SwiftUI基础入门一共分为10个系列①(创建和组合视图篇) 共6个内容 已更新②(建筑列表和导航篇) 共8个内容 已更新③(处理用户输入篇) 共6个内容 已更新
处理用户输入
- SwiftUI 是一种为任何 Apple 平台声明用户界面的现代方式。比以往更快地创建美观、动态的应用程序。
- ①、SwiftUI基础
- 1、[处理用户输入](https://developer.apple.com/tutorials/swiftui/building-lists-and-navigation)`预计20分钟`
- 1.1、标记用户最喜欢的地标
- 第 1 步
- 第 2 步
- 第 3 步
- 第 4 步
- 第 5 步
- 1.2、过滤列表视图
- 第 1 步
- 第 2 步
- 第 3 步
- 第 4 步
- 第 5 步
- 第 6 步
- 1.3、添加控件以切换状态
- 第 1 步
- 第 2 步
- 第 3 步
- 第 4 步
- 1.4、使用可观察对象进行存储
- 第 1 步
- 第 2 步
- 第 3 步
- 第 4 步
- 1.5、在您的视图中采用模型对象
- 第 1 步
- 第 2 步
- 第 3 步
- 第 4 步
- 第 5 步
- 第 6 步
- 第 7 步
- 1.6、为每个地标创建一个收藏按钮
- 第 1 步
- 第 2 步
- 第 3 步
- 第 4 步
- 第 5 步
- 第 6 步
- 第 7 步
SwiftUI 是一种为任何 Apple 平台声明用户界面的现代方式。比以往更快地创建美观、动态的应用程序。
学习完成预计时间 : 4小时25分钟.
①、SwiftUI基础
1、处理用户输入预计20分钟
SwiftUI 基础
处理用户输入
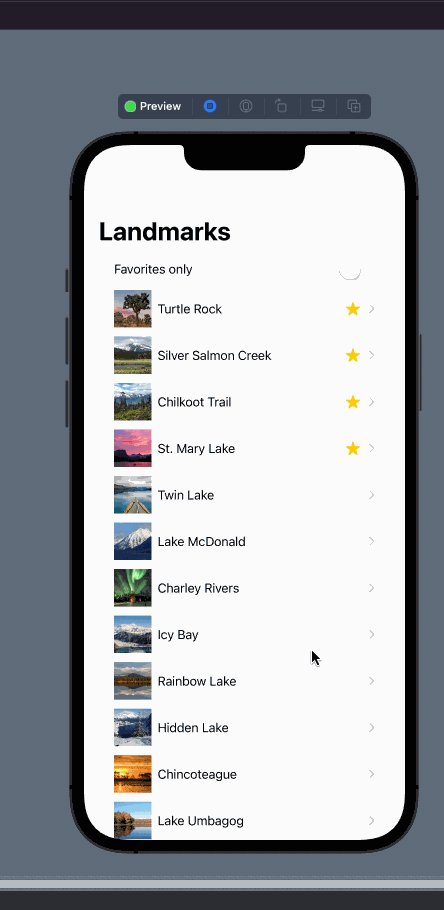
在 Landmarks 应用程序中,用户可以标记他们最喜欢的地方,并过滤列表以仅显示他们的最爱。要创建此功能,您首先要在列表中添加一个开关,以便用户可以只关注他们的收藏夹,然后您将添加一个星形按钮,用户点击该按钮即可将地标标记为收藏夹。
下载启动项目并按照本教程进行操作,或者打开完成的项目并自行探索代码。1.1、标记用户最喜欢的地标
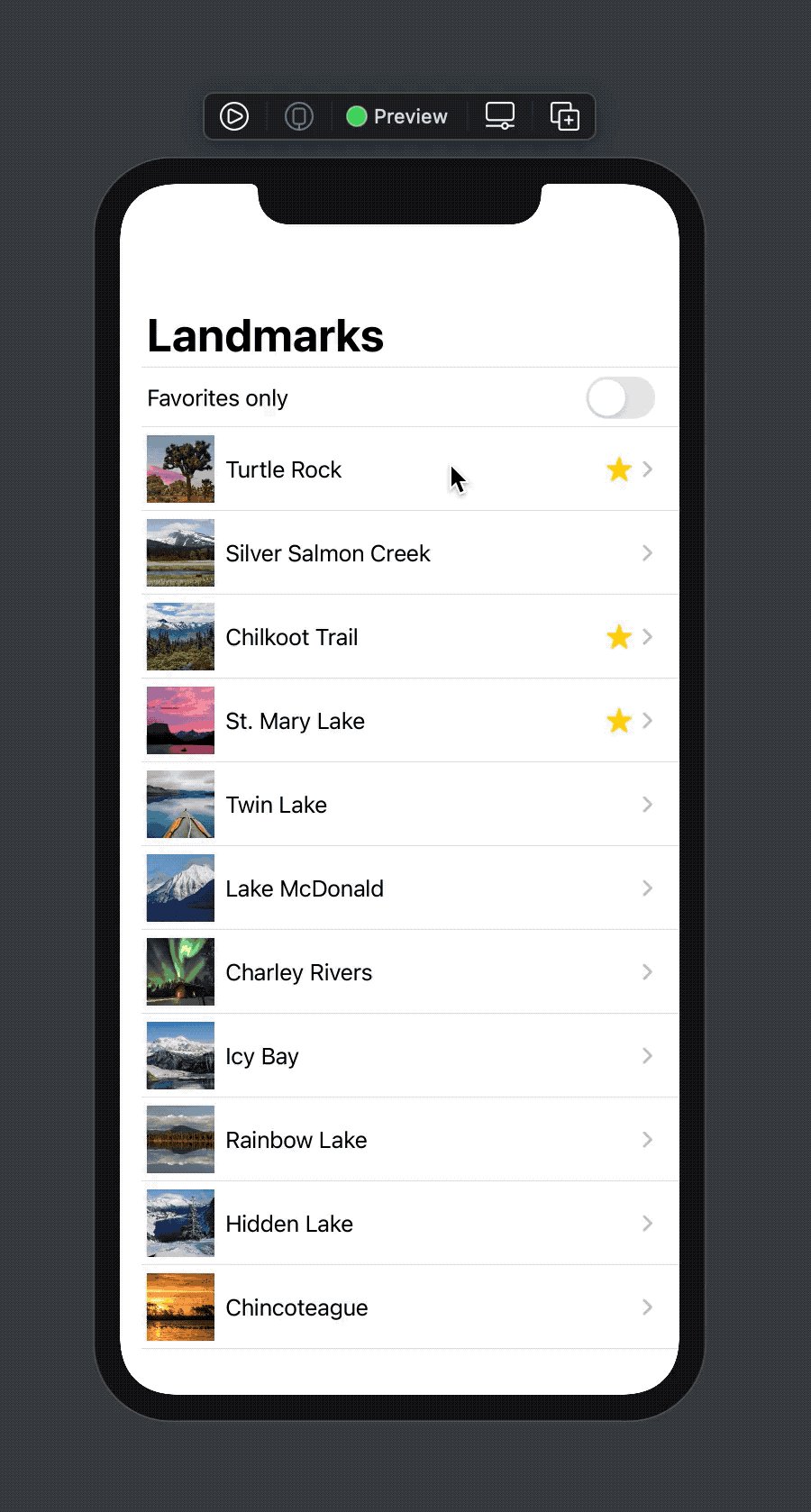
从增强列表开始,一目了然地向用户显示他们的最爱。向结构中添加一个属性以将Landmark地标的初始状态读取为收藏,然后为每个显示收藏地标的星添加一个星号。LandmarkRow

第 1 步
打开起点 Xcode 项目或您在上一教程中完成的项目,然后在 Project navigator 中选择。Landmark.swift

第 2 步
向结构添加属性。isFavoriteLandmark
对于每个地标,该文件都有一个具有此名称的键。因为符合,您可以通过创建与键同名的新属性来读取与键关联的值。landmarkData.jsonLandmarkCodable
var isFavorite: Bool // 标记是否喜欢
第 3 步
在项目导航器中选择。LandmarkRow.swift
第 4 步
在分隔符之后,在if语句中添加星形图像,以测试当前地标是否是收藏夹。
在 SwiftUI 块中,您可以使用if语句有条件地包含视图。

第 5 步
因为系统图像是基于矢量的,所以您可以使用修改器更改它们的颜色。foregroundColor(_😃
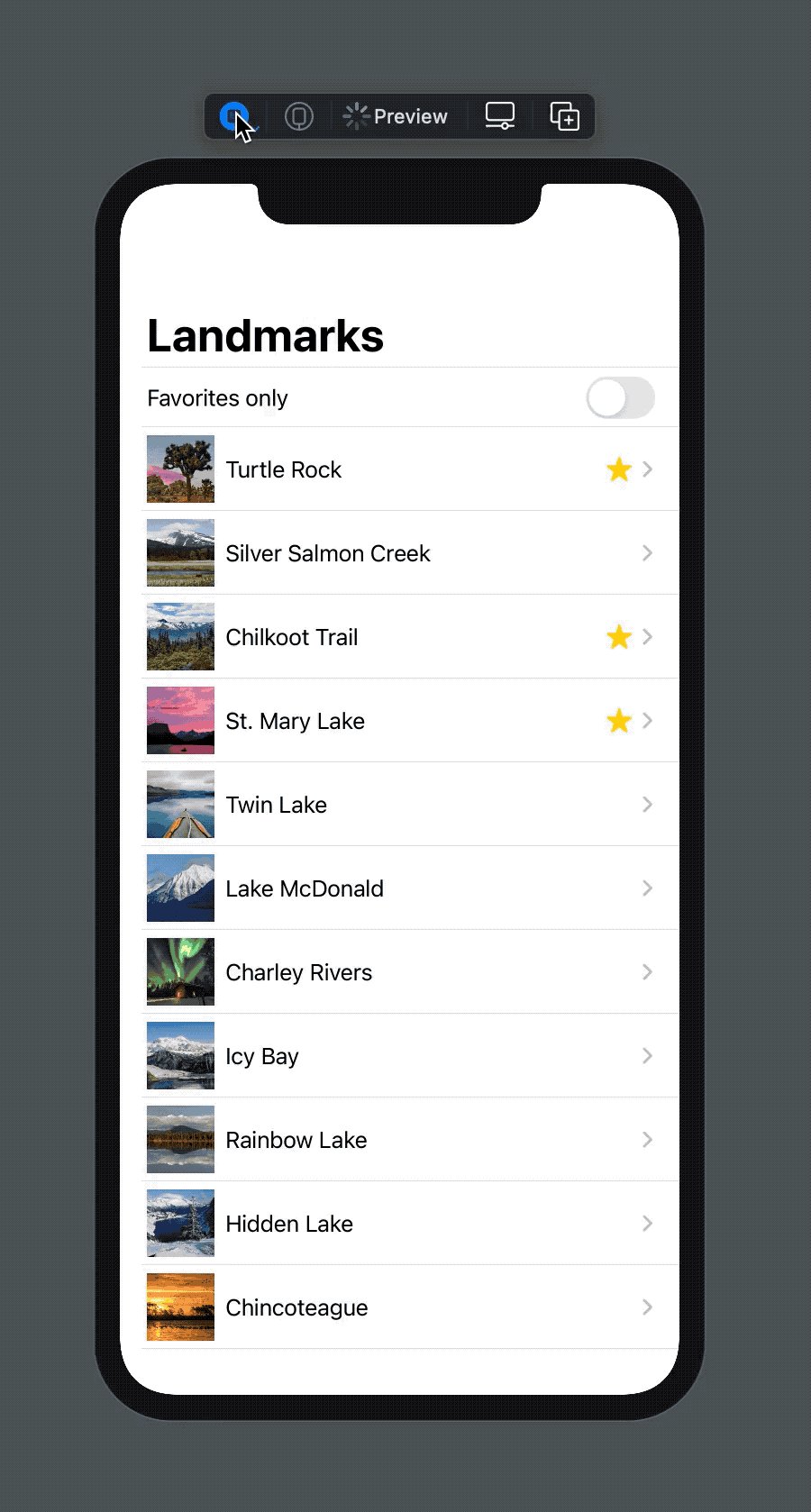
每当地标的属性为时,该星都会出现。您将在本教程后面看到如何修改该属性。isFavoritetrue

1.2、过滤列表视图
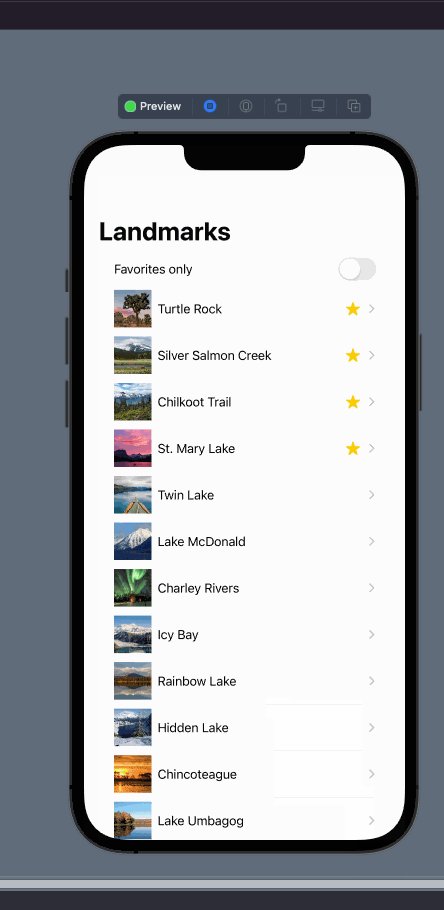
您可以自定义列表视图,使其显示所有地标,或仅显示用户的收藏夹。为此,您需要为类型添加一些状态。LandmarkList
状态是一个值或一组值,可以随时间变化,并影响视图的行为、内容或布局。您可以使用带有属性的@State属性向视图添加状态。

第 1 步
在项目导航器中选择并恢复预览以仅显示列表的单个版本。LandmarkList.swift

第 2 步
添加一个@State名为的属性,其初始值设置为。showFavoritesOnlyfalse
因为您使用状态属性来保存特定于视图及其子视图的信息,所以您始终将状态创建为private.

第 3 步
单击恢复以刷新画布。
当您更改视图的结构时,例如添加或修改属性,您需要手动刷新画布。

第 4 步
通过检查属性和每个值来计算地标列表的过滤版本。showFavoritesOnlylandmark.isFavorite

第 5 步
使用过滤的数组

第 6 步
更改 的初始值以查看列表的反应。showFavoritesOnlytrue

1.3、添加控件以切换状态
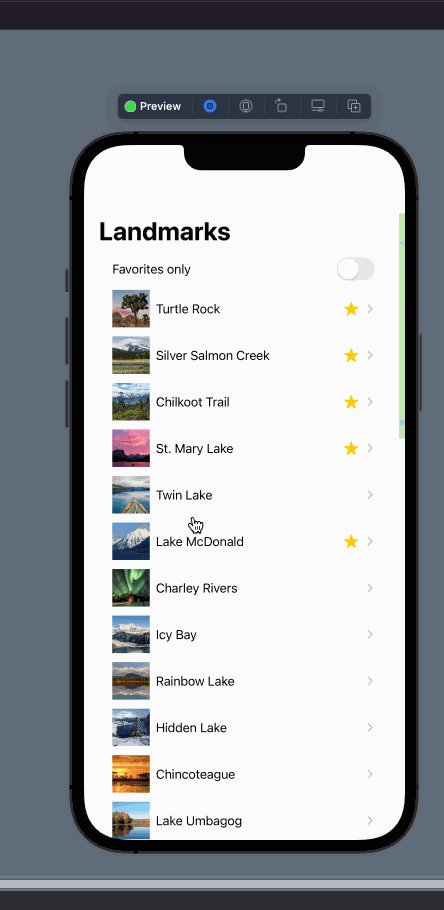
要让用户控制列表的过滤器,您需要添加一个可以更改. 为此,您可以将绑定传递给切换控件。showFavoritesOnly
绑定充当对可变状态的引用。当用户点击切换开关从关闭到打开,然后再次关闭时,控件使用绑定来相应地更新视图的状态。

第 1 步
创建一个嵌套组以将地标转换为行。ForEach
要在列表中组合静态和动态视图,或组合两个或更多不同组的动态视图,请使用类型而不是将数据集合传递给.ForEachList

第 2 步
添加一个Toggle视图作为视图的第一个子List视图,将绑定传递给.showFavoritesOnly
您可以使用$前缀来访问与状态变量或其属性之一的绑定。

第 3 步
在继续之前,返回to的默认值。showsFavoritesOnlyfalse

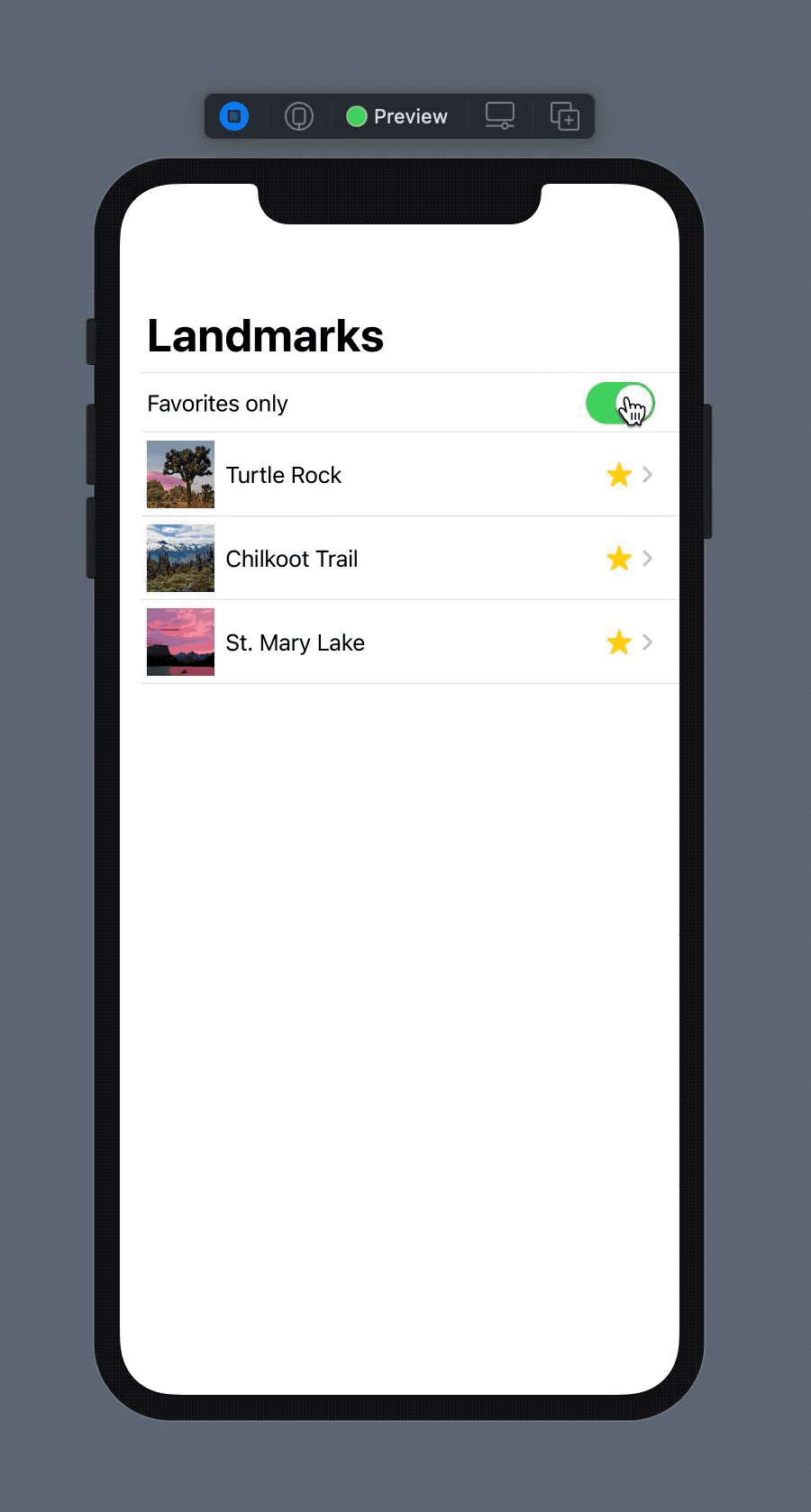
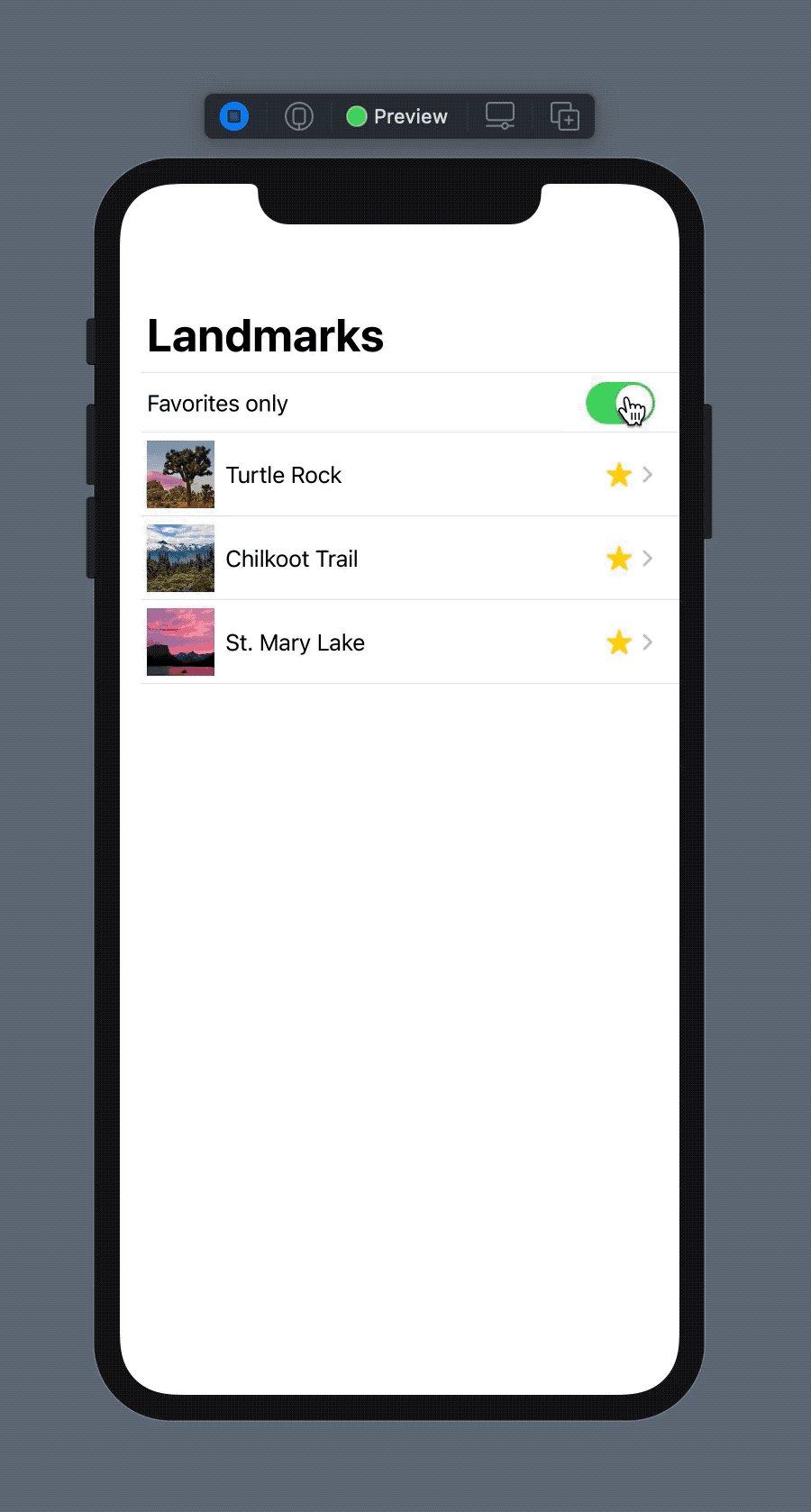
第 4 步
使用实时预览并通过点击切换来试用此新功能。

1.4、使用可观察对象进行存储
为了让用户控制哪些特定地标是最喜欢的,您首先将地标数据存储在可观察对象中。
可观察对象是数据的自定义对象,可以从 SwiftUI 环境中的存储中绑定到视图。SwiftUI 监视可观察对象的任何可能影响视图的更改,并在更改后显示正确版本的视图。

第 1 步
在项目的导航窗格中,选择。ModelData.swift

第 2 步
声明一个新的模型类型,它符合来自组合框架的协议。ObservableObject
SwiftUI 订阅您的 observable 对象,并在数据更改时更新任何需要刷新的视图。

第 3 步
将landmarks数组移动到模型中。

第 4 步
将@Published属性添加到landmarks数组中。

1.5、在您的视图中采用模型对象
现在您已经创建了对象,您需要更新视图以将其用作应用程序的数据存储。ModelData

第 1 步
在中,向视图添加属性声明,向预览添加修饰符。LandmarkList.swift@EnvironmentObjectenvironmentObject(_😃
只要修改器已应用于父级,该属性就会自动获取其值。modelDataenvironmentObject(_😃

第 2 步
过滤地标时用作数据。modelData.landmarks

第 3 步
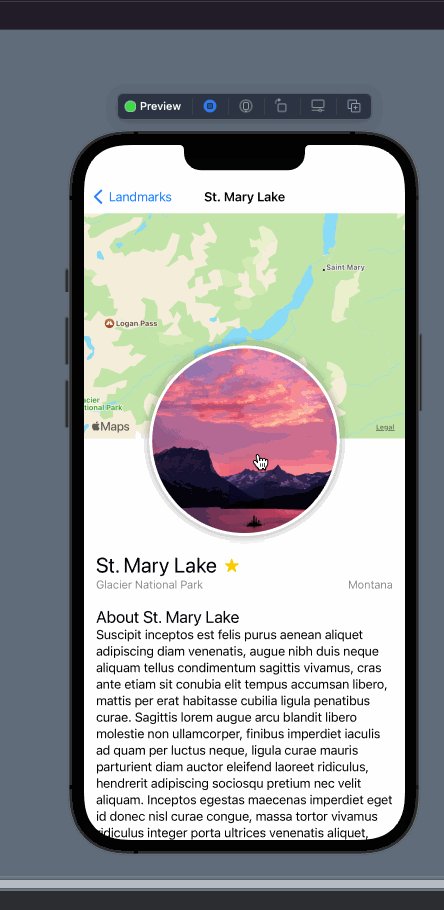
更新视图以使用环境中的对象。LandmarkDetailModelData

第 4 步
更新预览以使用对象。LandmarkRowModelData

第 5 步
更新预览以将模型对象添加到环境中,从而使对象可用于任何子视图。ContentView
如果任何子视图需要环境中的模型对象,但您正在预览的视图没有修改器,则预览将失败。environmentObject(_😃

第 6 步
更新以创建模型实例并将其提供给使用修饰符。LandmarksAppContentViewenvironmentObject(_😃
在应用程序的生命周期内,仅使用该属性为给定属性初始化一次模型对象。当您在应用程序实例中使用该属性(如此处所示)以及在视图中使用它时,情况都是如此。@StateObject

第 7 步
切换回并打开实时预览以验证一切正常。LandmarkList.swift

1.6、为每个地标创建一个收藏按钮
地标应用程序现在可以在地标的过滤视图和未过滤视图之间切换,但最喜欢的地标列表仍然是硬编码的。要允许用户添加和删除收藏夹,您需要将收藏夹按钮添加到地标详细视图。

第 1 步
创建一个名为 的新视图。FavoriteButton.swift

第 2 步
添加一个指示按钮当前状态的绑定,并为预览提供一个常量值。isSet
因为您使用绑定,所以在此视图中所做的更改会传播回数据源

第 3 步
创建一个Button带有切换状态的操作,并根据状态更改其外观。isSet
当您使用标签样式时,您为按钮标签提供的标题字符串不会出现在 UI 中,但 VoiceOver 使用它来提高可访问性。iconOnly

第 4 步
将通用 、 和 , 收集到一个Helpers 组中,并将地标视图收集到一个 Landmarks 组中。CircleImage.swiftMapView.swiftFavoriteButton.swift

第 5 步
切换到,并通过将输入地标与模型数据进行比较来计算输入地标的索引。LandmarkDetail.swift
为了支持这一点,您还需要访问环境的模型数据。

第 6 步
将地标的名称嵌入到HStack一个新的; 使用美元符号 ( )提供对属性的绑定。FavoriteButtonisFavorite$
与对象一起使用以确保按钮更新存储在模型对象中的地标的属性。landmarkIndexmodelDataisFavorite

第 7 步
切换回,然后打开实时预览。LandmarkList.swift
当您从列表导航到详细信息并点击按钮时,这些更改会在您返回列表时持续存在。因为两个视图都访问环境中的同一个模型对象,所以两个视图保持一致性。