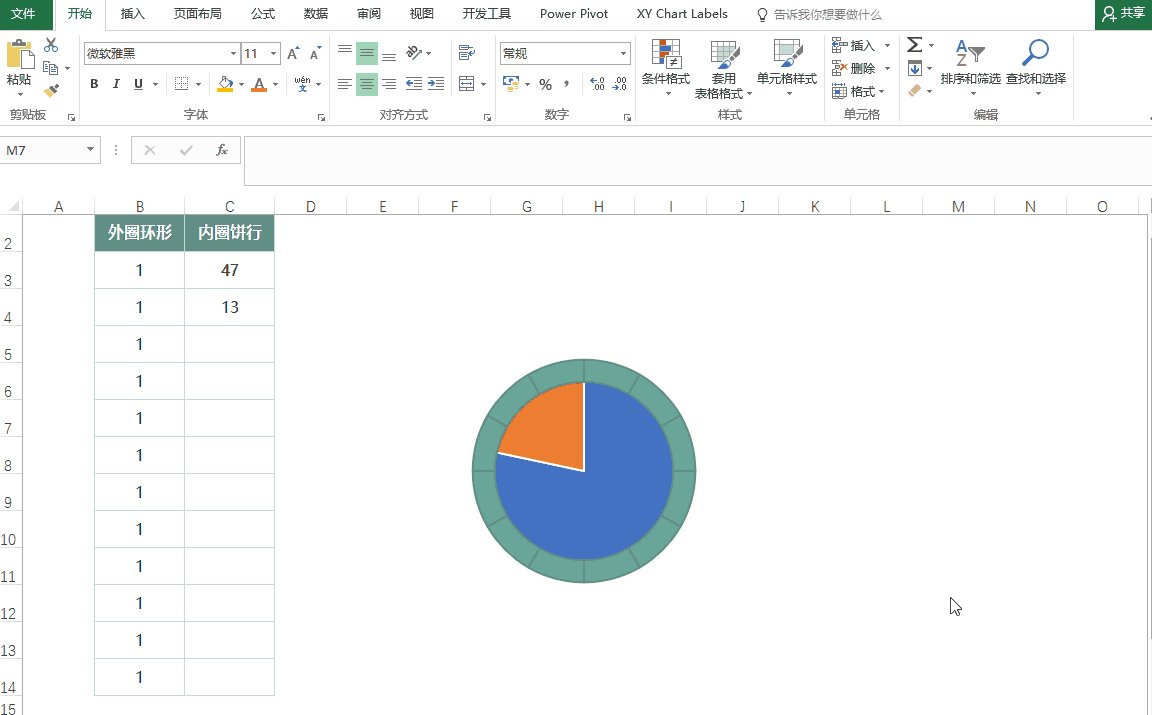
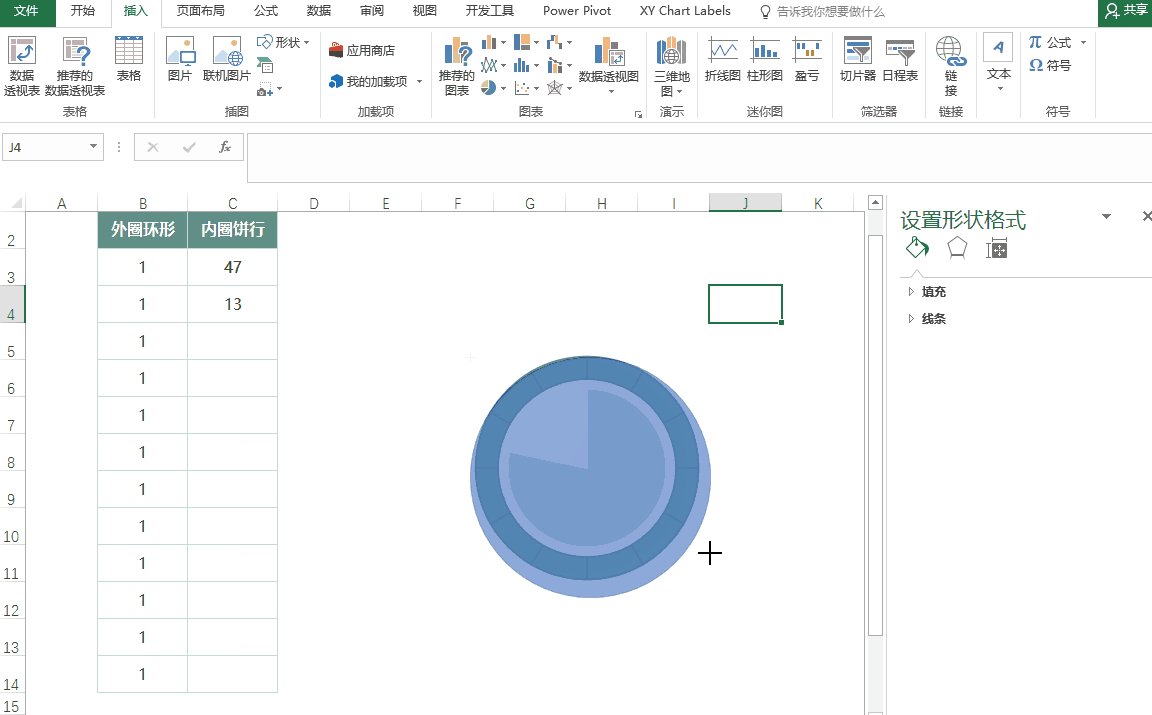
选中数据源,插入圆环图▼

2.2 圆环变饼形
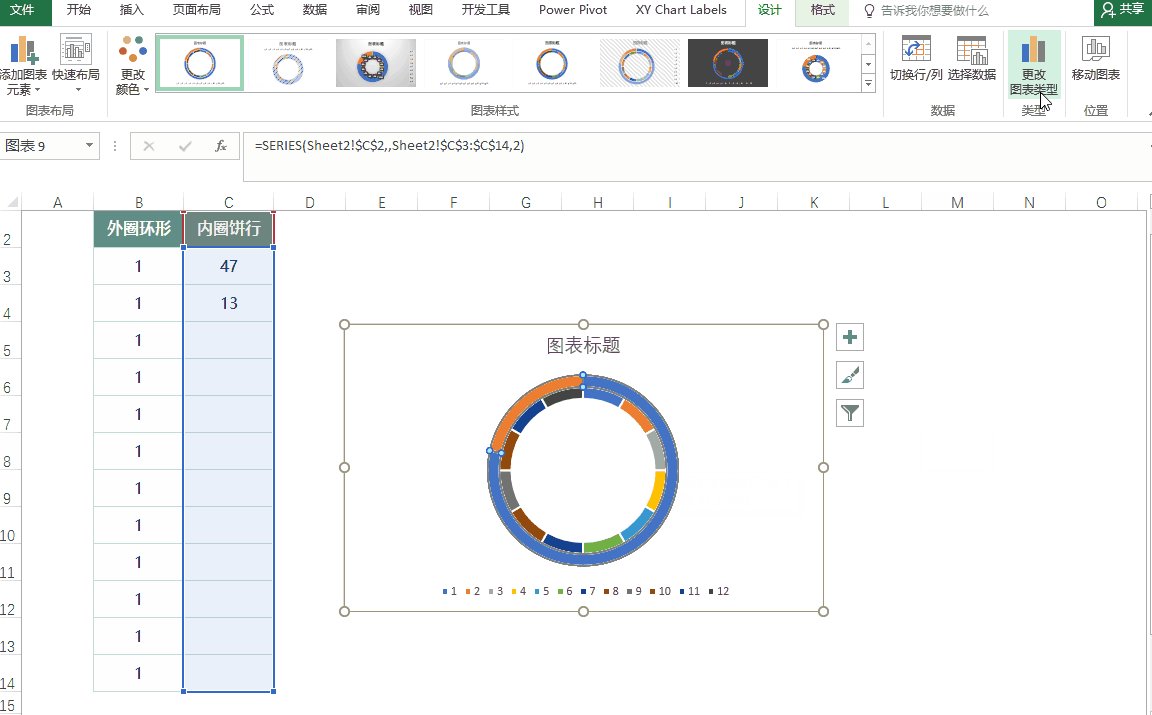
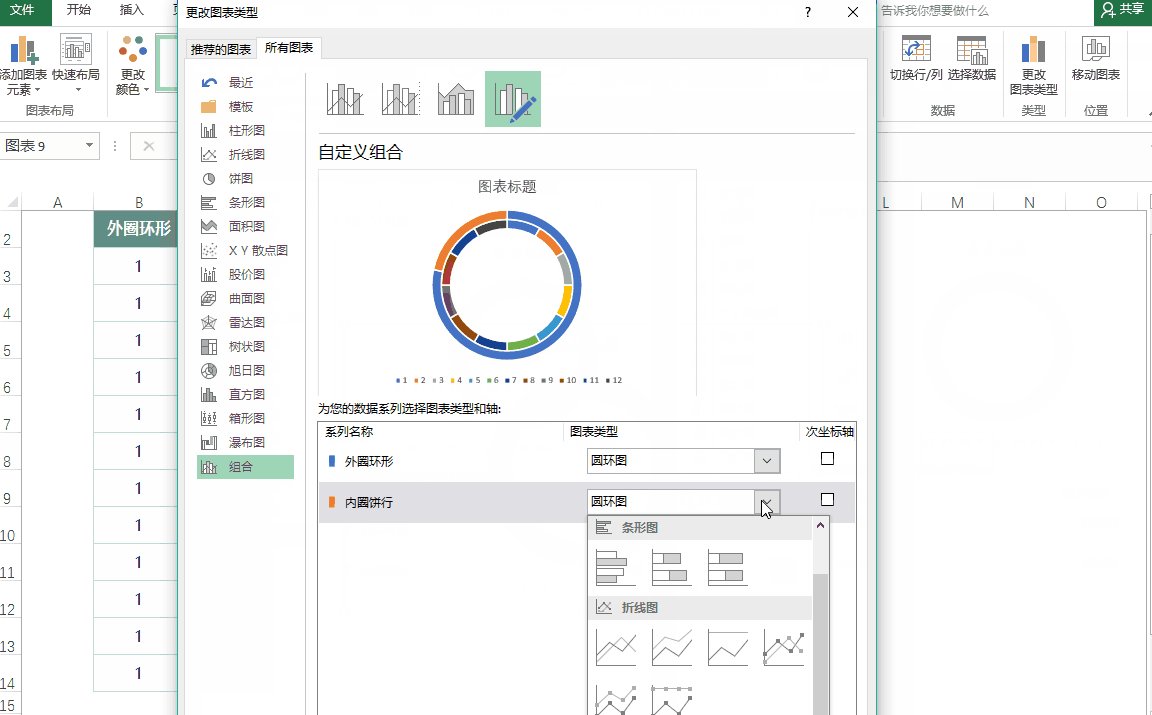
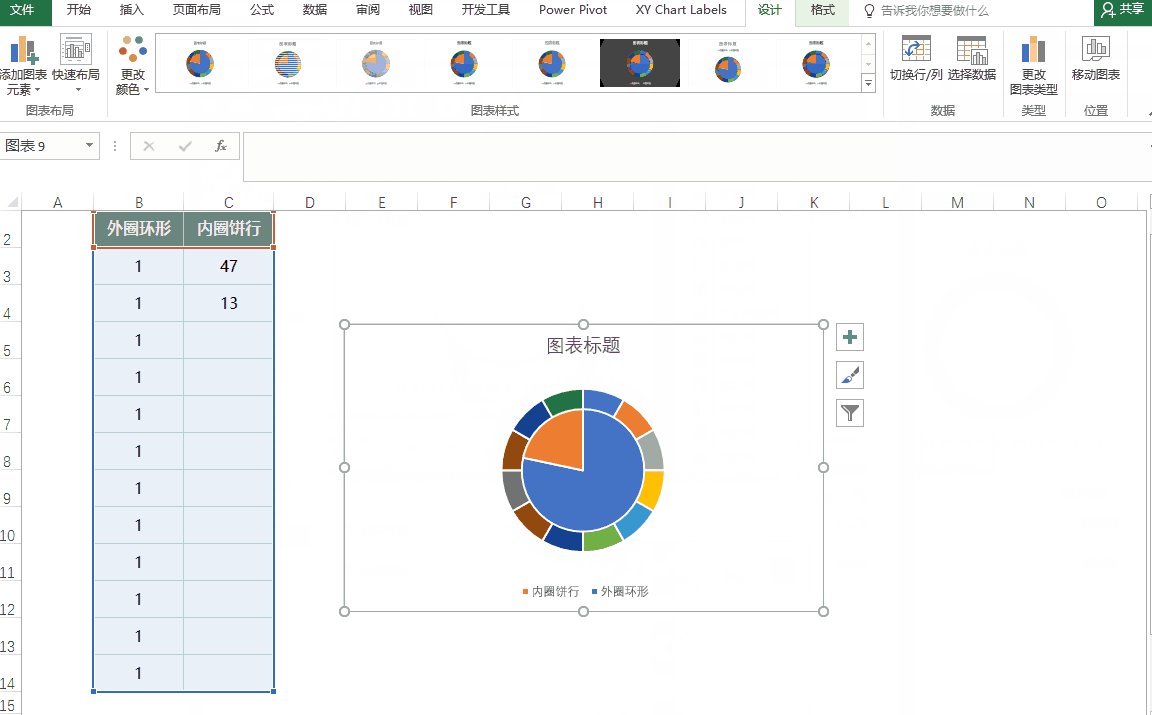
选中圆环,点击设计--更改图表类型--将“内圈饼形”系列改成饼形图▼

STEP 3:图表变形
3.1 去掉不必要的元素
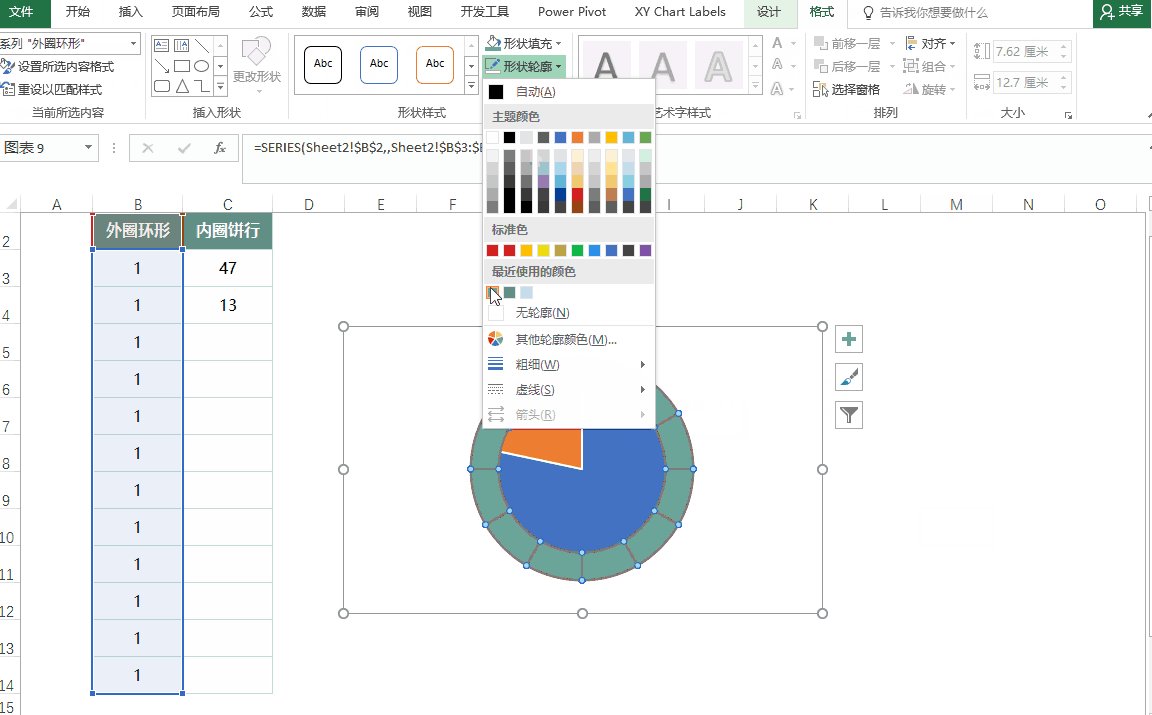
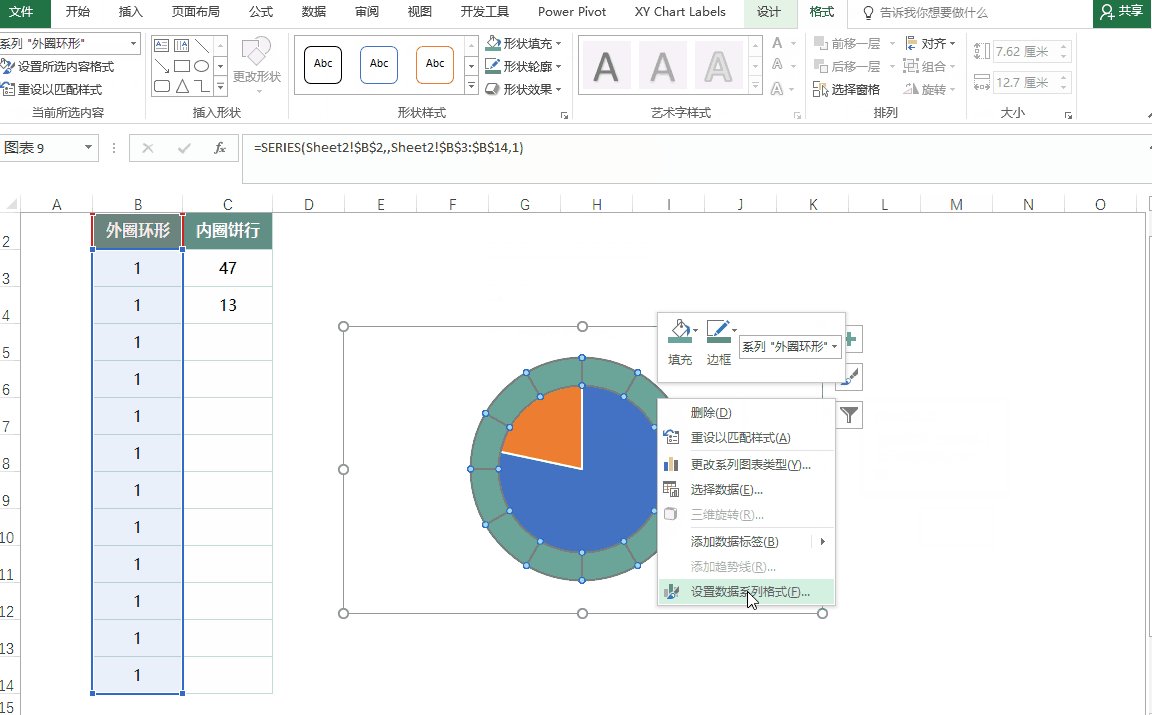
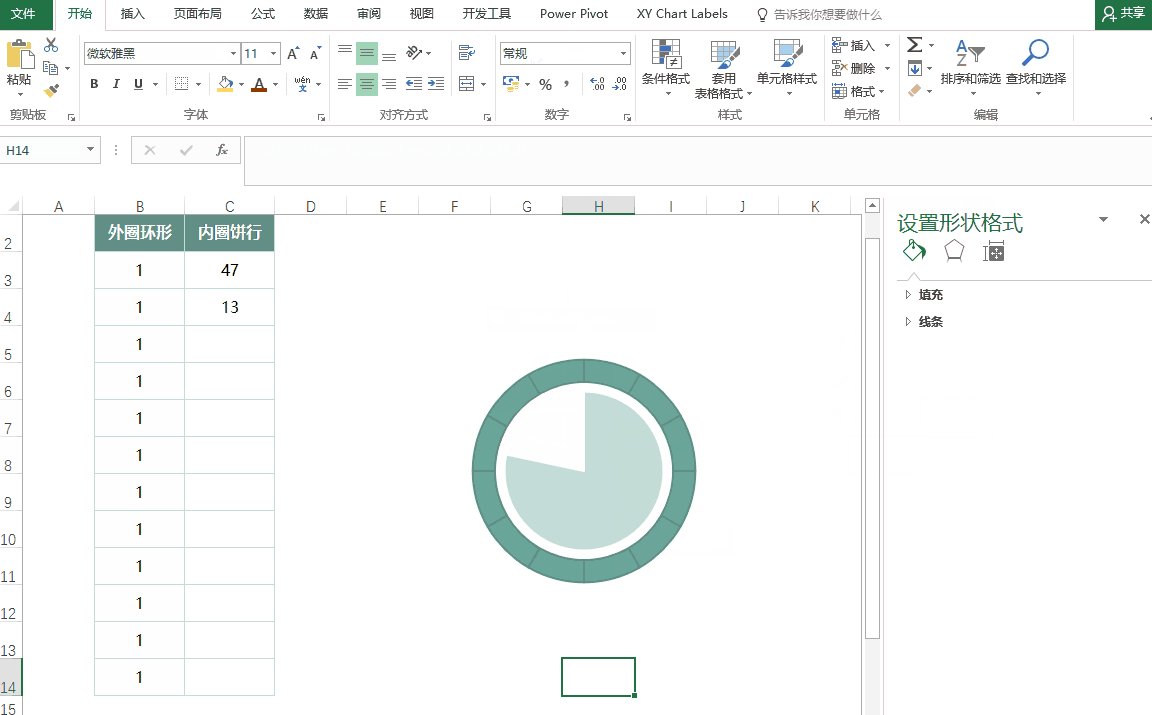
删掉图表标题、图例、图表填充和轮廓设置为无,这步操作之前的文章中已经演示过很多次,不再赘述,处理后的图表是这样的▼

3.2 调整外圈圆环
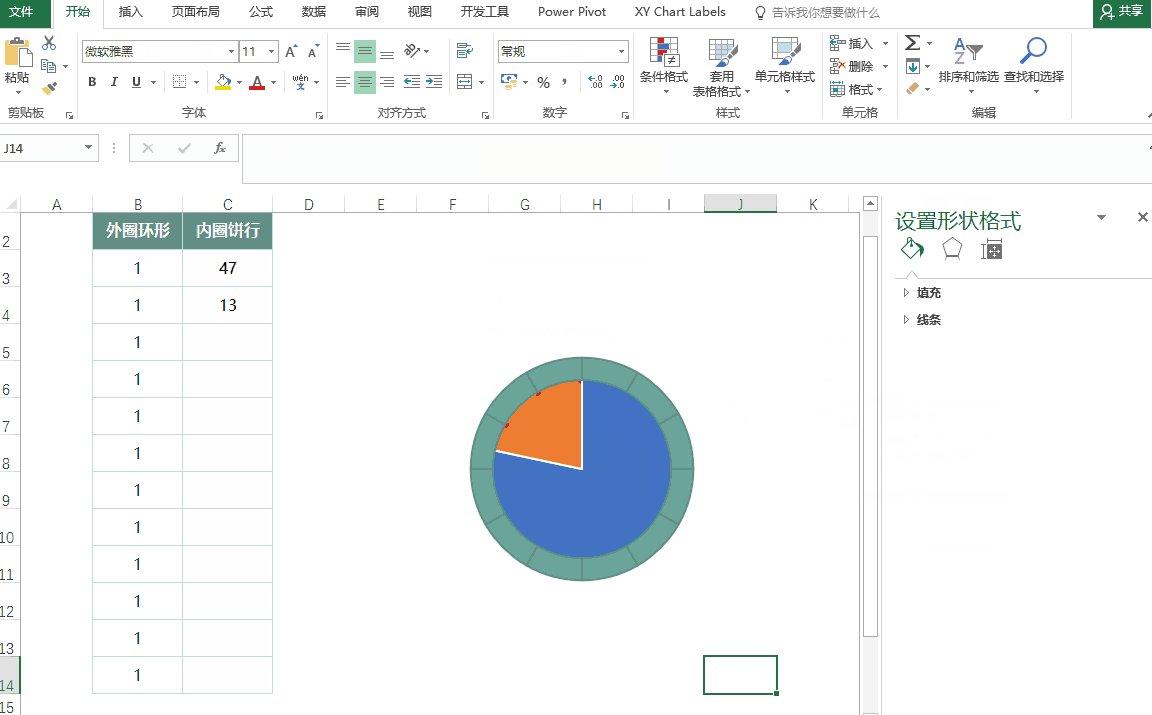
更改填充颜色,RGB值为107,165,154;更改轮廓颜色,RGB值为97,143,134,线条粗细为1.5磅;更改圆环内径大小为80%▼

3.3 调整内圈饼形
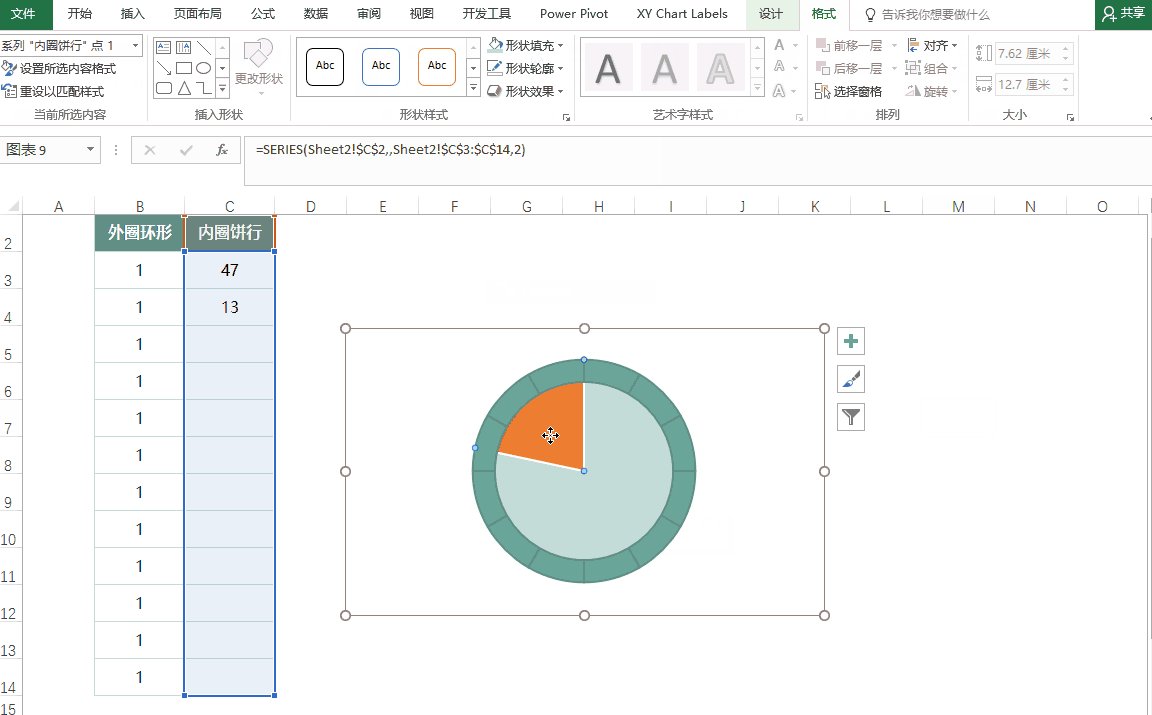
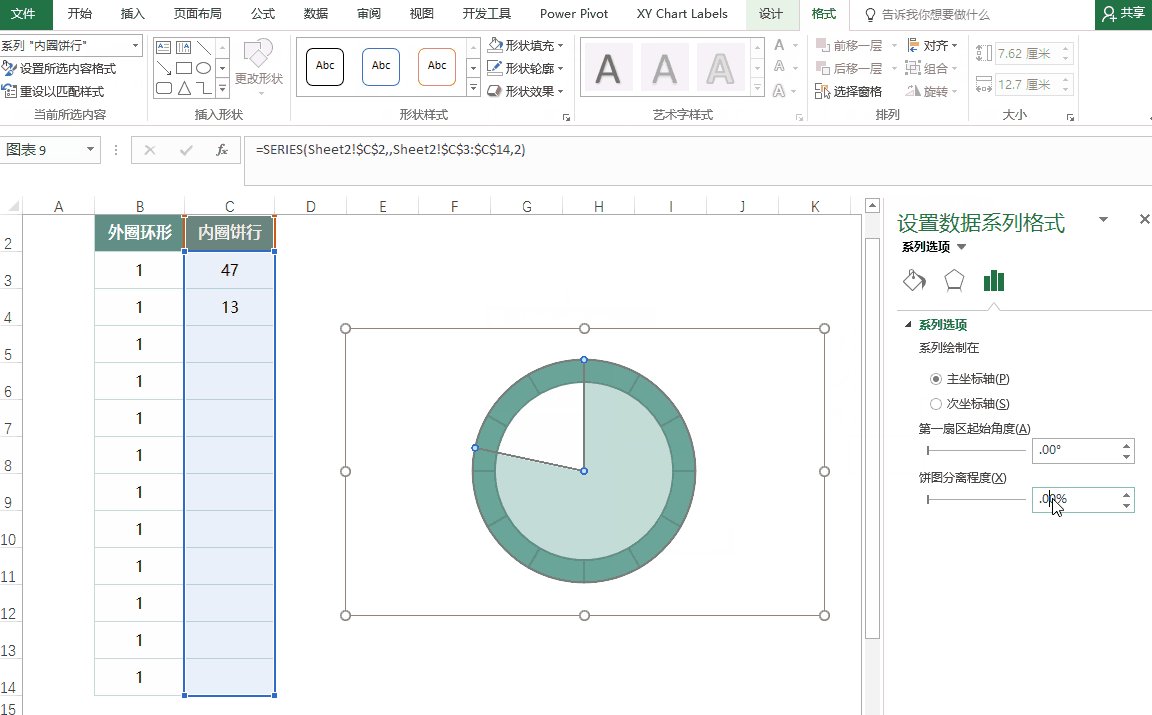
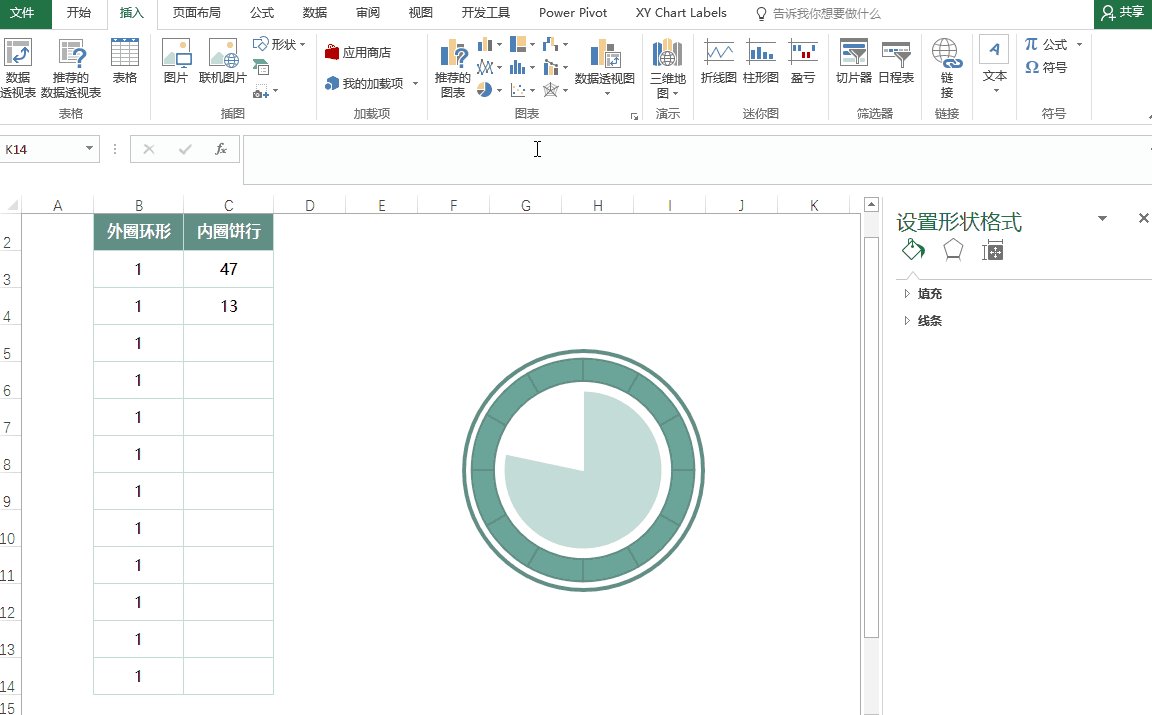
更改代表实际分钟数的饼形的填充颜色,RGB值为196,220,215,另外一部分饼形填充设置为无;调整饼图分离程度为40%,然后拖拽到合适的位置上▼

3.4 添加外边框
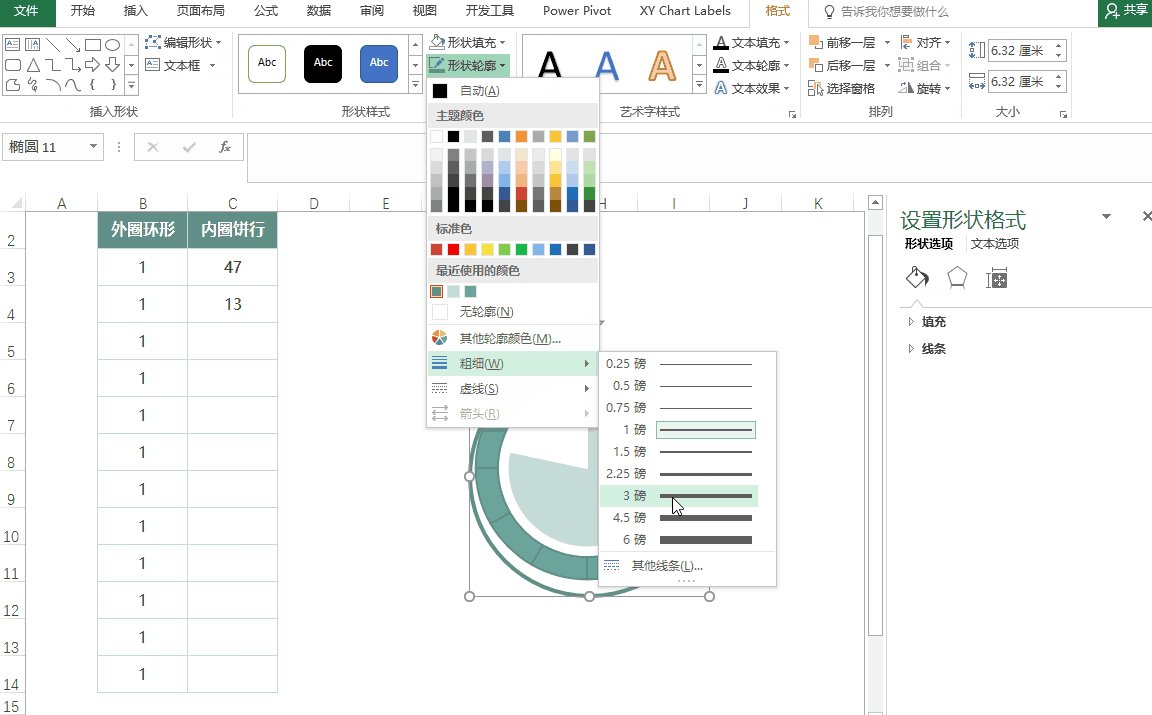
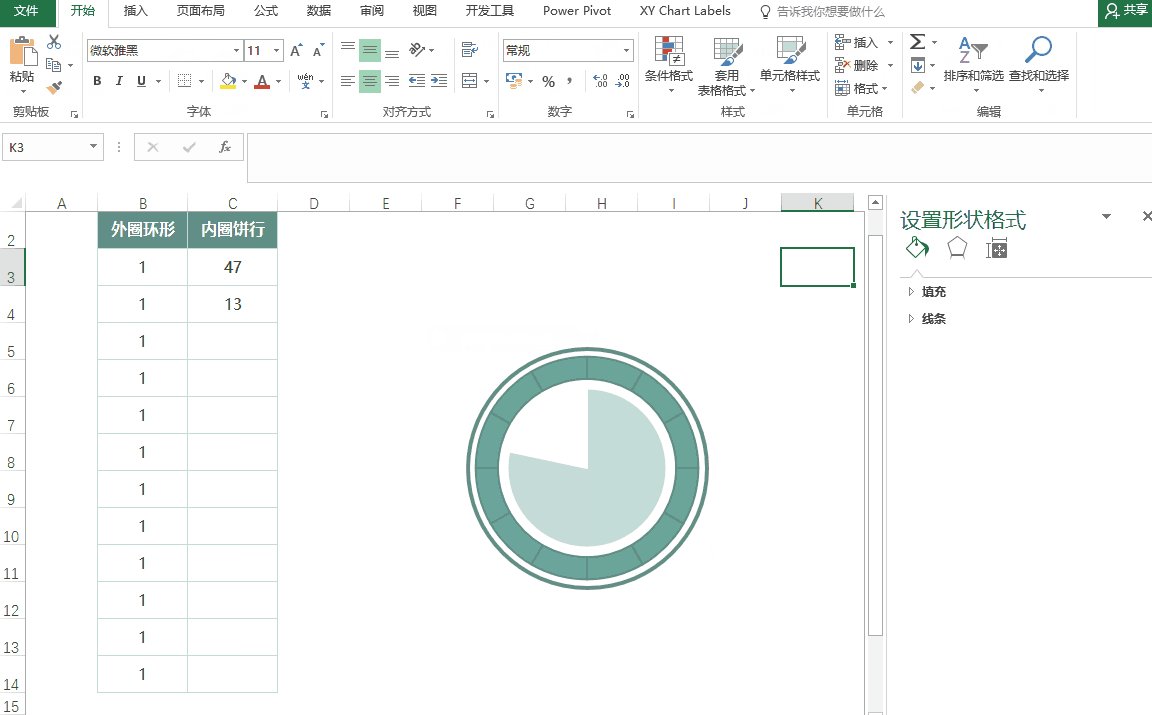
插入一个合适大小的圆形,形状填充设置为无,形状轮廓为3磅,颜色RGB值为97,143,134;选中圆形和图表,设置对齐方式为水平居中&垂直居中,调整圆形位置▼

3.5 添加数据标签
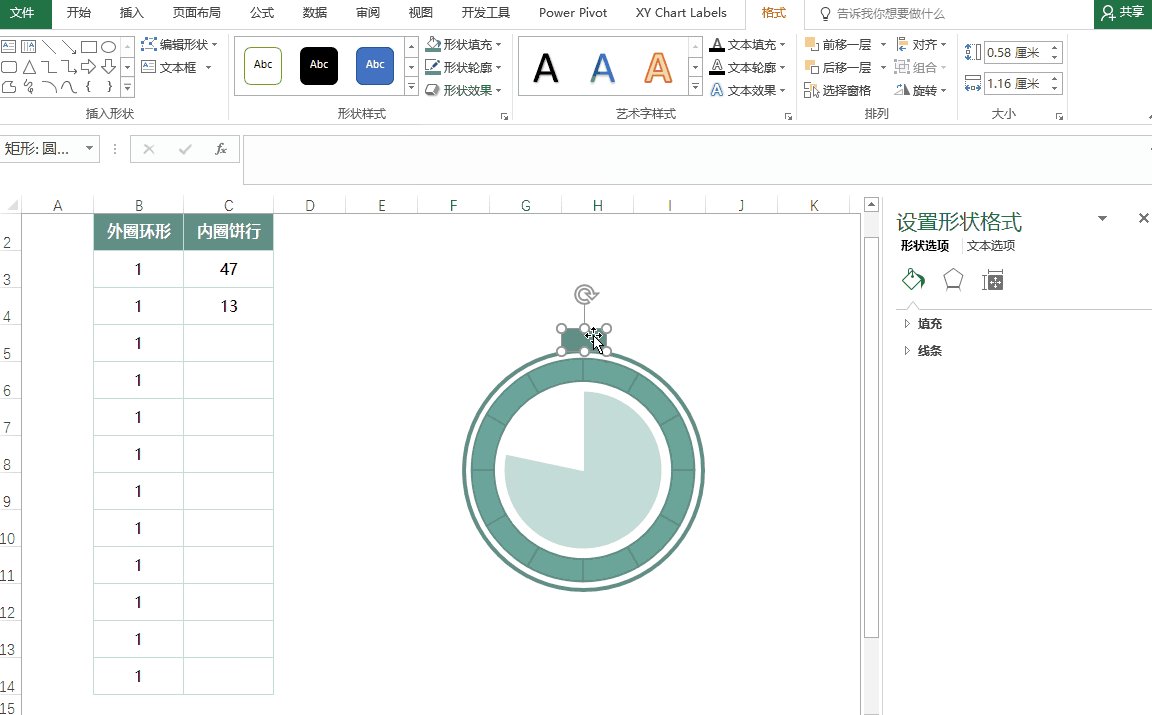
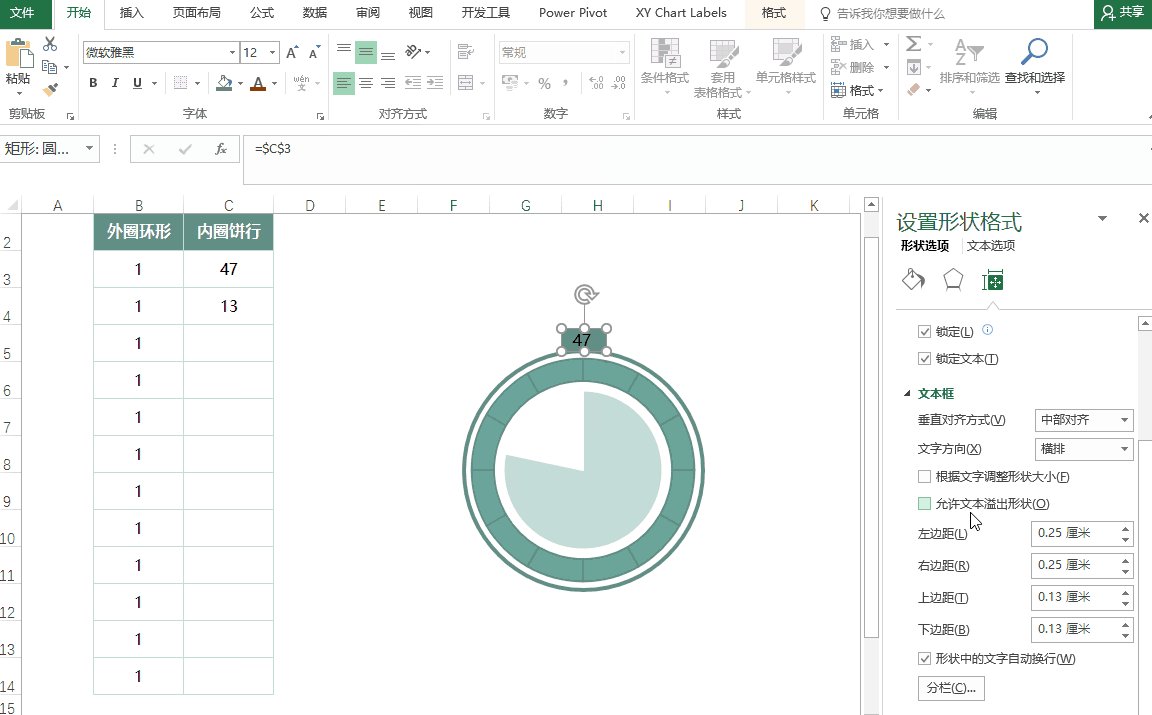
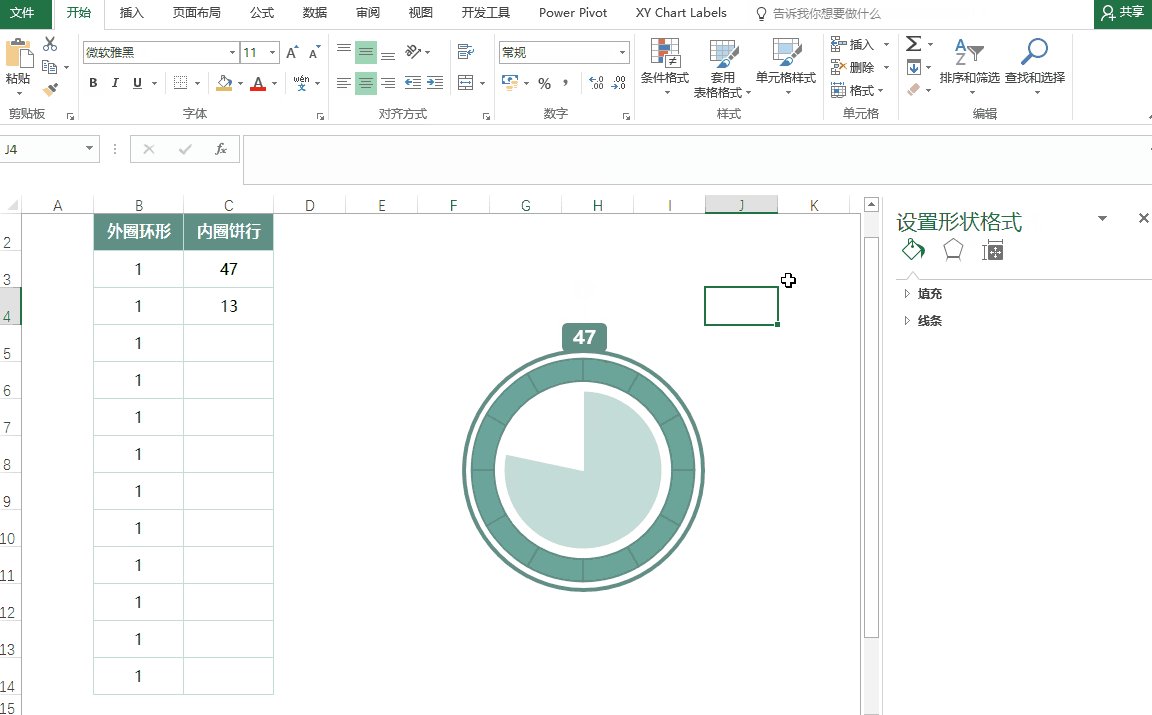
插入一个圆角矩形,颜色与圆形边框一致;选中圆角矩形,在公式处输入=实际分钟数所在的单元格,设置圆角矩形中显示的数值;美化数据标签▼

3.6 组合所有元素
最后将圆角矩形、圆形边框和图表组合到一起,就可以使用了,这里就不演示了,好了,一个有趣的钟表饼形图就做好了▼