动效原型工具Form指南
学习RelativeWave发布的交互设计工具 √可交互 √可上机预览 √动画表现力强 √可能是Google要力推的动画原型工具(安卓动画师请自行脑补)
最近我想学习RelativeWave的From,所以我分解了几个官方案例,然后原创了几个原型。

下面就是我制作这些原型过程中的一些经验心得。
一、首先,回答几个问题
Form是什么

Form现在已经免费 Mac App Store 链接
Form 是由RelativeWave开发的交互设计工具(最近已经被Google收购了).这是一款OS X应用,设计思想基于模块连接(Node),非常类似Quartz Composer。Form现在已经免费了,下载地址

QC制作界面(广告插入:QC学习可关注译者罗列的 Wayfinder 学习路线)

Form制作界面&效果
而其他的原型工具(比如FramerJS和一些Web原型工具),只能提供桌面端预览器或通过手机浏览器来浏览原型。Form原型设计的优点在于:通过Form的预览应用Form Viewer,可以在iOS上原生运行原型。

Form Viewer是Form在iOS端协同应用 APP Store地址
我需要拥有iOS设备吗?
就目前来说,必须通过iOS设备来预览原型。但是谷歌的插足,让我觉得安卓设备有戏。
你对于其他原型工具的使用经验丰富吗?
Form交互动画的设计思想基于节点连接,和Quartz Composer+Origami非常相似,但是作者我很少使用QC,使用Form是我第一次体验节点类交互工具。我之前选择 Framer来制作交互原型——我对Javascript非常熟悉,这是我备选的原型制作工具,我首先的原型制作工具是直接编码。节点连接软件提供了很好的程序逻辑和交互逻辑,因此了解节点类交互工具原理非常重要,也能在协同工作时,让我能够更好的理解别人的工作。
本文涵盖了什么?
本文主要分解了RelativeWave的案例。在每一节,我会尝试根据所学来构建一个原型。
为何要撰写本文?
我经常听thoughtbot podcast ,Ben Orenstein的一些东西触动了我,他认为就教学来说,经验丰富的专家并不一定是最好的老师。刚刚入门的新手才是,因为新手更能体会到在学习过程中的障碍,而且因为新鲜感,也能产生一些意想不到的想法。而专家往往不具备这种洞察力。
撰写本文可以帮助我巩固知识,同时在以后,也能帮助那些遇到相似问题的初学者。
二、初次运行
Form的模块库让你可以很方便的浏览所有模块。并附带了模块的描述,但是在网上没有提供模块描述文档。

按住command + enter 可以快速打开模块库,以助于快速插入模块。

基于模块库,我可以快速添加模块,然后连接输入点和输出点。
三、学习一下官方教程
RelativeWave官方的学习板块提供了Form的快速介绍,并对功能进行了简短描述,提供了使用方法的视频。而更多的教程可以在RelativeWave的社区中找到。以及 support.relativewave.com.

这些教程真的能提高使用经验,加快制作速度。一开始我没把这些教程当回事,直接上来久长时分解一些案例来自学。最后我还是停了下来,仔细学习了这些教程,并从他们回答中学到了很多。
一些体会
1.直接在设备上感受交互的体验非常棒。我之前用Framer的时候,就曾使用第三方提供的无界面浏览器来深入体验交互。
2.第二,我发现桌面端预览器的好处在于。可以非常方便的调节参数,观摩效果。这样我的视线就不用一直在显示器和手机之间迁移了。我相信桌面预览器肯定已经存在于RelativeWave的产品路线图中。
3.利用Git和Github,可以非常方便的对Form工程文件进行版本控制,而OS X自带的版本控制,也可以非常方便的恢复文件。
4.还无法实现放大和缩小,但我觉得这不太算是个问题。如果发现原型出了问题,那么通常会提供通知,这样我就可以清理连线,重新组织模块。
5.可以编组模块,但是无法取消编组,只能复制出来。
6.iOS上切换应用会关闭Mac与iPhone的连接,此时需要重新连接。因此在制作过程中,我会关闭一些社交软件的通知。
7.Form和Sketch的配合体验很好,直接Cmd+C Cmd+V便可以实现图形的添加。
————————————————————————————————————————————————————
(下面这一小段文字提供了我所构建的原型,基于RelativeWave官方学习页面,我构建了这些原型。这些文件放在了Github上面,后缀是.form,并附带简短描述。我本打算附带一些截图,来进行教程分解,可惜时间不多,只能如此。)

作者构建的原型一:色块弹跳视图(Color View)
本教程涵盖的内容不止如此。但是每种变成语言入门的第一件事都是构建“Hello,World”,这个原型就是“Hello,World”水平相当的原型。这个带有几个色块的视图,点击便发生弹性效果。

(以下为译者分析步骤)
1.构建3个Color View视图,调节尺寸(Size)和位置(Position)。
2.Touch Interaction提供交互功能,Down为按下交互
3.Spring的设置中,维度(Dimensions)降为1,Spring提供弹性动画效果
4.Transition控制变化量,注意View Patch中的起始量,设置结束量
5.Down按下时,逻辑值为1,松手后,逻辑值为0,Down连接Rest,可以提供按下->放大,松手->缩小的效果。
————————————————————————————————————————————————————
四、开始案例分解
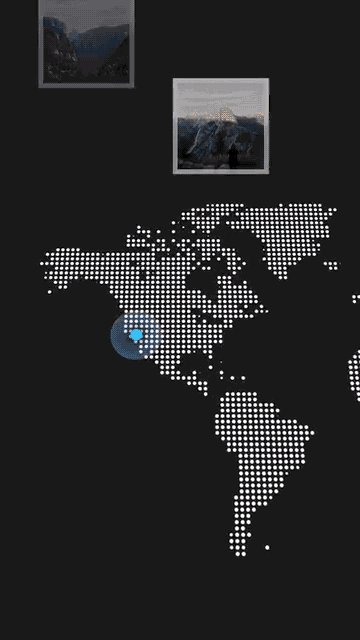
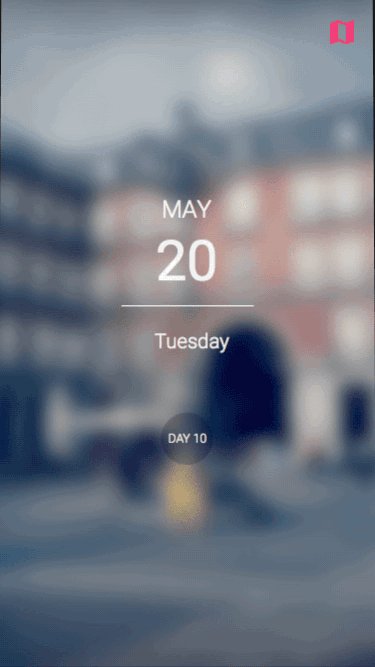
Parteek Saran制作的iPhone地图照片原型
我们来看看别人是怎么解决问题的。RealativeWave的案例板块提供了很多Form源文件下载,我们可以通过这些案例来学习form.在编程学习中同理,阅读别人的源码可以帮助进步,提供思路。学习这些Form源文件具有同样的功效。

这里直接把这个案例的源文件放出:下载地址
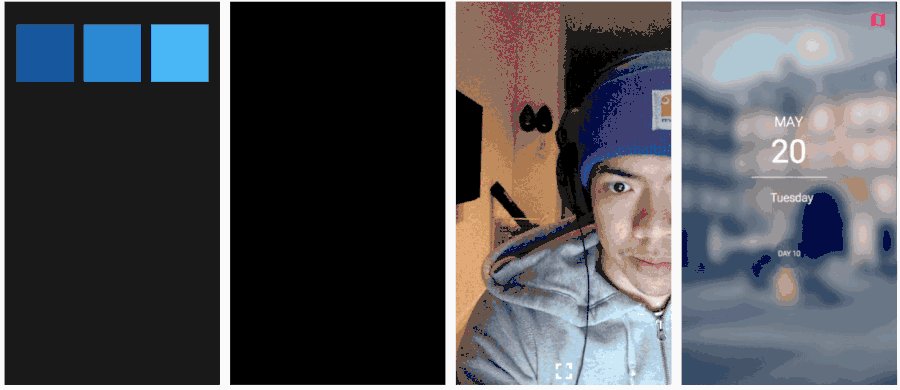
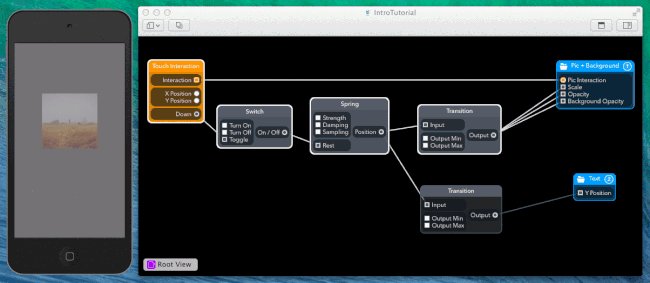
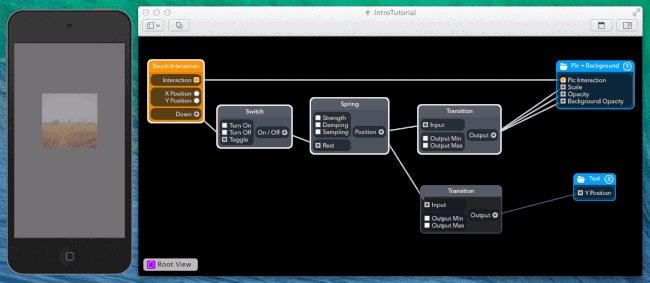
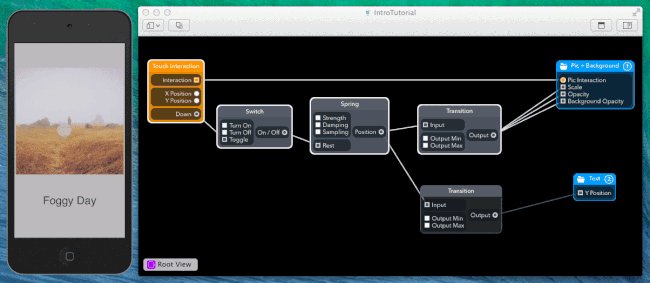
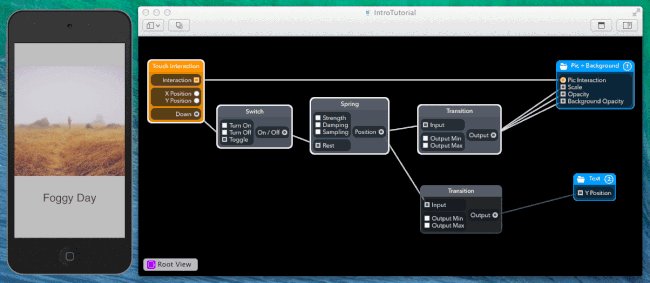
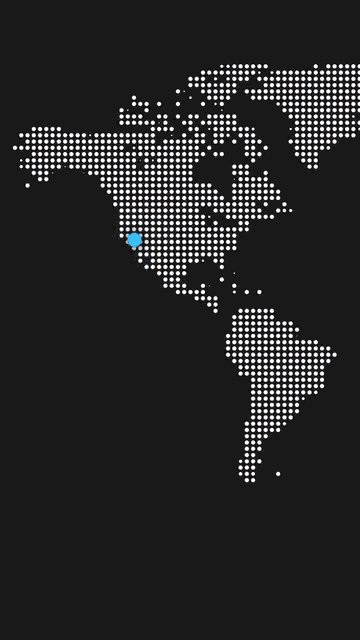
我们要学习的这个案例来自 Parteek Saran (他是RelativeWave研发团队的一员) ,这个案例提供了地图上的照片陈列功能。看起来很棒,使用体验也很棒。因此我们来看看工程文件。


用来构建上面动图的模块。Root View里面包含了3个模块组,里面还有更多的模块。
我第一次打开这个工程文件的时候,我的想法是:“就这么点Patch?”后来我发现还有3个模块组。(译者注:下文非原文陈述顺序,为方便各位梳理逻辑,自己重新进行了图文编排,添加了译者的一些理解)
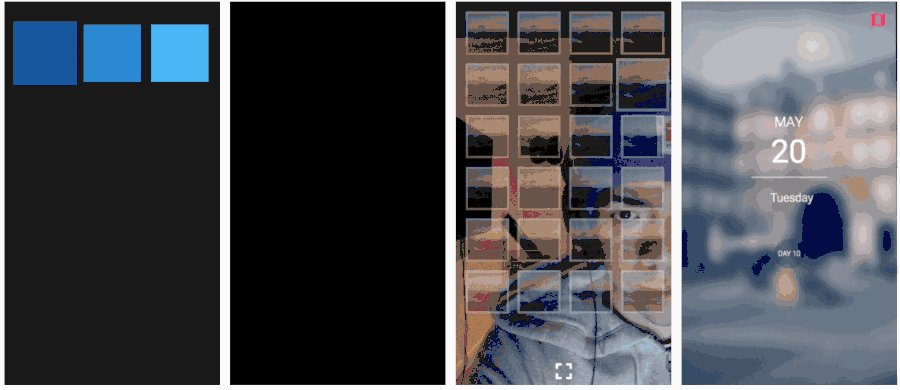
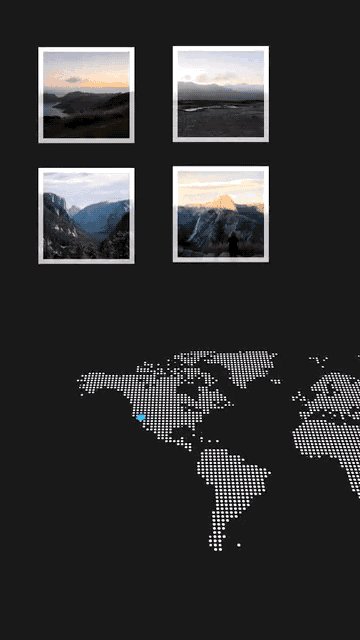
Root View里面的Image Grid模块组,我发现里面还有3个比较有用的模块组——一个图片组来放置出现的4张图片素材,一个Y Position变量组,一个Opacity变量组。——这些用来控制交互触发后,4张图片的出现效果(如下图)

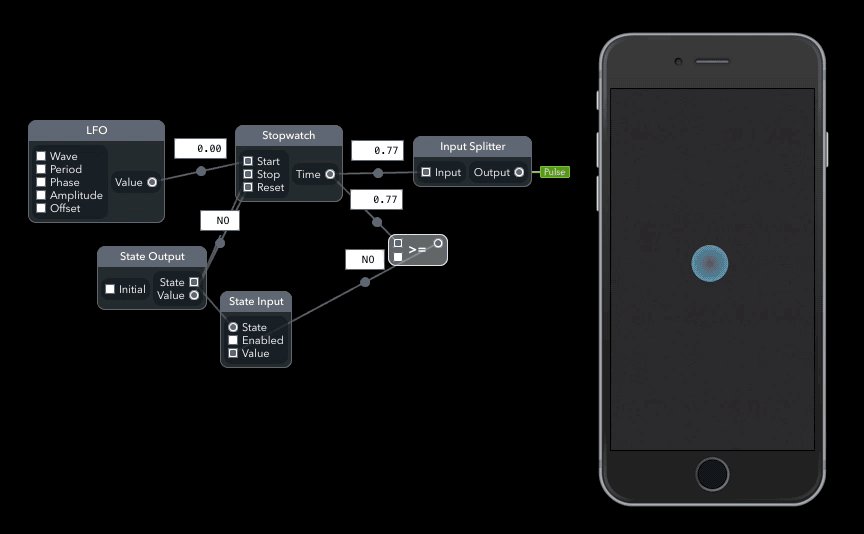
而通过Root View的Map.png的Width和Height来构建Image View的高度和宽度,同时实现Map.png的贴图。然后在ImageView中构建绿色小圆点的脉冲效果。(如下图)

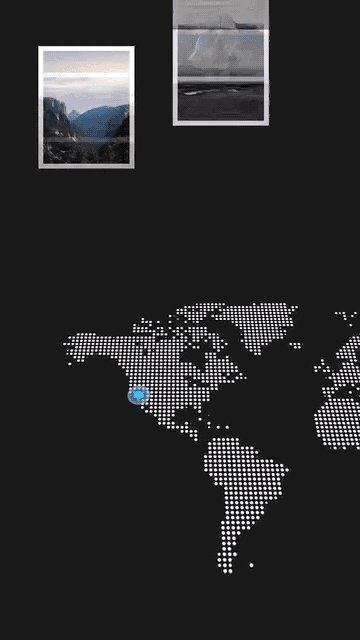
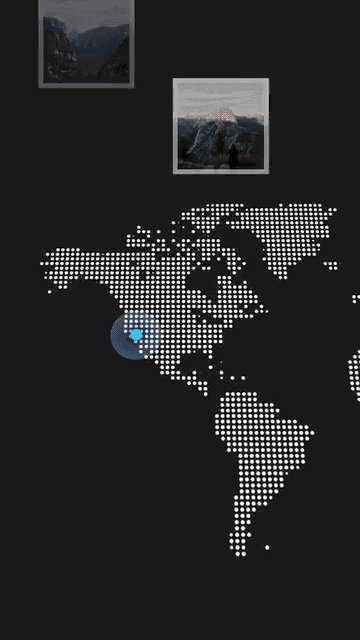
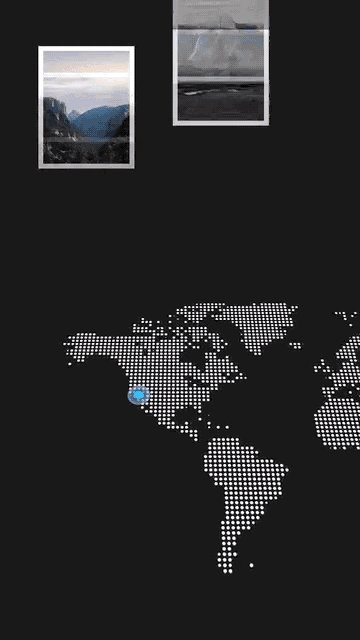
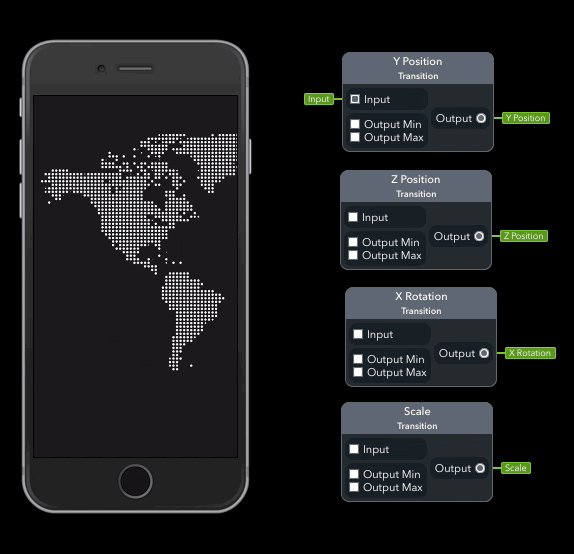
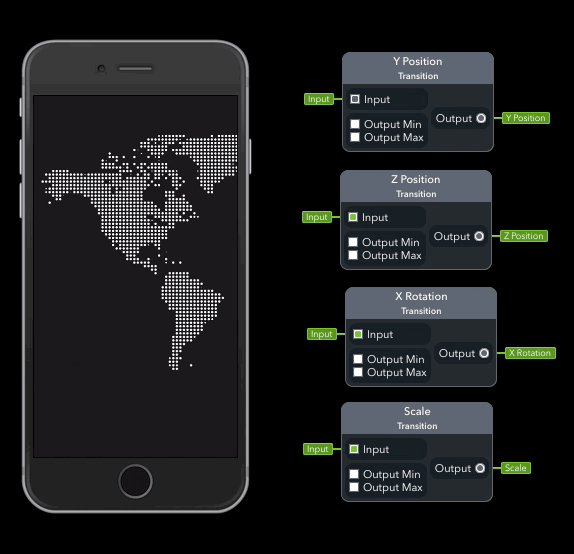
最后通过Root View的Transitions模块组,来实现按压效果(这个工程看似可以拖动,但实际上触发通过按压来开关效果)中Y变量 Z变量 X旋转变量和比例变量的变化,从而实现地图的X轴旋转效果,为图片腾出地方。(如下图)

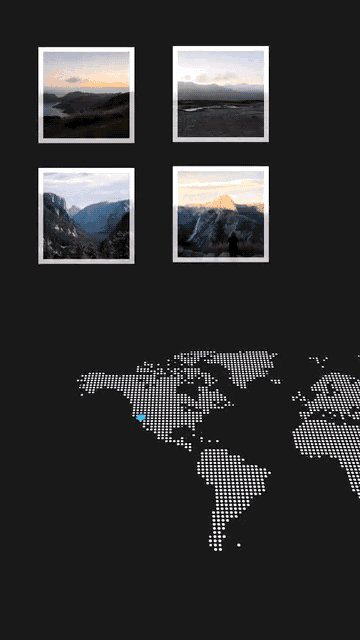
从效果梳理,其实就是一个自带的脉冲效果+按下手势出发后的地图X轴旋转和图片出现动画(如下图)

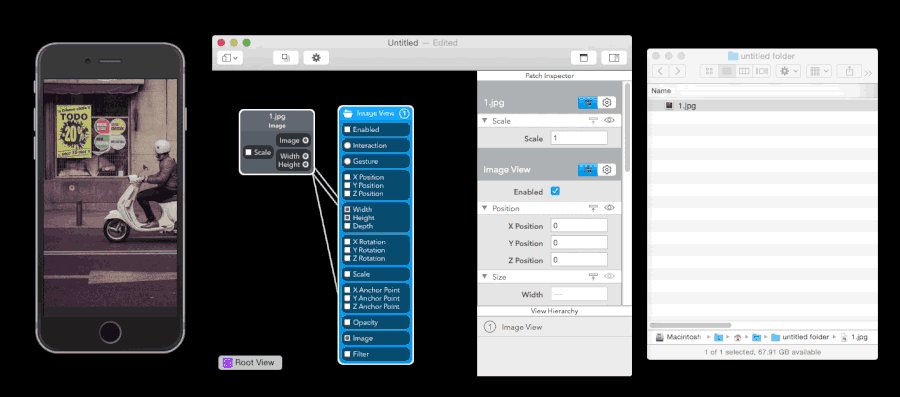
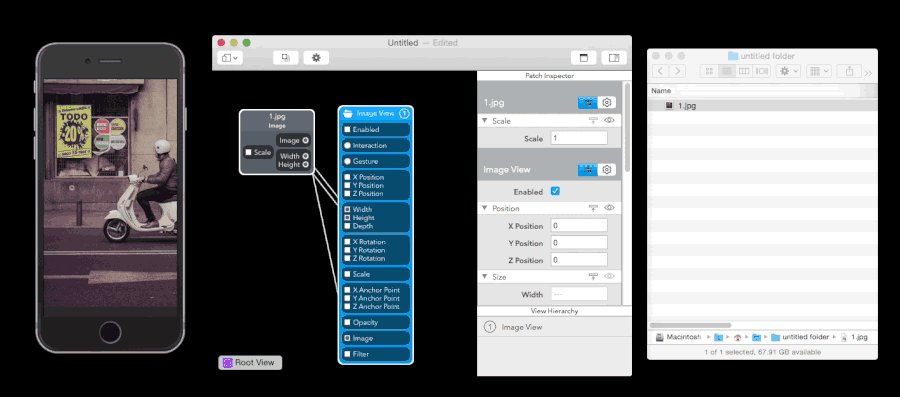
五、Image View

这是在父级中的Image View
Image Views是一个模块组,我花了点时间来理解这个模块。这个Image View不但可以实现Map.png的显示,而且作为容器里面还可以涵盖3个子 Image Views:Blue Pulse(脉冲效果),Pin(蓝色圆点),Pin Shadow(阴影).

进入Image View后,发现里面还涵盖了3个Image Views.
圆点和阴影看来是直接拖进来的,未做改变——可以直接拖动图像到Form中,如下图。

直接拖动图像到Form中
蓝色圆点和阴影很好理解,拖进来就是了,我们再来分析一下蓝色脉冲Blue Pulse
Blue Pulse (Image View模块组)
我复制粘贴了蓝色脉冲那一大坨模块到新工程文件中,预览后,我的iPhone上立马出现了脉冲效果。

蓝色脉冲主模块搭配

蓝色脉冲Pulse子模块搭配
这里我来讲述下这些模块的工作原理——其实就是重复了一下模块库中的描述
Blue Pulse蓝色脉冲 (Image View)
Image View模块可将图像渲染到屏幕上,而配合其他模块,可以精确定义图像渲染的方式。
pinradius.png (Image)
这个png文件就是要渲染的对象。直接将图像拖进Form,就可以同时构建出Image View和Image
Scale比例 (Transition)
改变Image View比例的模块,这个Transition模块接收数据,并根据设置,将转化的数据输出,我们可以设置最大输出值和最小输出值。
这里我要提醒一下各位,“Scale”这个名字是用户所命名的,Transition所能改变的不仅仅是比例。所以Transition模块的含义是“改变输出值”
Opacity 不透明度(Transition)
改变不透明度的模块,这个模块改变了Image View的不透明度,范围0到1
Pulse 脉冲(Group)
这个模块组只具备输出,控制了脉冲图片的比例和不透明度,它让比例增大,不透明度降低,从ing而出现脉冲效果。
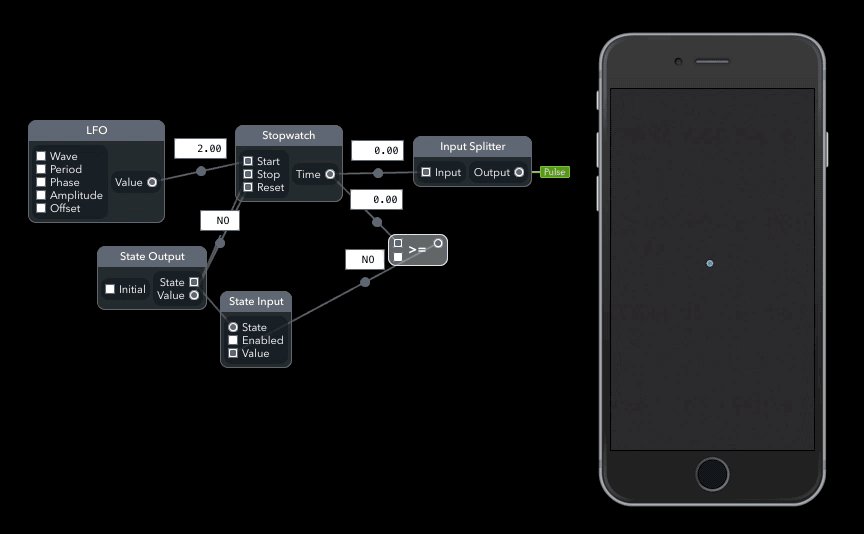
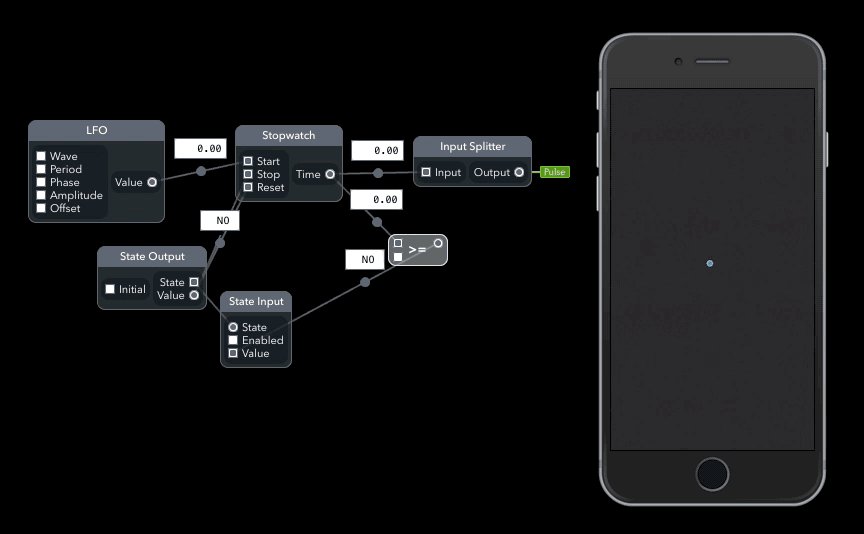
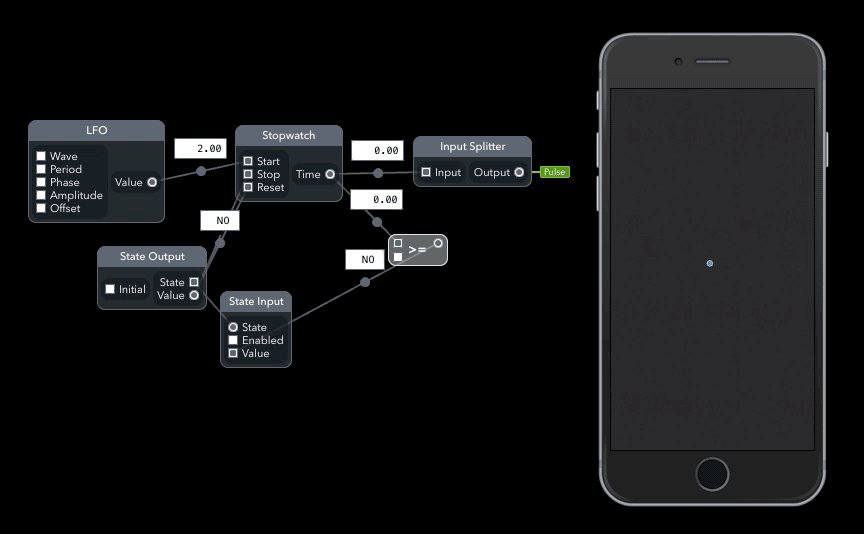
本质上是一个计时器,我们来看看脉冲模块的连线
脉冲模块,计时器模块组

Pulse模块组的构成
(Input Splitter输入分离器)
输入分离器接收输入值,然后等量输出输入值。起先,我觉得这玩意没有用。但是后来我发现这玩意主要应用于模块组。(译者注:在QC中,Splitter一般用于连接Root View和子View的输入输出)
据我所知,当想要把子模块的输出输出到上一层中,Input Spillter便起了作用。在Pulse模块中,我们想要向外输出Stop Watch模块,但是StopWatch的Time输出已经连接了另外一个输出闭环(条件判定>=模块),为了再分出一个输出,我们就建立了一个Input Spillter
(Conditional条件判定)
条件判定会比较输入值是否符合条件,从而提供真假逻辑值。在这里,主要判定Stopwatch的时间是否大于等于1(译者注:原理上类似If/Else语句)
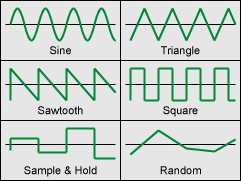
(LFO低频振荡器)
LFO可以很方便的构建出正弦波 余弦波和方波(译者注:LFO可提供的波形还有很多,如下图)

这个工程中,我们主要使用方波,来让输出值在0到1之间徘徊,与stopwatch构成了间隔定时。
(State Input & State Output状态输入和状态输出)
这个组合有点让人费解。状态输入的信号连接到状态输出的信号,从我们的交互逻辑里面分析,似乎这两个模块没有什么用。
为什么不可以直接把Conditionla的输出连接到Stopwatch得Stop/Reset上呢?非要加这两个模块呢? 我自己试验了一把,结果iOS预览器立马崩溃。
在RelativeWave社区上有更详尽的解答 State Tutorial on the RelativeWave Community site. 在他们的案例中,他们用Math模块连接状态输入和状态输出模块。这样在预览器显示时,能够每一帧获取一次数值变化量。
(Stopwatch秒表)
输出时间值,在这个工程中,我们每隔一秒会重设一次。
下面就是这些模块连接的结果。

Stopwatch输出0到1的时间值。Conditional Patch中,如果<1,那么逻辑值为假,便不进行重设,如果>=1,逻辑值为真,立即重设,重设时会将真逻辑值传输到State Input,然后再传到Sate Output,再传到Stopwatch进行重设。
似乎间隔定时器构建起来很麻烦,不过有了先例,现在我们可以进行复用了。
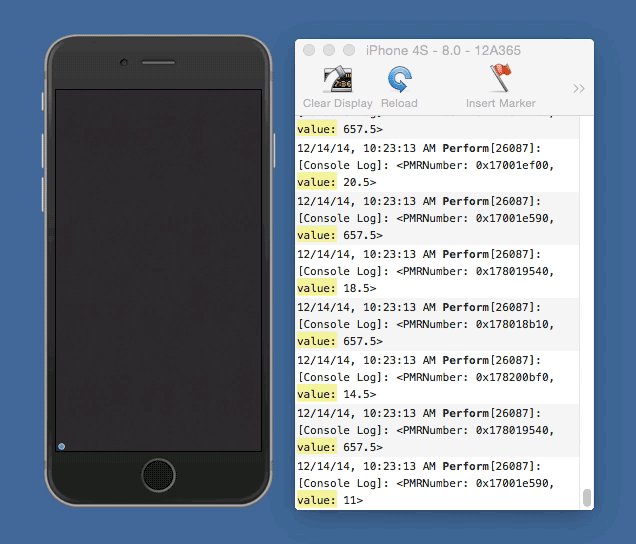
双击连线,可以显示逻辑值和变量值的动态变化,最开始的时候,我通过Console Log控制台日志来观测数值变化量,这种观测方法看起来非常的沉闷(在文章末尾,请看关于控制台日志的相关陈述)
————————————————————————————————————————————————————
作者构建的原型二:通过延迟控制实现富有层次感的动画

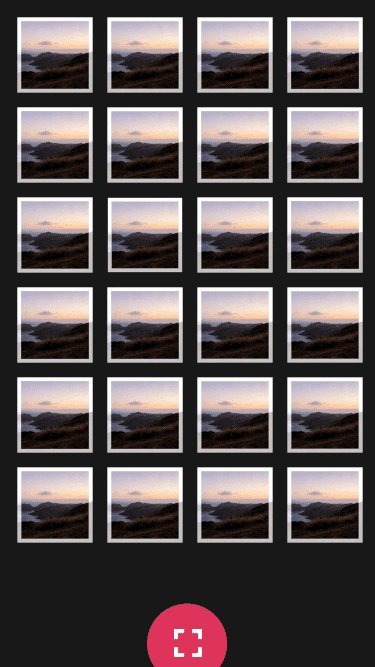
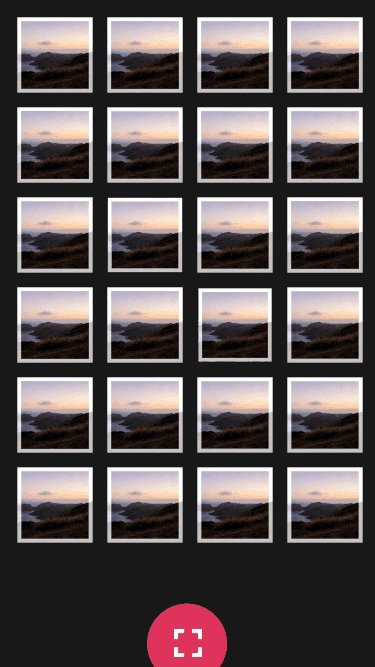
这个原型也很基本,我通过控制延迟时间,构建了富有运动层次感的动画。

(译者分析步骤如下:)
1.先通过Touch Area构建一个全屏的可点击区域。
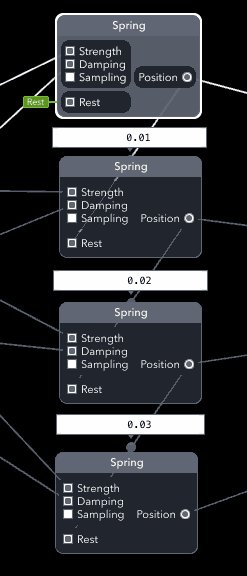
2.Switch Delay2 Delay3 Delay4 的延迟分别是 0 0.2 0.4 0.6
3.在每个Dealy 模块组中,首先判定是否在按压状态。如果不是,那么重设不计时,如果是在按压状态,计时,当时间大于>=所规定的时间时,通过输出分离器输出逻辑值1(也就是构建成了延迟效果)。

4.实际上,这个动画控制的是色块不透明度从1到0的层次变化,每个Spring的Rest根据延迟时间接收到逻辑值1之后,接入Transition,实现1到0变化。(似乎Mapping那个Transition Patch没什么用)

—————————————————————————————————————————————————
六、Image Grid (Replicator 模块组)

Image Grid模块组本质上是Replicator重复符Replicator重复符可以构建视图里面所有模块的副本。在Form社区里面可以找到它的教程 Replicator tutorial 这个教程提供了很详细的截图,由Laurel Wagstaff撰写 (RelativeWave团队的一员).
在这个案例中,Replicator创建了4张照片的副本


照片网格以及用来创建4张照片的Image Grid Replicator
跟上面一样,我们来分析下各个模块
(Replicator Variables 重复符变量)
这个模块让我们可以使用索引号Index,位置Position,以及其他副本变量。在译者的理解里,似乎Replicator Variables打通了Y Position、X Position、Opacity与Image的链接,让各个索引号的数值变量对应到各个索引号的图片上
Replicator Variables的Position的数值在0到1之间浮动——我估计如果有10个副本,那么就是从0.1,0.2再到1
Rest (Input Splitter输入分离器)
在这里的输入分离器,主要用来接收Root View中Touch Interaction的开关信号(逻辑值0-1)
这个模块命名为Rest因为它能够控制Transition模块组中的弹性量,是0倍 1倍 ,还是多少倍(但是由于最顶层的控制来自Down手势,因此只能是1倍或者0倍)
X Position, Y Position, Opacity, Image (Multiplexers多路复用器)
多路复用器可以接收多路数值,再分配给对应的索引号。
在这个案例中,我们从Transition模块组中接收多路索引输出,然后输入到对应的1 2 3 4 张图片上。在这里,每张图片的Y Position的变化量取决于Transition的输出。

当然,你也可以手动输入每个索引的输入值,来分配给对应索引号的对应变量上。因为这个效果中,X Position不变,因此可以选择手动输入。

Transitions (模块组) 和 Images (模块组) —下面我们来看看这两个模块组
Images (Group)


第一张图:Images模块组中的文件 第二张图:Images模块组与Image多路复用器的连接。
如上图Images模块组被有序的组织了起来。每个图像的Image输出都连接了输出分离器。这样就方便在上一级View中实现对多路复用器的连接。
Transitions (模块组)
这里有2个Transitions模块组 (一个控制Y Position变量,一个控制不透明度变量) ,这两个模块组看起来一样。

Strength, Damping 力,阻尼 (Input Splitters输入分离器)
在这里,这2个输入分离器的数值是自己设置的,分别对应连接了Spring的力和阻尼输入点上,来控制弹性效果,通过输入分离器,可以方便的一次调节4个Spring模块的2个属性参数。
(Spring) x4
Spring模块的输出值介于0到1.而Rest的输入来自Touch Interaction,由Down手势提供,进而判定是否触发变量的弹性趋势变化。
Top Left, Top Right, Bottom Left, Bottom Right (Transitions模块)
Transition 模块同样控制了Y Position和 Opacity模块的数值变化,对应设置即可。
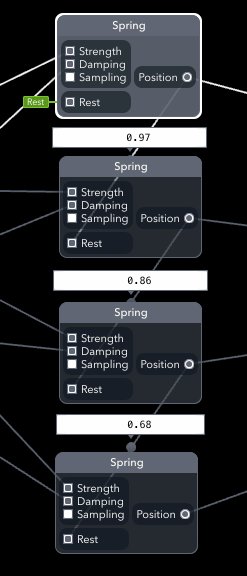
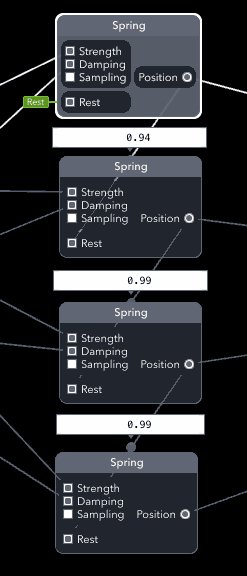
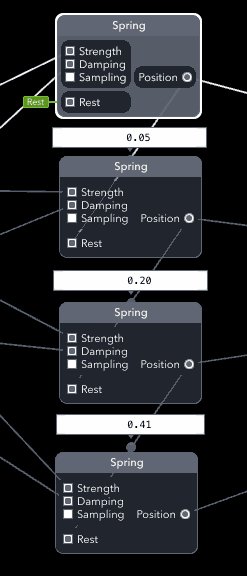
还有一点非常有趣,就是所有的Spring模块都彼此相连,也即是,触发了第一个左上角图片的弹性效果,就会产生其余3张图片的连锁弹性效果反应。

这很好的构建出了层次感效果。我们可以看到最末端的数值和最顶端的数值变化相比,稍稍有些延迟。
在第二个我制作的原型中,我也构建了延迟动画。但是方法不同,我那个方法可以更精确地构建延迟。
————————————————————————————————————————————————————
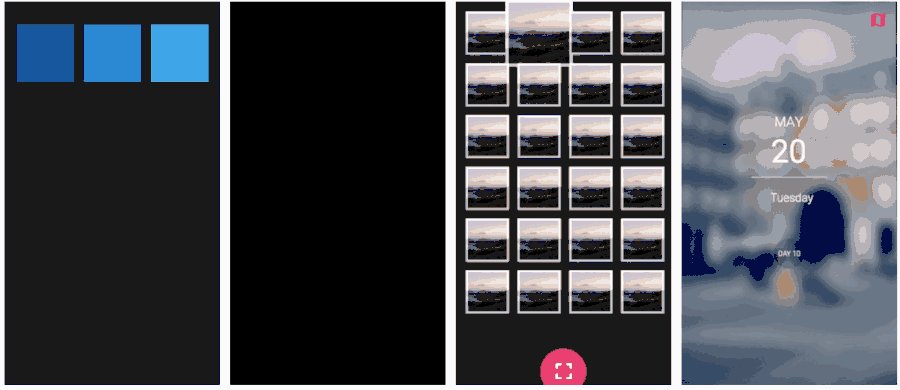
作者构建的原型三:Image Grid和相机模块

这里我尝试使用了重复符Replicator, 用来自动排列多组元素。
同事尝试了相机预览模块Camera Preview patch. 虽然无法保存,但是和web原型工具比还是很有趣的
(译者注:这个打不开,就不分析了,提供一个摄像保存的思路,使用Sample & Hold模块)
————————————————————————————————————————————————————
七、返回到Root View
我们再来看看Root View的模块,以及整体动画效果。


剩下的这些模块,如上图,实现了地图的3D效果,我们继续分析一下各个模块
map.png (Image模块)
这张PNG图定义了Image View,形成了容器,而Image View的蓝色脉冲作为它的子集存在。
(Touch Interaction触摸交互模块)
Touch Interaction 连接到Image View的输出端(没错,输出端)我们仅仅使用Down按下手势,这种连接让整个Image View都变成了可交互区域,点击即触发。
(Switch开关模块)
Switch开关模块设置了开关功能,这样输出可以在Yes和No之间切换。Image View自己的效果和Image Grid的效果都通过Switch对Spring的控制来实现。
(Spring弹性效果)
所有的Transition模块之前都连接了Spring模块,提供了动画曲线,用来让动画流畅不突兀
Transitions (模块组)

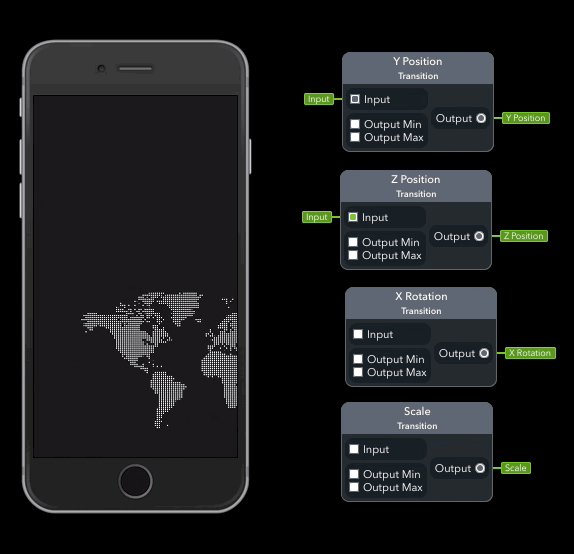
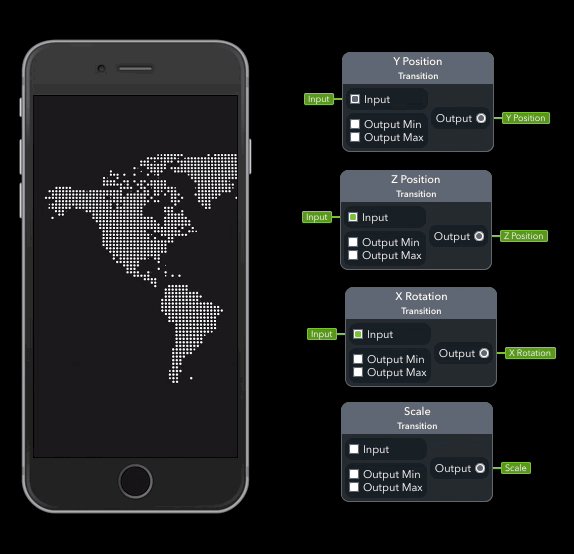
这个Transiton模块组可比Image Grid里面的容易多了,因为这次我们只需要控制一个对象Image View的参数变化。通过Y Position,Z Positon,Scale,X Rotation的变化,实现了3D效果。
下图中,我删除了Image Grid和蓝色脉冲,请大家具体看下这些属性是怎么实现3D效果的。

Y-Position: -20 ->350, 让地图下移
Z-Position: 0->-500, 让地图缩小
X-Rotation: 0->55,让地图沿着X轴旋转,营造退后的感觉。
Scale: 1->0.9 轻微缩小地图
————————————————————————————————————————————————————
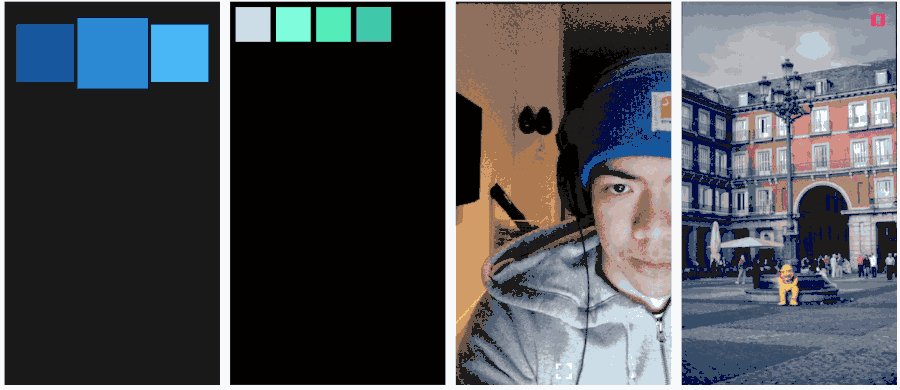
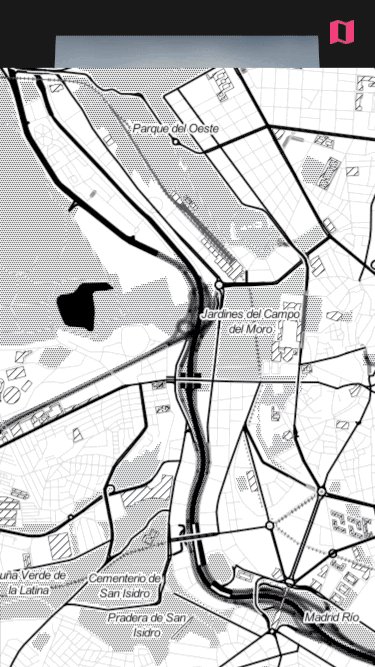
作者制作的原型四: Pivot!

灵感来自nav bar animation by Jeff Broderick. Mike Rundle写了一本书叫 Motion Design for iOS,讲述了代码实现方法。
我曾经用Framer 重构了这个动画,这里我用Form再画一次,进而比较两个工具。

译者注:由于作者使用的机型和本人的5s不适配,看了下Patch,大致分析一下。
1.点击地图图标,触发三组动作 地图的出现+模糊层缩小+图片层的缩小,
而模糊层和图片层效果相同,因此用了一个Transition模块组来一次搞定,最后另行定制了地图弹出效果
2.作者在Blurry Picture 的Image View(就是上图名称未显示全的蓝色模块)中构建了一个尺寸大致和图片尺寸差不多的Color View(但是尺寸不要覆盖到地图图标),来作为可点击区域,用Touch Interaction来接受此点击区域的交互输出,从而实现了点击模糊层时的透明效果。
————————————————————————————————————————————————————
八、结论
这就是全部的案例分析。我们分析了这个案例中每个使用到的模块,我希望本文对你有所帮助,让你能够理解工作原理。
更重要的是,我现在开始明白为什么很多人更愿意做一个连线的Noder,而不是编码的Coder
可以大致体验交互,模块化制作
因为具备视觉预览界面,可以很方便的大致体验交互,如果效果不好,可以Cmd+Z很方便的调整。
模块化的优点,在于可复用。如果看到了很好的原型案例,复制就可以使用。可交互原型可以测试,可以交互,可以用来学习产品的不足,进而帮助我们构建产品。
编码的弊端在于,若想编码简洁高效,需要花费大量时间。而且Form的表现性能十足(译者:仅次于AE、QC,优于FramerJS和Web原型工具),甚至表现力要超过了可抛弃型代码。
编码,灵活性,表现力
这篇文章 Between Screens podcast episode with Scott Savarie 中,作者讨论了Quartz Composer/Origami,FramerJS和Objective-C
Quartz Composer最美妙的地方在于,它能够实现多种多样的交互。
工具不同,高保真程度不同,定位不同,效果自然也不同。Scott在文章中指出,Sketch/Photoshop是一种极端,提供了最优异的图形绘制能力,而其他工具又是另外一种极端。工具的选在在于灵活,如果设计者直接从零代码模式跳到全代码模式,不但不灵活,而且学习成本大。
对于设计师来说,提供一些静态素材并不难,用QC制作简洁的交互原型也不算太难。用Framer制作交互有点学习成本,而直接上码,用OC制作Native 原型,成本未免太大。
基于此,基于Form目前的表现,我认为它和QC是一个等量级的原型工具
特别感谢
非常乐意听取读者的反馈,我的Twitter:@makeshowlearn.我的个人网站makeshowlearn.com.
我要回去搞原形了——接下来我会分享我制作的原型。

附录A:控制台日志模块,未知的探索
控制台模块可以观测数值变化。Form正在计划推出控制台预览器,但是我们需要同时使用控制台和效果预览器
在Form的用户支持站点和Facebook小组中,讨论了苹果iPhone的配置Utility,这个工具最近被抛弃了。最近又出来一个 Apple Configurator, 能够让你看到设备的控制台日志,但是不好用。
我Google了一下iPhoneConfigUtility.dmg


我阅读了一下使用手册,我发现现在可以动态获取控制台日志了。也可以双击连接线来添加标记,显示动态数值。
希望这对你有所帮助。
附录B
资源
Form 社区
http://community.relativewave.com/
Form 支持页面
http://support.relativewave.com/doku.php?id=start
Form 案例和Demo
http://www.relativewave.com/form/examples/
Facebook Form社区小组
https://www.facebook.com/groups/formcommunity/
Pasquale D’Silva — 可依据情景的放大原型
http://vimeo.com/102423139
Pasquale D’Silva — Form让我感到很兴奋
http://vimeo.com/102280433
最下方打包了作者的4个原型和Form官网的Demo,各位自行下载
最后贡献一个译者原创的Form动画源文件,戳——>Form Project - My Fav Album



















