Android -ConvenientBanne r 通用的广告栏控件,让你轻松实现广告头效果。支持无限循环,可以设置自动翻页和时间(而且非常智能,手指触碰则暂停翻页,离开自动开始翻页。你也可以设置在界面onPause的时候不进行自动翻页,onResume之后继续自动翻页),
并且提供多种翻页特效。 对比广告栏控件,大多都需要对源码进行改动才能加载网络图片,或者帮你集成不是你所需要的图片缓存库。而这个库能让有代码洁癖的你欢喜,不需要对库源码进行修改你就可以使用任何你喜欢的网络图片库进行配合。自定义你Holder,实现更多复杂的界面,不一定是图片翻页,任何控件翻页亦可。
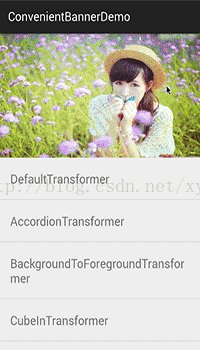
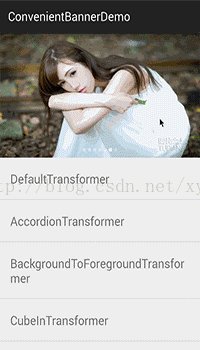
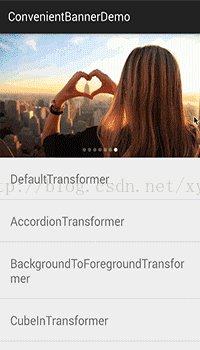
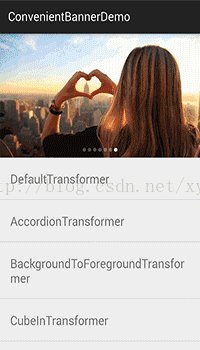
实现效果

一.首先添加依赖
compile 'com.bigkoo:convenientbanner:2.0.5'
使用universal-image-loader先添加jar包
compile 'com.nostra13.universalimageloader:universal-image-loader:1.9.5'
二.mipmap中放放置的本地图片,前两张张是默认的图片,第三,四张是小圆点的图片,剩下的就是本地显示的图片

代码:
package com.bawei.com.myapplication;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
import com.bigkoo.convenientbanner.ConvenientBanner;
import com.bigkoo.convenientbanner.holder.CBViewHolderCreator;
import com.bigkoo.convenientbanner.holder.Holder;
import com.bigkoo.convenientbanner.listener.OnItemClickListener;
import java.lang.reflect.Field;
import java.util.ArrayList;
public class MainActivity extends Activity implements OnItemClickListener {
private ConvenientBanner convenientBanner;
private ArrayList<Integer> localImages = new ArrayList<Integer>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
convenientBanner = (ConvenientBanner) findViewById(R.id.convenientBanner);
//获取本地的图片
for (int position = 0; position < 4; position++) {
localImages.add(getResId("ic_test_" + position, R.mipmap.class));
}
//开始自动翻页
convenientBanner.setPages(new CBViewHolderCreator() {
@Override
public Object createHolder() {
return new LocalImageHolderView();
}
},localImages)
//设置指示器是否可见
.setPointViewVisible(true)
//设置自动切换(同时设置了切换时间间隔)
.startTurning(2000)
//设置两个点图片作为翻页指示器,不设置则没有指示器,可以根据自己需求自行配合自己的指示器,不需要圆点指示器可用不设
.setPageIndicator(new int[]{R.mipmap.ic_page_indicator, R.mipmap.ic_page_indicator_focused})
//设置指示器的方向(左、中、右)
.setPageIndicatorAlign(ConvenientBanner.PageIndicatorAlign.CENTER_HORIZONTAL)
//设置点击监听事件
.setOnItemClickListener(this)
//设置手动影响(设置了该项无法手动切换)
.setManualPageable(true);
//设置翻页的效果,不需要翻页效果可用不设
//setPageTransformer(Transformer.DefaultTransformer); // 集成特效之后会有白屏现象,新版已经分离,如果要集成特效的例子可以看Demo的点击响应。
}
@Override
public void onItemClick(int position) {
Toast.makeText(this, "position:" + position, Toast.LENGTH_SHORT).show();
}
//为了方便改写,来实现复杂布局的切换
private class LocalImageHolderView implements Holder<Integer> {
private ImageView imageView;
@Override
public View createView(Context context) {
//你可以通过layout文件来创建,不一定是Image,任何控件都可以进行翻页
imageView = new ImageView(context);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
return imageView;
}
@Override
public void UpdateUI(Context context, int position, Integer data) {
imageView.setImageResource(data);
}
}
/**
* 通过文件名获取资源id 例子:getResId("icon", R.drawable.class);
*
* @param variableName
* @param c
* @return
*/
public static int getResId(String variableName, Class<?> c) {
try {
Field idField = c.getDeclaredField(variableName);
return idField.getInt(idField);
} catch (Exception e) {
e.printStackTrace();
return -1;
}
}
} 布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.bawei.com.myapplication.MainActivity">
<com.bigkoo.convenientbanner.ConvenientBanner
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/convenientBanner"
android:layout_width="match_parent"
android:layout_height="200dp"
app:canLoop="true" />
</RelativeLayout>



















