README
Ubuntu16.04;
Python3.6.2;
Django1.11;
开发工具使用了pycharm(Ubuntu);
2017-12-08:更新到留言板
第一步,在Linux环境中搭建Django项目
//一开始我们会先使用静态文件做配载,随着项目进行我们将会逐步展现前后端分离的做法,并使用vue搭建一个完整的电商网站!
//本文将不概述环境的搭配,以及Linux下环境开发,我认为你已经了解,并可以使用基本的操作,基于以上信息,下面让我们开始吧!
1.目录下执行— — django-admin.py startproject + ‘你的Django项目名称’;
创建Django项目
2.cd 进入项目目录下 ,执行— — django-admin.py startapp + ‘你的Django应用名称’;
创建Django应用
3.如果您已经下载并配置好了pymysql ,请执行:
#1. 在项目根目录(settings同级目录下的)__init__.py 文件中配置,做数据库关联:
import pymysql
pymysql.install_as_MySQLdb()
#2.settings.py中设置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': '数据库名称',
'USER': '数据库管理名字',
'PASSWORD': '密码'
# 'HOST': 'IP地址',
# 'PORT': '端口',
}
}
#3.在MySQL中创建数据库,并授权:
1.进入root权限:
MySQL -u root -p;
#输入密码:进入数据库
2. 创建数据库:
mysql>CREATE DATABASE testDB DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;
3. 将数据库授权给一个用户,并设置权限:
grant all privileges on testDB.* to test@localhost identified by '1234';
4. 数据库权限刷新:
flush privileges;//刷新系统权限表
5.(这里只做最基础的配置解说,如果您有其他需要,请关注我的MySQL方向文章或者百度)
在settings 中管理我们的app

4.(在项目的初级阶段,我们并没有上vue的时候,先使用template做静态资源配载)
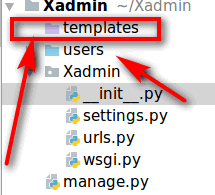
在文件目录中创建文件夹 template

//请注意这里:
1.请在pycharm中的template文件夹的右键点击
【Mark Directory as】> 选择Template Folder
2.请在pycharm中右键点击
【Mark Directory as】> 选择 Sources Root
以上配置是为了编译器可以直接找到相应路径,避免可以import 包但是 IDE中报错的bug
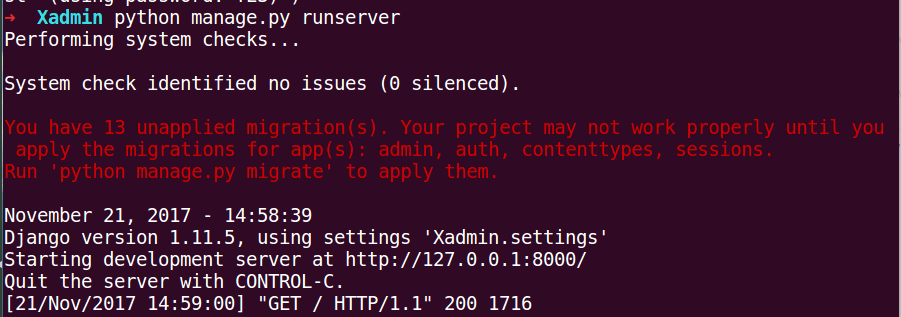
5.运行Django项目(测试是否可以运行)

在有manage.py文件的目录下执行——
Python manage.py runserver
在这里可以会提示您更新数据库,先测试是否运行后您可以选择更新。
如果您是强迫症,先更新之后在运行本地服务开启Django项目也可以...
#1. 创建更改的文件
python manage.py makemigrations
#2. 将生成的py文件应用到数据库
python manage.py migrate
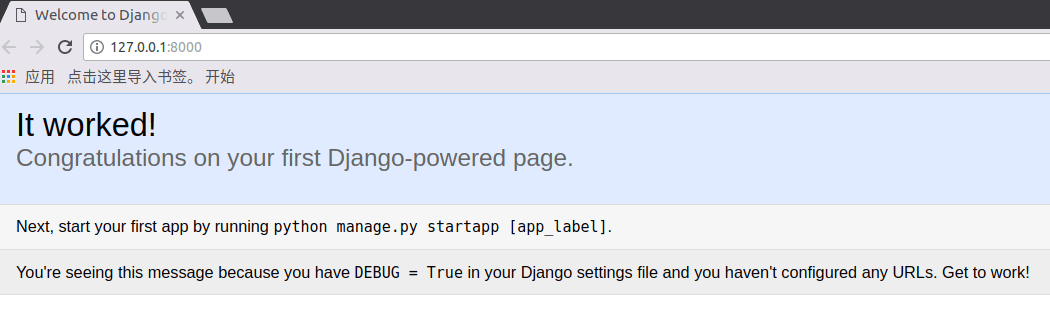
6.打开本地服务,查看Django运行情况:

好的,到这里Django以及可以初步运行啦~
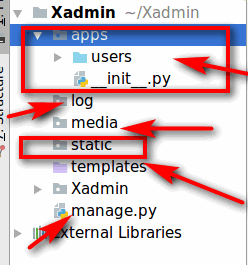
第二步,基本的Django项目目录:
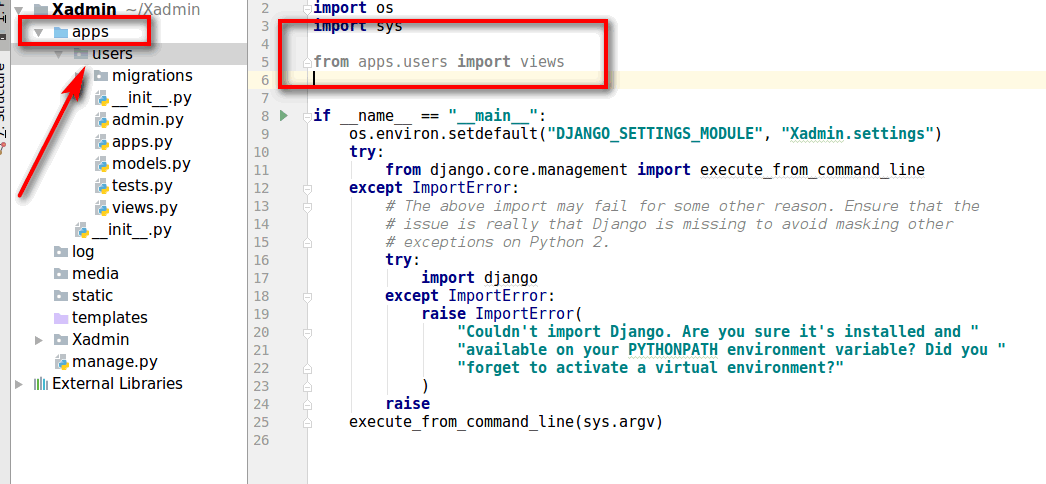
1.项目目录结构:

//注解
1.创建apps 应用管理包收纳Django项目应用
2.创建log文件夹用于收集log日志,进行日志管理
3.创建media文件夹用于管理用户上传的图片等信息
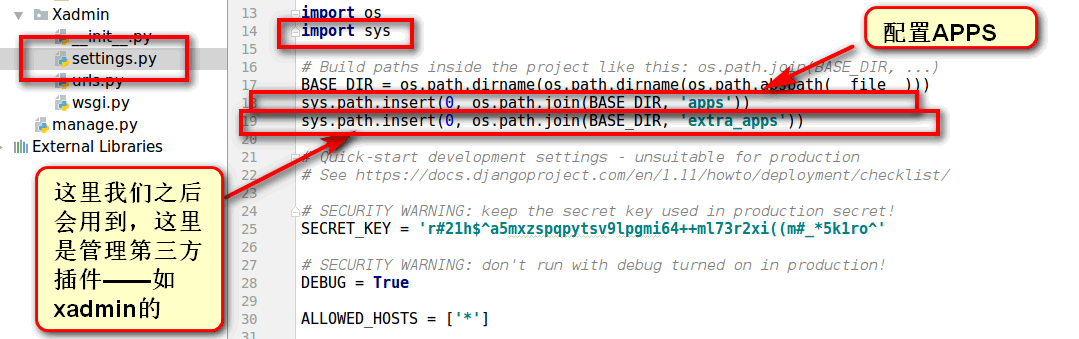
2.将项目的两个重要的地方设置(settings & manage.py)与apps应用管理包做关联

//注解
1.将apps >【Mark Directory as】> 选择 Sources Root;
2.将之前(用于示例的users取消)Sources Root 模式,让apps管理所有应用
3.在manage.py中设置默认views视图导入路径

第三步,通过单页面来研究Django从请求到响应的流程
1.先准备html 和 css 文件
2.准备配置项目路由
先设置views视图以驱动url

再到url里设置我们的相关路径

检测settings 是否设置了template 根目录默认索引

OK,进入项目根目录 (有manage.py文件) 开启本地服务
终端输入 : Python manage.py runserver

打开浏览器 ,输入相应的url
你应该在输入8000 端口后 /form 点击跳转后,才可以看得到哦

OK 至此我们已经大致了解了 Django是 通过url 去调用views 视图中的逻辑,从而获取静态文件的
(具体配置是通过 settings 实现的)
接下来我们来搞一些有趣的东西吧




















