多语言互译chrome插件
最近逛掘金看了下,前端必备技能项竟然有“chrome插件开发”,想想了自己的英语功力(开机自启动"有道翻译"~哈哈哈),于是,话不多说开工,整一个“翻译chrome插件”
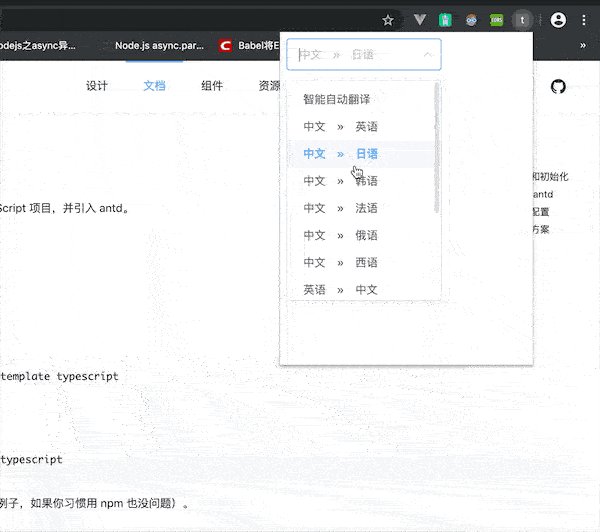
功能点: 用户可选择语言翻译类型(如:中 >> 英),默认自动翻译
优点: 方便快捷,再也不用一直开着翻译软件了
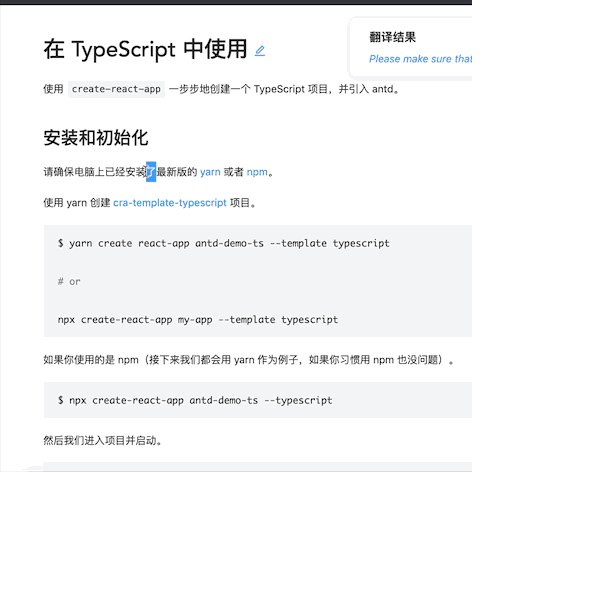
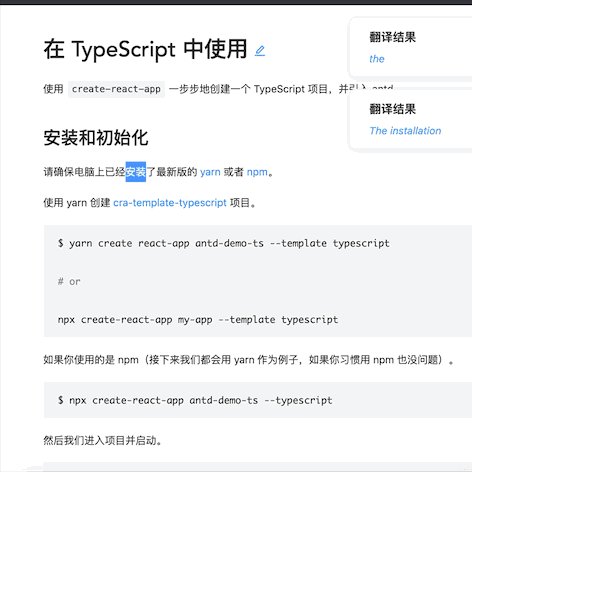
使用方法:1. 选中文案,右键点击即可翻译 2. 用户可以点击插件icon,选择需要翻译的语言类型

产品效果图


插件使用教程
cd translate-chrome-plugins
npm install
npm run build
打开chrome扩展管理


如果需要自己在此插件上做修改的话,可使用npm run build-watch进行build监听, 更新好代码后,只需要点击下图即可刷新插件

此时,如果你对该插件如何实现并不敢兴趣(只想用用而已)


但是我想说: 少侠!!!请留步!!!
开发流程
厨师所需“厨艺”:
vue技术栈
少许webpack知识
开发所需“食材”:
vue-cli3
element-ui // 为了插件包的大小,建议按需加载~当然我只是建议😊
vue-cli-plugin-chrome-ext包
1. clone项目,项目地址
2. chrome插件相关知识(通讯相关)
主要以下三块: background(persistent参数:是否始终运行于chrome后台,默认true) , popup, content_script
popup => background // popup页能直接调用background的变量和方法const { bgParam1, bgMethods1 } = chrome.extension.getBackgroundPage() // 获取background页的变量(bgParam1)和方法(bgMethods1)
复制代码
content_script <=> background // content与background相互通讯
const c2b = chrome.extension.connect({name: "c2b"}) // content页初始化一个插件port,用于通讯标示
c2b.postMessage('巴拉巴拉') // content发送“巴拉巴拉”给 background
c2b.onMessage(res => {......}) // 监听消息
chrome.extension.onConnect.addListener(port => {
port.postMessage('收到,啦啦啦啦,回复你了') // background发送信息给content
......
} ) // background页监听port是否链接
复制代码
3. 踩坑
插件跑起来之后,发现只要是element开发的项目页,都会白屏(不信,你可以把截图里的app666改回成app,即可复现)

温馨提醒
翻译接口调用的是:有道翻译
频繁请求可能会被限制Ip,导致翻译失败


将log里的接口地址,贴入网址栏,输入验证码即可,解除限制
收尾
最后,我想说,觉得插件不错的~记得给点个👍👍👍加收藏。



















