本章主要从以下几个部分讲述:
- Processing是什么
- Processing有什么用
- Processing开发环境
- Processing样例
Processing是什么,有什么用
Processing是一种基于Java和C的文本编程语言,专用于进行生成以及编辑图。Processing把视觉形式、动画、交互与软件中的概念关联在一起,它把编程语言、开发环境以及教学模式整合在一个综合体系中。Processing本来就是为了在一个可视化的语境中教授计算机编程基础,设计软件草图以及软件开发而设计的。学生、艺术家、设计师以及研究人员都可以用Processing来学习,设计原型和产品。
Processing力求达到易用且功能丰富。初学者可以在几分钟的学习之后就开始编写自己的程序,但是更多高级用户用户则是使用或编写带有更多功能的类库。Processing对计算机图形交互做了大量的底层封装使我们能够使用简单的函数调用完成比较复杂的交互功能,例如矢量图绘制、图形处理、鼠标和键盘事件、网络通信。由于Processing本身也是基于Java开发的,从本质上讲也属于Java的一个类库,因此也面向对象编程,关于编程环境在下面的编程环境中将详细说明。
Processing编程环境
Processing开发团队为Processing的开发编程,制作了专门的IDE简称PDE,PDE的下载地址在
Download Processing.orgprocessing.org

也就是直接在Processing官网下载。

Processing官网
从官网的顶部我们可以看到Processing除了支持Java语言开发,还支持js、Python、Android 等开发,在我这里主要只讲Java语言的开发。因为其他语言开发不论是js还是Python编译运行上会慢一些,而且只能是以PDE作为开发的IDE,具体怎么用js和Python开发Processing的程序后面有机会再说。
除了用官方PDE作为开发环境外,我们也可以用任意支持Java开发的开发工具进行Processing的开发,当然这对于编程新手、不熟悉Java开发的同学不推荐。第一门槛有些高,第二有一些局限性。由于这并不是主流的开发模式,仅供大家想通过Processing学习Java的同学提供一个方向。
下面介绍使用VSCode开发Processing其实也就是用Processing开发Java程序一样,为了不引入新的问题、这里假设大家电脑里都安装好了Maven、Gradle等项目构建工具,推荐用Gradle,Gradle确实好用,也值得大家去学习使用(如果想学Java的话)。具体步骤请参看我的博客
processing入门0blog.likanug.top

Processing开发样例
回到正题我们使用PDE来演示Processing的样例,关于PDE的具体使用方法,由于篇幅问题,估计需要另外开辟新的章节,所以视反馈而定,如果大家需要我在新开一章。
代码清单1.1
background
效果演示,左边所示

代码清单1.1的效果图
上面的这种形式并不是一般形式,当我们需要定义多个函数,多个变量时我们需要采用下面这种形式。下面是一般形式
代码清单1.2
int x = 0; //定义变量并赋值
int y = 55;
void setup(){
size(200, 200); //设置窗口大小为200*200像素
//x = 0;
//y = 55;
}
void draw(){
frameRate(30);//动画帧率
background(204);//设置背景颜色
line(x, y, x + 20, y - 40);
line(x + 10, y, x + 30, y - 40);
line(x + 20, y, x + 40, y - 40);
x = x + 1; //增加1
if( x > 100){//如果x大于100
x = -40;
}
}
效果演示

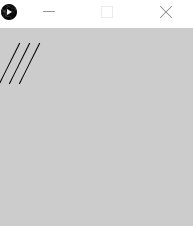
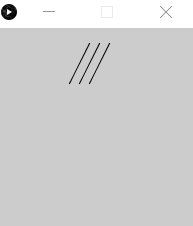
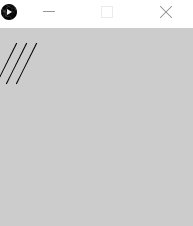
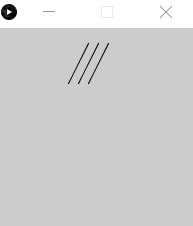
代码清单1.2的效果图
这是java的语法,如果熟悉java的话,setup()方法可以理解为构造器,用来初始化变量的值,在代码运行后,只会执行一次,draw()方法里面的代码会无限循环的按照代码顺序执行下去,直到关闭窗口。
代码中 x = x + 1的物理意义是每一帧x的值都会加1于是线段的坐标就会发生变化,线段的位置也就发生了变化,这个x = x + 1才是形成动画效果的关键。代码清单1.2才是Processing代码编写的模板格式,包含setup()方法,draw()方法。
Java里的语法规则都适用于Processing中的编程,包括Java里的各种类库,除此之外,Processing里更是内置了更加强大的函数和内置变量,例如width表示窗口的宽大小,height表示窗口的高的大小,mouseX、mouseY表示鼠标落点的位置的x、y轴坐标,还有其他各种常用函数,例如max()、map()等,具体有哪些可以查看官方文档
Language Reference (API) Processing 3+processing.org
至此Processing教程的第一章就结束了,下一章将将基础图像的绘制



















