Android开发者在编程过程中经常要涉及到美工方面的工作,而美工对开发者而言往往是不太擅长的。本文就从简洁易用的角度跟大家分享shape的使用方法。
Android中常常使用shape来定义控件的一些显示属性,在看了关于shape的一些用法技巧后,对shape有了大体的了解,下面进行大致的总结。
先看下面的代码:
XML/HTML代码
1. <shape>
2. <!-- 实心 -->
3. <solid android:color="#ff9d77"/>
4. <!-- 渐变 -->
5. <gradient
6. android:startColor="#ff8c00"
7. android:endColor="#FFFFFF"
8. android:angle="270" />
9. <!-- 描边 -->
10. <stroke
11. android:width="2dp"
12. android:color="#dcdcdc" />
13. <!-- 圆角 -->
14. <corners
15. android:radius="2dp" />
16. <padding
17. android:left="10dp"
18. android:top="10dp"
19. android:right="10dp"
20. android:bottom="10dp" />
21. </shape>
solid:实心,就是填充的意思
android:color指定填充的颜色。
gradient:渐变
android:startColor和android:endColor分别为起始和结束颜色,ndroid:angle是渐变角度,必须为45的整数倍。
另外渐变默认的模式为android:type="linear",即线性渐变,可以指定渐变为径向渐变,android:type="radial",径向渐变需要指定半径android:gradientRadius="50"。
stroke:描边
android:width="2dp" 描边的宽度,android:color 描边的颜色。
我们还可以把描边弄成虚线的形式,设置方式为:
android:dashWidth="5dp"
android:dashGap="3dp"
其中android:dashWidth表示'-'这样一个横线的宽度,android:dashGap表示之间隔开的距离。
corners:圆角
android:radius为角的弧度,值越大角越圆。
我们还可以把四个角设定成不同的角度,方法为:
XML/HTML代码
1. <corners
2. android:topRightRadius="20dp" 右上角
3. android:bottomLeftRadius="20dp" 右下角
4. android:topLeftRadius="1dp" 左上角
5. android:bottomRightRadius="0dp" 左下角
6. />
这里有个地方需要注意,bottomLeftRadius是右下角,而不是左下角,这个有点郁闷,不过不影响使用,记得别搞错了就行。
还有网上看到有人说设置成0dp无效,不过我在测试中发现是可以的,我用的是2.2,可能修复了这个问题吧,如果无效的话那就只能设成1dp了。
padding:间隔
这个就不用多说了,XML布局文件中经常用到。
大体的就是这样,以下是一个使用的具体示例:用在Selector中作为Button的背景,分别定义了按钮的一般状态、获得焦点状态和按下时的状态,具体代码如下:
main.xml:
XML/HTML代码
1. <Button
2. android:layout_width="wrap_content"
3. android:layout_height="wrap_content"
4. android:text="TestShapeButton"
5. android:background="@drawable/button_selector"
6. />
button_selector.xml:
XML/HTML代码
1. <?xml version="1.0" encoding="utf-8"?>
2. <selector
3. xmlns:android="http://schemas.android.com/apk/res/android">
4. <item android:state_pressed="true" >
5. <shape>
6. <!-- 渐变 -->
7. <gradient
8. android:startColor="#ff8c00"
9. android:endColor="#FFFFFF"
10. android:type="radial"
11. android:gradientRadius="50" />
12. <!-- 描边 -->
13. <stroke
14. android:width="2dp"
15. android:color="#dcdcdc"
16. android:dashWidth="5dp"
17. android:dashGap="3dp" />
18. <!-- 圆角 -->
19. <corners
20. android:radius="2dp" />
21. <padding
22. android:left="10dp"
23. android:top="10dp"
24. android:right="10dp"
25. android:bottom="10dp" />
26. </shape>
27. </item>
28.
29. <item android:state_focused="true" >
30. <shape>
31. <gradient
32. android:startColor="#ffc2b7"
33. android:endColor="#ffc2b7"
34. android:angle="270" />
35. <stroke
36. android:width="2dp"
37. android:color="#dcdcdc" />
38. <corners
39. android:radius="2dp" />
40. <padding
41. android:left="10dp"
42. android:top="10dp"
43. android:right="10dp"
44. android:bottom="10dp" />
45. </shape>
46. </item>
47.
48. <item>
49. <shape>
50. <solid android:color="#ff9d77"/>
51. <stroke
52. android:width="2dp"
53. android:color="#fad3cf" />
54. <corners
55. android:topRightRadius="5dp"
56. android:bottomLeftRadius="5dp"
57. android:topLeftRadius="0dp"
58. android:bottomRightRadius="0dp"
59. />
60. <padding
61. android:left="10dp"
62. android:top="10dp"
63. android:right="10dp"
64. android:bottom="10dp" />
65. </shape>
66. </item>
67. </selector>
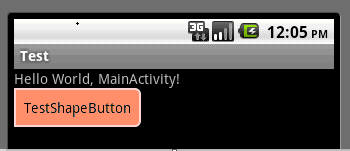
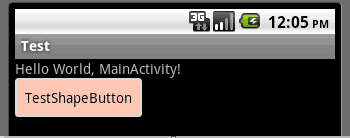
运行效果如下图:
一般状态:

获得焦点状态:

按下状态:




















