template模板引用
在component的template中书写大量的HTML元素很麻烦。 Vue提供了<template>标签,可以在里边书写HTML,然后通过ID指定到组建内的template属性上;
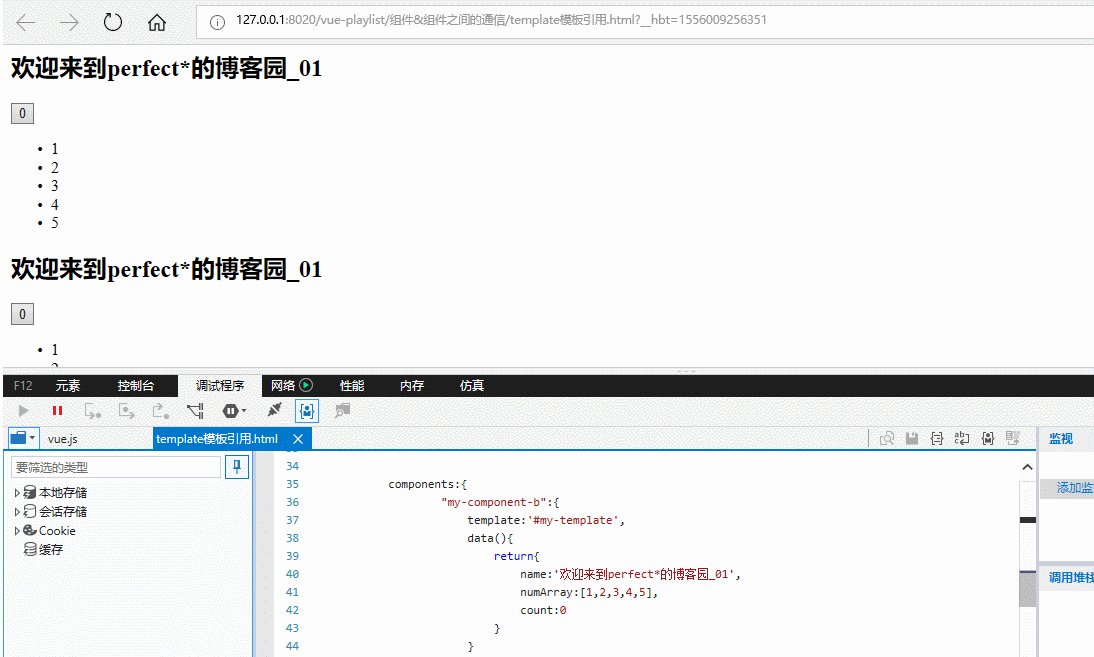
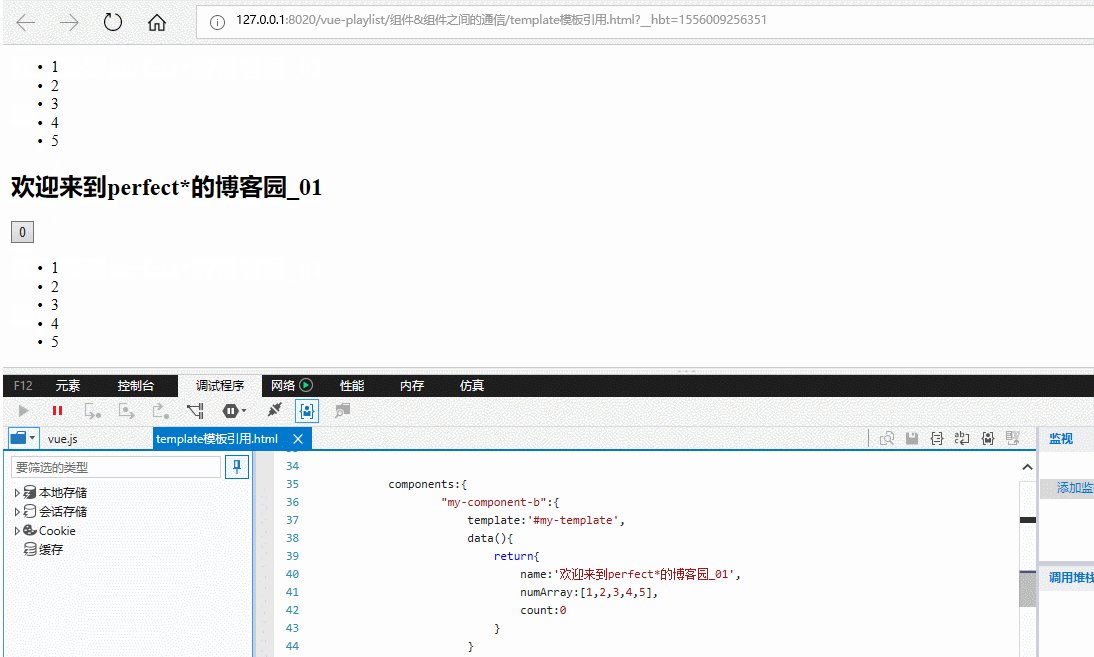
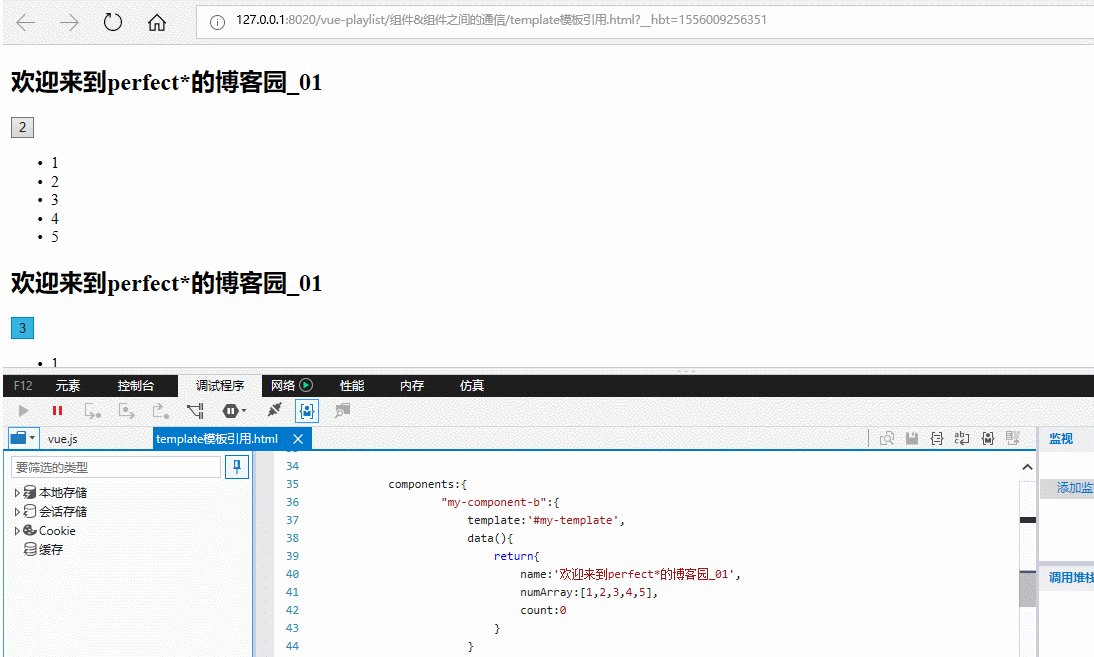
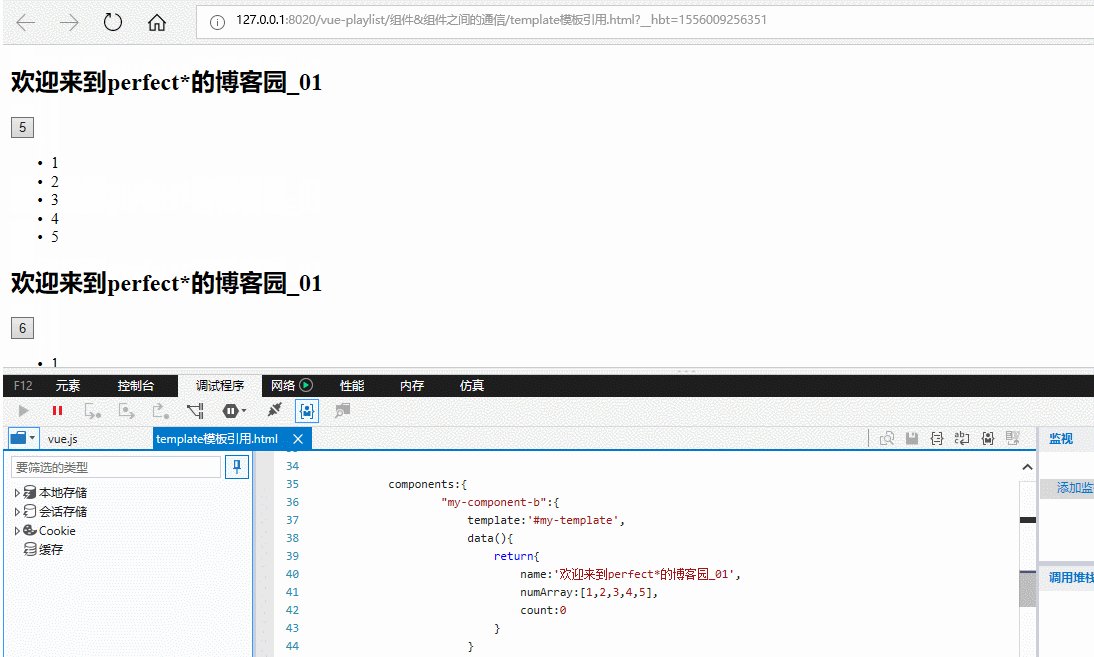
示例:

由图可知自定义组件的count的值是自增的,是独立的,互不影响。
vue代码:
<template id="my-template">
<div>
<h2>{{name}}</h2>
<button @click="count++">{{count}}</button>
<ul>
<li v-for="item in numArray">{{item}}</li>
</ul>
</div>
</template>
<script type="text/javascript" src="../js/vue.js" ></script>
<script>
new Vue({
components:{
"my-component-b":{
template:'#my-template',
data(){
return{
name:'欢迎来到perfect*的博客园_01',
numArray:[1,2,3,4,5],
count:0
}
}
}
}
}).$mount('div');
</script>html:
<body>
<div>
<my-component-b></my-component-b><!--可以把my-component-b看做一个对象-->
<my-component-b></my-component-b><!--可以把my-component-b看做一个对象-->
</div>
</body>
动态组件:
在一个元素上挂载多个组件,根据不同状态进行切换的时候,可以使用动态组件;
动态组件的使用:
需要使用内置组件<component></component>,根据 :is 的值决定显示哪个组件,:is的值是要显示的组件id;
示例:
初始效果:

初始代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动态组件</title>
</head>
<body>
<div>
<my-component-a></my-component-a>
<my-component-b></my-component-b>
<my-component-c></my-component-c>
</div>
</body>
<script type="text/javascript" src="../js/vue.js" ></script>
<script>
new Vue({
components:{
"my-component-a":{
template:'<h1>欢迎来到perfect*的博客园</h1>'
},
"my-component-b":{
template:"<a href=''> perfect*的博客园 </a>"
},
"my-component-c":{
template:"<p>perfect*</p>"
},
}
}).$mount('div');
</script>
</html>
动态组件
现在的需求:
需要在页面中只显示一个,并通过三个button来进进行控制它们的显示

由效果图可知,页面默认显示my-component-a标签的内容
vue代码:
<script>
new Vue({
data:{
selectName:'my-component-a'
},
components:{
"my-component-a":{
template:'<h1>欢迎来到perfect*的博客园</h1>'
},
"my-component-b":{
template:"<a href=''> perfect*的博客园 </a>"
},
"my-component-c":{
template:"<p>perfect*</p>"
},
}
}).$mount('div');
</script>html:
<div>
<button @click="selectName='my-component-a' ">a</button>
<button @click="selectName='my-component-b' ">b</button>
<button @click="selectName='my-component-c' ">c</button>
<!--<my-component-a></my-component-a>
<my-component-b></my-component-b>
<my-component-c></my-component-c>-->
<component :is="selectName"></component>
</div>代码注意:

总的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动态组件</title>
</head>
<body>
<div>
<button @click="selectName='my-component-a' ">a</button>
<button @click="selectName='my-component-b' ">b</button>
<button @click="selectName='my-component-c' ">c</button>
<!--<my-component-a></my-component-a>
<my-component-b></my-component-b>
<my-component-c></my-component-c>-->
<component :is="selectName"></component>
</div>
</body>
<script type="text/javascript" src="../js/vue.js" ></script>
<script>
new Vue({
data:{
selectName:'my-component-a'
},
components:{
"my-component-a":{
template:'<h1>欢迎来到perfect*的博客园</h1>'
},
"my-component-b":{
template:"<a href=''> perfect*的博客园 </a>"
},
"my-component-c":{
template:"<p>perfect*</p>"
},
}
}).$mount('div');
</script>
</html>
动态组件
动态组件结合keep-alive
keep-alive:将非活动的组件缓存起来
include - 字符串或正则表达式。只有名称匹配的组件会被缓存。
exclude - 字符串或正则表达式。任何名称匹配的组件都不会被缓存。
max - 数字。最多可以缓存多少组件实例。
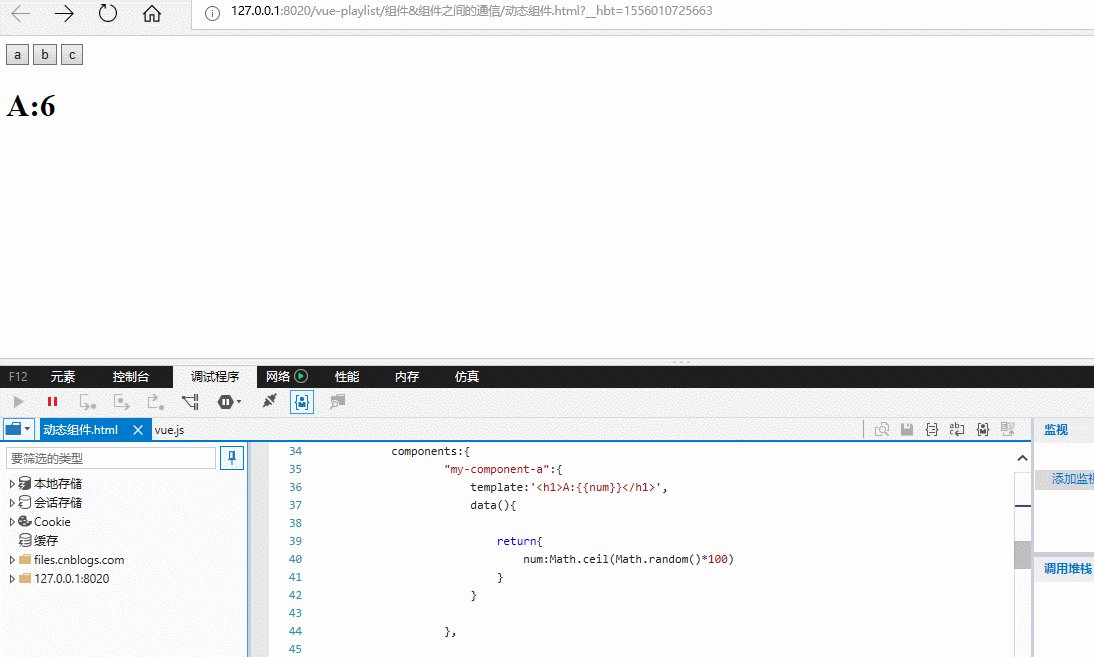
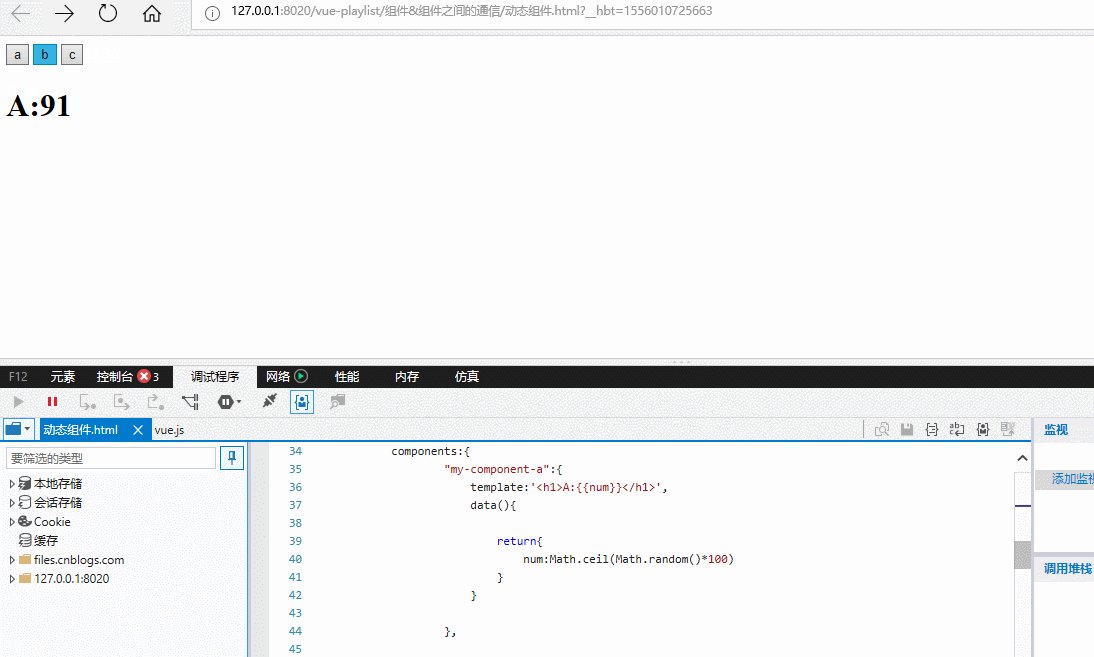
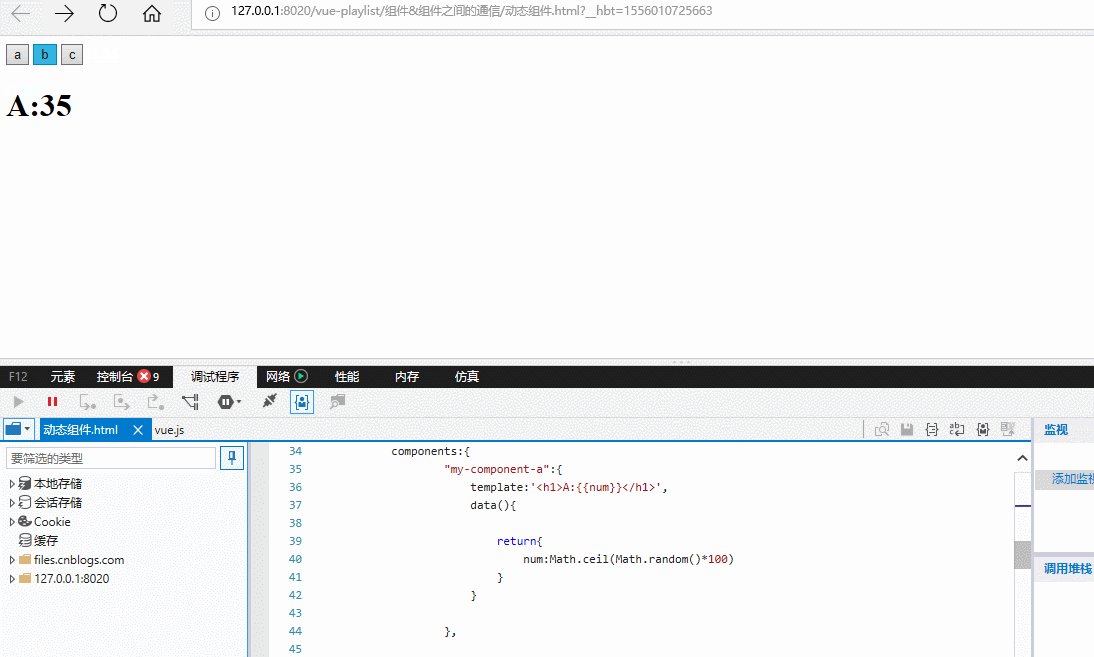
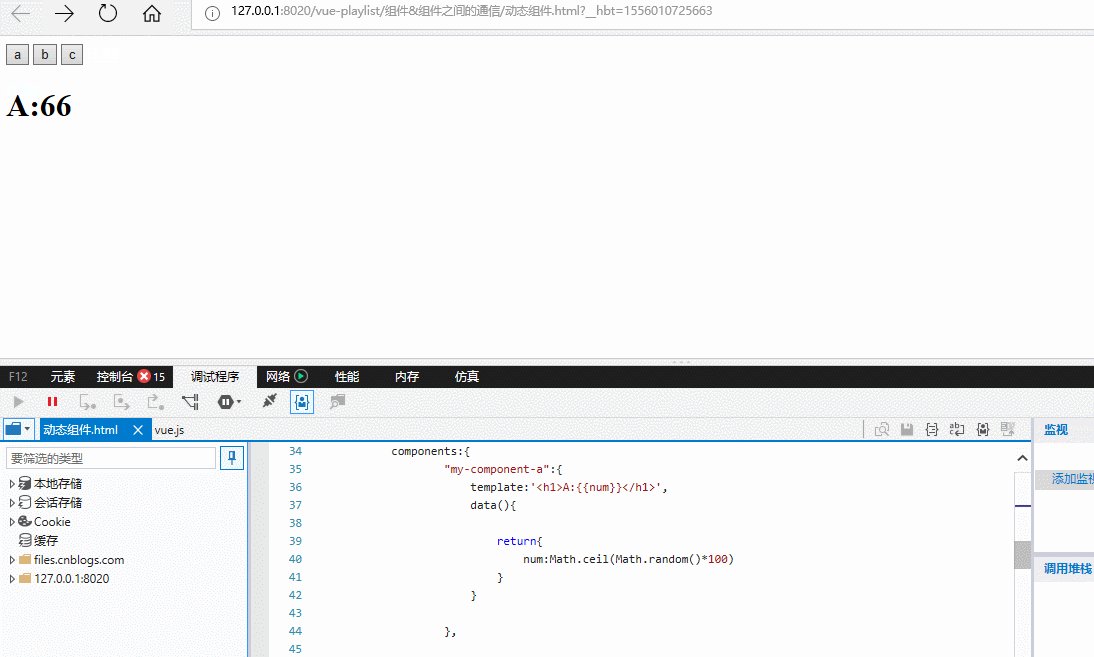
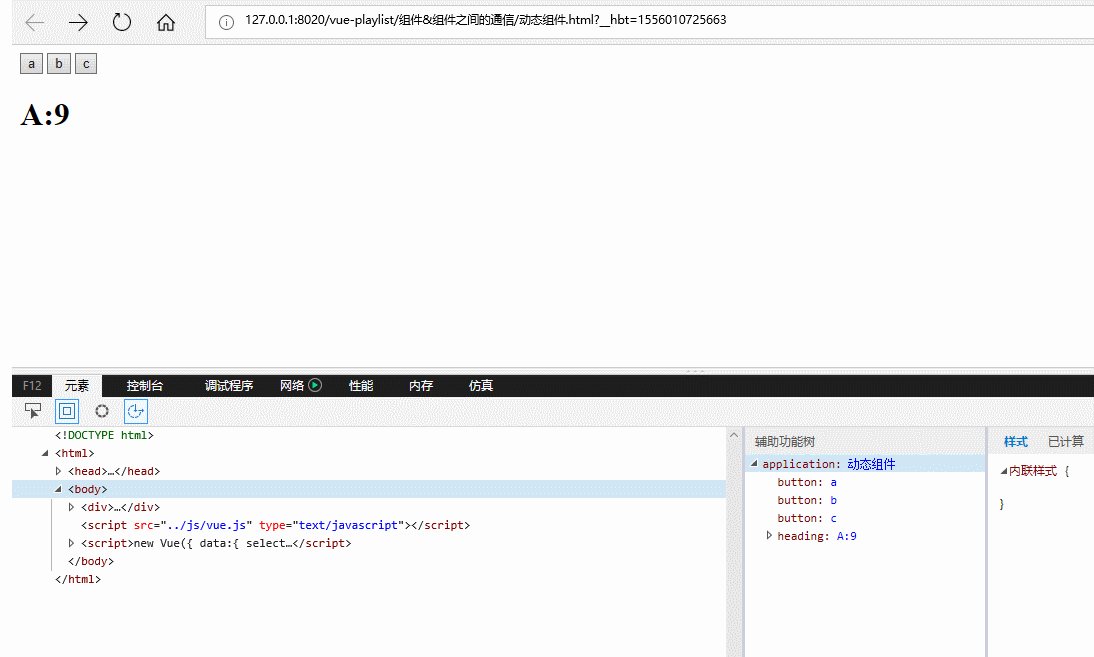
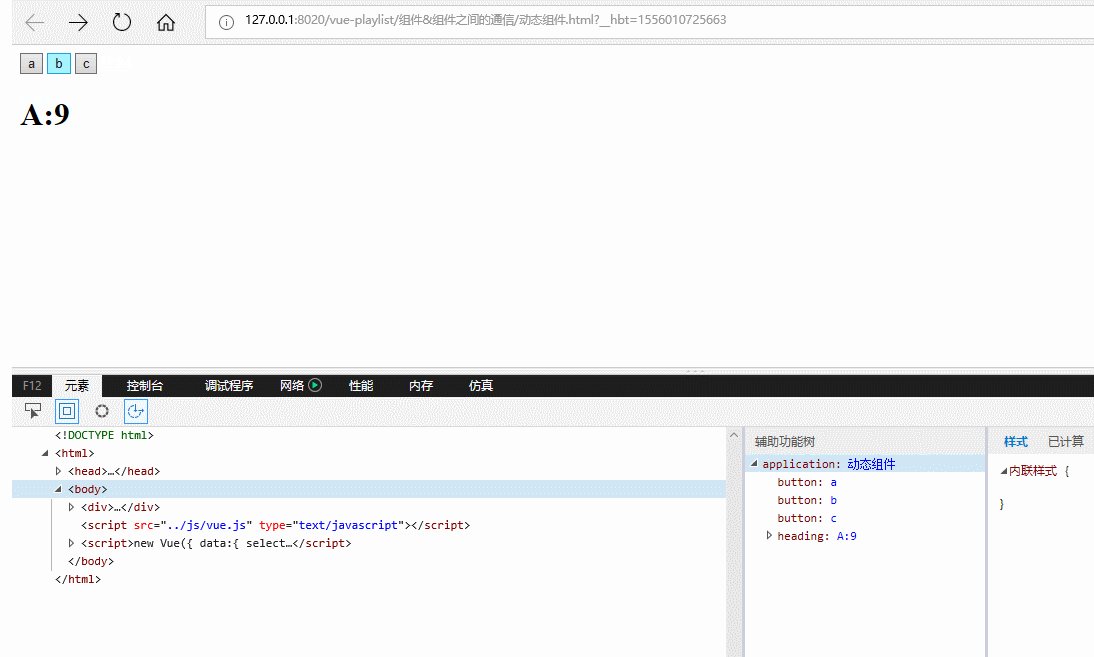
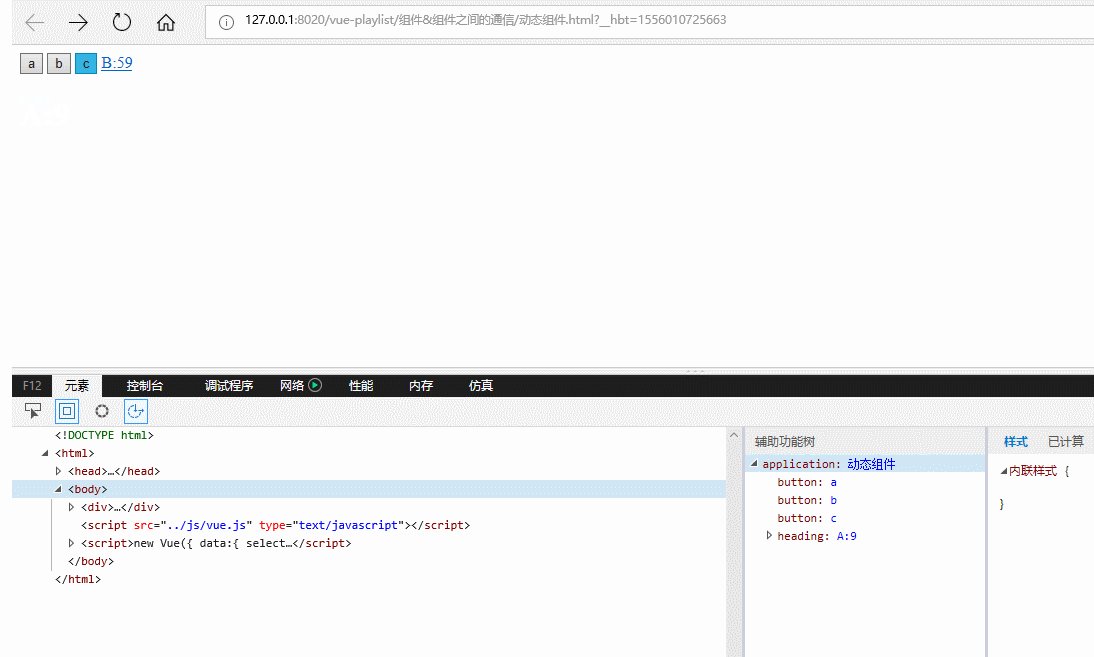
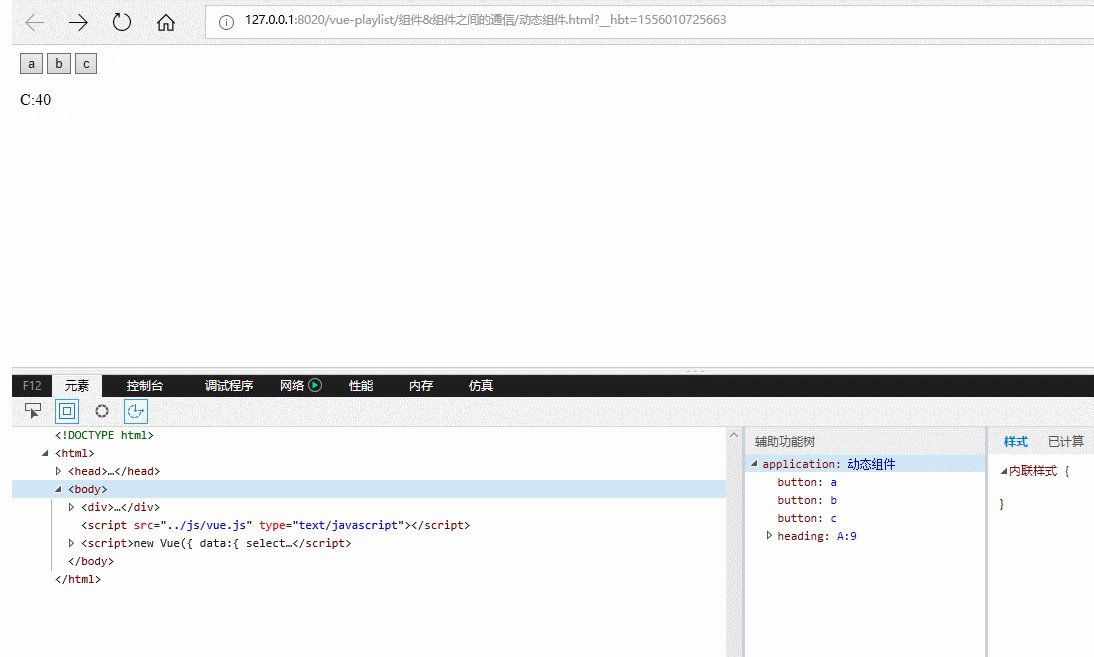
示例:
初始效果:

由图可以看出每一次点击button调用的值不一样,因此引入了keep-alive来进行缓存
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动态组件</title>
</head>
<body>
<div>
<button @click="selectName='my-component-a' ">a</button>
<button @click="selectName='my-component-b' ">b</button>
<button @click="selectName='my-component-c' ">c</button>
<!--<my-component-a></my-component-a>
<my-component-b></my-component-b>
<my-component-c></my-component-c>-->
<component :is="selectName"></component>
</div>
</body>
<script type="text/javascript" src="../js/vue.js" ></script>
<script>
new Vue({
data:{
selectName:'my-component-a'
},
components:{
"my-component-a":{
template:'<h1>A:{{num}}</h1>',
data(){
return{
num:Math.ceil(Math.random()*100)
}
}
},
"my-component-b":{
template:"<a href='#'>B:{{num}} </a>",
data(){
return{
num:Math.ceil(Math.random()*100)
}
}
},
"my-component-c":{
template:"<p>C:{{num}}</p>",
data(){
return{
num:Math.ceil(Math.random()*100)
}
}
},
}
}).$mount('div');
</script>
</html>
初始代码

从图中可以看出 a:1 b:84 c: 86的值一直没发生改变,说明已经被缓存了。
include属性:

只有a的值被缓存了
<keep-alive include="my-component-a"><!--只有a的值被缓存了-->
<component :is="selectName"></component>
</keep-alive>可以通过数组进行多个:
效果:

缓存了a和b的值
<keep-alive :include="['my-component-a','my-component-b']"><!--a,b的值被缓存了-->
<component :is="selectName"></component>
</keep-alive>同理exclude 属性测试方法和include一样,只是exclude表示的是除了那一个不缓存
max属性:最多可以缓存多少组件实例
效果图:

<keep-alive :max='2'><!--最多只能缓存abc三个值中的其中两个-->
<component :is="selectName"></component>
</keep-alive>总的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动态组件</title>
</head>
<body>
<div>
<button @click="selectName='my-component-a' ">a</button>
<button @click="selectName='my-component-b' ">b</button>
<button @click="selectName='my-component-c' ">c</button>
<!--<my-component-a></my-component-a>
<my-component-b></my-component-b>
<my-component-c></my-component-c>-->
<!--<keep-alive include="my-component-a"><!--只有a的值被缓存了-->
<!--<keep-alive :include="['my-component-a','my-component-b']"><!--a,b的值被缓存了-->
<keep-alive :max='2'><!--最多只能缓存abc三个值中的其中两个-->
<component :is="selectName"></component>
</keep-alive>
</div>
</body>
<script type="text/javascript" src="../js/vue.js" ></script>
<script>
new Vue({
data:{
selectName:'my-component-a'
},
components:{
"my-component-a":{
template:'<h1>A:{{num}}</h1>',
data(){
return{
num:Math.ceil(Math.random()*100)
}
}
},
"my-component-b":{
template:"<a href='#'>B:{{num}} </a>",
data(){
return{
num:Math.ceil(Math.random()*100)
}
}
},
"my-component-c":{
template:"<p>C:{{num}}</p>",
data(){
return{
num:Math.ceil(Math.random()*100)
}
}
},
}
}).$mount('div');
</script>
</html>
动态组件结合keep-alive



















