获取手机联系人信息这一十分常用的功能,最近项目里也要实现此功能,想到以后的APP还十分可能还有此功能,就干脆把这个小功能放到一个类中去,这样以后再遇到这个需求就不需要再去写代码了,直接把这个类拷过来就可以用了.
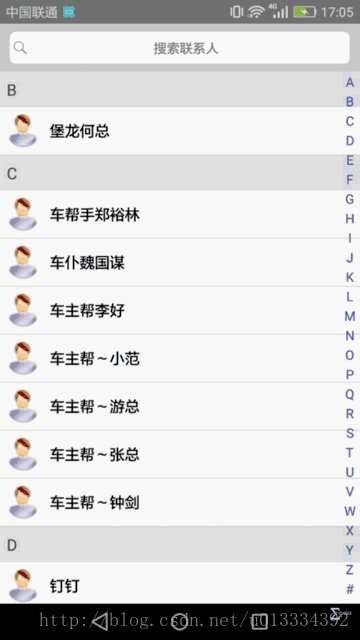
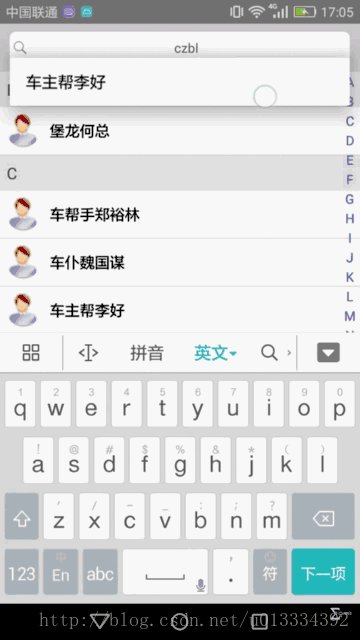
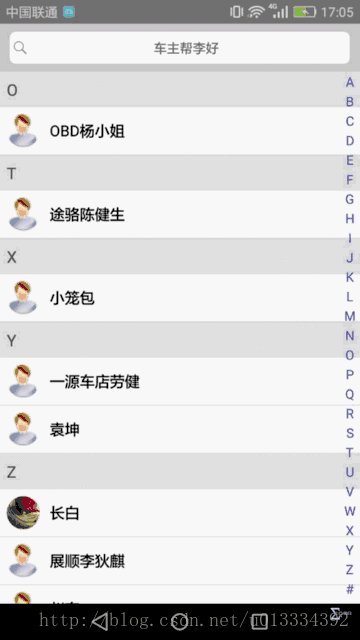
以下是获取联系人demo的效果图,比较简陋,能说明问题就好.

在日常Android手机的使用过程中,根据电话号码获得联系人头像,是经常会碰到的问题。本文即以实例形式讲述了Android根据电话号码获得联系人头像是实现代码。分享给大家供大家参考之用。具体方法如下:
首先,通过ContentProvider,可以访问Android中的联系人等数据。常用的Uri有:
- 联系人信息Uri:content://com.android.contacts/raw_contacts
- 联系人电话Uri:content://com.android.contacts/data/phones
并且提供了根据电话号码获取data表数据的功能,方法为:data/phones/filter/号码,返回一个数据集。再通过数据集获得该联系人的contact_id,根据contact_id打开头像图片的InputStream,最后用BitmapFactory.decodeStream()获得联系人的头像。
// 根据号码获得联系人头像
public Bitmap get_people_image(String p_number) {
Bitmap bmp_head=null;
// 获得Uri
Uri uriNumber2Contacts = Uri.parse("content://com.android.contacts/"
+ "data/phones/filter/" + p_number);
// 查询Uri,返回数据集
Cursor cursorCantacts = resolver.query(
uriNumber2Contacts,
null,
null,
null,
null);
// 如果该联系人存在
if (cursorCantacts.getCount() > 0) {
// 移动到第一条数据
cursorCantacts.moveToFirst();
// 获得该联系人的contact_id
Long contactID = cursorCantacts.getLong(cursorCantacts.getColumnIndex("contact_id"));
// 获得contact_id的Uri
Uri uri = ContentUris.withAppendedId(ContactsContract.Contacts.CONTENT_URI, contactID);
// 打开头像图片的InputStream
InputStream input = ContactsContract.Contacts.openContactPhotoInputStream(resolver, uri);
// 从InputStream获得bitmap
bmp_head = BitmapFactory.decodeStream(input);
}
return bmp_head;
}★填充联系人信息(联系人名字、电话、头像)到集合中,以下是关键代码:
private List<Map<String, String>> fillListContent(ContentResolver resolver) {
List<Map<String, String>> list = new ArrayList<Map<String, String>>();
// 把没有被删除的数据查出来 : deleted=0
Cursor cursor_raw_Contacts = resolver.query(
Uri.parse(uri_raw_contacts), new String[]{"_id",
"display_name"}, "deleted=0", null, null);
while (cursor_raw_Contacts.moveToNext()) {
Map<String, String> map = new HashMap<String, String>();
String contacts_id = cursor_raw_Contacts
.getString(cursor_raw_Contacts.getColumnIndex("_id"));
String contacts_display_name = cursor_raw_Contacts
.getString(cursor_raw_Contacts
.getColumnIndex("display_name"));
map.put("id", contacts_id);
map.put("display_name", contacts_display_name);
// 根据raw_contact_id查询data表的phone的信息 , 注意uri路径
Cursor cursor_phones = resolver.query(Uri.parse(uri_data_phones),
new String[]{"data1"}, "raw_contact_id=?",
new String[]{contacts_id}, null);
StringBuilder sb = new StringBuilder();
while (cursor_phones.moveToNext()) {
sb.append(cursor_phones.getString(0)).append(" ");
}
map.put("phones", sb.toString());
cursor_phones.close();
list.add(map);
}
cursor_raw_Contacts.close();
return list;
}接下来就让我们一步步显示这个效果吧。 1.右侧字母索引的导航条 这个我们可以在网上找到很多类似的,你大可找一个自己喜欢的甚至自己写一个出来,这里我在网上找了一个带波浪效果的,看起来比较炫酷一点吧。 这是原地址:https://github.com/AlexLiuSheng/AnimSideBar 然后我把它导入到了我们项目中并修改了部分代码,以下是我项目中的SideBar.Java
package com.czb.contacts.sidebar;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.os.Build;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.widget.TextView;
import com.czb.contacts.R;
/**
* Created by Allen Liu on 2016/5/12.
*/
public class SideBar extends TextView {
private String[] letters = new String[]{"A", "B", "C", "D", "E", "F", "G", "H", "I",
"J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V",
"W", "X", "Y", "Z", "#"};
private Paint textPaint;
private Paint bigTextPaint;
private Paint scaleTextPaint;
private Canvas canvas;
private int itemH;
private int w;
private int h;
/**
* 普通情况下字体大小
*/
float singleTextH;
/**
* 缩放离原始的宽度
*/
private float scaleWidth = dp(100);
/**
* 滑动的Y
*/
private float eventY = 0;
/**
* 缩放的倍数
*/
private int scaleTime = 1;
/**
* 缩放个数item,即开口大小
*/
private int scaleItemCount = 6;
private ISideBarSelectCallBack callBack;
public SideBar(Context context) {
super(context);
init(null);
}
public SideBar(Context context, AttributeSet attrs) {
super(context, attrs);
init(attrs);
}
public SideBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(attrs);
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public SideBar(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init(attrs);
}
public void setDataResource(String[] data){
letters=data;
invalidate();
}
public void setOnStrSelectCallBack(ISideBarSelectCallBack callBack){
this.callBack=callBack;
}
/**
* 设置字体缩放比例
* @param scale
*/
public void setScaleTime(int scale){
scaleTime=scale;
invalidate();
}
/**
* 设置缩放字体的个数,即开口大小
* @param scaleItemCount
*/
public void setScaleItemCount(int scaleItemCount){
this.scaleItemCount=scaleItemCount;
invalidate();
}
private void init(AttributeSet attrs) {
// setPadding(dp(10), 0, dp(10), 0);
if(attrs!=null) {
TypedArray typedArray = getContext().obtainStyledAttributes(attrs, R.styleable.SideBar);
scaleTime= typedArray.getInteger(R.styleable.SideBar_scaleTime,1);
scaleItemCount=typedArray.getInteger(R.styleable.SideBar_scaleItemCount,6);
}
textPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
textPaint.setColor(getCurrentTextColor());
textPaint.setTextSize(getTextSize());
textPaint.setTextAlign(Paint.Align.CENTER);
bigTextPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
bigTextPaint.setColor(getCurrentTextColor());
bigTextPaint.setTextSize(getTextSize() * (scaleTime+2) );
bigTextPaint.setTextAlign(Paint.Align.CENTER);
scaleTextPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
scaleTextPaint.setColor(getCurrentTextColor());
scaleTextPaint.setTextSize(getTextSize() * (scaleTime + 1));
scaleTextPaint.setTextAlign(Paint.Align.CENTER);
}
private int dp(int px) {
return DensityUtil.dip2px(getContext(), px);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
if(event.getX()>(w-getPaddingRight()-singleTextH-10)) {
eventY = event.getY();
invalidate();
return true;
}else{
eventY = 0;
invalidate();
break;
}
case MotionEvent.ACTION_CANCEL:
eventY = 0;
invalidate();
return true;
case MotionEvent.ACTION_UP:
if(event.getX()>(w-getPaddingRight()-singleTextH-10)) {
eventY = 0;
invalidate();
return true;
}else
break;
}
return super.onTouchEvent(event);
}
@Override
protected void onDraw(Canvas canvas) {
this.canvas = canvas;
DrawView(eventY);
}
private void DrawView(float y) {
int currentSelectIndex = -1;
if (y != 0) {
for (int i = 0; i < letters.length; i++) {
float currentItemY = itemH * i;
float nextItemY = itemH * (i + 1);
if (y >= currentItemY && y < nextItemY) {
currentSelectIndex = i;
if(callBack!=null){
callBack.onSelectStr(currentSelectIndex,letters[i]);
}
//画大的字母
Paint.FontMetrics fontMetrics = bigTextPaint.getFontMetrics();
float bigTextSize = fontMetrics.descent - fontMetrics.ascent;
canvas.drawText(letters[i], w - getPaddingRight() - scaleWidth - bigTextSize, singleTextH + itemH * i, bigTextPaint);
}
}
}
drawLetters(y, currentSelectIndex);
}
private void drawLetters(float y, int index) {
//第一次进来没有缩放情况,默认画原图
if (index == -1) {
w = getMeasuredWidth();
h = getMeasuredHeight();
itemH = h / letters.length;
Paint.FontMetrics fontMetrics = textPaint.getFontMetrics();
singleTextH = fontMetrics.descent - fontMetrics.ascent;
for (int i = 0; i < letters.length; i++) {
canvas.drawText(letters[i], w - getPaddingRight(), singleTextH + itemH * i, textPaint);
}
//触摸的时候画缩放图
} else {
//遍历所有字母
for (int i = 0; i < letters.length; i++) {
//要画的字母的起始Y坐标
float currentItemToDrawY = singleTextH + itemH * i;
float centerItemToDrawY;
if (index < i)
centerItemToDrawY = singleTextH + itemH * (index + scaleItemCount);
else
centerItemToDrawY = singleTextH + itemH * (index - scaleItemCount);
float delta = 1 - Math.abs((y - currentItemToDrawY) / (centerItemToDrawY - currentItemToDrawY));
Log.v("delta", letters[i] + "--->" + delta + "");
float maxRightX = w - getPaddingRight();
//如果大于0,表明在y坐标上方
scaleTextPaint.setTextSize(getTextSize() + getTextSize() * delta);
float drawX = maxRightX - scaleWidth * delta;
//超出边界直接花在边界上
if (drawX > maxRightX)
canvas.drawText(letters[i], maxRightX, singleTextH + itemH * i, textPaint);
else
canvas.drawText(letters[i], drawX, singleTextH + itemH * i, scaleTextPaint);
//抛物线实现,没有动画效果,太生硬了
// canvas.save();
// canvas.translate(w-getPaddingRight(),0);
// double y1 = singleTextH + itemH * (index - scaleItemCount);
// double y2 = singleTextH + itemH * (index + scaleItemCount);
// double topY = y;
// double topX = -scaleWidth;
// double p = topX / ((topY - y1) * (topY - y2));
// for (int j = 1; j <= scaleItemCount; j++) {
// double currentY=singleTextH + itemH * i;
// canvas.drawText(letters[i], (float) (p * (currentY - y1) * (currentY - y2)), singleTextH + itemH * i, scaleTextPaint);
// }
// canvas.restore();
// }
}
}
}
public interface ISideBarSelectCallBack {
void onSelectStr(int index, String selectStr);
}
}然后还有2个自定义的属性
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="SideBar">
<attr name="scaleTime" format="integer"></attr>
<attr name="scaleItemCount" format="integer"></attr>
</declare-styleable>
</resources>2.汉字转拼音工具类
我们知道,Java中是没有提供接口和方法让我们直接将汉字转成拼音的。 这里,可以参见我的另一篇博客:Java/Android中汉字转拼音的两种方法,优劣比较 然后在此我选择了使用第三方jar包的方式,因为它体积不大而且更加准确。以下是我的Cn2Spell.java
先进行依赖pinyin4j:compile ‘com.belerweb:pinyin4j:2.5.1’
package com.czb.contacts.util;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin4j.format.HanyuPinyinCaseType;
import net.sourceforge.pinyin4j.format.HanyuPinyinOutputFormat;
import net.sourceforge.pinyin4j.format.HanyuPinyinToneType;
/**
* 汉字转换位汉语拼音,英文字符不变
*/
public class Cn2Spell {
public static StringBuffer sb = new StringBuffer();
/**
* 获取汉字字符串的首字母,英文字符不变
* 例如:阿飞→af
*/
public static String getPinYinHeadChar(String chines) {
sb.setLength(0);
char[] chars = chines.toCharArray();
HanyuPinyinOutputFormat defaultFormat = new HanyuPinyinOutputFormat();
defaultFormat.setCaseType(HanyuPinyinCaseType.LOWERCASE);
defaultFormat.setToneType(HanyuPinyinToneType.WITHOUT_TONE);
for (int i = 0; i < chars.length; i++) {
if (chars[i] > 128) {
try {
sb.append(PinyinHelper.toHanyuPinyinStringArray(chars[i], defaultFormat)[0].charAt(0));
} catch (Exception e) {
e.printStackTrace();
}
} else {
sb.append(chars[i]);
}
}
return sb.toString();
}
/**
* 获取汉字字符串的第一个字母
*/
public static String getPinYinFirstLetter(String str) {
sb.setLength(0);
char c = str.charAt(0);
String[] pinyinArray = PinyinHelper.toHanyuPinyinStringArray(c);
if (pinyinArray != null) {
sb.append(pinyinArray[0].charAt(0));
} else {
sb.append(c);
}
return sb.toString();
}
/**
* 获取汉字字符串的汉语拼音,英文字符不变
*/
public static String getPinYin(String chines) {
sb.setLength(0);
char[] nameChar = chines.toCharArray();
HanyuPinyinOutputFormat defaultFormat = new HanyuPinyinOutputFormat();
defaultFormat.setCaseType(HanyuPinyinCaseType.LOWERCASE);
defaultFormat.setToneType(HanyuPinyinToneType.WITHOUT_TONE);
for (int i = 0; i < nameChar.length; i++) {
if (nameChar[i] > 128) {
try {
sb.append(PinyinHelper.toHanyuPinyinStringArray(nameChar[i], defaultFormat)[0]);
} catch (Exception e) {
e.printStackTrace();
}
} else {
sb.append(nameChar[i]);
}
}
return sb.toString();
}
}3.通讯录中的名字可以根据拼音来排序
我们选择实现comparable接口,并重写comparaTo方法。以下是我的ContactsModel.java
package com.czb.contacts.event;
import android.graphics.Bitmap;
import com.czb.contacts.util.Cn2Spell;
/**
* Created by Administrator on 2016/5/25.
*/
public class ContactsModel implements Comparable<ContactsModel> {
private String displayName; // 姓名
private String phone;//电话号码
private String pinyin; // 姓名对应的拼音
private String firstLetter; // 拼音的首字母
private Bitmap bm_head;//头像
public ContactsModel(String displayName,String phone,Bitmap bm_head) {
this.bm_head=bm_head;
this.phone=phone;
this.displayName = displayName;
pinyin = Cn2Spell.getPinYin(displayName); // 根据姓名获取拼音
firstLetter = pinyin.substring(0, 1).toUpperCase(); // 获取拼音首字母并转成大写
if (!firstLetter.matches("[A-Z]")) { // 如果不在A-Z中则默认为“#”
firstLetter = "#";
}
}
public Bitmap getBm_head() {
return bm_head;
}
public String getPhone() {
return phone;
}
public String getDisplayName() {
return displayName;
}
public String getPinyin() {
return pinyin;
}
public String getFirstLetter() {
return firstLetter;
}
@Override
public int compareTo(ContactsModel another) {
if (firstLetter.equals("#") && !another.getFirstLetter().equals("#")) {
return 1;
} else if (!firstLetter.equals("#") && another.getFirstLetter().equals("#")){
return -1;
} else {
return pinyin.compareToIgnoreCase(another.getPinyin());
}
}
}原理很简单,就是先根据首字母判断,首字母为“#”都放在最后,都为“#”或者都是字母时才根据拼音来比较排序
4.万事俱备只欠东风,接下来就是组装这些东西了
activity_main.xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:sidebar="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.afei.indexlistview.MainActivity">
<RelativeLayout
android:id="@+id/rSearch"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#C9C8CE">
<AutoCompleteTextView
android:id="@+id/acTextView"
android:layout_width="match_parent"
android:layout_height="32dp"
android:layout_marginBottom="8dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="8dp"
android:background="@drawable/bg_white_r_shape"
android:completionThreshold="1"
android:drawableLeft="@mipmap/icon_sousuo"
android:gravity="center"
android:hint="搜索联系人"
android:padding="4dp"
android:singleLine="true"
android:textColor="#666666"
android:textSize="13sp" />
</RelativeLayout>
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/rSearch" />
<com.czb.contacts.sidebar.SideBar
android:id="@+id/side_bar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:layout_below="@id/rSearch"
android:paddingRight="10dp"
android:textColor="@color/colorPrimary"
android:textSize="13sp"
sidebar:scaleTime="1" />
</RelativeLayout>主实现类MainActivity.java
package com.czb.contacts;
import android.Manifest;
import android.annotation.TargetApi;
import android.content.ContentResolver;
import android.content.ContentUris;
import android.content.pm.PackageManager;
import android.database.Cursor;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.os.Build;
import android.provider.ContactsContract;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AutoCompleteTextView;
import android.widget.ListView;
import android.widget.Toast;
import com.czb.contacts.adapter.SearchContactsAdapter;
import com.czb.contacts.adapter.SortAdapter;
import com.czb.contacts.event.ContactsModel;
import com.czb.contacts.sidebar.SideBar;
import java.io.InputStream;
import java.util.ArrayList;
import java.util.Collections;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
private ListView listView;
private SideBar sideBar;
private ArrayList<ContactsModel> dataList;
private AutoCompleteTextView acTextView;
//获得联系人对应的电话号码
private String uri_data_phones = "content://com.android.contacts/data/phones";
//获得联系人(ID,displayName)
private String uri_raw_contacts = "content://com.android.contacts/raw_contacts";
private List<Map<String, String>> contactsList;
private ContentResolver resolver;
private String[] mPermissionList={ Manifest.permission.READ_CONTACTS,Manifest.permission.WRITE_CONTACTS};
private SearchContactsAdapter cAdapter;
private List<String> mContacts = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (checkPermissionIsOK()) {
initView();
initData();
} else {
requestPermission();
}
}
private void initData() {
resolver = getContentResolver();
contactsList = fillListContent(resolver);
if (contactsList != null && contactsList.size() > 0) {
for (Map<String, String> maps : contactsList) {
String displayName = maps.get("display_name");
String phones = maps.get("phones");
if (TextUtils.isEmpty(displayName))
displayName = "";
if (TextUtils.isEmpty(phones))
phones = "";
ContactsModel contactsModel = new ContactsModel(displayName, phones,get_people_image(phones));
dataList.add(contactsModel);
mContacts.add(displayName);
}
}
Collections.sort(dataList); // 对list进行排序,需要让User实现Comparable接口重写compareTo方法
SortAdapter adapter = new SortAdapter(this, dataList);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
final ContactsModel contactsModel = dataList.get(position);
Toast.makeText(MainActivity.this, contactsModel.getPhone(), Toast.LENGTH_SHORT).show();
}
});
cAdapter=new SearchContactsAdapter(this, android.R.layout.simple_list_item_1, mContacts, SearchContactsAdapter.ALL);
acTextView.setAdapter(cAdapter);
acTextView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String item = cAdapter.getItem(position).toString();
Toast.makeText(MainActivity.this,item, Toast.LENGTH_SHORT).show();
}
});
}
// 根据号码获得联系人头像
public Bitmap get_people_image(String p_number) {
Bitmap bmp_head=null;
// 获得Uri
Uri uriNumber2Contacts = Uri.parse("content://com.android.contacts/"
+ "data/phones/filter/" + p_number);
// 查询Uri,返回数据集
Cursor cursorCantacts = resolver.query(
uriNumber2Contacts,
null,
null,
null,
null);
// 如果该联系人存在
if (cursorCantacts.getCount() > 0) {
// 移动到第一条数据
cursorCantacts.moveToFirst();
// 获得该联系人的contact_id
Long contactID = cursorCantacts.getLong(cursorCantacts.getColumnIndex("contact_id"));
// 获得contact_id的Uri
Uri uri = ContentUris.withAppendedId(ContactsContract.Contacts.CONTENT_URI, contactID);
// 打开头像图片的InputStream
InputStream input = ContactsContract.Contacts.openContactPhotoInputStream(resolver, uri);
// 从InputStream获得bitmap
bmp_head = BitmapFactory.decodeStream(input);
}
return bmp_head;
}
private List<Map<String, String>> fillListContent(ContentResolver resolver) {
List<Map<String, String>> list = new ArrayList<Map<String, String>>();
// 把没有被删除的数据查出来 : deleted=0
Cursor cursor_raw_Contacts = resolver.query(
Uri.parse(uri_raw_contacts), new String[]{"_id",
"display_name"}, "deleted=0", null, null);
while (cursor_raw_Contacts.moveToNext()) {
Map<String, String> map = new HashMap<String, String>();
String contacts_id = cursor_raw_Contacts
.getString(cursor_raw_Contacts.getColumnIndex("_id"));
String contacts_display_name = cursor_raw_Contacts
.getString(cursor_raw_Contacts
.getColumnIndex("display_name"));
map.put("id", contacts_id);
map.put("display_name", contacts_display_name);
// 根据raw_contact_id查询data表的phone的信息 , 注意uri路径
Cursor cursor_phones = resolver.query(Uri.parse(uri_data_phones),
new String[]{"data1"}, "raw_contact_id=?",
new String[]{contacts_id}, null);
StringBuilder sb = new StringBuilder();
while (cursor_phones.moveToNext()) {
sb.append(cursor_phones.getString(0)).append(" ");
}
map.put("phones", sb.toString());
cursor_phones.close();
list.add(map);
}
cursor_raw_Contacts.close();
return list;
}
private void initView() {
sideBar = (SideBar) findViewById(R.id.side_bar);
acTextView = ((AutoCompleteTextView) findViewById(R.id.acTextView));
listView = (ListView) findViewById(R.id.listView);
dataList = new ArrayList();
sideBar.setOnStrSelectCallBack(new SideBar.ISideBarSelectCallBack() {
@Override
public void onSelectStr(int index, String selectStr) {
for (int i = 0; i < dataList.size(); i++) {
if (selectStr.equalsIgnoreCase(dataList.get(i).getFirstLetter())) {
listView.setSelection(i); // 选择到首字母出现的位置
return;
}
}
}
});
}
//如果要在android 6.0系统上也能运行的话,需要动态获取权限,没有权限的话分享sdk会出错,适配安卓6.0系统
@TargetApi(Build.VERSION_CODES.M)
private void requestPermission() {
List<String> permissionsNeeded = new ArrayList();
final List<String> permissionsList = new ArrayList();
for (int i = 0; i < mPermissionList.length; i++) {
final String s = mPermissionList[i];
String name = s.substring(s.lastIndexOf('.') + 1);
if (!TextUtils.isEmpty(name))
if (!addPermission(permissionsList, s))
permissionsNeeded.add(name);
}
if (permissionsList.size() > 0) {
if (permissionsNeeded.size() > 0) {
requestPermissions(permissionsList.toArray(new String[permissionsList.size()]),
REQUEST_CODE);
return;
}
requestPermissions(permissionsList.toArray(new String[permissionsList.size()]),
REQUEST_CODE);
return;
}
}
@TargetApi(Build.VERSION_CODES.M)
private boolean checkPermissionIsOK() {
boolean isPermission = false;
for (int i = 0; i < mPermissionList.length; i++) {
if ((checkSelfPermission(mPermissionList[i]) == PackageManager.PERMISSION_GRANTED)
&& (checkSelfPermission(mPermissionList[i++]) == PackageManager.PERMISSION_GRANTED)) {
isPermission = true;
} else {
isPermission = false;
}
}
return isPermission;
}
@TargetApi(Build.VERSION_CODES.M)
private boolean addPermission(List<String> permissionsList, String permission) {
if (checkSelfPermission(permission) != PackageManager.PERMISSION_GRANTED) {
permissionsList.add(permission);
// Check for Rationale Option
if (!shouldShowRequestPermissionRationale(permission))
return false;
}
return true;
}
private final int REQUEST_CODE = 123;
int flagPermission = 0;
boolean isflag = true;
@TargetApi(Build.VERSION_CODES.M)
@Override
public void onRequestPermissionsResult(int requestCode, final String[] permissions, int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
if (requestCode == REQUEST_CODE || requestCode == 456) {
boolean isRequest = false;
if (grantResults != null) {
for (int i = 0; i < grantResults.length; i++) {
flagPermission = i;
final int result = grantResults[i];
if (result == PackageManager.PERMISSION_GRANTED) {
isRequest = true;
} else {
//申请权限
requestPermissions(new String[]{permissions[flagPermission]}, 456);
}
}
if (isRequest) {
if (isflag) {
initView();
initData();
}
}
}
}
}
}这里负责初始化UI和数据,并且实现滑动或选择字母索引时的回调接口。既然用到了ListView,我们就还需要一个适配器。但是代码过多,AutoCompletTextView及适配器就暂时不说明了,在源代码中是有的



















