JQuery发送Ajax请求的5种简单使用方式,一看就会~
1、Ajax简介
1.1 什么是Ajax
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML),在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的新方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest。使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
异步刷新:
如网页中某一个地方需要修改,只刷新需要修改的地方,其他地方不变。(比如网页点赞,只刷新赞的数量)
1.2 Ajax优缺点
优点:
- 使用Ajax的最大优点,就是能在
不更新整个页面的前提下维护数据。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变的信息。 - Ajax
不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。就像DHTML应用程序那样,Ajax应用程序必须在众多不同的浏览器和平台上经过严格的测试。
缺点:
- 它
可能破坏浏览器的后退与加入收藏书签功能。在动态更新页面的情况下,用户无法回到前一个页面状态,这是因为浏览器仅能记下历史记录中的静态页面。一个被完整读入的页面与一个已经被动态修改过的页面之间的可能差别非常微妙;用户通常都希望单击后退按钮,就能够取消他们的前一次操作,但是在Ajax应用程序中,却无法这样做。
2、如何使用Ajax
- 在
JavaScript中使用Ajax,代码复杂,不推荐 - 在
JQuery中使用Ajax,代码简单,推荐
2.1 用JavaScript方式使用Ajax
可以参考其他博主文章,这里不再赘述
2.2 使用jQuery使用Ajax
说明:
- JQuery发送ajax请求共有
四种方式:通用的方式、get、post、load - 请求成功的函数返回值参数名可以自定义,异常的函数参数名是固定的
语法说明:
// 值均写在引号内,单引号和双引号都可以
$.ajax({
url: '', // 请求的地址,即要给那里发送请求
data: { // 请求参数,有多个时以逗号分割
name: 'zhangsan',
pwd: '123'
},
type: 'get', // 请求方式,get、post
dataType: 'text', // 返回值类型, json、text等
success: function (res) { // 请求成功执行此方法,res为返回值,名称自定义
$('#get1').html(res)
},
error: function (xhr, errorMessage, e) { //请求异常执行此方法,参数名不建议修改,可以不写这个函数
alert(errorMessage);
}
})2.3 简单实例
页面代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Ajax请求示例</title>
</head>
<body style="text-align: center">
<style>
td {
width: 300px;
border: 1px black solid;
}
</style>
<script src="js/jquery-1.9.1.min.js"></script>
<script>
function getOne() {
$.ajax({
url: 'getOne',
data: {
name: 'zhangsan',
pwd: '123'
},
type: 'get',
dataType: 'text',
success: function (res) {
$('#get1').html(res)
},
error: function (xhr, errorMessage, e) {
alert(errorMessage);
}
})
}
function getTwo() {
$.get('getTwo', 'name=zs&pwd=333',
function (res) {
$('#get2').html(res)
}, 'text'); // 'text'为返回值类型
}
function postOne() {
$.ajax({
url: 'postOne',
data: {
name: 'zhangsan',
pwd: '123'
},
type: 'post',
dataType: 'text',
success: function (res) {
$('#post1').html(res)
},
error: function (xhr, errorMessage, e) {
alert(e)
}
})
}
function postTwo() {
$.post('postTwo', 'name=zhangsan',
function (res) {
$('#post2').html(res)
}, 'text');
}
function load() {
$('#load').load('loadRequest', 'name=lisi', function (res) { // url, data, callback
// 即请求地址,请求参数,请求后执行的函数
$('#load').html(res)
});
}
</script>
<table cellpadding="20px" border="3px solid black" th:cellspacing="0" style="margin: 110px auto">
<tr>
<td>
<button onclick="getOne()">第一种get请求</button>
</td>
<td id="get1"></td>
<td>
<button onclick="getTwo()">第二种get请求</button>
</td>
<td id="get2"></td>
</tr>
<tr>
<td>
<button onclick="postOne()">第一种post请求</button>
</td>
<td id="post1"></td>
<td>
<button onclick="postTwo()">第二种post请求</button>
</td>
<td id="post2"></td>
</tr>
<tr>
<td ><button onclick="load()">load 请求</button></td>
<td id="load"></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>controller代码:
使用Springboot:
package priv.happy.ajax_study.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import priv.happy.ajax_study.entity.User;
/**
* @Author: HAPPY
* @Project_name: Ajax
* @Package_name: priv.happy.ajax_study.controller
* @Date: 2021/10/19 20:11
* explain: jquery结合Ajax的5种简单使用方式
*/
@Controller
public class AjaxController {
@GetMapping("/")
public String index() {
return "index";
}
@GetMapping("/getOne")
@ResponseBody
public String getRequestOne(@RequestParam("name") String name, @RequestParam("pwd") String pwd) {
System.out.println("name: " + name);
System.out.println("pwd: " + pwd);
return "Ajax返回第一种get请求";
}
@GetMapping("/getTwo")
@ResponseBody
public String getRequestTwo(@RequestParam("name") String name, @RequestParam("pwd") String pwd) {
System.out.println("name: " + name);
System.out.println("pwd: " + pwd);
return "Ajax返回第二种get请求";
}
@PostMapping("/postOne")
@ResponseBody
public String postRequestOne(User user) {
System.out.println(user);
return "Ajax返回第一种post请求";
}
@PostMapping("/postTwo")
@ResponseBody
public String postRequestTwo(User user) {
System.out.println(user);
return "Ajax返回第二种post请求";
}
@GetMapping("/loadRequest")
@ResponseBody
public String loadRequest(@RequestParam("name") String name) {
System.out.println("name" + name);
return "响应load的ajax请求";
}
}使用Servlet:
// 和spring boot controller 处理区别只有返回方式,所以这里只写一下servlet的返回方式
@WebServlet(name = "getOne", urlPatterns = "/getOne")
public class GetOne extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 处理业务逻辑
// 响应请求,使用流的方式肯能会有IO异常,所以捕捉异常
PrintWriter out = response.getWriter();
try {
out.write("第一种get");
out.close
} catch (Exception exception) {
out.write(exception);
}
out.close();
}
}程序执行结果:
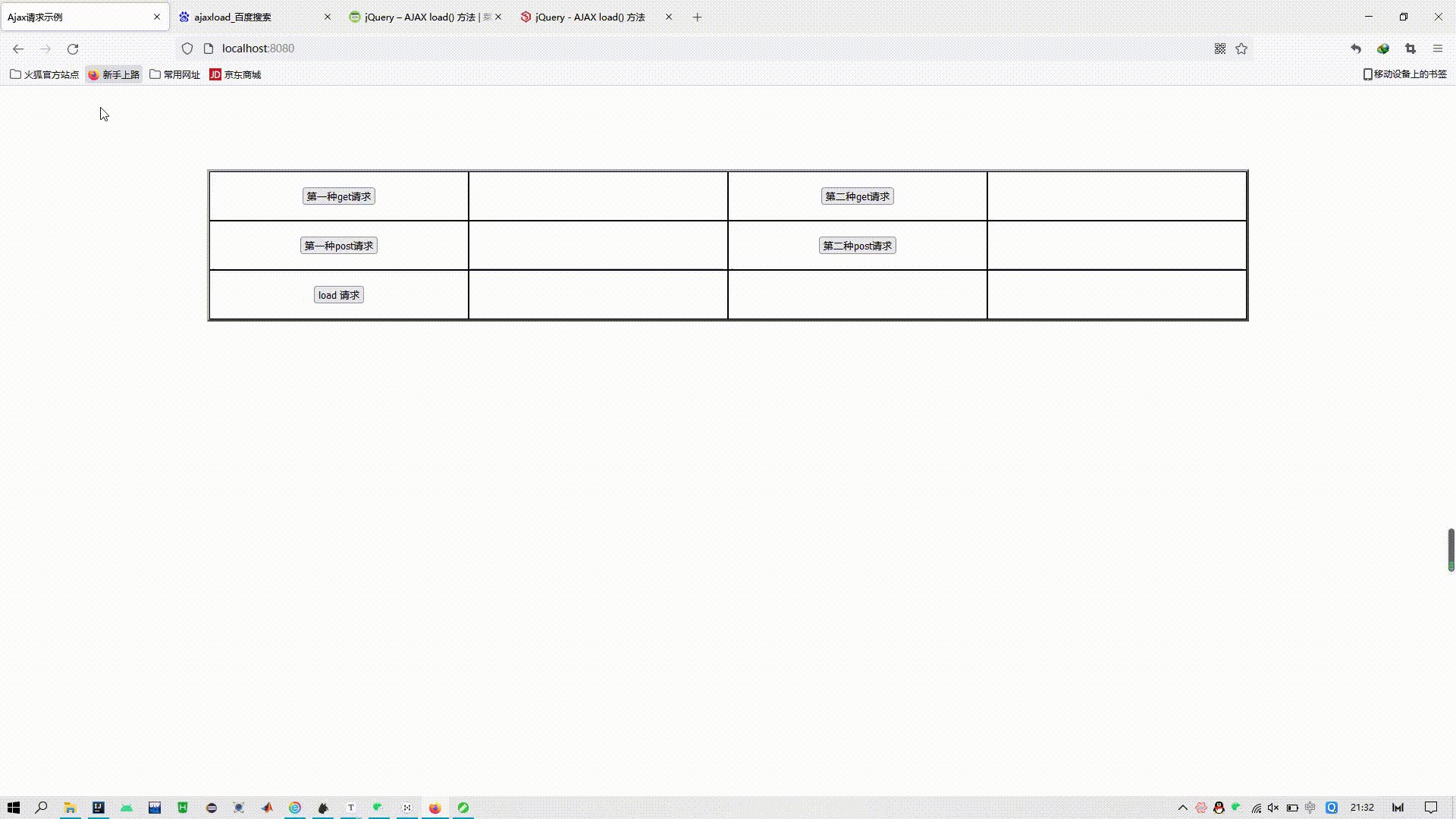
发请求前:

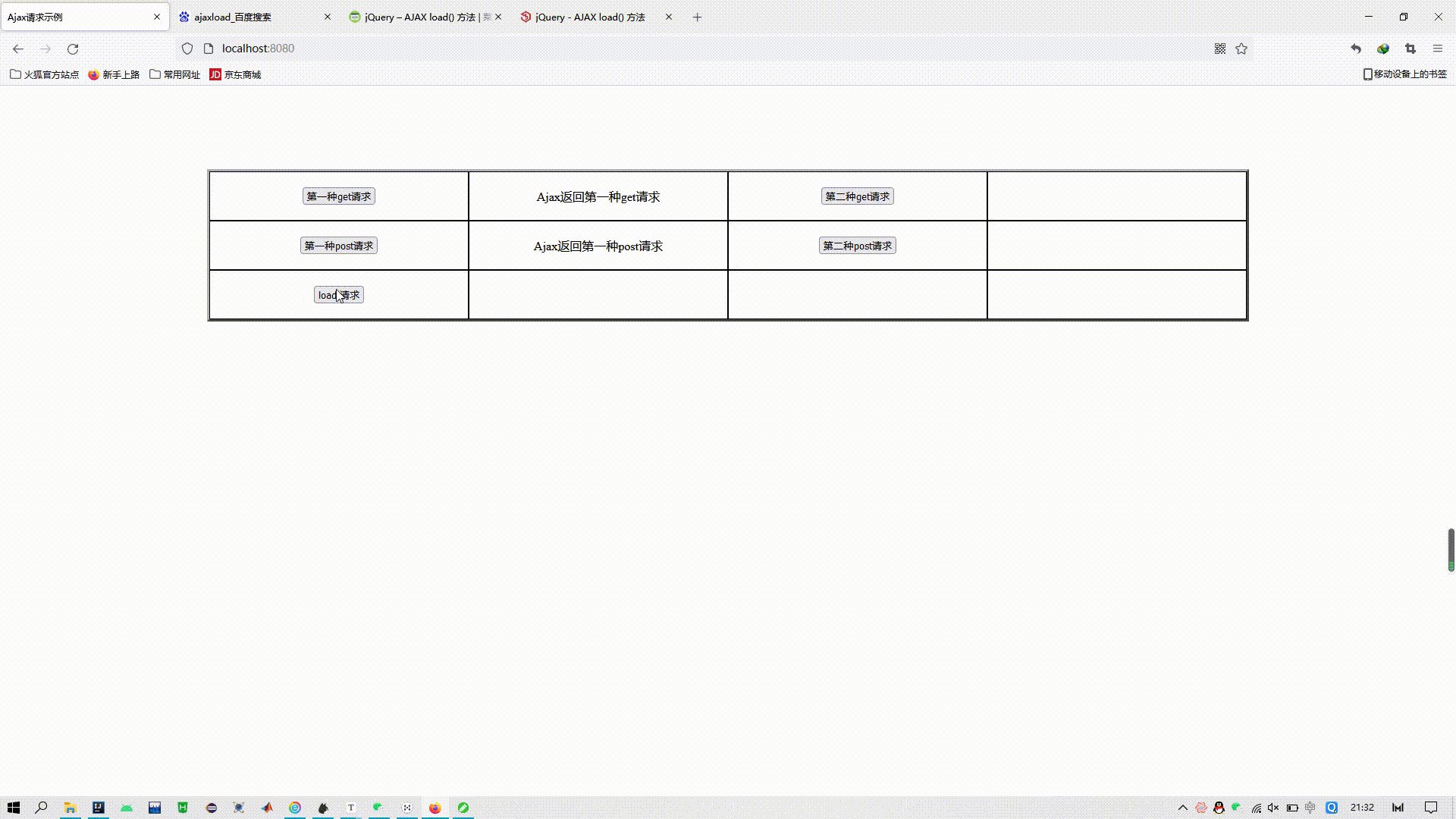
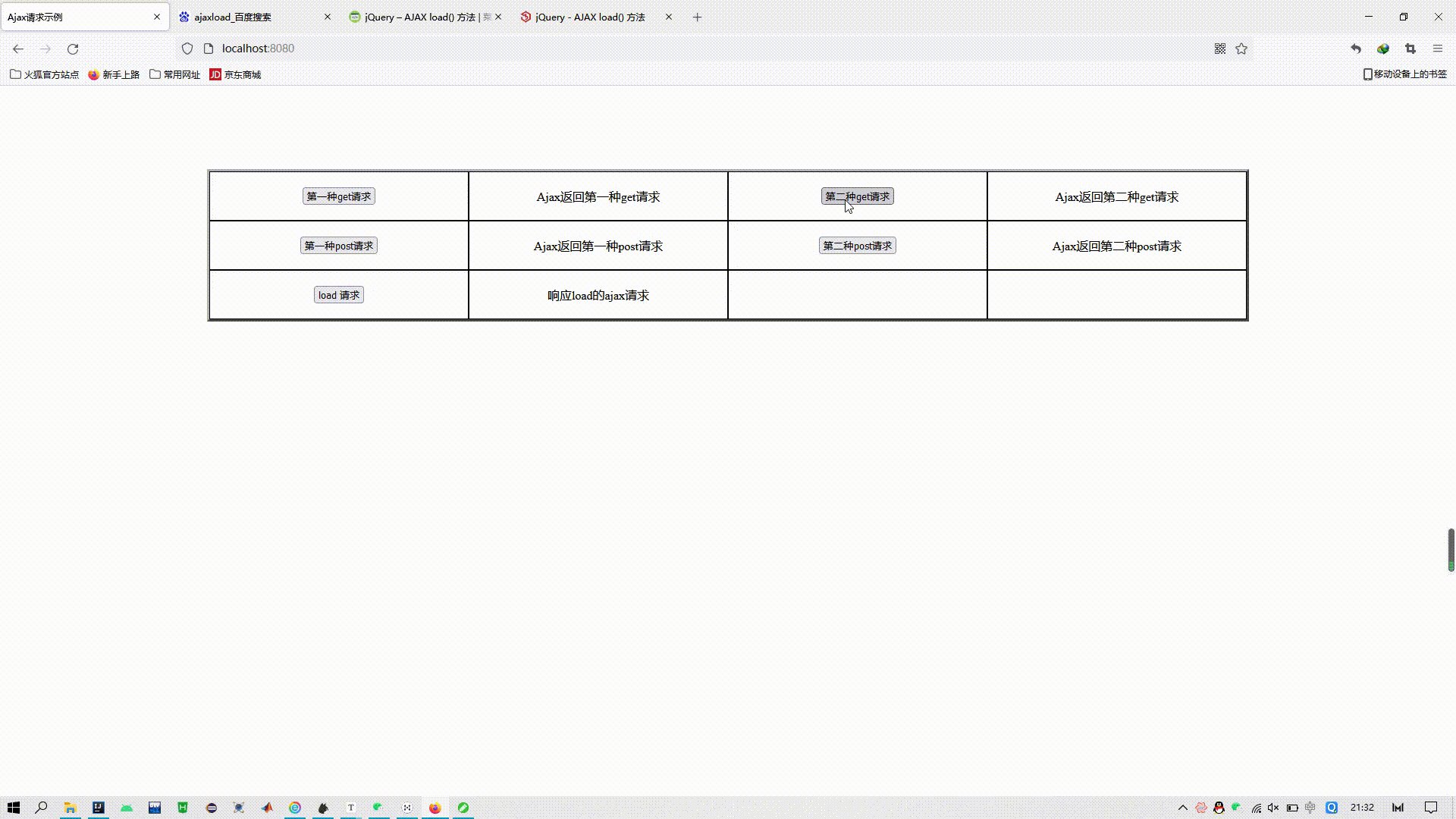
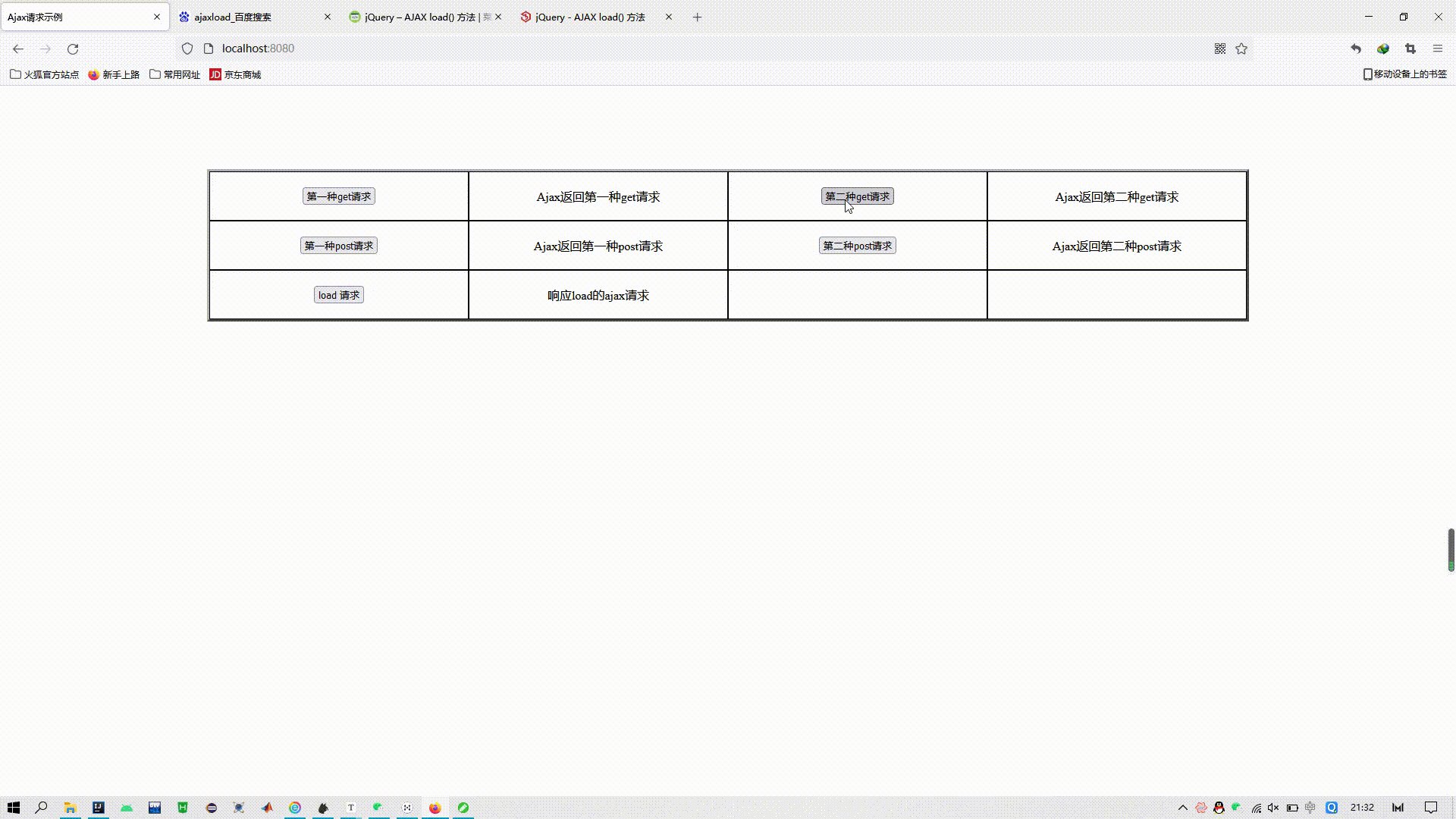
逐个点击按钮发请求后:

问题:异步刷新体现在哪?
看动图~

我们可以看到,当我点击了一个按钮时,只有对应地方的值被修改了,而且页面并没有进行全部刷新,只是将对应部分进行了局部刷新。
附加:
利用Ajax结合JavaScript的事件监听器,例如按键监听等,就可以实现在输入框输入文本时,动态的从数据库中查出值进行提示!



















