现在用的编译器的是vscode,本身这个编译器很小,很多功能都没有,需要自己下载一些插件来完善功能,不知不觉下载的插件也有三十多个了,感觉需要记录一下。
tips:1. vscode插件的安装位置:’C:\Users\ 你的用户名\.vscode\extensions‘;2. 因为vscode也在不断的升级优化,所以某些插件可能并不需要了,所以下载的时候凭自己的需要下载;
1. Auto Close Tag
自动帮你补全html标签

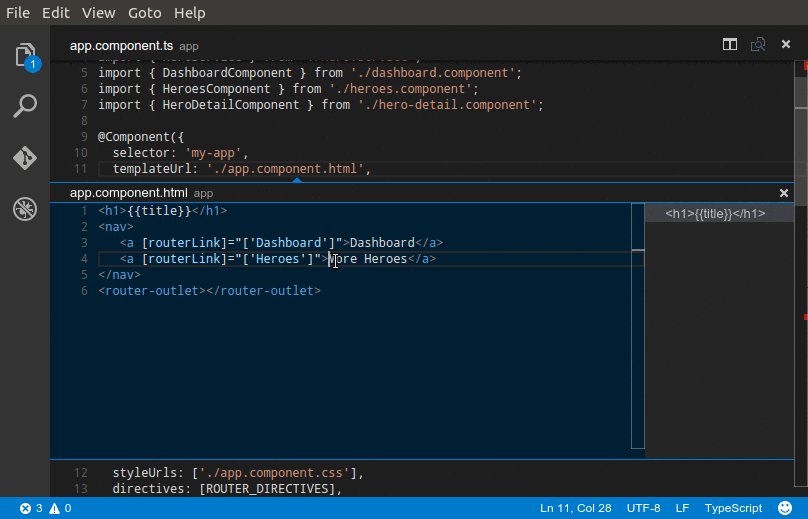
2. Auto Rename Tag
自动修改的开始或结束标签(当你修改开始标签或者结束标签时,整个html标签都会变)

3. background
给自己的vscode编译器加一个萌萌的背景(警告:本插件是通过修改 vscode 的 css 文件的方式运行,所以会在初次安装,或者 vscode 升级的时候,出现’code安装似乎损坏,请重新安装‘的提示,选择 【不再提示】忽略就行了)

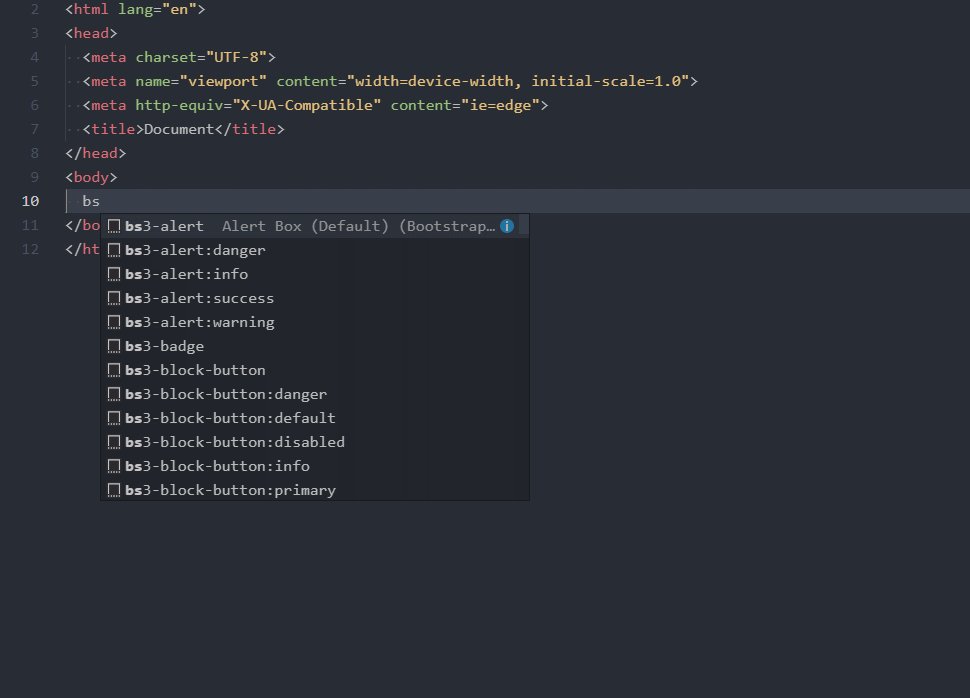
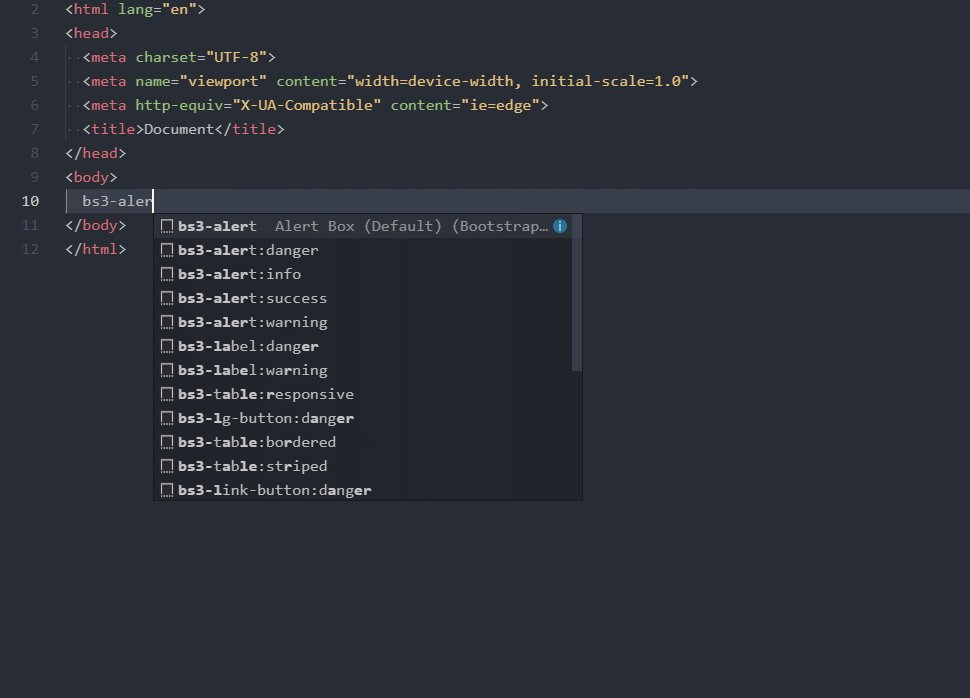
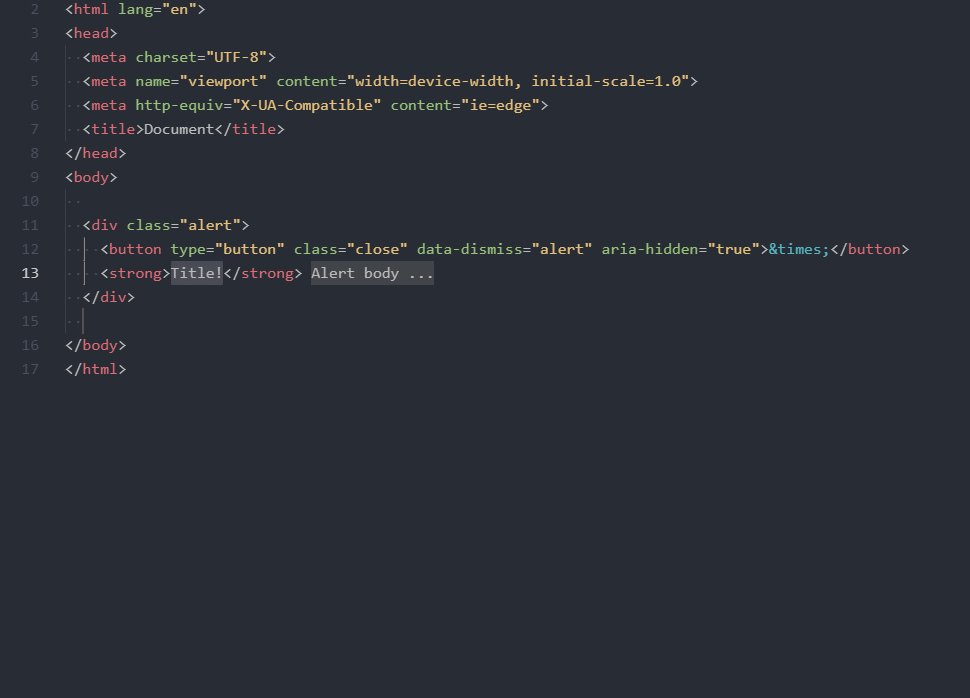
4. Bootstrap 3 Snippets
一些bootstrap3的样式片段

5. Chinese (Simplified) Language Pack for Visual Studio Code
汉化vscode(不知道现在vscode有中文版的了没,如果有的话这个插件就没用了)
对不起,没图
6. Easy LESS
当你添加一个less文件的时候,保存后会自动生成一个css文件

7. File Peek
帮你定位到定义的文件

8. filesize
显示当前文件的大小(出现在左下角)

9. HTML CSS Support
增加css代码补全(可能是vscode自己升级了,还是其他插件有这个功能了,我禁用了之后还是可以补全,不过这个插件不大,下载个吧==!)
没图~
10. HTML Snippets
包括h5标准的标签片段

11. Import Cost
在编辑器中显示导入/需要包大小

12. Indenticator
高亮显示当前行(好像也没啥用了)

13. Java Server Pages (JSP)
可能查看jsp页面
这个也没图
JavaScript (ES6) code snippets
一些es6的的js代码片段

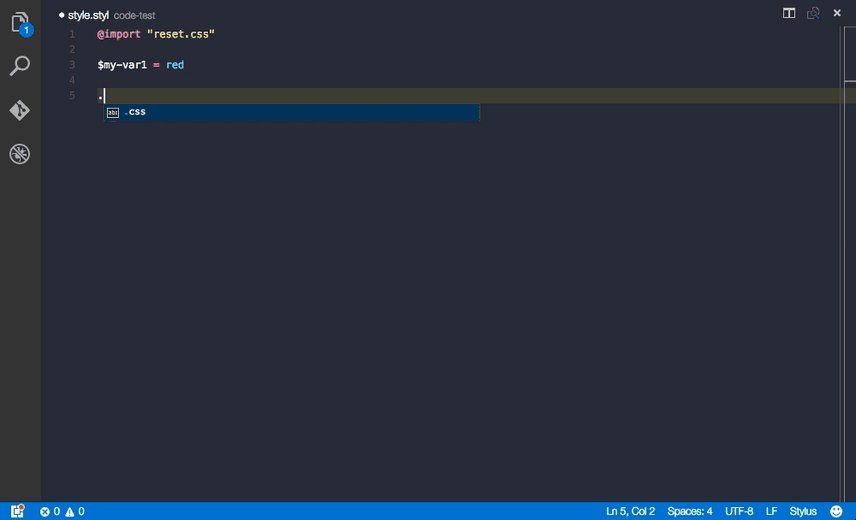
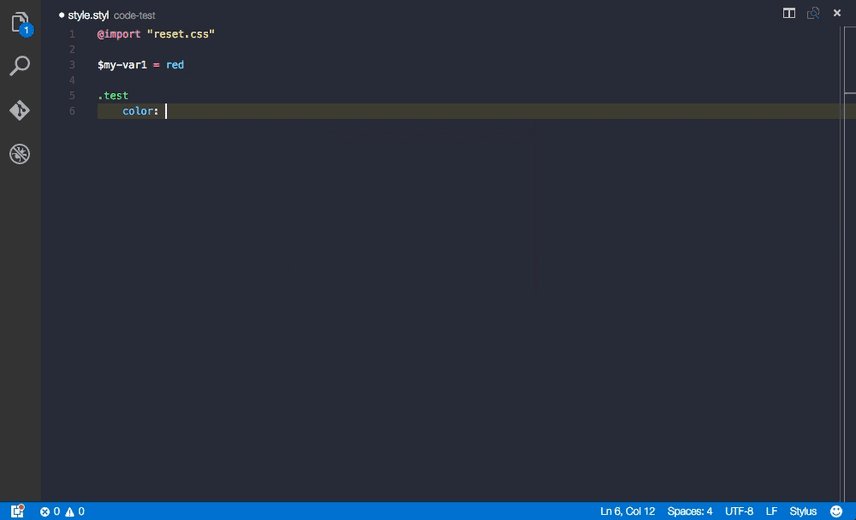
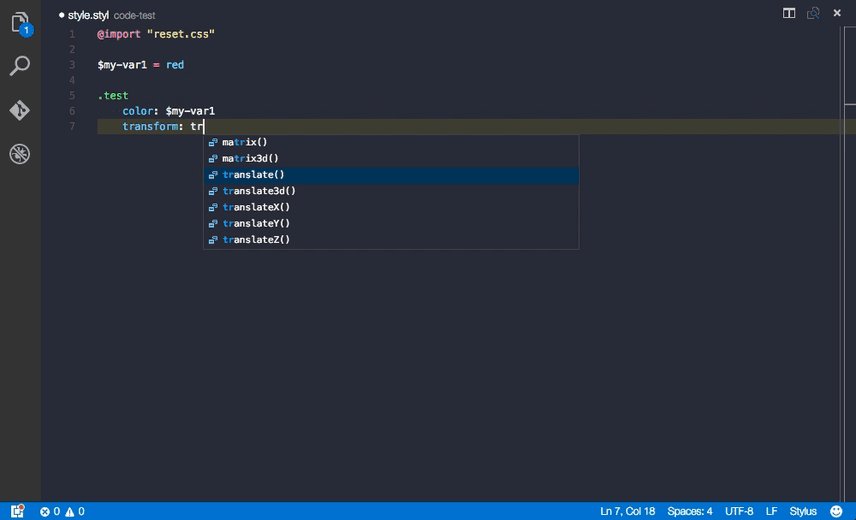
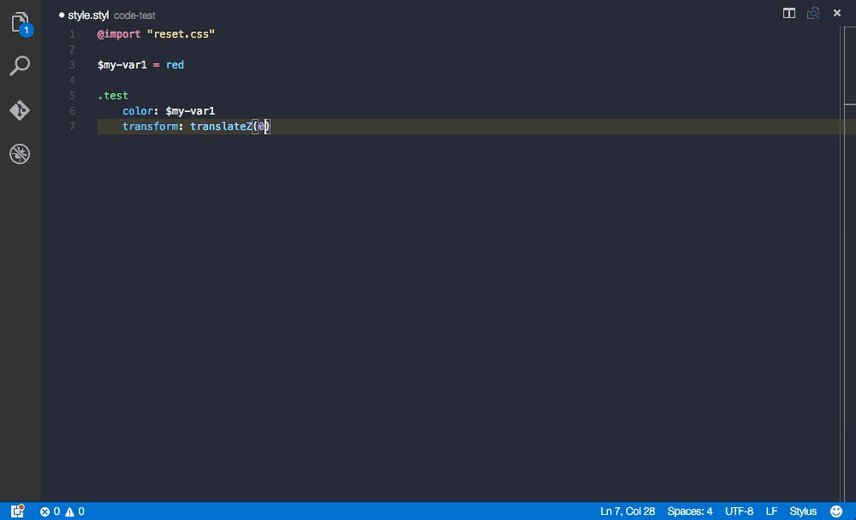
15. language-stylus
支持Stylus语法来写css

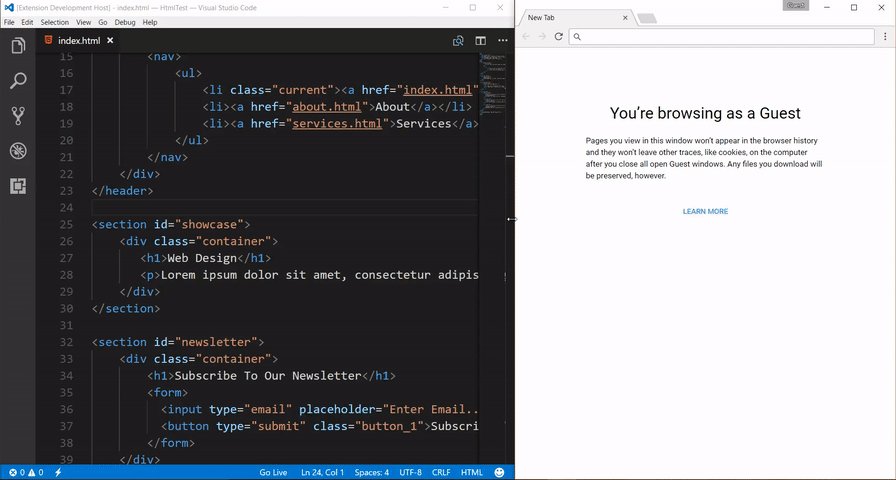
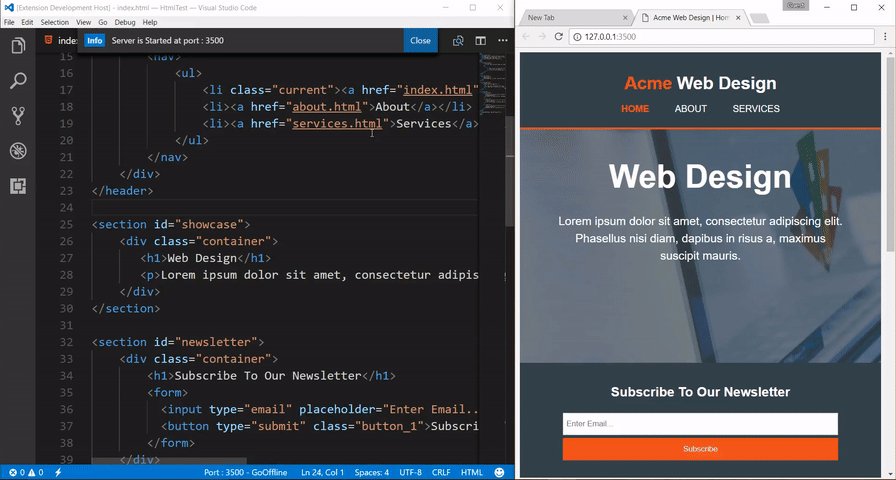
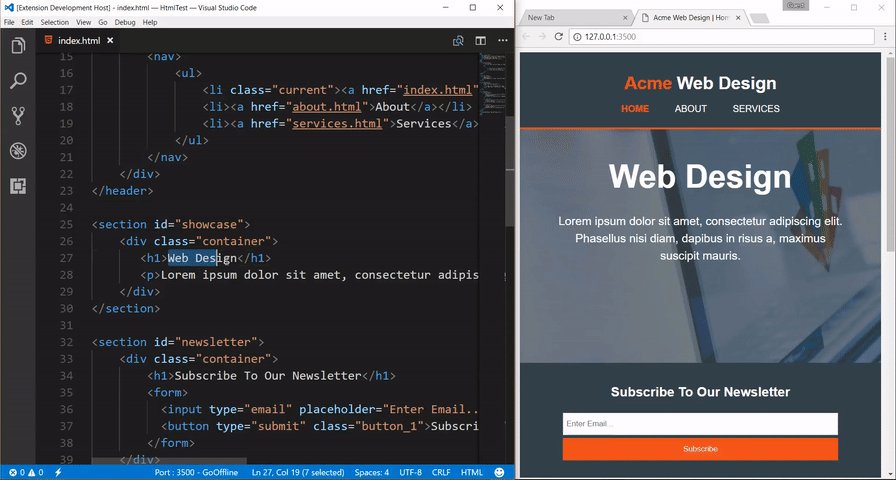
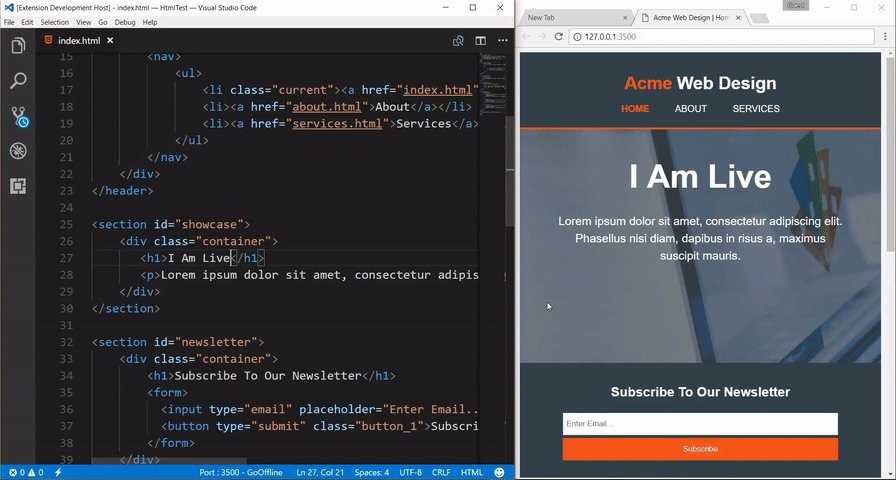
16. Live Server
生成一个本地服务器,并可以热更新

17. Material Theme
去年用vscode的时候主题丑的不行,这个提供一些主题选择

18. Modified Seti Theme
也是一个主题
19. npm
vscode里使用npm(不知道具体什么用了,不过好像很厉害的样子)
20. npm Intellisense
还是跟npm有关的
21. One Monokai Theme
又一个主题
22. open in browser
在vscode里打开浏览器预览
23. Path Intellisense
自动填充文件名
24. SVN Changes
查看svn的改变(不会用。。)
25. Version Lens
显示每个包的最新版本

26. Vetur
关于vue的一个插件,提供一些代码片段,高亮显示,debug测试之类的
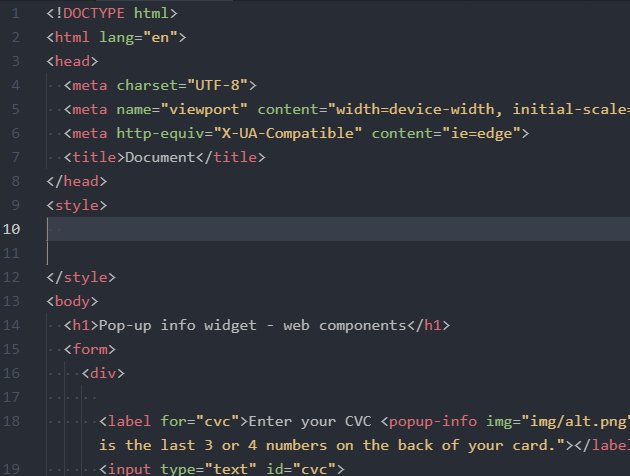
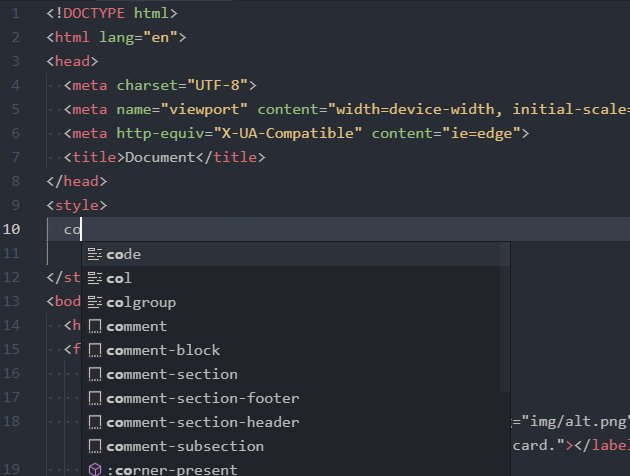
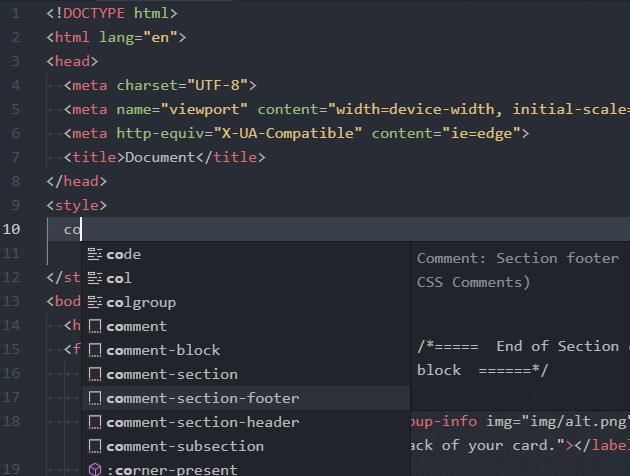
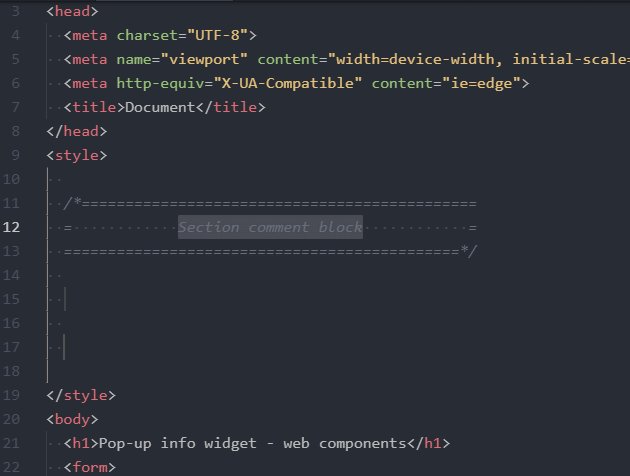
27. VS Code CSS Comments
一个css的注释片段

28. vscode-caniuse
caniuse前端应该都知道吧
29. vscode-icons
一个图标库(只能怪当时的vscode的图标实在不好看啊)
30. Vue 2 Snippets
vue2的一些代码片段(是不是以后还会有34567的插件呢?)
31. webpack
忘了有啥用了,但是webpack现在很常用,所以还是下载个吧
32. 小程序助手
开发小程序的时候,有时候需要用vscode打开,下载的这个插件,不过似乎没啥用
未完待续...



















