ListView刷新原理及实现
ListView优化方式
- 界面缓存:ViewHolder+convertView
- 分页加载:上拉刷新
- 图片缓存
- 快速滑动ListView禁止刷新
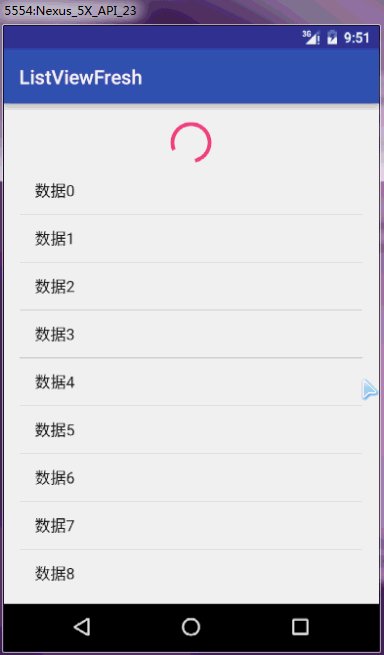
效果

上拉加载更多原理及实现
当我们手指滑动到listview最后位置的时候,我们触发加载数据的方法。这触发之前我们需要做一些工作,包括:如何判断滑动到最后?如何避免重复加载数据?加载之后如何刷新界面?
- 界面实现AbsListView.OnScrollListener接口,当
firstVisibleItem + visibleItemCount >= totalItemCount即可判断滑动到了最下面; - 为了不重复加载数据,例如当我手指滑动到最下面,手指立马离开,然后再马上滑动,就会导致数据拉取两次,我们利用
mHandler.hasMessages(LOAD)判断消息队列中是否已经存在这个消息; - 我们在handler中加载新数据,并且利用
mStringArrayAdapter.notifyDataSetChanged();通知界面刷新。
int result1;
int result2;
//监听状态改变
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
switch (scrollState) {
case SCROLL_STATE_IDLE:
//滑动结束
if (result1 >= result2) {
//只发送一次,防止多次加载数据
if (!mHandler.hasMessages(LOAD))
mHandler.sendEmptyMessageDelayed(LOAD, 5000);
}
break;
case SCROLL_STATE_FLING:
//手指离开屏幕
break;
case SCROLL_STATE_TOUCH_SCROLL:
//滑动中
break;
}
}
//滑动结束之后执行
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
// Log.e(TAG, "firstVisibleItem:" + firstVisibleItem + "---visibleItemCount:" + visibleItemCount + "--totalItemCount:" + totalItemCount);
//加载到最后
if (firstVisibleItem + visibleItemCount >= totalItemCount) {
//这里不处理,在上面状态改变结束之后再处理
}
result1=firstVisibleItem + visibleItemCount;
result2=totalItemCount;
}下拉加刷新原理及实现
下拉刷新核心原理和上拉加载核心原理一致,只是有细节不同。我们需要处理以下问题:如何判断用户当前位置在数据第一条?如何判断用户在第一条的同时下拉一定距离?如何刷新更新界面(上面已经解决)?
注意事项:
初始化应该设置默认上面的刷新图标隐藏,在ProgressBar中设置
android:visibility="gone";这样设置还不行,还需要设置mListView.setSelection(1);让当前第一列是第一条数据。同样的,在加载完成之后也要设置mListView.setSelection(1);,显示第一行。
实现
- 判断第一条的方式
mListView.getFirstVisiblePosition()==0 - mListView实现
mListView.setOnTouchListener方法,来根据用户手指按下的位置以及抬起的位置,计算这两者的距离与我们规定的距离(如100)的大小,如大于就进行刷新操作。 - 刷新之后通知界面
mStringArrayAdapter.notifyDataSetChanged();
mListView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
startY=event.getY();
break;
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_UP:
endY=event.getY();
if(endY-startY> DISTANT&&(mListView.getFirstVisiblePosition()==1||mListView.getFirstVisiblePosition()==0)){
if(!mHandler.hasMessages(FRESH)){
mProgressBar_top.setVisibility(View.VISIBLE);
//notif
mHandler.sendEmptyMessageDelayed(FRESH,5000);
}
}
break;
}
//不能返回true,不然直接消费掉了
return false;
}
});操作代码



















