上一次通过Eel实现了一个简单的可以交互得图形界面,但是没什么大用, 只是为了让大家有点认识,这次我通过一个实际得例子来继续Eel的把玩,因为是搞自动化的,所以上手最容易的是PLC,这次就通过Python和PLC进行数据读写,之后通过图形界面展示出来。 整体拓扑图如下

界面设计
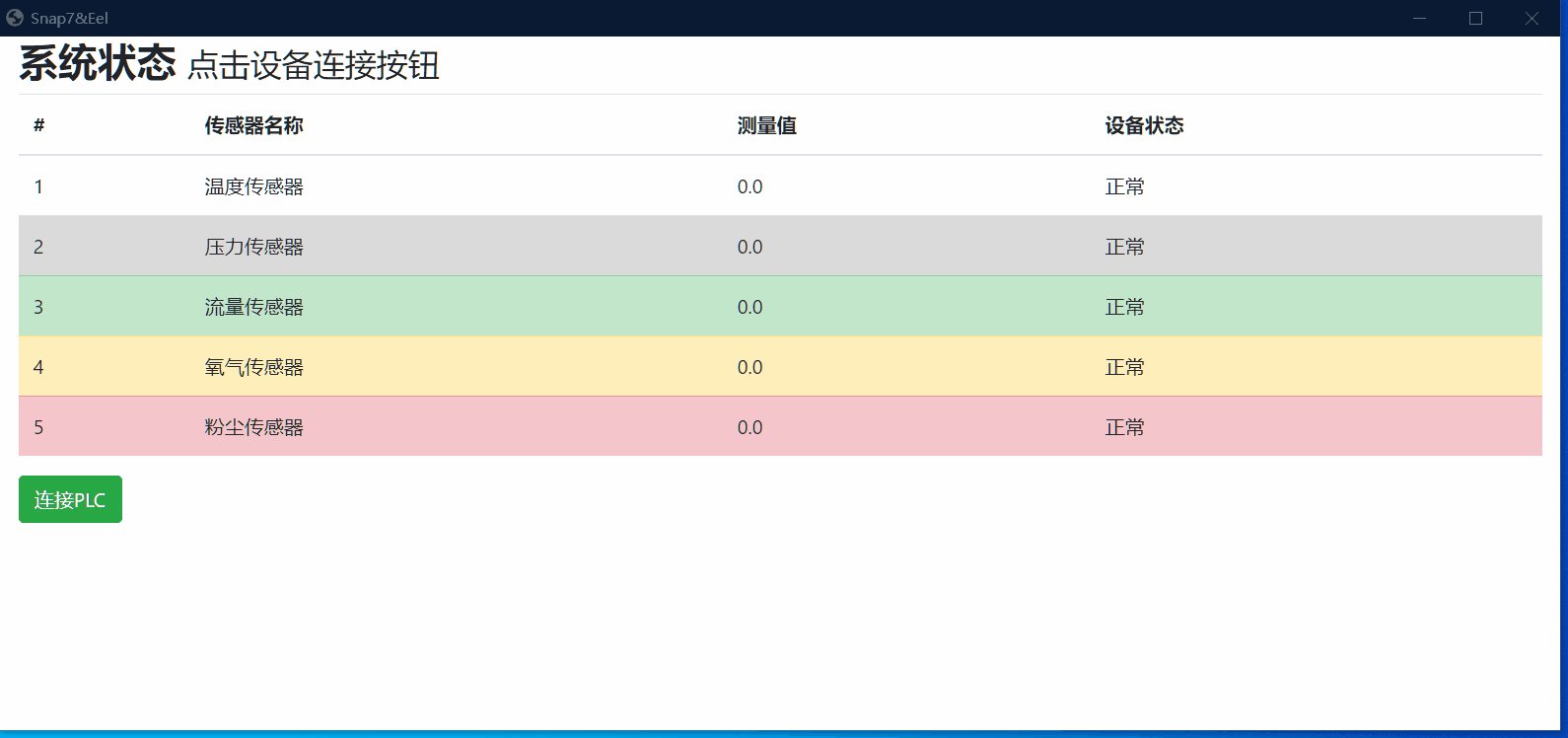
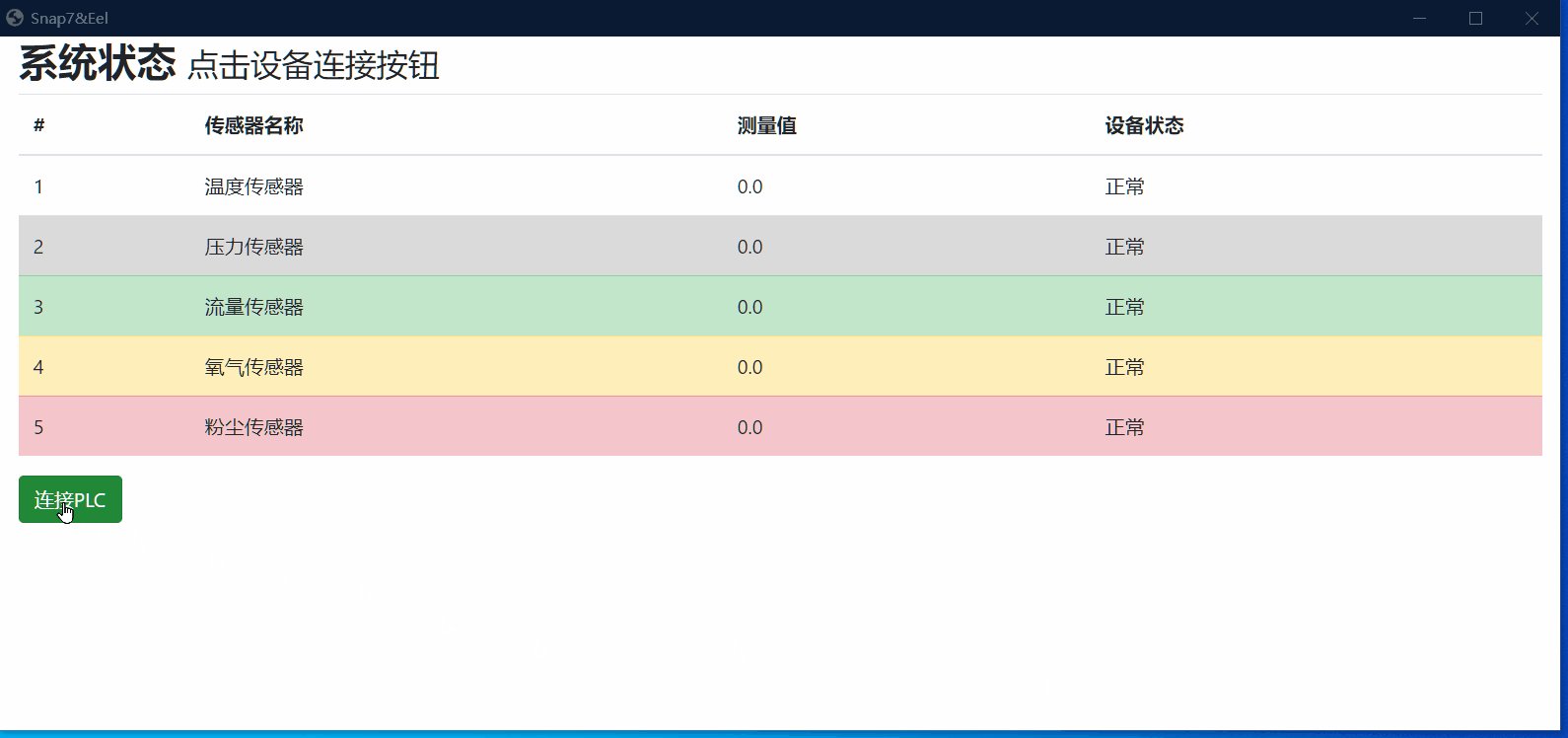
还是通过bootstrap来设计整体得界面,界面如下

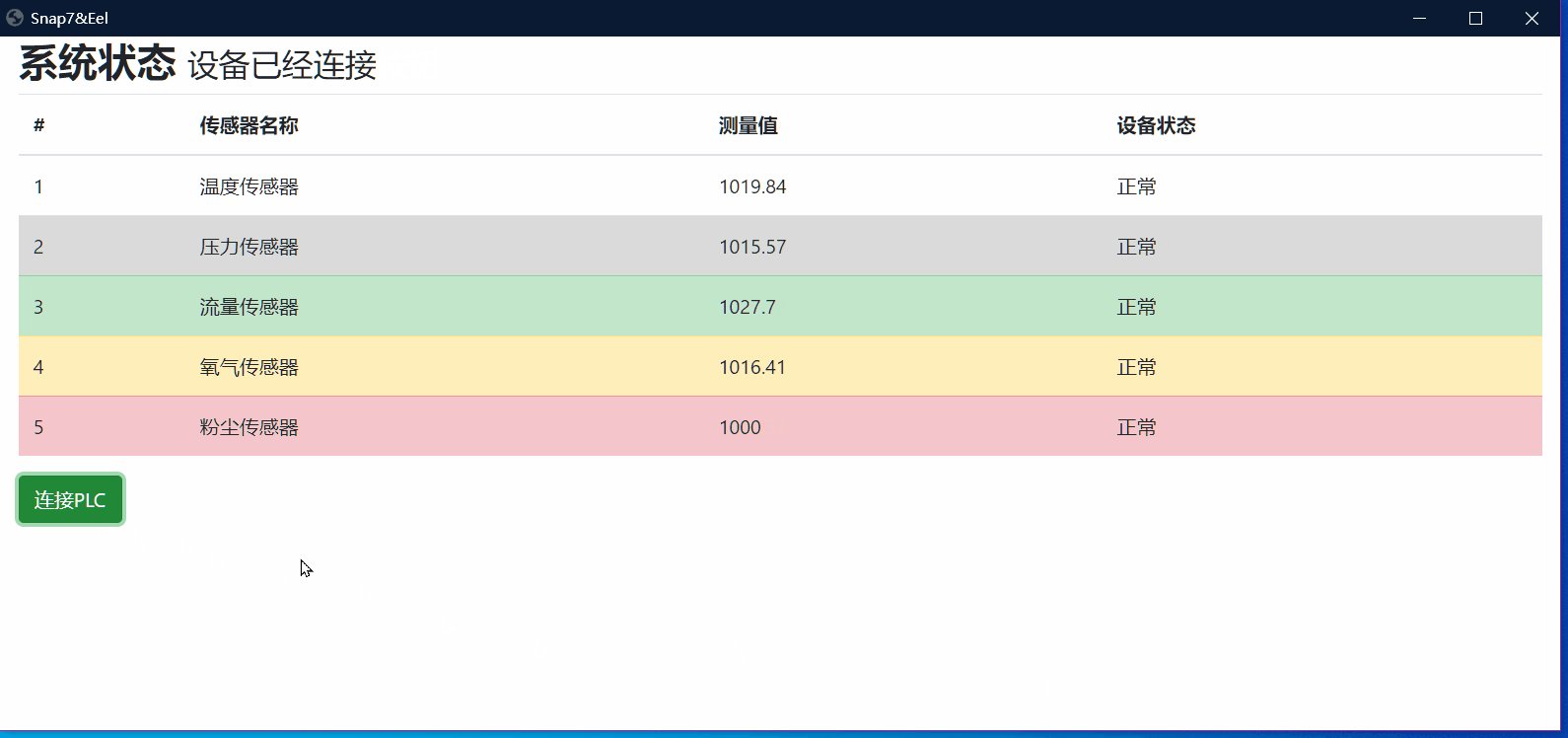
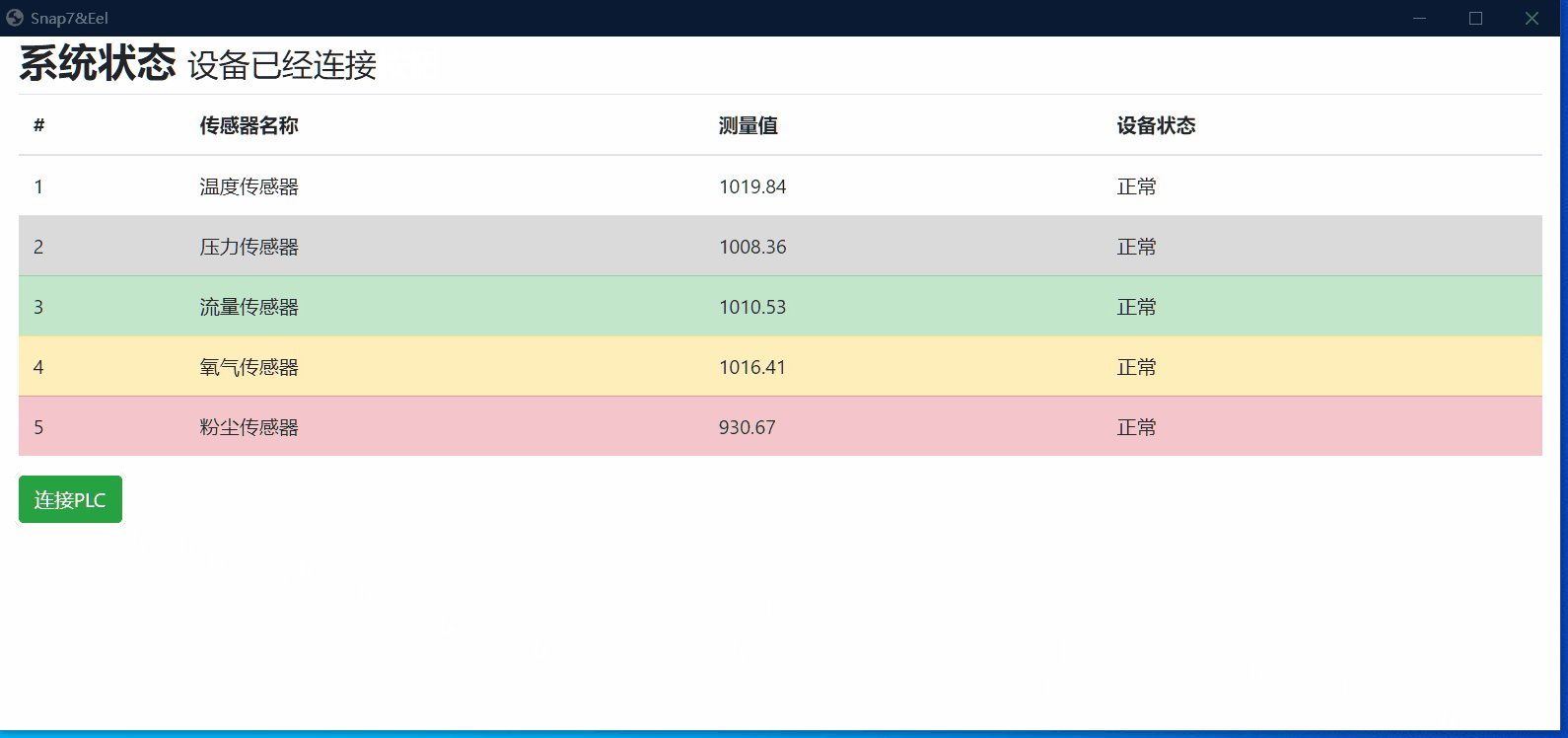
点击连接PLC按钮后,状态栏会显示设备已经连接得提升,之后测量值栏开始显示随机数
连接PLC设备
通过定义一个Reactor类,实现和S7-1200的连接,这里用到Snap7的库,之前的文章有写过这个库的使用方法。

将读到的PLC结果保存到一个列表里,之后在js中可以循环输出结果

Reactor类中定义了两个方法,一个是读取PLC的数据,一个是输出这些数据
输出数据到JS
编写main.py文件,实例化一个Reactor类,调用Eel库,这里需要通过一个Eel装饰器,能接受页面上点击按钮后的动作

在前端页面中点击按钮后,js脚本会传递一个数字,python中通过这个数字判断下一步执行的动作

可以看到target=="3"成立后,会实例化一个Reactor类,继续后续的动作

通过eel.js_status可以将python中的变量传递到前端,这里将设备已经连接的字符串传递到前端显示出来,通过eel.js_value将PLC读取的数据传递到前端,这里的valueList是将PLC的所有数据打包成了一个列表。
前端展示
前端中我们通过js脚本实现控制和数据展示

eel.expose中的两个函数分别对应python中的这两个函数,将python中的值传递出来,然后通过DOM将数据显示在正确的位置。