PopupWindow在android.widget包下,弹出窗口的形式展示。官方文档对该控件的描述是:“一个弹出窗口控件,可以用来显示任意视图(View),而且会浮动在当前 活动(activity)的顶部”。PopupWindow可以让我们实现多种自定义控件,例如:menu、alertdialog等弹窗似的View。
代码框架

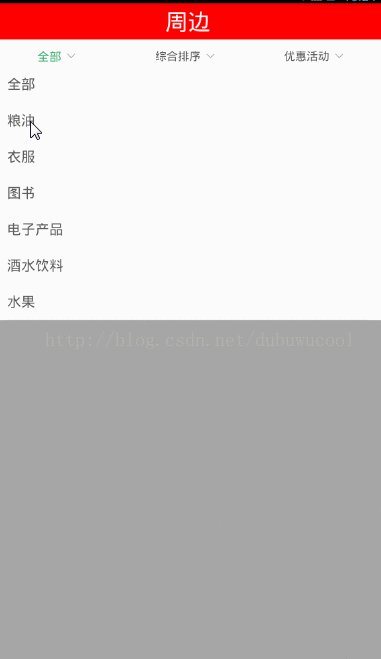
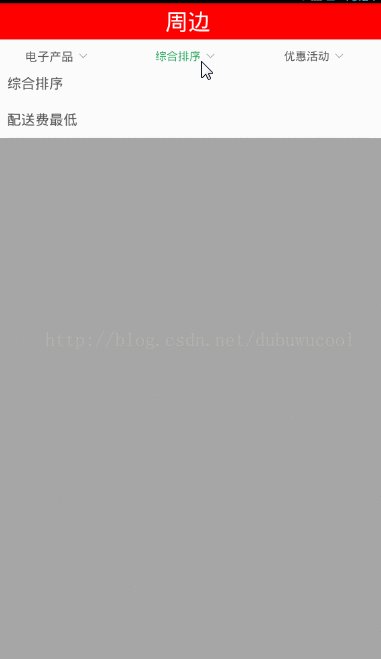
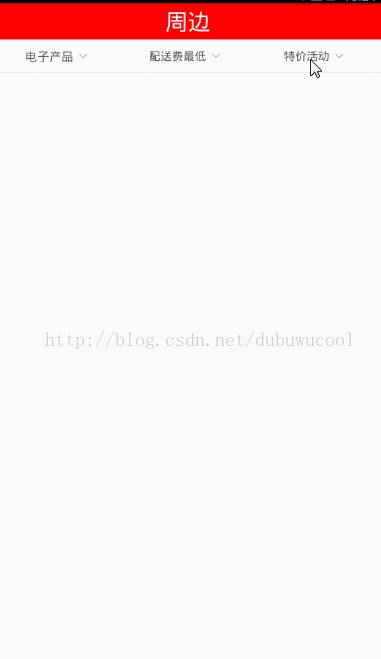
完成效果

步骤
1.由于初始化控件要使用ButterKnife,所以要先关联ButterKnife
将compile 'com.jakewharton:butterknife:7.0.1' 粘到gradle文件中

2.设置主窗体布局
效果如下

代码为:
3.使用butterKnief初始化控件
@Bind(R.id.txtALL)
TextView mTxtALL;
@Bind(R.id.select_dialog_All)
LinearLayout mSelectDialogAll;
@Bind(R.id.txtSynthesize)
TextView mTxtSynthesize;
@Bind(R.id.select_dialog_sort)
LinearLayout mSelectDialogSort;
@Bind(R.id.txtActivity)
TextView mTxtActivity;
@Bind(R.id.select_dialog_Activity)
LinearLayout mSelectDialogActivity;
//并为每个layout设置点击事件
@OnClick({R.id.select_dialog_All, R.id.select_dialog_sort, R.id.select_dialog_Activity})
public void onClick(View view) {
switch (view.getId()) {
case R.id.select_dialog_All:
break;
case R.id.select_dialog_sort:
break;
case R.id.select_dialog_Activity:
break;
}
}
4.初始化popuwindow所需的数据
先创建个小map集合,对数据进行遍历,将数据加上对应的键和值后再添加到大集合中以便查找
private void initData() {
//创建一个存放popupwindow加载数据的大盒子1,Map集合(键,值)
mMenuData1 = new ArrayList<>();
String[] menuStr1 = new String[]{"全部", "粮油", "衣服", "图书", "电子产品",
"酒水饮料", "水果"};
//创建一个小盒子,存放编号和值
Map
map1;
for (int i = 0; i
();
map1.put("name",menuStr1[i]);
mMenuData1.add(map1);
}
mMenuData2 = new ArrayList<>();
//存放字符串数组
String[] menuStr2 = new String[]{"综合排序", "配送费最低"};
//创建一个小盒子,存放编号和值
Map
map2;
for (int i = 0; i < menuStr2.length; i++) {
map2 = new HashMap<>();
map2.put("name", menuStr2[i]);
mMenuData2.add(map2);
}
mMenuData3 = new ArrayList<>();
//存放字符串数组
String[] menuStr3 = new String[]{"优惠活动", "特价活动", "免配送费",
"可在线支付"};
//创建一个小盒子,存放编号和值
Map
map3;
for (int i = 0; i < menuStr3.length; i++) {
map3 = new HashMap<>();
map3.put("name", menuStr3[i]);
mMenuData3.add(map3);
}
}
5.创建popuwindow的布局文件popuwindow_list.xml
这里对listView的属性进行说明
1.android:cacheColorHint
istView设置背景色android:background="@drawable/bg",拖动或者点击list空白位置的时候发现ListItem都变成黑色。 因为默认的ListItem背景是透明的,而ListView的背景是固定不变的,所以在滚动条滚动的过程中如果实时地去将当前每个Item的显示内容跟背景进行混合运算,所以android系统为了优化这个过程用,就使用了一个叫做android:cacheColorHint的属性,在黑色主题下默认的颜色值是#191919,所以就出现了刚才的画面,有一半是黑色的。
如果你只是换背景的颜色的话,可以直接指定android:cacheColorHint为你所要的颜色;如果你是用图片做背景的话,那也只要将android:cacheColorHint指定为透明(#00000000)就可以了.
2.android:fadingEdge="none" 去掉上边和下边黑色的阴影
3.android:divider="@drawable/list_driver" 设置分割线的图片资源,如果则只要设置为
android:divider="@drawable/@null" 不想显示分割线
android:divider="#fc0404" 直接设置分隔线的颜色
android:dividerHeight="1dp" 设置分隔线的宽度
4. android:listSelector="#00ff0066" 设置item被选中时的颜色
5. android:scrollbars="none" 隐藏listView的滚动条
6. android:fadeScrollbars="true" 设置为true就可以实现滚动条的自动隐藏和显示
7.android:scrollbarStyle="outsideOverlay"
ScrollbarStyle总共有四个属性:insideoverlay,insideInset,outsideinset,outsideoverlay。借助这个属性,可以控制scrollbar的风格和位置。scrollbar可以被插入到一个视图里,也可以被置于一个视图的上层。同样,scrollbar可以被置于view的padding的区域,也可以置于view的padding之外的区域。
分别具体说明四个属性对scrollbar的影响。
①insideoverlay: 以覆盖的方式将scrollbar置于padding区域内。
②insideInset:以插入的方式将scrollbar置于padding区域内。
③outsideoverlay:以覆盖的方式将scrollbar置于padding区域之外的view之上。
④outsideinset:以插入的方式将scrollbar置于padding区域之外view的边缘。
6.初始化popuwindow,对popuwindow进行个性化设置
//把包裹的ListVIew的布局XML文件转换为VIew对象
View view = LayoutInflater.from(this).inflate(R.layout.popuwindow_list, null);
//获得ListView对象
mLstShow_popuwindow = (ListView) view.findViewById(R.id.lstShow_popuwindow);
//创建popuwindow对象 参数一 popuwindow要实现的布局对象 参数二,三popuwindow所占宽高
mPopupWindow = new PopupWindow(view, LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.MATCH_PARENT);
//设置popuwindow外部可以点击
mPopupWindow.setOutsideTouchable(true);
//popuwindow里填充的listView拥有焦点
mPopupWindow.setFocusable(true);
//让popuwindow具有一些操作,如动画之类的
mPopupWindow.setBackgroundDrawable(new ColorDrawable());
//设置popuwindow的动画效果
mPopupWindow.setAnimationStyle(R.style.popwin_anim_style);
//设置popuwindow结束时的监听事件
mPopupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
//设置Textview的颜色
mTxtALL.setTextColor(Color.parseColor("#5a5959"));
mTxtSynthesize.setTextColor(Color.parseColor("#5a5959"));
mTxtActivity.setTextColor(Color.parseColor("#5a5959"));
}
});
在res下新建anim文件夹,在anim下创建alpha文件,代码如下
之后在style文件夹下进行配置
@anim/alpha
@anim/alpha
之后在style文件夹下进行配置
@anim/alpha
@anim/alpha
7.设置ListView下的LinearLayout的点击事件
//点击popuwindow以外的区域,使popuwindow消失(实际就是对ListView下面的LinerLayout,设置点击事件)
LinearLayout list_bottom= (LinearLayout) view.findViewById(R.id.popwin_supplier_list_bottom);
list_bottom.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//当LinerLayout被点击时,这popuwindow消失
mPopupWindow.dismiss();
}
});
8.创建 popuwindow展示的ListView的item文件popuwindow_list.xml
9.设置popuwindow展示的ListView
private ListView mLstShow_popuwindow;
private SimpleAdapter mAdapter1;
private SimpleAdapter mAdapter2;
private SimpleAdapter mAdapter3;
//设置标识,为了识别是哪个选项
private int menuIndex = 0;
//获取listVIew对象
mLstShow_popuwindow = (ListView) inflate.findViewById(R.id.lstShow_popuwindow);
//创建SimpleAdapter,一个listView安卓原生封装的适配器
mAdapter1 = new SimpleAdapter(this, mMenuData1, R.layout.item_list_popuwindow, new String[]{"name"}, new int[]{R.id.listview_popwind_tv});
mLstShow_popuwindow.setAdapter(mAdapter1);
mAdapter2 = new SimpleAdapter(this, mMenuData2, R.layout.item_list_popuwindow, new String[]{"name"}, new int[]{R.id.listview_popwind_tv});
mLstShow_popuwindow.setAdapter(mAdapter2);
mAdapter3 = new SimpleAdapter(this, mMenuData3, R.layout.item_list_popuwindow, new String[]{"name"}, new int[]{R.id.listview_popwind_tv});
mLstShow_popuwindow.setAdapter(mAdapter3);
//设置Popuwindow里的listView点击事件,当点击listVIew里的一个item时,把这个item数据显示到最上方
mLstShow_popuwindow.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView
parent, View view, int position, long id) {
//首先让popuwindow消失
mPopupMenu.dismiss();
switch (menuIndex) {
case 0:
//获取点击对应条目的文本数据
String currentProduct = mMenuData1.get(position).get("name");
//把文本数据设置到原始布局里的文本
mTxtALL.setText(currentProduct);
break;
case 1:
String currentSort = mMenuData2.get(position).get("name");
mTxtSynthesize.setText(currentSort);
break;
case 2:
String currentActivity = mMenuData3.get(position).get("name");
mTxtActivity.setText(currentActivity);
break;
}
}
});
}
10.设置每个LinerLayout的点击事件
//为每个layout设置点击事件
@OnClick({R.id.select_dialog_All, R.id.select_dialog_sort, R.id.select_dialog_Activity})
public void onClick(View view) {
switch (view.getId()) {
case R.id.select_dialog_All:
//设置其Textview点击时的颜色
mTxtALL.setTextColor(Color.parseColor("#39ac69"));
//设置popuwindow里的listView适配器
mLstShow_popuwindow.setAdapter(mAdapter1);
//让popuwindow显示出来, 参数2,3决定了Popuwindow的坐标,X轴,Y轴
mPopupWindow.showAsDropDown(mTxtALL, 0, 2);
menuIndex = 0;
break;
case R.id.select_dialog_sort:
//设置其Textview点击时的颜色
mTxtSynthesize.setTextColor(Color.parseColor("#39ac69"));
//设置popuwindow里的listView适配器
mLstShow_popuwindow.setAdapter(mAdapter2);
//让popuwindow显示出来
mPopupWindow.showAsDropDown(mTxtSynthesize, 50, 2);
menuIndex = 1;
break;
case R.id.select_dialog_Activity:
//设置其Textview点击时的颜色
mTxtActivity.setTextColor(Color.parseColor("#39ac69"));
//设置popuwindow里的listView适配器
mLstShow_popuwindow.setAdapter(mAdapter3);
//让popuwindow显示出来
mPopupWindow.showAsDropDown(mTxtActivity, 2, 50);
menuIndex = 2;
break;
}
11.Activity的所有代码
public class MainActivity extends AppCompatActivity {
@Bind(R.id.txtALL)
TextView mTxtALL;
@Bind(R.id.select_dialog_All)
LinearLayout mSelectDialogAll;
@Bind(R.id.txtSynthesize)
TextView mTxtSynthesize;
@Bind(R.id.select_dialog_sort)
LinearLayout mSelectDialogSort;
@Bind(R.id.txtActivity)
TextView mTxtActivity;
@Bind(R.id.select_dialog_Activity)
LinearLayout mSelectDialogActivity;
//三个popuwindow所需的数据集合
private List
> mMenuData1;
private List
> mMenuData2;
private List
> mMenuData3; private ListView mLstShow_popuwindow; private PopupWindow mPopupWindow; private SimpleAdapter mAdapter1; private SimpleAdapter mAdapter2; private SimpleAdapter mAdapter3; private int menuIndex = 0; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //初始化BufferKnife ButterKnife.bind(this); //初始化数据(每个popuwindow显示的数据) initData(); //初始化popuwindow initPopuwindow(); } private void initPopuwindow() { //把包裹的ListVIew的布局XML文件转换为VIew对象 View view = LayoutInflater.from(this).inflate(R.layout.popuwindow_list, null); //获得ListView对象 mLstShow_popuwindow = (ListView) view.findViewById(R.id.lstShow_popuwindow); //创建popuwindow对象 参数一 popuwindow要实现的布局对象 参数二,三popuwindow所占宽高 mPopupWindow = new PopupWindow(view, LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.MATCH_PARENT); //设置popuwindow外部可以点击 mPopupWindow.setOutsideTouchable(true); //popuwindow里填充的listView拥有焦点 mPopupWindow.setFocusable(true); //让popuwindow具有一些操作,如动画之类的 mPopupWindow.setBackgroundDrawable(new ColorDrawable()); //设置popuwindow的动画效果 mPopupWindow.setAnimationStyle(R.style.popwin_anim_style); //设置popuwindow结束时的监听事件 mPopupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() { @Override public void onDismiss() { //设置Textview的颜色 mTxtALL.setTextColor(Color.parseColor("#5a5959")); mTxtSynthesize.setTextColor(Color.parseColor("#5a5959")); mTxtActivity.setTextColor(Color.parseColor("#5a5959")); } }); //点击popuwindow以外的区域,使popuwindow消失(实际就是对ListView下面的LinerLayout,设置点击事件) LinearLayout list_bottom= (LinearLayout) view.findViewById(R.id.popwin_supplier_list_bottom); list_bottom.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //当LinerLayout被点击时,这popuwindow消失 mPopupWindow.dismiss(); } }); //获取listVIew对象 mLstShow_popuwindow = (ListView) view.findViewById(R.id.lstShow_popuwindow); //创建SimpleAdapter,一个listView安卓原生封装的适配器 mAdapter1 = new SimpleAdapter(this, mMenuData1, R.layout.item_list_popuwindow, new String[]{"name"}, new int[]{R.id.listview_popwind_tv}); mLstShow_popuwindow.setAdapter(mAdapter1); mAdapter2 = new SimpleAdapter(this, mMenuData2, R.layout.item_list_popuwindow, new String[]{"name"}, new int[]{R.id.listview_popwind_tv}); mLstShow_popuwindow.setAdapter(mAdapter2); mAdapter3 = new SimpleAdapter(this, mMenuData3, R.layout.item_list_popuwindow, new String[]{"name"}, new int[]{R.id.listview_popwind_tv}); mLstShow_popuwindow.setAdapter(mAdapter3); //设置Popuwindow里的listView点击事件,当点击listVIew里的一个item时,把这个item数据显示到最上方 mLstShow_popuwindow.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView
parent, View view, int position, long id) { //首先让popuwindow消失 mPopupWindow.dismiss(); switch (menuIndex) { case 0: //获取点击对应条目的文本数据 String currentProduct = mMenuData1.get(position).get("name"); //把文本数据设置到原始布局里的文本 mTxtALL.setText(currentProduct); break; case 1: String currentSort = mMenuData2.get(position).get("name"); mTxtSynthesize.setText(currentSort); break; case 2: String currentActivity = mMenuData3.get(position).get("name"); mTxtActivity.setText(currentActivity); break; } } }); } //初始化popupwindow所需的数据,一共有三个popupwindow,所以做3个盒子数据,这里是假数据,真实数据从网上获取. private void initData() { //创建一个存放popupwindow加载数据的大盒子1,Map集合(键,值) mMenuData1 = new ArrayList<>(); String[] menuStr1 = new String[]{"全部", "粮油", "衣服", "图书", "电子产品", "酒水饮料", "水果"}; //创建一个小盒子,存放编号和值 Map
map1; for (int i = 0; i
(); map1.put("name",menuStr1[i]); mMenuData1.add(map1); } mMenuData2 = new ArrayList<>(); //存放字符串数组 String[] menuStr2 = new String[]{"综合排序", "配送费最低"}; //创建一个小盒子,存放编号和值 Map
map2; for (int i = 0; i < menuStr2.length; i++) { map2 = new HashMap<>(); map2.put("name", menuStr2[i]); mMenuData2.add(map2); } mMenuData3 = new ArrayList<>(); //存放字符串数组 String[] menuStr3 = new String[]{"优惠活动", "特价活动", "免配送费", "可在线支付"}; //创建一个小盒子,存放编号和值 Map
map3; for (int i = 0; i < menuStr3.length; i++) { map3 = new HashMap<>(); map3.put("name", menuStr3[i]); mMenuData3.add(map3); } } //为每个layout设置点击事件 @OnClick({R.id.select_dialog_All, R.id.select_dialog_sort, R.id.select_dialog_Activity}) public void onClick(View view) { switch (view.getId()) { case R.id.select_dialog_All: //设置其Textview点击时的颜色 mTxtALL.setTextColor(Color.parseColor("#39ac69")); //设置popuwindow里的listView适配器 mLstShow_popuwindow.setAdapter(mAdapter1); //让popuwindow显示出来, 参数2,3决定了Popuwindow的坐标,X轴,Y轴 mPopupWindow.showAsDropDown(mTxtALL, 0, 2); menuIndex = 0; break; case R.id.select_dialog_sort: //设置其Textview点击时的颜色 mTxtSynthesize.setTextColor(Color.parseColor("#39ac69")); //设置popuwindow里的listView适配器 mLstShow_popuwindow.setAdapter(mAdapter2); //让popuwindow显示出来 mPopupWindow.showAsDropDown(mTxtSynthesize, 50, 2); menuIndex = 1; break; case R.id.select_dialog_Activity: //设置其Textview点击时的颜色 mTxtActivity.setTextColor(Color.parseColor("#39ac69")); //设置popuwindow里的listView适配器 mLstShow_popuwindow.setAdapter(mAdapter3); //让popuwindow显示出来 mPopupWindow.showAsDropDown(mTxtActivity, 2, 50); menuIndex = 2; break; } } }



















