在项目中,我们有时需要使用二叉树来实现多级表格的递归遍历查询,如果对二叉树比较懂,那么写起来其实也不费事,为了节省开发时间,下面介绍一下第三方库TreeTableView-master,这个三方库上给了一些静态的数据展示可供参考。
然而,在实际项目中,数据返回的很多都是json数据,需要自己递归遍历整理后,再将数据传递给TreeTableView作为数据源来实现多级列表。
Github下载地址:https://github.com/yixiangboy/TreeTableView
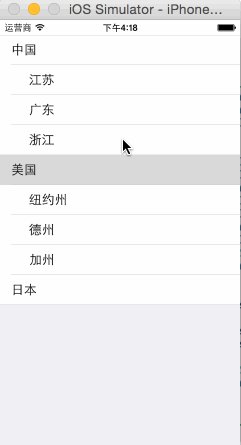
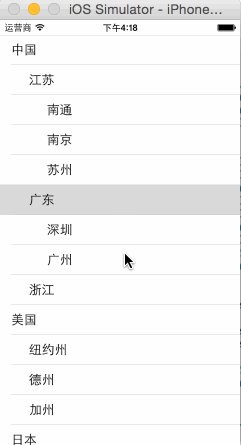
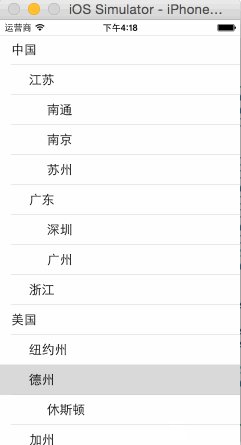
静态数据测试:
//----------------------------------中国的省地市关系图3,2,1--------------------------------------------
Node *country1 = [[Node alloc] initWithParentId:-1 nodeId:0 name:@"中国" depth:0 expand:YES];
Node *province1 = [[Node alloc] initWithParentId:0 nodeId:1 name:@"江苏" depth:1 expand:NO];
Node *city1 = [[Node alloc] initWithParentId:1 nodeId:2 name:@"南通" depth:2 expand:NO];
Node *city2 = [[Node alloc] initWithParentId:1 nodeId:3 name:@"南京" depth:2 expand:NO];
Node *city3 = [[Node alloc] initWithParentId:1 nodeId:4 name:@"苏州" depth:2 expand:NO];
Node *province2 = [[Node alloc] initWithParentId:0 nodeId:5 name:@"广东" depth:1 expand:NO];
Node *city4 = [[Node alloc] initWithParentId:5 nodeId:6 name:@"深圳" depth:2 expand:NO];
Node *city5 = [[Node alloc] initWithParentId:5 nodeId:7 name:@"广州" depth:2 expand:NO];
Node *province3 = [[Node alloc] initWithParentId:0 nodeId:8 name:@"浙江" depth:1 expand:NO];
Node *city6 = [[Node alloc] initWithParentId:8 nodeId:9 name:@"杭州" depth:2 expand:NO];
//----------------------------------美国的省地市关系图0,1,2--------------------------------------------
Node *country2 = [[Node alloc] initWithParentId:-1 nodeId:10 name:@"美国" depth:0 expand:YES];
Node *province4 = [[Node alloc] initWithParentId:10 nodeId:11 name:@"纽约州" depth:1 expand:NO];
Node *province5 = [[Node alloc] initWithParentId:10 nodeId:12 name:@"德州" depth:1 expand:NO];
Node *city7 = [[Node alloc] initWithParentId:12 nodeId:13 name:@"休斯顿" depth:2 expand:NO];
Node *province6 = [[Node alloc] initWithParentId:10 nodeId:14 name:@"加州" depth:1 expand:NO];
Node *city8 = [[Node alloc] initWithParentId:14 nodeId:15 name:@"洛杉矶" depth:2 expand:NO];
Node *city9 = [[Node alloc] initWithParentId:14 nodeId:16 name:@"旧金山" depth:2 expand:NO];
//----------------------------------日本的省地市关系图0,1,2--------------------------------------------
Node *country3 = [[Node alloc] initWithParentId:-1 nodeId:17 name:@"日本" depth:0 expand:YES];
NSArray *data = [NSArray arrayWithObjects:country1,province1,city1,city2,city3,province2,city4,city5,province3,city6,country2,province4,province5,city7,province6,city8,city9,country3, nil];TreeTableView *tableview = [[TreeTableView alloc] initWithFrame:CGRectMake(0, 20, CGRectGetWidth(self.view.frame), CGRectGetHeight(self.view.frame)-20) withData:data];
tableview.treeTableCellDelegate = self;
[self.view addSubview:tableview];结果截图显示:

Github上介绍的比较详细,可以自己去看一下。
下面我来对他进行灵活的扩展,对json数据解析递归整理后,使用它利用二叉树的特点实现多级表格显示:
后台返回的json数据格式如下,每一个知识点都有自己的属性,son是用做判断是否有子知识点的条件,son1是子知识点,pid是当前知识点的父节点,knowid是当前知识点的节点,depth是当前知识点的深度等等:
2016-06-22 12:04:28.622 Point[1163:71939] {
data = (
{
id = 3067;
knowid = 6582;
name = "\U6570\U4e0e\U5f0f";
pid = 13;
pidA = "0-2-13";
qNum = 123462;
son = 1;
son1 = (
{
depth = 1;
id = 3068;
knowid = 6583;
name = "\U6709\U7406\U6570";
pid = 6582;
pidA = "0-2-13-6582";
qNum = 35487;
son = 1;
son1 = (
{
depth = 2;
id = 3069;
knowid = 6584;
name = "\U6709\U7406\U6570\U7684\U51e0\U4e2a\U6982\U5ff5";
pid = 6583;
pidA = "0-2-13-6582-6583";
qNum = 14812;
son = 1;
son1 = (
{
depth = 3;
id = 3070;
knowid = 6585;
name = "\U6b63\U6570\U4e0e\U8d1f\U6570";
pid = 6584;
pidA = "0-2-13-6582-6583-6584";
qNum = 2276;
son = 0;
url = "http://192.168.0.200//api.php/task1_2/taskadd1_2.html?id=6585&uid=12709";
},
.....................................................................
.....................................................................创建知识点实例KJPoint如下:
// KJPoint.h
// Point
// Created by mac on 16/6/21.
// Copyright © 2016年 mac. All rights reserved.
#import <Foundation/Foundation.h>
@interface KJPoint : NSObject
@property (copy,nonatomic)NSString *point_depth; //知识点深度
@property (assign,nonatomic)BOOL point_expand; //知识点展开与否
@property (copy,nonatomic)NSString *point_id;
@property (copy,nonatomic)NSString *point_knowid;
@property (copy,nonatomic)NSString *point_name;
@property (copy,nonatomic)NSString *point_pid;
@property (copy,nonatomic)NSString *point_pidA;
@property (copy,nonatomic)NSString *point_qNum;
@property (copy,nonatomic)NSString *point_url;
@property (copy,nonatomic)NSString *point_son; //作为判断是否有子节点的条件
@property (strong,nonatomic)NSArray *point_son1; //子知识点
-(instancetype)initWithPointDic:(NSDictionary *)pointDic;
@end
// KJPoint.m
// Point
// Created by mac on 16/6/21.
// Copyright © 2016年 mac. All rights reserved.
#import "KJPoint.h"
@implementation KJPoint
-(instancetype)initWithPointDic:(NSDictionary *)pointDic{
self = [super init];
if (self) {
_point_id = [pointDic[@"id"] copy];
_point_depth = [pointDic[@"depth"] copy];
_point_knowid = [pointDic[@"knowid"] copy];
_point_name = [pointDic[@"name"] copy];
_point_pid = [pointDic[@"pid"] copy];
_point_pidA = [pointDic[@"pidA"] copy];
_point_url = [pointDic[@"url"] copy];
_point_qNum = [pointDic[@"qNum"] copy];
_point_son = [pointDic[@"son"] copy];
_point_son1 = pointDic[@"son1"];
}
return self;
}
@end创建控制器实现效果,KJPointViewController类
// ViewController.h
// Point
// Created by mac on 16/6/21.
// Copyright © 2016年 mac. All rights reserved.
#import <UIKit/UIKit.h>
@interface KJPonitViewController : UIViewController
@end
// ViewController.m
// Point
//
// Created by mac on 16/6/21.
// Copyright © 2016年 mac. All rights reserved.
//
#import "KJPonitViewController.h"
#import "HttpTool/KJHttpTool.h"
#import "KJPoint.h"
#import "TreeTableView.h"
#import "Node.h"
@interface KJPonitViewController ()<TreeTableCellDelegate>
@property (strong,nonatomic)NSMutableArray *Points;
@property (strong,nonatomic)NSMutableArray *allPoints;
@end
@implementation KJPonitViewController
- (void)viewDidLoad {
[super viewDidLoad];
//获取知识点
[self initPoints];
}
-(void)initPoints{
//封装参数
_Points = [NSMutableArray array];
_allPoints = [NSMutableArray array];
NSMutableDictionary *params = [NSMutableDictionary dictionary];
params[@"uid"] = @"12709"; //用户id
params[@"grade"] = @"0"; //学段:0代表初中、1代表高中//发送请求
[KJHttpTool getWithURL:Point_URL params:params success:^(id json) {
NSLog(@"%@",json);
[json[@"data"] enumerateObjectsUsingBlock:^(NSDictionary *pointDic, NSUInteger idx, BOOL * _Nonnull stop) {
KJPoint *point = [[KJPoint alloc]initWithPointDic:pointDic];
point.point_depth = @"0";
point.point_expand = YES;
[_Points addObject:point];
}];
[self recursiveAllPoints:_Points];
// //打印输出
// [_allPoints enumerateObjectsUsingBlock:^(KJPoint *point, NSUInteger idx, BOOL * _Nonnull stop) {
// NSLog(@"%@____%@___%d",point.point_name,point.point_depth,point.point_expand);
// }];
//创建Node节点
NSMutableArray *nodes = [NSMutableArray array];
[_allPoints enumerateObjectsUsingBlock:^(KJPoint *point, NSUInteger idx, BOOL * _Nonnull stop) {
// NSLog(@"%@----%@----%@",point.point_name,point.point_knowid,point.point_pid);
Node *node = [[Node alloc] initWithParentId:[point.point_pid integerValue] nodeId:[point.point_knowid integerValue] name:point.point_name depth:[point.point_depth integerValue] expand:point.point_expand];
[nodes addObject:node];
}];
//TreeTableView
TreeTableView *tableview = [[TreeTableView alloc] initWithFrame:CGRectMake(0, 20, CGRectGetWidth(self.view.frame), CGRectGetHeight(self.view.frame)-20) withData:nodes];
tableview.treeTableCellDelegate = self;
[self.view addSubview:tableview];
} failure:^(NSError *error) {
NSLog(@"%@",error);
}];
}
//递归所有的知识点
-(void)recursiveAllPoints:(NSMutableArray *)point_arrM{
[point_arrM enumerateObjectsUsingBlock:^(KJPoint *point, NSUInteger idx, BOOL * _Nonnull stop) {
[_allPoints addObject:point];
if ([point.point_son isEqualToString:@"1"]) {
NSMutableArray *sonPoints = [NSMutableArray array];
[point.point_son1 enumerateObjectsUsingBlock:^(NSDictionary *pointDic, NSUInteger idx, BOOL * _Nonnull stop) {
KJPoint *point = [[KJPoint alloc]initWithPointDic:pointDic];
point.point_expand = NO;
[sonPoints addObject:point];
}];
[self recursiveAllPoints:sonPoints];
}
}];
}
#pragma mark - TreeTableCellDelegate
-(void)cellClick:(Node *)node{
NSLog(@"%@----%ld-----%ld------%ld",node.name,node.parentId,(long)node.nodeId,(long)node.depth);
}
@end说明:以后不论参数怎么变,不论是三级还是四级表格,都可以自动轻松实现
效果截图如下:


提示:自己先和后台商量好如何json数据格式如何返回,目的是方便自己整理
程序猿神奇的手,每时每刻,这双手都在改变着世界的交互方式!



















