海康摄像头RTSP URL规则
rtsp://[username]:[password]@[ip]:[port]/[codectype]/[channel]/[subtype]/av_stream
URL组成说明:
username: 用户名;
password: 密码;
ip: 网络摄像机IP地址;
port: 端口号,默认554;
codectype:有h264/h265/mjpeg;
channel: 通道号。
subtype: 码流类型,主码流:main,子码流:sub。
RTSP是一种实时传输协议,一般浏览器是不支持播放RTSP流的,需要经过后端转码推流
首先需要电脑需要有node环境

其次安装ffmepg,FFmpeg
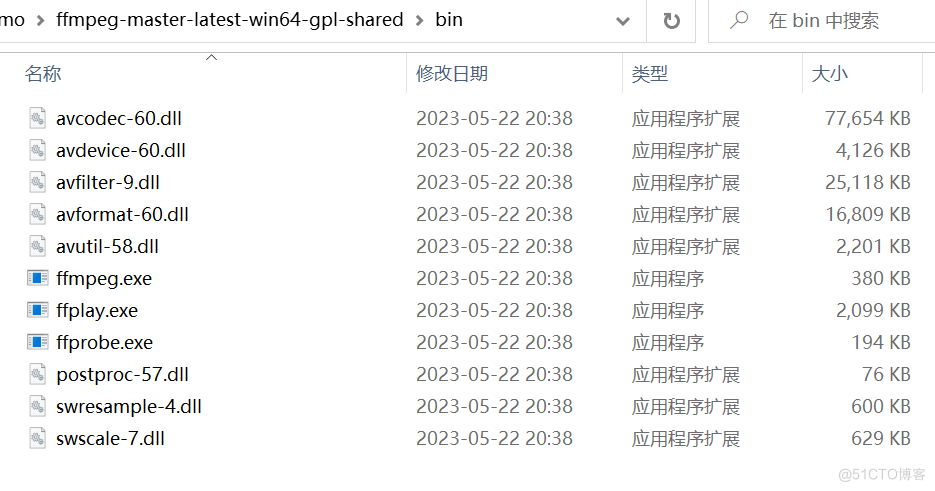
- 直接官网下载就可以
- 下载后加压就可以得到这些文件


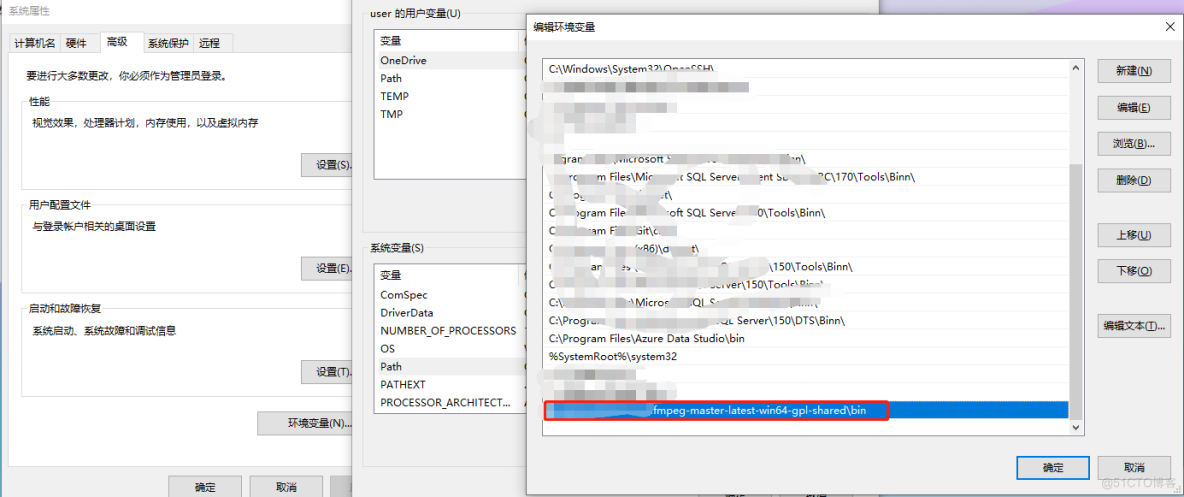
- 接下来配置环境变量

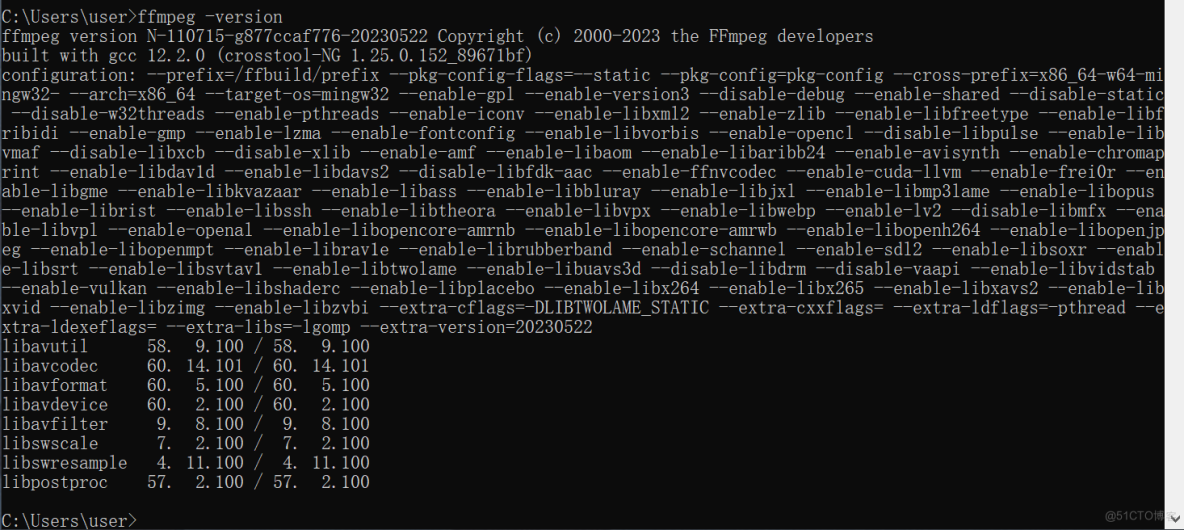
- 验证是否安装成功,输入ffmpeg -version

准备运行rtsp2web
- 创建一个空目录
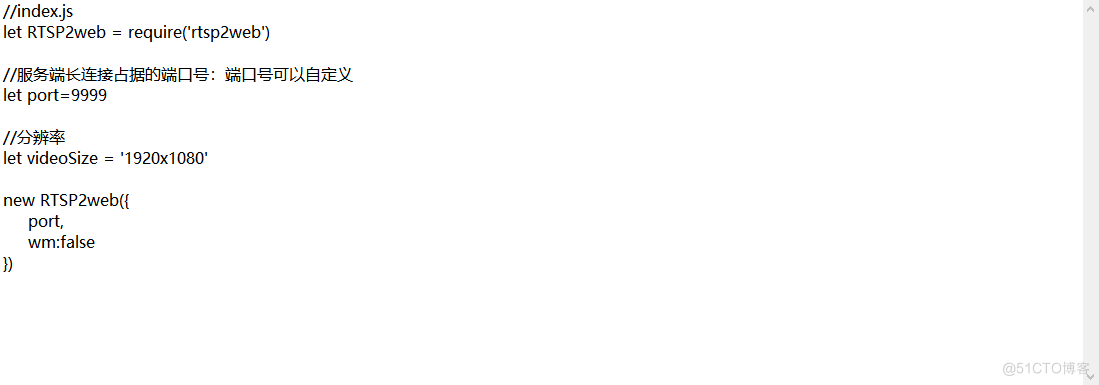
- 创建index.js文件,内容如下,更多其他参数可自行百度

- 运行以下命令

- 运行服务,node index.js,运行之后服务需要一直开启,进行转码

前端使用
- 下载jsmpeg,或者直接引用<script src="https://jsmpeg.com/jsmpeg.min.js" charset="utf-8"></script>
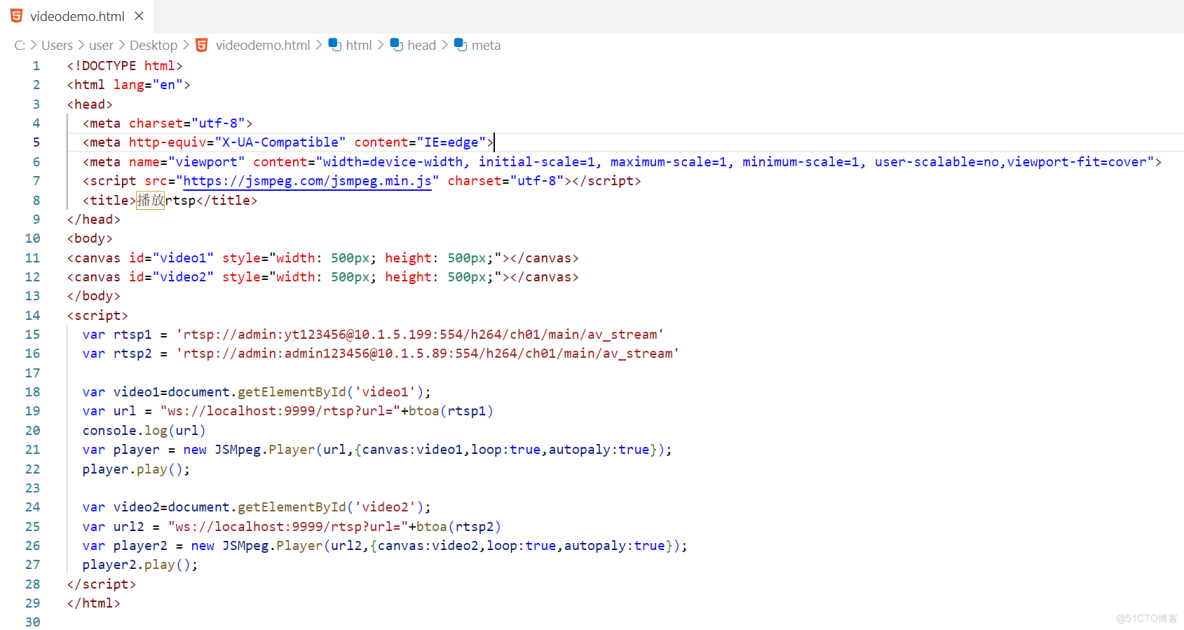
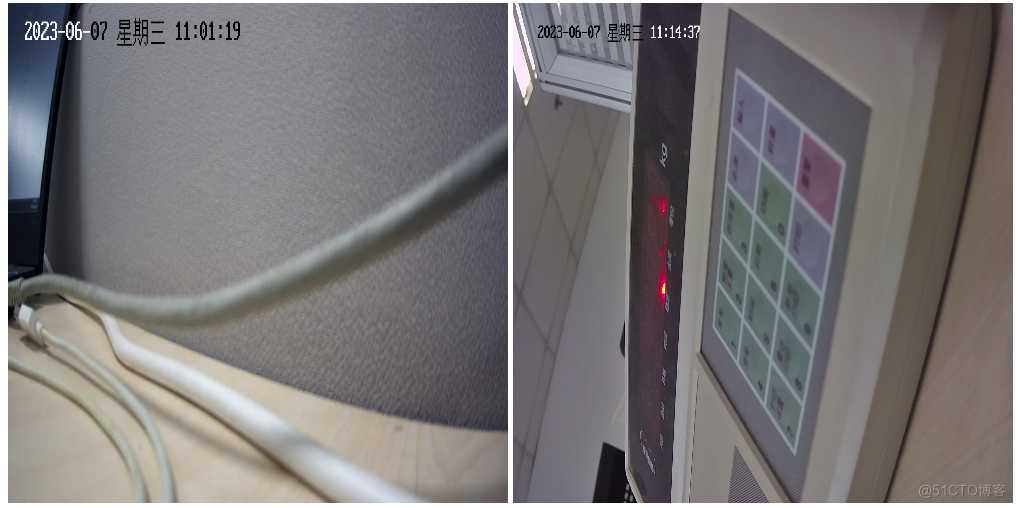
- 前端就直接写了一个html页面,视频使用的是canvas直接画出来的,这里也可以自己去百度一下其他的视频播放组件


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no,viewport-fit=cover">
<script src="https://jsmpeg.com/jsmpeg.min.js" charset="utf-8"></script>
<title>播放rtsp</title>
</head>
<body>
<canvas id="video1" style="width: 500px; height: 500px;"></canvas>
<canvas id="video2" style="width: 500px; height: 500px;"></canvas>
</body>
<script>
var rtsp1 = 'rtsp://admin:yt123456@10.1.5.199:554/h264/ch01/main/av_stream'
var rtsp2 = 'rtsp://admin:admin123456@10.1.5.89:554/h264/ch01/main/av_stream'
var video1=document.getElementById('video1');
var url = "ws://localhost:9999/rtsp?url="+btoa(rtsp1)
console.log(url)
var player = new JSMpeg.Player(url,{canvas:video1,loop:true,autopaly:true});
player.play();
var video2=document.getElementById('video2');
var url2 = "ws://localhost:9999/rtsp?url="+btoa(rtsp2)
var player2 = new JSMpeg.Player(url2,{canvas:video2,loop:true,autopaly:true});
player2.play();
</script>
</html>



















