文章目录
- 前言
- 柱状图和折线图主要配置项:
- 饼图的基本配置项
- series 数据项
- 有什么功能组件?
- 渐进式案例:
- vue中画一个基本的饼图
- 为它添加提示组件tooltip
- dataZom,用柱状图演示
- 添加visualMap
- 添加图示legend
- 添加个标题(最终版)
- 总结
前言
本文将渐进式的介绍一下echarts的常用图标及一些组件。关于echarts的学习方式,本人推荐先echarts了解有哪些组件和功能,对应的配置是哪块,然后去查阅官方文档,因为配置项多,没法去记住也没必要记住。以下代码可以直接复制预览效果,框架用的是cdn的。
注:gif文件较大,建议直接复制代码运行
柱状图和折线图主要配置项:
对于二维的图标来说,配置项有x轴,y轴,数据项
let options={
xAxis:{data:[]},// 配置x轴数值,一般为类型名称
yAxis:{},//y轴数值,一般为空对象即可。会根据数据自动划分,也可自定义填补
series:[{}],// 数据组,一组为一个对象
}
/* 柱状与折线图配置区别为数据组的类型,
折线图type为"line"
柱状图type为"bar"
其次,两种类型是可以同在一个图表的
*/饼图的基本配置项
饼图不同于二维图表,没有x轴和y轴,因此这两项配置项对于饼图来说是无效配置。主要配置只有数据项series。
let pieOption = {
/* 每项的名称 */
series:[{}]
}series 数据项
无论是那种数据统计表,配置类型有什么不同,但是每种都**必有**数据项series。它是一个数组,包含多个数据组,type属性来定义数据项的类型
// 柱状图
{type:'bar',data:[]}
// 折线图
{type:'line',data:[]}
// 饼图
{type:'pie',data:[]}有什么功能组件?
提示框组件(tooltip)、移动数据范围组件(dataZoom)、数值颜色程度(visualMap)、图示(legend)、图表标题(title)
渐进式案例:
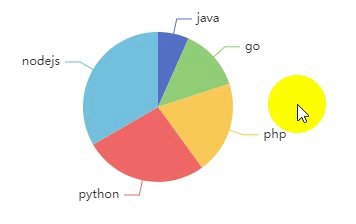
vue中画一个基本的饼图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="http://lib.baomitu.com/echarts/5.3.1/echarts.min.js"></script>
<title></title>
<style type="text/css">
#demo{
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<div id="demo">
</div>
<script type="text/javascript">
let ecDemo = echarts.init(document.getElementById('demo'));
let options = {
series:[
{
name:'人数',
type:'pie',
data:[{
value: 100,
name: "java"
},{
value: 200,
name: "go"
}, {
value: 300,
name: "php"
}, {
value: 400,
name: "python"
}, {
value: 500,
name: "nodejs"
}]
}
]
}
ecDemo.setOption(options)
</script>
</body>
</html>
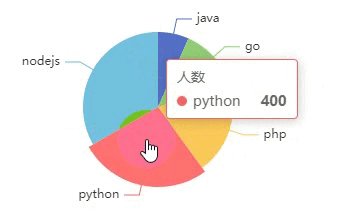
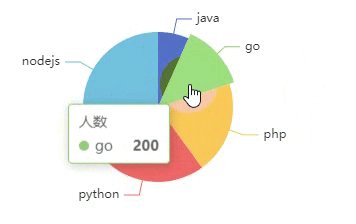
为它添加提示组件tooltip
只是用默认的即可,tooltip:{}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="http://lib.baomitu.com/echarts/5.3.1/echarts.min.js"></script>
<title></title>
<style type="text/css">
#demo{
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<div id="demo">
</div>
<script type="text/javascript">
let ecDemo = echarts.init(document.getElementById('demo'));
let options = {
// 添加默认提示组件
tooltip:{},
series:[
{
name:'人数',
type:'pie',
data:[
{value: 100,name: "java"},
{value: 200,name: "go"},
{value: 300,name: "php"},
{value: 400,name: "python"},
{value: 500,name: "nodejs"}
]
}
]
}
ecDemo.setOption(options)
</script>
</body>
</html>
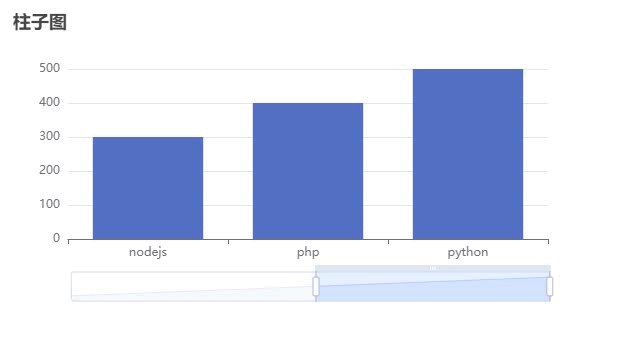
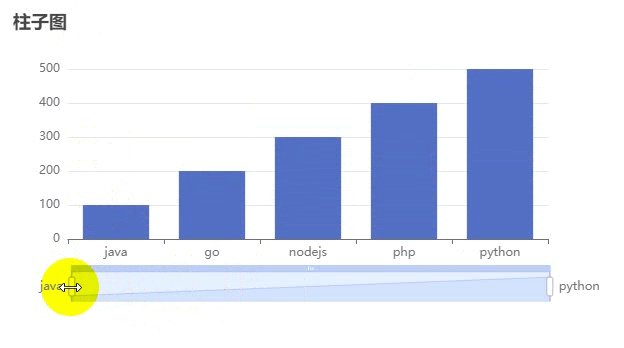
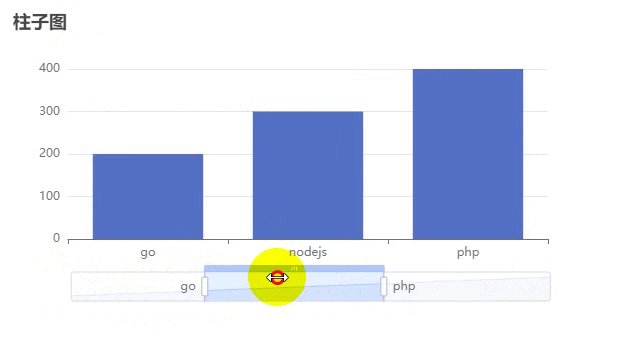
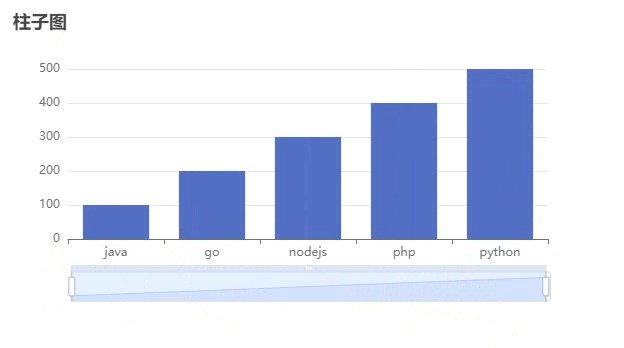
dataZom,用柱状图演示
因为饼图没有这个配置项,所以用柱状图实例一下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="http://lib.baomitu.com/echarts/5.3.1/echarts.min.js"></script>
<title></title>
<style type="text/css">
#demo{
width: 600px;
height: 300px;
}
</style>
</head>
<body>
<div id="demo">
</div>
<script type="text/javascript">
let ecDemo = echarts.init(document.getElementById('demo'));
let options = {
dataZoom:{},
// 标题
title:{text:'柱子图'},
xAxis:{data:["java","go","nodejs","php","python"]},
yAxis:{},
legend:{
// 名称要与数据项的name对应这样才能控制到对应的数据
data:["java","go","nodejs","php","python"]
},
series:[
{
type:'bar',
data:[100,200,300,400,500]
}
]
}
ecDemo.setOption(options)
</script>
</body>
</html>
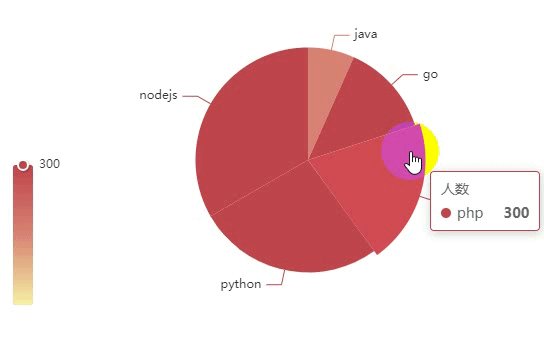
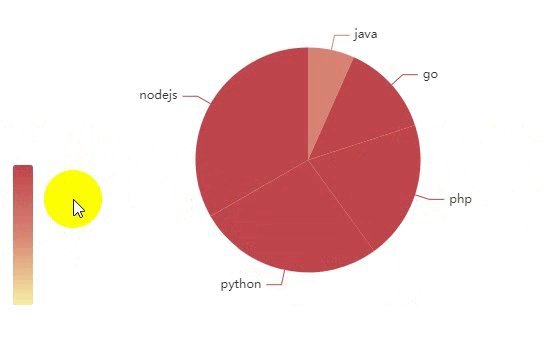
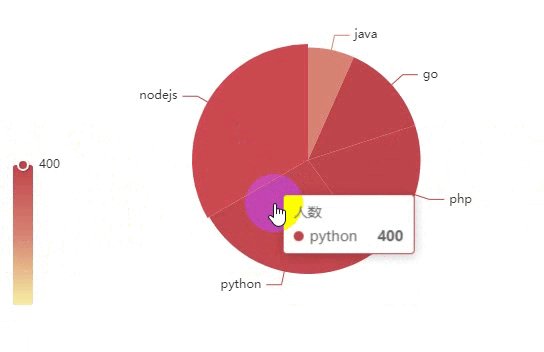
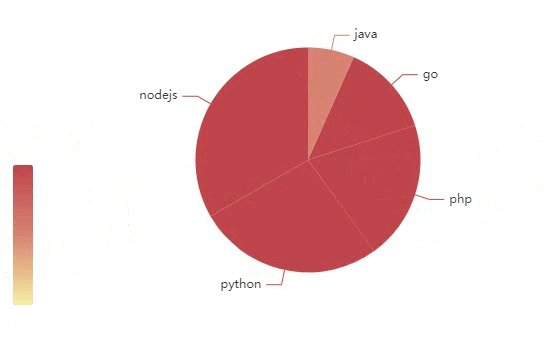
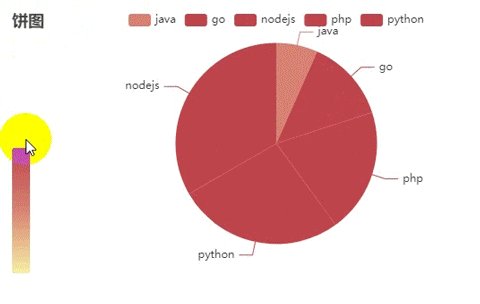
添加visualMap
visualMap:{}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="http://lib.baomitu.com/echarts/5.3.1/echarts.min.js"></script>
<title></title>
<style type="text/css">
#demo{
width: 600px;
height: 300px;
}
</style>
</head>
<body>
<div id="demo">
</div>
<script type="text/javascript">
let ecDemo = echarts.init(document.getElementById('demo'));
let options = {
// 添加默认提示组件
tooltip:{},
// 数值颜色
visualMap:{},
series:[
{
name:'人数',
type:'pie',
data:[
{value: 100,name: "java"},
{value: 200,name: "go"},
{value: 300,name: "php"},
{value: 400,name: "python"},
{value: 500,name: "nodejs"}
]
}
]
}
ecDemo.setOption(options)
</script>
</body>
</html>
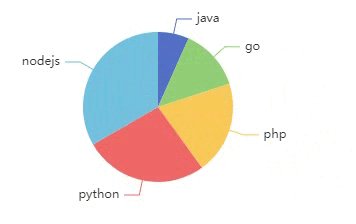
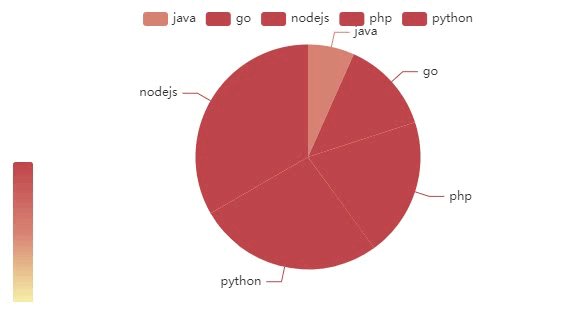
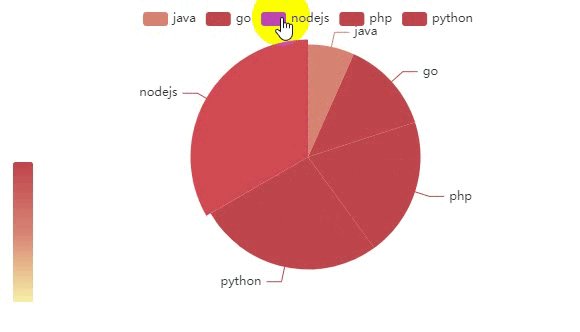
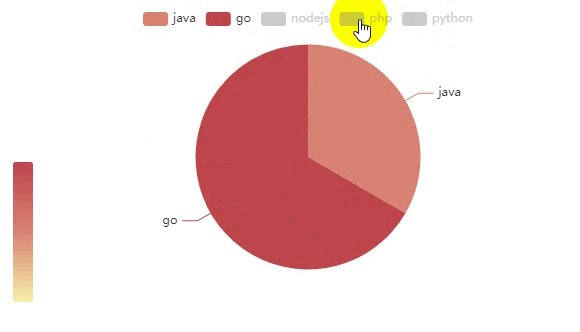
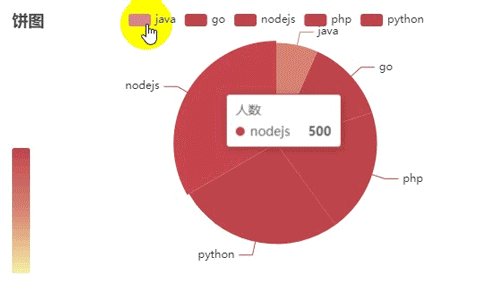
添加图示legend
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="http://lib.baomitu.com/echarts/5.3.1/echarts.min.js"></script>
<title></title>
<style type="text/css">
#demo{
width: 600px;
height: 300px;
}
</style>
</head>
<body>
<div id="demo">
</div>
<script type="text/javascript">
let ecDemo = echarts.init(document.getElementById('demo'));
let options = {
// 添加默认提示组件
tooltip:{},
// 数值颜色
visualMap:{},
//
legend:{
// 名称要与数据项的name对应这样才能控制到对应的数据
data:["java","go","nodejs","php","python"]
},
series:[
{
name:'人数',
type:'pie',
data:[
{value: 100,name: "java"},
{value: 200,name: "go"},
{value: 300,name: "php"},
{value: 400,name: "python"},
{value: 500,name: "nodejs"}
]
}
]
}
ecDemo.setOption(options)
</script>
</body>
</html>
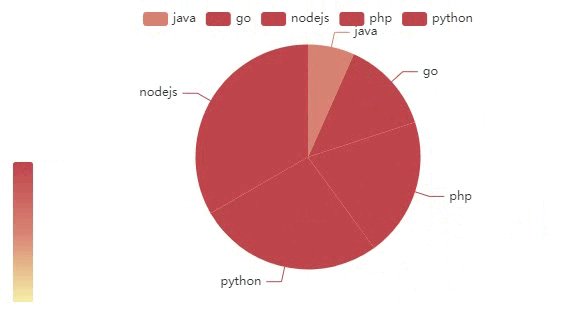
添加个标题(最终版)
title:{text:'标题内容'}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="http://lib.baomitu.com/echarts/5.3.1/echarts.min.js"></script>
<title></title>
<style type="text/css">
#demo{
width: 600px;
height: 300px;
}
</style>
</head>
<body>
<div id="demo">
</div>
<script type="text/javascript">
let ecDemo = echarts.init(document.getElementById('demo'));
let options = {
// 添加默认提示组件
tooltip:{},
// 数值颜色
visualMap:{},
//
// 标题
title:{text:'饼图'},
legend:{
// 名称要与数据项的name对应这样才能控制到对应的数据
data:["java","go","nodejs","php","python"]
},
series:[
{
name:'人数',
type:'pie',
data:[
{value: 100,name: "java"},
{value: 200,name: "go"},
{value: 300,name: "php"},
{value: 400,name: "python"},
{value: 500,name: "nodejs"}
]
}
]
}
ecDemo.setOption(options)
</script>
</body>
</html>
总结
echarts配置项杂多,且都是些固定的。要使用它更多的是要了解echarts,有哪些功能、功能对应的是些配置项。然后去 查阅官方的文档。对于常见的配置可以熟悉一下,例如饼图、柱状图和折线图的常用配置。



















