引言
开发 Vue 项目前,做好开发环境的相关配置非常重要,它可以提高我们的开发效率。
在「Vue 入门系列」第一期,新手快速入门指南,初识 Vue 一期中,我们利用 Vue CLI 搭建了项目骨架,但其中有一些关于开发环境配置的细节我们并没有做过多的解释,这期,我们将这部分内容补充上。

主题:开发环境及 ESLint 配置
安装 Vue CLI
Vue CLI 是 Vue 的脚手架工具,用于自动生成 Vue 项目骨架。
安装 Vue CLI 前,首先要确保用于开发的电脑上具备 Node 环境。
首先,进入命令行,输入下面的命令安装 Vue CLI:
npm install -g @vue/cli安装好后,可以在命令行中使用 vue 命令。
现在,我们利用 vue 命令查看一下 CLI 的版本:
vue --version

vue --version
如需升级全局的 Vue CLI,可以输入下面的命令:
npm update -g @vue/cli创建一个 Vue 项目
我们可以在磁盘上新建一个 codevue 目录,然后在命令行中输入下面的命令来创建一个 Vue 项目,注意,项目名最好不要用中文:
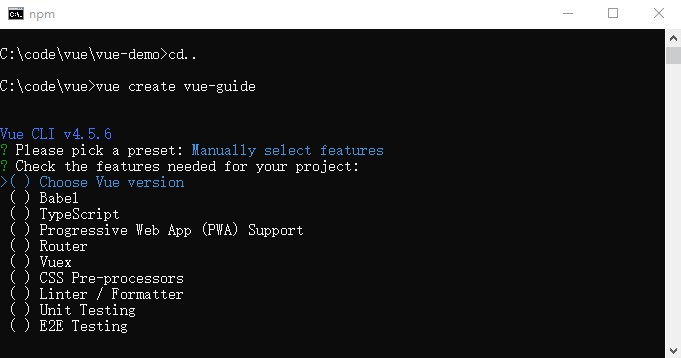
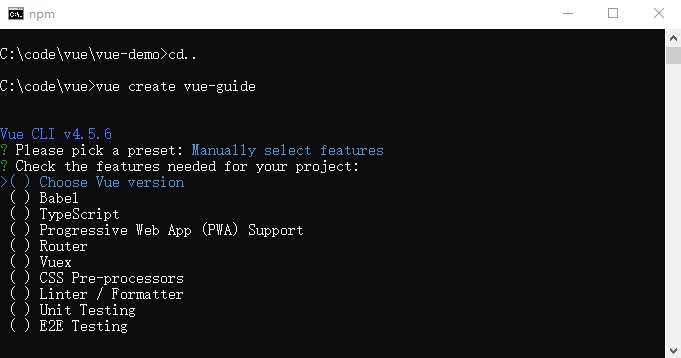
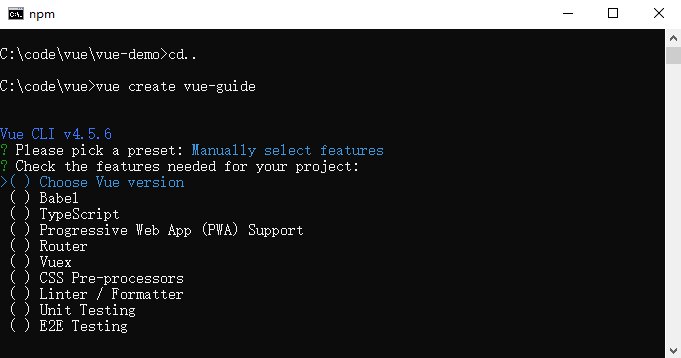
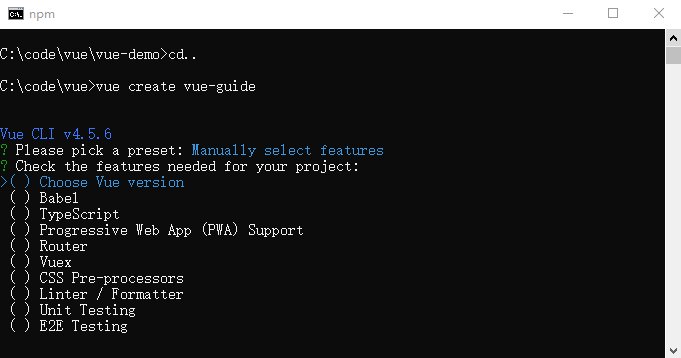
vue create vue-guide此时,会弹出一个选项界面,我们选择第三项 Manually select features,按回车键,手动选择特性来安装:

选择第三项
接下来,我们会看到有许多选项(旧版本的 CLI 可能不会有这么多选项),我们可以按键盘上的 a 键全选,i 键反选:

a 键全选,i 键反选
也可以按空格键对单一选项进行选中或取消。
然后按回车键进行下一步安装,不过,先别急着进入下一步。
我们可以先了解每个选项的大概用意,然后根据需求选择安装。
Choose Vue version
如果选中它,会在下一步出现一个选择列表,询问我们将要安装的 Vue 版本,主要有两个 2.x 和 3.x (Preview)。
我们选择这个选项,并在后续选项中选择 2.x。
Babel
作用是转码。
如果选中它,在开发中我们可以写 ES6(又或者叫 ES NEXT,有许多写起来很爽的语法糖)代码,Babel 会将 ES6 代码转换成 ES5。我们选择这个选项。
TypeScript
支持用 TypeScript 书写项目代码。我们暂时不需要选择。
Progressive Web App (PWA) Support
渐进式 Web 应用程序,简单来说,PWA 就是为了媲美原生 App 的流畅体验,提升 Web App 性能,改善用户使用 Web 的体验,而应用了多种技术的 Web App。例如,利用 Web App 可以像原生 App 那样离线也可以进行浏览。我们暂时不需要选择。
Router
支持 vue-router,如果选择该选项,会在后续安装中出现一个选项,询问我们是否使用历史记录模式的路由,该选项也可以在代码中进行配置。我们暂时不需要选择,等到学习的时候再安装。
Vuex
支持 Vuex,我们暂时不需要选择,用到了再安装。
CSS Pre-processors
支持 CSS 预处理器,如果您在项目计划初期就决定用到例如 LESS、SASS 等 CSS 预处理工具,建议您选择,但在这里,我们暂时不需要选择。
Linter / Formatter
代码风格检查与格式化,例如 ESLint。我们选择这个选项,并在后续选项中选择 ESLint + Prettier 。
Unit Testing
单元测试,站在开发者的角度,把代码看成一个个的组件,在每个组件上进行单独测试。我们暂时不需要选择。
E2E Testing
端到端的测试,站在用户的角度,不管内部怎么实现,只管测试项目从头到尾的流程是不是和最初设计的一样。我们暂时不需要选择。
我们的安装只选择下面三项:
- Choose Vue version
- Babel
- Linter / Formatter

只选择三项
接下来,会提示我们选择在什么时候进行代码的规则检测,有两个选项:
- Lint on save
- Lint and fix on commit
第一项是保存时进行检测,第二项是提交时进行检测,我们选择第一项 Lint on save,保存时进行检测,按回车键:

保存时检测
然后,安装会询问我们:“你更喜欢将 Babel、ESLint 等的配置放在哪里?”,有两个选项:
- In dedicated config files
- In package.json
第一项是单独保存在专用的文件中,第二项是将配置写在 package.json 文件中,我们选择第一项 In dedicated config files,单独保存在专用的文件中,按回车键继续安装:

单独保存在专用文件中
下面的步骤,会询问我们是否将以上配置保存为未来创建新项目的预置?我们选择不保存,输入 n ,按回车键,项目开始安装,静静等待安装完成:

不保存配置作为预置
项目安装完后,我们可以在命令行进入项目目录,然后运行命令启动项目:
// 进入项目目录cd vue-guide // 启动项目npm run serve

启动命令
项目启动后,可以看到下面图中显示的提示信息,这说明项目已经成功启动了:

项目成功启动
现在,我们可以打开浏览器,输入 http://localhost:8080 预览页面:

首次预览
至此,基于 Vue 的项目骨架已经搭建好了。
Visual Studio Code
Visual Studio Code 简称 VS Code,具有免费、开源、自定义配置等特点,对前端开发非常友好,所以,我习惯采用 VS Code 作为默认的前端开发工具。

Visual Studio Code
利用 VS Code 开发前,我们先看看需要配置的最基础的东西有哪些?
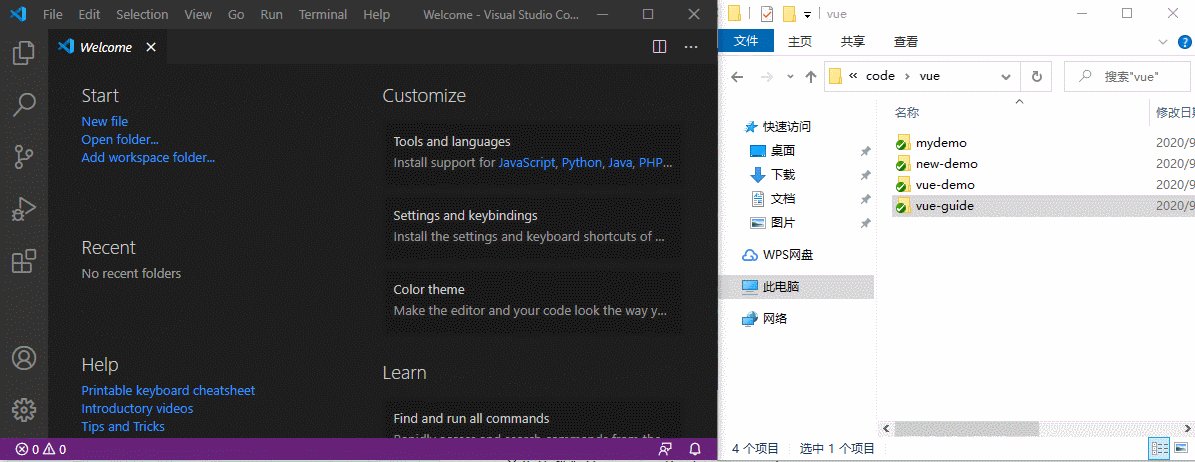
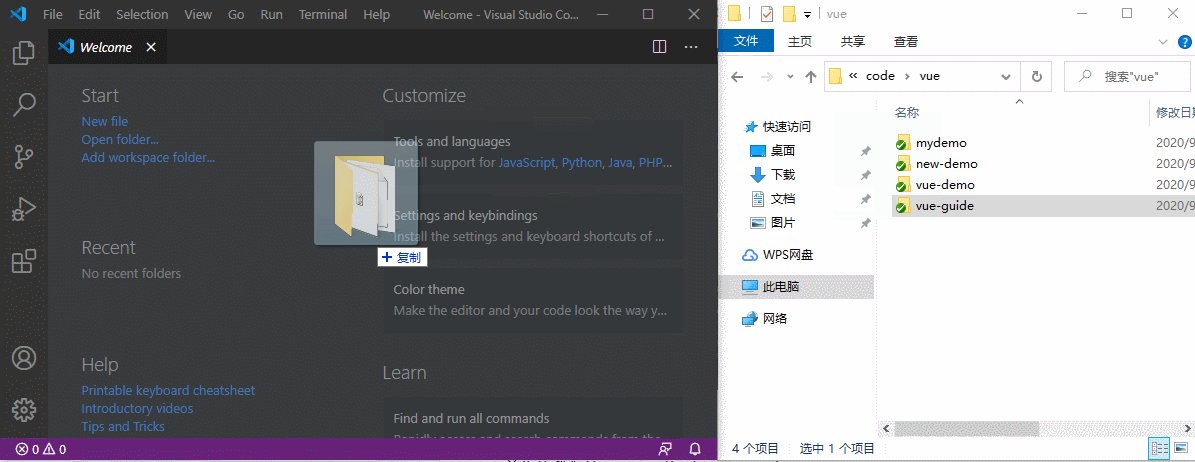
首先,将我们创建好的项目拖入到 VS Code 中:

将项目拖入 VS Code 中
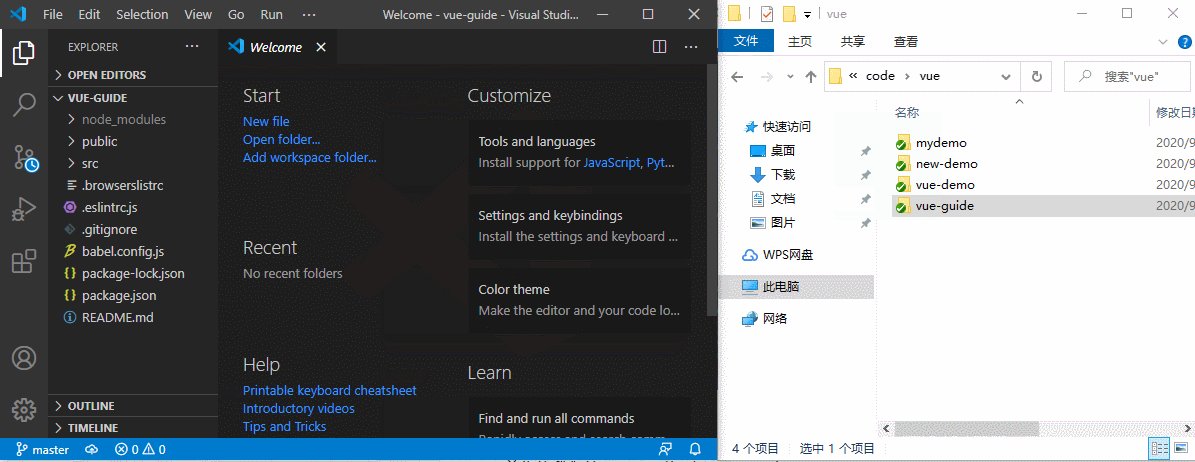
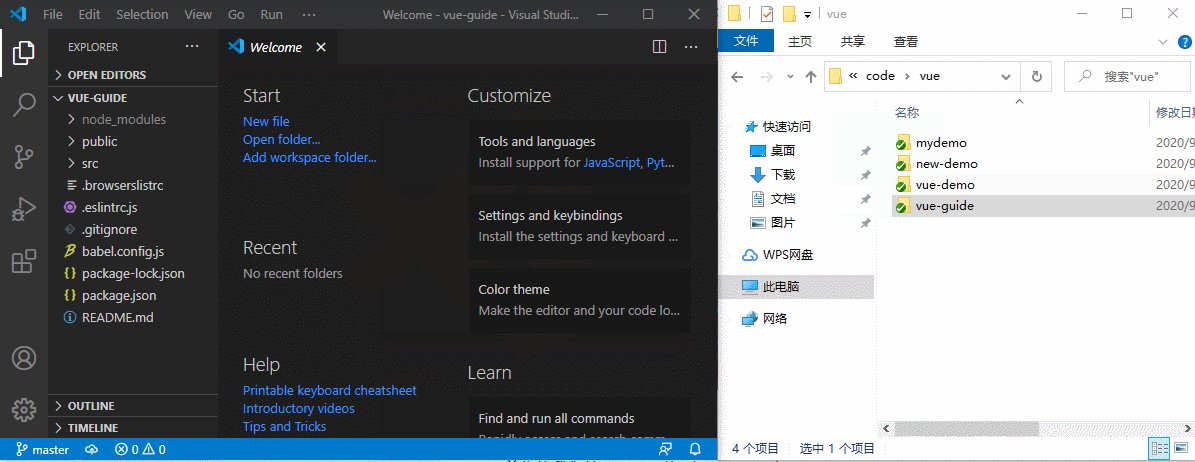
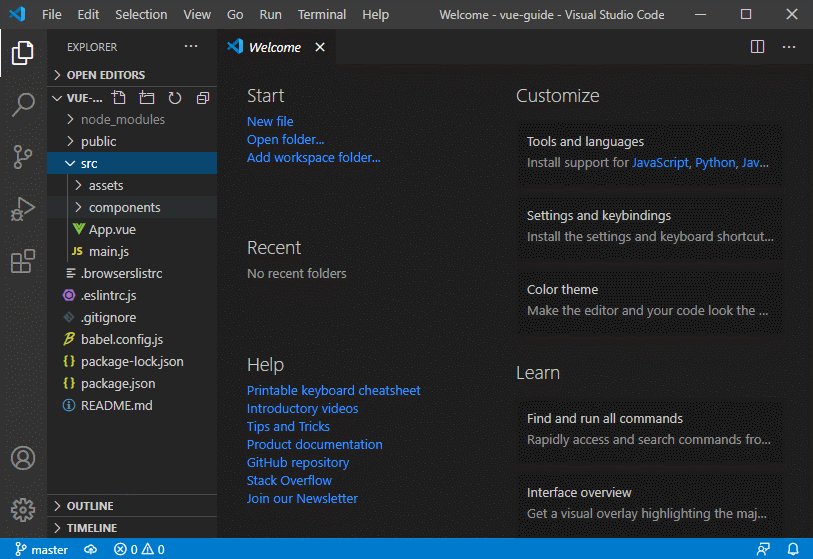
在 VS Code 左侧我们可以看到项目的结构,其中 src 目录为我们开发的源代码目录。
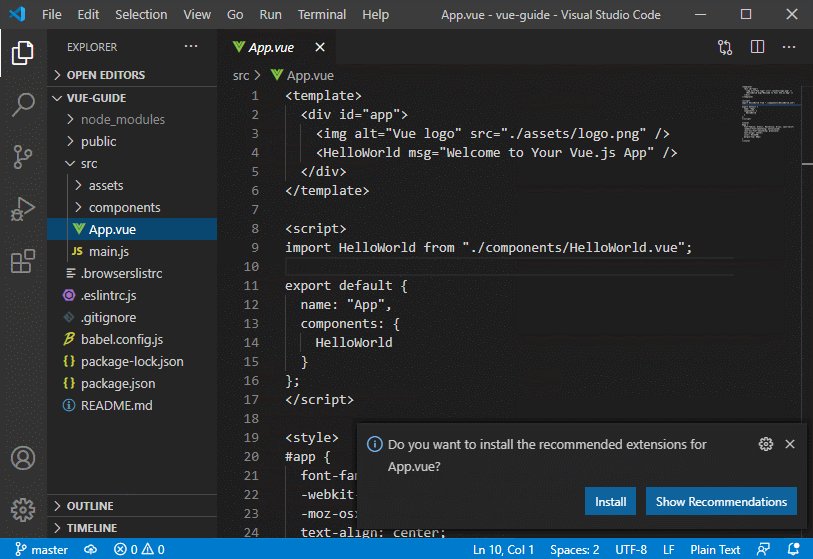
展开 src 目录,点击 App.vue 文件,右侧可以看到 App.vue 的代码。
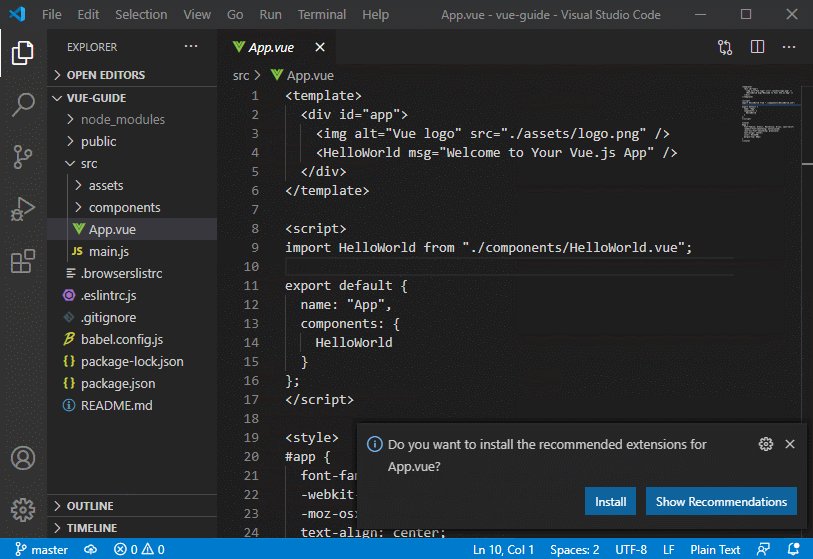
不过, VS Code 会在右下角提示我们是否安装推荐的扩展:

提示安装推荐扩展
暂时先不安装扩展,直接关掉右下角的提示窗口(点击叉子符号)。
手动修复代码
在一切配置之前,先试试 lint 命令。
先添加几个属性



















