要求
- 分别使用 IMGUI 和 UGUI 实现
- 使用 UGUI,血条是游戏对象的一个子元素,任何时候需要面对主摄像机
- 分析两种实现的优缺点
- 给出预制的使用方法
实现
IMGUI实现
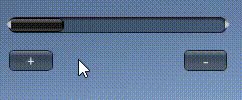
- 使用GUI.HorizontalScrollbar,通过其长度来表示血条的长度,以实现血条的可视化。
- 设置满血为100,实现加/减血功能,每次变化血量为10。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class BloodBar_IMGUI : MonoBehaviour
{
public float curBlood = 0.0f; // 当前血量
private float lastestBlood; // 变化后的血量
private Rect bloodBar; // 血条
private Rect addBtn; // 加血按钮
private Rect subBtn; // 减血按钮
void Start()
{
bloodBar = new Rect(Screen.width - 220, 20, 200, 50);
addBtn = new Rect(Screen.width - 220, 50, 40, 20);
subBtn = new Rect(Screen.width - 60, 50, 40, 20);
lastestBlood = curBlood;
}
void OnGUI()
{
// 加血(满血100,一次加10)
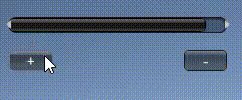
if (GUI.Button(addBtn, "+")) {
lastestBlood = lastestBlood + 10.0f > 100.0f ? 100.0f : lastestBlood + 10.0f;
}
// 减血(空血0,一次减10)
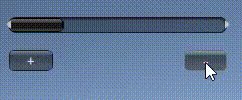
if (GUI.Button(subBtn, "-"))
{
lastestBlood = lastestBlood - 10.0f < 0.0f ? 0.0f : lastestBlood - 10.0f;
}
// 插值计算health值,以实现血条值平滑变化
curBlood = Mathf.Lerp(curBlood, lastestBlood, 5.0f);
// 用水平滚动条的宽度作为血条的显示值
GUI.HorizontalScrollbar(bloodBar, 0.0f, curBlood, 0.0f, 100.0f);
}
}- 创建空物体并命名为
HandleBloodBar_IMGUI,挂载脚本: - 运行:


UGUI实现
- 菜单 Assets -> Import Package -> Characters 导入资源
- 在层次视图,Context 菜单 -> 3D Object -> Plane 添加 Plane 对象
- 资源视图展开 Standard Assets :: Charactors :: ThirdPersonCharater :: Prefab
- 将 ThirdPersonController 预制拖放放入场景,改名为 Ethan
- 检查以下属性
- Plane 的 Transform 的 Position = (0,0,0)
- Ethan 的 Transform 的 Position = (0,0,0)
- Main Camera 的 Transform 的 Position = (0,1,-10)
- 运行检查效果
- 选择 Ethan 用上下文菜单 -> UI -> Canvas, 添加画布子对象
- 选择 Ethan 的 Canvas,用上下文菜单 -> UI -> Slider 添加滑条作为血条子对象
- 运行检查效果
- 选择 Ethan 的 Canvas,在 Inspector 视图
- 设置 Canvas 组件 Render Mode 为 World Space
- 设置 Rect Transform 组件 (PosX,PosY,Width, Height) 为 (0,2,160,20)
- 设置 Rect Transform 组件 Scale (x,y) 为 (0.01,0.01)
- 运行检查效果,应该是头顶 Slider 的 Ethan,用键盘移动 Ethan,观察
- 展开 Slider
- 选择 Handle Slider Area,禁灰(disable)该元素
- 选择 Background,禁灰(disable)该元素
- 选择 Fill Area 的 Fill,修改 Image 组件的 Color 为 红色
- 选择 Slider 的 Slider 组件
- 设置 MaxValue 为 100
- 设置 Value 为 75
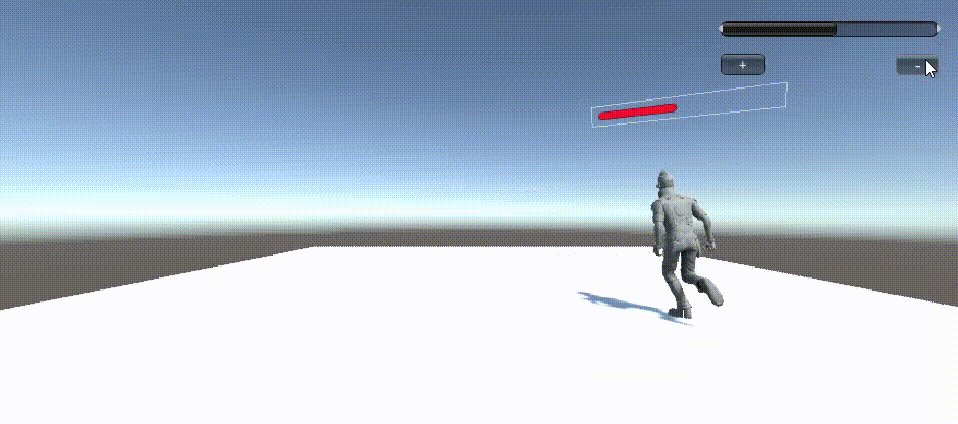
- 运行检查效果,发现血条随人物旋转
- 给 Canvas 添加以下脚本 LookAtCamera.cs
using UnityEngine;
public class LookAtCamera : MonoBehaviour {
void Update () {
this.transform.LookAt (Camera.main.transform.position);
}
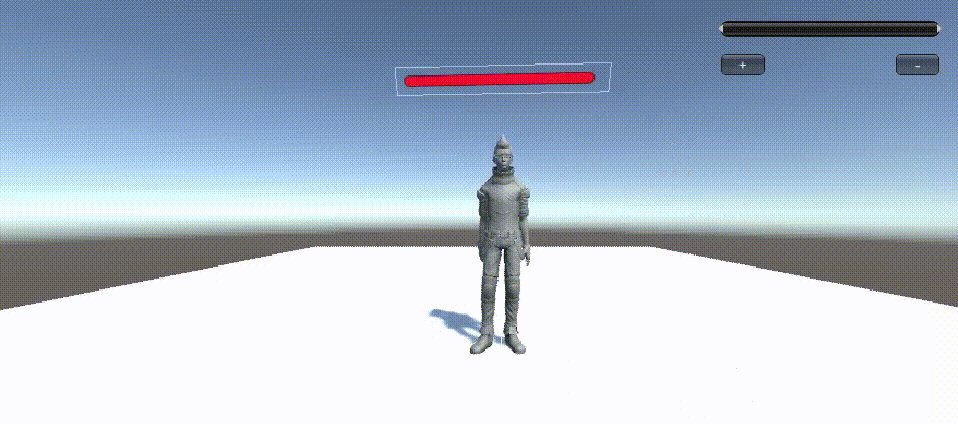
}- 运行检查效果,发现血条不随人物旋转
- 在上面IMGUI的脚本基础上,添加Slider变量使其随着血条变化而变化。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class BloodBar_UGUI : MonoBehaviour
{
public float curBlood = 0.0f; // 当前血量
private float lastestBlood; // 变化后的血量
private Rect bloodBar; // 血条
private Rect addBtn; // 加血按钮
private Rect subBtn; // 减血按钮
public Slider bloodSlider; // 人物头顶的血条
void Start()
{
bloodBar = new Rect(Screen.width - 220, 20, 200, 50);
addBtn = new Rect(Screen.width - 220, 50, 40, 20);
subBtn = new Rect(Screen.width - 60, 50, 40, 20);
lastestBlood = curBlood;
}
void OnGUI()
{
bloodSlider.value = curBlood;
// 加血(满血100,一次加10)
if (GUI.Button(addBtn, "+"))
{
lastestBlood = lastestBlood + 10.0f > 100.0f ? 100.0f : lastestBlood + 10.0f;
}
// 减血(空血0,一次减10)
if (GUI.Button(subBtn, "-"))
{
lastestBlood = lastestBlood - 10.0f < 0.0f ? 0.0f : lastestBlood - 10.0f;
}
// 插值计算health值,以实现血条值平滑变化
curBlood = Mathf.Lerp(curBlood, lastestBlood, 5.0f);
// 用水平滚动条的宽度作为血条的显示值
GUI.HorizontalScrollbar(bloodBar, 0.0f, curBlood, 0.0f, 100.0f);
}
}- 在Ethan中创建空物体并命名为
HandleBloodBar,挂载脚本,将Ethan中的Slider拖到脚本的Blood Slider变量中。 - 运行:


预制的放置
- 在Assets区域创建一个新目录Prefabs
- 将HandleBloodBar_IMGUI拖入该目录中,得到IMGUI实现的血条的预制
- 将Ethan拖入该目录中,得到UGUI实现的血条的预制
IMGUI和UGUI的优缺点
IMGUI
- 优点:
- 符合游戏编程的传统
- 适用于渲染阶段之后的绘制 UI 界面
- 易于使用
- 既避免了 UI 元素保持在屏幕最前端,又有最佳的执行效率,一切控制掌握在程序员手中
- 缺点:
- 没有图形化设计界面,只能在 OnGUI 阶段用 GUI 系列的类绘制各种 UI 元素,因此 UI元素只能浮在游戏界面之上
- 开发效率低
- 难以调试
UGUI
- 优点:
- 所见即所得(WYSIWYG)设计工具
- 支持多模式、多摄像机渲染
- 面向对象
- 拥有UI状态,可以比较方便的修改其属性或进行其他操作(运动等)
- 开发效率高
- 缺点:
- 使用比较繁琐、对不同的功能需要提供不同的canvas,并单独配置
预制的使用方法
- 若要使用IMGUI实现的血条的预制,直接将该预制拖到SampleScene中,然后运行即可。
- 若要使用UGUI实现的血条的预制,直接将该预制拖到SampleScene中,然后运行即可。
演示视频



















