在数学中,极坐标系(英语:Polar coordinate system)是一个二维坐标系统。该坐标系统中任意位置可由一个夹角和一段相对原点—极点的距离来表示。在两点间的关系用夹角和距离很容易表示时,极坐标系便显得尤为有用;而在平面直角坐标系中,这样的关系就只能使用三角函数来表示。对于很多类型的曲线,极坐标方程是最简单的表达形式,甚至对于某些曲线来说,只有极坐标方程能够表示。(来自维基百科)
通过转换,极坐标的(φ, r)可以变换为直角坐标系中的(x,y)坐标,转化公式如下


这样,许多用极坐标函数表示的曲线,都可以在js里面转成直角坐标系并画出来了。下面介绍一下以下几种曲线并用canvas绘制了曲线动画:
1. 心形线
函数:

参数意义:a表示从x轴上从原点到最远点的一半。

js动画:在js中实现时,只需将极坐标角度从0到360代入方程,求出(x,y)坐标

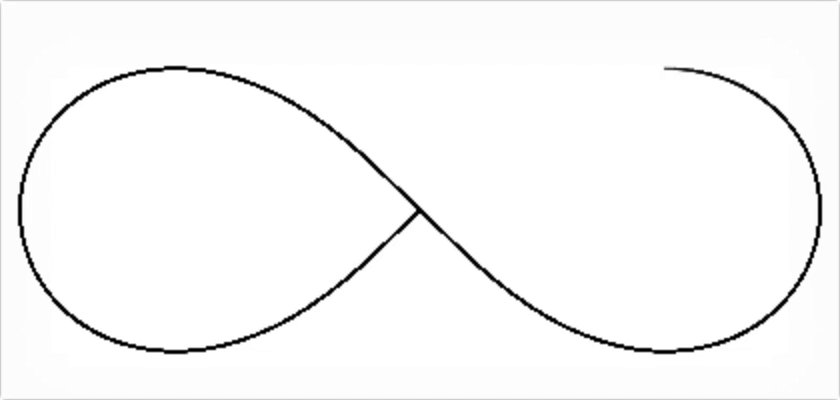
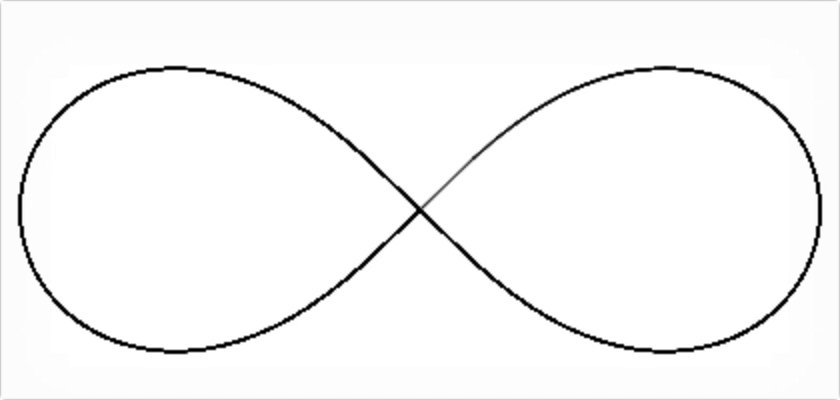
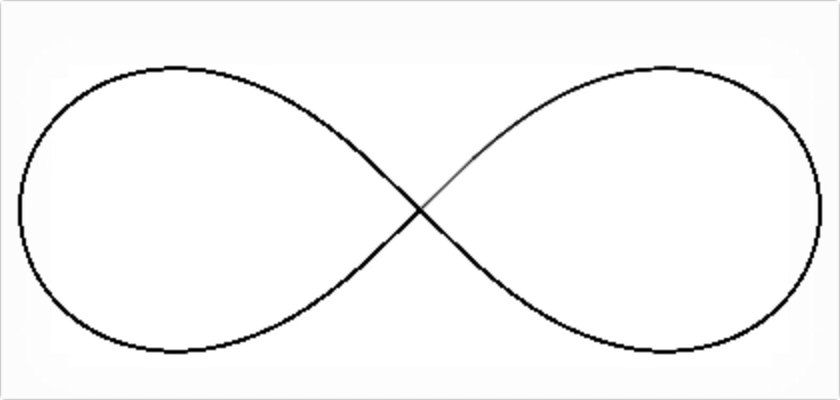
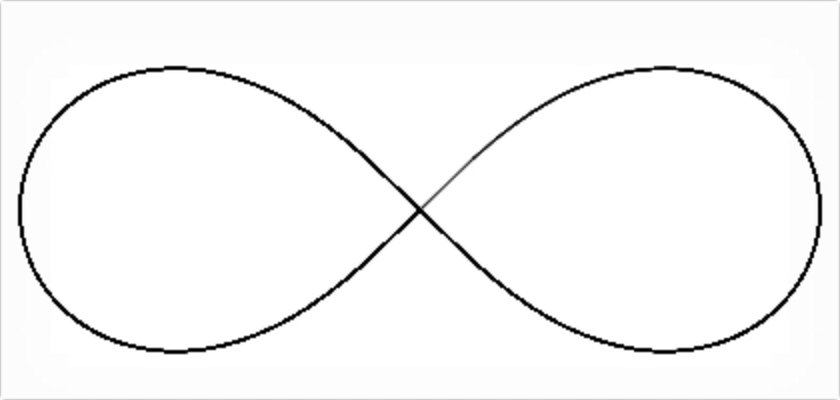
2. 伯努利双纽线
函数:

参数意义:a表示从中心点到两端最远处的距离。

js动画:绘制时,代入角度的区间是[-45,45],需要绘制(-x,-y)和(x,y)两部分的坐标。

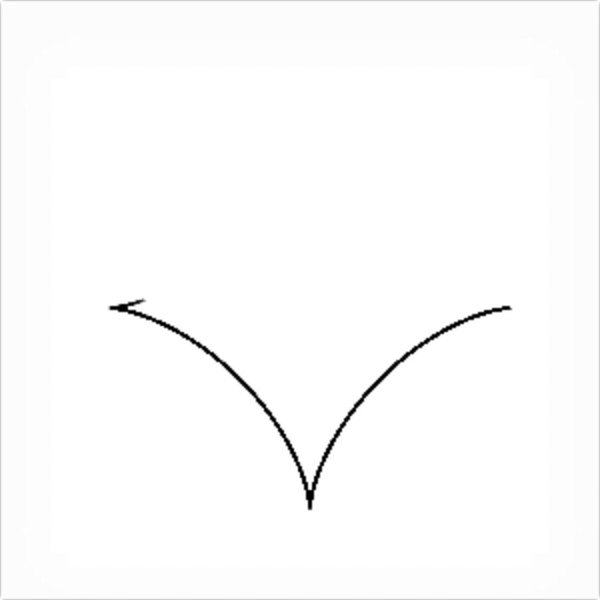
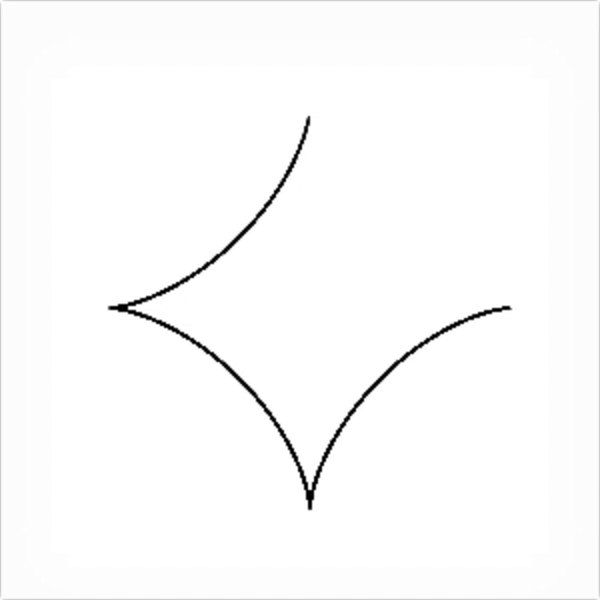
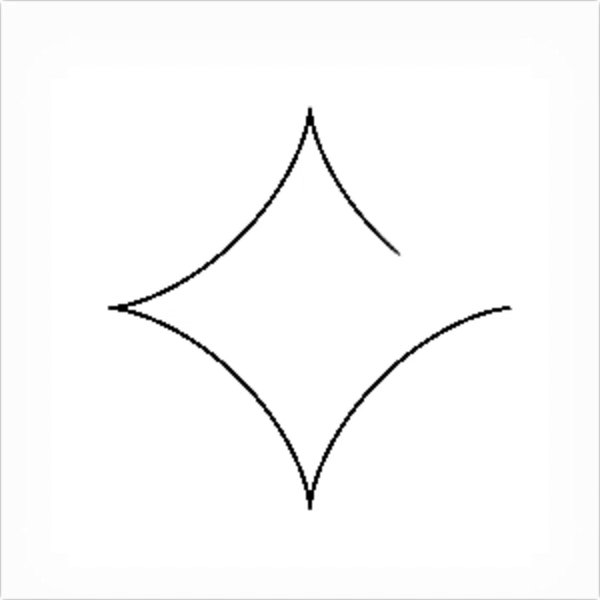
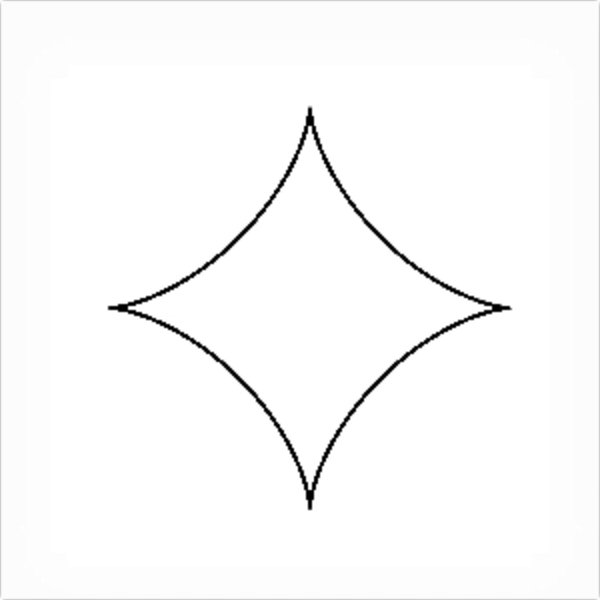
3. 星形线
函数:

参数意义:a表示从中心点到最远处的距离。

js动画:在js中实现时,只需将角度从0到360代入方程,求解过程中不需要转换极坐标,直接代入x,y,求出(x,y)坐标

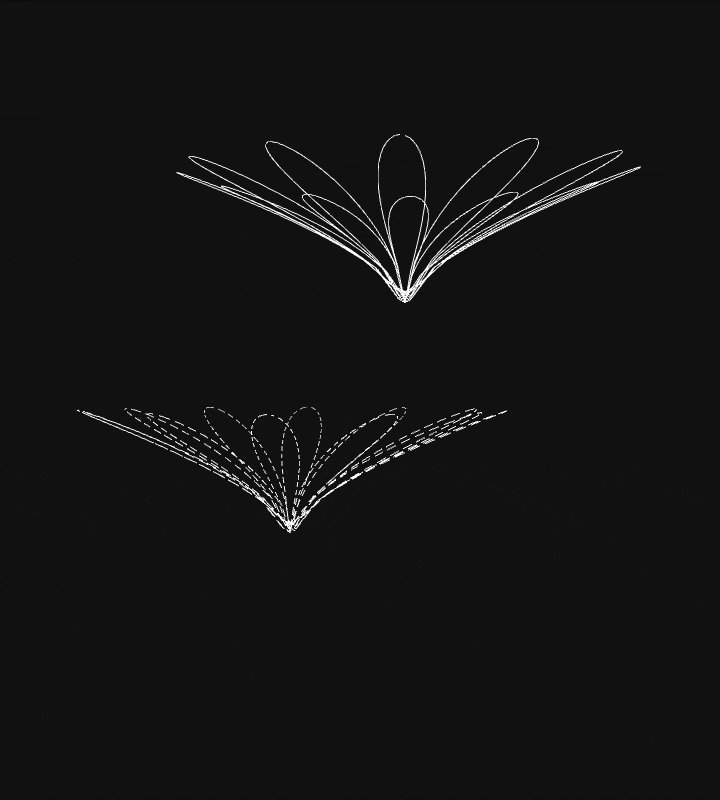
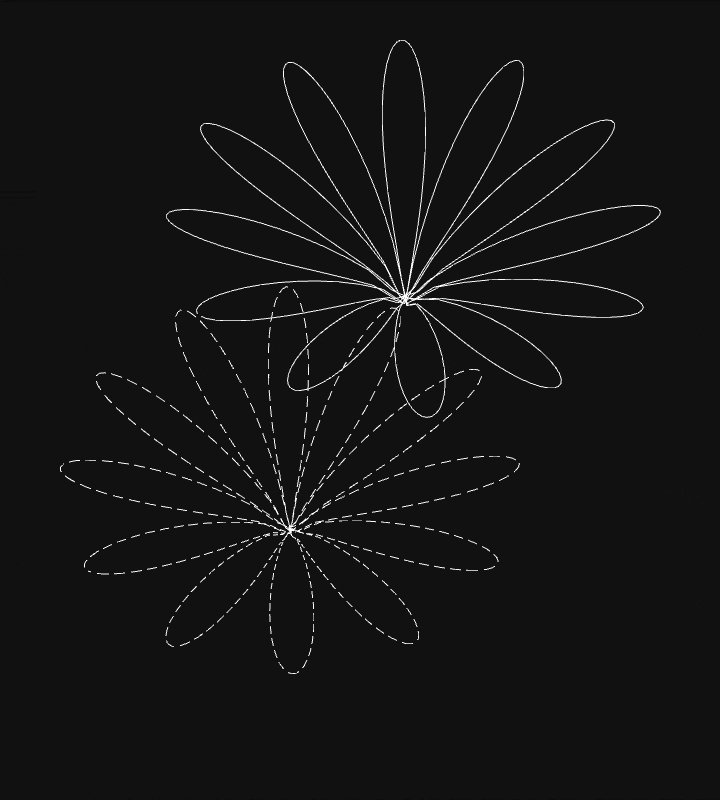
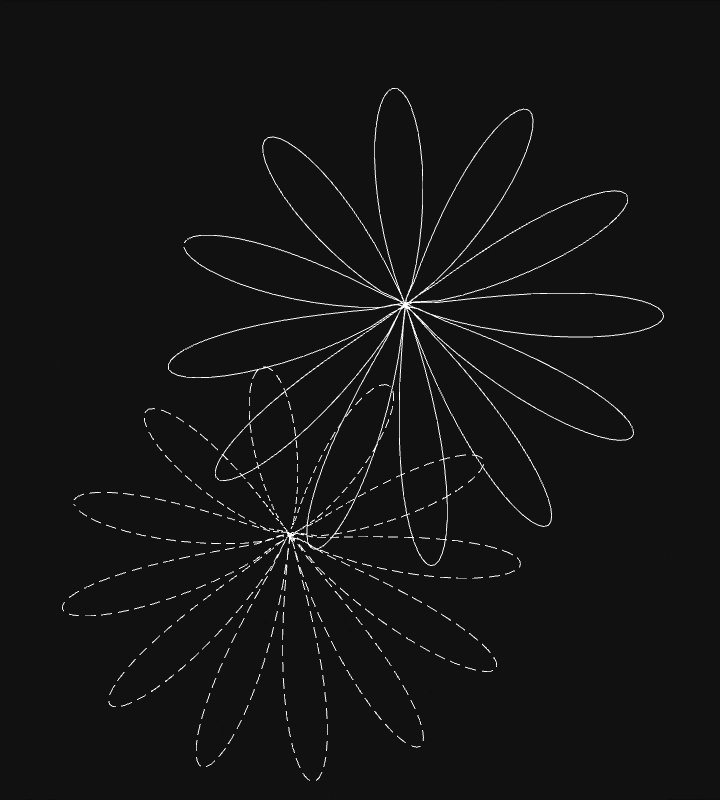
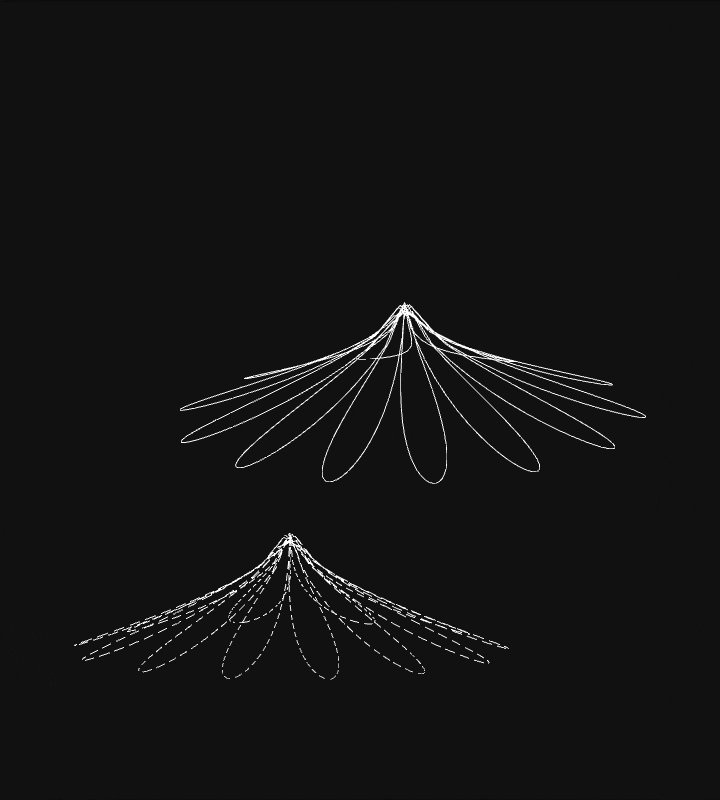
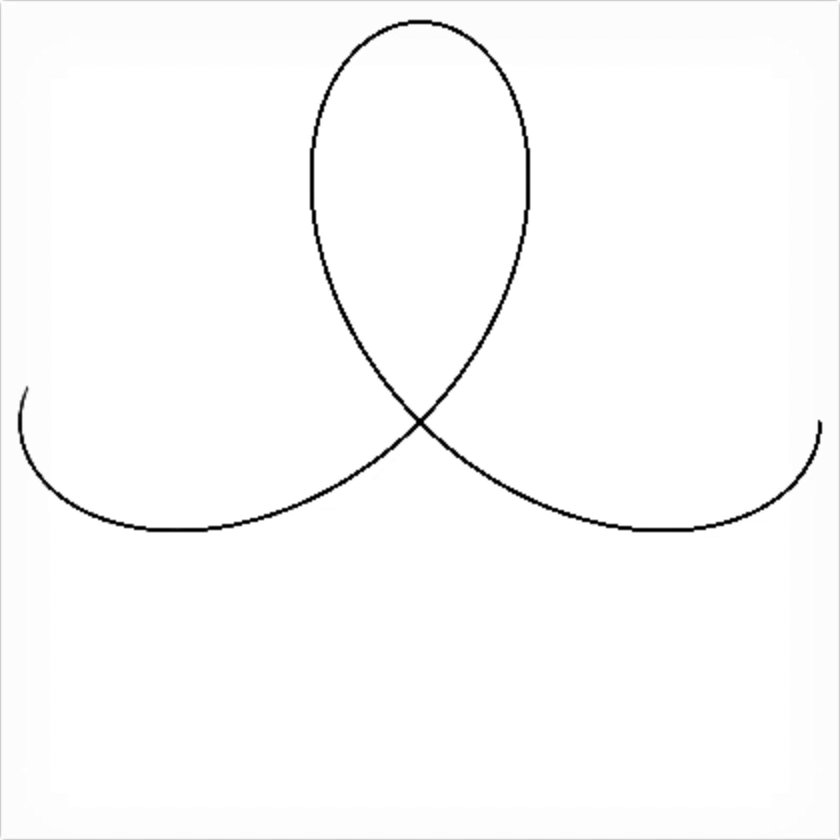
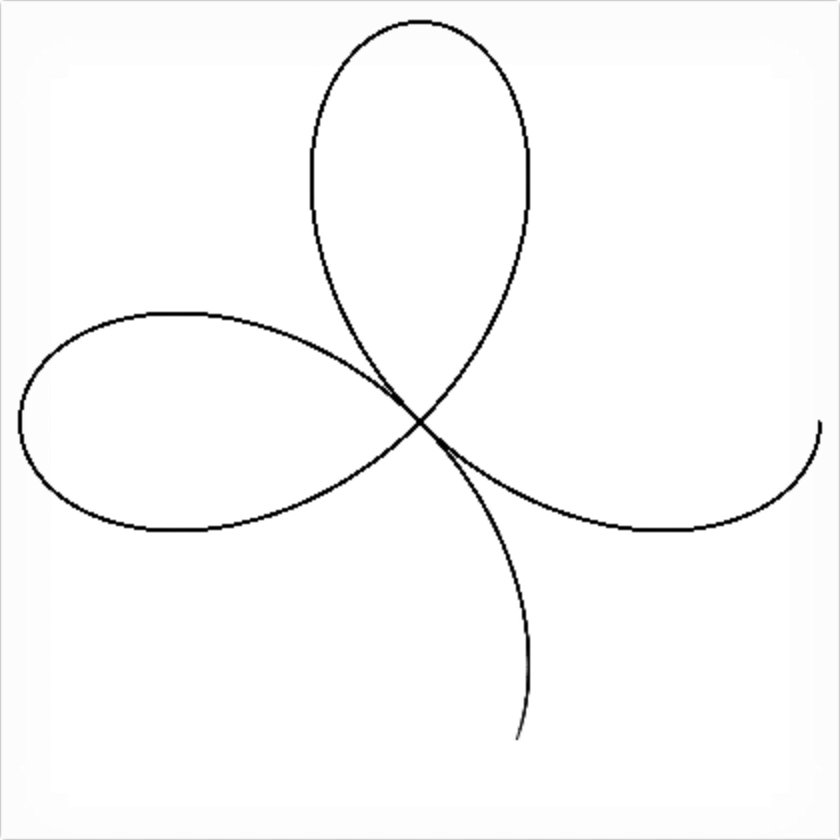
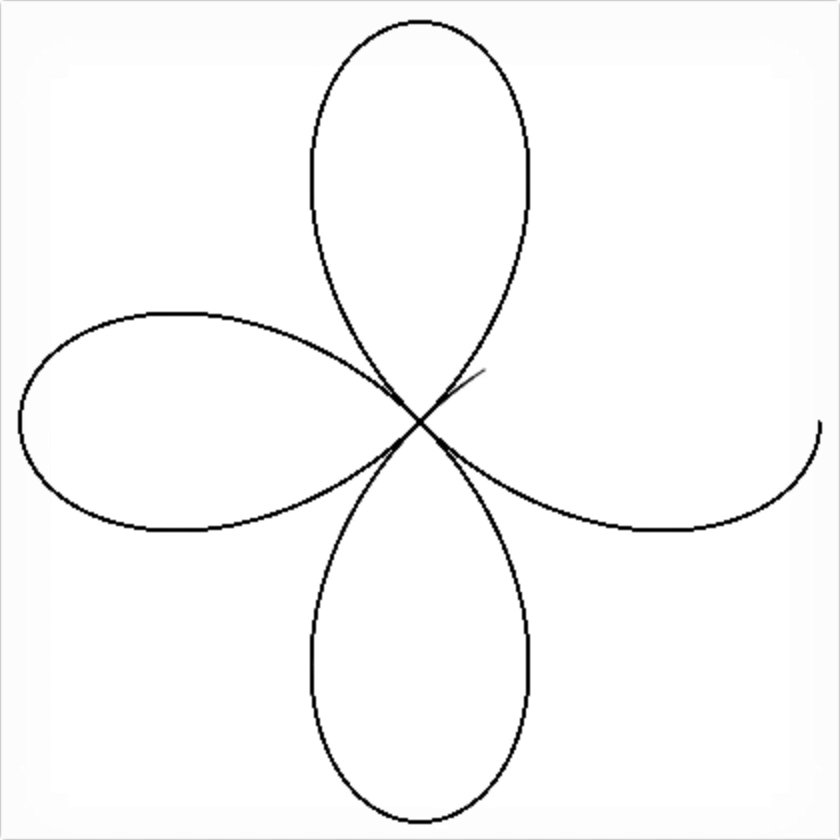
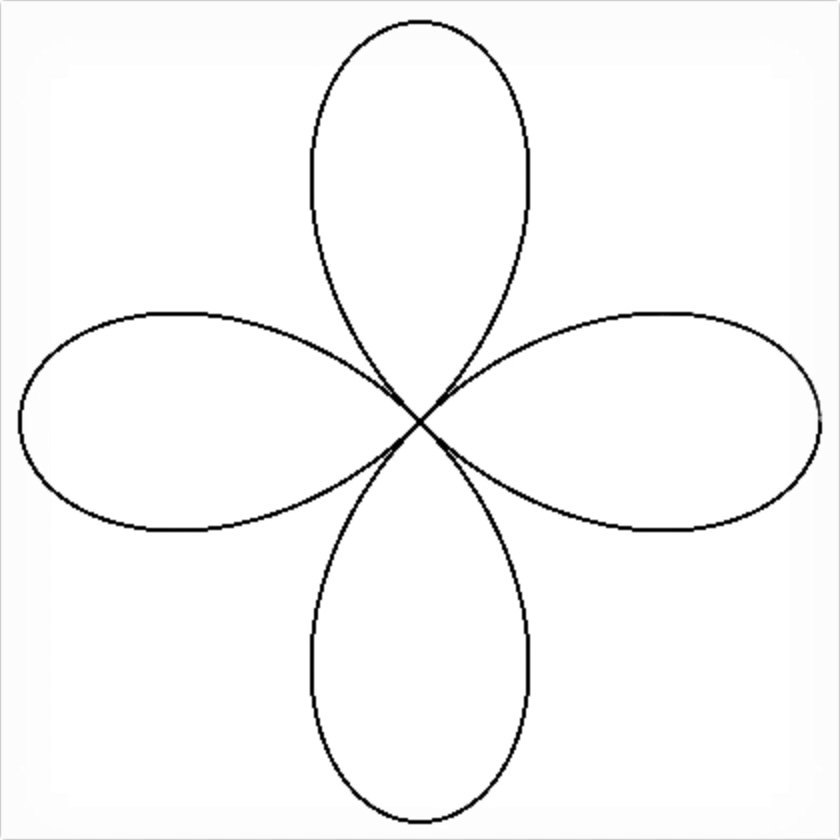
4. 玫瑰线
函数:

参数意义:k代表有“几朵花瓣”,如果k是奇数,则得到的花瓣数就是k,如果k为偶数,则得到的花瓣数为2k。a同上表示从中心点到最远处的距离。
js动画:当k为奇数时,角度区间在[0,180]即可闭合;当k为偶数时,区间在[0,360].

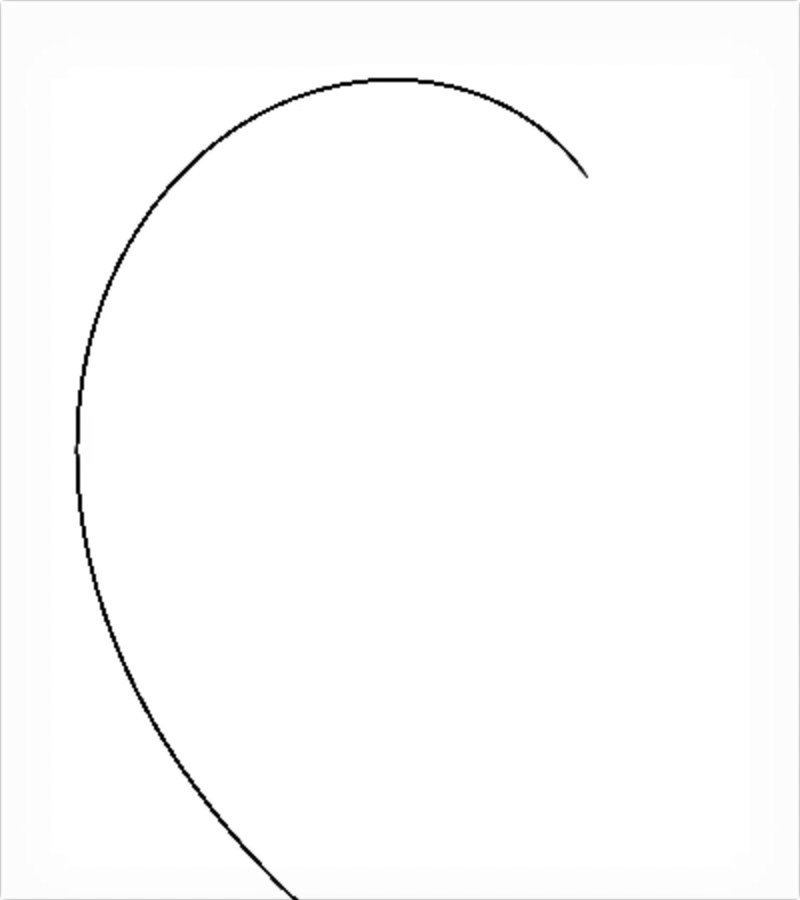
5. 阿基米德螺线
函数:

参数意义:相邻“臂”之间的距离为2180a
js动画:角度一般要设置大于360,才有螺线效果,例子中角度为弧度,所以相邻“臂”之间的距离为2PIa。

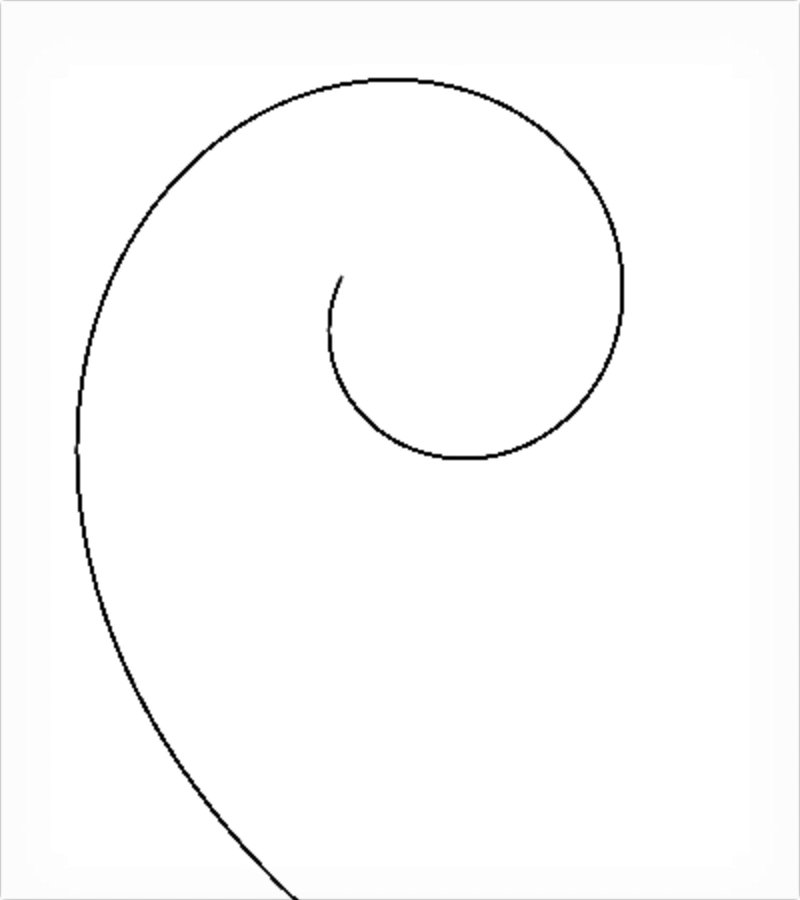
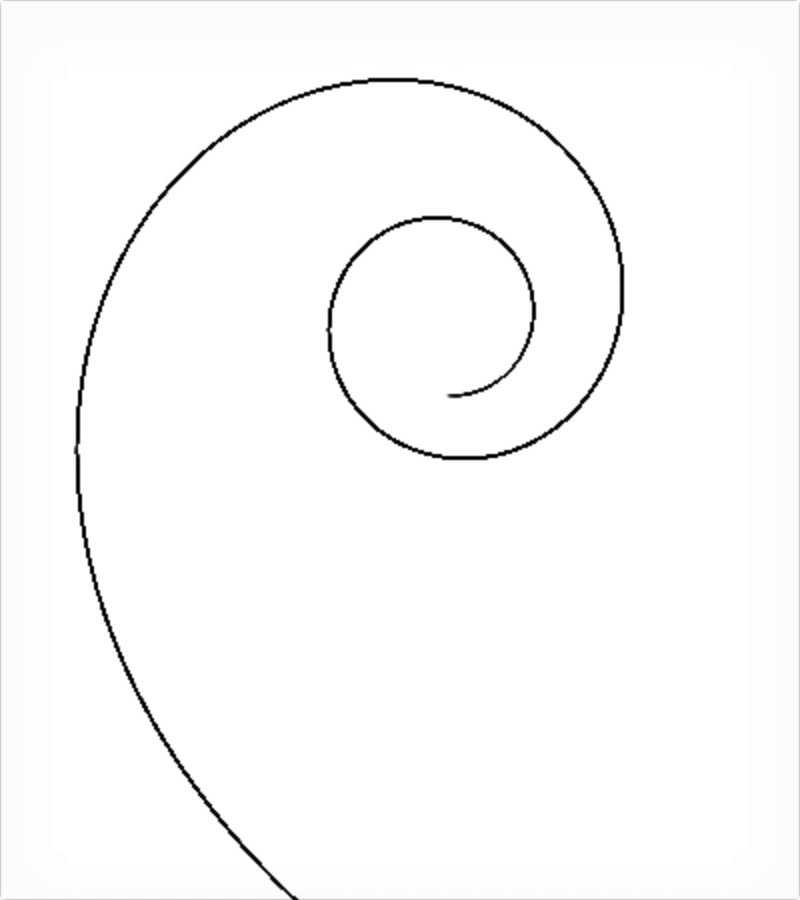
除此之外,还有这样以几何级数增大的螺线和从外往内描绘的螺线:
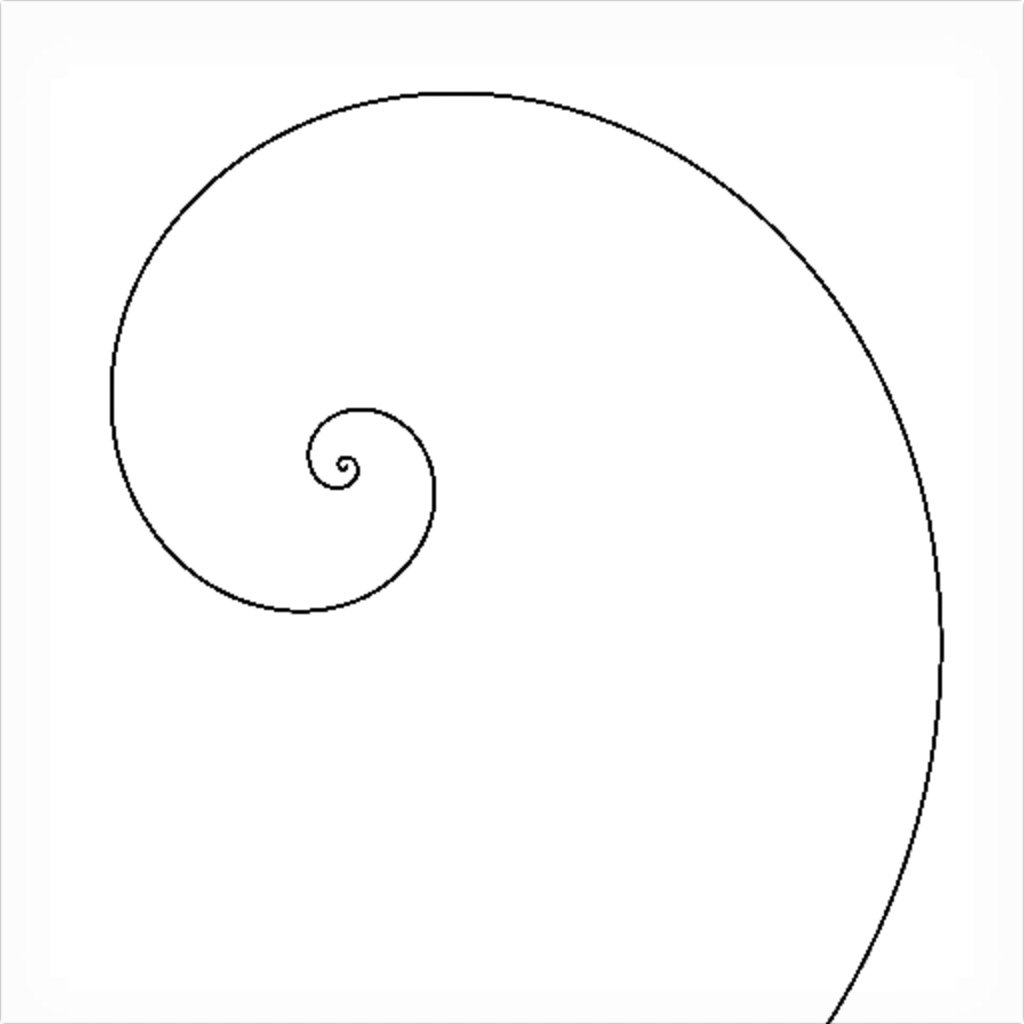
6. 对数螺线
函数:

js动画:

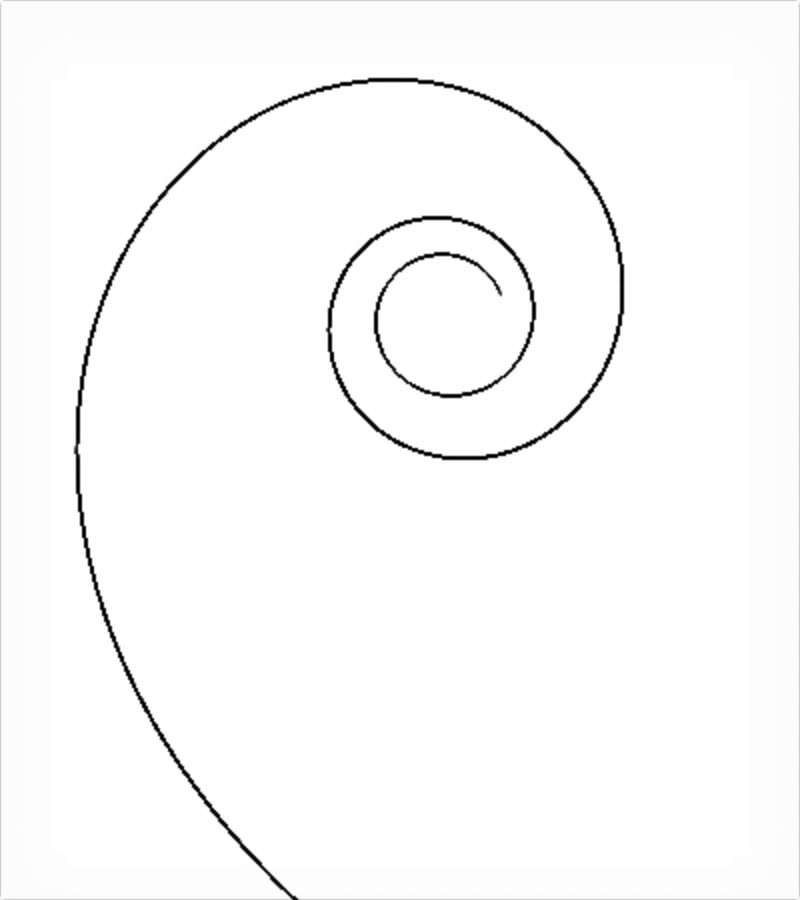
7. 双曲螺线
函数:

js动画:

以上七种曲线的demo:展示地址
总结
在简单的图形和动画轨迹上,我们可以换一种实现思维,例如通过函数来实现。最后,使用k=6的玫瑰线定义了(x,y)坐标,并设置z坐标为 (x,y)到z轴距离的3次方根,通过threejs,设置图片的顶点数,用曲线连接画了一个小demo。