阅读目录
1.WebView高可扩展性封装
1.1 发现模块的框架搭建
1.2 webView的基类
1.3 对webview基类的实现
1.4 setInitializer的方法的实现
1.5 webView内部的处理和控制
1.6 对初始化方法的调用
1.7 测试
1.8 增加页面间的跳转
2.Web与原生交互一键式配置解决方案
2.1 展现原有的web页面的样式
2.2 事件的绑定
2.3事件绑定的测试
2.4 使用原生处理web
3. 将混合微框架集成到latte并完善
3.1 js接口的增加
3.2 对事件的添加
3.3 web页面的loader延时的处理
3.4 webDelegate的Setlistener的加载方式
1.WebView高可扩展性封装
【说明】发现模块的开发:是加载WebView的操作,打开之后不应该是web内部的跳转,应该是Activity或者是fragment的跳转;
这种跳转让webView的跳转更接近与原生的跳转;
回到顶部
1.1 发现模块的框架搭建




回到顶部
1.2 webView的基类
【基类】

【初始化webView的接口】

【完善基类】

【路由类的创建】

【完善基类】



【创建webview的接口】

【完善基类】




回到顶部
1.3 对webview基类的实现



【新建类:webViewClientImpl类: 进行拦截】
[复写方法]可以根据不同的版本进行方法的分类的选择,为了兼容性,选择复写下面的一个方法;


1.3.2 对内容的拦截
【内容拦截的原理】【在web页面中存在localholf或者是a标签,全部都会以下面的方式拦截下来,然后在原生中强制进行跳转,主要实在route中对时间进行处理】

【路由类-1】【新建路由类】使用路由的截断和处理

【完善实现类】写了下面的代码表示:页面间的所有的跳转和JavaScrip中的hof重定向,全部都使用原生的进行接管;

【路由类-2】如果js中包含了电话的链接,则需要对电话的协议tel的协议进行处理;
[对拨打电话的处理]

[非电话]进行原生的跳转,需要判断上层是否具有delegate即容器,如果上层具有容器,则在上层进行跳转,如果上层没有,则是单层跳转;防止bottemBar之内层跳转,外层不跳转的情况;

1.3.3 对页面的内容的加载
【说明】需要对页面进行load的过程
【首先实现对web页面的加载】

【对local本地页面的加载】
[对于local本地的解释]在此处新建的文件asset中的html文件、js文件、样式等文件都会以本地的形式进行显示;



[对本地页面的额外的处理]


【共有方法的处理】包含了local和webView的整体的处理;

【调用】其实在打开页面的时候就已经进行了一些加载了;

回到顶部
1.4 setInitializer的方法的实现



【新建类】com.flj.latte.delegates.web.WebViewInitializer

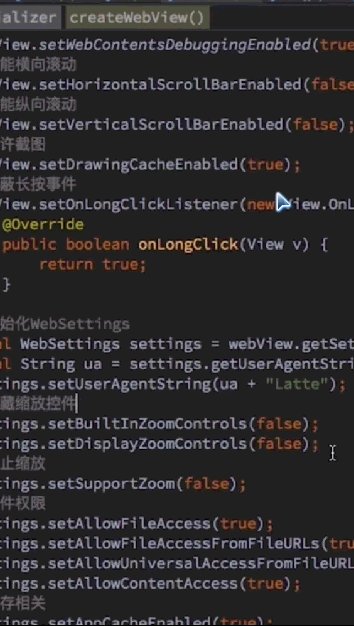
【设置初始化的webView】

回到顶部
1.5 webView内部的处理和控制
【说明】不做任何的处理,只是程序的需要;


回到顶部
1.6 对初始化方法的调用

回到顶部
1.7 测试
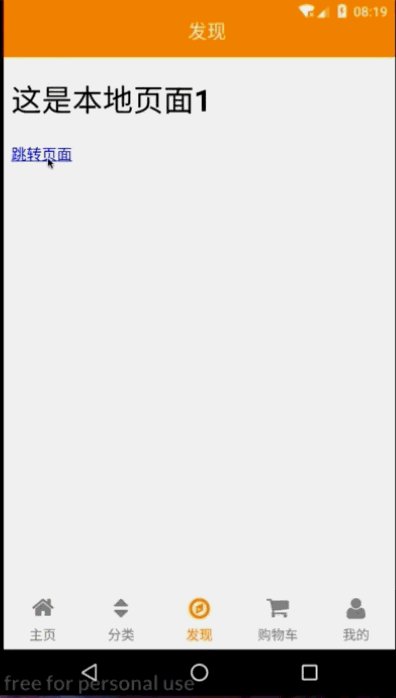
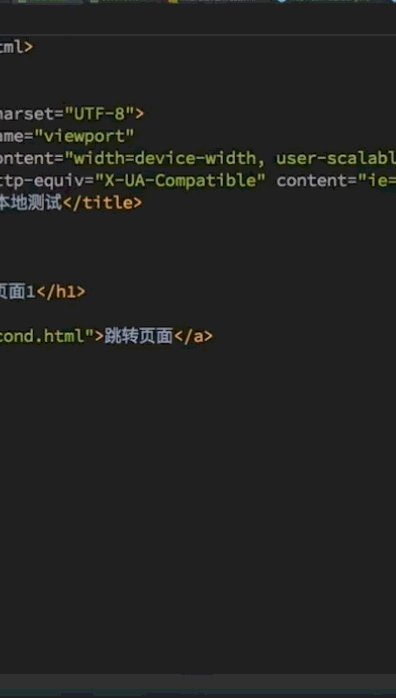
【说明】先加载本地的页面;





【修改拼接错误】


【使用chrom 调试】



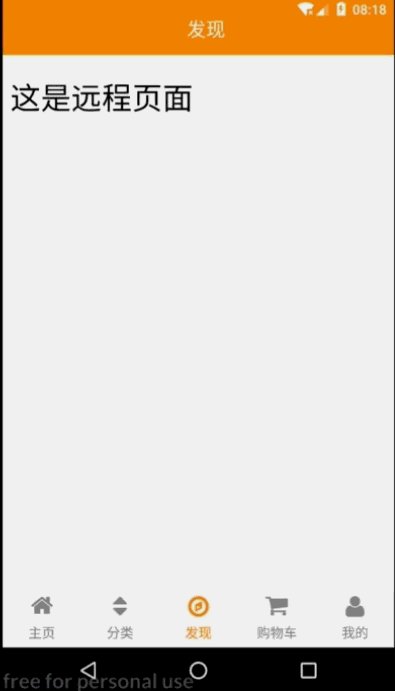
【使用nginx的远程测试】





回到顶部
1.8 增加页面间的跳转
【增加跳转的横向的动画】


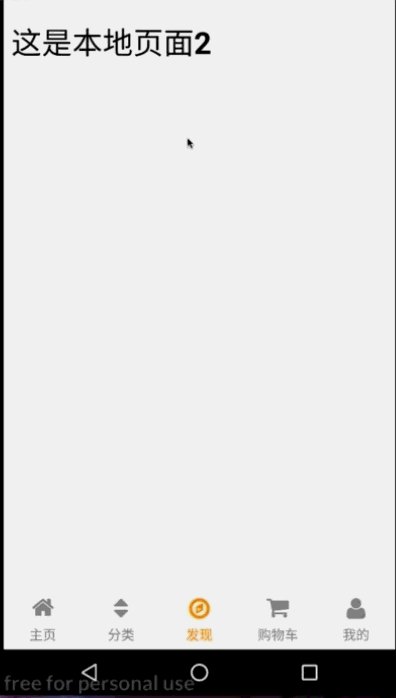
【新建页面2】

【为index页面增加内容】



回到顶部
2.Web与原生交互一键式配置解决方案
回到顶部
2.1 展现原有的web页面的样式
【出现的设计的不合理】在discoverDelegate下层还有一层bottemBarDelegate,discoverDelegate是一个低层次的delegete;
【再次设置】







【效果】跳转的页面2没有出现上下的控制键,是一种web原生的状态展现出来的;这样可以更好的适应discover页面的内容的不断的更新,都有web页面完成;

回到顶部
2.2 事件的绑定
【json事件的action事件的原理】就是通过web事件中一些action事件来绑定我们的事件;

【增加注解】

【新建包和类】


【event类】抽象每一个具体的事件;将每一个事件作为每一个类的一个实例来处理;

【事件管理的完善】eventManager.class 的完善;


【将事件统一的加到事件组中】

回到顶部
2.3事件绑定的测试
【测试】

【书写web页面】推荐的工具ws;



【点击之后没有反应】需要开辟js的通道;




【测试】-切换别的action;
【web和原生进行有机的交互】在通过判断不同的action可以进行不同的动作的执行;


回到顶部
2.4 使用原生处理web




回到顶部
3. 将混合微框架集成到latte并完善
回到顶部
3.1 js接口的增加

【说明】通过配置项对web的名称进行修改;




回到顶部
3.2 对事件的添加




回到顶部
3.3 web页面的loader延时的处理




【增加延时】为了能够更好的看清效果,增加延时,使用handler处理;




回到顶部
3.4 webDelegate的Setlistener的加载方式
【webDelegate的Setlistener的加载方式】有很多种,在impl中可以完成一次加载;



【加载测试】sui建立的一些css和js的页面;




















