
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>ToDoList—最简单的待办事项列表</title>
<link rel="stylesheet" href="css/index.css">
<script src="js/jquery.min.js"></script>
<script src="js/todolist.js"></script>
</head>
<body>
<header>
<section>
<label for="title">待办事项</label>
<input type="text" id="title" name="title" placeholder="添加待办事项" required="required" autocomplete="off" />
</section>
</header>
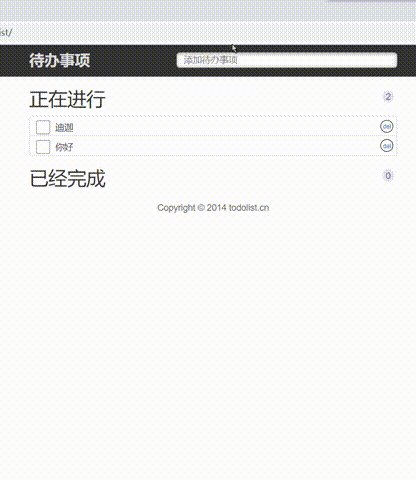
<section>
<h2>正在进行 <span id="todocount"></span></h2>
<ol id="todolist" class="demo-box">
</ol>
<h2>已经完成 <span id="donecount"></span></h2>
<ul id="donelist">
</ul>
</section>
<footer>
Copyright © 2014 todolist.cn
</footer>
</body>
</html>todolist.js
$(function () {
load();
$('#title').on('keydown', function (event) {
if (event.keyCode == 13) {
// 先读取本地存储原来的数据
var local = getData();
console.log(local)
// 把local数组更新
if ($(this).val())
local.push({title: $(this).val(), done: false})
// 把数组存储到本地存储
saveData(local);
$(this).val('')
load();
}
})
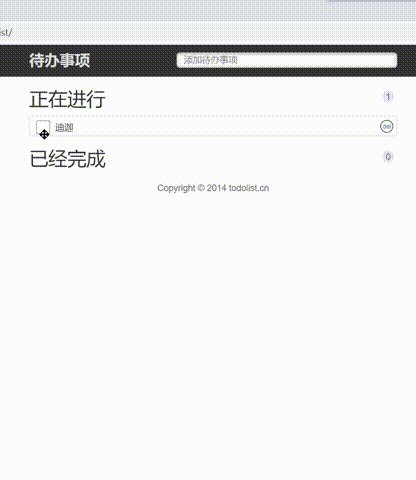
// todoList 删除操作
$('ol, ul').on('click', 'li a', function () {
// console.log($(this).parent().index());
var data = getData();
data.splice($(this).parents('li').attr('data-index'), 1) //从下标开始删除1个元素
saveData(data);
load();
// $(this).parent().remove();
})
// checked
$('ol, ul').on('click', 'input', function () {
// console.log(1)
var data = getData();
var index = $(this).parents('li').attr('data-index');
// console.log(index)
data[index].done = $(this).prop('checked');
saveData(data);
// console.log(data)
load();
})
// 读取本地存储的数据
function getData() {
var data = localStorage.getItem('todoList');
if (data) {
return JSON.parse(data)
}
return [];
}
// 保存本地存储数据
function saveData(data) {
localStorage.setItem('todoList', JSON.stringify(data))
}
// 渲染加载数据
function load() {
var finished = 0;
var isDoing = 0;
var data = getData();
// 清空之前的数据.
$('ol').empty();
$('ul').empty();
$.each(data, function (i, k) {
// console.log(k);
if (k.done)
finished++;
else
isDoing++;
if (k.done)
$('ul').prepend($('<li data-index=' + i + '><input type="checkbox" checked="checked"> <p> ' +
'' + k.title + '</p> ' + '<a href="javascript:;"></a></li>'))
else
$('ol').prepend($('<li data-index=' + i + '><input type="checkbox"> <p> ' + k.title + '</p> ' + '<a href="javascript:;"></a></li>'))
})
$('#todocount').text(isDoing);
$('#donecount').text(finished);
}
})



















