SCADA 数据采集系统,简称数采系统,在工业控制和工业自动化领域,都是一个必不可少的系统工具;传统的数采系统,一般会使用 Labview 软件,通过与PLC和控制系统交互,获得数据,然后再写入数据库,最后通过C#或者VB编写的前端页面,对数据进行展示;稍微理想化的方式是通过组态软件,例如组态王,进行数据采集,然后再通过组态王的报表工具进行展示。
这两组方案都有弊端,第一组方案,由于Labview自带的报表组件简直惨不忍睹,需要使用多个编程平台混合编程,包括Labview和C#等混合编写的方式,需要的开发周期和需要掌握的编程技巧,都是方案里面成本比较高的,而且由于是多个平台,因此运维成本也是最高的。
第二组方案,使用组态王等第三方解决方案,虽然能达到要求,运维成本也比较低,但里面也有两个问题,一个是需要使用接口与展示端对接,整个沟通和调试成本无法做到一体化,其次是组态软件,基本都是需要授权的。
这里介绍一种通过开源项目LECPServer快速打造一个免费的SCADA数据采集系统的方法,LECPServer是由纯HTML+JS编写的,因此可以天然的使用大量的JS报表工具和页面展示工具,这部分的工具,相较C#这种桌面系统,还是相当相当丰富的。
看看国外老牌的d3js和国内最强的echarts,图表和报表的展示效果,那比C#自带的方案不是在同一个级别的。


下面我们就来看看,怎么通过LECPServer在5分钟内如何搭建一个免费的数采系统。
1. 下载 LECPServer
我们需要在 LECPServer 官网或者Github页面上下载最新的LECPServer,下载尝试运行,如果能成功运行,就可以进入下一步了,如果运行不了,到官网阅读运行所需要下载和安装的Windows运行时,安装完成后运行即可。
这里传送门
LECPServer Github Release :https://github.com/xeden3/LECPServer/releases LECPServer 文档 :http://www.lecpserver.com:3001/#/
2. 添加数采页面
第二步开始进行页面编写,我们进入bs文件夹(最新的bs文件夹可以到Github上下载),bs文件夹内都是源码,其中目录 modules就是我们需要添加的页面模块。添加两个文件,一个是 scada.html 一个是 scada.js



我们选用 jQuery Sparklines 来动态展示两个PLC内32个点的温度变化折线图, jQuery Sparklines的大概展示demo如下

接着我们需要修改scada.html和scada.js的代码。
以下是scada.html的源代码:
<!-- END PAGE BAR -->
<!-- BEGIN PAGE TITLE-->
<div name="main_page_scada">
<h1 class="page-title"><span data-i18n="page_scada.title">SCADA Page</span>
<small><span data-i18n="page_scada.subtitle">for LECPServer WebApi</span></small>
</h1>
<!-- END PAGE TITLE-->
<!-- END PAGE HEADER-->
<div class="row">
<div class="col-md-12">
<!-- BEGIN EXAMPLE TABLE PORTLET-->
<div class="portlet light bordered">
<div class="portlet-title">
<div class="caption font-dark">
<i class="icon-settings font-dark"></i>
<span class="caption-subject bold uppercase">SCADA</span>
</div>
<div class="tools"> </div>
</div>
<div class="portlet-body">
<div class="row" name="lable_chart_show">
</div>
</div>
</div>
</div>
</div>
</div>其次,修改page文件夹下的home.html页面,在360行添加以下代码:
<li class="nav-item">
<a href="javascript:;" class="nav-link nav-toggle" data-target="scada">
<i class="fa fa-tv"></i>
<span class="title" data-i18n="page_left_menu.scada">SCADA</span>
</a>
</li>
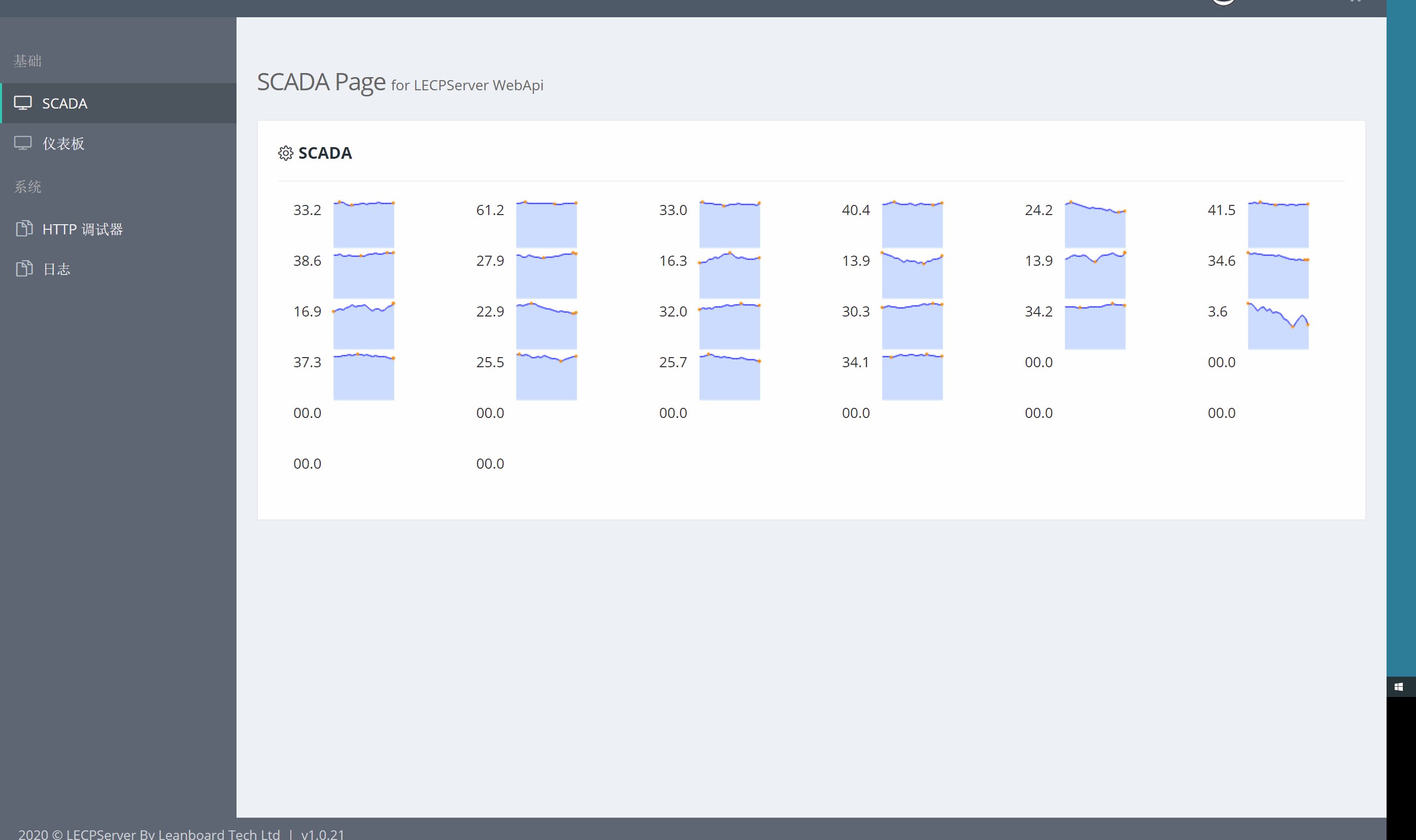
打开界面后,你就可以看到这样的界面。

3. 编写数采代码
接下来我们开始编写js的实现代码,js的代码使用sparkline组件,定时500ms进行数采数据刷新。
以下是scada.js的源代码:
let m_temp_data = [];
function init_page() {
// 初始化页面
let html = "";
for (let i = 0; i < 32; i++) {
html += '<div class="col-md-2"><span class="col-md-3" name="lable_' + i + '">00.0</span><span class="col-md-9" name="temp_' + i + '"></span></div>'
}
$("[name='lable_chart_show']").html(html);
// 设置32个温度点
for (let i = 0; i < 32; i++) {
m_temp_data[i] = [0];
$("[name='temp_" + i + "']").sparkline(m_temp_data[i], { type: 'line', height: '50', normalRangeMin: 0 });
}
}
init_page();
setInterval(function () {
// 每500ms进行一次温度刷新
for (let dev in g_plc_data['NODES']) {
for (let node in g_plc_data['NODES'][dev]) {
// 获取节点的值
let v = g_plc_data['NODES'][dev][node]['value'];
$("[name='lable_" + node + "']").html(v[0].toFixed(1));
m_temp_data[parseInt(node)] = m_temp_data[parseInt(node)].slice(-20);
m_temp_data[parseInt(node)].push(v[0])
}
}
for (let i = 0; i < 32; i++) {
// 分别刷新32个温度点的值
$("[name='temp_" + i + "']").sparkline(m_temp_data[i], { type: 'line', height: '50', normalRangeMin: 0 });
}
}, 500);
//# sourceURL=scada.js
4. 配置PLC节点
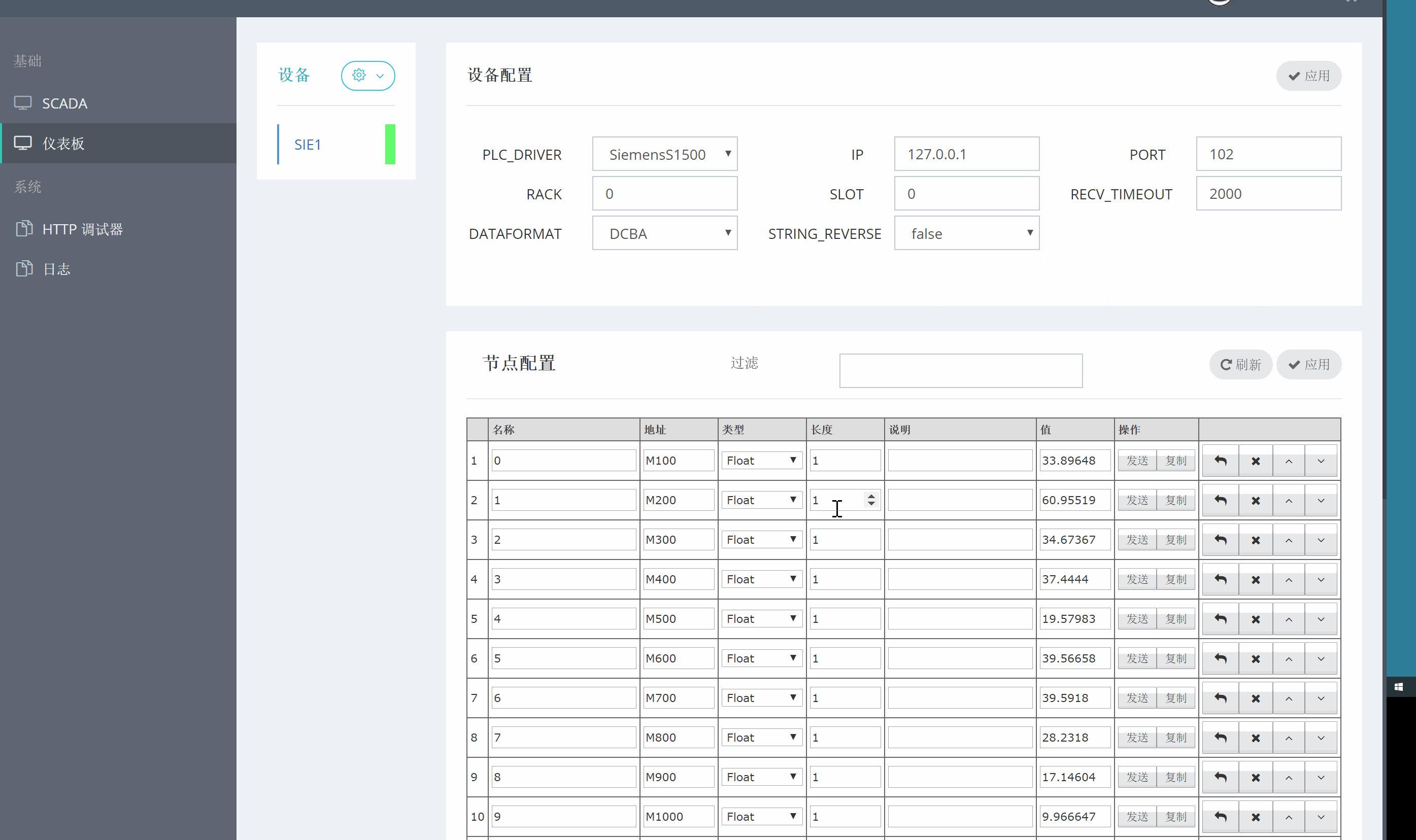
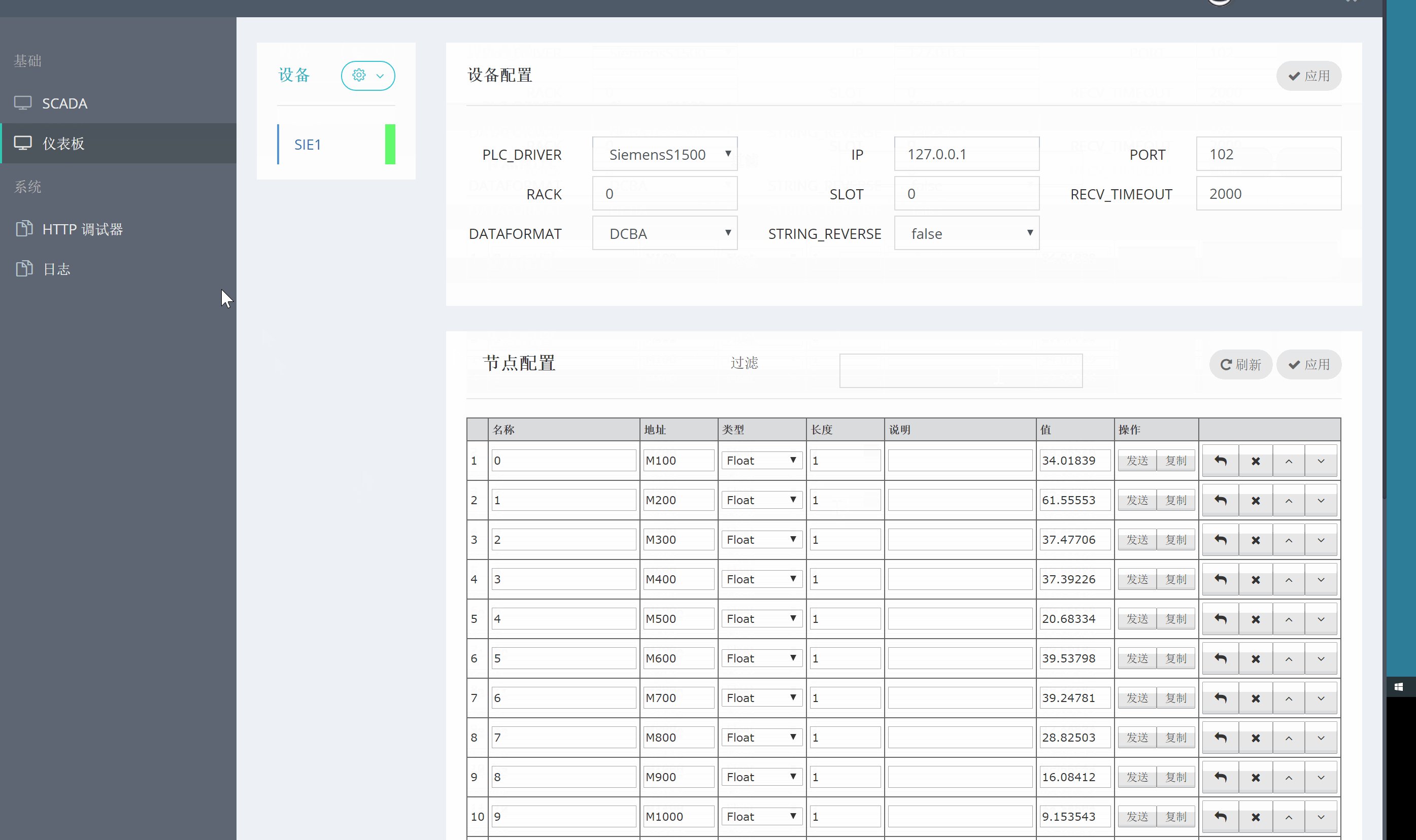
我们写完代码后,就可以给PLC添加设备和节点了,我们这次使用的是西门子S1500的PLC,连接了22个低精度的传感器,传感器对于的地址由M100到M2200
配置页面如下:

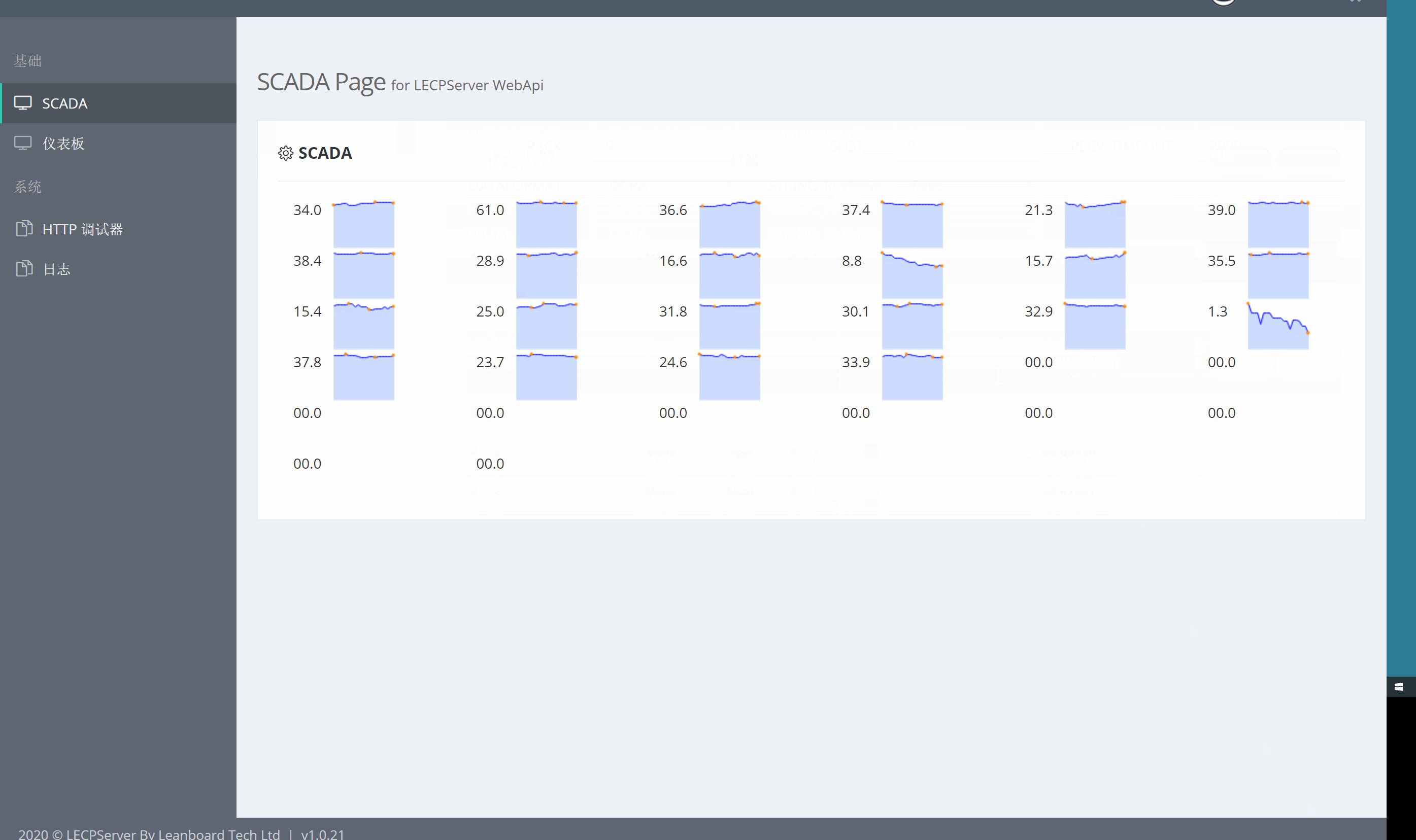
点击应用,这样就可以看到采样信息了,再点击到SCADA页面,我们可以看到效果如下:
这样,我们就完成了一个免费的SCADA系统了。

下面是500ms刷新一次的动图: