key的原理
- 一、虚拟DOM中key的作用
- 二、对比的规则
- 1.旧虚拟DOM中找到了与新虚拟DOM相同的key:
- 2.旧虚拟DOM中没有找到了与新虚拟DOM相同的key:
- 三、用index作为key
- 1.实例讲解
- 2.总结(用index作为key可能会引发的问题)
- 四、用id作为key
- 1.实例讲解
- 2.总结(开发中如何选择key?)
一、虚拟DOM中key的作用
key是虚拟对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新的虚拟DOM】与【旧的虚拟DOM】的差异比较。
二、对比的规则
当数据发生变化时:
1.旧虚拟DOM中找到了与新虚拟DOM相同的key:
a.若虚拟DOM中内容没变,直接使用之前的真实DOM!
b.若虚拟DOM中内容改变,则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
2.旧虚拟DOM中没有找到了与新虚拟DOM相同的key:
直接创建新的真实DOM,随后渲染到页面。
三、用index作为key
index索引号,在数组、字符串、还是数字中都是存在的,而且也不会重复,那么如果我们在用v-for来创建列表,给它的key值绑定索引号。
这里以一个数组为例,代码如下
1.实例讲解
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表(遍历数组)</h2>
<ul>
<li v-for="(k,index) in persons" :key="k.index">
{{k.name}}-{{k.age}}
<input type="text">
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false; // 以阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "#root",
data: {
persons: [
{ id: 001, name: "张三", age: 18 },
{ id: 002, name: "李四", age: 19 },
{ id: 003, name: "王五", age: 20 },
],
}
})
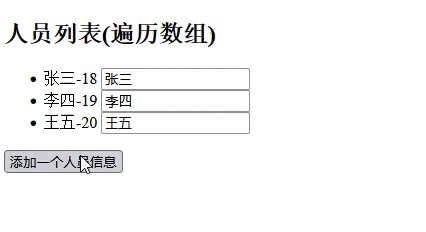
</script>效果如下:

这里乍一看没有什么问题
然后我们创建一个按钮,让我们点击这个按钮时,给这个列表添加一个人员信息
代码如下
<button @click.once="add">添加一个人员信息</button>methods: {
add(){
this.persons.unshift({ id: 004, name: "赵六", age: 30 })
}
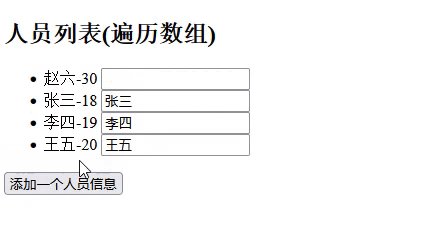
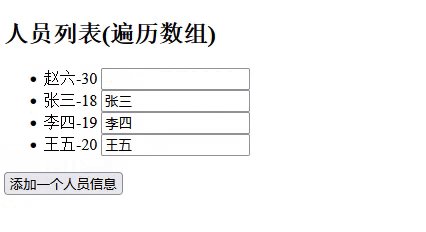
},运行一下

这么一看似乎也没什么问题
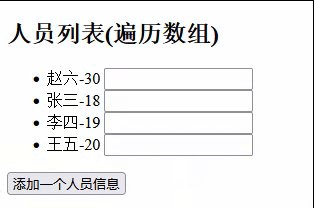
那我们接着往下看,首先,我们给输入框里面输入前面的名字,再点击添加试试

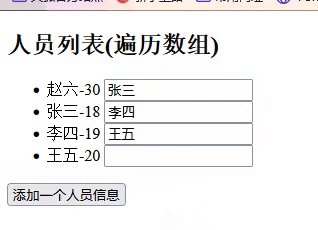
诶这么一看问题不就出来了,我张三信息的输入框怎么跑到赵六后面去了,这不乱套了吗。
这就是涉及到了旧虚拟DOM和新虚拟DOM的对比规则了。
如图:
这张图应该可以很清晰的让大家了解对比规则了。

2.总结(用index作为key可能会引发的问题)
1.若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果的没问题,但效率低。
2.如果结构中还包含输入类的DOM:
会产生错误的DOM更新 ==> 界面有问题。
四、用id作为key
1.实例讲解
<li v-for="(k,index) in persons" :key="id">
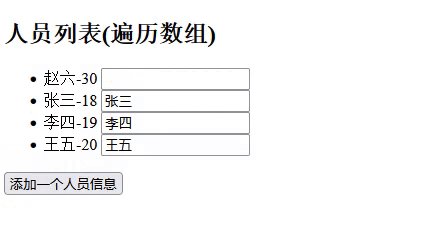
可以看见就不会出现输入框错位的情况了。
下面来看原理图:

接下来总结:
2.总结(开发中如何选择key?)
1.最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一的。
2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示。
使用index作为key是没有问题的。



















