偶然看到的一篇介绍line-height的文章,图文并茂很详细也很透彻,转过来学习。
什么是行间距?
古时候我们使用印刷机来出来文字。印刷出来的每个字,都位于独立的一个块中。
行间距,即传说中控制两行文字垂直距离的东东。在CSS中,line-height被用来控制行与行之间垂直距离。
不过,行间距与半行间距,还是取决于CSS中的line-height。那么,如何来使用line-height呢?
默认状态,浏览器使用1.0-1.2 line-height, 这是一个初始值。你可以定义line-height属性来覆盖初始值:p{line-height:140%}
你可以有5种方式来定义line-height。
1.line-height可以被定义为:body{line-height:normal;}
2.line-height可以被定义为:body{line-height:inherit;}
3.line-height可以使用一个百分比的值body{line-height:120%;}
4.line-height可以被定义为一个长度值(px,em等) body{line-height:25px;}
5.line-height也可以被定义为纯数字, body{line-height:1.2}
缩写line-height
那5种line-height写法,可以在font属性中缩写。line-height的值紧跟着font-size值使用斜杠分开,如:<font-size>/<line-height>
实例:body{font:100%/normal arial;} , body{font:100%/120% arial;} ,body{font:100%/1.2 arial;} ,body{font:100%/25px arial;}
计算line-height
有些CSS属性是可继承的(inherited),从层叠的元素里传递下来。这样做是为了方便开发者,不再为后代元素重新设值。
对于line-height继承有点复杂。
单行文字内容居中:最常用的就是line-height与height同时使用。
.jb51{height:25px;line-height:25px}
多行内容:
.content{line-height:25px}
或
.content{line-height:180%}
line-height详解
行高指的是文本行的基线间的距离,但是文本之间的空白距离不仅仅是行高决定的,同时也受字号的影响。
line-height 语法
line-height属性的具体定义列表如下:
语法: line-height : normal | <实数> | <长度> | <百分比> | inherit
说明: 设置元素中行的高度。
值: normal:默认行高,一般为1到1.2; 实数:实数值,缩放因子; 长度:合法的长度值,可为负数; 百分比:百分比取值基于元素的字体尺寸。
初始值: normal
继承性: 继承
适用于: 所有元素
媒体: 视觉
计算值: 长度和百分比值为绝对值;其他同指定值。
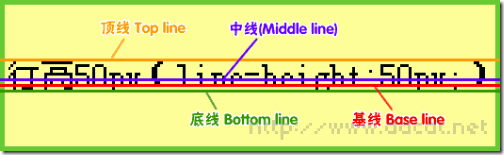
行高指的是文本行的基线间的距离。而基线(Base line),指的是一行字横排时下沿的基础线,基线并不是汉字的下端沿,而是英文字母x的下 端沿,同时还有文字的顶线(Top line)、中线(Middle line)和底线(Bottom line),用以确定文字行的位置,如图7-17 所示。

图7-17 文字的基线
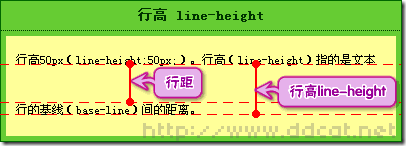
行高与字体尺寸的差称为行距(leading),如图7-18所示。

图7-18 行高与行距
7.3.2 内容区域、行内框和行框
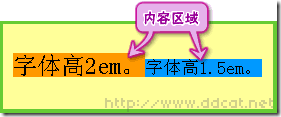
理论上讲,一行中的每个元素都有一个内容区域,它是由字体尺寸决定的,如图7-19所示。

图7-19 内容区域
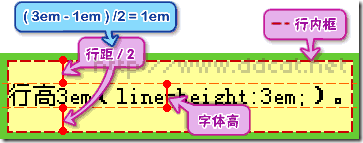
行内元素会生成一个行内框(inline box),行内框只是一个概念,它无法显示出来,但是它又确实存在。在没有其他因素影响的时候,行内框等于内容区域,而设定行高则可以增加或者减少行内框的高度,即:将行距的值(行高-字体尺寸)除以2,分别增加到内容区域的上下两边,如图7-20所示。

图7-20 行内框与行高
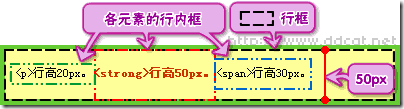
由于行高可以应用在任何元素上,因此同一行内的若干元素可能有不同的行高和行内框高,例如有如下代码,其显示如图7-21所示。
<p style=”line-height:20px;”>行高20px。<strong style=”line-height:50px;”> 行高50px。</strong><span style=”line-height:30px;”>行高30px。</span></p>

图7-21 行内框与行框
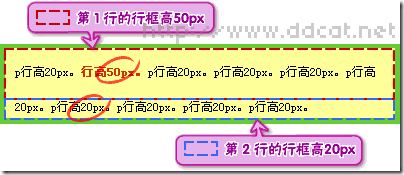
这里又有一个新的概念——行框(line box)。同行内框类似,行框是指本行的一个虚拟的矩形框,其高度等于本行内所有元素中行高最大的值。因此,当有多行内容时,每行都会有自己的行框,如图7-22所示。

图7-22 多行内容的行框
提示:理解行框和行内框的概念对于学习本章[7.4垂直对齐:vertical-align属性]一节的内容非常重要。
注意:行框的高度只同本行内元素的行高有关,而和父元素的高度(height)无关。
7.3.3 行高的计算与继承
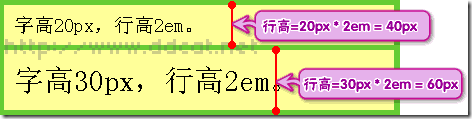
以em、ex和百分比为单位的行高,其基数是元素本身的字体尺寸。例如有代码如下:
<p style=”font-size:20px;line-height:2em;”>字高20px,行高2em。</p> <p style=”font-size:30px;line-height:2em;”>字高30px,行高2em。</p>
2个段落的行高都为2em,但是字体大小不同,因此显示如图7-23所示。

图7-23 行高的计算
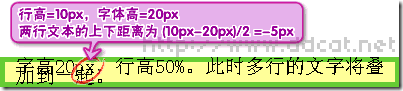
行高可以设定得比字体高度小,此时多行的文字将叠加到一起,例如有如下代码,其显示如图7-24所示。
p { font-size : 20px; line-height :10px; }
<p>字高20px,行高10px。此时多行的文字将叠加到一起。</p>

图7-24 比字体高度小的行高
行高是可继承的,但是继承的是计算值,例如有如下代码:
p { font-size :20px; line-height : 2em; }
p span { font-size : 30px; }
<p>字高20px。<span>字高30px。</span></p>
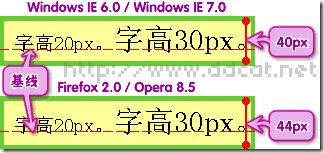
<p>元素的行高2em,字体尺寸为20px,因此计算值为40px,虽然<span>元素本身的字体尺寸为30px,不过其继承的行高仍为40px。但是在不同的浏览器内显示的效果却不尽相同,如图7-25所示。

图7-25 行高的不同表现
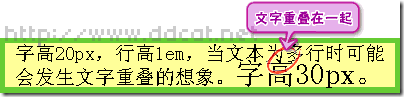
由于继承的是计算值,因此当元素内的文字字体尺寸不一样的时候,如果设定固定的行高很可能造成字体的重叠,例如有如下代码,其显示如图7-26所示。
p { font-size : 20px; line-height : 1em; }
p span { font-size : 30px; }
<p>字高20px,行高1em,当文本为多行时可能会发生文字重叠的现象。<span>字高30px。</span></p>

图7-26行高继承造成文字叠加
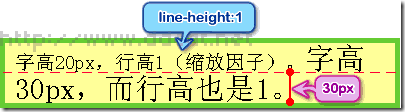
为了避免这种情况,可以为每个元素单独定义行高,但是这样很烦琐,因此可以定义一个没有单位的实数值作为缩放因子来统一控制行高,缩放因子是直接继承的,而不是继承计算值。例如修改上例中的行高为:
p { line-height : 1; }
则上例中的XHTML代码显示如图7-27所示。

图7-27缩放因子对行高的影响
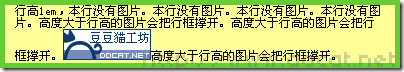
当内容中含有图片的时候,如果图片的高度大于行高,则含有图片行的行框将被撑开到图片的高度,如图7-28所示。

图7-28 含有图片的行
注意:图片虽然撑开了行框,但是不会影响行高,因此也不会影响到基于行高来计算的其他属性。
提示:当行内含有图片的时候,图片和文字的垂直对齐方式默认是基线对齐,关于垂直对齐将在本章[7.4 垂直对齐:vertical-align属性]一节中讨论。
7.3.4 浏览器的差别与错误
浏览器在显示的时候往往会有自己的表现形式,例如在Opera内,行高将按照CSS定义的将行距除以2增加到内容区域的上下两边,而IE和Firefox则不是完全平分,如图7-29所示。

图7-29 不同浏览器对行高的显示
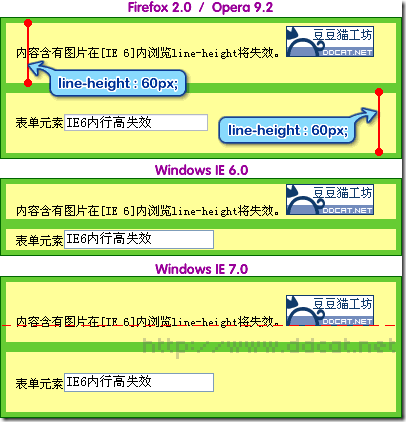
不过,相差的1至2个像素在实际显示中一般不会有太大的影响,因此可以忽略不计。比较严重的错误是IE 6.0对于含有图片或者表单元等可替换行内元素的行高失效的问题,不过,在IE 7.0中已经修正了这个错误,但是其表现同其它浏览器也不相同。例如有如下代码,其显示如图7-30所示。
#lineHeight4 p { line-height : 60px; }
#lineHeight4 fieldset{ border : 0; }
<div id=”lineHeight4″> <p>内容含有图片在[IE 6]内浏览line-height将失效。<img src=”../../img/ddcat_anim.gif” _fcksavedurl="”../../img/ddcat_anim.gif”" _fcksavedurl="”../../img/ddcat_anim.gif”" alt=”图片” width=”88″ height=”31″ /></p> <form id=”testForm” actinotallow=”#”> <fieldset> <p><label for=”test1″>表单元素</label>< input type=”text” maxlength=”16″ value=”IE6内行高失效” /></p> </fieldset> </form> </div>

图7-30 包含替换元素的行高在IE内失效
由图7-30读者可以发现,IE 7.0中,将半行距分别加在了图片的上下,而由于图片默认是基线对齐,因此文字的基线下移了,这显然不符合CSS中的规定。
对于IE 6.0中行高失效的问题,需要使用CSS Hack手段来针对IE 6.0设定替换元素的上下补白来修正。
提示:关于针对IE 6的CSS Hack,请参见本书[第16章:浏览器与Hack]。
7.3.5 应用:单行文字在垂直方向居中
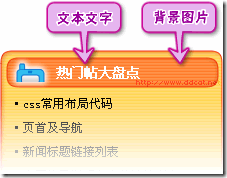
在网页设计中,往往为了突出标题而添加背景图案,如图7-31所示。

图7-31 包含背景图片的标题
假设此标题的XHTML代码如下:
<div id=”#sample”> <h2>热门帖大盘点</h2> …… </div>
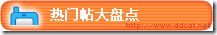
此时如果只设定<h2>的背景图片和高,则文字会偏上,如图7-32所示。

图7-32 未设定行高的标题文字
针对这个现象,一般只需要设定与高度相等的行高即可,相关代码如下:
#sample h2 { height : 31px; line-height : 31px; …… }
此时在浏览器内文字已经在垂直位置上居中显示,如图7-33所示。

图7-33 设定行高后的标题文字
此方法同样可以运用在其他需要文字垂直居中显示的地方,例如列表项、导航条等等。
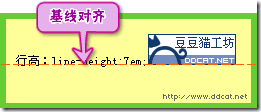
上一小节讲解了行高与单行纯文字的垂直居中,而如果行内含有图片和文字,在浏览器内浏览时,读者可以发现文字和图片在垂直方向并不是沿中线居中,而是沿基线对齐,如图7-34所示。

图7-34 文字和图片内容默认垂直对齐方式为基线对齐
这是因为,元素默认的垂直对齐方式为基线对齐(vertical-align: baseline)。



















