jq实现搜索功能,保存最新的十条搜索历史记录

步骤:1.用户点击搜索按钮百度一下
- 获取用户输入的值 数据安全处理 判断用户输入是否为空为空则不做处理 获取存储在localhost的历史记录为数组
如果没有则第一次存储给他一个空数组 如果有值则取出来,判断用户输入的值是否已经存在 如果存在则把之前的干掉从新添加到数组的前面
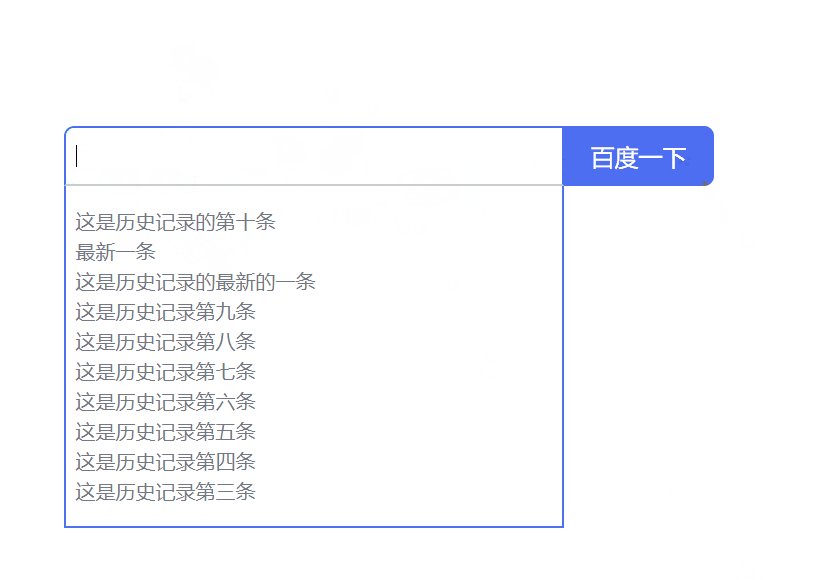
判断数组里面是否超过十条记录,超过则干掉最后一条
2.输入框的处理
- 样式改变就不作说明了,主要是js逻辑 如果输入框有焦点则显示历史记录,如果历史记录为空则不管 点击其它地方输入框失去焦点隐藏历史记录
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
input,
button {
outline: none;
border: none;
}
body {
font-size: 20px;
}
.box {
width: 650px;
/* height: 40px; */
margin: 200px auto;
position: relative;
}
#txt {
float: left;
width: 500px;
height: 60px;
border: 2px solid #c4c7ce;
font-size: 20px;
text-indent: 10px;
border-radius: 10px 0px 0px 10px;
}
#search {
float: left;
width: 150px;
height: 60px;
color: #fff;
font-size: 24px;
border-radius: 0 10px 10px 0;
background-color: #4e6ef2;
}
#keywords {
position: absolute;
top: 60px;
left: 0;
list-style: none;
width: 500px;
}
li {
line-height: 30px;
cursor: pointer;
color: #747885;
}
</style>
<script src="libs/jquery-1.12.4.min.js"></script>
</head>
<body>
<div class="box">
<!-- 搜索框和按钮 -->
<div class="top">
<input type="text" id="txt" /><input type="button" value="百度一下" id="search" />
</div>
<!-- 历史记录 -->
<ul id="keywords">
</ul>
</div>
<script>
(function () {
// 获取相关数据
let $txt = $('#txt');
let $ul = $('#keywords');
// 1. search点击记录历史事件:localStorage
$('#search').click(function () {
// 获取输入框中数据
let value = $txt.val().trim();
// 安全处理
if (value.length === 0) return;
// 记入历史记录
// 获取存储的历史记录:不一定有
let history = localStorage.getItem('history');
// 如果history为null:说明没有给他一个空数组
if (history == null) history = [];
else history = JSON.parse(history);
// 将当前历史数据放入到数组中:前提要确保数组中是否存在
if (history.indexOf(value) != -1) {
// 如果已经存在:将原来的干掉
history.splice(history.indexOf(value), 1);
} else {
// 如果只允许存入10个:就要考虑当前历史记录是否已经达到10:如果达到就要删除一个
if (history.length >= 10) {
// 将最后的干掉
history.pop();
}
}
// 将当前最新的历史记录,放到第一个
history.unshift(value);
// 存入localStorage
localStorage.setItem('history', JSON.stringify(history));
});
let txtFocus = function () {
console.log($txt.val());
if (localStorage.getItem('history')) {
$ul.css({
border: "2px solid #4e71f2",
borderTop: 0,
padding: "20px 10px",
})
$txt.css({
borderColor: "#4e6ef2",
borderBottomLeftRadius: 0,
borderBottomColor: "#ccc",
})
}
// 清空ul
$ul.empty();
// $ul.hide();
// 获取当前数据
let value = $txt.val().trim();
// 不为空不处理
if (value.length != 0) {
// 将输入框和历史记录的样式恢复原来的样子
$ul.css({
border: 0,
borderTop: 0,
padding: 0,
})
$txt.css({
borderColor: "#c4c7ce",
borderBottomLeftRadius: "10px",
})
return;
}
// 数据为空:显示历史记录
// 取出历史记录
let history = localStorage.getItem('history');
// 历史记录可能为空:不管
if (history === null) return;
// 转换数据
history = JSON.parse(history);
// 遍历数组:产生li,显示到ul上
history.forEach((item) => {
let $li = $('<li></li>');
$ul.append($li.text(item));
// 其他事件:鼠标移入移出,点击
$li.mouseenter(function () {
$(this).css({ color: '#5177fc' });
}).mouseleave(function () {
$(this).css({ color: '#747885' });
}).mousedown(function (e) {
$txt.val(item);
$ul.empty();
$ul.css({
border: 0,
borderTop: 0,
padding: 0,
})
e.stopPropagation();
})
});
}
// 2. 获取焦点事件:focus()
$txt.focus(txtFocus
).click(function (e) {
// 给txt追加一个点击事件:阻止冒泡
e.stopPropagation();
}).keyup(function () {
// 获取数据:从服务器拿数据:单词做过了
let value = $(this).val().trim();
console.log(value);
if (value.length === 0) {
// 显示默认值:触发focus事件
txtFocus();
return;
}
})
// 3. 失去焦点效果
$txt.blur(function () {
$ul.empty();
$ul.css({
border: 0,
borderTop: 0,
padding: 0,
})
$txt.css({
borderColor: "#c4c7ce",
borderBottomLeftRadius: "10px",
})
});
})();
</script>
</body>
</html>



















