Constraint Layout 是最受欢迎的 jetpack 库之一,我们很高兴能跟大家分享一个消息,那就是 Constraint Layout 2.0 发布了!它具有您熟悉的 Constraint Layout 1.1 的所有功能——可快速构建复杂的布局,并与 Android Studio 集成了工具来预览 XML 甚至编辑布局。
Constraint Layout 2.0 也为 约束布局(Constraint Layout ) 带来了几个新功能。要使用这些新功能,请更改build.gradle。
implementation “androidx.constraintlayout:constraintlayout:2.0.1”
在2.0版本中,我们还为约束布局创建了一个 github 存储库。当前是只读存储库,我们正在努力启用 pull requests。
流(Flow)
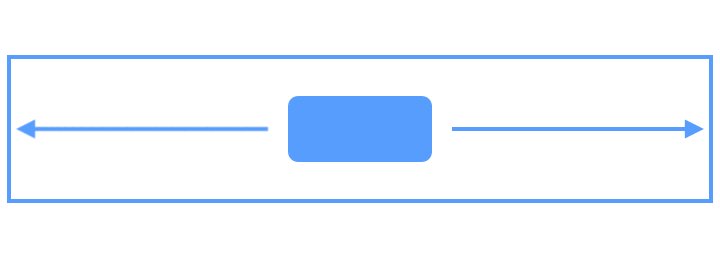
Flow 是用于构建链的新虚拟布局,当空间不足时,Flow 可以将链扩展到下一行甚至是屏幕的其他部分。当多个视图在一条链上并且您还不确定容器在运行时会变成多大时,Flow 的这种特性就会排上用场。您可以使用 Flow 根据应用程序中的动态尺寸(例如旋转时的屏幕宽度)来构建布局。

图:动图展示了 Flow 由于元素过量而创建了多个链的特性
Flow 是一个 虚拟布局(virtual layout.) 。虚拟布局是指在约束布局中的一个 虚拟的视图组(virtual view groups) ,这个群组并不会加入到真正的视图层级中。相反,它只是参与约束规则和布局,它在约束布局中引用其他视图以完成布局。

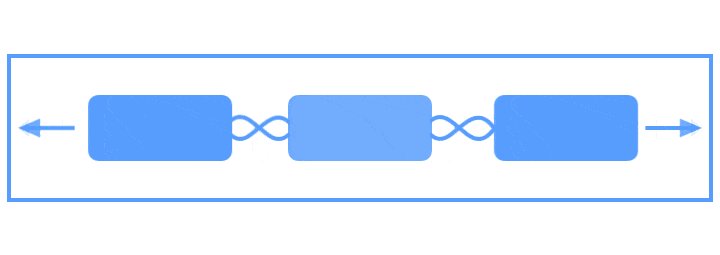
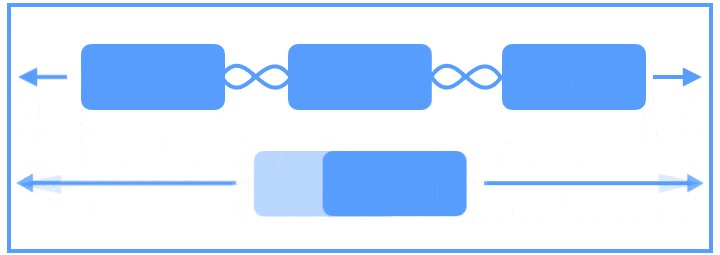
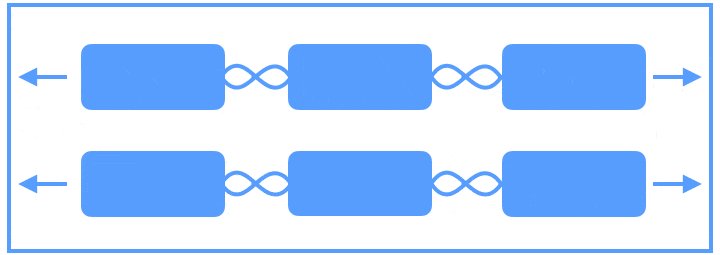
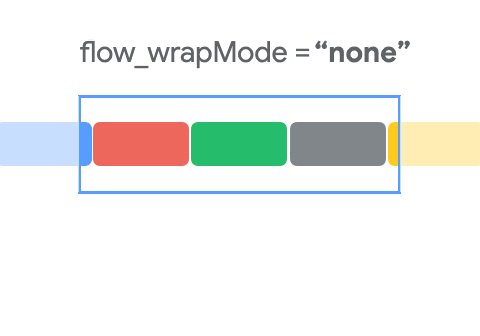
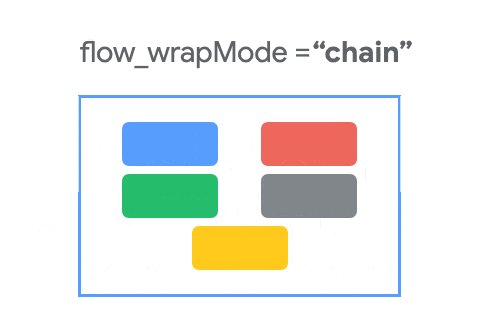
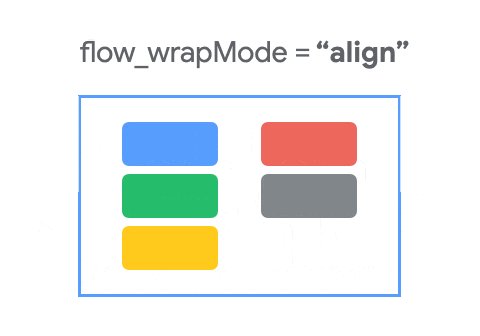
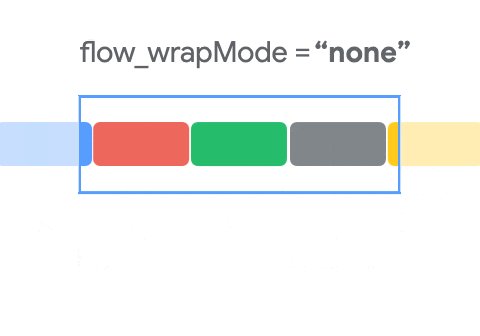
图:Flow 的各种模式(“none”,“chain”,“align”)动图说明
您可以使用 Flow 标签在 Constraint Layout 2.0 中添加一个 Flow。Flow 在 constraint_referenced_ids 属性引用的视图周围创建一个虚拟视图组,并将这些引用的视图按链布局。
<androidx.constraintlayout.helper.widget.Flow
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:flow_wrapMode="chain"
app:constraint_referenced_ids="card1, card2, card3"
/>Flow 的最重要选项之一是 wrapMode,它允许您配置内容溢出(或换行)时的处理方式。
您可以为 wrapMode 指定以下三个选项:
- none –创建一条链,如果内容不合适,则溢出
- chain –溢出时,为溢出元素添加另一个链
- align —类似于链,但将行按列对齐
要了解有关Flow的更多信息,请阅读 官方文档(墙)。
层(Layer)
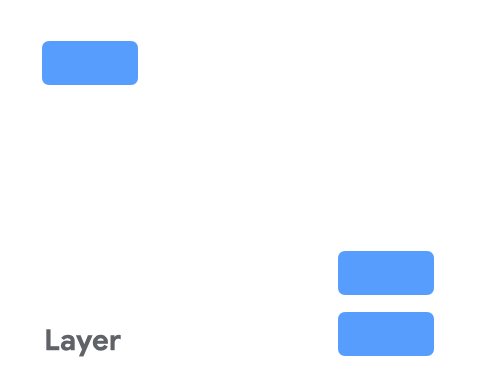
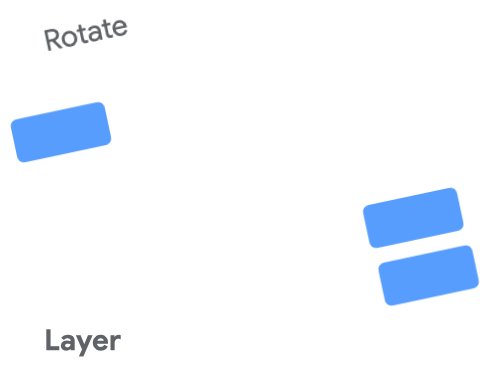
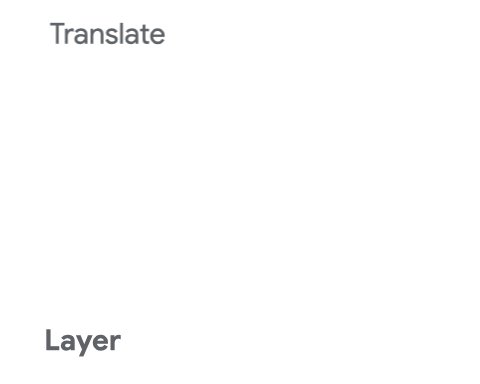
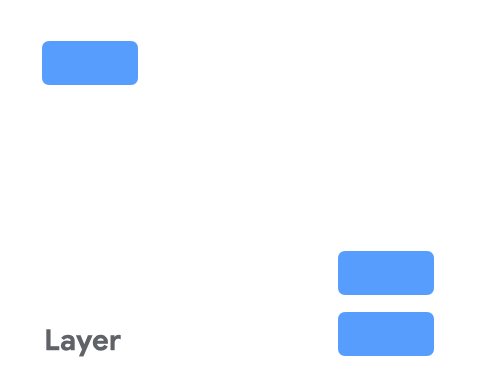
新的帮助程序 Layer 允许您为多个视图创建虚拟层。与 Flow 不同,它不会参与视图布局。而是帮助您一次性做多个视图的转换(其实就是动画)。
如果您想为多个视图构建旋转,位移或者缩放动画,Layer 将会派上用场。

图:使用一个 Layer 为多个视图做转换
Layer 在布局期间会调整大小,并将根据其引用的所有视图进行调整。 要在 Constraint Layout 2.0 中添加 Layer,请使用 Layer 标签:
<androidx.constraintlayout.helper.widget.Layer
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:constraint_referenced_ids="card1, card2, card3"
/>动作布局(Montion Layout)

图:动作布局效果展示
运动布局是约束布局2.0中最令人期待的功能之一。它提供了一个丰富的动画系统来协调多个视图的动画。MotionLayout 基于ConstraintLayout 并对其进行了扩展,以便您可以在多组约束(或 ConstraintSets )之间进行动画处理。您可以自定义视图如何移动,滚动,缩放,旋转,淡入淡出,甚至其他的动画属性。它还可以处理基于物理的手势并控制动画的速度。使用 MotionLayout 制作的动画是 可控进度(seekable) 且 可逆的(reversible) 。这意味着您可以跳到动画中的任意时间点,甚至可以倒放。
动作编辑器集成在 Android Studio 中,您可以使用动作编辑器来构建,预览和编辑动画。
了解有关运动编辑器的更多信息,请阅读 Scott Swarthout 的 博客文章(原文, 原文翻译)。
通过动手指南学习运动布局,请查看 运动布局代码实验室(墙)。
动作布局是一种通用的动画工具,也就是说您可以使用它在 Android 上构建几乎所有动画。但是,有两种情况,与其他选项相比,动作布局在构建动画方面会更胜一筹。
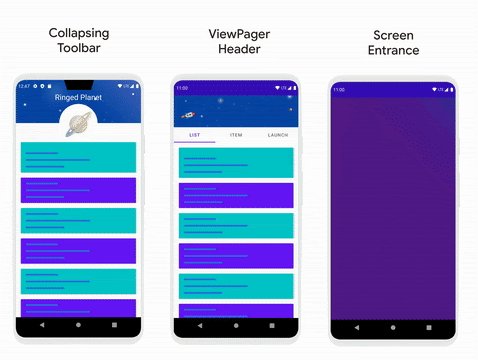
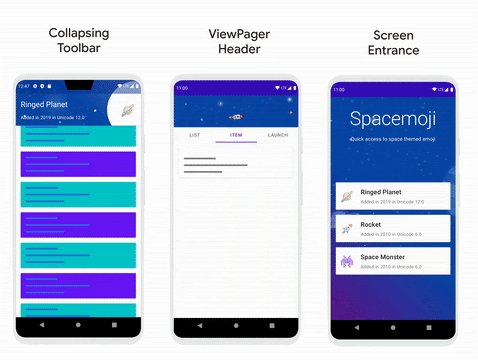
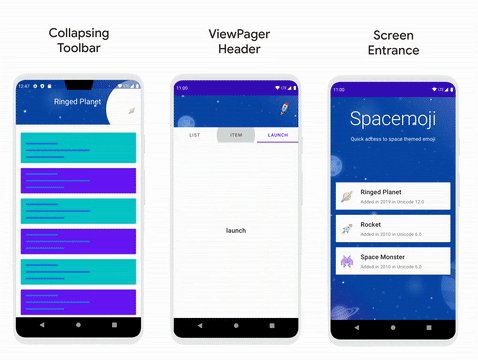
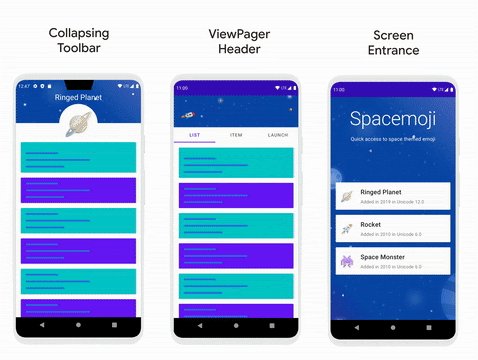
- 可控进度动画——由其他输入驱动的动画,例如响应滚动的折叠工具栏
- 状态转换动画——由状态更改驱动的动画,例如用户进入屏幕
新的动作布局集成示例展示了如何使用动作布局来为这些用例构建丰富的动画。每个屏幕都旨在展示您可以使用 Motion Layout 构建的实用动画效果,以及如何集成其他视图。
Constraint Layout 2.0 中有很多新功能。查看文档,代码实验室和示例,以便开始在您的应用中使用它。 我们等不及要看您的创作了!



















