1、Tkinter是什么
Tkinter 是使用 python 进行窗口视窗设计的模块。作为 python 特定的GUI界面,是一个图像的窗口,tkinter是python 自带的,可以编辑的GUI界面,我们可以用GUI 实现很多直观的功能,比如想开发一个计算器。
对于稍有GUI编程经验的人来说,Python的Tkinter界面库是非常简单的。python的GUI库非常多,选择Tkinter,一是最为简单,二是自带库,不需下载安装,随时使用
2、Tkinter 控件介绍

3、Tkinter 动手实践
3.1、 创建主窗口及Label部件(标签)创建使用
我们要学习使用上面提到的这些控件首先要创建一个主窗口,就像作画一样,先要架好架子和画板,然后才能在上面放画纸和各种绘画元素,创建好主窗口才能在上面放置各种控件元素。而创建过程是很简单的,如下:
示例代码:
import tkinter as tk # 使用Tkinter前需要先导入
# 第1步,实例化object,建立窗口window
window = tk.Tk()
# 第2步,给窗口的可视化起名字
window.title("My Window")
# 第3步,设定窗口的大小和位置(长 * 宽 + 距离左屏幕距离 + 距离上屏幕距离)
window.geometry("500x300+100+200") # 这里的乘是小x,也可以写为 "+100+200"不设置窗口大小
# 第4步,在图形界面上设定标签
l = tk.Label(window, text="hello world,你好世界", bg='green', font=('Arial', 12), width=30, height=2)
# 第5步,放置标签 放置lable的方法有:1)l.pack(); 2)l.place();
l.pack() # Label内容content区域放置位置,自动调节尺寸
# 第6步,主窗口循环显示
window.mainloop()
# 注意,loop因为是循环的意思,window.mainloop就会让window不断的刷新,如果没有mainloop,就是一个静态的window,传入进去的值就不会有循环,mainloop就相当于一个很大的while循环,有个while,每点击一次就会更新一次,所以我们必须要有循环
# 所有的窗口文件都必须有类似的mainloop函数,mainloop是窗口文件的关键的关键。测试效果:

3.2、 Button窗口部件
简单说明:
Button(按钮)部件是一个标准的Tkinter窗口部件,用来实现各种按钮。按钮能够包含文本或图象,并且你能够将按钮与一个Python函数或方法相关联。当这个按钮被按下时,Tkinter自动调用相关联的函数或方法。
示例代码:
from functools import partial
import tkinter as tk # 使用Tkinter前需要先导入
# 第1步,实例化object,建立窗口window
window = tk.Tk()
window.configure(background='gray') # 设置窗体的背景颜色
# 第2步,给窗口的可视化起名字
window.title("My Window")
# 第3步,设定窗口的大小和位置(长 * 宽 + 距离左屏幕距离 + 距离上屏幕距离)
window.geometry("500x300+100+200") # 这里的乘是小x,也可以写为 "+100+200"不设置窗口大小
# 第4步,在图形界面上设定标签
label_text = tk.StringVar() # # 将label标签的内容设置为字符类型,用label_text来接收hit_me函数的传出内容用以显示在标签上
l = tk.Label(window, textvariable=label_text, bg='green', fg="white", font=('Arial', 12), width=30, height=2)
# 说明: bg为背景,fg为字体颜色,font为字体,width为长,height为高,这里的长和高是字符的长和高,比如height=2,就是标签有2个字符这么高
l.pack()
# 定义一个函数功能(内容自己自由编写),供点击Button按键时调用,调用命令参数command=函数名
on_hit = False
def hit_me(): # 传参方式一使用全局变量
global on_hit, label_text
if on_hit is False:
on_hit = True
label_text.set("hello world")
else:
on_hit = False
label_text.set("")
def hit_me2(label_text): # 传参方式二:https://zhuanlan.zhihu.com/p/475384940
if label_text.get() == "":
label_text.set("hello world")
else:
label_text.set("")
# 第5步,在窗口界面设置放置Button按键
bt1 = tk.Button(window, text="hit/show label text 1", font=("Arial", 12), width=15, height=1, command=hit_me)
bt2 = tk.Button(window, text="hit/show label text 2", font=("Arial", 12), width=15, height=1, command=partial(hit_me2, label_text))
bt3 = tk.Button(window, text="hit/show label text 3", font=("Arial", 12), width=15, height=1, command=lambda: hit_me2(label_text))
bt1.pack()
bt2.pack()
bt3.pack()
# 第6步,主窗口循环显示
window.mainloop()

3.3、Entry窗口部件
简单说明:
Entry是tkinter类中提供的的一个单行文本输入域,用来输入显示一行文本,收集键盘输入(类似 HTML 中的 text)。
什么时候用:
需要用户输入用户信息时,比如我们平时使用软件、登录网页时,用户交互界面让我们登录账户信息等时候可以用到。
示例代码:
import tkinter as tk
window = tk.Tk()
window.title("My Window")
window.geometry("500x300+100+200")
# 在图形界面上设定输入框控件entry并放置控件
e1 = tk.Entry(window, show="*", font=('Arial', 14)) # 显示成密文形式
e2 = tk.Entry(window, show=None, font=('Arial', 14)) # 显示成明文形式
e3 = tk.Entry(window, show="5", font=('Arial', 14)) # 所有输入显示成5
e1.pack()
e2.pack()
e3.pack()
def print_e2():
global e2
print(e2.get())
# 点击按钮获取 e2 输入的内容
bt1 = tk.Button(window, text="print e2", font=("Arial", 12), width=15, height=1, command=print_e2)
bt1.pack()
window.mainloop()
3.4、Text窗口部件
简单说明:
Text是tkinter类中提供的的一个多行文本区域,显示多行文本,可用来收集(或显示)用户输入的文字(类似 HTML 中的 textarea),格式化文本显示,允许你用不同的样式和属性来显示和编辑文本,同时支持内嵌图象和窗口。
什么时候用:
在需要显示编辑用户、产品多行信息时,比如显示用户详细描述文字,产品简介等等,支持随时编辑。
示例代码:
import tkinter as tk
window = tk.Tk()
window.title('Text Test')
window.geometry("500x300")
e = tk.Entry(window, show = None) #显示成明文形式
e.pack()
# 定义两个触发事件时的函数insert_point和insert_end
def insert_point(): # 在鼠标焦点处插入输入内容
var = e.get()
t.insert("insert", var)
def insert_end():
var = e.get()
t.insert("end", var)
def clear_text(): #
# t.delete(1.0, tk.END) # index1 从1开始,1.0 代表第一行的第0个元素,tk.END代表结尾
t.delete(1.0, 3.0)
b1 = tk.Button(window, text='insert point', width=10,
height=2, command=insert_point)
b1.pack()
b2 = tk.Button(window, text='insert end', width=10,
height=2, command=insert_end)
b2.pack()
b3 = tk.Button(window, text='clear_text', width=10,
height=2, command=clear_text)
b3.pack()
t = tk.Text(window, height = 3)
t.pack()
window.mainloop()
3.5、 Listbox窗口部件
简单说明:
Listbox是tkinter类中提供的的列表框部件,显示供选方案的一个列表,可单选可多选。
什么时候用:
在有一个很多内容选项组成的列表提供用户选择时会用到。
示例代码:
import tkinter as tk
window = tk.Tk()
window.title("Listbox")
window.geometry("500x300")
# 在图形界面上创建一个标签label用以显示
var1 = tk.StringVar()
l = tk.Label(window, bg="green", fg="yellow", font=('Arial', 12), width=10, textvariable=var1)
l.pack()
# 创建一个方法用于按钮的点击事件
def print_selection():
select_index = lb.curselection() # 获取当前选中的文本下标
tmp = ""
for i in select_index:
tmp = tmp + str(lb.get(i))
# value = lb.get(lb.curselection()) # 获取当前选中的文本
var1.set(tmp) # 为label设置值
# lb.selection_clear(0, 10) # 清除 0~10 index之间的选择
# lb.selection_clear(0) # 清除 index为 0 的选择
# 创建一个按钮并放置
b1 = tk.Button(window, text='print selection', width=15, height=2, command=print_selection)
b1.pack()
# 创建Listbox并为其添加内容
var2 = tk.StringVar()
var2.set((1, 2, 3, 4)) # 为变量var2设置值
#
# lb = tk.Listbox(window, listvariable=var2, width=20, height=10) # 单选
lb = tk.Listbox(window, selectmode=tk.MULTIPLE, listvariable=var2, width=20, height=10) # 多选
lb.pack()
list_items = [11, 22, 33, 44]
for item in list_items:
lb.insert('end', item) # 从最后一个位置开始加入值
lb.insert(1, 'first') # 在第一个位置加入'first'字符
lb.insert(2, 'second') # 在第二个位置加入'second'字符
lb.delete(2) # 删除第二个位置的字符
window.mainloop()
3.6、 Radiobutton窗口部件
简单说明:
类似于HTML中的单选按钮,用户一次只能选择其中一个,不能多选。
示例代码:
import tkinter as tk
window = tk.Tk()
window.title("Radiobutton")
window.geometry("500x300")
# 在图形界面上创建一个标签label用以显示并放置
var = tk.IntVar() # 这里要用 IntVar()。经过测试如果用StringVar() 当没设设置默认值时,默认会全部选中
l = tk.Label(window, bg="yellow", width=20, text='empty')
l.pack()
# 定义选项触发函数功能
def print_selection():
l.config(text='you have selected ' + str(var.get()))
# 创建三个radiobutton选项,其中variable=var, value=1的意思就是,当我们鼠标选中了其中一个选项,把value的值1放到变量var中,然后赋值给variable
r1 = tk.Radiobutton(window, text='Option A', variable=var, value=1, command=print_selection)
r1.pack()
r2 = tk.Radiobutton(window, text='Option B', variable=var, value=2, command=print_selection)
r2.pack()
r3 = tk.Radiobutton(window, text='Option C', variable=var, value=3, command=print_selection)
r3.pack()
window.mainloop()
#

3.7、Checkbutton窗口部件
简单说明:
类似于HTML中的多选框,用户一次能选择多个。
示例代码:
import tkinter as tk
window = tk.Tk()
window.title("Checkbutton多选")
window.geometry("500x300")
# 在图形界面上创建一个标签label用以显示并放置
l = tk.Label(window, bg='yellow', width=40, text='empty')
l.pack()
def print_selection():
temp_list = ["", "", ""]
temp_list[0] = "Python" if var1.get() == 1 else "not Python"
temp_list[1] = "C++" if var2.get() == 1 else "not C++"
temp_list[2] = "Java" if var3.get() == 1 else "not Java"
l.config(text=str(temp_list))
# 定义3个Checkbutton选项并放置
var1 = tk.IntVar()
var2 = tk.IntVar()
var3 = tk.IntVar()
c1 = tk.Checkbutton(window, text='Python',variable=var1, onvalue=1, offvalue=0, command=print_selection) # 传值原理类似于radiobutton部件
c1.pack()
c2 = tk.Checkbutton(window, text='C++',variable=var2, onvalue=1, offvalue=0, command=print_selection)
c2.pack()
c3 = tk.Checkbutton(window, text='Java',variable=var3, onvalue=1, offvalue=0, command=print_selection)
c3.pack()
window.mainloop()
#

3.8、Scale窗口部件
简单说明:
Scale: 尺度(拉动条),允许你通过滑块来设置一数字值。
什么时候用:
在需要用户给出评价等级,或者给出一个评价分数,或者拉动滑动条提供一个具体的数值等等。
示例代码:
import tkinter as tk
window = tk.Tk()
window.title('My Window')
window.geometry('500x300') # 这里的乘是小x
# 在图形界面上创建一个标签label用以显示并放置
l = tk.Label(window, bg='green', fg='white', width=20, text='empty')
l.pack()
v1 = tk.StringVar()
# 定义一个触发函数功能
def print_selection(text):
# print(type(text)) # <class 'str'>
print(f'text = {text}')
# print(v1.get())
# print(type(v1.get())) # <class 'str'>
l.config(text='you have selected ' + v1.get())
# 创建一个尺度滑条,长度200字符,从0开始10结束,以2为刻度,精度为0.01,触发调用print_selection函数
s = tk.Scale(window, variable=v1, label='try me', from_=0, to=10, orient=tk.HORIZONTAL,
length=200, showvalue=0, tickinterval=2,
resolution=0.01, command=print_selection)
s.pack()
print(v1.get())
# 主窗口循环显示
window.mainloop()
#

3.9、Canvas窗口部件
简单说明:
Canvas:画布,提供绘图功能(直线、椭圆、多边形、矩形) 可以包含图形或位图,用来绘制图表和图,创建图形编辑器,实现定制窗口部件。
什么时候用:
在比如像用户交互界面等,需要提供设计的图标、图形、logo等信息是可以用到画布。
示例代码:
import tkinter as tk
window = tk.Tk()
window.title("Canvas画布")
window.geometry("500x300")
# 在图形界面上创建 500 * 200 大小的画布并放置各种元素
canvas = tk.Canvas(window, bg="green", height=200, width=500)
# 说明图片位置,并导入图片到画布上
image_file = tk.PhotoImage(file='pic.gif') # 图片位置,图片像素太大会导致显示不全
# anchor : n, ne, e, se, s, sw, w, nw, or center
image = canvas.create_image(250, 0, anchor='n', image=image_file) # 图片锚定点(n图片顶端的中间点位置)放在画布(250,0)坐标处
# 定义多边形参数,然后在画布上画出指定图形
x0, y0, x1, y1 = 100, 100, 150, 150
line = canvas.create_line(x0-50, y0-50, x1-50, y1-50) # 画直线
# oval = canvas.create_oval(x0+120, y0+50, x1+120, y1+50, fill='yellow')
oval = canvas.create_oval(220, 150, 270, 200, fill='yellow') #
canvas.create_oval(0, 50, 50, 0, fill='yellow') # 画圆的原理是先用两个点确定一个长/正方形,然后在长/正方形里面画出圆或者椭圆
canvas.create_line(0, 50, 50, 0)
arc = canvas.create_arc(x0, y0+50, x1, y1+50, start=0, extent=290) # 画扇形 从0度打开收到290度结束,和画圆的原理一样
canvas.create_line(x0, y0+50, x1, y1+50)
rect = canvas.create_rectangle(330, 30, 330+20, 30+20) # 画矩形正方形
canvas.pack()
canvas_text = canvas.create_text(250, 140, text="会当凌绝顶一览众山小", fill='red', font=('verdana', 20))
# 触发函数,用来移动指定图形
def moveit():
canvas.move(rect, 2, 2) # 移动正方形rect(也可以改成其他图形名字用以移动一起图形、元素),按每次(x=2, y=2)步长进行移动
def update_text():
canvas.itemconfigure(canvas_text, text="*****888******")
b = tk.Button(window, text='move item', command=moveit).pack()
b1 = tk.Button(window, text='update text', command=update_text).pack()
window.mainloop()
#
#
#所用图片:
当然你可以随意用你的一张图片导入画布试一试效果,图片可以用画图工具改一下像素大小,以免图片太大,导入画布显示不全,当然你也可以用我提供的素材,下面是链接:
图片锚定点位置参数图:

测试效果:



3.10、Menu窗口部件
简单说明:
Menu:菜单条,用来实现下拉和弹出式菜单,点下菜单后弹出的一个选项列表,用户可以从中选择
什么时候用:
在比如像软件或网页交互界面等,需要提供菜单选项功能提供用户选择菜单选项功能时用到。
import tkinter as tk
window = tk.Tk()
window.title("菜单")
window.geometry("500x300")
l = tk.Label(window, text=' ', bg='green')
l.pack()
# 定义一个函数功能,用来代表菜单选项的功能,这里为了操作简单,定义的功能比较简单
counter = 0
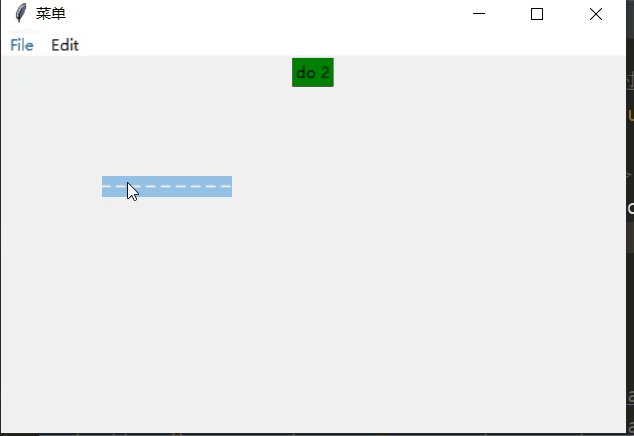
def do_job():
global counter
l.config(text='do ' + str(counter))
counter += 1
# 创建一个菜单栏,这里我们可以把他理解成一个容器,在窗口的上方
menubar = tk.Menu(window)
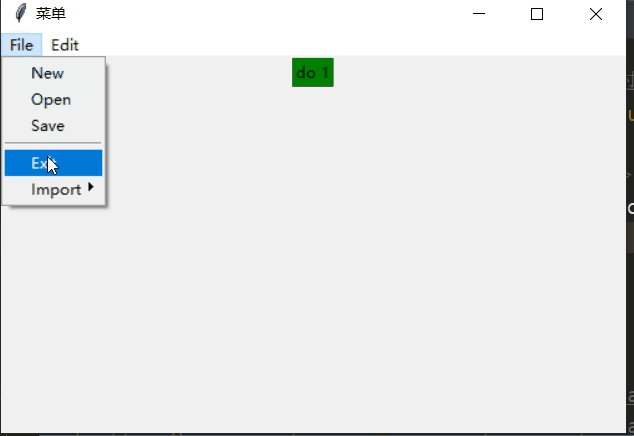
# 创建一个File菜单项(下拉内容包括New,Open,Save,Exit功能项)
filemenu = tk.Menu(menubar, tearoff=0) # tearoff 菜单能否独立到为一个窗口 tearoff=0 则不能
# 将上面定义的空菜单命名为File,放在菜单栏中,就是装入那个容器中
menubar.add_cascade(label="File", menu=filemenu)
# 在File中加入New、Open、Save等小菜单,即我们平时看到的下拉菜单,每一个小菜单对应命令操作
filemenu.add_command(label='New', command=do_job)
filemenu.add_command(label='Open', command=do_job)
filemenu.add_command(label='Save', command=do_job)
filemenu.add_separator() # 添加一条分隔线
filemenu.add_command(label='Exit', command=window.quit) # 用tkinter里面自带的quit()函数
# 创建一个Edit菜单项(默认不下拉,下拉内容包括Cut,Copy,Paste功能项)
editmenu = tk.Menu(menubar, tearoff=0)
# 将上面定义的空菜单命名为 Edit,放在菜单栏中,就是装入那个容器中
menubar.add_cascade(label='Edit', menu=editmenu)
# 同样的在 Edit 中加入Cut、Copy、Paste等小命令功能单元,如果点击这些单元, 就会触发do_job的功能
editmenu.add_command(label='Cut', command=do_job)
editmenu.add_command(label='Copy', command=do_job)
editmenu.add_command(label='Paste', command=do_job)
# 创建第二级菜单,即菜单项里面的菜单
submenu = tk.Menu(filemenu) # 和上面定义菜单一样,不过此处是在File上创建一个空的菜单
filemenu.add_cascade(label='Import', menu=submenu, underline=0) # 给放入的菜单submenu命名为Import
# 创建第三级菜单命令,即菜单项里面的菜单项里面的菜单命令
submenu.add_command(label='Submenu_1', command=do_job)
# 创建菜单栏完成后,配置让菜单栏menubar显示出来
window.config(menu=menubar)
window.mainloop()
#
#
#
3.11、Frame 窗口部件
简单说明:
Frame:框架,用来承载放置其他GUI元素,就是一个容器,是一个在 Windows 上分离小区域的部件, 它能将 Windows 分成不同的区,然后存放不同的其他部件. 同时一个 Frame 上也能再分成两个 Frame, Frame 可以认为是一种容器.
示例代码:
import tkinter as tk
window = tk.Tk()
window.title("Frame")
window.geometry("500x300")
tk.Label(window, text='on the window', bg='red', font=('Arial', 16)).pack()
# 创建一个主frame,长在主window窗口上
frame = tk.Frame(window) #
frame.pack()
# 创建第二层框架frame,长在主框架frame上面
frame_l = tk.Frame(frame) # 第二层frame,左frame,长在主frame上
frame_r = tk.Frame(frame) # 第二层frame,右frame,长在主frame上
frame_l.pack(side='left')
frame_r.pack(side='right')
# 创建三组标签,为第二层frame上面的内容,分为左区域和右区域,用不同颜色标识
tk.Label(frame_l, text='on the frame_l1', bg='green').pack()
tk.Label(frame_l, text='on the frame_l2', bg='green').pack()
tk.Label(frame_l, text='on the frame_l3', bg='green').pack()
tk.Label(frame_r, text='on the frame_r1', bg='yellow').pack()
tk.Label(frame_r, text='on the frame_r2', bg='yellow').pack()
tk.Label(frame_r, text='on the frame_r3', bg='yellow').pack()
window.mainloop()
3.12、messageBox窗口部件
简单说明:
messageBox:消息框,用于显示你应用程序的消息框。其实这里的messageBox就是我们平时看到的弹窗。 我们首先需要定义一个触发功能,来触发这个弹窗,这里我们就放上以前学过的button按钮,通过触发功能,调用messagebox吧,点击button按钮就会弹出提示对话框。
示例代码:
import tkinter as tk
import tkinter.messagebox
window = tk.Tk()
window.title("messageBox")
window.geometry("500x300")
# 定义触发函数功能
def hit_me():
# tk.messagebox.showinfo(title='Hi', message='你好!')
# tkinter.messagebox.showwarning(title='Hi', message='有警告!') # 提出警告对话窗
# tkinter.messagebox.showerror(title='Hi', message='出错了!') # 提出错误对话窗
# print(tkinter.messagebox.askquestion(title='Hi', message='你好!')) # 询问选择对话窗return 'yes', 'no'
# print(tkinter.messagebox.askyesno(title='Hi', message='你好!')) # return 'True', 'False'
print(tkinter.messagebox.askokcancel(title='Hi', message='你好!')) # return 'True', 'False'
tk.Button(window, text='hit me', bg='green', font=('Arial', 14), command=hit_me).pack()
window.mainloop()



3.13、部件放置方式Pack
简单说明:
pack布局非常简单,不用做过多的设置,直接使用一个 pack 函数就可以了。pack方法会从上到下,从左到右的摆放控件。当然也可以指定控件的位置来实现指定的效果,比如让退出按钮在右下角等。更多操作请参考:
import tkinter as tk
root = tk.Tk()
root.title("pack")
root.geometry("300x200")
l1 = tk.Label(root, text="left")
l1.pack(side=tk.LEFT)
l2 = tk.Label(root, text="right")
l2.pack(side=tk.RIGHT)
l3 = tk.Label(root, text="top")
l3.pack(side=tk.TOP)
l4 = tk.Label(root, text="bottom")
l4.pack(side=tk.BOTTOM)
root.mainloop()
3.14、部件放置方式Grid
简单说明:
grid 是方格, 所以所有的内容会被放在这些规律的方格中。grid 就是用表格的形式定位的。这里的参数 row 为行,colum 为列,padx 就是单元格左右间距,pady 就是单元格上下间距,ipadx是单元格内部元素与单元格的左右间距,ipady是单元格内部元素与单元格的上下间距。更多操作:
import tkinter as tk
root = tk.Tk()
root.title("grid")
root.geometry("300x200")
b1 = tk.Label(root,text='跨\n两\n列',bg='blue')
b1.grid(row=0,column=0,rowspan=2)
b2 = tk.Label(root,text='跨两行',bg='yellow')
b2.grid(row=0 ,column=1,columnspan=2)
b3 = tk.Label(root,text='文本3',bg='cyan')
b3.grid(row=1,column=1)
b4 = tk.Label(root,text='文本4',bg='cyan')
b4.grid(row=1,column=2)
root.mainloop()
3.15、部件放置方式Place
这个比较容易理解,就是给精确的坐标来定位。比如给的(50, 100),就是将这个部件放在坐标为(x=50, y=100)的这个位置, 再加参数 anchor=‘nw’,就是前面所讲的锚定点是西北角。更多操作:
import tkinter as tk
root = tk.Tk()
root.title("place")
root.geometry("300x240")
t = tk.Frame(root,width=280,height=230)
b1 = tk.Canvas(t,bg='blue',width=40,height=80)
b1.place(x=0,y=0, anchor='nw') # anchor默认值是nw。n, ne, e, se, s, sw, w, nw, or center
b2 = tk.Canvas(t,bg='yellow',width=80,height=40)
b2.place(x=55,y=10)
b3 = tk.Canvas(t,bg='cyan',width=40,height=40)
b3.place(x=10,y = 100)
b4 = tk.Canvas(t,bg='gray',width=40,height=40)
b4.place(x=110,y=100)
t.place(x=0,y=0)
root.mainloop()
#place中的anchor参数,其实就是将这个图形的nw / n等放到定义的坐标点。


4、综合练习,用户登录窗口
编写一个用户登录界面,用户可以登录账户信息,如果账户已经存在,可以直接登录,登录名或者登录密码输入错误会提示,如果账户不存在,提示用户注册,点击注册进去注册页面,输入注册信息,确定后便可以返回登录界面进行登录。
import tkinter as tk
import tkinter.messagebox
import os
import pickle
window = tk.Tk()
window.title("登录")
window.geometry("400x300")
# window.configure(bg='gray')
# 加载欢迎图片
my_canvas = tk.Canvas(window, width=400, height=115, bg="green")
image_file = tk.PhotoImage(file='pic.gif')
image = my_canvas.create_image(200, 0, anchor='n', image=image_file)
my_canvas.pack(side='top')
tk.Label(window, text="Welcome", font=('Arial', 16)).pack()
# 用户名、密码 Label
tk.Label(window, text="User name:", font=('Arial', 14)).place(x=10, y=170)
tk.Label(window, text="Password:", font=('Arial', 14)).place(x=10, y=210)
# 用户登录输入框entry
# 用户名
var_usr_name = tk.StringVar()
var_usr_name.set('example@python.com')
entry_usr_name = tk.Entry(window, textvariable=var_usr_name, font=('Arial', 14))
entry_usr_name.place(x=120, y=175)
# 用户密码
var_usr_pwd = tk.StringVar()
entry_usr_pwd = tk.Entry(window, textvariable=var_usr_pwd, font=('Arial', 14), show='*')
entry_usr_pwd.place(x=120, y=215)
# 定义用户登录功能
def usr_login():
# 这两行代码就是获取用户输入的usr_name和usr_pwd
usr_name = var_usr_name.get()
usr_pwd = var_usr_pwd.get()
usr_file_path = os.path.join(os.getcwd(), "usrs_info.pickle")
if os.path.exists(usr_file_path) and os.path.isfile(usr_file_path):
usr_file = open(usr_file_path, "rb")
usrs_info = pickle.load(usr_file)
usr_file.close()
else:
usr_file = open(usr_file_path, "wb")
usrs_info = {'admin': 'admin'}
pickle.dump(usrs_info, usr_file)
usr_file.close()
if usr_name in usrs_info:
if usr_pwd == usrs_info[usr_name]:
tkinter.messagebox.showinfo(title='Welcome', message='How are you? ' + usr_name)
else:
tkinter.messagebox.showerror(message='Error, your password is wrong, try again.')
else: # 如果发现用户名不存在
is_sign_up = tkinter.messagebox.askyesno('Welcome! ', 'You have not sign up yet. Sign up now?')
# 提示需不需要注册新用户
if is_sign_up:
usr_sign_up()
# 定义用户注册功能
def usr_sign_up():
def sign_to_Website():
# 以下三行就是获取我们注册时所输入的信息
np = new_pwd.get()
npf = new_pwd_confirm.get()
nn = new_name.get()
usr_file_path = os.path.join(os.getcwd(), "usrs_info.pickle")
if os.path.exists(usr_file_path) and os.path.isfile(usr_file_path):
usr_file = open(usr_file_path, "rb")
exist_usr_info = pickle.load(usr_file)
usr_file.close()
else:
exist_usr_info = {'admin': 'admin'}
if np != npf:
tkinter.messagebox.showerror('Error', 'Password and confirm password must be the same!')
elif nn in exist_usr_info:
tkinter.messagebox.showerror('Error', 'The user has already signed up!')
else:
exist_usr_info[nn] = np
usr_file = open(usr_file_path, "wb")
pickle.dump(exist_usr_info, usr_file)
usr_file.close()
tkinter.messagebox.showinfo('Welcome', 'You have successfully signed up!')
# 然后销毁窗口。
window_sign_up.destroy()
# 定义长在窗口上的窗口
window_sign_up = tk.Toplevel(window)
window_sign_up.geometry('300x200')
window_sign_up.title('Sign up window')
new_name = tk.StringVar() # 将输入的注册名赋值给变量
new_name.set('example@python.com') # 将最初显示定为'example@python.com'
tk.Label(window_sign_up, text='User name: ').place(x=10, y=10) # 将`User name:`放置在坐标(10,10)。
entry_new_name = tk.Entry(window_sign_up, textvariable=new_name) # 创建一个注册名的`entry`,变量为`new_name`
entry_new_name.place(x=130, y=10) # `entry`放置在坐标(150,10).
new_pwd = tk.StringVar()
tk.Label(window_sign_up, text='Password: ').place(x=10, y=50)
tk.Entry(window_sign_up, textvariable=new_pwd, show='*').place(x=130, y=50)
new_pwd_confirm = tk.StringVar()
tk.Label(window_sign_up, text='Confirm password: ').place(x=10, y=90)
entry_usr_pwd_confirm = tk.Entry(window_sign_up, textvariable=new_pwd_confirm, show='*')
entry_usr_pwd_confirm.place(x=130, y=90)
# 下面的 sign_to_Website
btn_comfirm_sign_up = tk.Button(window_sign_up, text='Sign up', command=sign_to_Website)
btn_comfirm_sign_up.place(x=180, y=120)
# login and sign up 按钮
btn_login = tk.Button(window, text="Login", command=usr_login)
btn_login.place(x=120, y=240)
btn_login = tk.Button(window, text="Sign up", command=usr_sign_up)
btn_login.place(x=200, y=240)
# 主窗口循环显示
window.mainloop()测试效果:



https://sunhwee.com/posts/80fa3a85.html



















