一、JSON数据
1、定义
JavaScript Object Notation,是一种轻量级的前后端数据交换的格式(数据格式)。
2、特点
(1)容易阅读和编写
(2)语言无关性
(3)便于编译、解析
3、语法要求
(1)格式:key-value:键值对
(2)每个数据项之间用','分隔
(3)用'{}'保存对象
(4)用'[]'保存数组
let obj = [
{
id:001,
name:'小王'
}
{
id:002,
name:'小李'
}
]
4、常用方法
JSON.stringify(参数):将参数里面的数据转换为JSON格式的字符串
5、使用场景
在前后端交互时,凡是需要将结构化的数据转换为文本时,都可以使用JSON格式
二、Node的http模块
1、Web服务器:网站服务器,主要用于提供网上信息浏览服务。
2、Web资源
(1)静态资源:服务器没有修改的,客户端每次请求的结果都是相同的资源称为静态资源。(CSS、image等)
(2)动态资源:经过服务器处理的资源信息。
3、HTTP协议:HyperText Transfer Protocol 超文本传输协议。规范了客户端与服务器之间进行交互的数据格式。是基于'请求'——'响应'的协议
(1)请求(request):客户端向服务端发送信息 —— http请求
(2)响应(response):服务端接收到客户端的请求后所做出的响应 ——http响应
(3)内容
- 基本信息:Request URL:请求地址 、请求方式、请求/响应是否完成、路由地址(ip地址)
- 响应头信息:http协议的版本号、200是状态码(表示响应已经完成)、响应文本的格式
- 请求头信息:User-Agent(客户端浏览器的内核)、Host(请求的服务器的地址和端口号)、Accept发送请求的文本格式
(4)状态码:不同的状态码反应了请求/响应过程的完成情况
- 200:请求-响应的过程已成功完成
- 204:请求-响应的过程已完成,但未响应数据
- 以3开头的状态码表示页面重定向
- 404:客户端请求的资源不存在
- 403:服务器拒绝请求
- 400:请求语法错误
- 500:服务器错误,无法响应请求
- 503:服务器无法使用
(5)响应信息格式:采用大类型/具体类型的方式定义
- text/plain:普通文本格式
- text/html:html文件
- text/css:css文件
- application/javascript:js文件
4、node中http模块的应用:
(1)导入:require('http')
(2)创建服务器:http.createServer(function(){}),返回一个http的服务器对象
(3)启动服务器监听:listen(端口号,服务器地址,callback)
5.在服务器端获取客户端请求数据的方式:是通过请求对象request来完成的
(1)req.method:获取客户端的请求方式
(2)req.url:获取客户端的请求地址
(3)req.url.query:获取的是客户端采用get方式向服务器发送的请求数据
get方式发送的请求数据:是拼接在url地址之后的
例如:http://127.0.0.1:9000?username=小王
'?'是url和请求参数(query)之间的分隔符
'&'是参数之间的分隔符
(4)req.url.body:获取的是客户端采用post方式向服务端发送的请求数据
post方式发送请求时:先将请求地址单独发送出去,然后将请求参数和页面的body绑定在一起发送
处理post方式:在node的http服务器端需要使用querystring模块对客户端发送的body信息进行转换才可以得到请求参数
let info = '';
req.on('data',(val)=>{
info += val;
})
req.on('end',()=>{
let body_data = querystring.parse(info);
res.setHeader('Content-Type','text/html;charset=utf8')
res.end(`用户名:${body_data.username},密码:${body_data.userpwd}`)
})三、ajax
1、同源和跨域
(1)同源(Origin):协议、域名、端口号相同就是同源
(2)引入同源策略的原因:是浏览器的一种安全机制,即客户端的脚本(javascript程序)在没有明确授权的情况下不能访问对方的资源。
(3)不受同源策略限制的操作:
1.页面中的链接(超链接)、页面的重定向、表单提交
(4)跨域:只要协议、域名、端口号中有一个不同即为跨域
跨域的解决方案:
1.cros:服务器设置HTTP响应头中Access-Control-Origin值,解除跨域限制。限制若是在服务器端不做配置就无法跨域
2.jsonp:利用script标签具有跨域的特征,在本地的回调函数中实现跨域
3.反向代理:Reverse Proxy在客户端独立解决跨域问题
2、Ajax:Asynchronous JavaScript And XML,异步的JavaScript的XML支持
(1)xml:是一种前后端交互时使用的文件格式。用于可以自定义标签
(2)异步:客户端向服务器发送请求后不会等服务器的响应处理结果,继续执行自己的流程,当得到服务器的响应信息,调用客户端的回调函数,对响应信息进行处理即可
(3)异步的优点:
- 减轻服务端的负担
- 节省带宽
- 用户的体验感很好
(4)Ajax技术:不是新技术、只是对html、JavaScript、xml这些技术的整合,整合后可以实现页面的局部刷新。
3、Ajax实现过程
(1)创建ajax的核心对象 —— XMLHttpRequest:使用该对象向服务器发送请求,用的是一个异步请求。可以实现页面的局部刷新。
注:W3C标准的浏览器创建XML HttpRequest对象的方法 let xhr = new XMLHTTPRequest;
非w3c标准的浏览器创建时: let xhr = new ActivexOject();
(2)XMLHttpRequest对象的属性:
1.onreadystatechange:本质是一个事件,当请求响应的状态发生改变时触发
2.readyState:请求响应的状态值
0=未初始化(uninitizlized)
1=正在加载(loading)
2=加载完毕(loaded)
3=交互(interactive)
4=完成(complete)
3.responseText:服务器给客户端响应的字符串
4.status:服务器响应的http状态码(200表示请求成功)
(3)XMLHttpRequest对象的方法
1.open('method','URL'):建立和服务器之间的连接
method:发起请求的方式 URL:服务器地址
2.send(content):发生请求,参数通常为null
示例:通过XMLHttpRequest对象向服务器发起异步请求
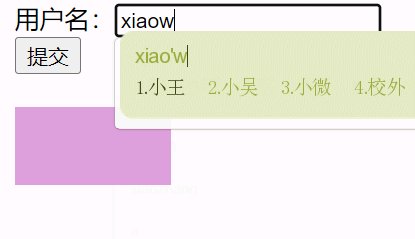
前端页面
<label for="">
用户名:<input type="text" name="username" id="username">
<button type="submit" id="submit_btn">提交</button>
</label>
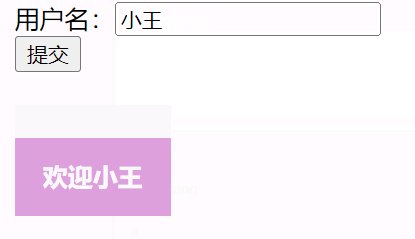
<div id="msg" style="background-color: plum;width: 100px;height: 50px;color: #fff;text-align: center;line-height: 50px"></div>
<script>
// 给按钮绑定click事件,当用户单击按钮时,获取input中的数据,发送给远程服务器
document.querySelector('#submit_btn').addEventListener('click',function (){
// 1.创建XMLHTTpRequest对象
let xhr = new XMLHttpRequest();
// 2.利用该对象同远程的服务器建立一个连接
let uname = document.querySelector('#username').value;//获取input标签中的值
xhr.open('get','http://127.0.0.1:9000?username='+uname);
// 3.向服务端发起请求
xhr.send(null);
// 判断XMLHttpRequest对象的状态
xhr.onreadystatechange = function (res){
if(xhr.readyState === 4 && xhr.status === 200){//表示请求——响应的过程成功完成
// 将服务器响应的信息写入到页面的div中
document.querySelector('#msg').innerHTML = xhr.responseText;
}
}
})
</script>后端代码
const http = require('http');
const url = require('url');
// 创建服务器
const server = http.createServer((req,res)=>{
// 设置跨域 ’*‘表示所有的跨域
res.setHeader('Access-Control-Allow-Origin','*');
// 设置允许跨域访问的方式:服务器接收哪些方式的跨域访问
res.setHeader('Access-Control-Allow-Methods','GET,PUT,POST,DELETE,OPTIONS');
res.setHeader('Access-Control-Allow-Headers','Content-Type,request-origin');
if(req.url !== '/favicon.ico'){
// 采用url模块的对req.url进行解析
let client = url.parse(req.url,true).query;
// 设置响应信息的格式和字符集
res.setHeader('Content-Type','text/html;charset=utf8');
// 向客户端发送响应信息
res.end(`<h4>欢迎${client.username}</h4>`)
}
})
// 启动监听
server.listen(9000,'127.0.0.1',()=>{
console.log('服务器已启动~')
});