
最近遇到个需求,需要给很多的按钮等添加文字提示,风格要保持统一。
然后就写了如上的这个算是小插件吧
下面的代码直接使用只差jQuery的引入
1. <!--
2. write by chiring@2016.6.14
3. 配置仅需要三步
4. 1、为dom添加pop-title类,并添加自定义属性pop-title,值为你要显示的内容
5. 2、添加一个id为titleTips的div
6. 3、添加jquery,以及下面js中的代码
7. PS:特色1、可以自定义样式,比较方便
8. 2、显示的框框宽度可以根据文本自动调整
9. -->
10. <!DOCTYPE html>
11. <html>
12. <head>
13. <meta charset="utf-8" />
14. <title></title>
15. <style type="text/css">
16. #delay{
17. width:700px;
18. height:100px;
19. background:black;
20. color:white;
21. font-family: "microsoft yahei";
22. font-size: 20px;
23. text-align: center;
24. line-height: 100px;
25. text-decoration: none;
26. }
27. #delay li{
28. display: block;
29. float:left;
30. width:100px;
31. box-sizing: border-box;
32. border:1px solid white;
33. }
34. </style>
35. </head>
36. <body>
37. <ul id="delay">
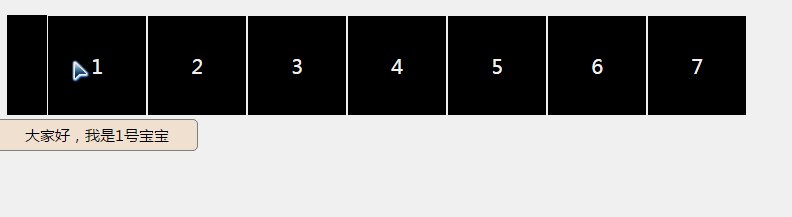
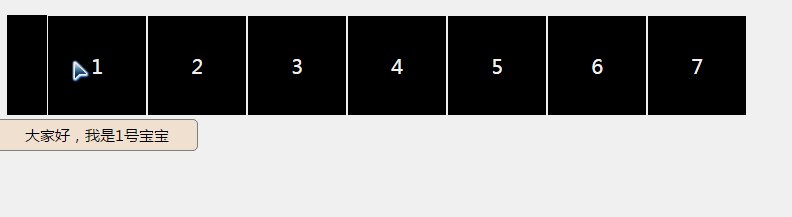
38. <li class="pop-title" pop-title="大家好,我是1号宝宝">1</li>
39. <li class="pop-title" pop-title="大家好,我是1号">2</li>
40. <li class="pop-title" pop-title="我是3号大傻">3</li>
41. <li class="pop-title" pop-title="hi,我是shadow">4</li>
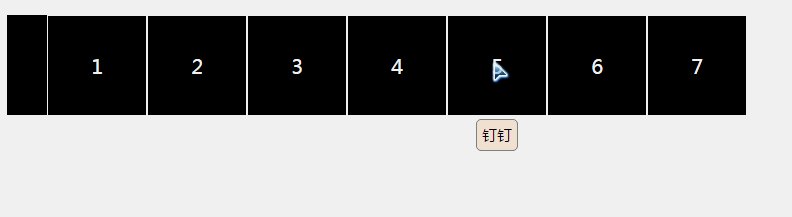
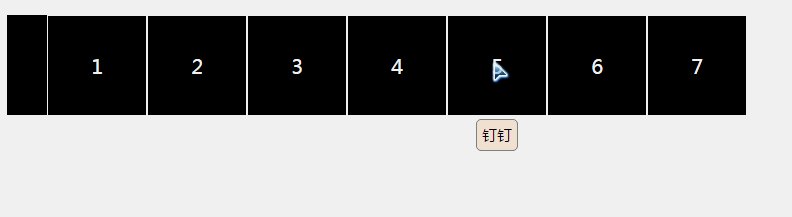
42. <li class="pop-title" pop-title="钉钉">5</li>
43. <li class="pop-title" pop-title="dicy">6</li>
44. <li class="pop-title" pop-title="我是拉拉,波~">7</li>
45. </ul>
46. <div id="titleTips"></div>
47. <script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
48. <script type="text/javascript">
49. $(".pop-title").on("mouseover",function(){
50. //获取选中元素的私有属性值
51. popValue = $(this).attr("pop-title");
52. //获取元素左边距到窗口左边缘的距离
53. xAxis = $(this).offset().left;
54. //获取元素上边距到窗口顶端的距离(这里减去了滚动条滚动的距离)
55. yAxis = $(this).offset().top-$(document).scrollTop();
56. //获取当前元素的宽度与高度
57. domWidth = $(this).width();
58. domHeight = $(this).height();
59. //计算要显示字符的字母个数(显示的框框要根据字符数自动设置宽度)
60. fontNumber = popValue.length;
61. //设置每个字符所占据的像素长度
62. widthForSingleAlpha = 20;
63. //鼠标移入的时候显示提示框。
64. $("#titleTips").show();
65. //设置文本框的样式以及坐标
66. $("#titleTips").css({"position":"absolute",
67. "width":fontNumber*widthForSingleAlpha+"px",/*自适应设置弹框宽度*/
68. "height":"30px",
69. "border":"1px solid grey",
70. "background":"#FBEADC",
71. "line-height":"30px",
72. "text-align":"center",
73. "border-radius":"5px",
74. "font-family":"microsoft yahei",
75. "font-size":"15px",
76. "font-weight":"normal",
77. "z-index":"100",
78. "color":"black"
79. });
80. //set dom position
81. $("#titleTips").css("top",(yAxis+domHeight+4)+"px");/*设置到顶端的距离*/
82. smallTipsWidth = $("#titleTips").width();/*获取弹框的宽度*/
83. $("#titleTips").css("left",xAxis+domWidth/2-smallTipsWidth/2);/*根据弹框的宽度设置其到左端的距离*/
84. $("#titleTips").text(popValue);/*设置显示的文字内容*/
85. })
86. $(".pop-title").on("mouseout",function(){
87. $("#titleTips").hide();
88. })
89. </script>
90. </body>
91. </html>

最近遇到个需求,需要给很多的按钮等添加文字提示,风格要保持统一。
然后就写了如上的这个算是小插件吧
下面的代码直接使用只差jQuery的引入
1. <!--
2. write by chiring@2016.6.14
3. 配置仅需要三步
4. 1、为dom添加pop-title类,并添加自定义属性pop-title,值为你要显示的内容
5. 2、添加一个id为titleTips的div
6. 3、添加jquery,以及下面js中的代码
7. PS:特色1、可以自定义样式,比较方便
8. 2、显示的框框宽度可以根据文本自动调整
9. -->
10. <!DOCTYPE html>
11. <html>
12. <head>
13. <meta charset="utf-8" />
14. <title></title>
15. <style type="text/css">
16. #delay{
17. width:700px;
18. height:100px;
19. background:black;
20. color:white;
21. font-family: "microsoft yahei";
22. font-size: 20px;
23. text-align: center;
24. line-height: 100px;
25. text-decoration: none;
26. }
27. #delay li{
28. display: block;
29. float:left;
30. width:100px;
31. box-sizing: border-box;
32. border:1px solid white;
33. }
34. </style>
35. </head>
36. <body>
37. <ul id="delay">
38. <li class="pop-title" pop-title="大家好,我是1号宝宝">1</li>
39. <li class="pop-title" pop-title="大家好,我是1号">2</li>
40. <li class="pop-title" pop-title="我是3号大傻">3</li>
41. <li class="pop-title" pop-title="hi,我是shadow">4</li>
42. <li class="pop-title" pop-title="钉钉">5</li>
43. <li class="pop-title" pop-title="dicy">6</li>
44. <li class="pop-title" pop-title="我是拉拉,波~">7</li>
45. </ul>
46. <div id="titleTips"></div>
47. <script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
48. <script type="text/javascript">
49. $(".pop-title").on("mouseover",function(){
50. //获取选中元素的私有属性值
51. popValue = $(this).attr("pop-title");
52. //获取元素左边距到窗口左边缘的距离
53. xAxis = $(this).offset().left;
54. //获取元素上边距到窗口顶端的距离(这里减去了滚动条滚动的距离)
55. yAxis = $(this).offset().top-$(document).scrollTop();
56. //获取当前元素的宽度与高度
57. domWidth = $(this).width();
58. domHeight = $(this).height();
59. //计算要显示字符的字母个数(显示的框框要根据字符数自动设置宽度)
60. fontNumber = popValue.length;
61. //设置每个字符所占据的像素长度
62. widthForSingleAlpha = 20;
63. //鼠标移入的时候显示提示框。
64. $("#titleTips").show();
65. //设置文本框的样式以及坐标
66. $("#titleTips").css({"position":"absolute",
67. "width":fontNumber*widthForSingleAlpha+"px",/*自适应设置弹框宽度*/
68. "height":"30px",
69. "border":"1px solid grey",
70. "background":"#FBEADC",
71. "line-height":"30px",
72. "text-align":"center",
73. "border-radius":"5px",
74. "font-family":"microsoft yahei",
75. "font-size":"15px",
76. "font-weight":"normal",
77. "z-index":"100",
78. "color":"black"
79. });
80. //set dom position
81. $("#titleTips").css("top",(yAxis+domHeight+4)+"px");/*设置到顶端的距离*/
82. smallTipsWidth = $("#titleTips").width();/*获取弹框的宽度*/
83. $("#titleTips").css("left",xAxis+domWidth/2-smallTipsWidth/2);/*根据弹框的宽度设置其到左端的距离*/
84. $("#titleTips").text(popValue);/*设置显示的文字内容*/
85. })
86. $(".pop-title").on("mouseout",function(){
87. $("#titleTips").hide();
88. })
89. </script>
90. </body>
91. </html>



















