本节引言
今天要和大家分享的是Android控件是RadioButton(单选按钮)和CheckBox(复选框)。放在一起讲的原因主要是这两个控件用法比较相似,正好也可以找出不同与区别。
RadioButton的用法
RadioButton介绍
我把Android API里面的介绍简单翻译了一下,毕竟官方的解释言简意赅,更能够让大家理解。
RadioButton:单选按钮是一个双状态按钮,可以选中或取消选中。当单选按钮没有被选中时,用户可以按或单击它来选中它。 然而,与复选框相反,一旦选中,用户就不能取消选中的单选按钮。
单选按钮们通常在RadioGroup中一起使用。当几个单选按钮位于RadioGroup内时,选中一个单选按钮可取消选中所有其他单选按钮。
从API的说法来看,主要有两点:
- 用户可以通过按或点击的操作来选中RadioButton,与CheckBox相反,一旦选中就不能取消选中(准确的说是再次点击或按RadioButton无法取消选中)。
- RadioButton一般放在RadioGroup中使用。(这样才能体现“单选”的特性)
API的解释中提到了RadioGroup,它是什么呢?
RadioGroup的作用是盛放RadionButton,RadioButton只有在它的包裹之下,才会有“单选”的特性。
为了理解这句话,我们用代码来验证,话不多说,上代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.radiobuttonandcheckboxdemo.MainActivity">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"/>
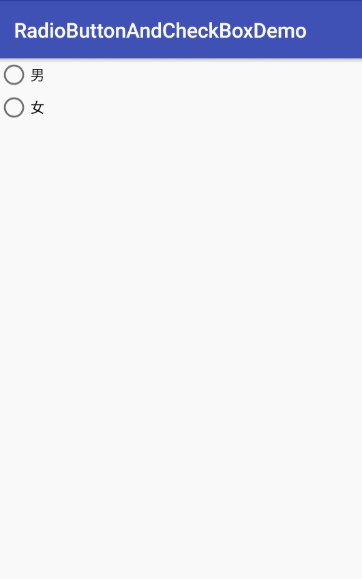
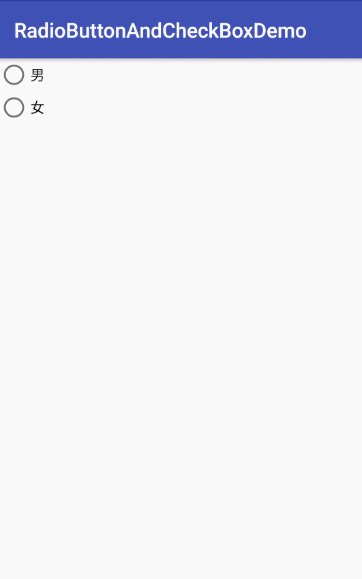
</LinearLayout>效果图:

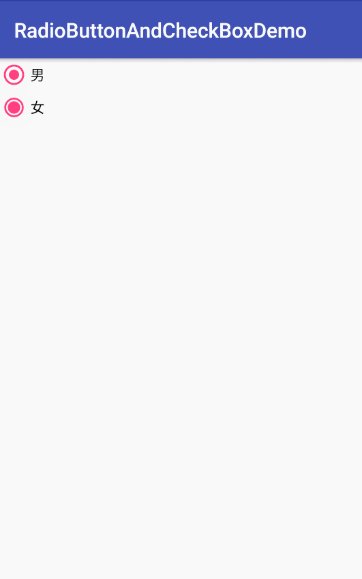
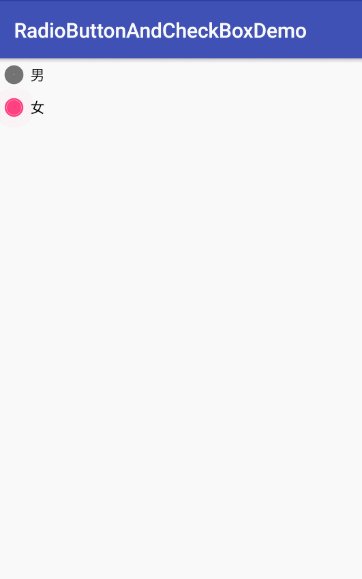
代码中把RadioButton放在了LinearLayout(线性布局)中使用,可以发现“男”和“女”两个RadioButton都可以选中,并不是单选的。现在我把LinearLayout改成RadioGroup,会发生什么呢?
<?xml version="1.0" encoding="utf-8"?>
<RadioButton xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.radiobuttonandcheckboxdemo.MainActivity">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"/>
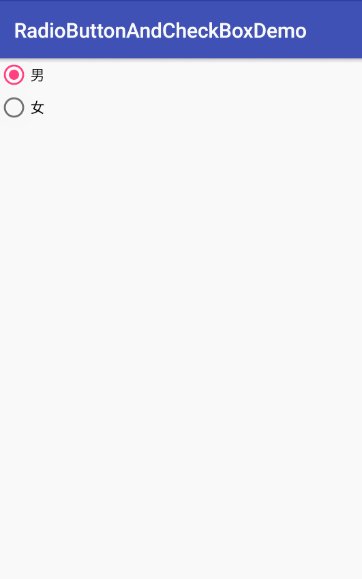
</RadioButton>效果图:

上述代码仅仅是把LinearLayout改成了RadioGroup,我们就只能选中“男”或“女”了,RadioButton就具有单选性了。
RadioButton实用用法
在上面介绍RadioButton时,其实已经简单地使用它了,接下来介绍一下关于RadioButton的常用方法。
1.RadioButton的事件处理
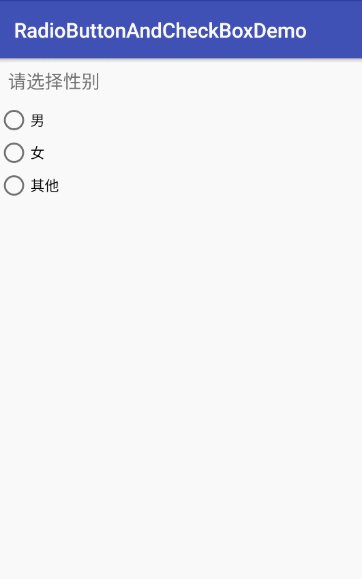
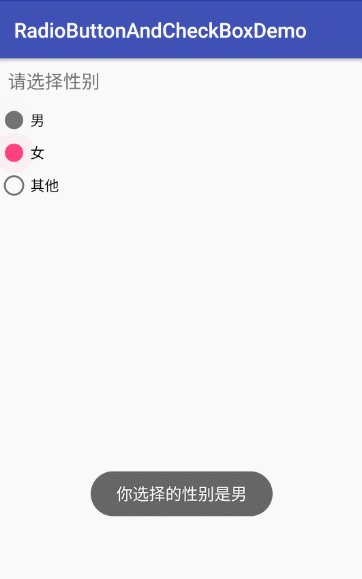
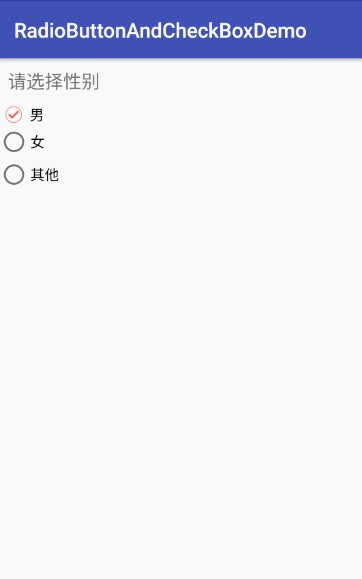
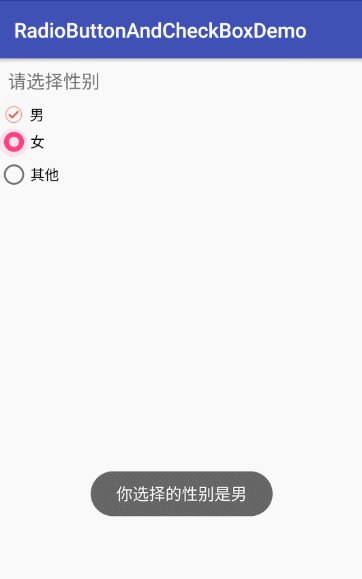
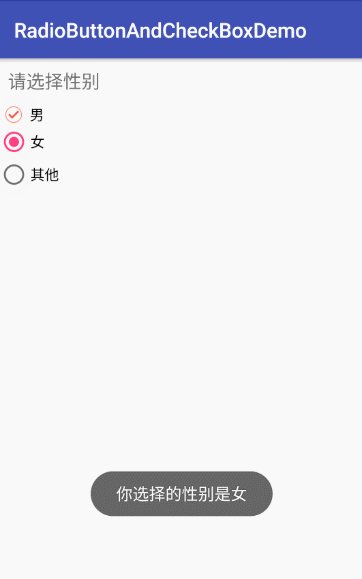
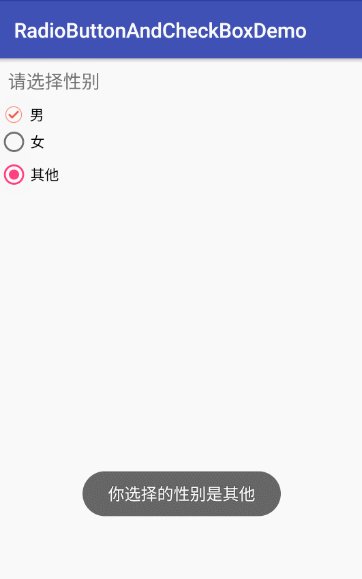
我们经常要获取选中RadioButton的事件,并对其进行相关的业务处理。现在介绍一下获取RadioButton事件的方法,先看以下的效果图:

我们点击不同的RadioButton,就弹出Toast显示提示信息。代码如下:
XML布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.radiobuttonandcheckboxdemo.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="请选择性别"
android:textSize="18sp" />
<RadioGroup
android:id="@+id/rg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:id="@+id/man_rbtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男" />
<RadioButton
android:id="@+id/woman_rbtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女" />
<RadioButton
android:id="@+id/other_rbtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="其他" />
</RadioGroup>
</LinearLayout>Activity代码
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private RadioGroup radioGroup;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
setListener();
}
/**
* 初始化控件
*/
private void initView() {
radioGroup= (RadioGroup) findViewById(R.id.rg);
}
/**
* 设置监听器
*/
private void setListener() {
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
//通过checkedId得到被选中的RadioButton
RadioButton checkedRadioButton= (RadioButton) group.findViewById(checkedId);
Toast.makeText(MainActivity.this,"你选择的性别是"+checkedRadioButton.getText(),Toast.LENGTH_SHORT).show();
}
});
}
}我们要获取选中的RadioButton,就要对RadioGroup进行监听,监听方法是setOnCheckedChangeListener(),而其中需要实现onCheckedChanged(RadioGroup group, int checkedId)方法,group就是包裹RadioButton的RadioGroup,checkedId就是选中的RadioButton的id。当我们知道这个id时,就可以做相关业务的操作了。
2.自定义RadioButton的样式
RadioButton默认的样式在Android 5.0之后是符合Google提出的Material Design(这种设计风格我感觉很不错)的,但是Android 5.0之前的默认样式一般会被UI嫌弃,这时就需要自定义样式了。
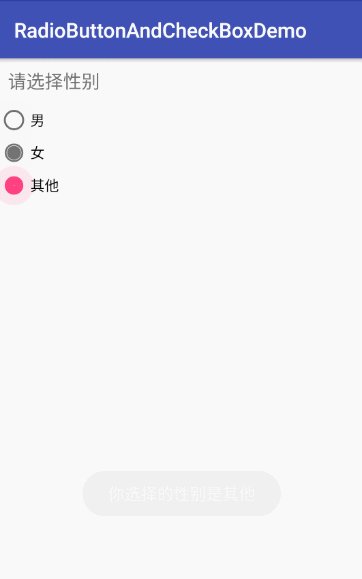
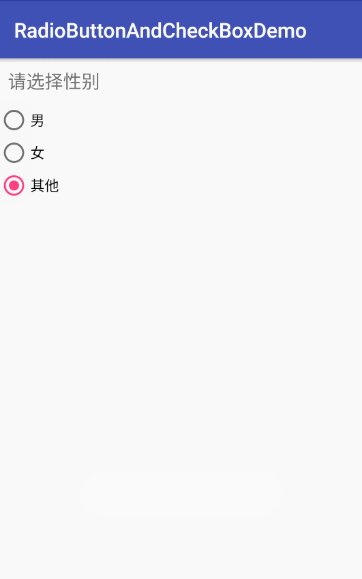
先看看效果吧,效果图如下:

我把“男”这个RadioButton的图标更改了,首先需要在drawable文件夹下定义一个selector文件,代码如下:
radio_button_bg_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_checked="true"
android:drawable="@mipmap/checked" />
<item
android:state_checked="false"
android:drawable="@mipmap/no_checked"/>
</selector>之后先将android:button属性的值设为”@null”,去除默认图标的样式,然后使用android:drawableLeft使用我们自定义的selector,最后调整一下padding值就OK了。
XML布局文件
<RadioButton
android:id="@+id/man_rbtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@null"
android:drawableLeft="@drawable/radio_button_bg_selector"
android:paddingLeft="5dp"
android:drawablePadding="5dp"
android:text="男" />3.使用RadioButton实现App底部的导航栏
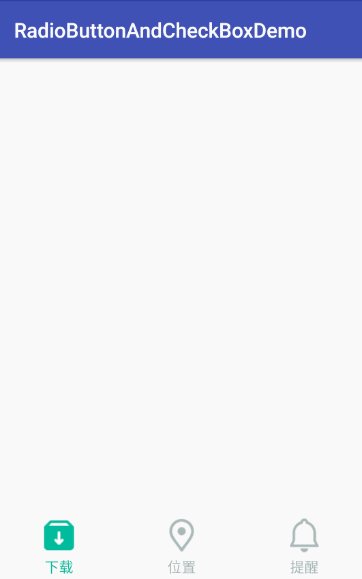
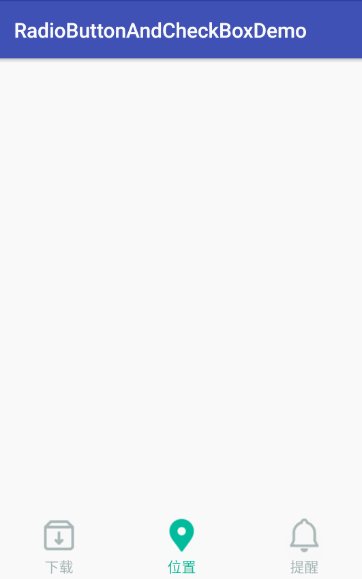
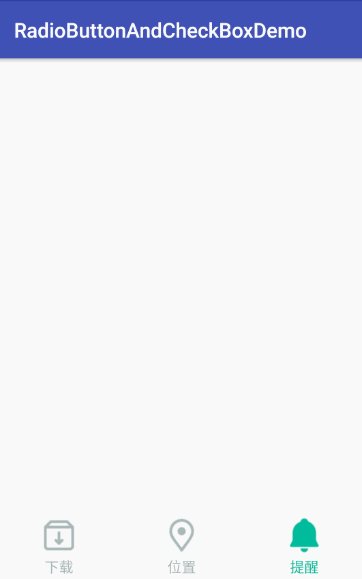
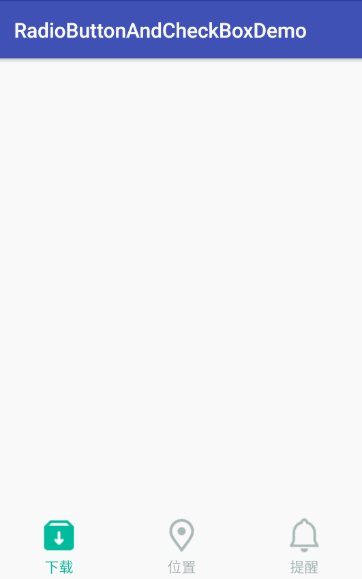
App的主页面底部通常会有一个导航栏,例如QQ和微信,现在我们使用RadioButton实现一个类似的效果,先看看效果图。

实现效果的步骤如下:
step01:编写selector文件
首先编写图标和文字选中和未选中时所需要的selector。
图片选择器:download_bg_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_checked="true"
android:drawable="@mipmap/download_fill" />
<item
android:state_checked="false"
android:drawable="@mipmap/download"/>
</selector>其他两个照样子写就可以了,接下来是文字选择器
text_color_selector
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="@color/text_color_checked"/>
<item android:state_checked="false" android:color="@color/text_color_no_checked"/>
</selector>step02:编写布局文件
编写完selector后,就开始编写布局文件了。然后将RadioButton默认的样式去除,将android:drawableTop和android:textColor设为刚写好的selector,使用android:gravity=”center”将文字居中。
布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"//将导航栏放到界面底部
android:orientation="horizontal"//设置RadioButton水平摆放
android:paddingBottom="5dp">
<RadioButton
android:id="@+id/download_rbtn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"//去除RadioButton默认样式
android:checked="true"//将第一个RadioButton设为checked
android:drawableTop="@drawable/download_bg_selector"
android:gravity="center"
android:text="下载"
android:textColor="@drawable/text_color_selector" />
<RadioButton
android:id="@+id/lbs_rbtn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/lbs_bg_selector"
android:gravity="center"
android:text="位置"
android:textColor="@drawable/text_color_selector" />
<RadioButton
android:id="@+id/remind_rbtn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/remind_bg_selector"
android:gravity="center"
android:text="提醒"
android:textColor="@drawable/text_color_selector" />
</RadioGroup>
</RelativeLayout>CheckBox的用法
CheckBox的介绍
与之前一样,我们看看API是怎么解释的。
CheckBox:复选框是特定类型的两状态按钮,可以选中或取消选中。
官方的介绍很简单,只是说明了CheckBox是可以选中或取消选中。与RadioButton不同的是,当你点击或按CheckBox本身时,可以选中或取消选中当前的CheckBox。
CheckBox实用用法
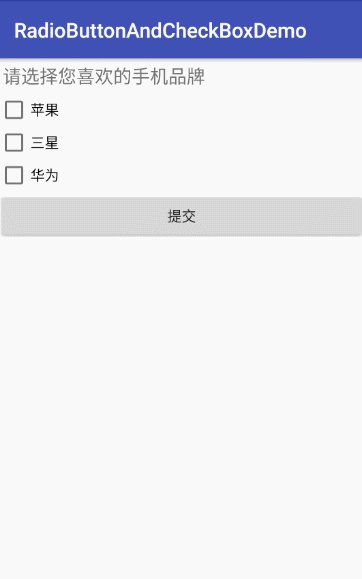
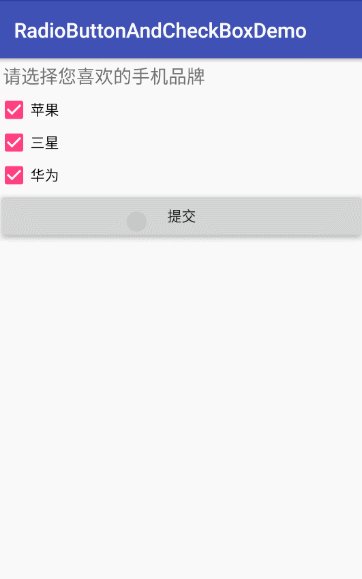
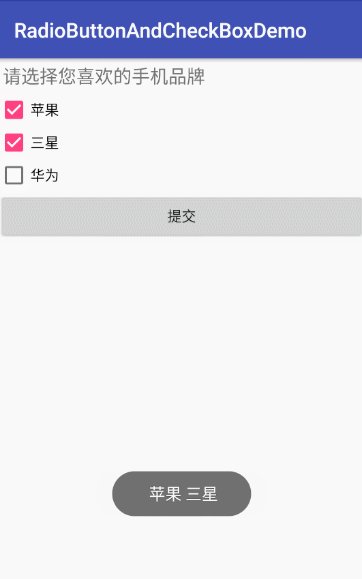
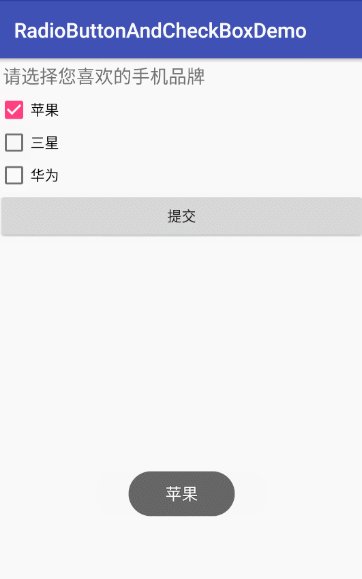
CheckBox的用法基本和RadioButton一样,自定义样式和RadioButton大致一样,只不过是将android:button设为selector就行了,这里就不赘述了。下面介绍一下CheckBox的事件处理,下面是演示的效果图:

我们选中或取消选中三个手机品牌的CheckBox,点击按钮,然后Toast显示我们选择的手机品牌。
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:layout_margin="5dp"
android:text="请选择您喜欢的手机品牌"/>
<CheckBox
android:id="@+id/apple_cb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="苹果"/>
<CheckBox
android:id="@+id/samsung_cb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="三星"/>
<CheckBox
android:id="@+id/huawei_cb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="华为"/>
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="提交"/>
</LinearLayout>Activity代码
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.Toast;
public class CheckBoxActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener, View.OnClickListener {
private CheckBox apple_cb, samsung_cb, huawei_cb;
private Button btn;
private String content="";
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_checkbox);
apple_cb = (CheckBox) findViewById(R.id.apple_cb);
samsung_cb = (CheckBox) findViewById(R.id.samsung_cb);
huawei_cb = (CheckBox) findViewById(R.id.huawei_cb);
btn = (Button) findViewById(R.id.btn);
apple_cb.setOnCheckedChangeListener(this);
samsung_cb.setOnCheckedChangeListener(this);
huawei_cb.setOnCheckedChangeListener(this);
btn.setOnClickListener(this);
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked){
content=content+buttonView.getText().toString()+" ";
}else {
content=content.replace(buttonView.getText().toString(),"");
}
}
@Override
public void onClick(View v) {
if (!TextUtils.isEmpty(content)){
Toast.makeText(this,content,Toast.LENGTH_SHORT).show();
}
}
}从代码中可以看出,获取CheckBox是否选中的监听方法是setOnCheckedChangeListener,实现其中的onCheckedChanged(CompoundButton buttonView, boolean isChecked)方法,buttonView就代表checkbox了,而isChecked就返回的是CheckBox是否选中。我这里是将选中的CheckBox的品牌拼成字符串,没有选中的话就用空串replace掉。
本节小结
RadioButton和CheckBox的用法就介绍到这里了,这两个控件的用法很相似,但是要注意它们的区别。



















