Hey,大佬们,蓝湖正式上线「切图压缩」功能,号称设计师和工程师必备利器!埋头工作的你,还不快来试试!
什么是「切图压缩」?「切图压缩」前后有什么区别?
蓝湖通过智能无损压缩技术,选择性地减少 PNG 切图文件中的颜色数量,从而储存数据所需的字节更少;这样在视觉效果不变的情况下,PNG 切图文件体积却大大缩小了!从而网站加载更快,用户体验更佳!设计师和工程师可以告别切图文件二次加工,再也不用一张张地压缩切图文件了!开启蓝湖「切图压缩」之后,切图文件体积:大大减小文件视觉效果:肉眼看不到任何变化

经过「切图压缩」后的文件,能在所有设备上显示吗?
当然可以,通过蓝湖「切图压缩」生成的 PNG 切图文件,可以在所有的设备上完美显示!
蓝湖「切图压缩」如何使用?
① 通过蓝湖插件标记切图后,将设计图上传到蓝湖;
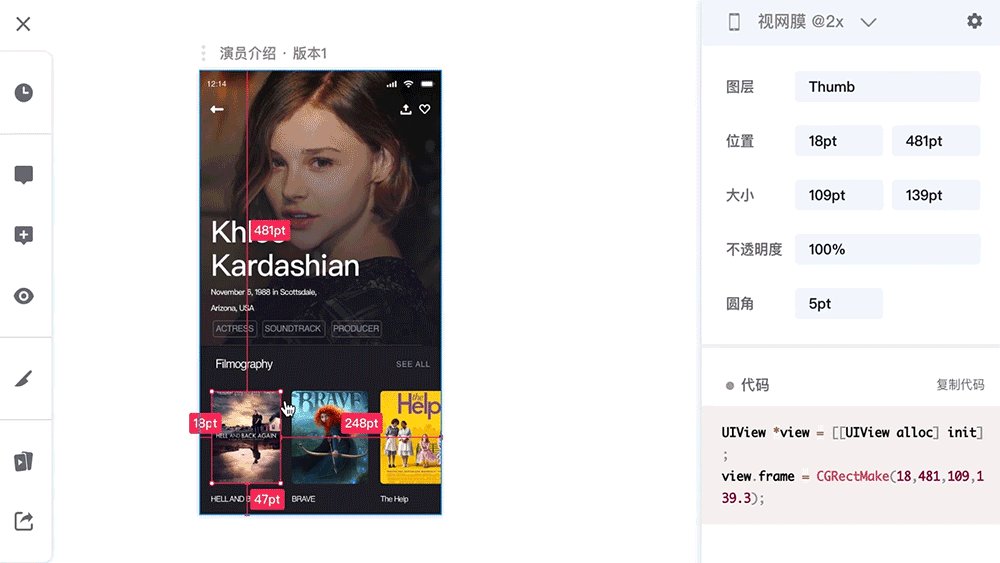
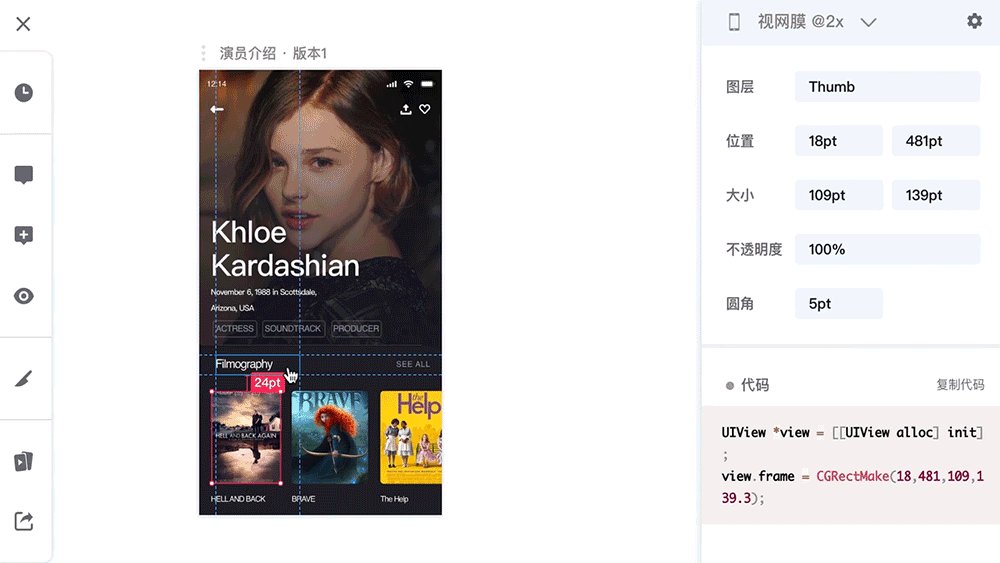
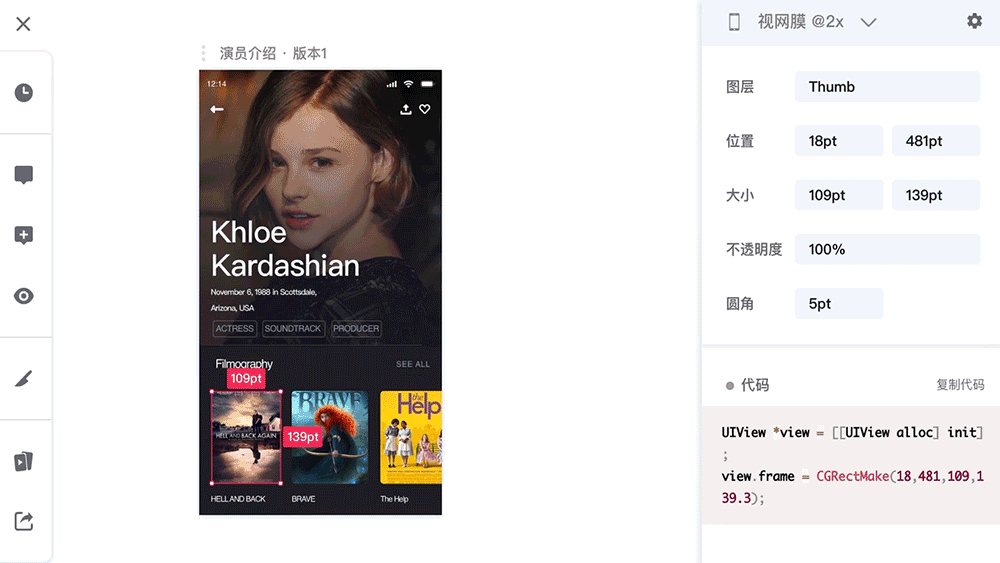
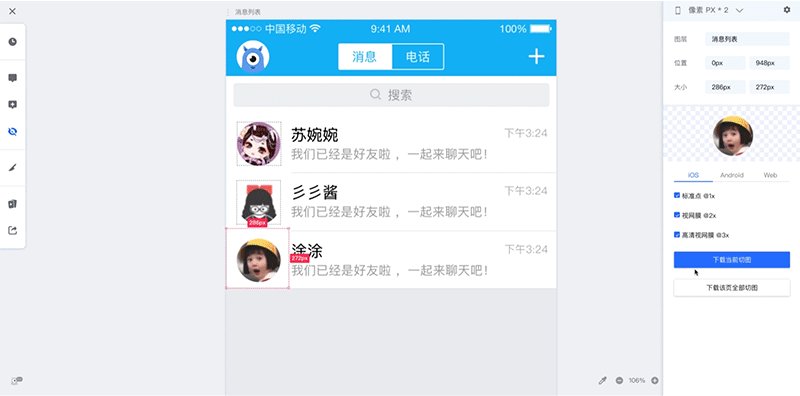
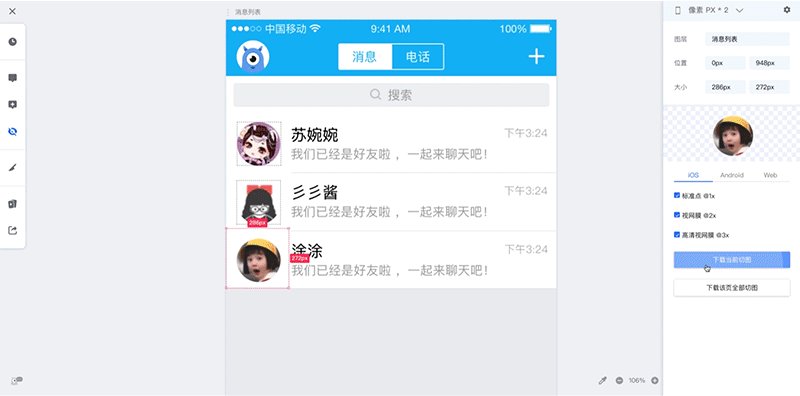
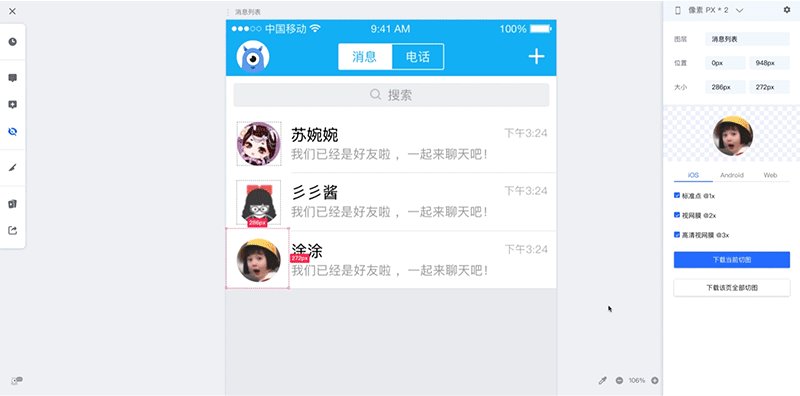
② 上传成功后,在蓝湖设计图标注页面的下载切图的列表下,选择【开启切图压缩】;

③ 点击【下载切图】,就可以将无损压缩的切图下载下来。

在蓝湖,可以无缝链接产品、设计、研发的流程;
设计师能更快交付设计图,产品经理能更直观地展现需求,工程师能省时省力高效编程;
从而,降低沟通成本,缩短开发周期,提高工作效率。
最后,湖湖来跟大家一起复习一下蓝湖现有功能,数数你都在用吗?
自动标注设计图,告别低效手工;

一键下载多种设备切图,支持 PNG、SVG 格式;

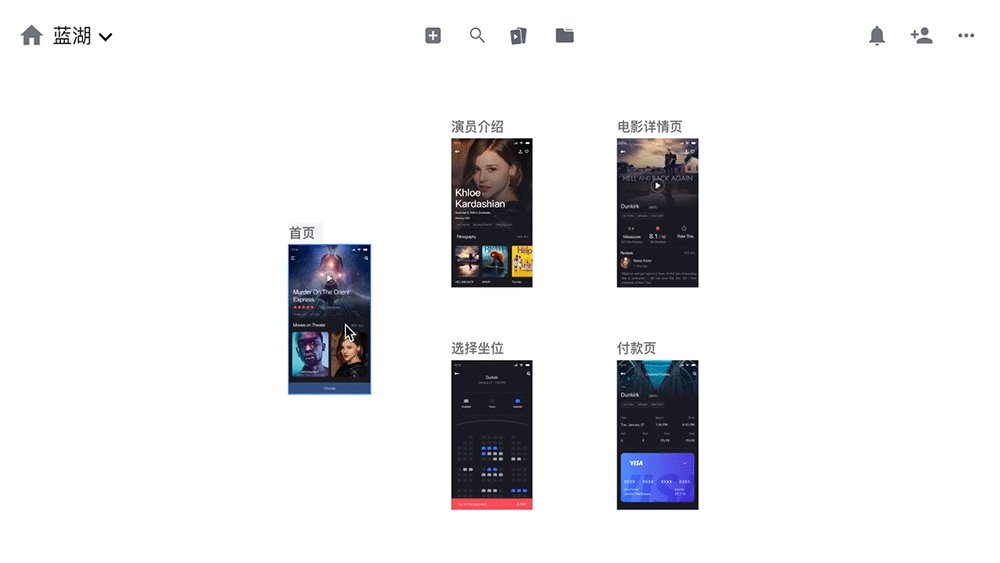
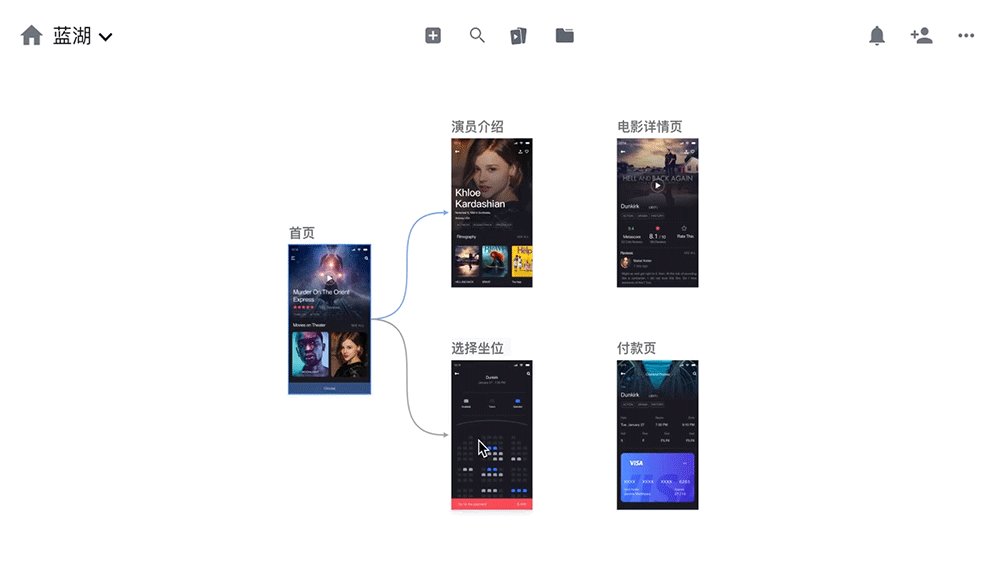
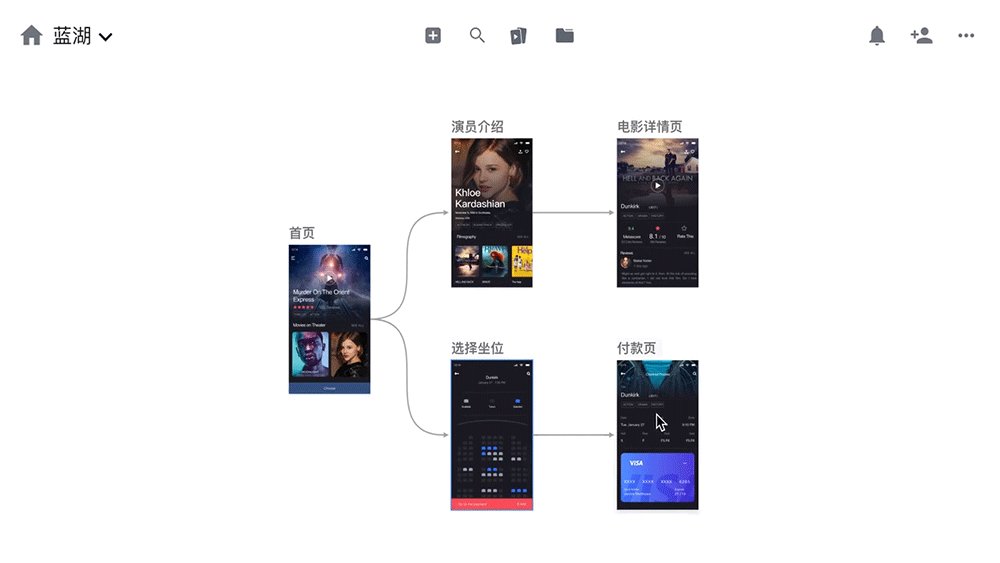
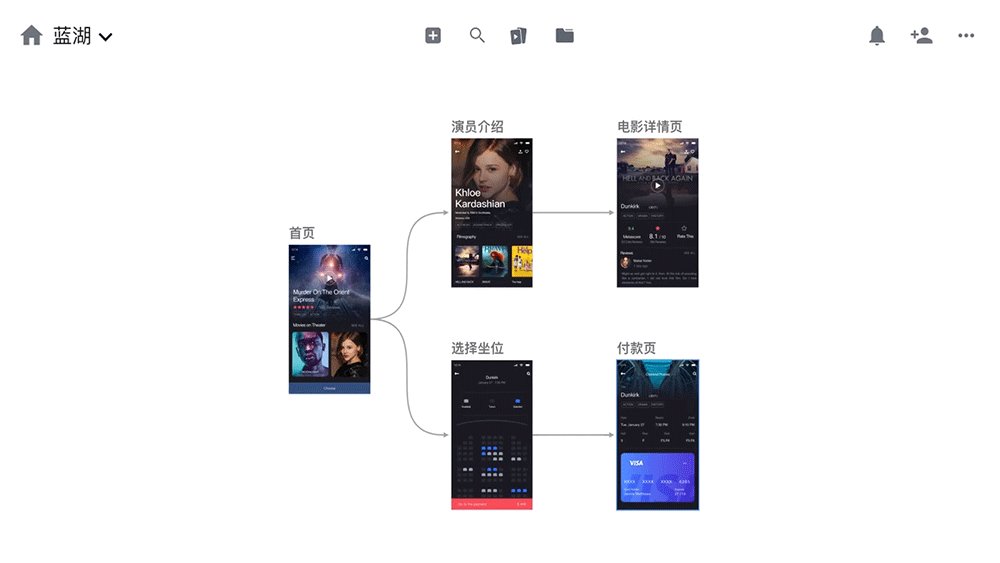
设计图树状连线,清晰展示产品逻辑;

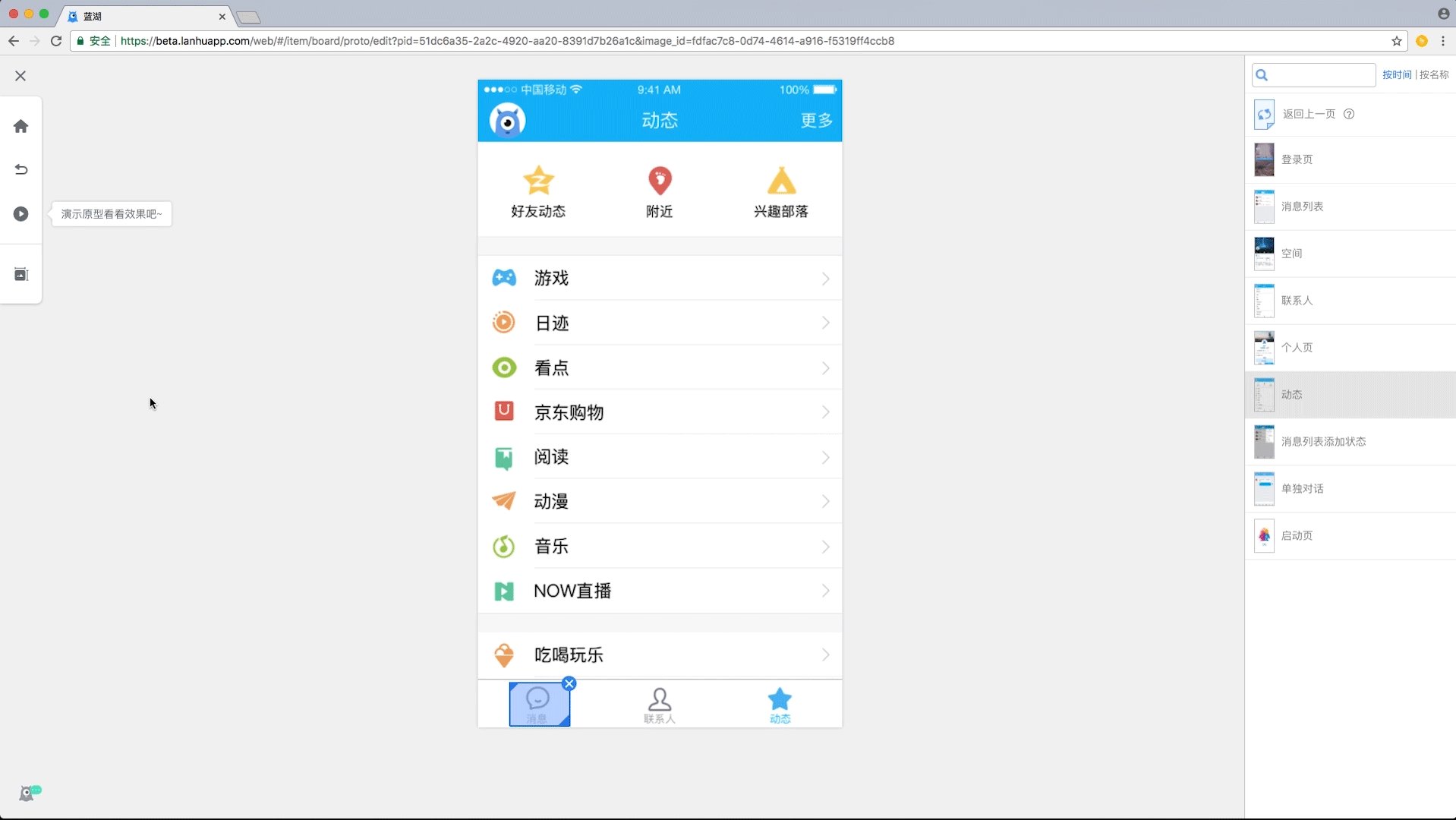
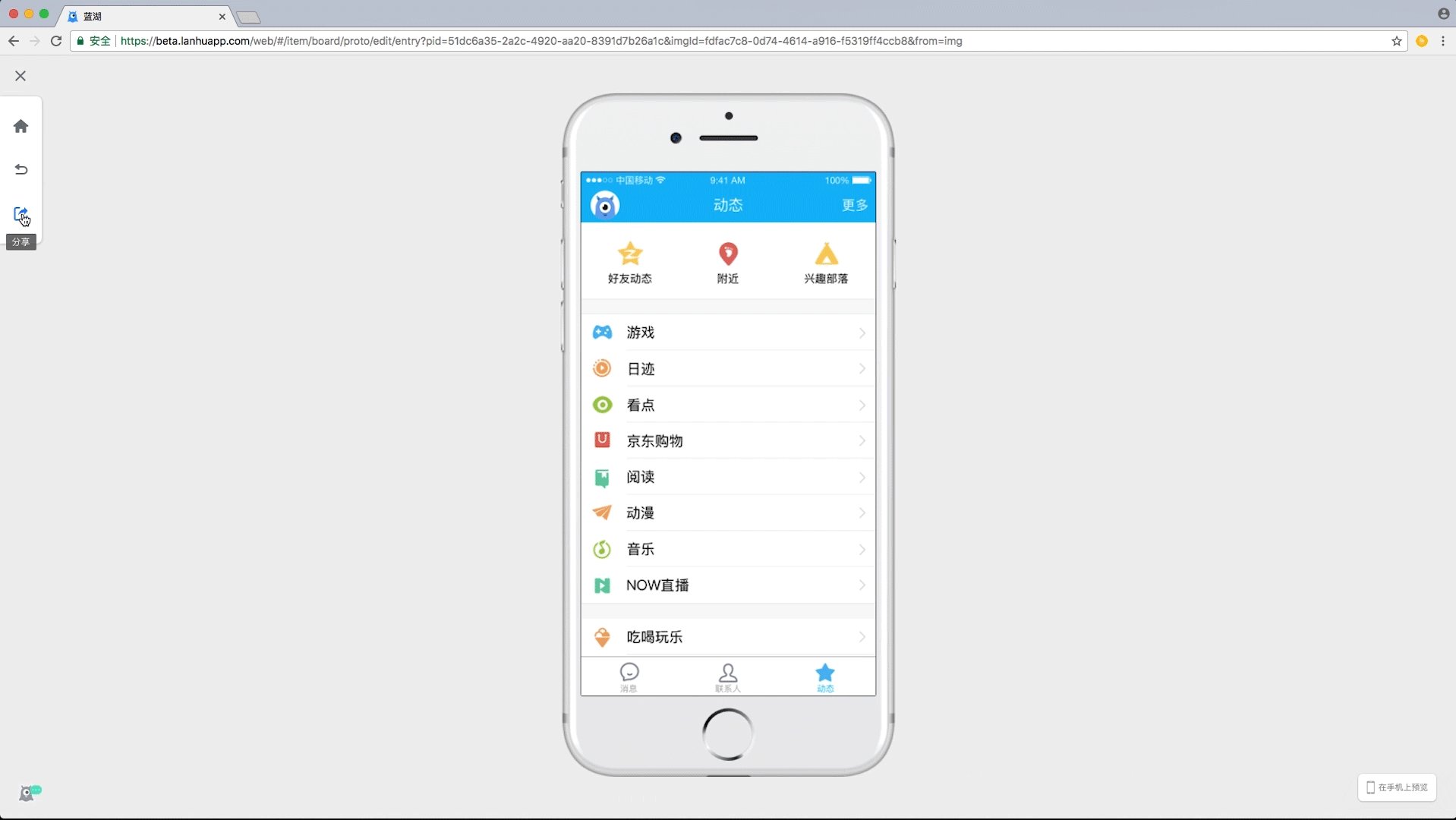
快速制作高保真交互原型;

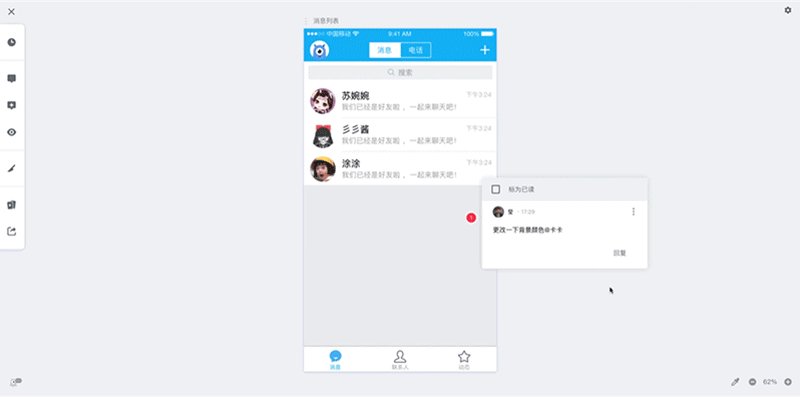
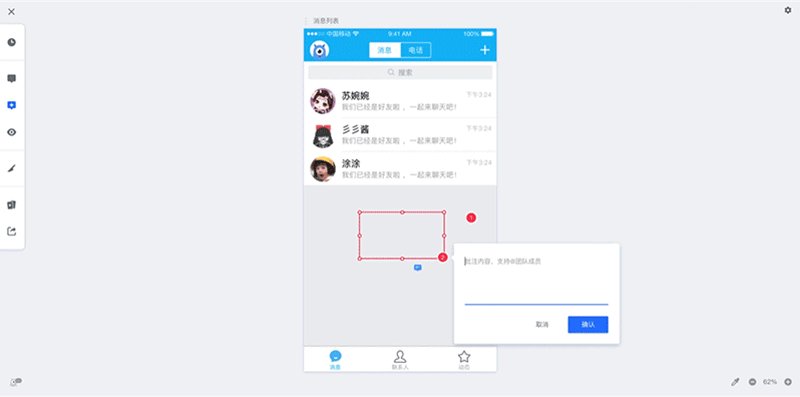
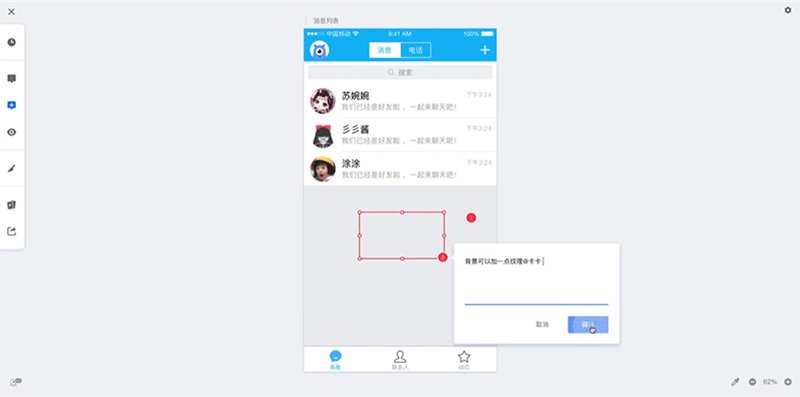
设计图批注,@相关成员,高效协作;

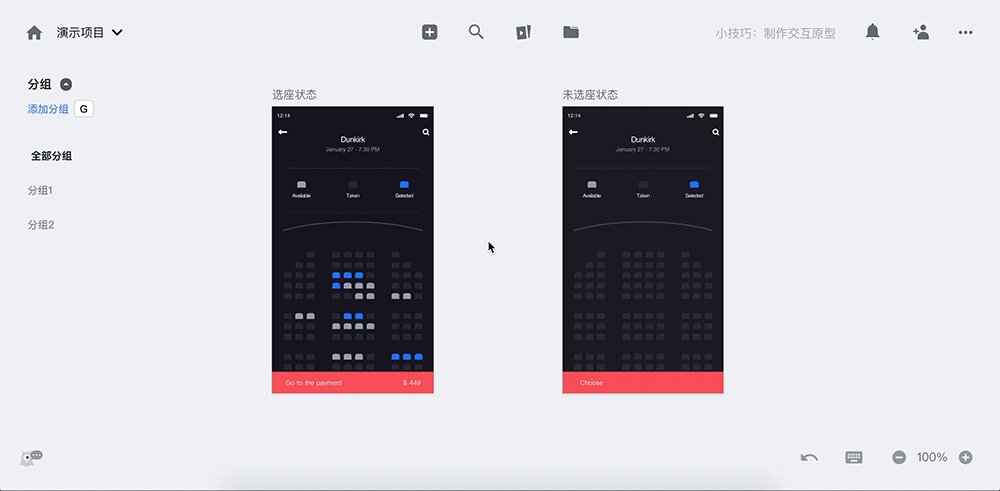
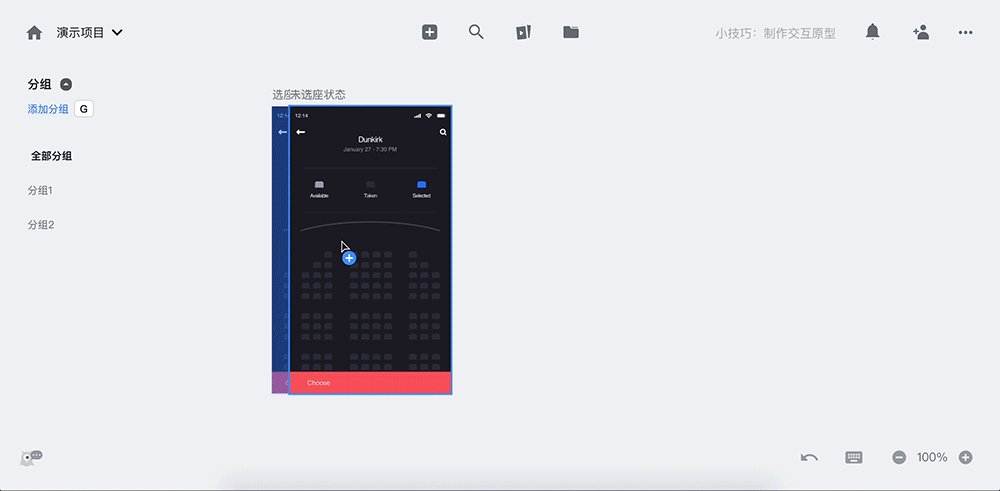
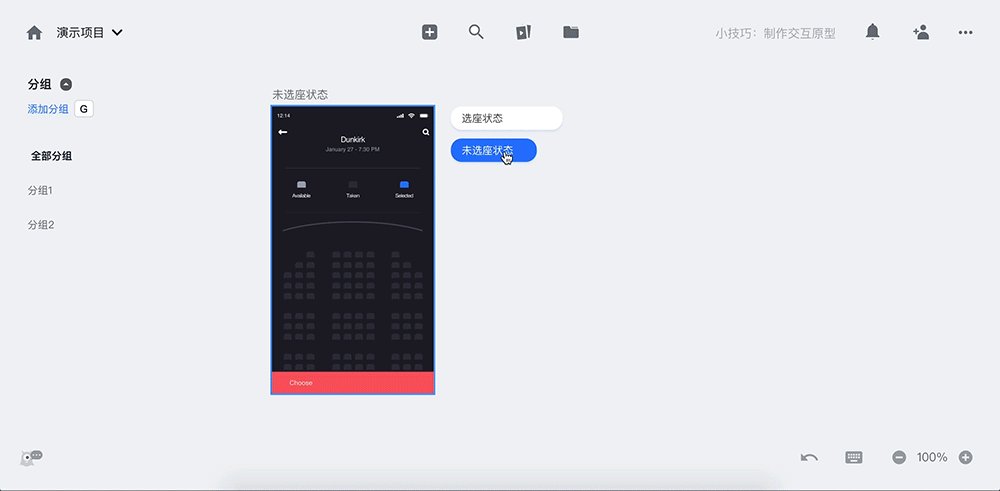
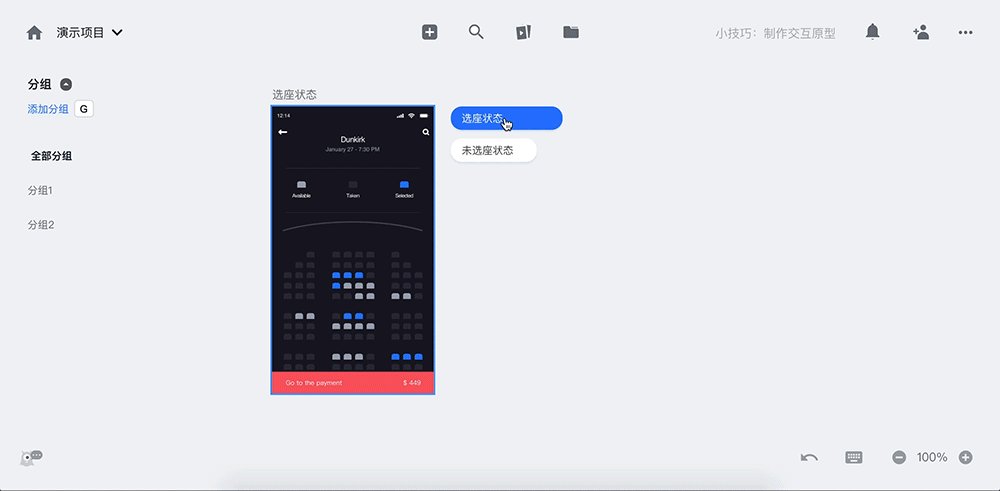
设计图分状态管理;

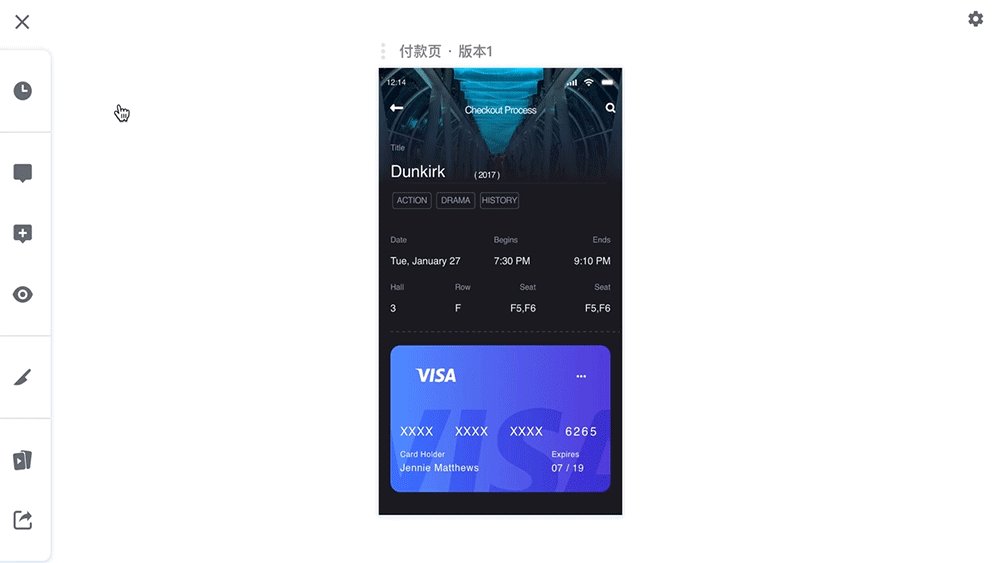
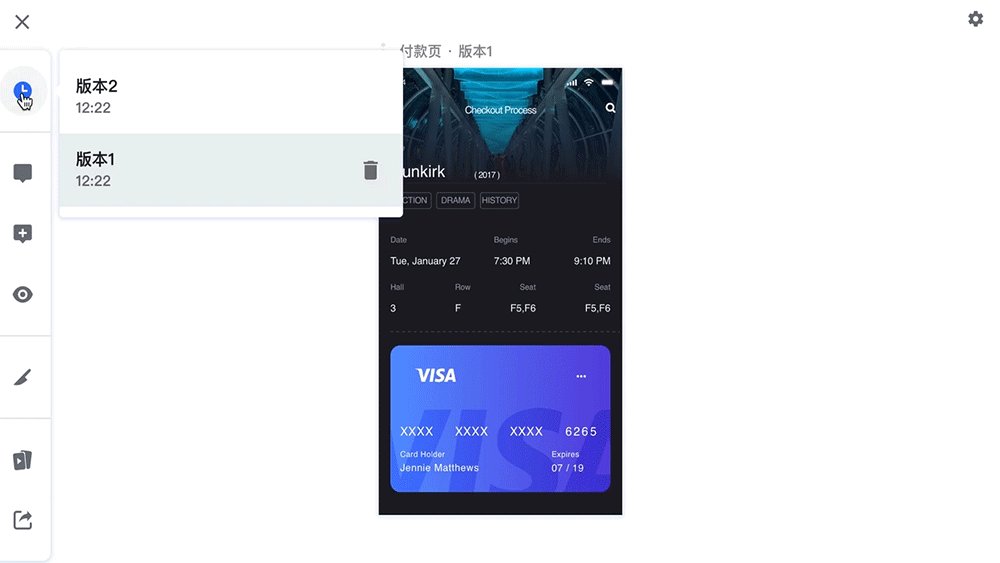
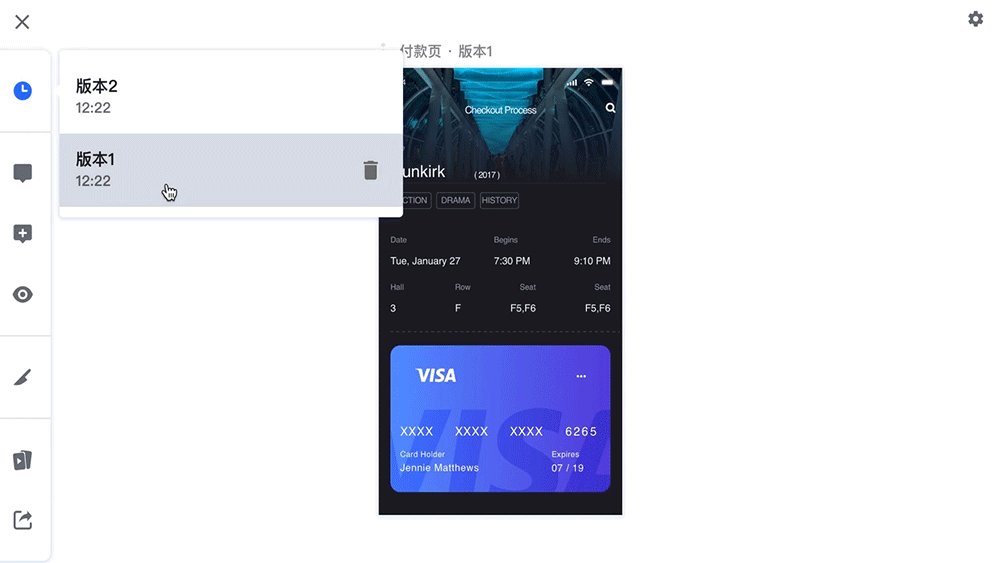
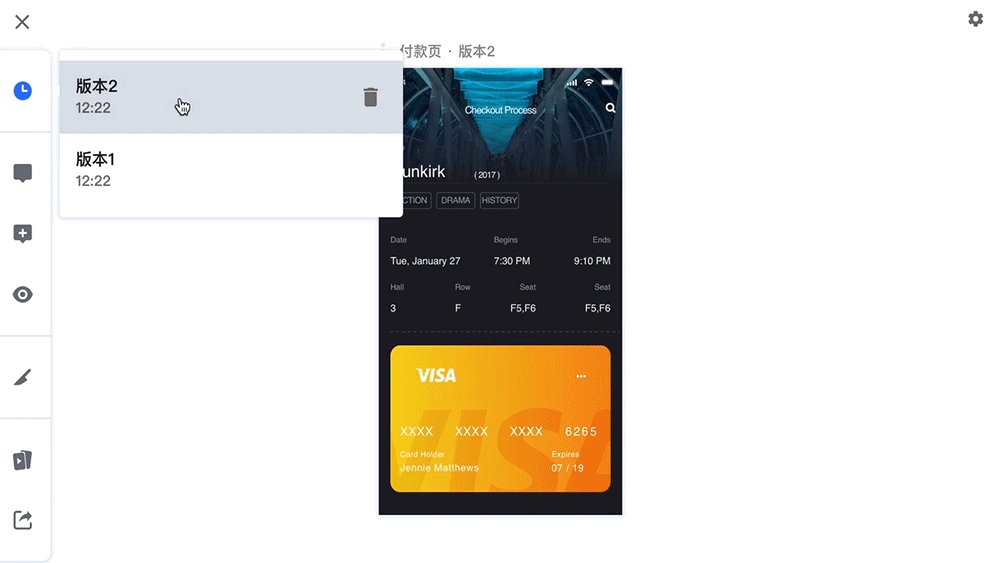
自动保存设计图历史版本;

系统整合项目文档;

我是蓝湖,简单好用的团队工作台。



















