uniapp picker 的使用,这玩意做的真不怎么样
最近要做小程序,考虑到需要多平台都用一套东西,就选用了 uniapp。
在写表单的时候用到它的 picker 组件,看官方文档楞是没看明白怎么用,试了半天没试出来,还是去官方的 demo 中找源码才看明白的,想骂娘。
一、官方说明:

1. 字符串数组时
<picker @change="alarmLevelChange" :range="alarmLevelArray" :value="alarmLevelIndex">
<view class="uni-input">{{ alarmLevelArray[alarmLevelIndex] }}</view>
</picker>data(){
return {
// 这个 picker 对应的 index 值
alarmLevelIndex: 0,
// 选项数组
alarmLevelArray: [
'',
'提示',
'次要',
'重要',
'严重',
'紧急'
],
}
}-
range: 就是这个 picker 列表的数组,可以是直接的数组,也可以是对象数组 -
value: 当前选中的 index 值,实际需要绑定一个变量,比如这里需要绑定alarmLevelIndex
2. 对象数组时
<picker @change="priorityChange" :range="priorityArray" :range-key="label" :value="priorityIndex" >
<view class="uni-input">{{ priorityArray[priorityIndex].label }}</view>
</picker>data(){
return {
// 这个 picker 对应的 index 值
priorityIndex: 0,
// 选项数组
priorityArray: [
{value: 0, label: '报警优先级0'},
{value: 1, label: '报警优先级1'},
{value: 2, label: '报警优先级2'},
{value: 3, label: '报警优先级3'},
{value: 4, label: '报警优先级4'},
{value: 5, label: '报警优先级5'},
{value: 6, label: '报警优先级6'},
{value: 7, label: '报警优先级7'},
{value: 8, label: '报警优先级8'},
{value: 9, label: '报警优先级9'}
],
}
}-
range: 就是这个 picker 列表的数组,可以是直接的数组,也可以是对象数组 -
range-key: 展开选项列表时,列表中显示的名字,对应当前选项对象中的哪个字段:在这个例子中,对应的是label字段 -
value: 当前选中的 index 值,实际需要绑定一个变量,比如这里需要绑定priorityIndex
二、弊端
按理说对于 select 类型的数据应该绑定它的 value 值,比如
{ value: "option-1", label: "选项一"},
{ value: "option-2", label: "选项二"},像这种应该最终跟 value 值 option-1 绑定,这样表单根据原有数据初始化的时候也好初始化。
但 uniapp.picker 偏不这样,它偏偏给你生成对应选项的 index 值,也就是选中哪一个就返回这个的 index 值。这样就费劲了,多了响应变化的方法,在表单提交之前还需要根据 index 值生成对应的实际需要的 value 值,比如这个例子中,如果选中了第二个,此时的 index === 1,我需要根据这个 Index 去获取 option-2 这个提交表单时实际需要的值;在表单初始化的时候还需要根据原有数据的值去定位在选项中的 index 位置,真是麻烦至极。
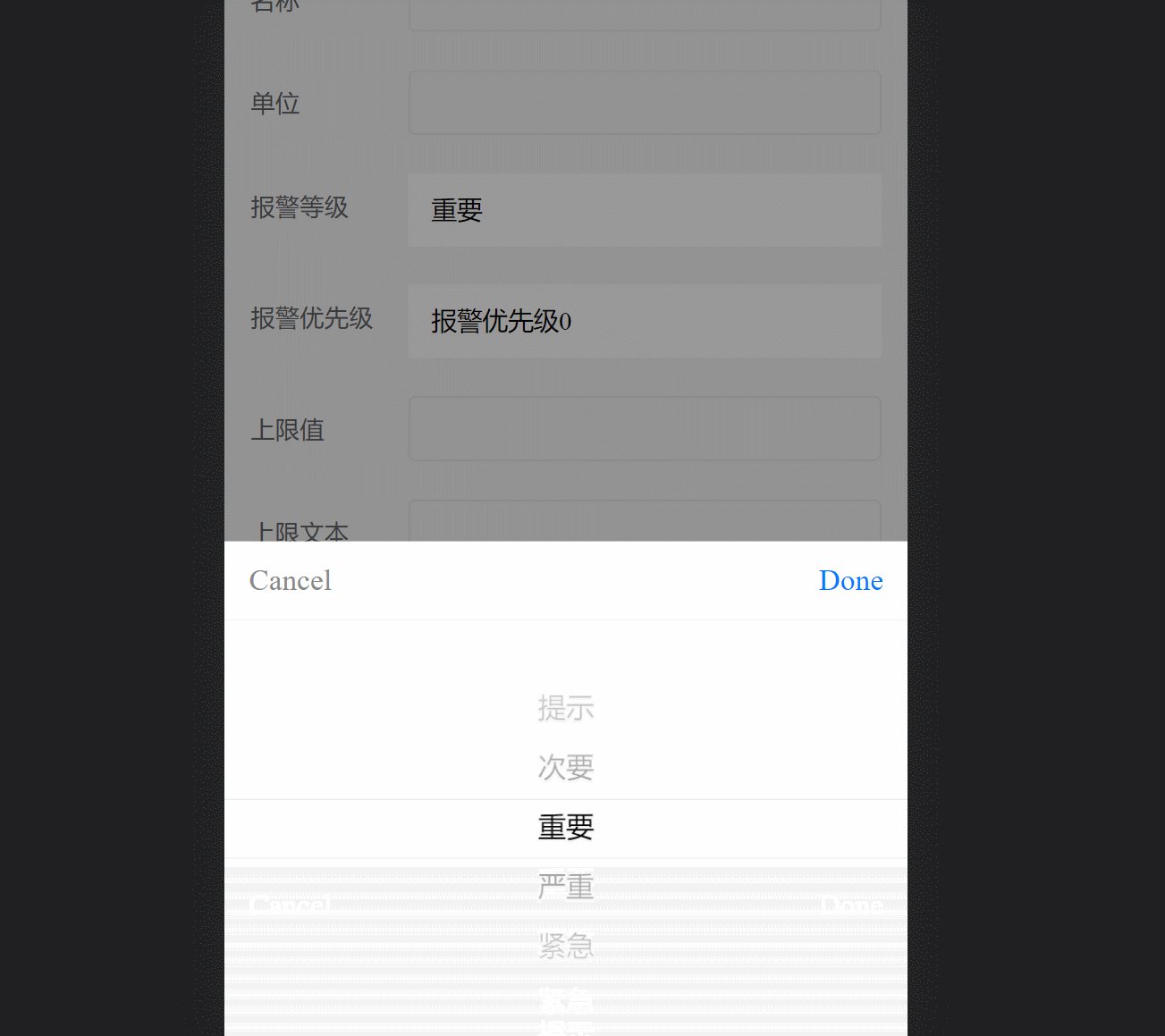
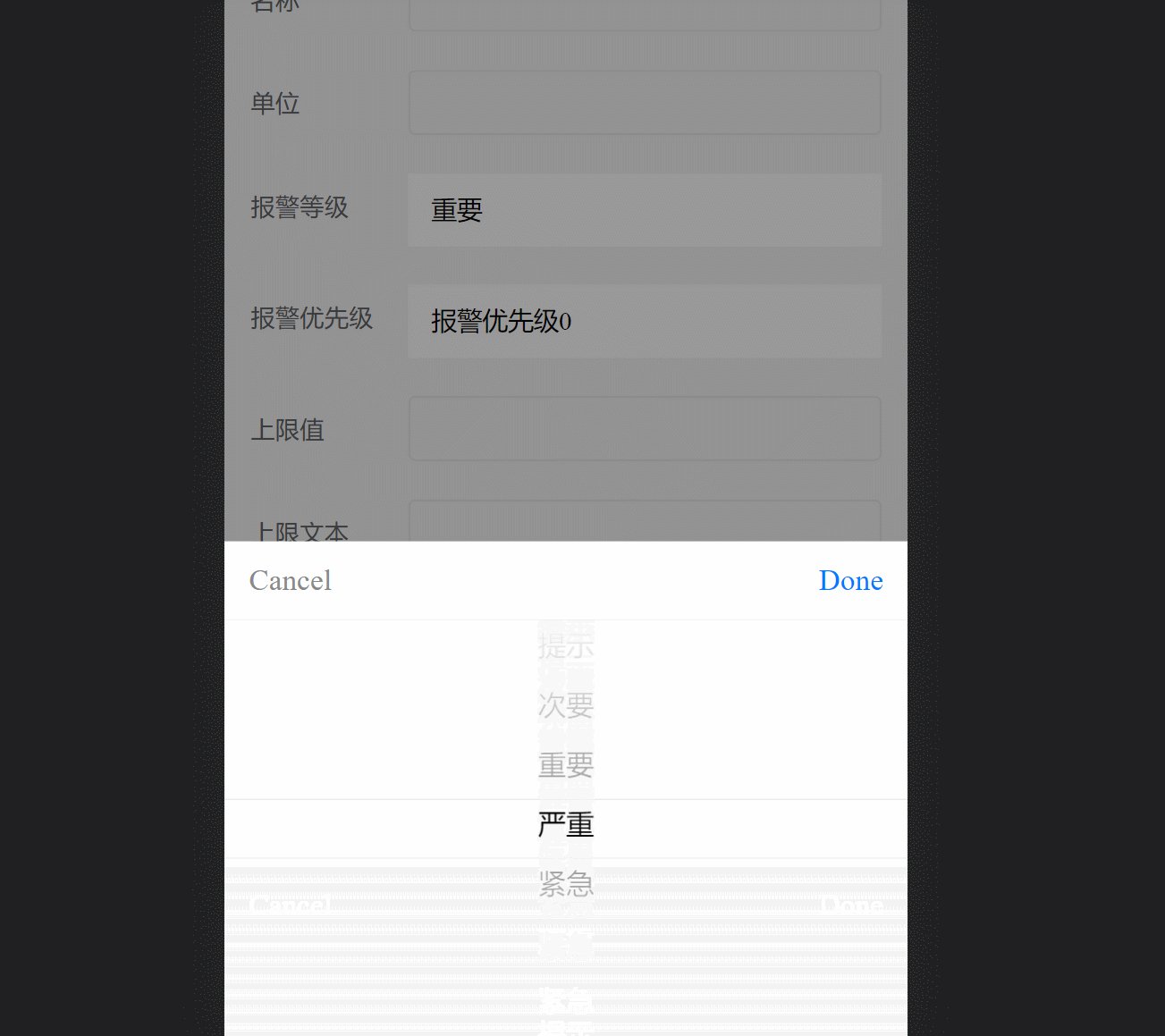
三、结果