选择水果实现计算器界面
- (一)任务1、选择水果单击某个水果图标,弹出吐司提示用户选择了什么水果
- 1、基于Empty Activity创建安卓应用 - ChooseFruit
- 2、准备图片素材
- 3、主布局资源文件activity_main.xml
- 4、主界面类MainAcitivity.java
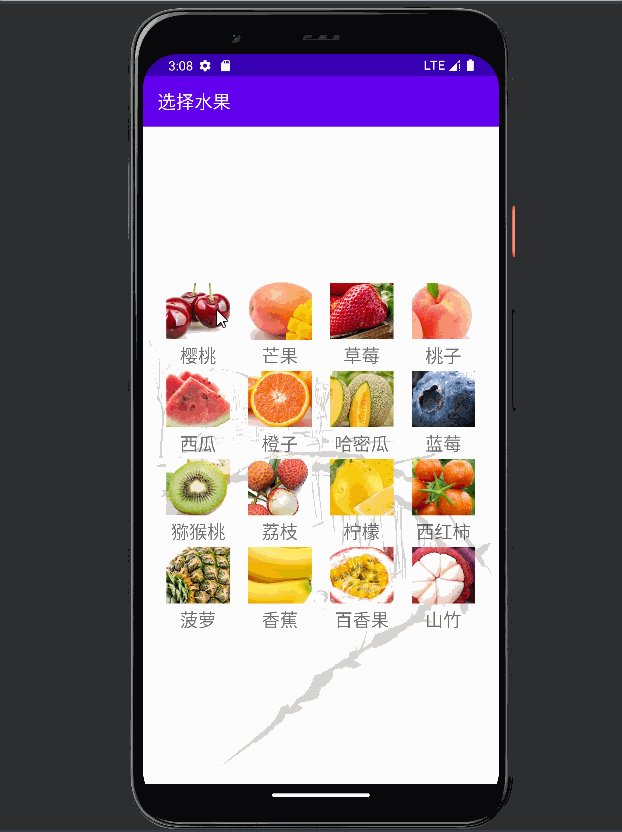
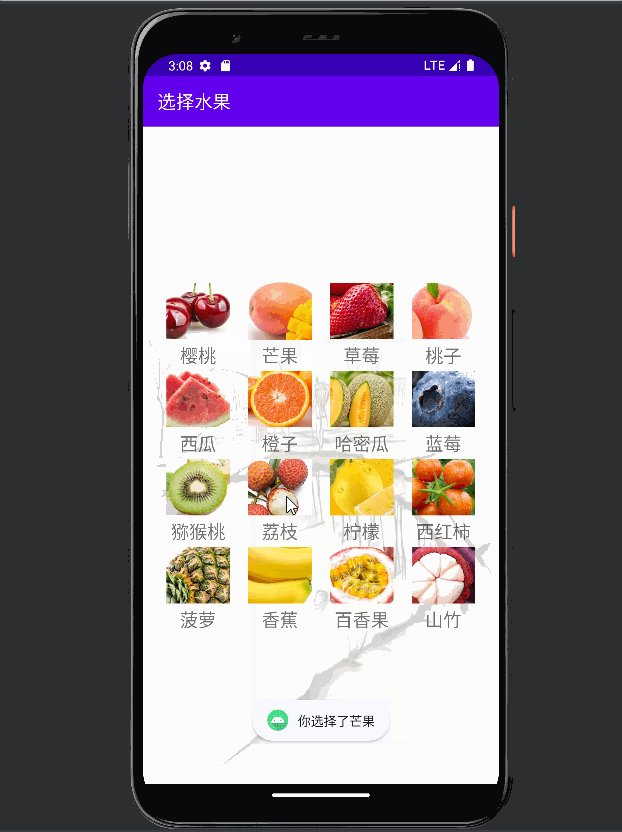
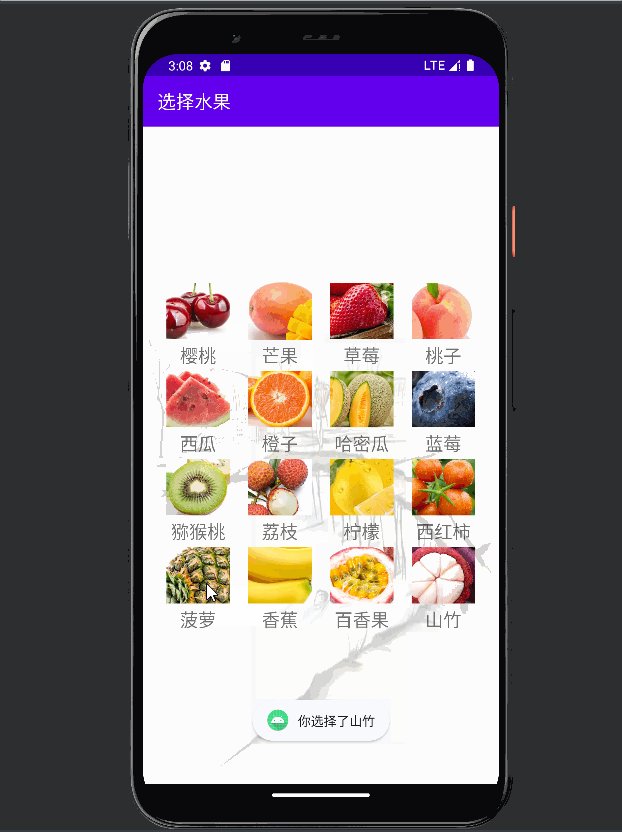
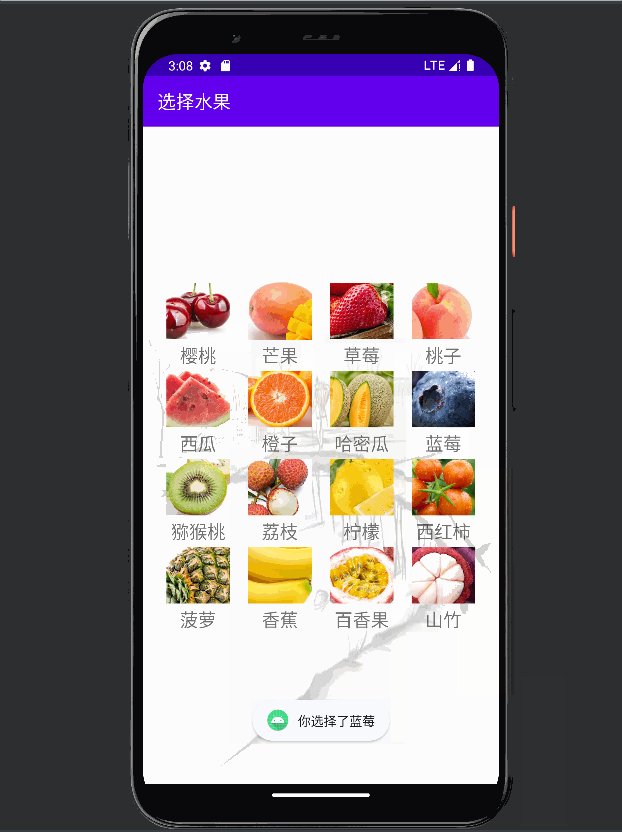
- 5、启动应用,查看效果
- (二)任务2、实现计算器界面
(一)任务1、选择水果单击某个水果图标,弹出吐司提示用户选择了什么水果
1、基于Empty Activity创建安卓应用 - ChooseFruit

- 单击【Finish】按钮
2、准备图片素材
- 将水果小图片和背景图片拷贝到res/drawable目录
3、主布局资源文件activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="@drawable/yjn"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/yt"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/img1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20dp"
android:text="樱桃"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingLeft="20dp">
<ImageView
android:id="@+id/mg"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/img2"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20dp"
android:text="芒果"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingLeft="20dp">
<ImageView
android:id="@+id/cm"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/img3"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20dp"
android:text="草莓"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingLeft="20dp">
<ImageView
android:id="@+id/tz"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/img4"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20dp"
android:text="桃子"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/xg"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/img5"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20dp"
android:text="西瓜"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingLeft="20dp">
<ImageView
android:id="@+id/cz"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/img6"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20dp"
android:text="橙子"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingLeft="20dp">
<ImageView
android:id="@+id/hmg"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/img7"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20dp"
android:text="哈密瓜"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingLeft="20dp">
<ImageView
android:id="@+id/lm"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/img8"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20dp"
android:text="蓝莓"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/mht"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/img9"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20dp"
android:text="猕猴桃"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingLeft="20dp">
<ImageView
android:id="@+id/lz"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/img10"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20dp"
android:text="荔枝"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingLeft="20dp">
<ImageView
android:id="@+id/nm"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/img11"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20dp"
android:text="柠檬"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingLeft="20dp">
<ImageView
android:id="@+id/xhs"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/img12"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20dp"
android:text="西红柿"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/bl"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/img13"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20dp"
android:text="菠萝"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingLeft="20dp">
<ImageView
android:id="@+id/xj"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/img14"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20dp"
android:text="香蕉"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingLeft="20dp">
<ImageView
android:id="@+id/bxg"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/img15"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20dp"
android:text="百香果"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingLeft="20dp">
<ImageView
android:id="@+id/sz"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/img16"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20dp"
android:text="山竹"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>4、主界面类MainAcitivity.java

- 定义常量
private ImageView YT;//图像控件
private ImageView MG;
private ImageView CM;
private ImageView TZ;
private ImageView XG;
private ImageView CZ;
private ImageView HMG;
private ImageView LM;
private ImageView MHT;
private ImageView LZ;
private ImageView Lemon;
private ImageView XHS;
private ImageView BL;
private ImageView XJ;
private ImageView BXG;
private ImageView SZ;- 通过资源标识符获得控件实例
// 通过资源标识符获得控件实例
// 通过资源标识符获得控件实例
YT = findViewById(R.id.yt);
MG = findViewById(R.id.mg);
CM = findViewById(R.id.cm);
TZ = findViewById(R.id.tz);
XG = findViewById(R.id.xg);
CZ = findViewById(R.id.cz);
HMG = findViewById(R.id.hmg);
LM = findViewById(R.id.lm);
MHT = findViewById(R.id.mht);
LZ = findViewById(R.id.lz);
Lemon = findViewById(R.id.lemon);
XHS = findViewById(R.id.xhs);
BL = findViewById(R.id.bl);
XJ = findViewById(R.id.xj);
BXG = findViewById(R.id.bxg);
SZ = findViewById(R.id.sz);- 给图像注册单击监听器,实现监听器接口,编写事件处理方法
//给图像注册单机监听器,实现监听器接口,编写事件处理方法
YT.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了樱桃",Toast.LENGTH_SHORT).show();
}
});
MG.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了芒果",Toast.LENGTH_SHORT).show();
}
});
CM.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了草莓",Toast.LENGTH_SHORT).show();
}
});
TZ.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了桃子",Toast.LENGTH_SHORT).show();
}
});
XG.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了西瓜",Toast.LENGTH_SHORT).show();
}
});
CZ.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了橙子",Toast.LENGTH_SHORT).show();
}
});
HMG.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"哈密瓜",Toast.LENGTH_SHORT).show();
}
});
LM.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了蓝莓",Toast.LENGTH_SHORT).show();
}
});
MHT.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了猕猴桃",Toast.LENGTH_SHORT).show();
}
});
LZ.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了荔枝",Toast.LENGTH_SHORT).show();
}
});
Lemon.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了柠檬",Toast.LENGTH_SHORT).show();
}
});
XHS.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了西红柿",Toast.LENGTH_SHORT).show();
}
});
BL.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了菠萝",Toast.LENGTH_SHORT).show();
}
});
XJ.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了香蕉",Toast.LENGTH_SHORT).show();
}
});
BXG.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了百香果",Toast.LENGTH_SHORT).show();
}
});
SZ.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了山竹",Toast.LENGTH_SHORT).show();
}
});- 查看完整代码
package dirnet.zh.choosefruit;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ImageView YT;//图像控件
private ImageView MG;
private ImageView CM;
private ImageView TZ;
private ImageView XG;
private ImageView CZ;
private ImageView HMG;
private ImageView LM;
private ImageView MHT;
private ImageView LZ;
private ImageView Lemon;
private ImageView XHS;
private ImageView BL;
private ImageView XJ;
private ImageView BXG;
private ImageView SZ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获得控件实例
YT = findViewById(R.id.yt);
MG = findViewById(R.id.mg);
CM = findViewById(R.id.cm);
TZ = findViewById(R.id.tz);
XG = findViewById(R.id.xg);
CZ = findViewById(R.id.cz);
HMG = findViewById(R.id.hmg);
LM = findViewById(R.id.lm);
MHT = findViewById(R.id.mht);
LZ = findViewById(R.id.lz);
Lemon = findViewById(R.id.lemon);
XHS = findViewById(R.id.xhs);
BL = findViewById(R.id.bl);
XJ = findViewById(R.id.xj);
BXG = findViewById(R.id.bxg);
SZ = findViewById(R.id.sz);
//给图像注册单机监听器,实现监听器接口,编写事件处理方法
YT.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了樱桃",Toast.LENGTH_SHORT).show();
}
});
MG.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了芒果",Toast.LENGTH_SHORT).show();
}
});
CM.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了草莓",Toast.LENGTH_SHORT).show();
}
});
TZ.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了桃子",Toast.LENGTH_SHORT).show();
}
});
XG.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了西瓜",Toast.LENGTH_SHORT).show();
}
});
CZ.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了橙子",Toast.LENGTH_SHORT).show();
}
});
HMG.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"哈密瓜",Toast.LENGTH_SHORT).show();
}
});
LM.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了蓝莓",Toast.LENGTH_SHORT).show();
}
});
MHT.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了猕猴桃",Toast.LENGTH_SHORT).show();
}
});
LZ.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了荔枝",Toast.LENGTH_SHORT).show();
}
});
Lemon.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了柠檬",Toast.LENGTH_SHORT).show();
}
});
XHS.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了西红柿",Toast.LENGTH_SHORT).show();
}
});
BL.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了菠萝",Toast.LENGTH_SHORT).show();
}
});
XJ.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了香蕉",Toast.LENGTH_SHORT).show();
}
});
BXG.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了百香果",Toast.LENGTH_SHORT).show();
}
});
SZ.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"你选择了山竹",Toast.LENGTH_SHORT).show();
}
});
}
}5、启动应用,查看效果

(二)任务2、实现计算器界面
- 见安卓笔记3.4 实现计算器界面



















