文章目录
- 一、案例展示
- 1、创建安卓应用
- 2、字符串资源文件
- 3、主布局资源文件
- 5、主界面
- 方法(一)
- 方法(二)
- 方法(三)
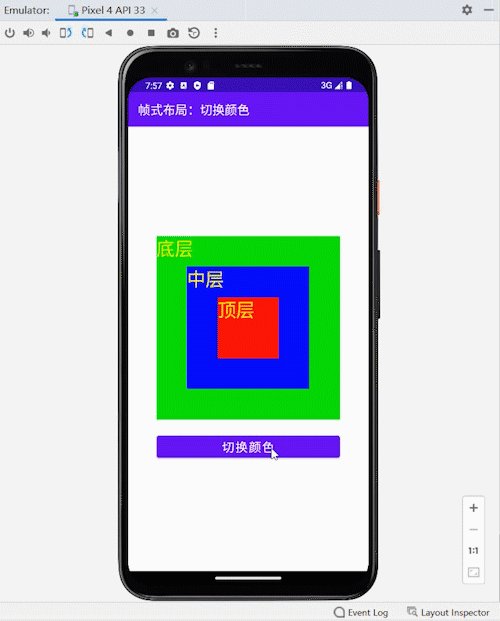
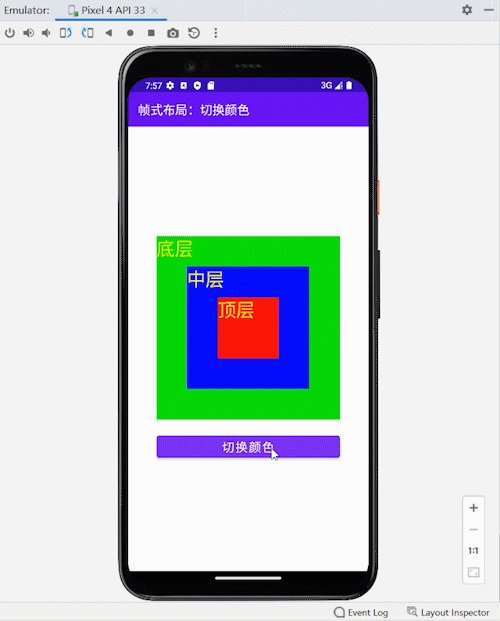
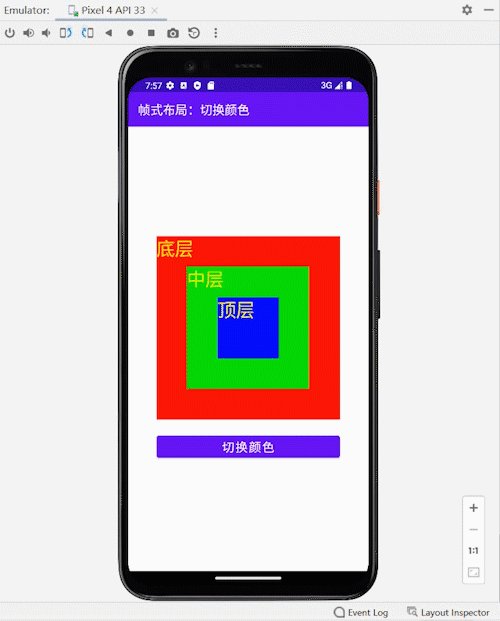
- 6、最终效果
一、案例展示
1、创建安卓应用
- 基于
Empty Activity创建 -SwitchColor



2、字符串资源文件
strings.xml- 代码

<resources>
<string name="app_name">帧式布局:切换颜色</string>
<string name="bottom">底层</string>
<string name="middle">中层</string>
<string name="top">顶层</string>
<string name="switch_color">切换颜色</string>
</resources>3、主布局资源文件
- activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:gravity="center"
android:orientation="vertical">
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp">
<TextView
android:id="@+id/tv_bottom"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center"
android:background="#ff0000"
android:text="@string/bottom"
android:textSize="30sp"
android:textColor="#ffff00"/>
<TextView
android:id="@+id/tv_middle"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center"
android:background="#00ff00"
android:text="@string/middle"
android:textSize="30sp"
android:textColor="#ffff00"/>
<TextView
android:id="@+id/tv_top"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:background="#0000ff"
android:text="@string/top"
android:textSize="30sp"
android:textColor="#ffff00"/>
</FrameLayout>
<Button
android:id="@+id/btn_switch_color"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:onClick="doSwitchColor"
android:text="@string/switch_color"
android:textSize="20sp"/>
</LinearLayout>- 打开
Design视图,产看预览效果
5、主界面

- 定义以下变量
- 通过资源标识符(id)来获取控件的实例
- 绑定事件(在
Button控件中 通过onClick属性绑定事件doSwitchColor)
方法(一)

- 代码
package net.hxl.switch_color;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import java.security.PublicKey;
public class MainActivity extends AppCompatActivity {
//定义变量
private TextView tvTop;
private TextView tvMiddle;
private TextView tvBottom;
private int clickCount;//按钮单击的次数
private int[] colors;//颜色数组
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获取控件实例
tvTop = findViewById(R.id.tv_top);
tvMiddle = findViewById(R.id.tv_middle);
tvBottom = findViewById(R.id.tv_bottom);
}
// 切换颜色单击事件处理方法
public void doSwitchColor(View view) {
//累加按钮单击次数
clickCount++;
// 只有三种颜色切换,因此单机次数对3求余
clickCount = clickCount % 3;
// 根据单击次数确定颜色方案[底层,中层,顶层]
switch (clickCount) {
case 0://颜色方案:【红,绿,蓝】
colors = new int[]{Color.RED, Color.GREEN, Color.BLUE};
break;
case 1://颜色方案:【绿,蓝,红】
colors = new int[]{Color.GREEN, Color.BLUE, Color.RED};
break;
case 2://颜色方案:【蓝,红,绿】
colors = new int[]{Color.BLUE, Color.RED, Color.GREEN,};
break;
}
//根据颜方案来设置三层标签背景颜色
tvBottom.setBackgroundColor(colors[0]);
tvMiddle.setBackgroundColor(colors[1]);
tvTop.setBackgroundColor(colors[2]);
}
}- 查看运行效果
方法(二)

- 代码
package net.hxl.switch_color;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//定义变量
private TextView tvTop;
private TextView tvMiddle;
private TextView tvBottom;
private int[] colors;//颜色数组
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获取控件实例
tvTop = findViewById(R.id.tv_top);
tvMiddle = findViewById(R.id.tv_middle);
tvBottom = findViewById(R.id.tv_bottom);
// 初始化颜色数组
colors = new int[]{Color.RED, Color.GREEN, Color.BLUE};
}
// 切换颜色点击事件处理方法
public void doSwitchColor(View view) {
// 采用左移算法
int temp = colors[0];
colors[0] = colors[1];
colors[1] = colors[2];
colors[2] = temp;
//根据颜方案来设置三层标签背景颜色
tvBottom.setBackgroundColor(colors[0]);
tvMiddle.setBackgroundColor(colors[1]);
tvTop.setBackgroundColor(colors[2]);
}
}方法(三)

- 代码
package net.hxl.switch_color;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//定义变量
private TextView tvTop;
private TextView tvMiddle;
private TextView tvBottom;
private int[] colors;//颜色数组
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获取控件实例
tvTop = findViewById(R.id.tv_top);
tvMiddle = findViewById(R.id.tv_middle);
tvBottom = findViewById(R.id.tv_bottom);
// 初始化颜色数组
colors = new int[]{Color.RED, Color.GREEN, Color.BLUE};
}
// 切换颜色单击时间处理方法
public void doSwitchColor(View view) {
// 通过颜色数组切换颜色[采用左移算法]
int temp = colors[0];
{
for (int i = 0; i < colors.length - 1; i++) {
colors[i] = colors[i + 1];
}
colors[colors.length - 1] = temp;
//根据颜方案来设置三层标签背景颜色
tvBottom.setBackgroundColor(colors[0]);
tvMiddle.setBackgroundColor(colors[1]);
tvTop.setBackgroundColor(colors[2]);
}
}
}6、最终效果