在进行产品设计时,有许多软件工具可供使用。多年来,该行业的发展经历了许多软件的迭代,从最初的photoshop,到sketch,再到今天的figma和即时设计。这些软件工具使我们的设计非常方便。今天,让我们与大家分享一下自动布局,这是最流行的产品设计工具figma的核心功能之一。
1.自动布局是什么。
在IOS规范中,Autolayout是一种开发工具,用于构建自适应界面。通过自动布局,您可以定义管理应用程序内容的规则(称为约束)。
Figma中的自动布局是指在增加或减少子集元素时,当子集元素的大小发生变化时,子集元素可以通过预先制定的规则自动改变。
2.自动布局的优点。
对于UI设计来说,最重要的不是设计有多好看,而是能够准确地恢复开发设计草稿。从开发的角度来看,自动布局的设计理念。
此外,在使用自动布局设计界面时,不需要查看每个元素之间的距离是多少像素。只需在间距属性中调整数值,以便更标准化格栅系统。
当自动布局用于整个界面时,界面间距将自动调整,如果需要在界面中添加一个模块,则只需要将其拖动到自动布局的图层下方。
综上所述:大大缩短了间距计算。元素对齐调整(重复工作),可以框架UI设计草稿,从开发角度帮助设计界面,提高界面开发的恢复程度。
3.自动布局如何创建。
如果需要多个元素,选择一个需要创建自动布局的原色。
SHIFT+A是创建自动布局的快捷键,也可以选择右键点击autoleyout(自动布局)
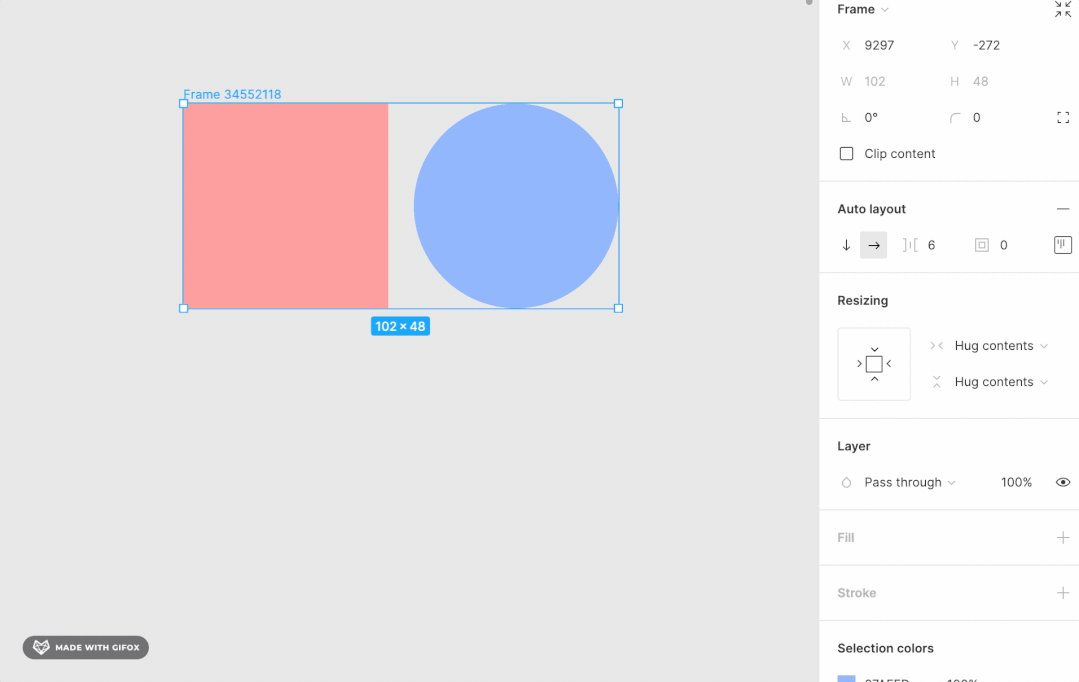
Autolayouttolayout的属性将出现在右侧的属性栏中,一个是自动布局,另一个是调整尺寸。

属性自动布局。
1.自动布局的上下方向可以调整。

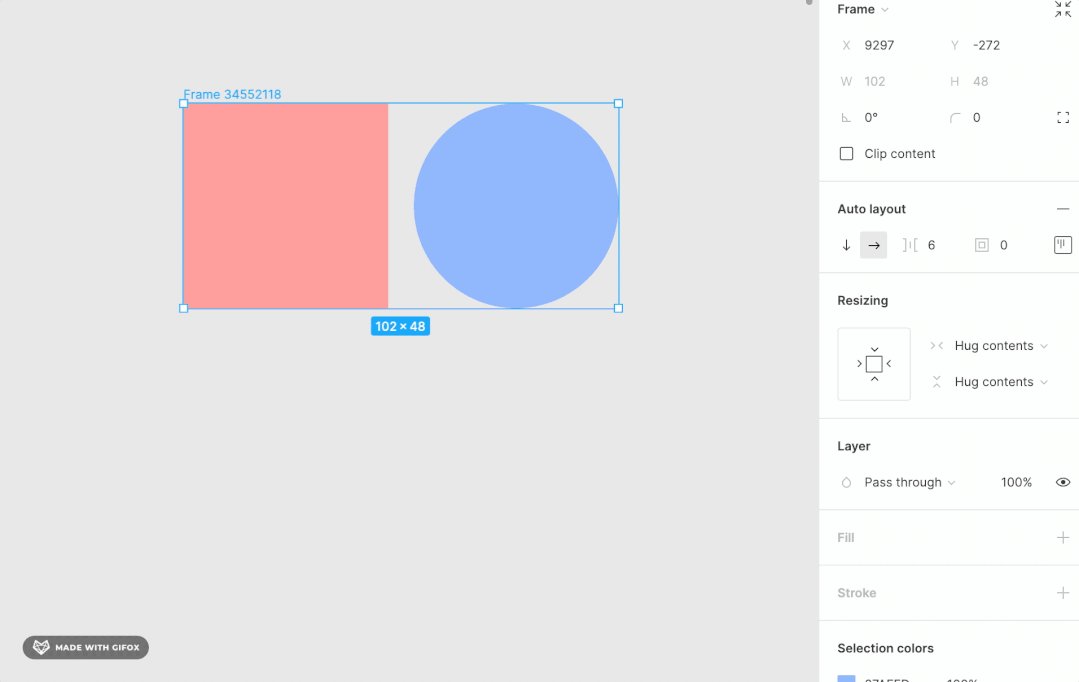
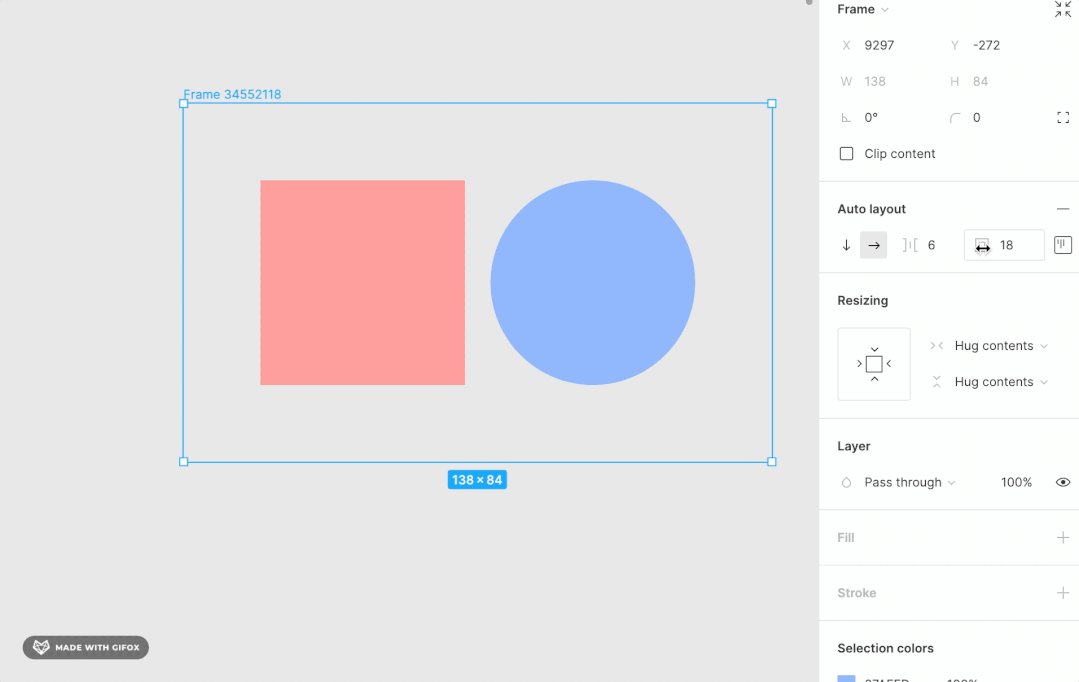
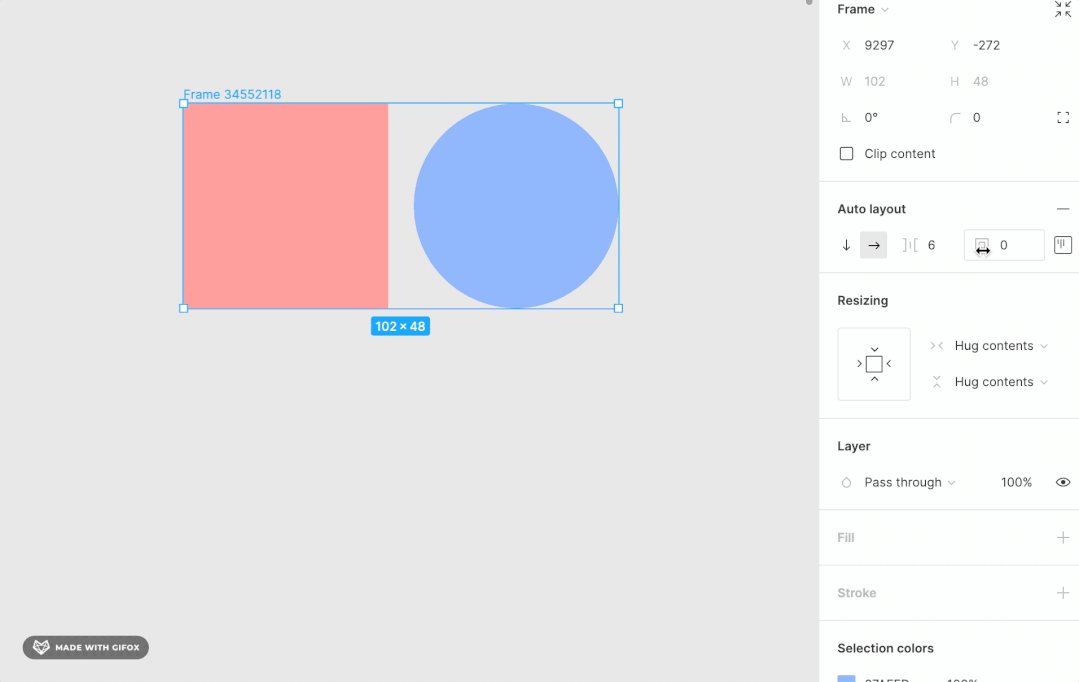
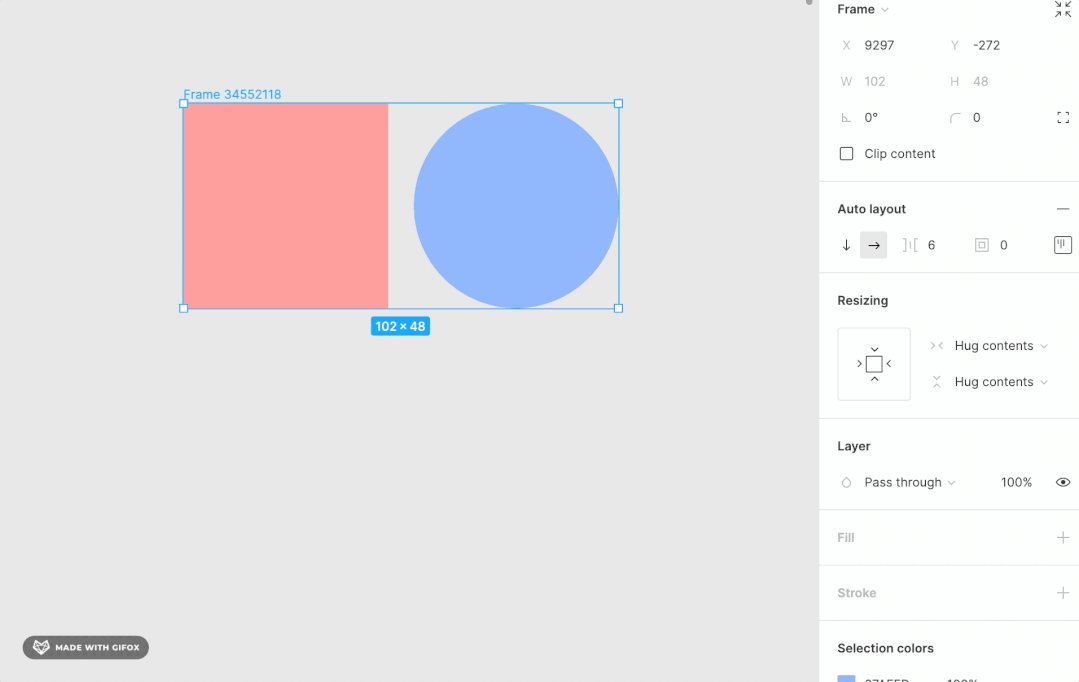
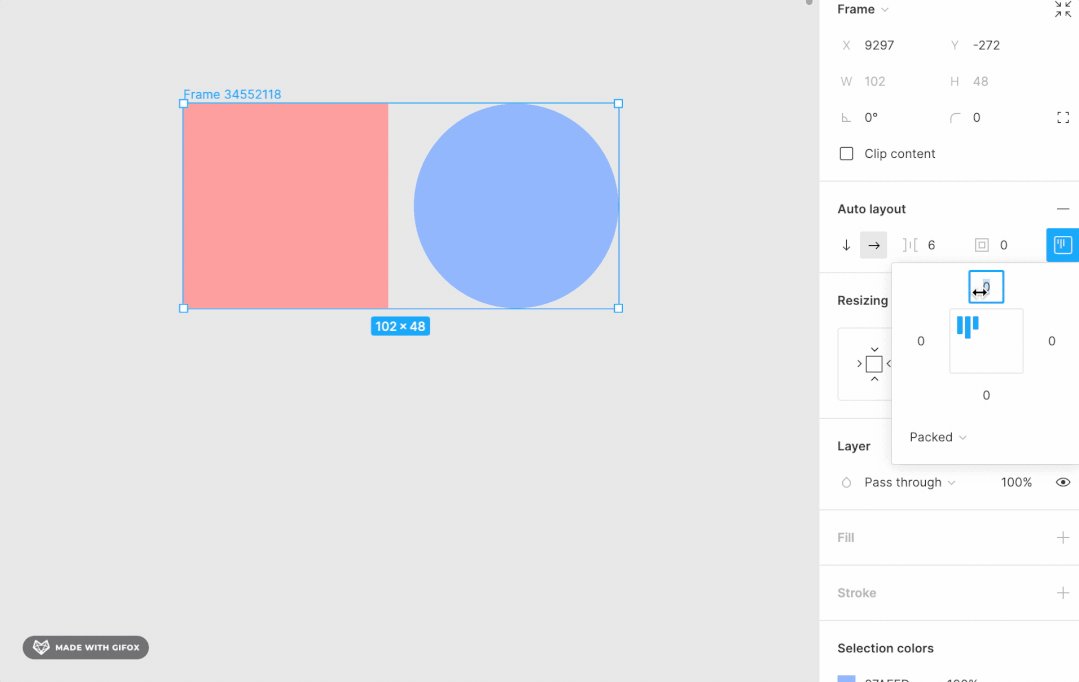
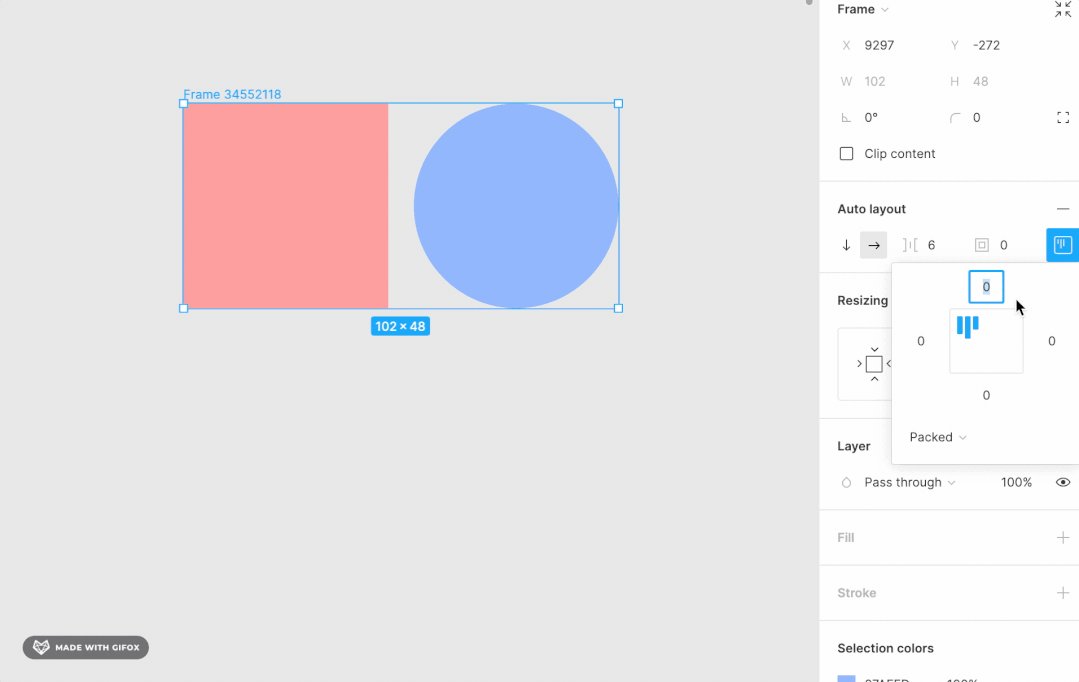
2.子集间距:子集元素间距的调整。

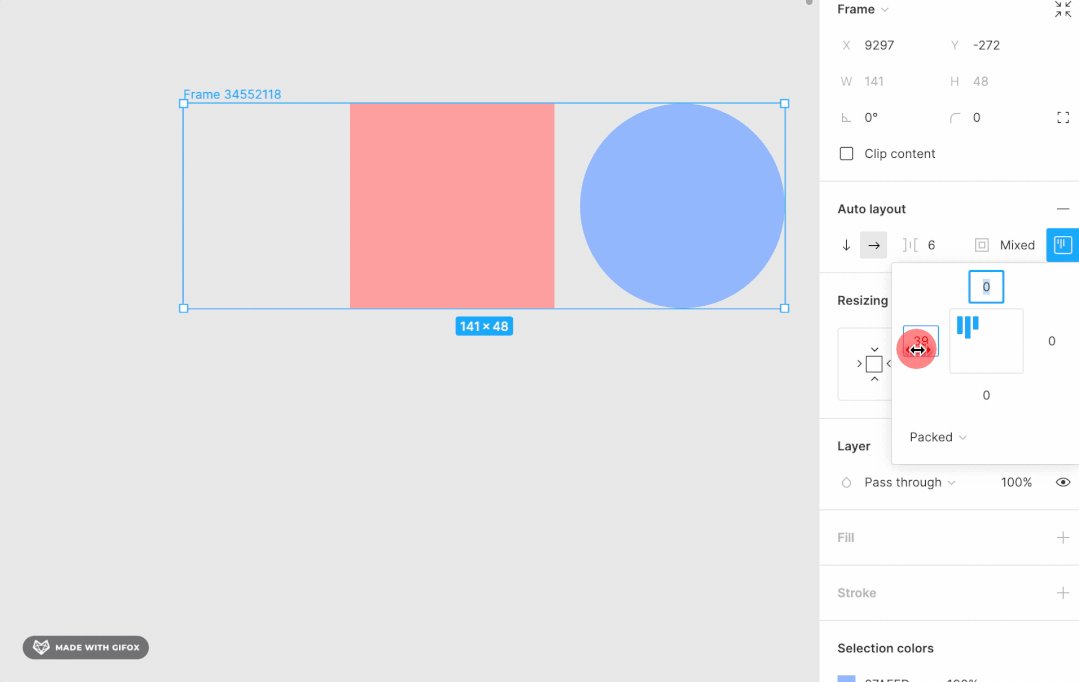
3.内部边距:用自动布局调整元素的统一边距。

4.对齐和边距:元素与自动布局的边距方向可以单独调节,也可以选择9种内部对齐来调节单独的边距。

大小属性调整。
图像和文字在属性框中实际上是一个东西。
(上边文字看图标表示故名思义控制左右,下边文字控制上下方向。
对于填充容器,只要理解了这三个选项,基本上自动布局就会非常清晰,所有选项都是一样的。
首先,我们来看看什么是固定宽度。
固定宽度
顾名思义,固定宽度就是宽度不变,即在自动化布局的宽度属性发生变化时,我们需要调整属性。
适应内容
因此,容器的变化是适应子集元素的变化。
填充容器
因此,子集元素随着容器的变化而变化。
上述说明都是针对宽度的变化,高度变化也是同样的小伙伴可以手动操作。



















