UI动效的规则有哪些?
实际如何运用?
常用的交互手势有哪些?
运动曲线有哪些?
UI动效适合用在什么页面场景中?
如何保证UI动效的合理性?
UI动效如何做?
...
看了以上的问题,不知道大家感受如何?肯定心里或多或少都有些答案了,但可能还不是特别全面。所以下面我的这篇总结会围绕上面的问题一一给大家做解析。
01
UI动效的规则和实际运用
▼
UI动效的四大属性:位置、旋转、缩放、透明度
UI动效需要遵循的原则:提升用户体验,注重交互逻辑(落地回弹、先快后慢、惯性回弹)
动效的本质是服务产品和愉悦用户的,并不是所有的页面及元素都适合加动效,所以我们在做动效的之前,就应该明确目标以及动效的合理性。下面来具体讲一下UI动效的使用规则和适用场景。
1、交互层级展现
交互层级动效实际运用到APP的并不多,因为有些复杂的动效对产品和用户来说实质意义不大,而且开发的成本也不低。当然如果交互层级做得好的话,可以帮助用户更好的理清关系,降低用户的学习成本,以动效来体现整个系统的空间感。
适用场景:适合层级逻辑性较强的页面,比如iOS系统的日历,点击年月日是一个层层递进的感觉,无论是从年到月到日,还是日返回到年月,整个放大和回缩的交互动效都很一致,非常符合这种层级关系。
2、吸引眼球
这类的UI动效在运营设计中比较常见,主要目的是吸引用户的注意力,促使用户点击,来达到一个转化的目的。这类动效并不复杂,它一般只在重要的元素上做动效,这种微动效的方式不仅可以降低视觉元素的干扰,还使得界面更加清爽简洁,开发成本也比较低。
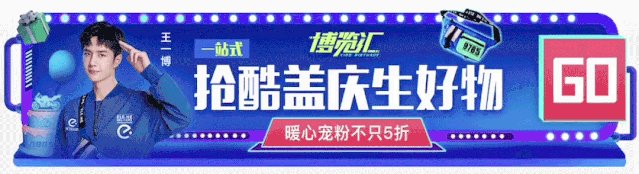
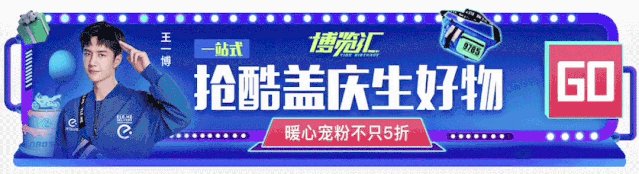
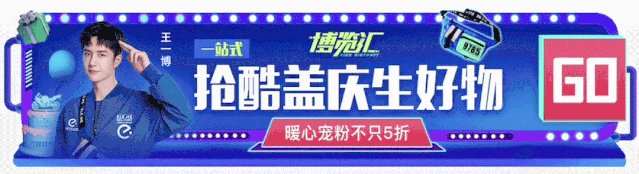
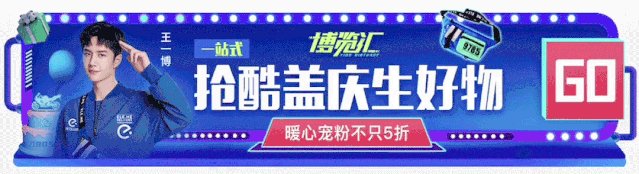
适用场景:适用于运营专题页、banner、悬浮红包优惠券等,比如下图的banner,它只有两个元素做了动效,一个是GO的按钮,一个是人物的投影闪光。元素动效很简洁但很有效,让人一眼就看到了点击的按钮,悬浮优惠券也是如此。


3、操作反馈
操作有反馈是交互体验的一个必备因素,这就不用多说了,至于反馈是要用静态的方式呈现还是动效的方式呈现,这都取决于反馈是否重要,重要的反馈采用动效的形式展现,不仅可以帮助用户更好的了解当前操作的响应情况,还能为用户带来安全感和愉悦感。
适用场景:适用于重要的操作反馈,大多使用在按钮和图标动效上。比如App Store的获取按钮,它是一个从安装到完成对勾的一个动效,还伴随着小震动和声音,整个体验流畅且愉悦。标签栏的选中图标动效其实也是属于一个操作反馈动效,它能更好的突出选中氛围。

4、转场过渡
页面转场过渡的动效也非常常见,它最主要的目的是给内容加载提供一个缓冲,好的转场动效不仅能降低用户等待的焦虑情绪,还能使页面更加生动有趣。
适用场景:页面内容加载、加载小动效、刷新等。比如下图的一个loading动效,它能在等待中有效的分散用户的注意力,降低用户等待的焦虑情绪。如果没有动效的话,可想而知,用户可能直接就走了,不等你加载了,所以一个生动的loading动效在转场加载中是非常必要的。

5、增强表现力
表现力交互动效在dribbble上比较多,虽然酷炫的可能都是飞机稿,但真正有实用价值的也不少,像空间扩展、图片放大延伸这些表现力的动效不仅能节省页面空间,还能减弱用户的挫败感,增强产品表现力。
适用场景:页面跳转、内容滑动、空间表现等。比如下图的爱彼迎列表页面,点击图片,图片放大至顶部,内容随之出现,点击返回,图片缩小,内容不见。整个动效从列表到详情的过渡非常自然,是给产品加分的,表现力就不言而喻了。
6、提升流畅度
提升产品流畅度相当于是对产品的一个不断打磨和挖掘的过程,增强与用户的互动,加深用户对产品的挖掘,增加页面的活力,给用户制造惊喜,形成依赖。
适用场景:任何有优化空间的地方都适用。网易云播放歌曲页面就是一个很好的例子,播放时中间的唱片缓缓旋转,唱头也一直搭在唱片上面,暂停歌曲后,唱片停止旋转,唱头也随之移开。整个动效过程的现实隐喻感很强,播放也非常流畅,个人非常喜欢这个设计。
02
常用的交互手势
▼
1、点击
点击是最常用的手势之一,基本上每个页面交互都会涉及到点击。比如:点击跳转页面、点击按钮保存、点击关注、点击分享等。
2、双击
双击在移动端中不常用,一般只会用在双击放大图片、放大视频。
3、滑动
滑动包括左滑、右滑、上下滑动,也是比较常用的交互手势,比如:左滑删除、右滑动查看更多内容、向下滑动浏览更多信息等。
4、下拉
下拉这个手势,最常见的交互就是刷新了。
5、长按
长按手势在安卓系统中会比较常见,比如:安卓长按手势可触发删除,而iOS则是左滑删除,长按手势还经常用在编辑上。
6、拖拽
拖拽手势在移动内容中经常用到,例如发朋友圈添加了多张图片时,可拖拽图片进行重新排序。
7、两指缩放
两指缩放手势经常用在图片放大这个操作上,例如查看照片,两指缩放可随意放大或缩小图片。
8、摇一摇
摇一摇这个手势在页面中不常用,只在特定的功能才会使用到,像摇一摇得红包、摇一摇获取附近的人。

03
UI动效的运动曲线
▼
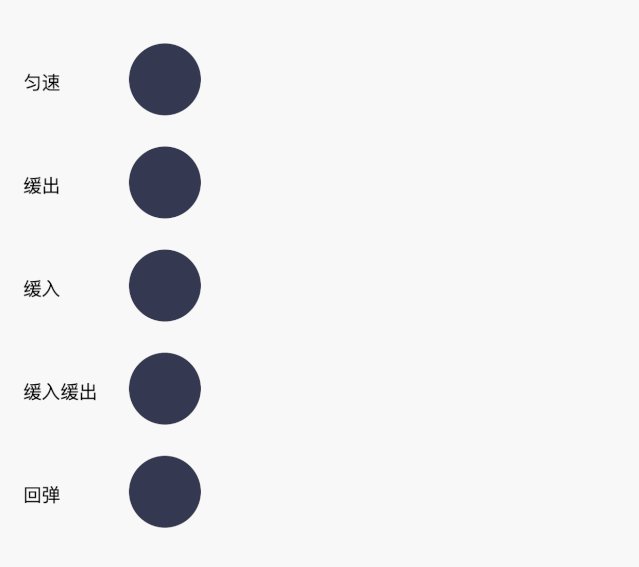
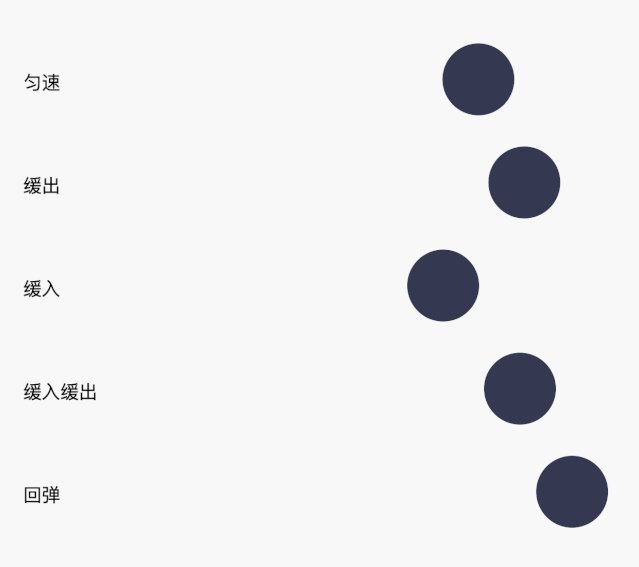
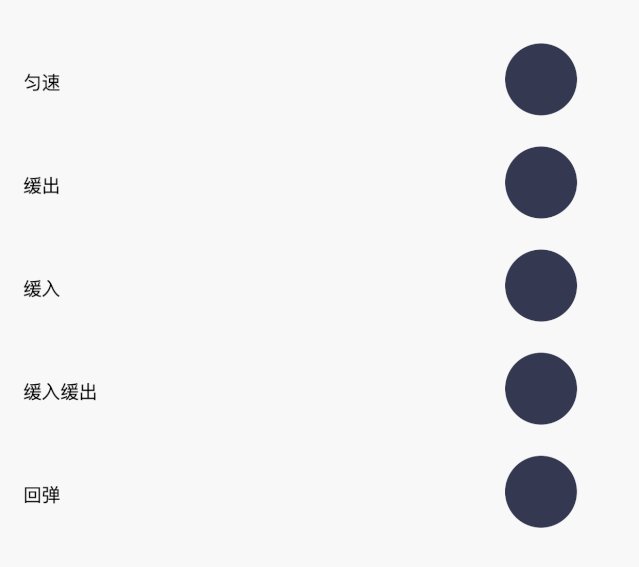
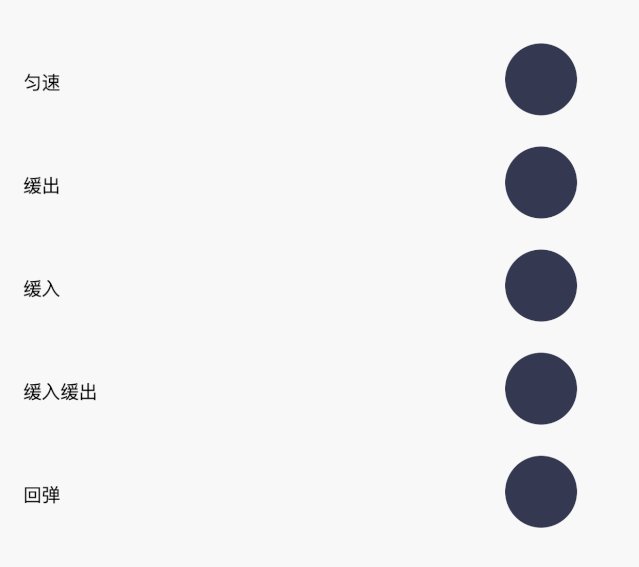
运动一般都不是匀速运动的,都是有一个运动规律的,UI动效常用的运动曲线是缓出(先快后慢)和回弹。缓出一般用在页面进入,回弹一般用在元素位移比较多。
下面是5种曲线运动的效果图对比,当然如果想要做出更多不同的效果,还需要去调节曲线。


04
常用的AE表达式
▼
之所以介绍AE的表达式,是因为AE的功能非常强大,UI动效MG动画包括影视后期都可以做。当然做UI动效也不一定要用AE,也可以使用一些比较轻量级的软件,像Principle、Origami、Flinto也是很好的选择。
AE的表达式很多,下面主要说一下比较常用的几个,代码可以直接复制使用。
表达式快捷键:按住Alt/Option键,然后点击你要添加表达式的属性前面的秒表,弹出的编辑框,把表达式代码复制进去即可。
1、时间
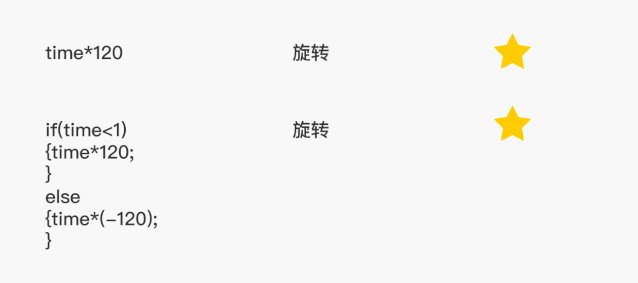
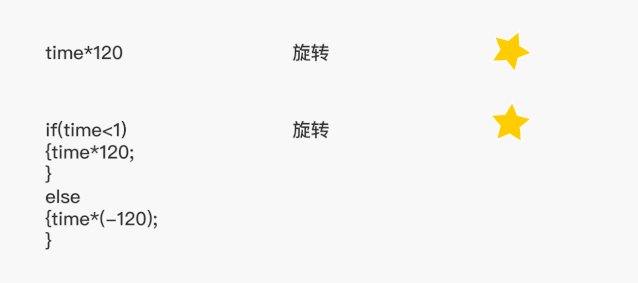
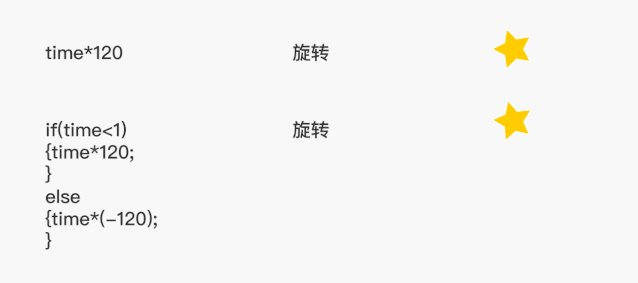
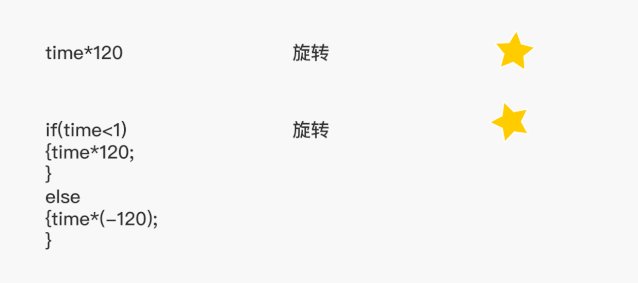
利用随着时间变化的time值,我们可以做出随着时间变化的表达式,time的表达式可以让我们更快的做出旋转类的动效。
time*120
time后面的数字越大,动效就越快,反之越慢
if(time<1)
{time*120;}else
{time*(-120);}
这段代码的意思就是:如果当前时间小于1,就执行time*120,否则就执行time*(-120),运用if和else可以更方便的控制运动的走向。

2、复制
复制的表达式其实和动效没太大关系,和普通的复制旋转功能差不多,但是它比普通的方式更快捷方便,比如下面的圆角矩形,它只要在第一个形状属性添加一句代码,然后多次复制,就可以得到加载的图形。
(index-1)*30
30代表的是旋转的度数,可根据情况自由更改。

3、循环
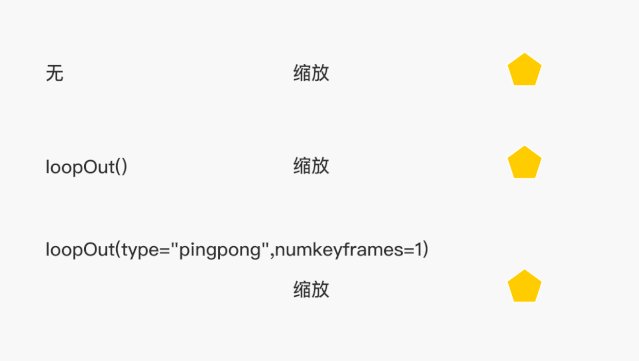
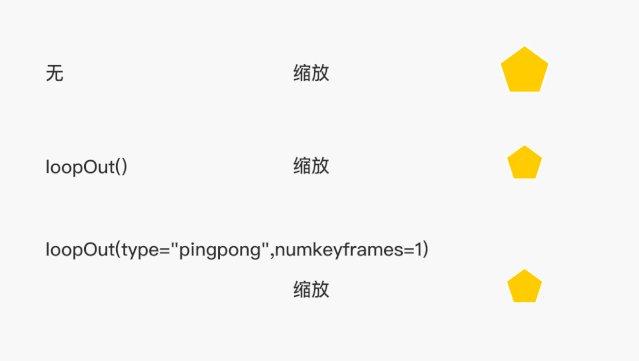
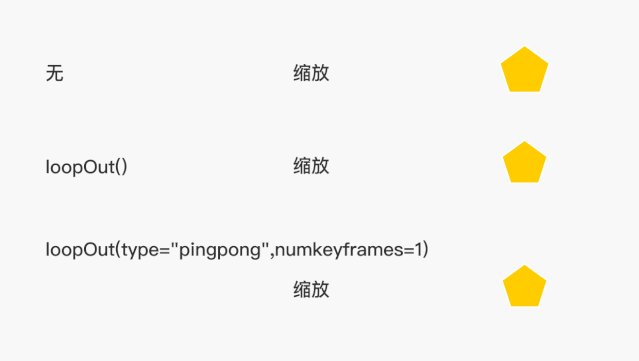
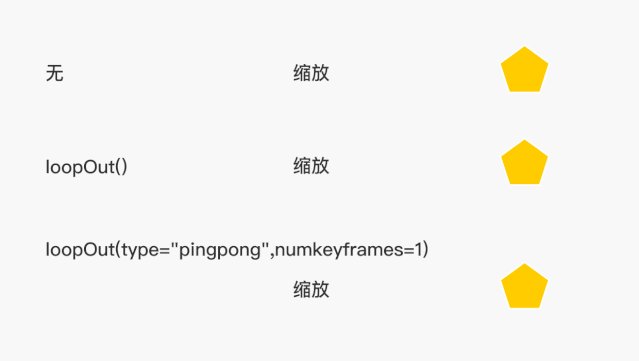
使用循环表达式可以省略我们很多的K帧,比如我们想要一个元素在动效中不停的循环,一般情况下我们会重复的K帧,比较麻烦。但是使用表达式的话,就只需要做好一个来回的关键帧,然后添加循环的代码就可以。
loopOut()
添加这个表达式,物体会不断的循环动效,但是它比较生硬,不够生动。
loopOut(type="pingpong",numkeyframes=1)
这个表达式相对于上面这个,更加的缓和舒适,大家也可以根据自己想要的效果自行调节它们的缓动曲线。

4、运动拖尾
运动拖尾表达式可以用在一些位移动效上,结合运动模糊和透明度效果可能更好。
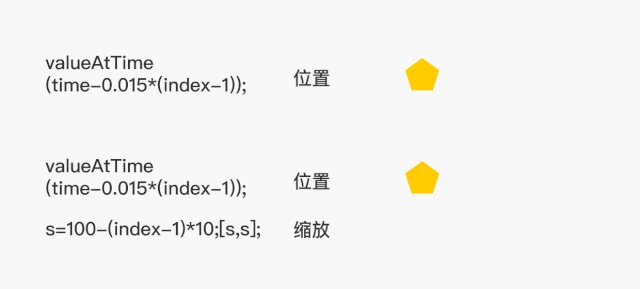
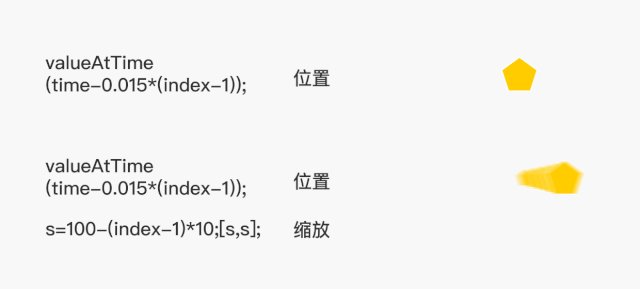
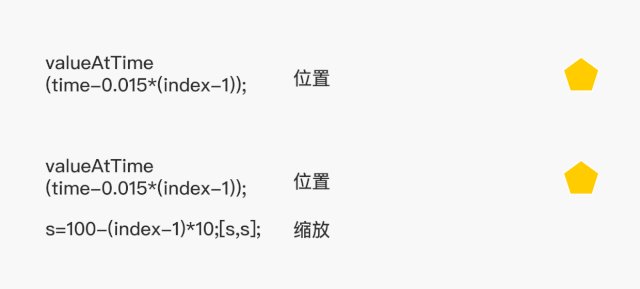
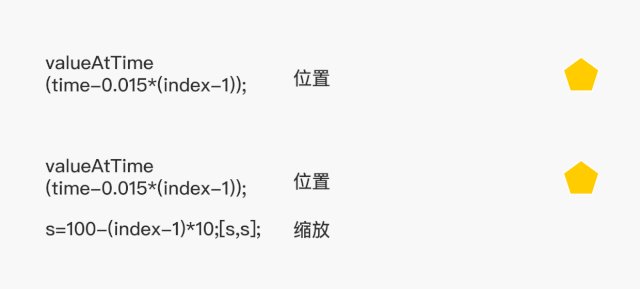
缩放属性:s=100-(index-1)*10;[s,s];
位置属性:valueAtTime(time-0.015*(index-1))
运动拖尾的这个效果,需要在形状上添加缩放和位置这两个属性的表达式,然后复制多个就可以得到下面的效果了。

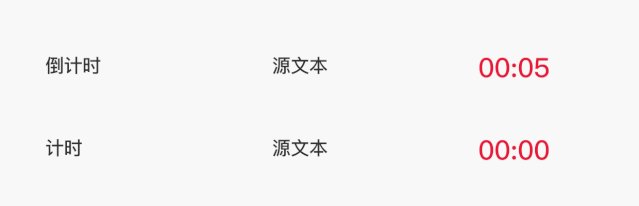
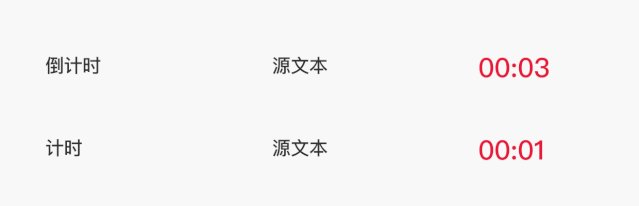
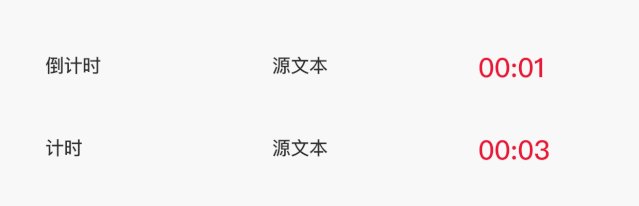
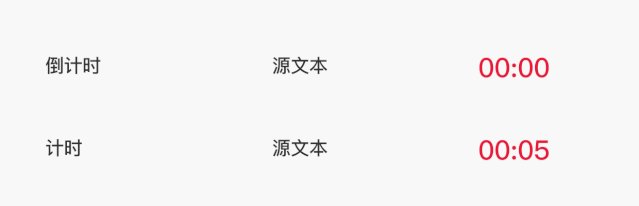
5、倒计时/记时
倒计时/记时的表达式在文本的源文本属性上添加,倒计时的时间值等于动效的整体持续时间。比如说持续时间是5秒,最后倒计时时间值就是5秒。
t = Math.floor(outPoint-time);
minut = Math.floor(t / 60);
second = t % 60;
if(minut < 10)
{
if(second < 10)
{
['0' + minut + ':' + '0' + second];
}
else
{
['0' + minut + ':' + second];
}
}else {if(second < 10){[minut + ':' + '0' + second];
}
else
{
[minut + ':' + second];
}
}
倒计时的动效只需要添加上面的这个代码,而记时的动效需要先添加上面的代码,然后把文本进行预合成,点击右键选择时间-时间反向。

6、抖动
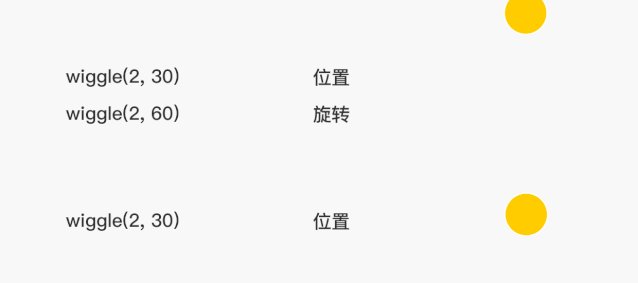
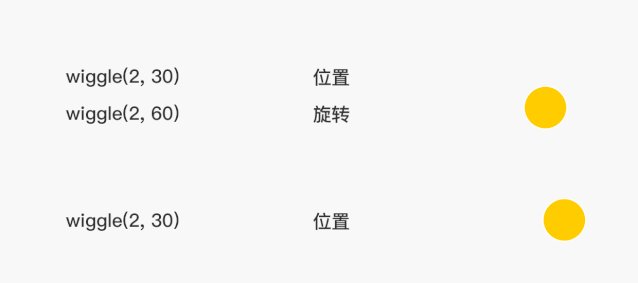
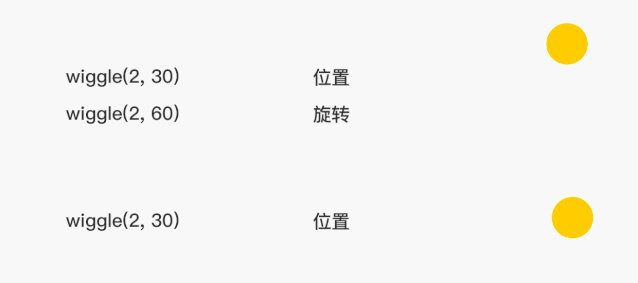
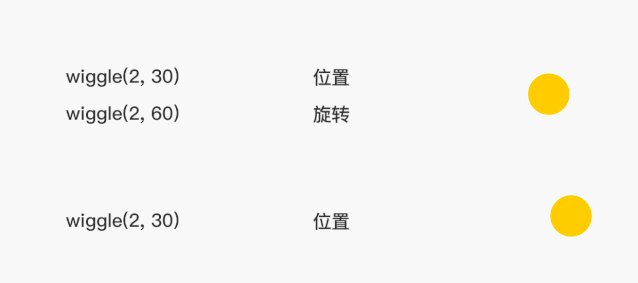
抖动表达式比较灵活,UI动效的四大属性位置、旋转、缩放、透明度都可以用,但用的最多的属性还是位置。
wiggle(1, 10)
它的第一个参数指的是摆动的频率,第二个参数指的是摆动的幅度。可以根据需要去调节它的数字。

7、万能回弹
回弹在UI动效中用非常多,尤其是运用在位置属性上。
nearestKeyIndex = 0;
if (numKeys > 0){
nearestKeyIndex = nearestKey(time).index;
if (key(nearestKeyIndex).time > time){
nearestKeyIndex--;
}
}
if (nearestKeyIndex == 0) {
currentTime = 0;
} else {
currentTime = time - key(nearestKeyIndex).time;
}
if (nearestKeyIndex > 0 && currentTime < 1) {
calculatedVelocity = velocityAtTime(key(nearestKeyIndex).time - thisComp.frameDuration / 10);
amplitude = 0.2;
frequency = 2.0;
decay = 4.0;
value + calculatedVelocity * amplitude * Math.sin(frequency * currentTime * 2 * Math.PI) / Math.exp(decay * currentTime);
} else {
value;}
上面标红的参数是可以调节的,amplitude是振幅、frequency是振频,decay是衰减,至于具体什么意思,大家去试试就知道了。

以上总结了UI动效的基本规则、使用场景、交互手势、运动曲线、AE表达式,内容还是比较多的。其中AE表达式的话,个人建议也不要太死的去套,可以很灵活的按照自己想要的效果去修改参数以及调节曲线。表达式只是辅助,动效最重要的还是想法,只要想法及构思到位了,技巧和实现假以时日肯定是没问题的。当然如果平时不积累不多看多练的话,大脑肯定是一片空白,是不可能想法的。



















