前 言
Bootstrap
什么是 Bootstrap?Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的。它简洁灵活,使得 Web 开发更加快捷。
Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的。Bootstrap 是 2011 年八月在 GitHub 上发布的开源产品。
一、Bootstrap特点 |
1、移动设备优先:自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。
2、浏览器支持:所有的主流浏览器都支持 Bootstrap。IE、火狐、欧朋、谷歌、Safari....





3、上手简单:只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap。
4、响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。
二、Bootstrap包含的内容 |
1、基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。
2、CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。
3、组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。
4、JavaScript:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。
注意:想要自己自定需要的Bootstrap内容, Bootstrap支持定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。
三、Bootstrap的使用和配置 |
1、Bootstrap的下载:
您可以从http://v3.bootcss.com/上下载 Bootstrap 的最新版本。当您点击这个链接时,您将看到如下所示的网页:

2、Bootstrap的配置
Bootstrap的使用和其他的插件导入方式是一样的。Bootstrap是用Link标签导入和一些相关设置。附上导入代码和解释。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<!--让浏览器使用最新的IE内核进行渲染页面-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--设置视口宽度等于设备宽度,默认缩放比为1-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- 导入Bootstrap核心CSS文件 -->
<link href="css/bootstrap.css" rel="stylesheet">
<!--
①<!--[if lt IE 9]> ..... <![endif]- -> 这一对标签用于检测当前浏览器的版本,所以这句话的作用是,当浏览器版本低于IE9执行
②html5shiv:解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题。
③respond.min:让不支持css3 Media Query的浏览器包括IE6-IE8等其他浏览器支持查询。
-->
<!--大于是:gt,小于是:lt-->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- 导入JQuery -->
<script src="js/jquery-3.1.1.js"></script>
<!--导入BootStrap的JS插件
①如果不使用BootStrap提供的JS插件功能,则这个JS文件无需导入
②BootStrap的JS插件功能依赖JQuery,因此这个JS必须在JQuery之后导入。
-->
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>运行结果:

四、Bootstrap的CSS样式 |
CSS的样式在各个浏览器上的浏览效果会有一些差异,为了各个浏览器的一致性。Bootstrap框架重新定义了一些CSS样式和一些新增的标签样式,让使用这个框架的网页在各个浏览器能呈现统一的效果,更方便大家的使用。下面我就为大家带来一些常见的CSS样式和使用,方便大家了解😃
4.1排版
4.1.1-标题:HTML 中的所有标题标签,<h1> 到 <h6> 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式。
<h1>我是标题 h1</h1>
<h2>我是标题 h2</h2>
<h3>我是标题 h3</h3>
<span class="h4">我是内联标题 h4</span><br />
<span class="h5">我是内联标题 h5</span>
<h6>我是标题 h6</h6>

在标题内还可以包含 <small> 标签或赋予 .small 类的元素,可以用来标记副标题。下面是代码和运行结果。
<h1>我是标题 h1<small>我是副标题 h1</small></h1>
<h2>我是标题 h2<small>我是副标题 h2</small></h2>
<h3>我是标题 h3<small>我是副标题 h3</small></h3>
<span class="h4">我是内联标题 h4<small>我是副标题 h4</small></span><br />
<span class="h5">我是内联标题 h5<small>我是副标题 h5</small></span>
<h6>我是标题 h6<small>我是副标题 h6</small></h6>
4.1.2-页面主体: Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428。这些属性直接赋予 <body> 元素和所有段落元素。
<p> (段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。下面是代码和运行结果。
<p>成长的步伐从来不会为谁而停止,不知不觉,后知后觉,时光的脚步带领着自我也来到了红尘的渡口,矫情的岁月在渡桥边焕发着多少的痴男怨女,唯美浪漫的感情故事不知让多少人甘愿一往情深。在这红尘渡口下,我最后遇见了人潮汹涌里那个个性的你,情愿生命痴守的你。今生有幸与你牵手,今世甘愿为你守候。</p>

中心内容:通过添加 .lead 类可以让段落突出显示。下面是代码和运行结果。
<p class="lead">成长的步伐从来不会为谁而停止,不知不觉,后知后觉,时光的脚步带领着自我也来到了红尘的渡口,矫情的岁月在渡桥边焕发着多少的痴男怨女,唯美浪漫的感情故事不知让多少人甘愿一往情深。在这红尘渡口下,我最后遇见了人潮汹涌里那个个性的你,情愿生命痴守的你。今生有幸与你牵手,今世甘愿为你守候。</p>

4.1.3-内联文本元素
标注文本:要突出显示在另一个上下文中关联的文本的运行,使用<mark>标签。为要标注的文本添加一个底色。下面是代码和运行结果。
<p>成长的步伐从来不会为谁而停止,<mark>不知不觉,后知后觉,</mark>时光的脚步带领着自我也来到了红尘的渡口,矫情的岁月在渡桥边焕发着多少的痴男怨女,唯美浪漫的感情故事不知让多少人甘愿一往情深。在这红尘渡口下,我最后遇见了人潮汹涌里那个个性的你,情愿生命痴守的你。今生有幸与你牵手,今世甘愿为你守候。</p>

被删除的文本:使用<del>标签包裹。下面是代码和运行结果。
<p>成长的步伐从来不会为谁而停止,<del>不知不觉,后知后觉,</del>时光的脚步带领着自我也来到了红尘的渡口,矫情的岁月在渡桥边焕发着多少的痴男怨女,唯美浪漫的感情故事不知让多少人甘愿一往情深。在这红尘渡口下,我最后遇见了人潮汹涌里那个个性的你,情愿生命痴守的你。今生有幸与你牵手,今世甘愿为你守候。</p>

带下划线文本:用<u>标签包裹。下面是代码和运行结果。
<p><u>成长的步伐从来不会为谁而停止,不知不觉,后知后觉,</u>时光的脚步带领着自我也来到了红尘的渡口,矫情的岁月在渡桥边焕发着多少的痴男怨女,唯美浪漫的感情故事不知让多少人甘愿一往情深。在这红尘渡口下,我最后遇见了人潮汹涌里那个个性的你,情愿生命痴守的你。今生有幸与你牵手,今世甘愿为你守候。</p>

着重:通过<strong>标签强调文本。下面是代码和运行结果。
<p><strong>成长的步伐从来不会为谁而停止,不知不觉,后知后觉,</strong>时光的脚步带领着自我也来到了红尘的渡口,矫情的岁月在渡桥边焕发着多少的痴男怨女,唯美浪漫的感情故事不知让多少人甘愿一往情深。在这红尘渡口下,我最后遇见了人潮汹涌里那个个性的你,情愿生命痴守的你。今生有幸与你牵手,今世甘愿为你守候。</p>

<em>标签强调文本。下面是代码和运行结果。
<p><em>成长的步伐从来不会为谁而停止,不知不觉,后知后觉,</em>时光的脚步带领着自我也来到了红尘的渡口,矫情的岁月在渡桥边焕发着多少的痴男怨女,唯美浪漫的感情故事不知让多少人甘愿一往情深。在这红尘渡口下,我最后遇见了人潮汹涌里那个个性的你,情愿生命痴守的你。今生有幸与你牵手,今世甘愿为你守候。</p>

4.1.4-对齐: 通过文本对齐类,可以简单方便的将文字重新对齐。
<p class="text-left">这是左对齐</p>
<p class="text-center">这是居中对齐</p>
<p class="text-right">这是右对齐</p>
<p class="text-justify">这是文稿对齐</p>
<p class="text-nowrap">这是不换行</p>

4.1.5-改变大小写:通过几个类可以改变文本的大小写。
<p class="text-lowercase">Lowercased全部小写</p>
<p class="text-uppercase">Uppercased全部大写</p>
<p class="text-capitalize">Capitalized text开头字母大写</p>

4.1.6-缩写:Bootstrap 定义 <abbr> 元素的样式为显示在文本底部的一条虚线边框,当鼠标悬停在上面时会显示完整的文本(只要您为 <abbr> title 属性添加了文本)。
<abbr title="World Wide Web">WWW</abbr><br>
<abbr title="Real Simple Syndication" class="initialism">RSS</abbr>
4.1.7-列表:Bootstrap 支持有序列表、无序列表和定义列表。
有序列表:有序列表是指以数字或其他有序字符开头的列表。
无序列表:无序列表是指没有特定顺序的列表,是以传统风格的着重号开头的列表。如果您不想显示这些着重号,您可以使用 class .list-unstyled 来移除样式。您也可以通过使用 class .list-inline 把所有的列表项放在同一行中。
定义列表:在这种类型的列表中,每个列表项可以包含 <dt> 和 <dd> 元素。<dt> 代表 定义术语,就像字典,这是被定义的属于(或短语)。接着,<dd> 是 <dt> 的描述。您可以使用 class dl-horizontal 把 <dl> 行中的属于与描述并排显示。
下面是代码和运行结果。
<h4>有序列表</h4>
<ol>
<li>有序列表 1</li>
<li>有序列表 2</li>
<li>有序列表 3</li>
<li>有序列表 4</li>
</ol>
<h4>无序列表</h4>
<ul>
<li>无序列表 1</li>
<li>无序列表 2</li>
<li>无序列表 3</li>
<li>无序列表 4</li>
</ul>
<h4>未定义样式列表</h4>
<ul class="list-unstyled">
<li>未定义样式列表 1</li>
<li>未定义样式列表 2</li>
<li>It未定义样式列表em 3</li>
<li>It未定义样式列表em 4</li>
</ul>
<h4>内联列表</h4>
<ul class="list-inline">
<li>内联列表 1</li>
<li>内联列表 2</li>
<li>内联列表 3</li>
<li>内联列表 4</li>
</ul>
<h4>定义列表</h4>
<dl>
<dt>定义列表描述 1</dt>
<dd>定义列表 1</dd>
<dt>定义列表描述 2</dt>
<dd>定义列表 2</dd>
</dl>
<h4>水平的定义列表</h4>
<dl class="dl-horizontal">
<dt>水平的定义列表描述 1</dt>
<dd>水平的定义列表 1</dd>
<dt>水平的定义列表描述 2</dt>
<dd>水平的定义列表 2</dd>
</dl>
4.2Bootstrap的代码显示
Bootstrap 允许您以两种方式显示代码:
第一种是 <code> 标签。如果您想要内联显示代码,那么您应该使用 <code> 标签。
第二种是 <pre> 标签。如果代码需要被显示为一个独立的块元素或者代码有多行,那么您应该使用 <pre> 标签。
请确保当您使用 <pre> 和 <code> 标签时,开始和结束标签使用了 unicode 变体: < 和 >。
下面是代码和运行结果。
<p><code><header></code> 作为内联元素被包围。</p>
<p>如果需要把代码显示为一个独立的块元素,请使用 <pre> 标签:</p>
<pre>
<article>
<h1>我是H1</h1>
</article>
</pre>
4.3Bootstrap中的表格
Bootstrap 提供了一个清晰的创建表格的布局。下表列出了 Bootstrap 支持的一些表格元素:
标签 | 描述 |
<table> | 为表格添加基础样式。 |
<thead> | 表格标题行的容器元素(<tr>),用来标识表格列。 |
<tbody> | 表格主体中的表格行的容器元素(<tr>)。 |
<tr> | 一组出现在单行上的表格单元格的容器元素(<td> 或 <th>)。 |
<td> | 默认的表格单元格。 |
<th> | 特殊的表格单元格,用来标识列或行(取决于范围和位置)。必须在 <thead> 内使用。 |
<caption> | 关于表格存储内容的描述或总结。 |
表格类:下表样式可用于表格中

<tr>,<th>,<td>类

4.3.1-基本表格-只带有内边距(padding)和水平分割的基本表,添加 class .table


1 <table class="table">
2 <caption>基本的表格布局</caption>
3 <thead>
4 <tr>
5 <th>名称</th>
6 <th>城市</th>
7 </tr>
8 </thead>
9 <tbody>
10 <tr>
11 <td>Tanmay</td>
12 <td>Bangalore</td>
13 </tr>
14 <tr>
15 <td>Sachin</td>
16 <td>Mumbai</td>
17 </tr>
18 </tbody>
19 </table>基本表格

4.3.2-条纹状表格: 通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。


<table class="table table-striped">
<caption>条纹表格布局</caption>
<thead>
<tr>
<th>名称</th>
<th>城市</th>
<th>邮编</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
<td>560001</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
<td>400003</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
</tr>
</tbody>
</table>带条纹表格

4.3.3-带边框表格: 添加 .table-bordered 类为表格和其中的每个单元格增加边框。


1 <table class="table table-bordered">
2 <caption>边框表格布局</caption>
3 <thead>
4 <tr>
5 <th>名称</th>
6 <th>城市</th>
7 <th>邮编</th>
8 </tr>
9 </thead>
10 <tbody>
11 <tr>
12 <td>Tanmay</td>
13 <td>Bangalore</td>
14 <td>560001</td>
15 </tr>
16 <tr>
17 <td>Sachin</td>
18 <td>Mumbai</td>
19 <td>400003</td>
20 </tr>
21 <tr>
22 <td>Uma</td>
23 <td>Pune</td>
24 <td>411027</td>
25 </tr>
26 </tbody>
27 </table>带边框表格

4.3.4-鼠标悬停表格: 通过添加 .table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。


<table class="table table-hover">
<caption>悬停表格布局</caption>
<thead>
<tr>
<th>名称</th>
<th>城市</th>
<th>邮编</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
<td>560001</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
<td>400003</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
</tr>
</tbody>
</table>鼠标悬停表格

4.3.5-状态类表格:通过这些状态类可以为行或单元格设置颜色。这些类可被应用到 <tr>、<td> 或 <th>。



1 <table class="table">
2 <caption>状态类表格布局</caption>
3 <thead>
4 <tr>
5 <th>产品</th>
6 <th>付款日期</th>
7 <th>状态</th></tr>
8 </thead>
9 <tbody>
10 <tr class="active">
11 <td>产品1</td>
12 <td>23/11/2013</td>
13 <td>待发货</td></tr>
14 <tr class="success">
15 <td>产品2</td>
16 <td>10/11/2013</td>
17 <td>发货中</td></tr>
18 <tr class="warning">
19 <td>产品3</td>
20 <td>20/10/2013</td>
21 <td>待确认</td></tr>
22 <tr class="danger">
23 <td>产品4</td>
24 <td>20/10/2013</td>
25 <td>已退货</td></tr>
26 </tbody>
27 </table>状态类表格

4.3.6-响应式表格:把 .table 包在 .table-responsive class 内,可以让表格水平滚动以适应小型设备(小于 768px)。当在大于 768px 宽的大型设备上查看时,您将看不到任何的差别。


1 <div class="table-responsive">
2 <table class="table">
3 <caption>响应式表格布局</caption>
4 <thead>
5 <tr>
6 <th>产品</th>
7 <th>付款日期</th>
8 <th>状态</th></tr>
9 </thead>
10 <tbody>
11 <tr>
12 <td>产品1</td>
13 <td>23/11/2013</td>
14 <td>待发货</td></tr>
15 <tr>
16 <td>产品2</td>
17 <td>10/11/2013</td>
18 <td>发货中</td></tr>
19 <tr>
20 <td>产品3</td>
21 <td>20/10/2013</td>
22 <td>待确认</td></tr>
23 <tr>
24 <td>产品4</td>
25 <td>20/10/2013</td>
26 <td>已退货</td></tr>
27 </tbody>
28 </table>
29 </div>响应式表格

4.4Bootstrap中的表单
表单布局
Bootstrap 提供了下列类型的表单布局:
垂直表单(默认)
内联表单
水平表单
垂直或基本表单
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
向父 <form> 元素添加 role="form"。
把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
向所有的文本元素 <input>、<textarea> 和 <select> 添加 class ="form-control" 。
下面是代码和运行结果。
4.4.1-基本表单


<form role="form">
<div class="form-group">
<label for="name">名称</label>
<input type="text" class="form-control" id="name" placeholder="请输入名称">
</div>
<div class="form-group">
<label for="inputfile">文件输入</label>
<input type="file" id="inputfile">
<p class="help-block">这里是块级帮助文本的实例。</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox">请打勾
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>基本表单

4.4.2-内联表单:它的所有元素是内联的,向左对齐的,标签是并排的,请向 <form> 标签添加 class .form-inline。


<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="name">名称</label>
<input type="text" class="form-control" id="name" placeholder="请输入名称">
</div>
<div class="form-group">
<label class="sr-only" for="inputfile">文件输入</label>
<input type="file" id="inputfile">
</div>
<div class="checkbox">
<label>
<input type="checkbox">请打勾
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>内联表单

4.4.3-水平表单
水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同。如需创建一个水平布局的表单,请按下面的几个步骤进行:
向父 <form> 元素添加 class .form-horizontal。
把标签和控件放在一个带有 class .form-group 的 <div> 中。
向标签添加 class .control-label。
下面是代码和运行结果。


1 <form class="form-horizontal" role="form">
2 <div class="form-group">
3 <label for="firstname" class="col-sm-2 control-label">名字</label>
4 <div class="col-sm-10">
5 <input type="text" class="form-control" id="firstname" placeholder="请输入名字">
6 </div>
7 </div>
8 <div class="form-group">
9 <label for="lastname" class="col-sm-2 control-label">姓</label>
10 <div class="col-sm-10">
11 <input type="text" class="form-control" id="lastname" placeholder="请输入姓">
12 </div>
13 </div>
14 <div class="form-group">
15 <div class="col-sm-offset-2 col-sm-10">
16 <div class="checkbox">
17 <label>
18 <input type="checkbox">请记住我
19 </label>
20 </div>
21 </div>
22 </div>
23 <div class="form-group">
24 <div class="col-sm-offset-2 col-sm-10">
25 <button type="submit" class="btn btn-default">登录</button>
26 </div>
27 </div>
28 </form>水平表单

4.4.4-支持的控件: 只有正确设置了 type 属性的输入控件才能被赋予正确的样式。
输入框。下面是代码和运行结果。
<input type="text" class="form-control" placeholder="文本框">

文本域:当您需要进行多行输入的时,则可以使用文本框 textarea。必要时可以改变 rows 属性(较少的行 = 较小的盒子,较多的行 = 较大的盒子)。下面是代码和运行结果。
<textarea class="form-control" rows="3"></textarea>

复选框(Checkbox)和单选框(Radio)
复选框和单选按钮用于让用户从一系列预设置的选项中进行选择。
当创建表单时,如果您想让用户从列表中选择若干个选项时,请使用 checkbox。如果您限制用户只能选择一个选项,请使用 radio。
对一系列复选框和单选框使用 .checkbox-inline 或 .radio-inline class,控制它们显示在同一行上。
下面是代码和运行结果。


<label for="name">默认的复选框和单选按钮</label>
<div class="checkbox">
<label><input type="checkbox" value="">选项 1</label>
</div>
<div class="checkbox">
<label><input type="checkbox" value="">选项 2</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> 选项 1
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2">选项 2 - 选择它将会取消选择选项 1
</label>
</div>
<label for="name">内联的复选框和单选按钮</label>
<div>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox1" value="option1"> 选项 1
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox2" value="option2"> 选项 2
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox3" value="option3"> 选项 3
</label>
<label class="radio-inline">
<input type="radio" name="optionsRadiosinline" id="optionsRadios3" value="option1" checked> 选项 1
</label>
<label class="radio-inline">
<input type="radio" name="optionsRadiosinline" id="optionsRadios4" value="option2"> 选项 2
</label>
</div>默认和内联的复选、单选

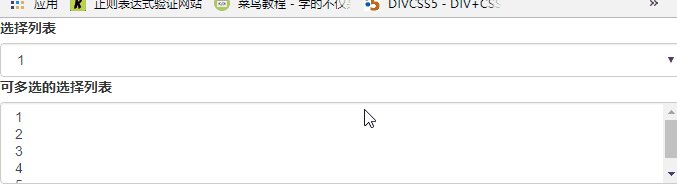
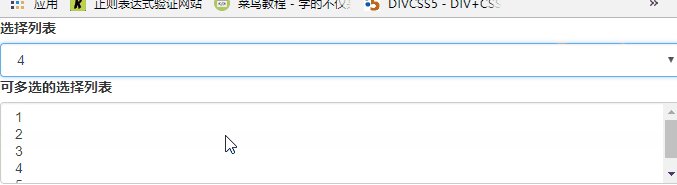
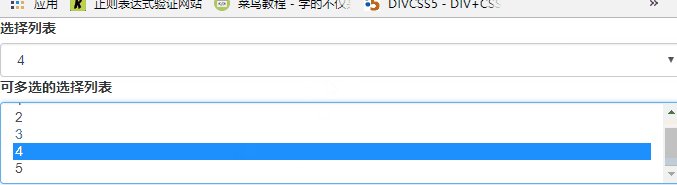
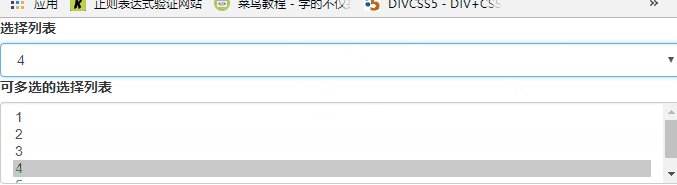
下拉列表
当您想让用户从多个选项中进行选择,但是默认情况下只能选择一个选项时,则使用选择框。
使用 <select> 展示列表选项,通常是那些用户很熟悉的选择列表,比如州或者数字。
使用 multiple="multiple" 允许用户选择多个选项。
下面是代码和运行结果。


1 <form role="form">
2 <div class="form-group">
3 <label for="name">选择列表</label>
4 <select class="form-control">
5 <option>1</option>
6 <option>2</option>
7 <option>3</option>
8 <option>4</option>
9 <option>5</option>
10 </select>
11 <label for="name">可多选的选择列表</label>
12 <select multiple class="form-control">
13 <option>1</option>
14 <option>2</option>
15 <option>3</option>
16 <option>4</option>
17 <option>5</option>
18 </select>
19 </div>
20 </form>下拉列表

静态控件: 如果需要在表单中将一行纯文本和 label 元素放置于同一行,为 <p> 元素添加 .form-control-static 类即可。下面是代码和运行结果。


1 <form class="form-horizontal" role="form">
2 <div class="form-group">
3 <label class="col-sm-2 control-label">Email</label>
4 <div class="col-sm-10">
5 <p class="form-control-static">email@example.com</p>
6 </div>
7 </div>
8 <div class="form-group">
9 <label for="inputPassword" class="col-sm-2 control-label">密码</label>
10 <div class="col-sm-10">
11 <input type="password" class="form-control" id="inputPassword" placeholder="请输入密码">
12 </div>
13 </div>
14 </form>静态控件

4.4.5-控件状态: 除了 :focus 状态(即,用户点击 input 或使用 tab 键聚焦到 input 上),Bootstrap 还为禁用的输入框定义了样式,并提供了表单验证的 class。
输入框焦点
当输入框 input 接收到 :focus 时,输入框的轮廓会被移除,同时应用 box-shadow。
禁用的输入框 input
如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性,这不仅会禁用输入框,还会改变输入框的样式以及当鼠标的指针悬停在元素上时鼠标指针的样式。
禁用的字段集 fieldset
对 <fieldset> 添加 disabled 属性来禁用 <fieldset> 内的所有控件。
验证状态
Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态。
下面是代码和运行结果。


1 <form class="form-horizontal" role="form">
2 <div class="form-group">
3 <label class="col-sm-2 control-label">聚焦</label>
4 <div class="col-sm-10">
5 <input class="form-control" id="focusedInput" type="text" value="该输入框获得焦点...">
6 </div>
7 </div>
8 <div class="form-group">
9 <label for="inputPassword" class="col-sm-2 control-label">禁用</label>
10 <div class="col-sm-10">
11 <input class="form-control" id="disabledInput" type="text" placeholder="该输入框禁止输入..." disabled>
12 </div>
13 </div>
14 <fieldset disabled>
15 <div class="form-group">
16 <label for="disabledTextInput" class="col-sm-2 control-label">禁用输入(Fieldset disabled)</label>
17 <div class="col-sm-10">
18 <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入">
19 </div>
20 </div>
21 <div class="form-group">
22 <label for="disabledSelect" class="col-sm-2 control-label">禁用选择菜单(Fieldset disabled)</label>
23 <div class="col-sm-10">
24 <select id="disabledSelect" class="form-control">
25 <option>禁止选择</option>
26 </select>
27 </div>
28 </div>
29 </fieldset>
30 <div class="form-group has-success">
31 <label class="col-sm-2 control-label" for="inputSuccess">输入成功</label>
32 <div class="col-sm-10">
33 <input type="text" class="form-control" id="inputSuccess">
34 </div>
35 </div>
36 <div class="form-group has-warning">
37 <label class="col-sm-2 control-label" for="inputWarning">输入警告</label>
38 <div class="col-sm-10">
39 <input type="text" class="form-control" id="inputWarning">
40 </div>
41 </div>
42 <div class="form-group has-error">
43 <label class="col-sm-2 control-label" for="inputError">输入错误</label>
44 <div class="col-sm-10">
45 <input type="text" class="form-control" id="inputError">
46 </div>
47 </div>
48 </form>控件状态

添加额外图标: 还可以针对校验状态为输入框添加额外的图标。只需设置相应的 .has-feedback 类并添加正确的图标即可。下面是代码和运行结果。


1 <div class="form-group has-success has-feedback">
2 <label class="control-label" for="inputSuccess2">输入成功</label>
3 <input type="text" class="form-control" id="inputSuccess2" aria-describedby="inputSuccess2Status">
4 <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
5 <span id="inputSuccess2Status" class="sr-only">(success)</span>
6 </div>
7 <div class="form-group has-warning has-feedback">
8 <label class="control-label" for="inputWarning2">输入与警告</label>
9 <input type="text" class="form-control" id="inputWarning2" aria-describedby="inputWarning2Status">
10 <span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span>
11 <span id="inputWarning2Status" class="sr-only">(warning)</span>
12 </div>
13 <div class="form-group has-error has-feedback">
14 <label class="control-label" for="inputError2">输入有误</label>
15 <input type="text" class="form-control" id="inputError2" aria-describedby="inputError2Status">
16 <span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span>
17 <span id="inputError2Status" class="sr-only">(error)</span>
18 </div>
19 <div class="form-group has-success has-feedback">
20 <label class="control-label" for="inputGroupSuccess1">输入组和成功</label>
21 <div class="input-group">
22 <span class="input-group-addon">@</span>
23 <input type="text" class="form-control" id="inputGroupSuccess1" aria-describedby="inputGroupSuccess1Status">
24 </div>
25 <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
26 <span id="inputGroupSuccess1Status" class="sr-only">(success)</span>
27 </div>添加额外图标

4.5Bootstrap按钮
按钮使用的标签和元素以及注意事项
<a>、<button> 或 <input> 元素添加按钮类(button class)即可使用 Bootstrap 提供的样式。
针对组件的注意事项
虽然按钮类可以应用到 <a> 和 <button> 元素上,但是,导航和导航条组件只支持 <button> 元素。
链接被作为按钮使用时的注意事项
如果 <a> 元素被作为按钮使用 -- 并用于在当前页面触发某些功能 -- 而不是用于链接其他页面或链接当前页面中的其他部分,那么,务必为其设置 role="button" 属性。
以下样式可用于<a>, <button>, 或 <input> 元素上,下面是代码和运行结果。

<!-- 标准的按钮 -->
<button type="button" class="btn btn-default">(默认样式)Default</button>
<!-- 提供额外的视觉效果,标识一组按钮中的原始动作 -->
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<!-- 表示一个成功的或积极的动作 -->
<button type="button" class="btn btn-success">(成功)Success</button>
<!-- 信息警告消息的上下文按钮 -->
<button type="button" class="btn btn-info">(一般信息)Info</button>
<!-- 表示应谨慎采取的动作 -->
<button type="button" class="btn btn-info">信息按钮</button>
<!-- 表示一个危险的或潜在的负面动作 -->
<button type="button" class="btn btn-warning">(警告)Warning</button>
<!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 -->
<button type="button" class="btn btn-danger">(危险)Danger</button>
<!-- 链接按钮 -->
<button type="button" class="btn btn-link">(链接)Link</button>

按钮尺寸:使用 .btn-lg、.btn-sm 或 .btn-xs 就可以获得不同尺寸的按钮。下面是代码和运行结果。
<p>
<button type="button" class="btn btn-primary btn-lg">(大按钮)Large button</button>
<button type="button" class="btn btn-default btn-lg">(大按钮)Large button</button>
</p>
<p>
<button type="button" class="btn btn-primary">(默认尺寸)Default button</button>
<button type="button" class="btn btn-default">(默认尺寸)Default button</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-sm">(小按钮)Small button</button>
<button type="button" class="btn btn-default btn-sm">(小按钮)Small button</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button>
<button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button>
</p>

通过给按钮添加 .btn-block 类可以将其拉伸至父元素100%的宽度,而且按钮也变为了块级(block)元素。下面是代码和运行结果。
<button type="button" class="btn btn-primary btn-lg btn-block">(块级元素)Block level button</button>
<button type="button" class="btn btn-default btn-lg btn-block">(块级元素)Block level button</button>

按钮激活状态:按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影)。下面是代码和运行结果。
按钮元素:添加 .active class 来显示它是激活的。
锚元素:添加 .active class 到 <a> 按钮来显示它是激活的。
<p>
<button type="button" class="btn btn-default btn-lg ">默认按钮</button>
<button type="button" class="btn btn-default btn-lg active">激活按钮</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-lg ">原始按钮</button>
<button type="button" class="btn btn-primary btn-lg active">激活的原始按钮</button>
</p>

按钮禁用状态:禁用一个按钮时,它的颜色会变淡 50%,并失去渐变。下面是代码和运行结果。
按钮元素:添加 disabled 属性 到 <button> 按钮。
锚元素:添加 disabled class 到 <a> 按钮。


<p>
<button type="button" class="btn btn-default btn-lg">默认按钮</button>
<button type="button" class="btn btn-default btn-lg" disabled="disabled">禁用按钮</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-lg ">原始按钮</button>
<button type="button" class="btn btn-primary btn-lg" disabled="disabled">禁用的原始按钮</button>
</p>
<p>
<a href="#" class="btn btn-default btn-lg" role="button">链接</a>
<a href="#" class="btn btn-default btn-lg disabled" role="button">禁用链接</a>
</p>
<p>
<a href="#" class="btn btn-primary btn-lg" role="button">原始链接</a>
<a href="#" class="btn btn-primary btn-lg disabled" role="button">禁用的原始链接</a>
</p>禁用状态

好了今天就写到这了,关于Bootstrap框架的栅格系统,我会另写一篇介绍。谢谢大家☺



















