一. 插件的安装与管理
之前一直在用sublime text3敲代码,最近果断转战vscode。
其实两者作为IDE工具,很多操作和设置都很类似,熟练使用一款就可以了。
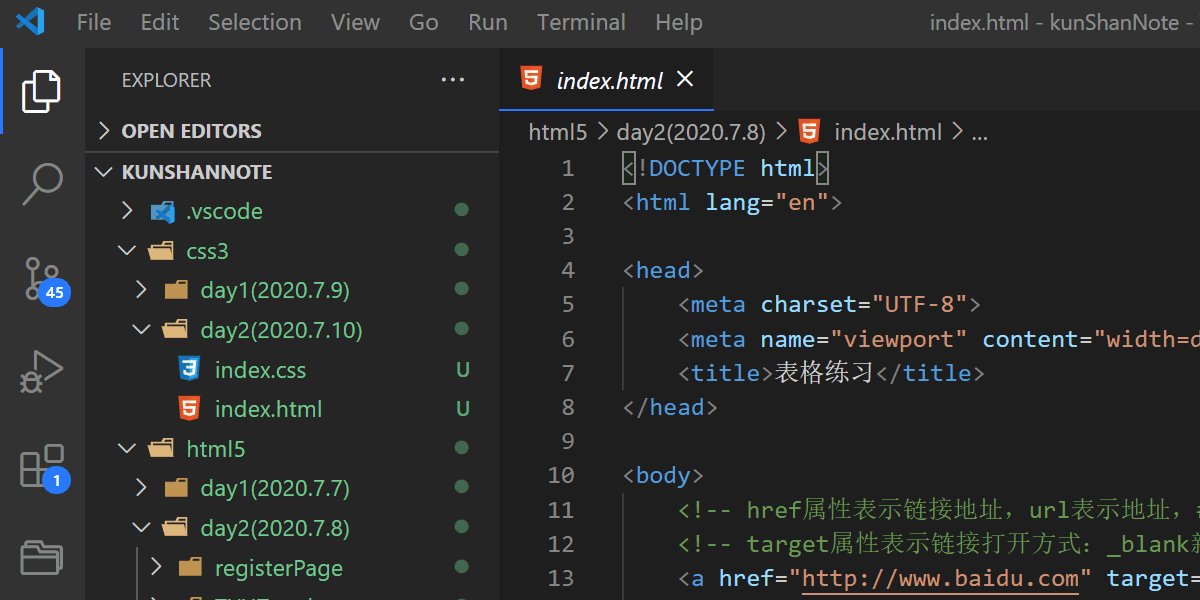
但是个人感觉vscode界面操作更友好一些,相较于sublime text3中需要在命令面板输入指令才能安装插件,vscode中可以直接在插件管理器中搜索安装就很舒服~
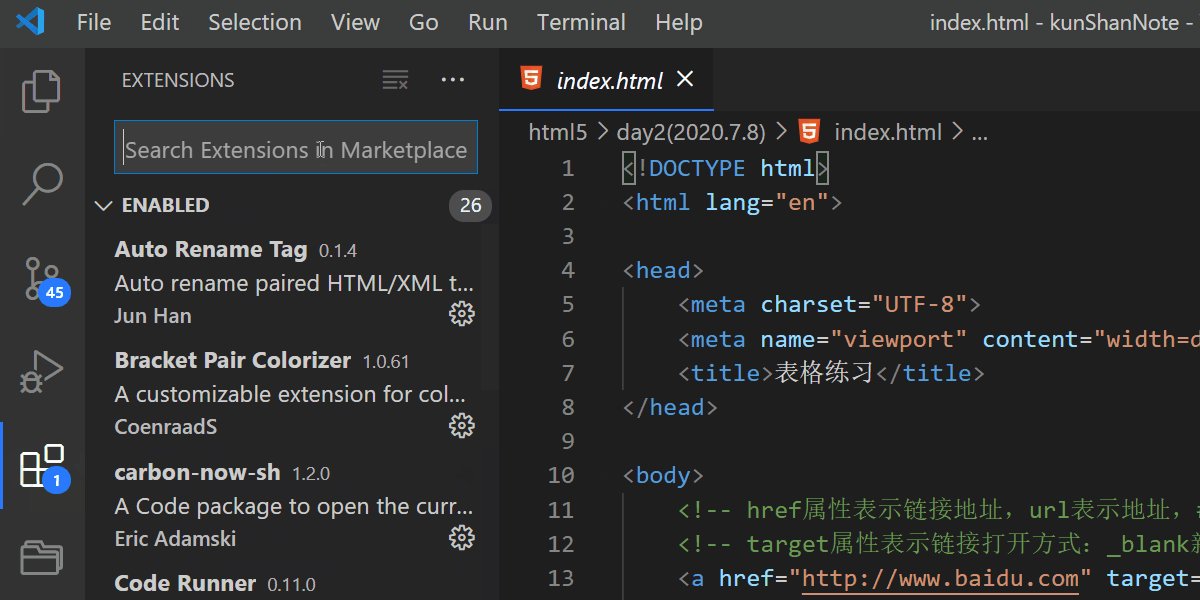
另外在此处输入 @installed ,就会列出已经安装的全部插件和主题,点击右下角的小齿轮图标可以选择卸载,禁用等设置。

接下来就给大家安利一些我稀饭的插件~
这篇博客我会长期不定时更新,欢迎各路大佬的指正催更!
二. 插件推荐
2.1 汉化插件
Chinese (Simplified) Language Pack for Visual Studio Code
首先来解决一个大问题:(软件怎么是英文的呀,我英格力士实在不行,有没有中文版…😭)
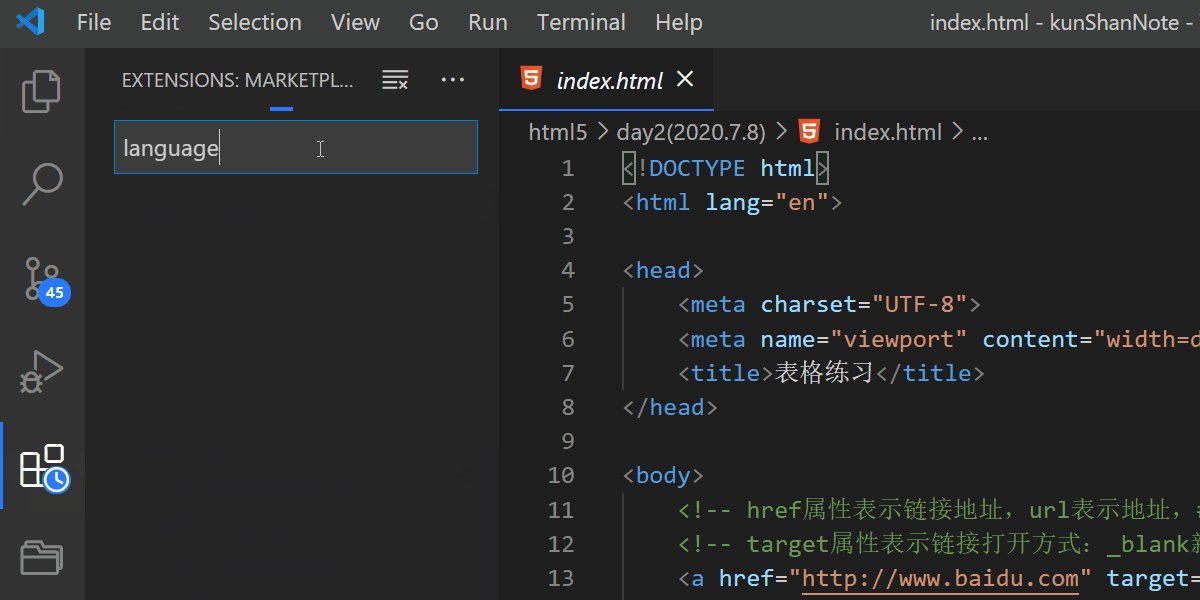
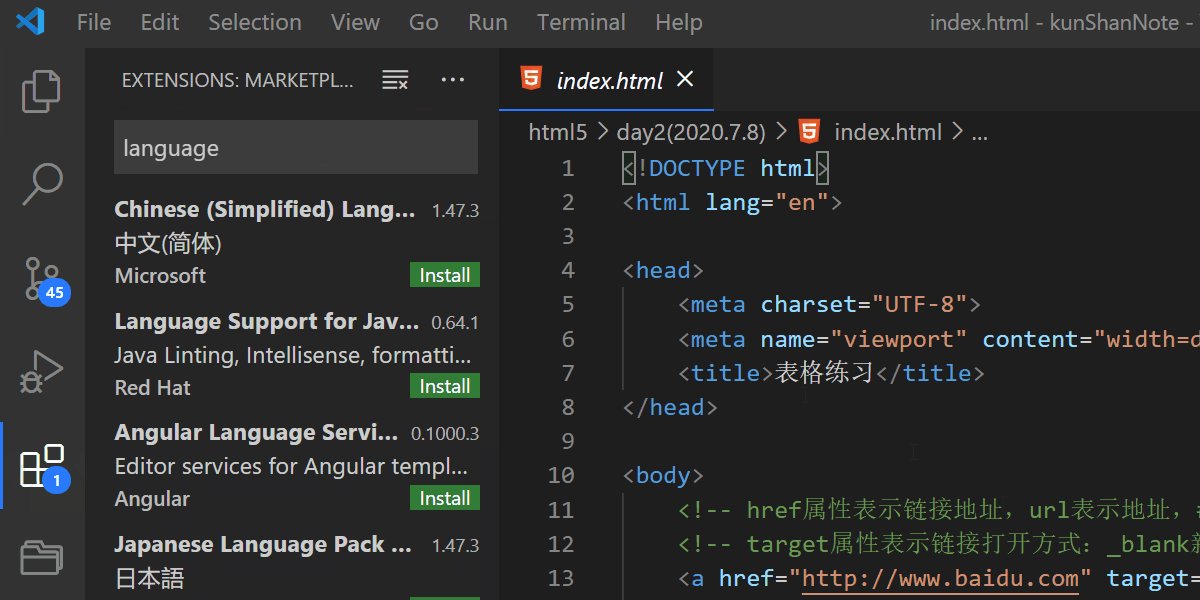
当然是有滴,而且也不用去找什么汉化包,直接安装一个插件就搞定!在插件管理器中直接输入language(具体操作请看第一个动图),第一个就是你想要的~
安装重启IDE即可~

当然我还是建议大家用英文版,想清楚的童鞋可以找见这个插件,点击右下角的小齿轮选择卸载,重新打开vscode就OK了。
2.2 open in browser
这个不解释好吧,必备。可以在浏览器中预览文件。
不过安装好插件之后还会有问题,需要进一步设置你的默认浏览器。vscode和电脑需要分别设置如下:
我这里用的Firefox,你也可以用Google chorme,Opera等,再其他的就不推荐了。


设置完成后,就可以正常使用啦,在你的html文件里右键打开菜单,你会发现多了两个选项:
Open In Default Brower(用默认浏览器打开)
Open In Other Brower(用其他浏览器打开)
选择Open In Default Brower就可以用你刚设置的默认浏览器浏览你写的网页啦~
选择Open In Other Brower软件会弹出命令面板列出其他浏览器,前提是你电脑上安装了这个浏览器,否则将不能打开。
2.3 live server
这个插件的作用跟open in browser类似,也是预览网页,但两者的实现原理不同:
open in browser相当于是你鼠标双击打开本地文件在浏览器运行——示例链接如下:
file:///D:/kunShanNote/wyyx/wyyx-index.html
live server是用本地服务器访问端口的方式预览网页——示例链接如下:
http://127.0.0.1:5500/wyyx/wyyx-index.html
(本地服务器地址默认是127.0.0.1,vscode端口号默认是5500)

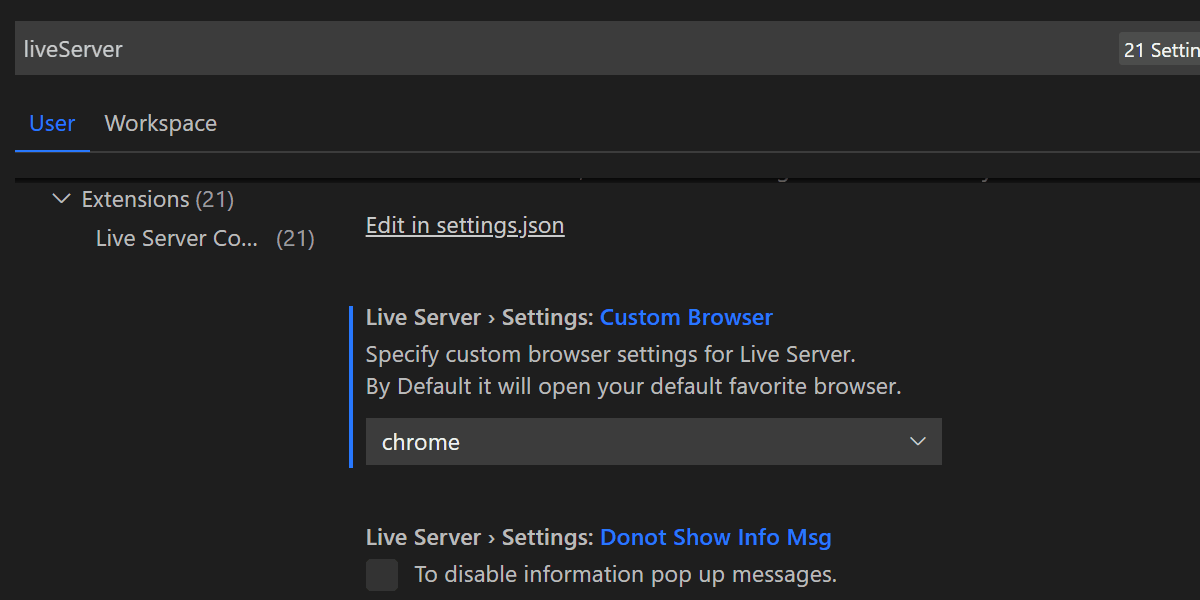
安装好插件后,需要设置一下liveServer将用到的默认浏览器(同open in browser的设置):

之后打开你的html文件,右键菜单选择Open with live server,或者点击软件界面右下角的Go Live按钮,不出意外应该会正常在你的浏览器中打开。

鉴于这个插件实在逆天,容我再啰嗦一下使用它的两大好处:
① 在前端开发中常用于真机调试;
② 方便调试,提高开发效率:因为每次你在vscode中更新代码,浏览器都会自动刷新,这时再配上vscode的自动保存功能你将会切身体会到什么叫方便——
这边在vscode里修改完代码,不用其他任何操作,直接切到浏览器就可看效果!!!建议双屏!!
--------当然,以上都是理想环境(没出问题的小机智请无视我此处的十万字>心累<)--------
我在实际安装调试live server时,出现了各种玛卡巴卡的问题:
① 我的默认浏览器更改设置无效;
② windows找不到"chrome"文件;
③ vscode软件通过防火墙的网络方式设置出错;
④ vscode提示端口服务已正常开启,但是没有跳转浏览器,不过此时仍可以通过手动输入网址的方式正常使用插件功能;——http://127.0.0.1:5500/后面加文件名
上述第四个问题到目前写这篇博客我仍然没解决 -_ - 之后我打算用一篇博客的长篇大论来纪念一下我的踩坑经历,哎,我仍记得,那是一个 “美好” 的下午,窗外的小雨,淅淅沥沥的下个不停。
2.4 Code Runner
个人感觉异常强大的一款插件。相当于一个万能的语言运行环境,让你不用搭建各种语言的开发环境,直接通过此插件就可以运行不同语言的代码,它支持的语言覆盖面真的很广,包括C,C ++,Java,JavaScript,PHP,Python,Perl,Ruby,Go等等。
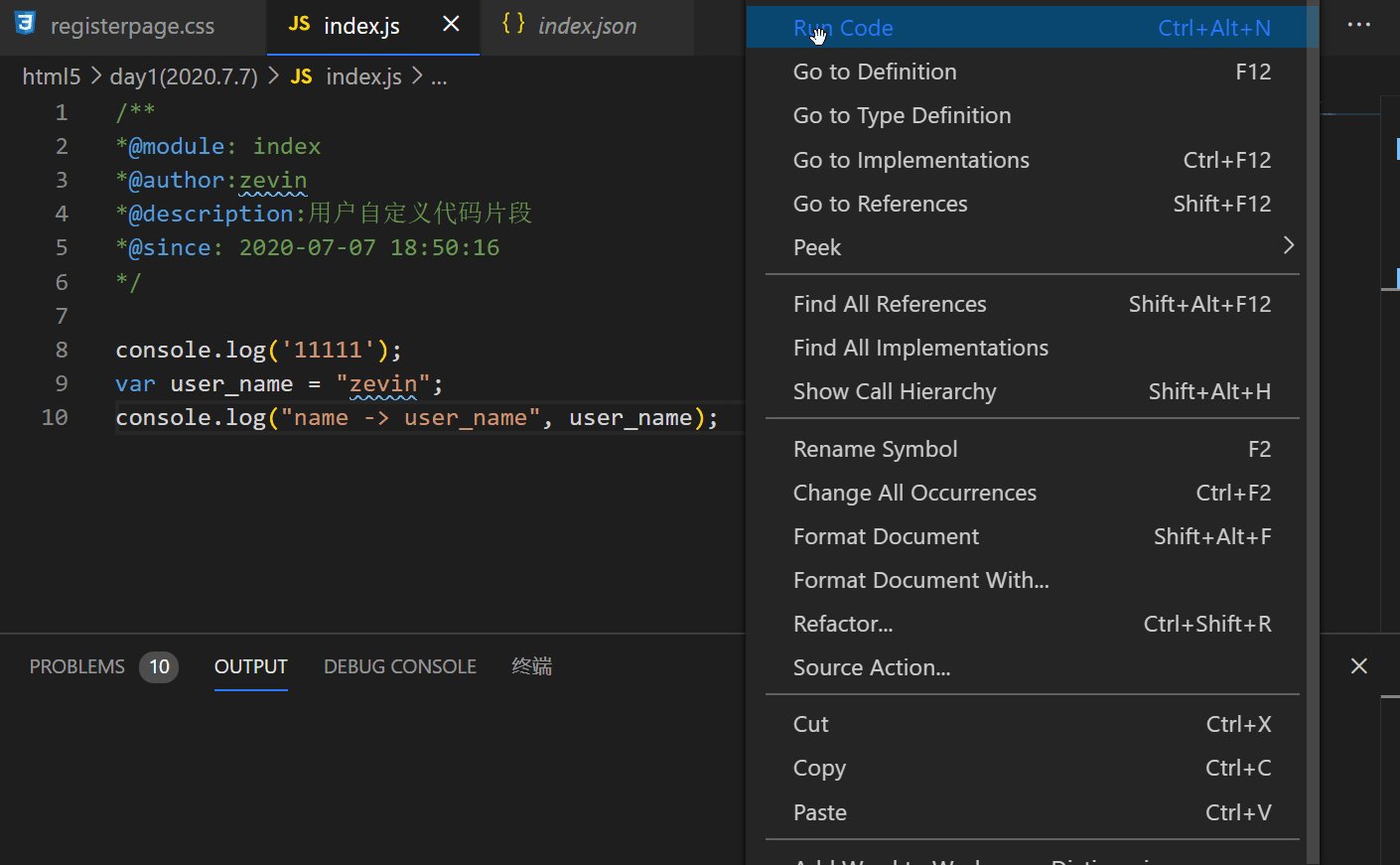
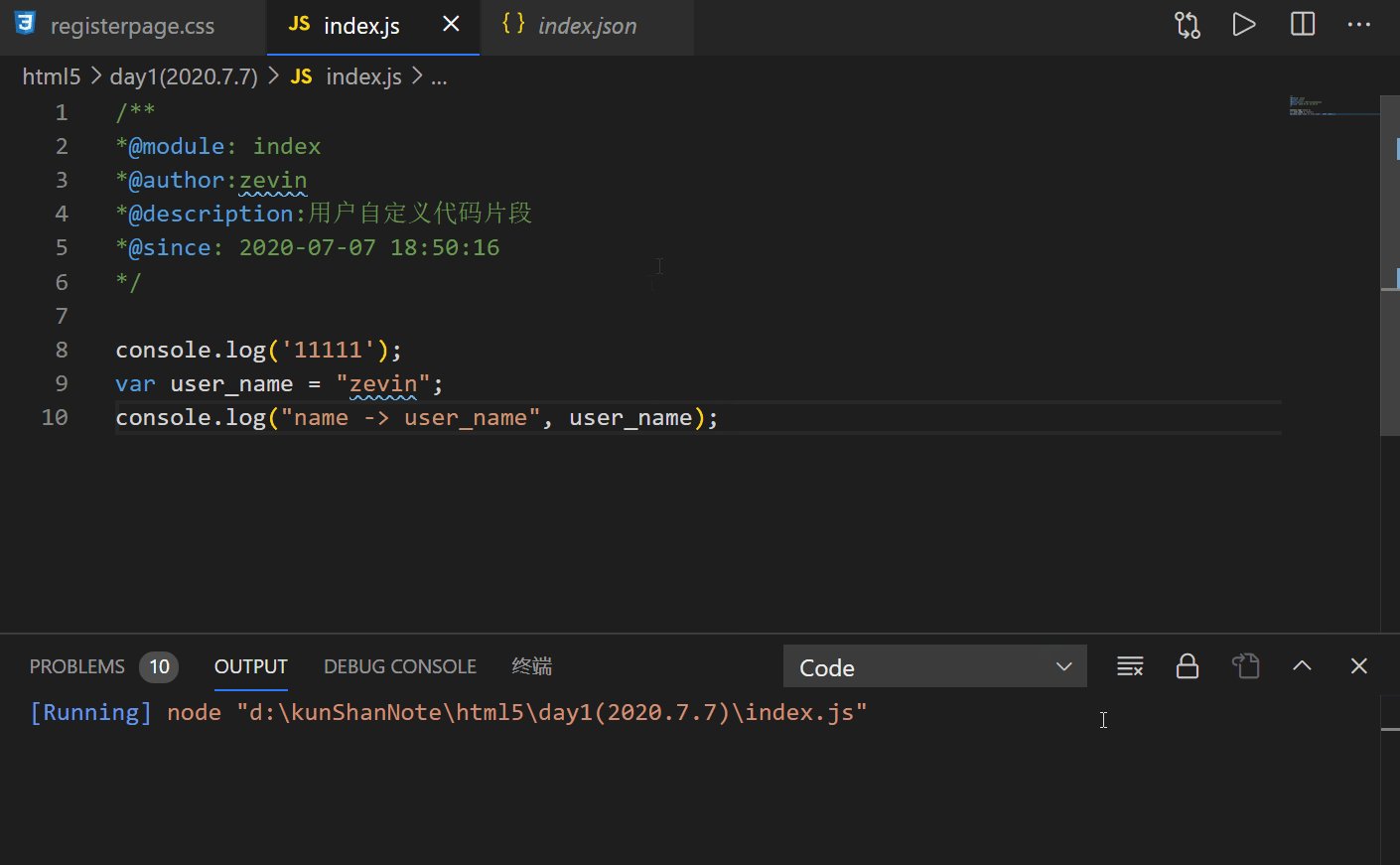
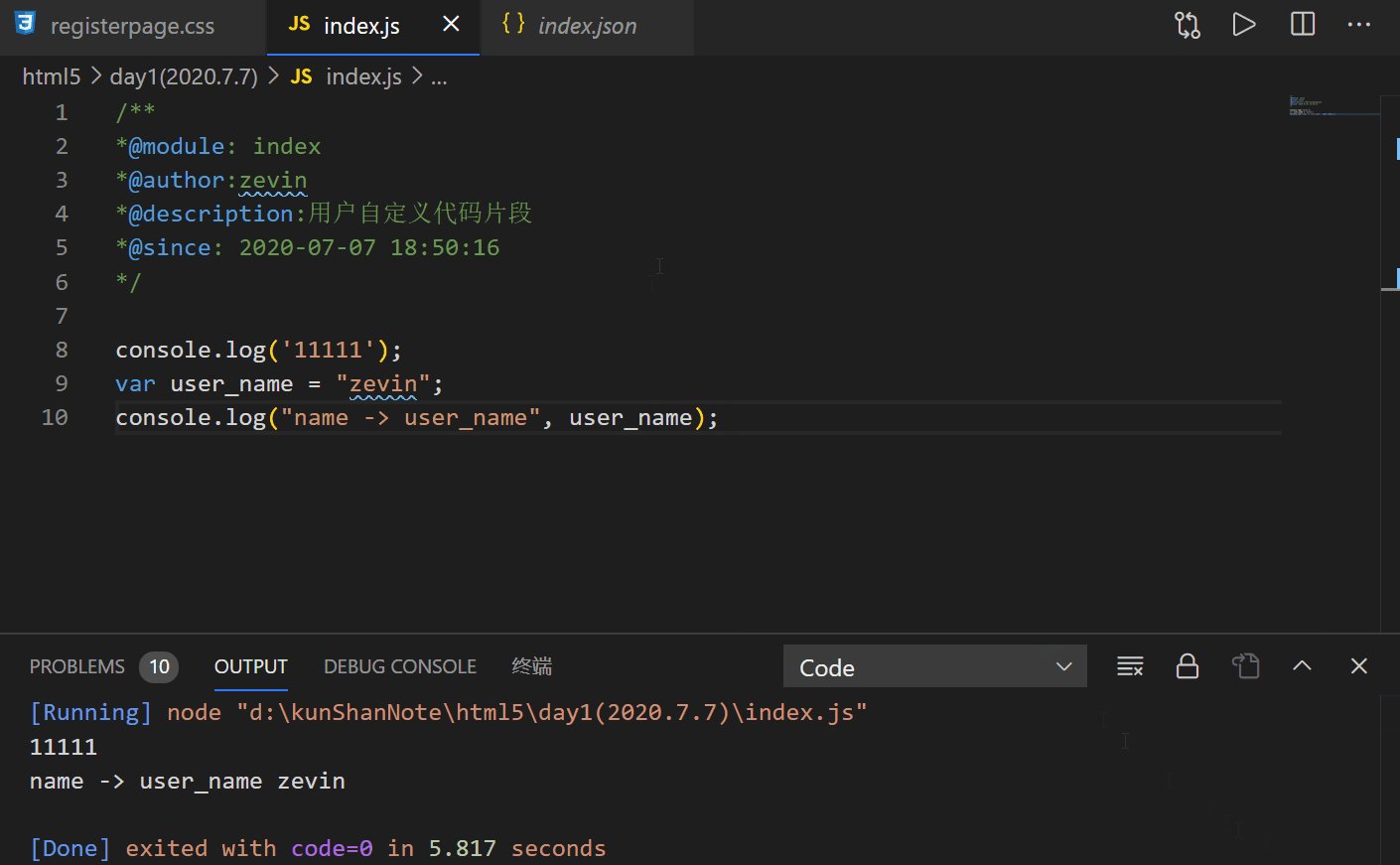
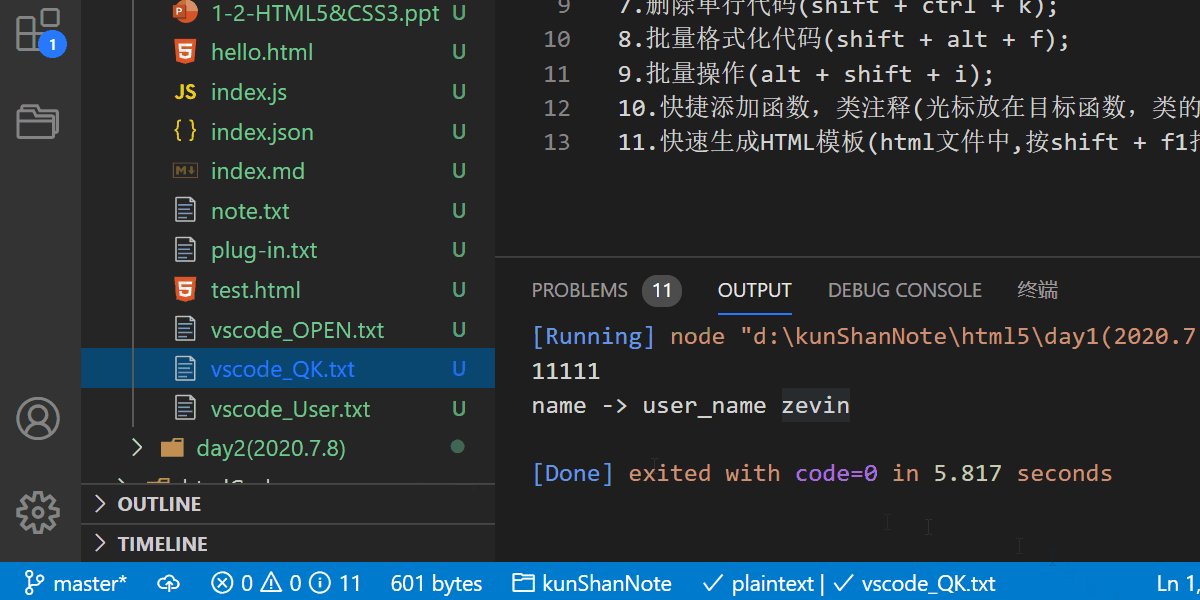
安装完成后,软件右上角会出现一个 ▶ 按钮,单击即可运行,也可以右键选择Run Code,在控制台输出框即可查看运行结果。

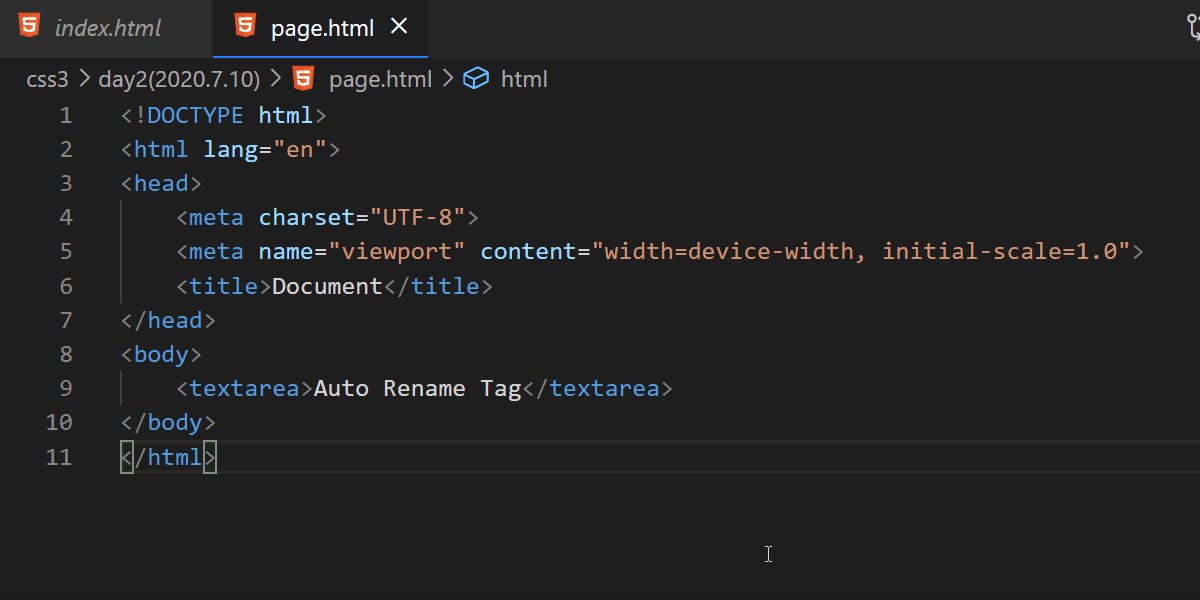
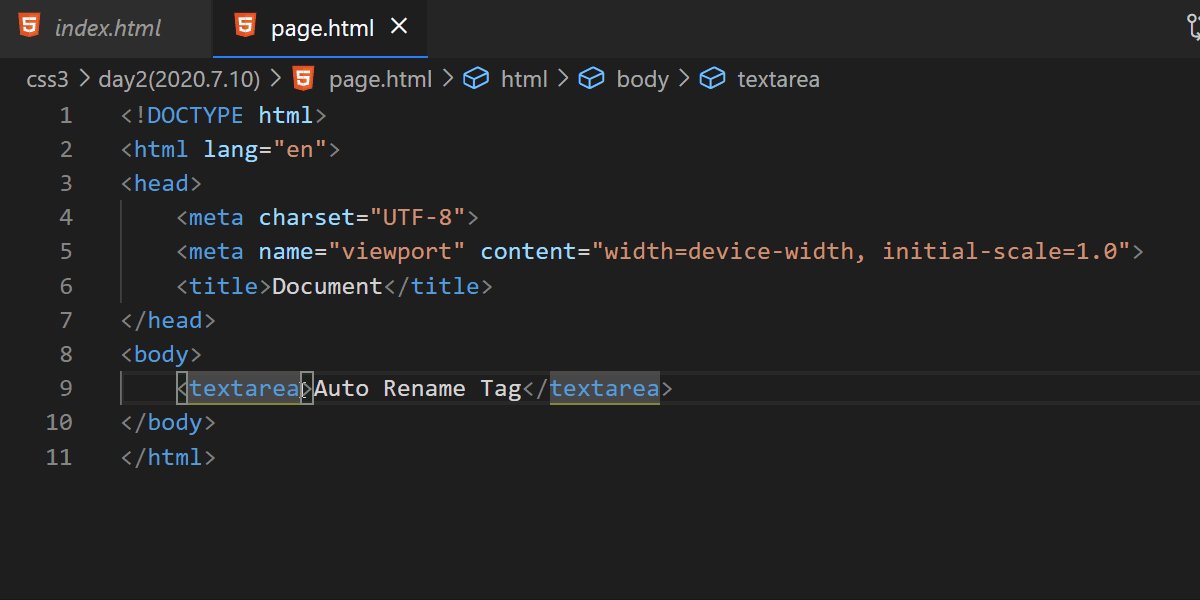
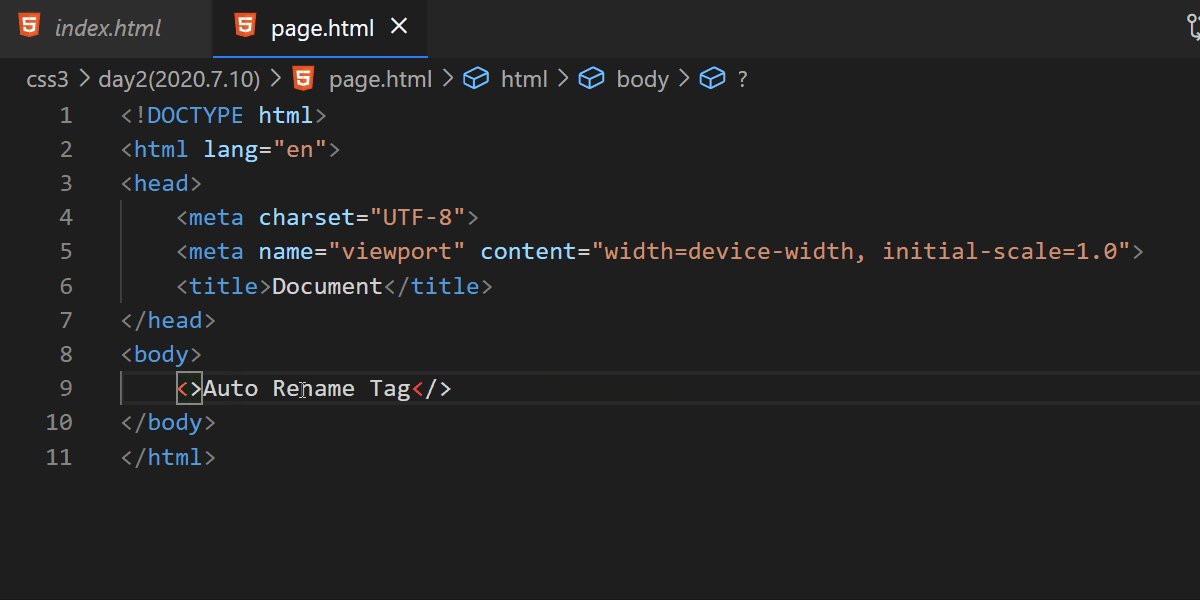
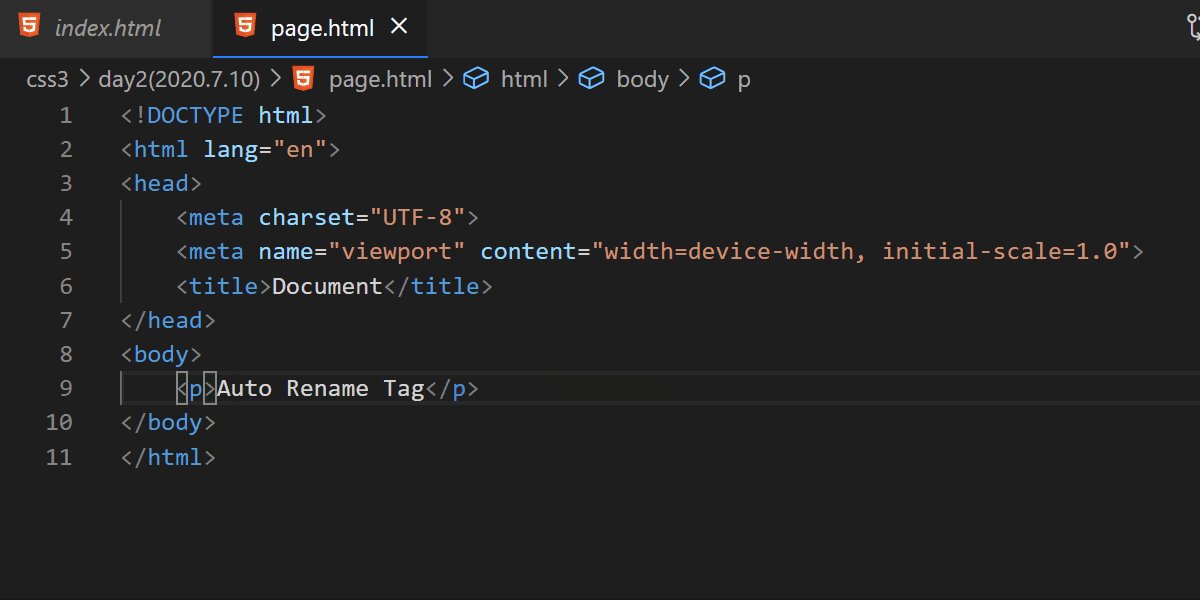
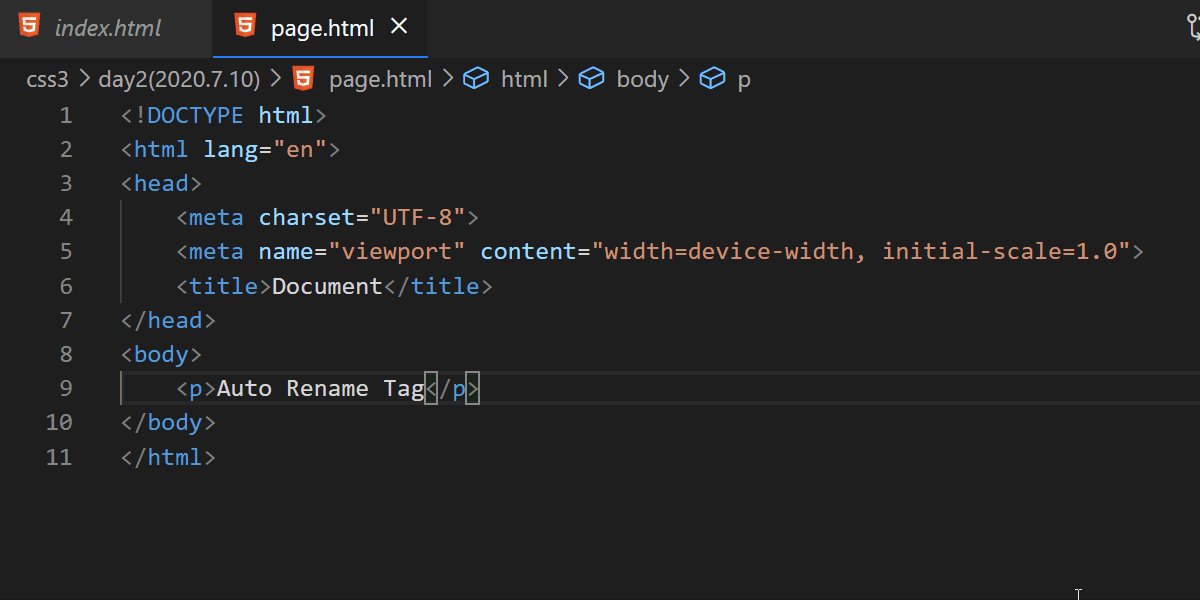
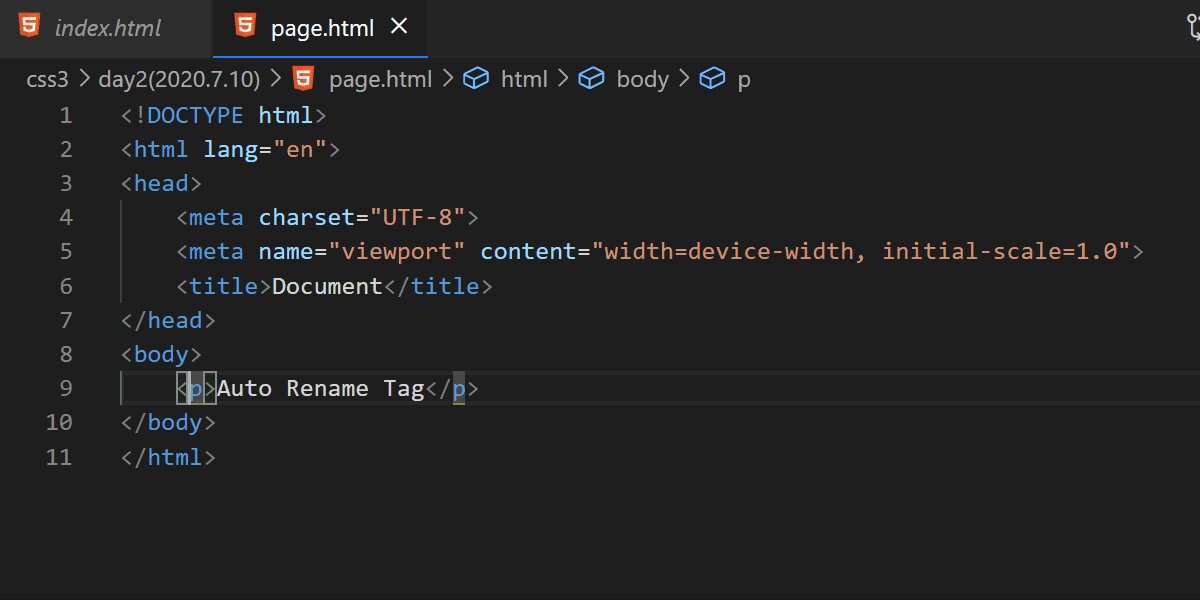
2.5 Auto Rename Tag
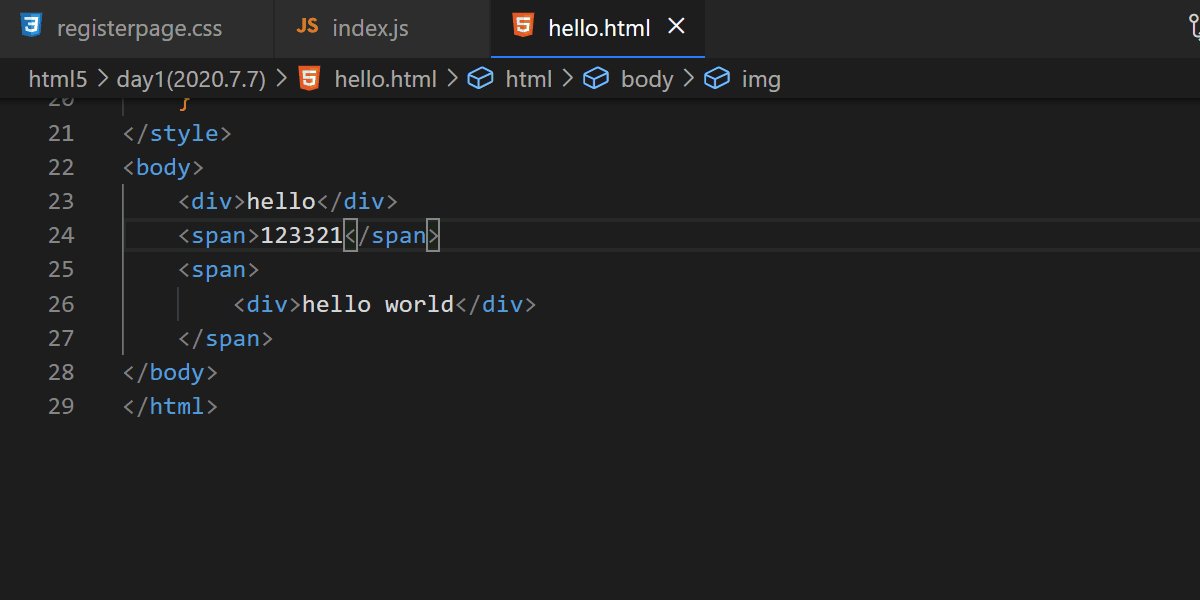
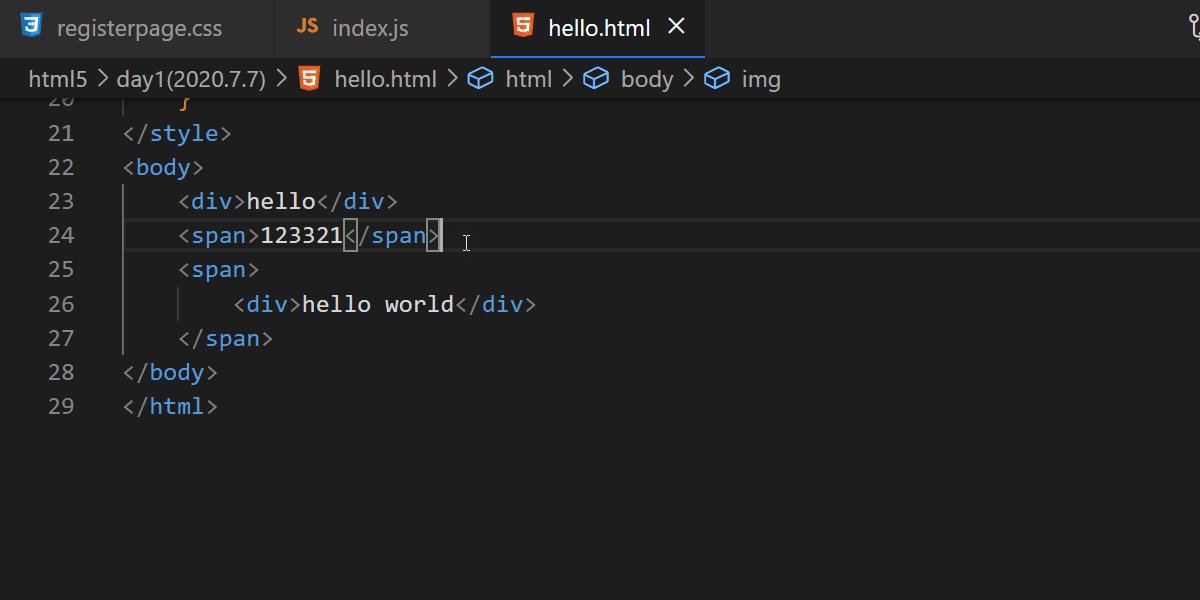
自动修改标签。一般来说我们在修改一组标签的名字时,需要前后修改两次。这个插件的作用就是当我们修改开始标签时,自动帮我们修改结束标签。

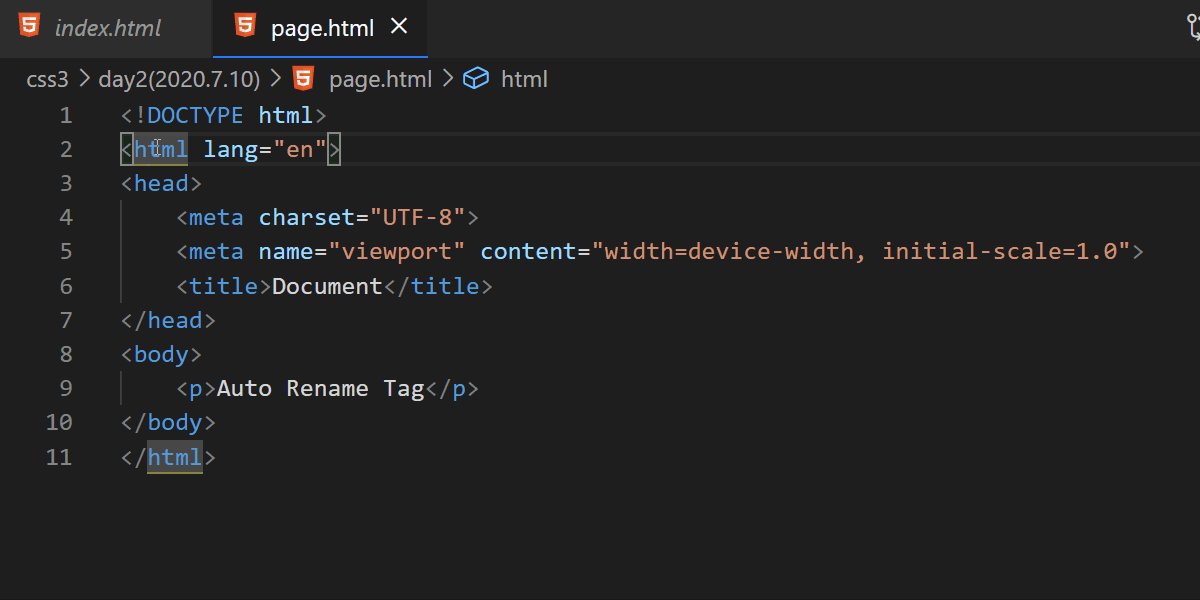
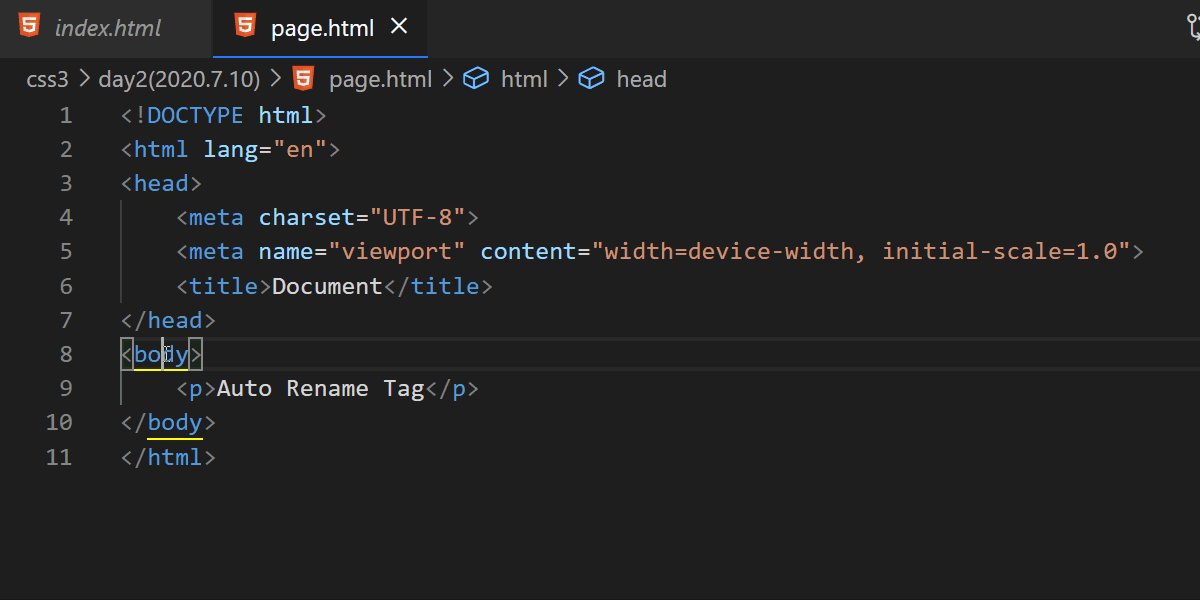
2.6 Highlight Matching Tag
高亮显示对应的 HTML 标签。

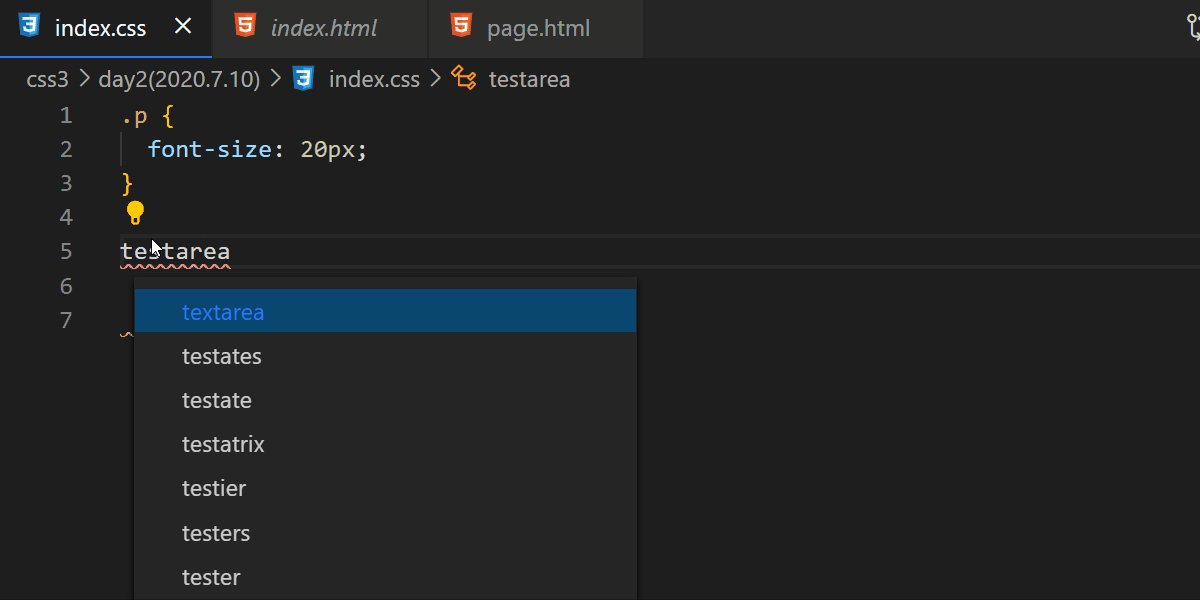
2.7 Code Spell Checker
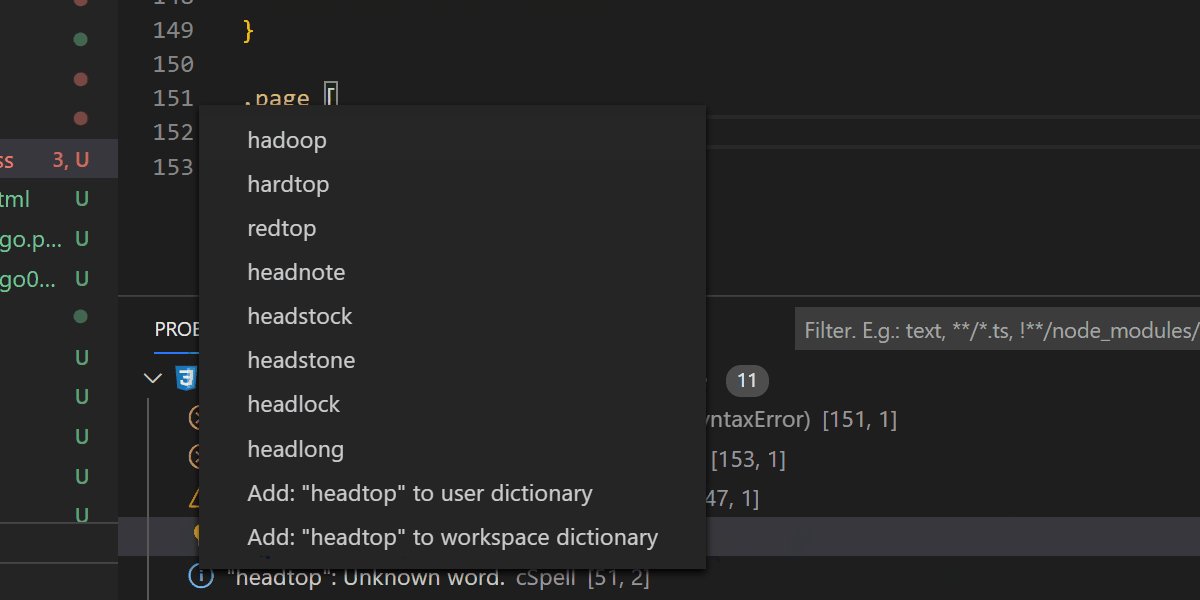
代码拼写检查。这个插件装好了并不会立马有效果。在之后你写代码的过程中有拼写错误时,它就会发挥作用,提醒你拼写有误,同时还会给出错误拼写的相近建议。
当变量名多了起来,难免会有手误,这时一个拼写助手就显的很重要了~

2.8 stylelint
CSS / SCSS / Less 语法检查。
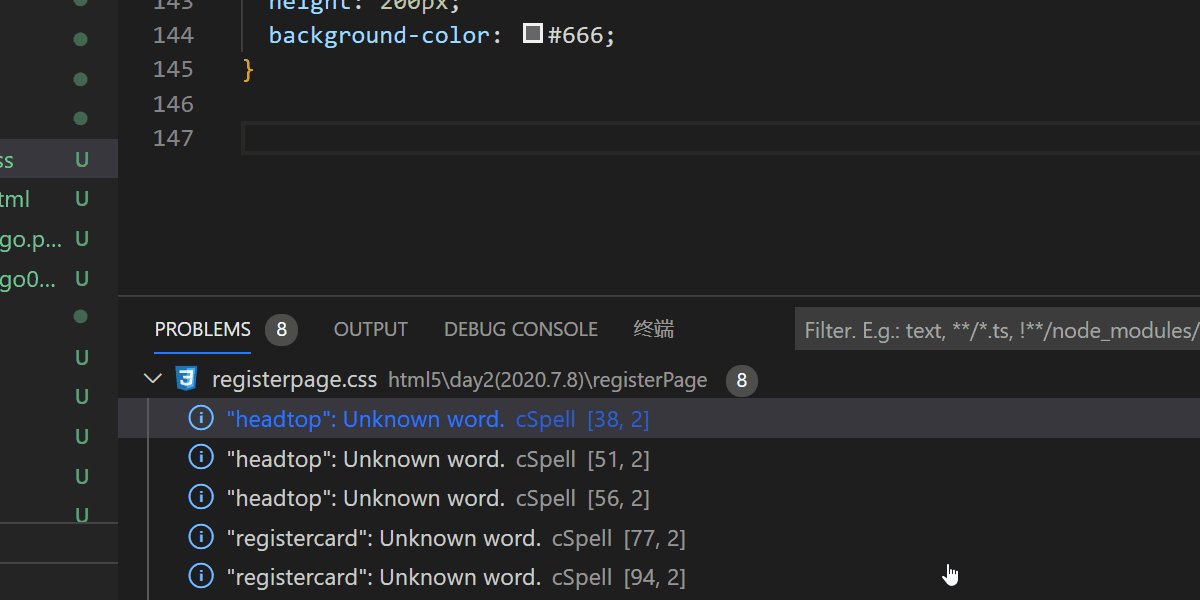
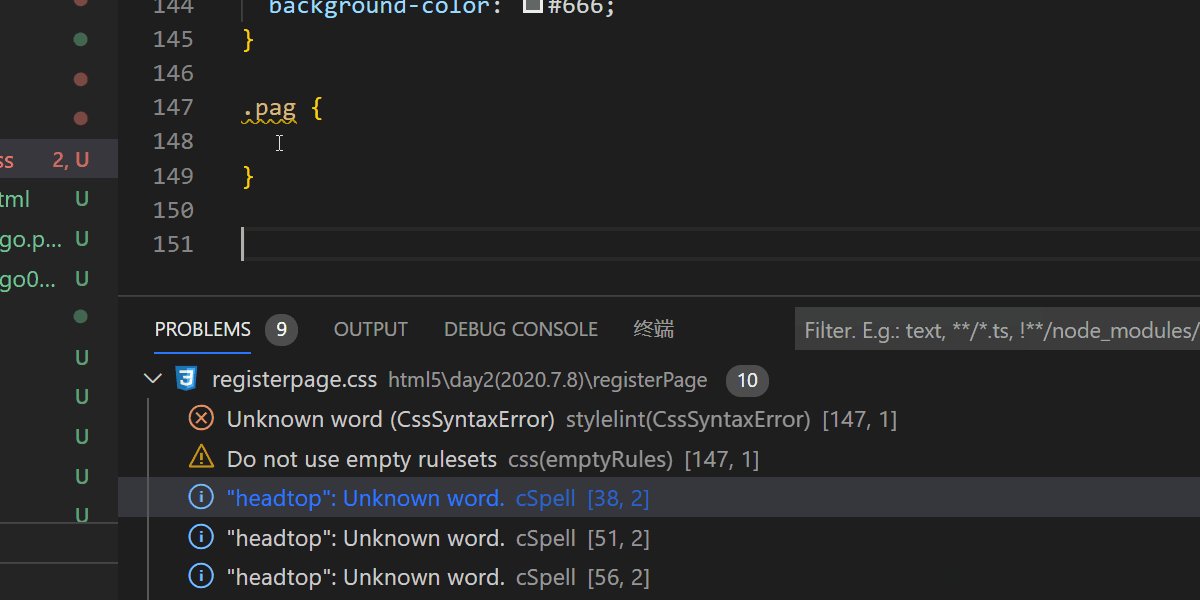
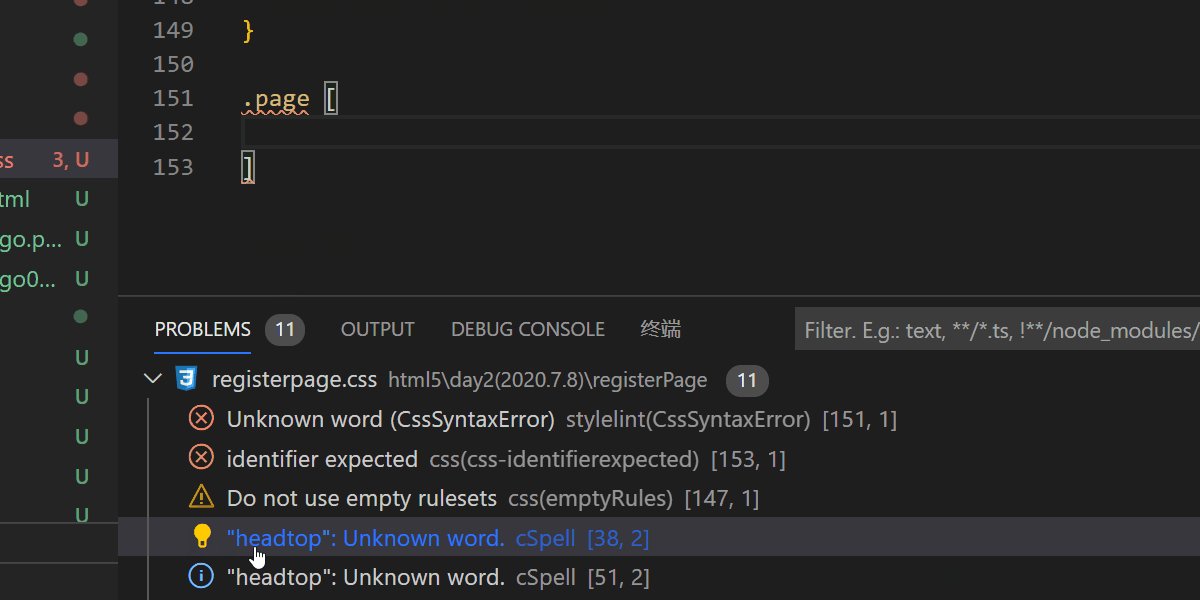
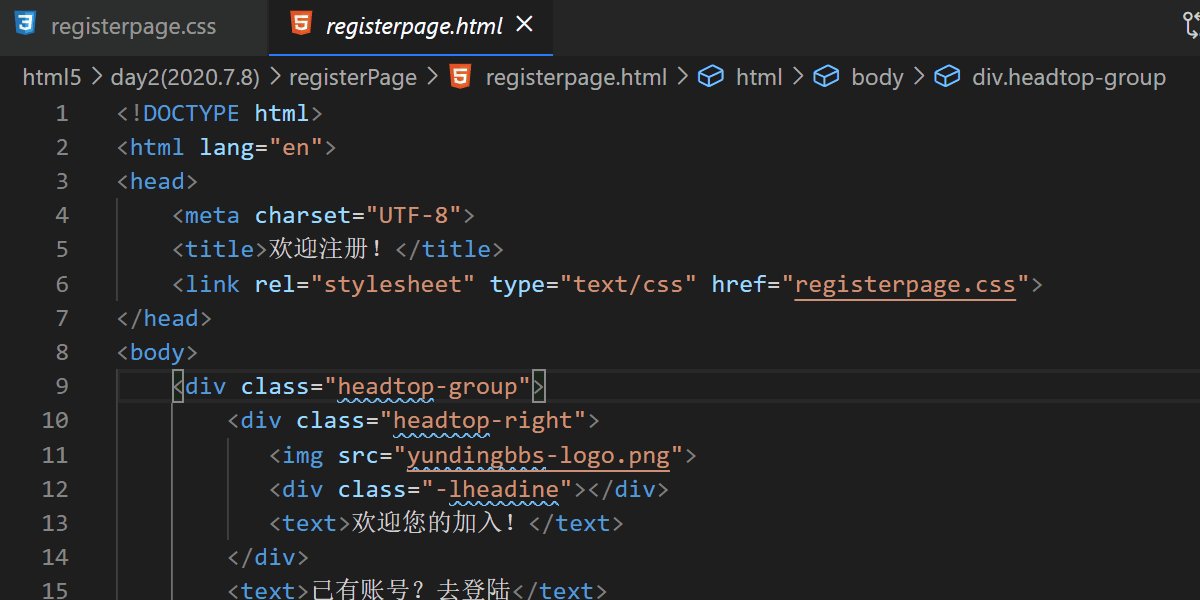
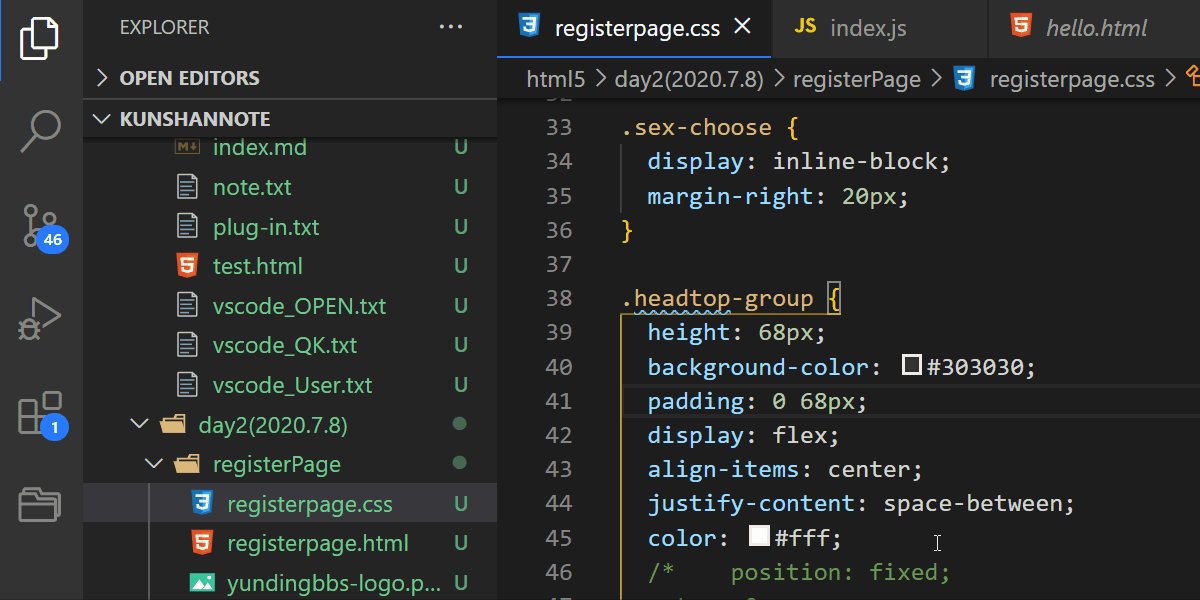
安装完成后,插件会在控制台的PROBLEMS里实时显示当前css文件里的注意,警告,错误等信息。所以在写css文件时,请打开控制台面板。
同时stylelint插件也能和上一个代码拼写检查插件配合使用。

2.9 CSS Peek
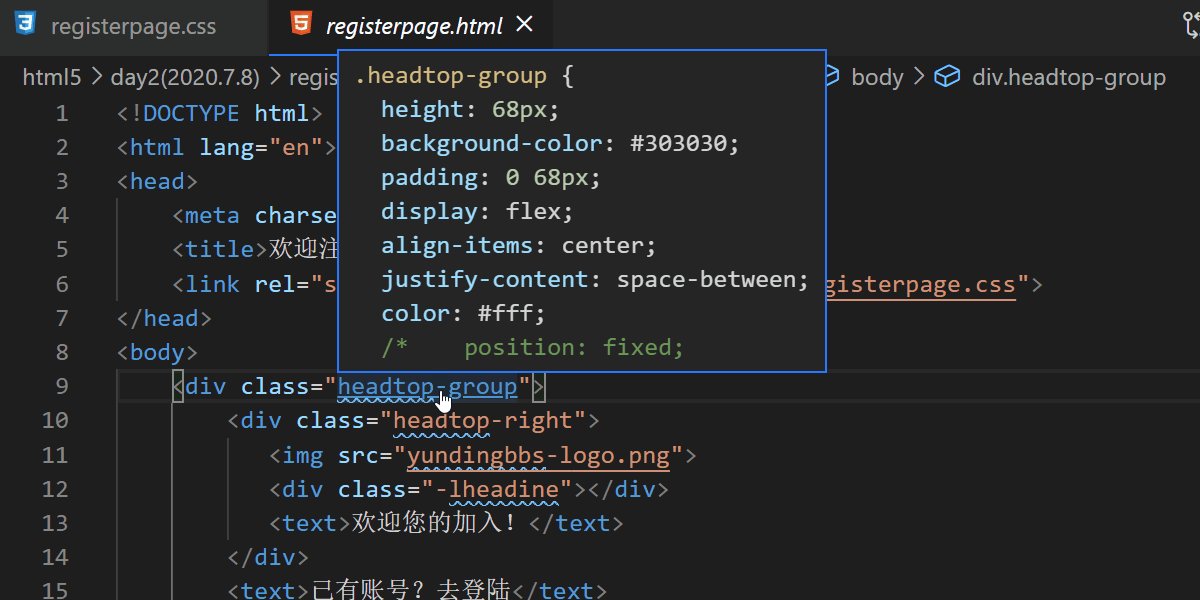
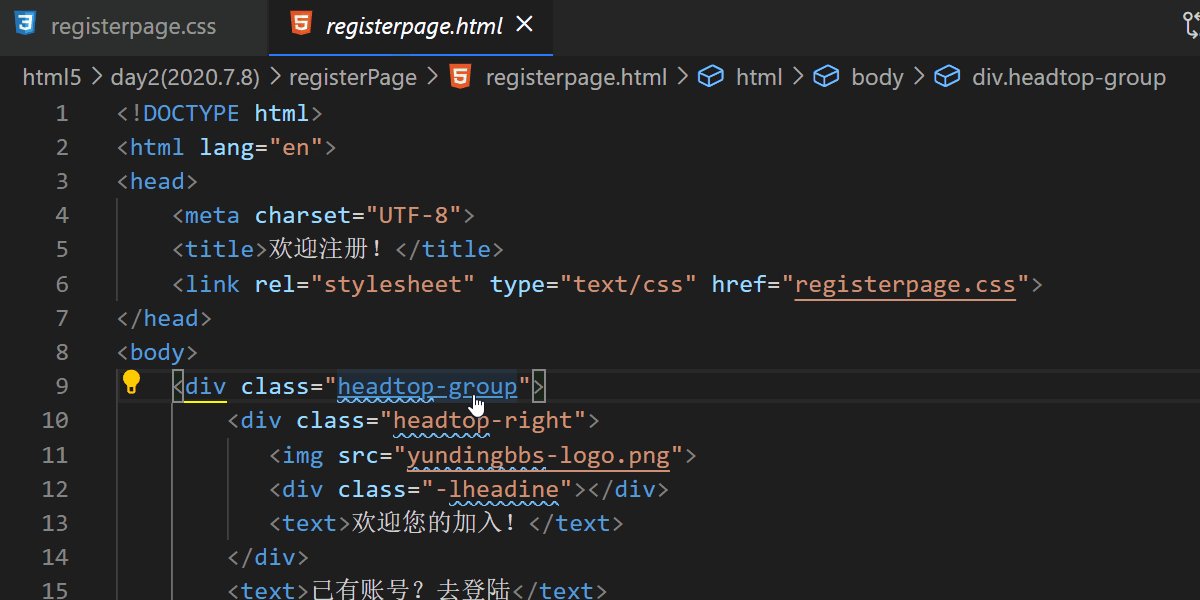
CSS Peek插件可以快捷显示或定位某个类或id在css文件中的样式定义。
有了这个插件就再也不需要翻几百行的css文件啦。简直好用到爆,爱了爱了~
食用方法:
① 按住Ctrl键,光标放在你想查看样式的类名上,该类名会变色,同时插件会自动显示相关css代码;
② 按住Ctrl键,鼠标点击变色的类名,就会自动跳转到css文件中该类名的样式定义的地方;
③ 光标放在你想查看样式的类名上,右键选择Go to Definition,同样可以定位到css文件的相关位置;
④光标放在你想查看样式的类名上,右键选择Peek --> Peek definition ,它会在html文件中弹窗打开css文件到相应位置;

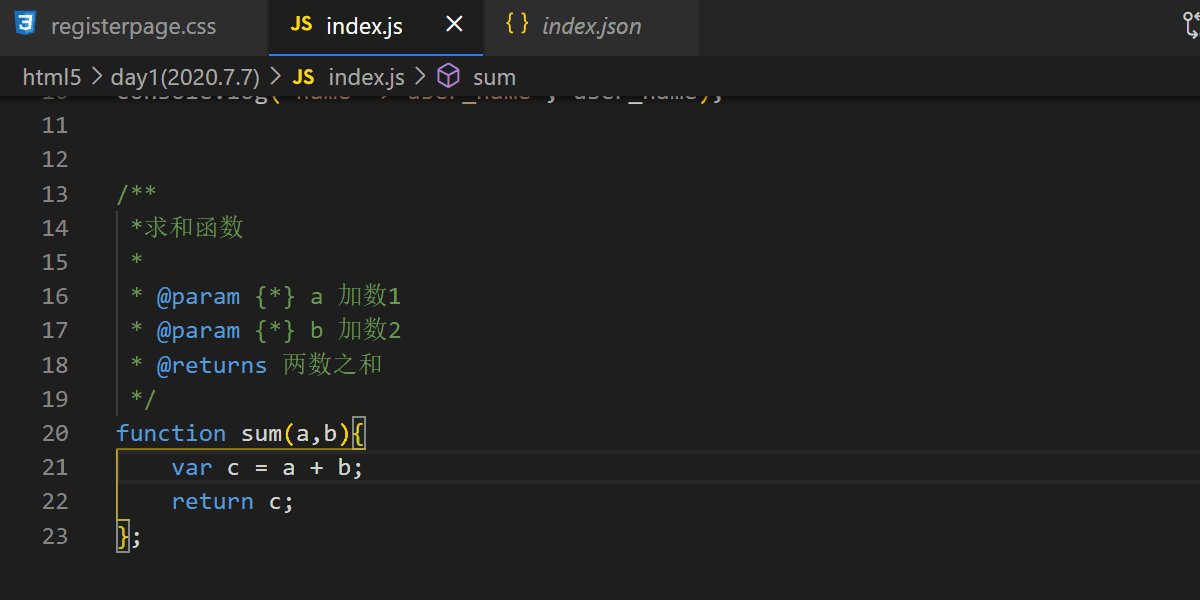
2.10 Document This
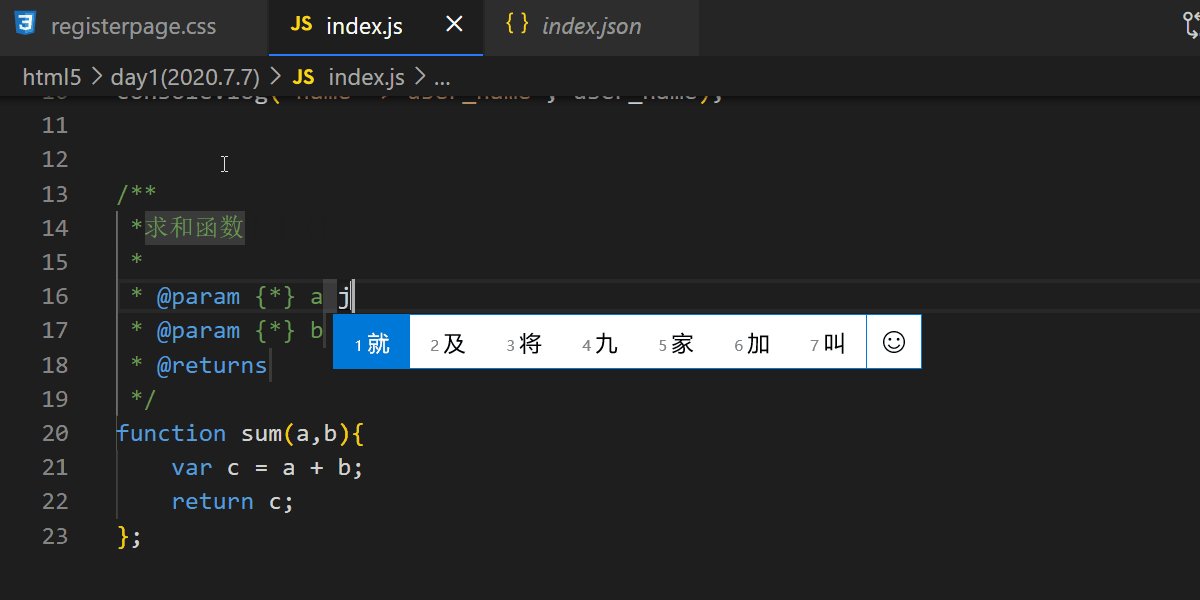
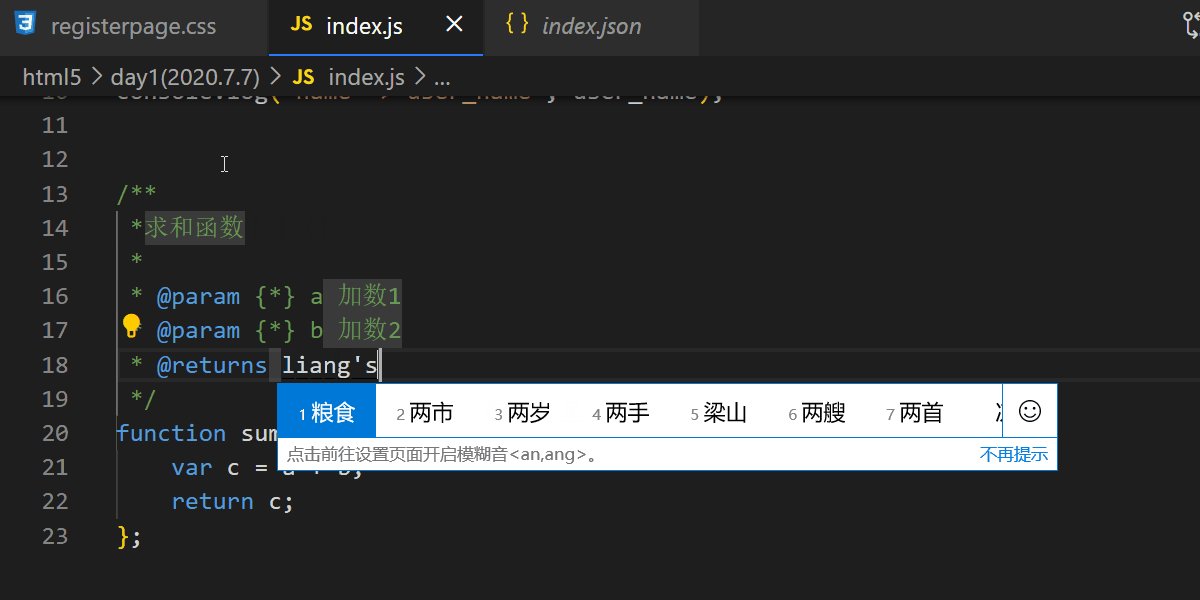
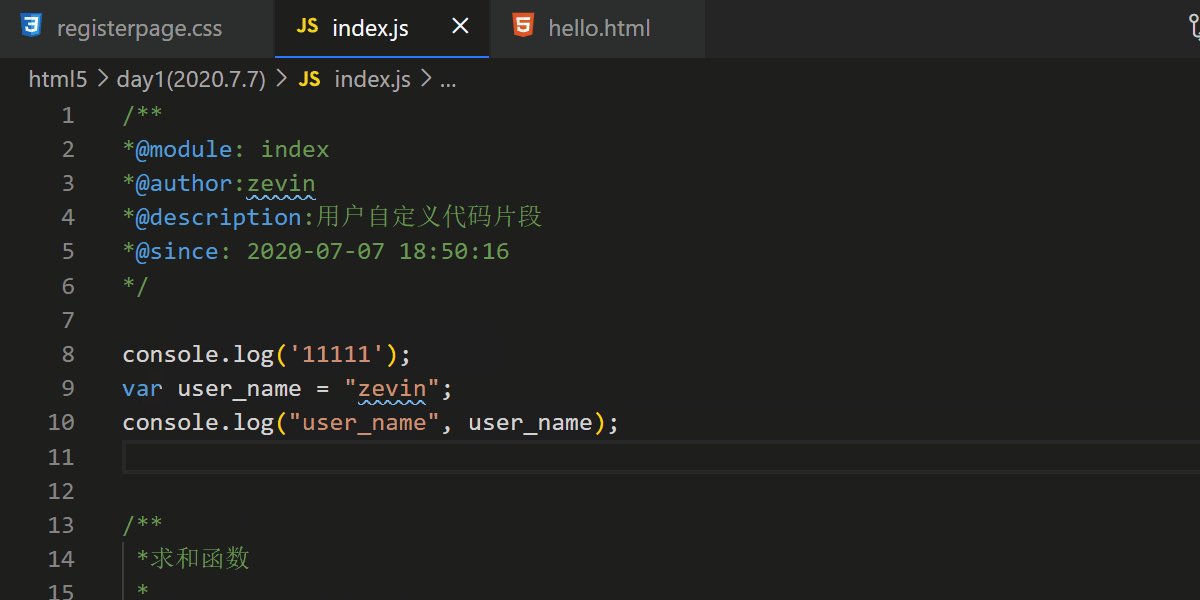
Document This 是一款优秀的注释生成工具,对提高你编写代码的规范性很有帮助。它可以帮你快速的生成函数注释模板,包括函数功能注释,参数定义注释,回调注释等。目前只支持JavaScript 和 TypeScript文件。
把光标放在需要添加注释的函数上一行,输入两次Ctrl+Alt+D就可以成功添加注释啦~

快速生成注释的方法还有设置用户自定义代码段。在这里小小的预告一下,下一篇博客中会详细说明这个问题,欢迎关注呀 ~ (* ̄︶ ̄) ~
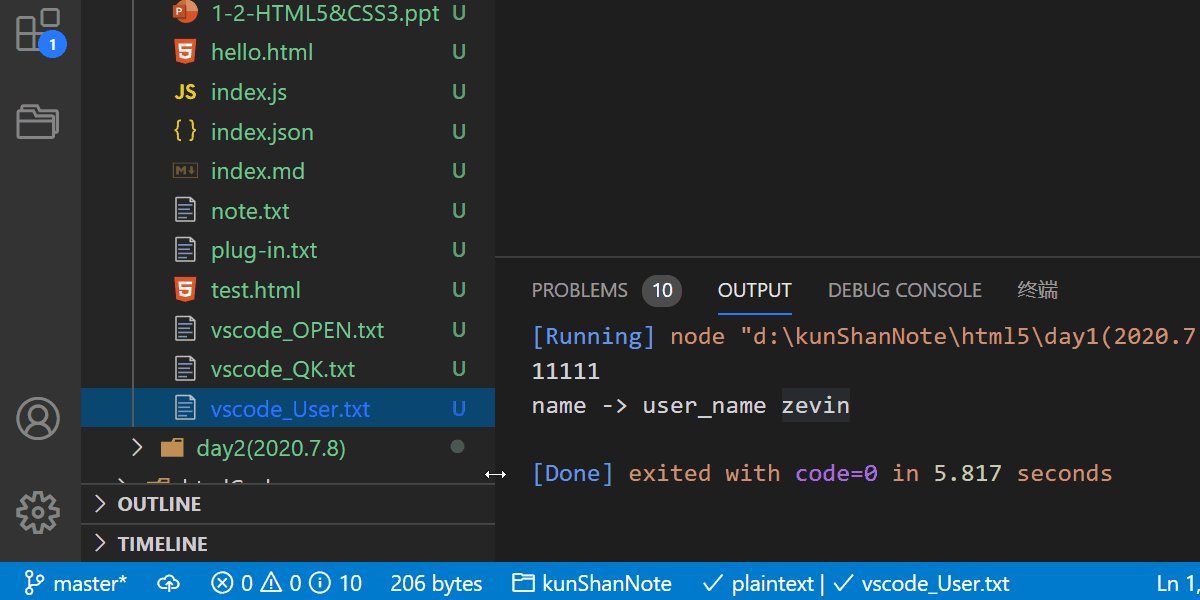
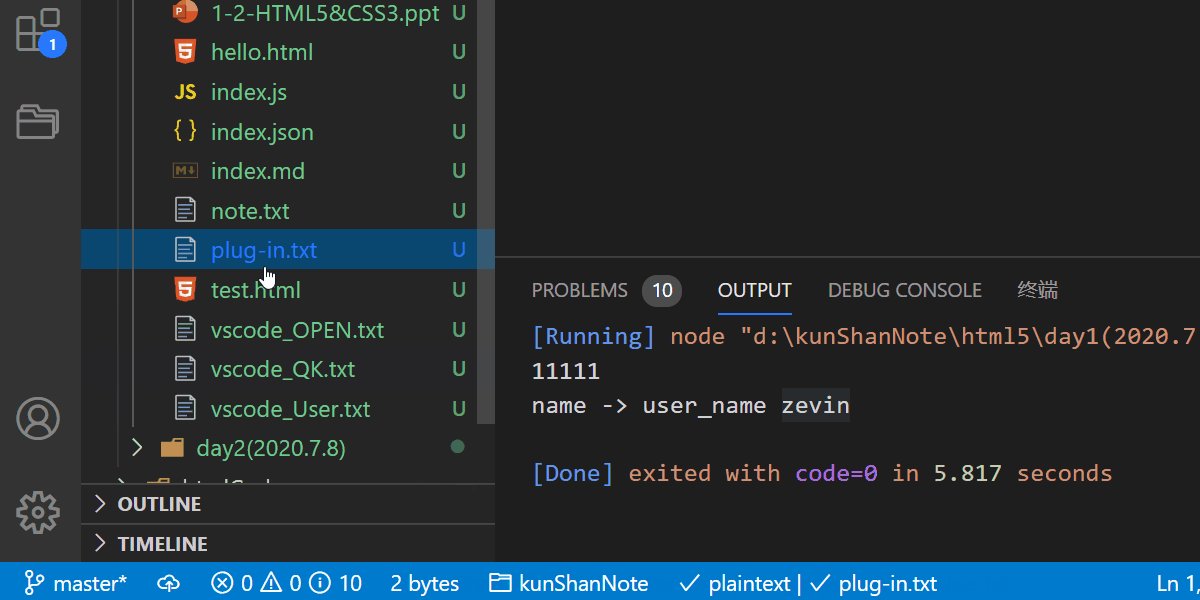
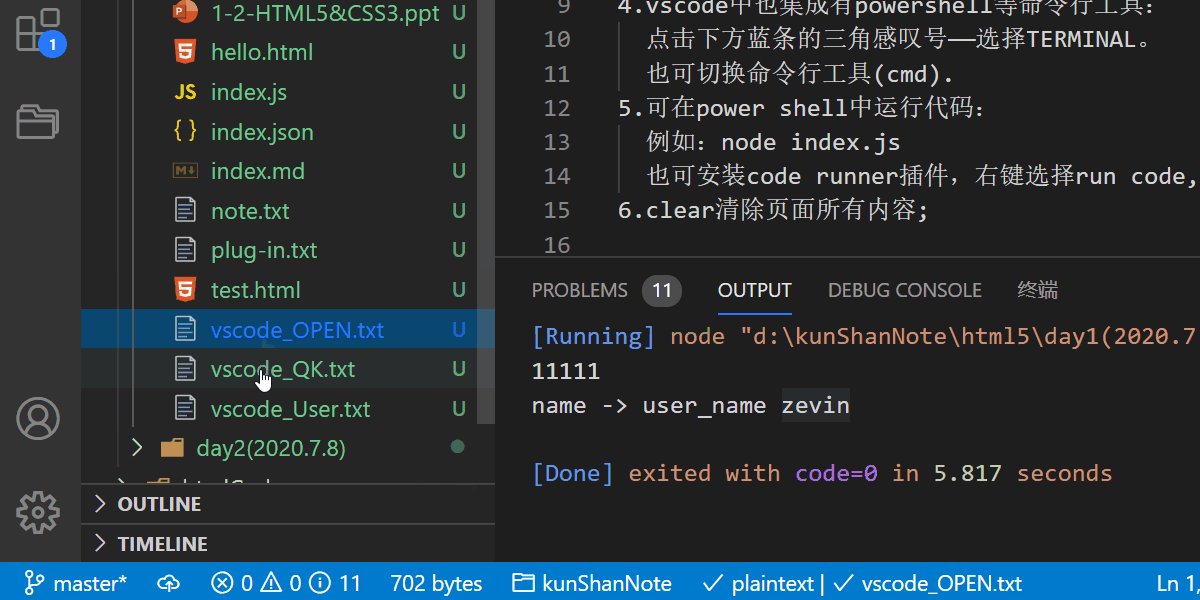
2.11 filesize
简单又实用的一款小插件,安装上之后会在左下角显示文件大小。

2.12 project manager
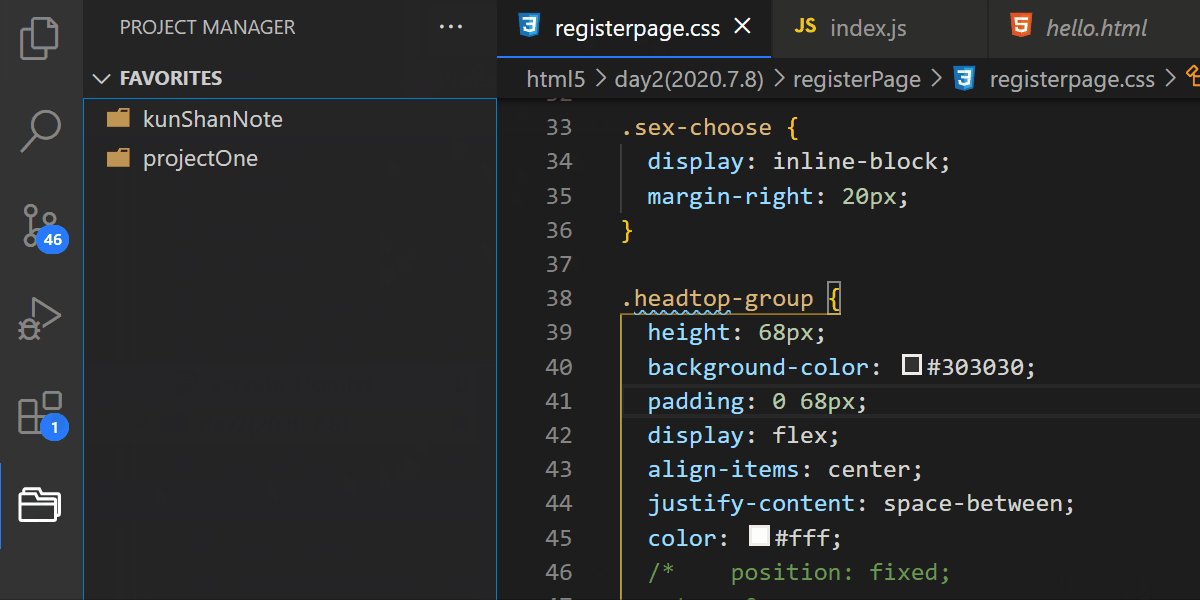
项目管理插件。
在平时开发过程中,难免会需要用到另一个项目中的代码段或资源,再重新打开一个窗口毕竟有些麻烦,耗时较长也容易造成电脑卡顿。这时候project manager就会派上用场啦。
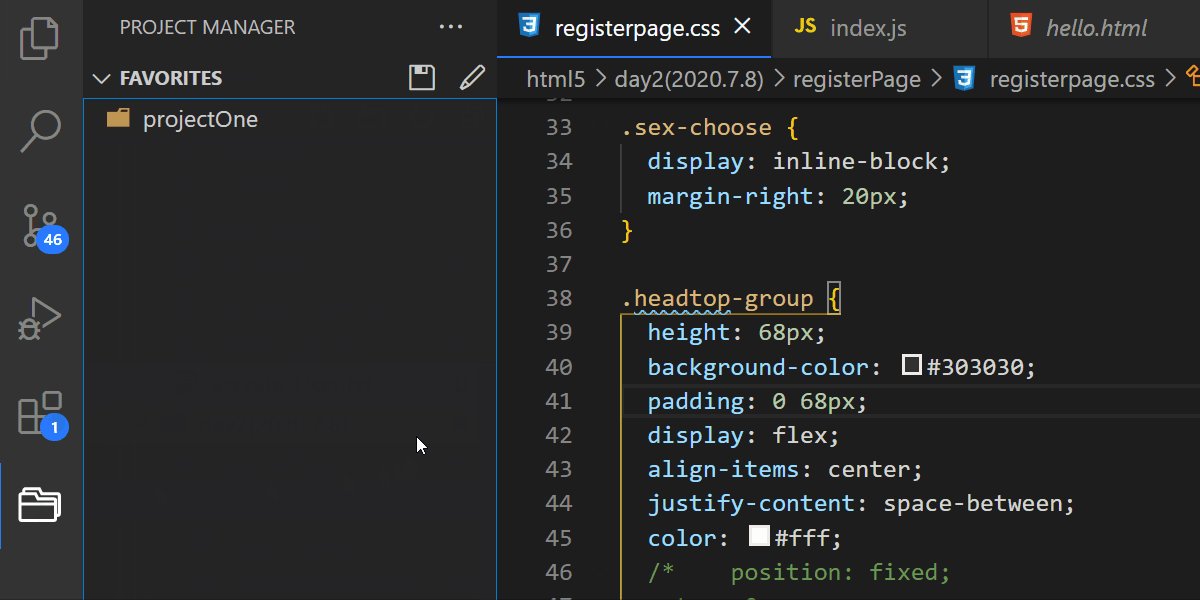
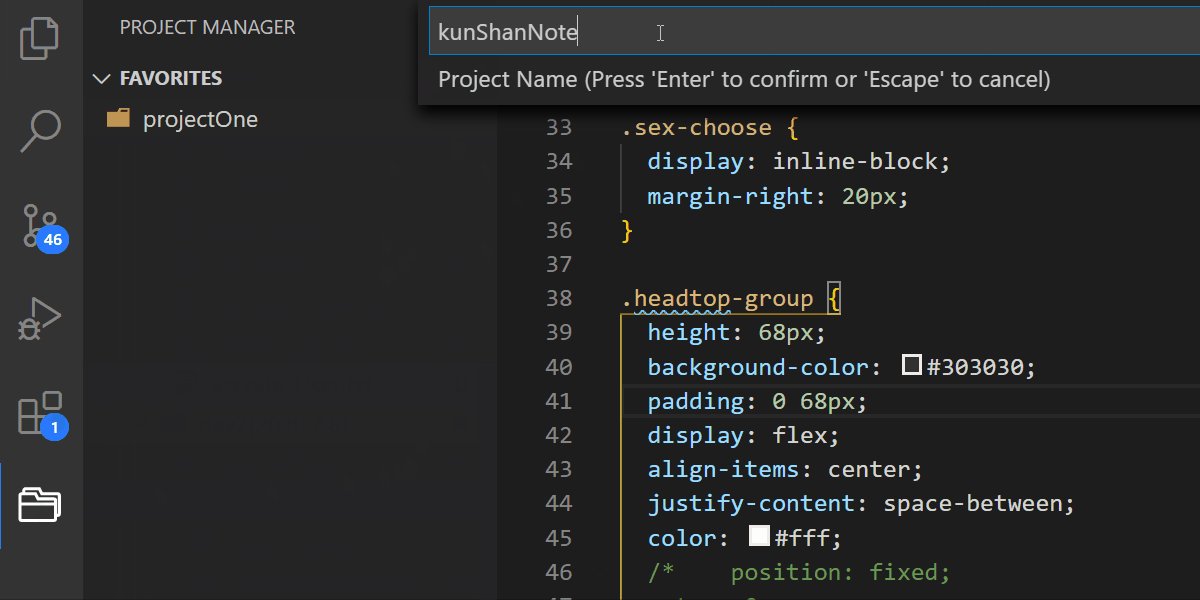
把它安装好之后,左侧的菜单栏会多出一个文件夹的图标,点开它就是project manager的操作界面,会列有我们保存的所有项目,点击项目名称即可随意切换。
(项目需要手动保存,设置项目名称)

2.13 Path Intellisense
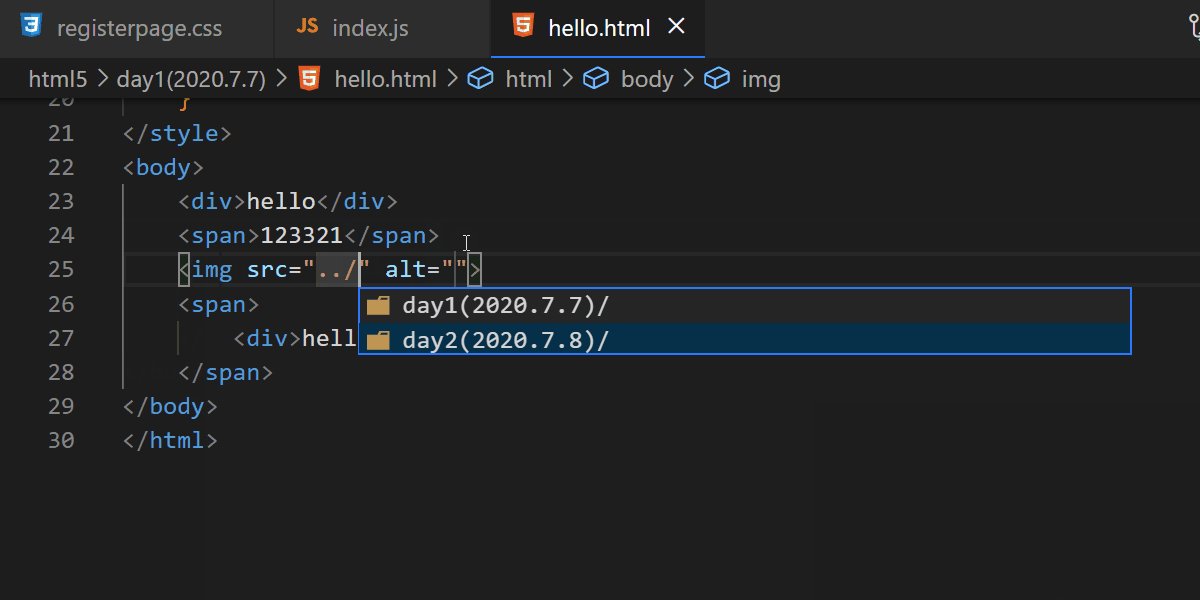
智能路径提示,可以在你输入文件路径时智能提示。

2.14 Turbo Console Log
一键添加打印输出语句:console.log
快捷键操作如下:
效果 | win键位 | mac键位 |
选中变量后按下快速生成 console.log | Ctrl + Alt +L | Command+Option +L |
注释所有 console.log | Alt + Shift +C | Option+Shift +C |
启用所有 console.log | Alt + Shift +U | Option+Shift +U |
删除所有 console.log | Alt + Shift +D | Option+Shift +D |

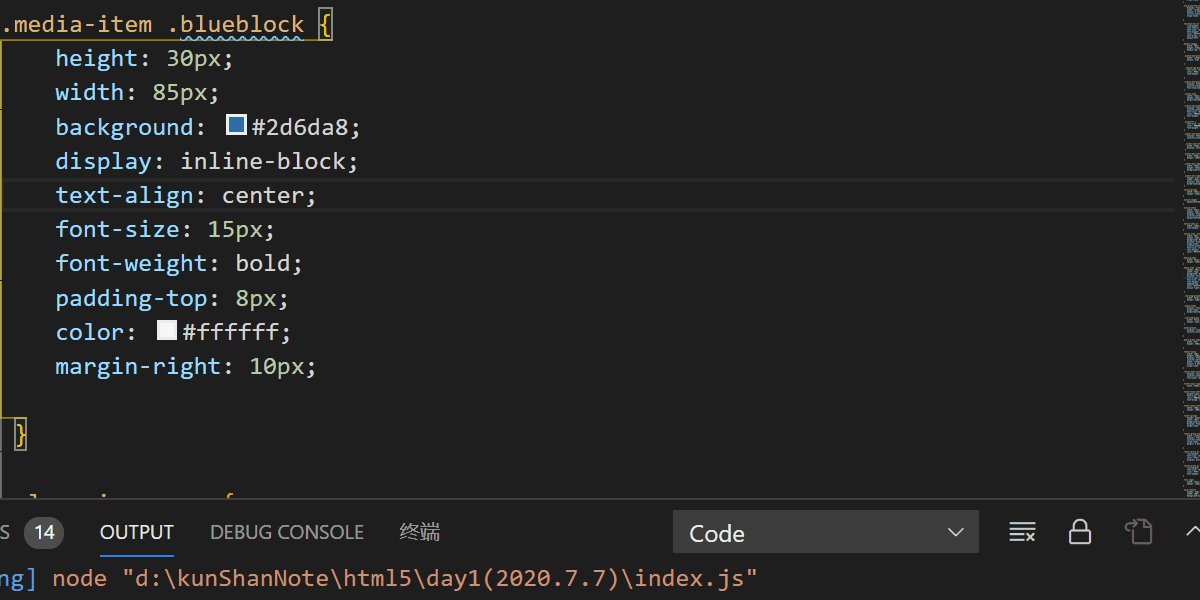
2.15 Color Info
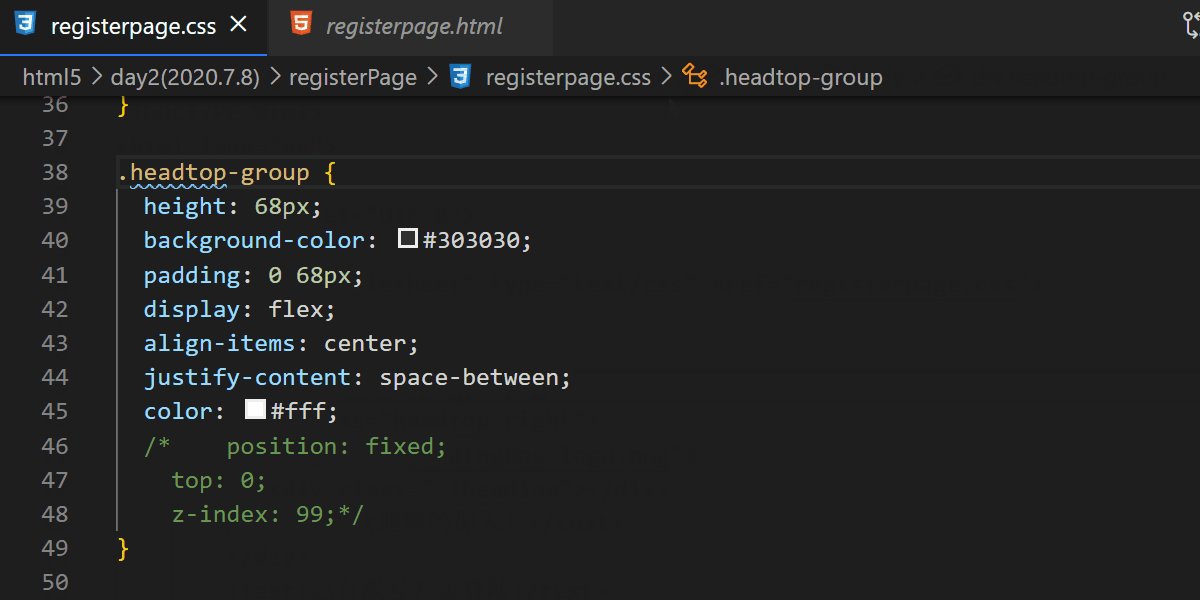
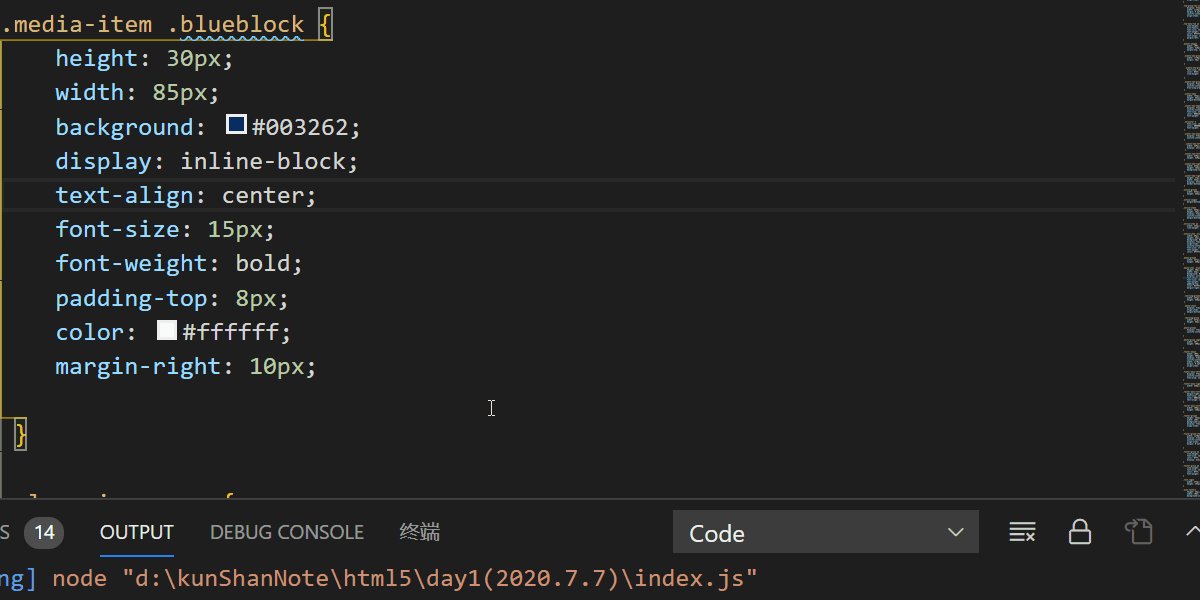
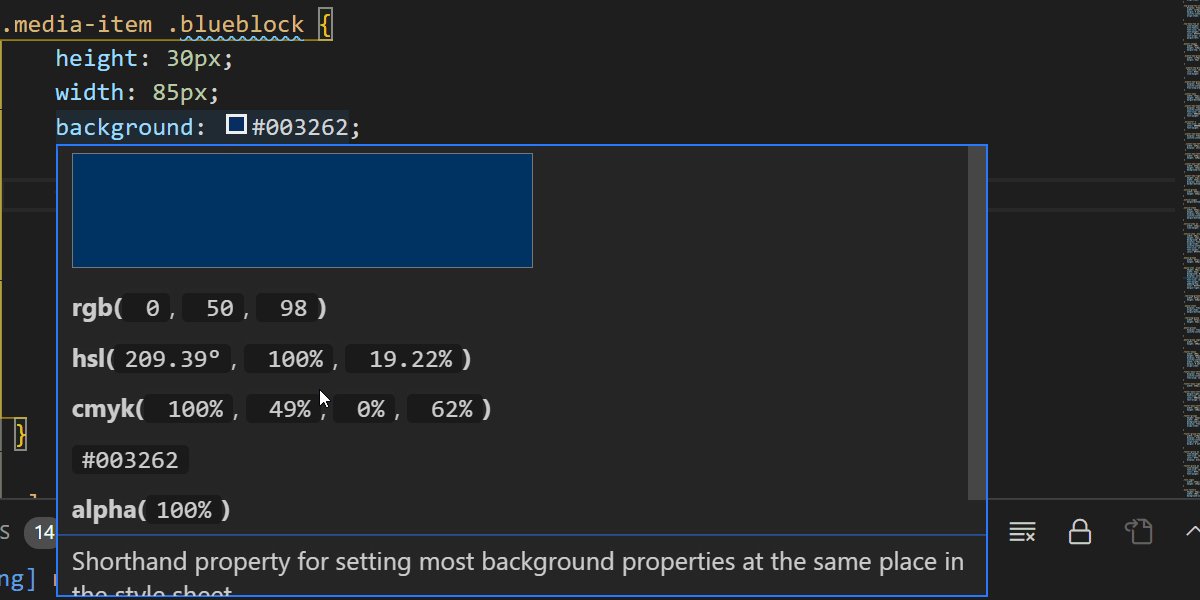
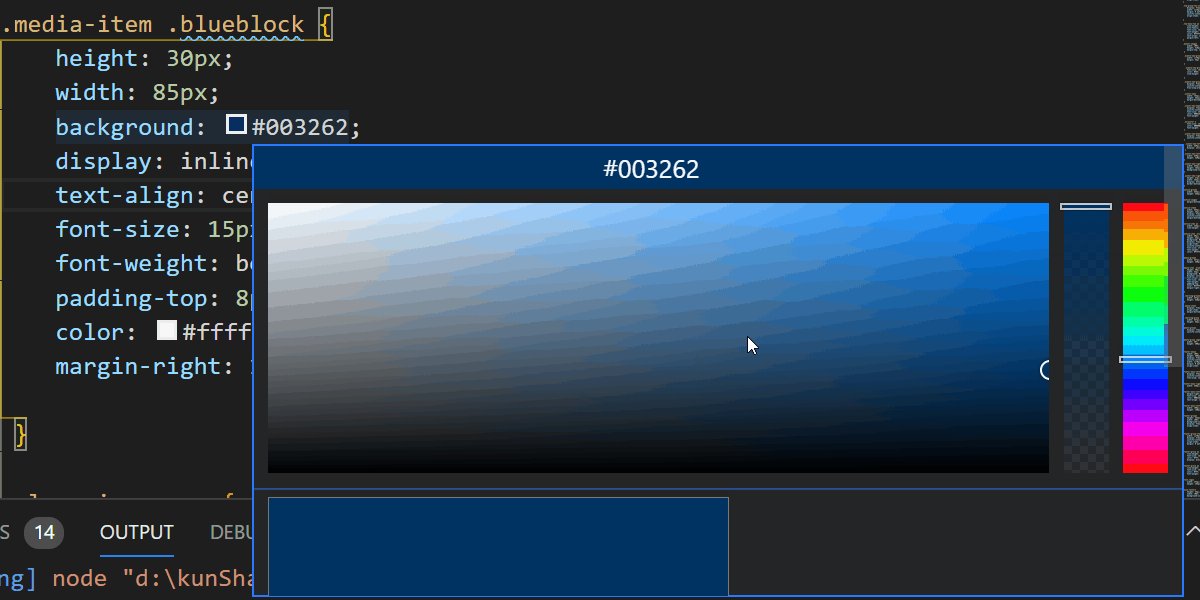
Color Info支持光标停留在色号上快捷显示颜色的相关信息(HEX、 RGB、HSL 和 CMYK)。
有意思的一点是,光标停留在颜色色号之前的方块上时和停留在色号后半部分时显示的内容略有不同,后者还提供了更改颜色的功能,直接点选就可以。

差不多就先分享这些,
之后会不定期更新,添加更多进阶插件推荐~



















