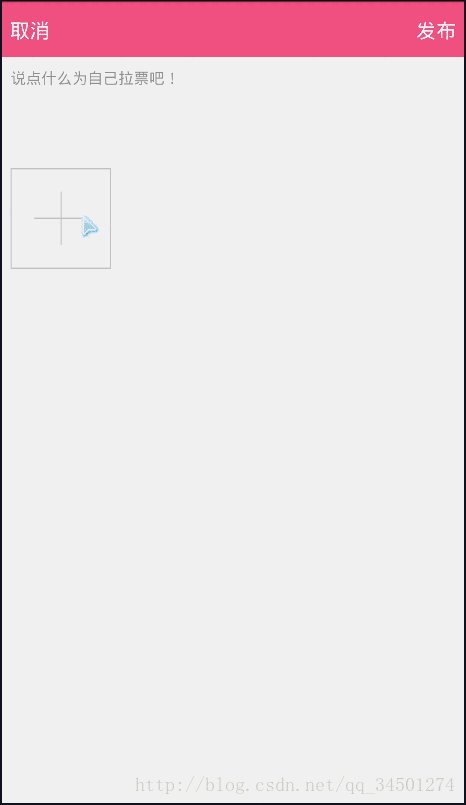
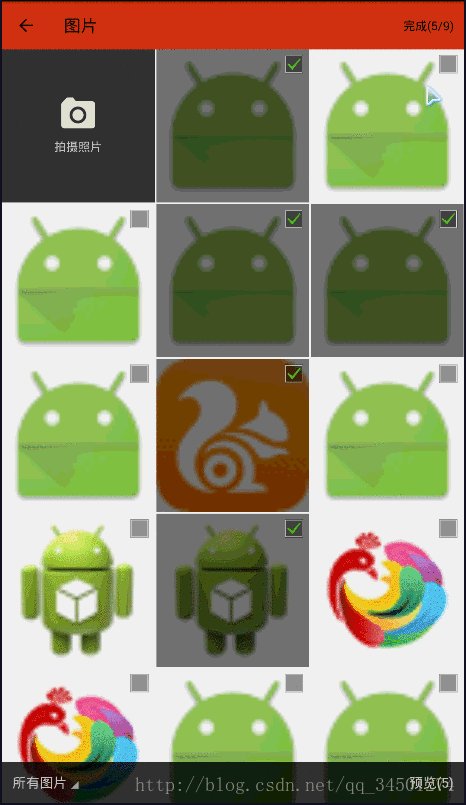
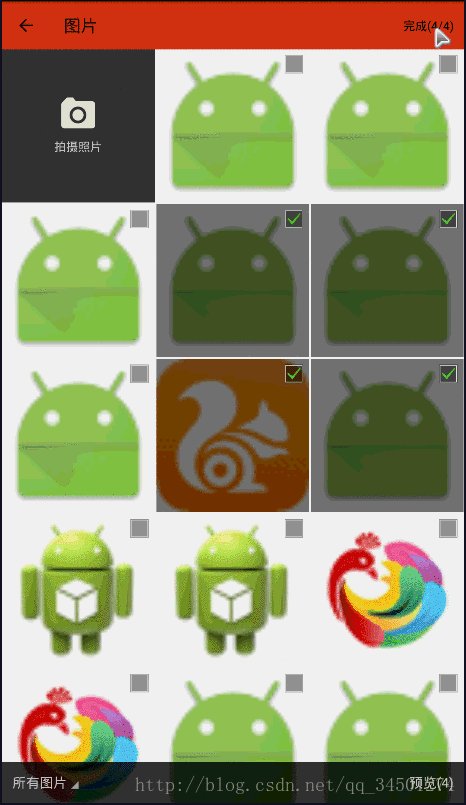
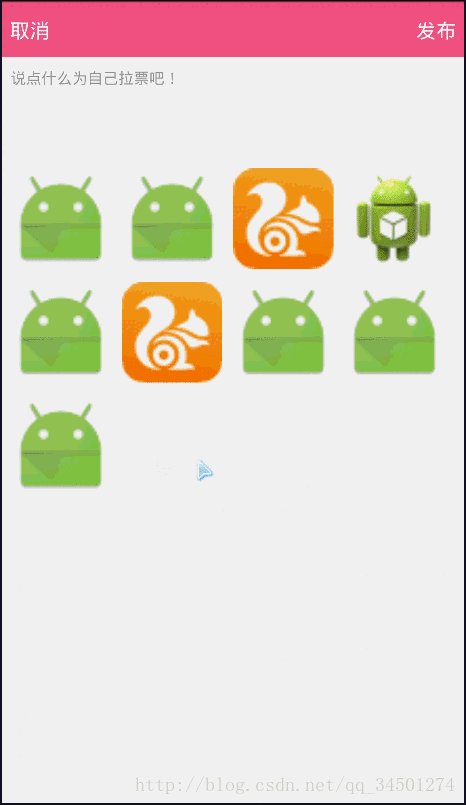
效果图:

本文概述
- 用到的开源库:仿照微信的图片选择器,Luban压缩图片,glide

上面红圈部分,当用户选中图片时,当=9张时,那个加号图片就会消失!
本文主要仿照微信的发布动态功能,主要时针对微信发布动态时,选中图片后的变化状态!
整体布局

这可以看到,控制图片状态的地方就是一个recyclerview
思路
- 利用recyclerview的多行视图来实现!
微信上的效果是,先选中图片后才会进入这个界面,这里实现的是我现在项目中用到的效果:默认显示一个带+好的图片,点击这个图片,会让你选择图片。 - 注意
我们不知道用户选择的图片大小是怎么样的,所以这里,选中图片后,先进行了压缩然后用glide去加载显示的。(这里之所以用glide是因为,用biatmap显示时,即使压缩了,但是同时选中5张以上,就会oom,所以用glide加载压缩后的url)
代码
代码里注释已经写的很详细了!
- ReleaseMessageActivity
public class ReleaseMessageActivity extends AppCompatActivity {
@BindView(R.id.text_cancel)
TextView textCancel;
@BindView(R.id.text_release)
TextView textRelease;
@BindView(R.id.mRec)
RecyclerView mRec;
@BindView(R.id.et_messsage)
EditText etMesssage;
private ArrayList<String> listImagePath;
private ArrayList<String> mList = new ArrayList<>();
private ReleaseMsgAdapter adapter;
private ArrayList<String> list = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_release_message);
ButterKnife.bind(this);
setRecyclerview();
}
private void setRecyclerview() {
if (mList != null) {
GridLayoutManager gridLayoutManager = new GridLayoutManager(this, 4);
mRec.setLayoutManager(gridLayoutManager);
adapter = new ReleaseMsgAdapter(ReleaseMessageActivity.this, mList);
mRec.setAdapter(adapter);
}
}
@OnClick({R.id.text_cancel, R.id.text_release})
public void onClick(View view) {
switch (view.getId()) {
case R.id.text_cancel:
ToastUtil.showToast("取消");
break;
case R.id.text_release:
ToastUtil.showToast("发布");
break;
}
}
//用户选中图片后,拿到回掉结果
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == 0 && resultCode == RESULT_OK) {
listImagePath = data.getStringArrayListExtra(EXTRA_RESULT);
compress(listImagePath);
}
}
//压缩 拿到返回选中图片的集合url,然后转换成file文件
public void compress(ArrayList<String> list) {
for (String imageUrl : list) {
LogUtils.e(">>>>>>", imageUrl);
File file = new File(imageUrl);
compressImage(file);
}
adapter.addMoreItem(list);
}
//压缩
private void compressImage(File file) {
Luban.get(this)//用的第三方的压缩,开源库 Luban 大家可以自行百度
.load(file) //传人要压缩的图片
.putGear(Luban.THIRD_GEAR) //设定压缩档次,默认三挡
.setCompressListener(new OnCompressListener() { //设置回调
@Override
public void onStart() {
//TODO 压缩开始前调用,可以在方法内启动 loading UI
}
@Override
public void onSuccess(final File file) {
URI uri = file.toURI();
String[] split = uri.toString().split(":");
list.add(split[1]);//压缩后返回的文件,带file字样,所以需要截取
LogUtils.e(BaseApplication.TAG, uri + "????????????" + split[1]);
}
@Override
public void onError(Throwable e) {
//TODO 当压缩过去出现问题时调用
}
}).launch();//启动压缩
}
}- ReleaseMsgAdapter
public class ReleaseMsgAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private Activity context;
private ArrayList<String> mList;
private final LayoutInflater inflater;
private static final int ITEM_TYPE_ONE = 0x00001;
private static final int ITEM_TYPE_TWO = 0x00002;
/**
*这里之所以用多行视图,因为我们默认的有一张图片的(那个带+的图片,用户点击它才会才会让你去选择图片)
*集合url为空的时候,默认显示它,当它达到集合9时,这个图片会自动隐藏。
*/
public ReleaseMsgAdapter(Activity context, ArrayList<String> mList) {
this.context = context;
this.mList = mList;
inflater = LayoutInflater.from(context);
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
parent.setPadding(20, 0, 20, 0);
switch (viewType) {
case ITEM_TYPE_ONE:
return new MyHolder(inflater.inflate(R.layout.release_message_item, parent, false));
case ITEM_TYPE_TWO:
return new MyTWOHolder(inflater.inflate(R.layout.release_message_two_item, parent, false));
default:
return null;
}
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if (holder instanceof MyHolder) {
bindItemMyHolder((MyHolder) holder, position);
} else if (holder instanceof MyTWOHolder) {
bindItemTWOMyHolder((MyTWOHolder) holder, position);
}
}
private void bindItemTWOMyHolder(final MyTWOHolder holder, int position) {
LogUtils.e("Adapter", listSize() + "");
if (listSize() >= 9) {//集合长度大于等于9张时,隐藏 图片
holder.imageview2.setVisibility(View.GONE);
}
holder.imageview2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//选择图片
CommonUtil.uploadPictures(context, 9 - listSize(), 0);
}
});
}
private void bindItemMyHolder(MyHolder holder, int position) {
Glide.with(context)
.load(mList.get(position))
.centerCrop()
.into(holder.imageview);
}
@Override
public int getItemViewType(int position) {
if (position + 1 == getItemCount()) {
return ITEM_TYPE_TWO;
} else {
return ITEM_TYPE_ONE;
}
}
@Override
public int getItemCount() {
LogUtils.e("getItemCount", mList.size() + 1 + "");
return mList.size() + 1;
}
class MyHolder extends RecyclerView.ViewHolder {
private final ImageView imageview;
public MyHolder(View itemView) {
super(itemView);
imageview = (ImageView) itemView.findViewById(R.id.imageview);
}
}
class MyTWOHolder extends RecyclerView.ViewHolder {
private final ImageView imageview2;
public MyTWOHolder(View itemView) {
super(itemView);
imageview2 = (ImageView) itemView.findViewById(R.id.imageview2);
}
}
//对外暴露方法 。点击添加图片(类似于上啦加载数据)
public void addMoreItem(ArrayList<String> loarMoreDatas) {
mList.addAll(loarMoreDatas);
notifyDataSetChanged();
}
//得到集合长度
public int listSize() {
int size = mList.size();
return size;
}
}CommonUtil.uploadPictures
/*
* 选择图片
* */
public static Intent uploadPictures(Activity activity, int number,int requestCode){
//加载图片
PhotoPickerIntent intent = new PhotoPickerIntent(activity);
intent.setSelectModel(SelectModel.MULTI);//多选
intent.setShowCarema(true); // 是否显示拍照
intent.setMaxTotal(number); // 最多选择照片数量,默认为9
// intent.setSelectedPaths(imagePaths); // 已选中的照片地址, 用于回显选中状态
intent.putExtra("type","photo");//选择方式;
activity.startActivityForResult(intent,requestCode);
return intent;
}欢迎吐槽!



















