先上图,然后说大致步骤,最后再说细节

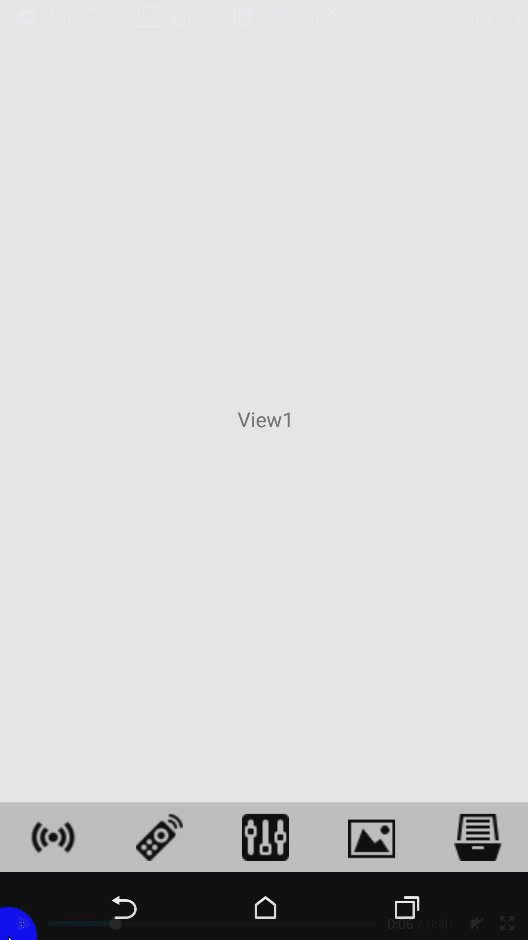
图片效果:依序点击导航栏左一、左二、中、右二、右一,最后直接滑动页面(不依靠导航栏切换)
大致步骤如下
【1】创建一个类,我这里取名TabBarViewPager,然后继承ViewPager
【2】在TabBarViewPager类里面,添加构造函数、onTouchEvent(可以使滑动页面失效,只能使用下方的导航栏)
【3】在需要用到的类(本文的类是TabBar.java),添加相关会用到的对象
【4】在TabBar里面添加内部类ViewPagerAdapter,继承自PagerAdapter,往里面添加构造函数,并且复写5个方法
【5】添加函数initTabLayoutView(方便管理)
【6】在onCreate里面用图片数量填充tabImg
【7】填充后,执行initTabLayoutView
【8】layout布置、style内容
大致步骤的细节如下
【细节1、2】创建类,如果规定用户只能使用导航栏切换,在onTouchEvent里面把第一行注释,下面的两行注释拿掉
1 import android.content.Context;
2 import android.support.annotation.NonNull;
3 import android.support.annotation.Nullable;
4 import android.support.v4.view.ViewPager;
5 import android.util.AttributeSet;
6 import android.view.MotionEvent;
7
8 public class TabBarViewPager extends ViewPager { // 创建一个类,继承ViewPager
9 // 构造函数
10 public TabBarViewPager(@NonNull Context context) {
11 super(context);
12 }
13
14 // 构造函数
15 public TabBarViewPager(@NonNull Context context, @Nullable AttributeSet attrs) {
16 super(context, attrs);
17 }
18
19 @Override
20 public boolean onInterceptTouchEvent(MotionEvent ev) {
21 return super.onInterceptTouchEvent(ev);
22 }
23
24 @Override
25 public boolean onTouchEvent(MotionEvent ev) { // onTouchEvent
26 return super.onTouchEvent(ev);
27 //requestDisallowInterceptTouchEvent(true); // 屏蔽触摸事件
28 //return false; // 禁止页面滑动事件
29 }
30 }
【细节3】添加对象
TabBarViewPager mViewPager // 刚刚自己创建的类,实现页面切换
TabLayout mTabLayout // 导航栏需要
LayoutInflater mInflater // 页面绑定xml需要
View view1,view2,view3,view4,view5 // 添加页面需要
List<View> mViewList = new ArrayList<>() // 所有页面的集合
int[] tabImg // 导航栏图片需要,这里没给数量,等等在onCreate里面用图片数量来决定
【细节4】写内部类
1 class ViewPagerAdapter extends PagerAdapter {
2 private List<View> mViewList;
3 private Context context;
4 private int[] tabImg;
5
6 private ViewPagerAdapter(Context context, List<View> mViewList, int[] tabImg) { // 构造函数
7 this.mViewList = mViewList;
8 this.context = context;
9 this.tabImg = tabImg;
10 }
11
12 @Override
13 public int getCount() {
14 return mViewList.size();
15 }
16
17 @Override
18 public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
19 return view == object;
20 }
21
22 @NonNull
23 @Override
24 public Object instantiateItem(@NonNull ViewGroup container, int position) {
25 container.addView(mViewList.get(position));
26 return mViewList.get(position);
27 }
28
29 @Override
30 public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
31 container.removeView(mViewList.get(position));
32 }
33
34 @Nullable
35 @Override
36 public CharSequence getPageTitle(int position) { // 导航栏的图片
37 Drawable dImage = context.getResources().getDrawable(tabImg[position]);
38 dImage.setBounds(0, 0, dImage.getIntrinsicWidth(), dImage.getIntrinsicHeight());
39
40 SpannableString sp = new SpannableString(" "); // 这里要给图片留一个字符的空间
41 ImageSpan imageSpan = new ImageSpan(dImage, ImageSpan.ALIGN_BOTTOM);
42 sp.setSpan(imageSpan, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
43 return sp;
44 }
45 }
【细节5】添加init函数
1 void initTabLayoutView() {
2 mViewPager = findViewById(R.id.vp_view);
3 mTabLayout = findViewById(R.id.tabs);
4 mInflater = LayoutInflater.from(this);
5 view1 = mInflater.inflate(R.layout.layout_view1, null);
6 view2 = mInflater.inflate(R.layout.layout_view2, null);
7 view3 = mInflater.inflate(R.layout.layout_view3, null);
8 view4 = mInflater.inflate(R.layout.layout_view4, null);
9 view5 = mInflater.inflate(R.layout.layout_view5, null);
10
11 mViewList.add(view1);
12 mViewList.add(view2);
13 mViewList.add(view3);
14 mViewList.add(view4);
15 mViewList.add(view5);
16
17 mTabLayout.setTabMode(TabLayout.MODE_FIXED); // 设置tab模式为系统默认模式
18
19 ViewPagerAdapter mVPAdapter = new ViewPagerAdapter(this, mViewList, tabImg);
20 mViewPager.setAdapter(mVPAdapter);
21 mTabLayout.setupWithViewPager(mViewPager);
22 }
【细节6、7】在onCreate里面添加最后代码
1 @Override
2 protected void onCreate(@Nullable Bundle savedInstanceState) {
3 super.onCreate(savedInstanceState);
4 getSupportActionBar().hide(); // 隐藏标题栏
5 setContentView(R.layout.cell_tabbar_view);
6
7 tabImg = new int[] {
8 R.drawable.tab_icon1,
9 R.drawable.tab_icon2,
10 R.drawable.tab_icon3,
11 R.drawable.tab_icon4,
12 R.drawable.tab_icon5
13 };
14 initTabLayoutView(); // 初始化“页面”和“导航栏”
15 }
【细节8】onCreate里面的cell_tabbar_view(layout布置)、style内容
其中
【xxxxx】是你自己的项目名称
【TabBarViewPager】是刚刚创建过的类
【android.support.design.widget.TabLayout】是依赖包的东西,添加的方法:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<com.example.xxxxx.TabBarViewPager
android:id="@+id/vp_view"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="11"/>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#cccccc"
app:tabGravity="fill"
app:tabIndicatorHeight="0dp"
app:tabMode="fixed"
app:tabTextAppearance="@style/styleTabBarLayout"/>
</LinearLayout>
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="styleTabBarLayout" parent="TextAppearance.Design.Tab">
<item name="textAllCaps">false</item>
<item name="android:textAllCaps">false</item>
<!-- 这两个属性一定要有,要不然图片不会显示 -->
</style>
</resources>
完整代码
1 import android.content.Context;
2 import android.graphics.drawable.Drawable;
3 import android.os.Bundle;
4 import android.support.annotation.NonNull;
5 import android.support.annotation.Nullable;
6 import android.support.design.widget.TabLayout;
7 import android.support.v4.view.PagerAdapter;
8 import android.support.v7.app.AppCompatActivity;
9 import android.text.Spannable;
10 import android.text.SpannableString;
11 import android.text.style.ImageSpan;
12 import android.view.LayoutInflater;
13 import android.view.View;
14 import android.view.ViewGroup;
15
16 import java.util.ArrayList;
17 import java.util.List;
18
19 public class TabBar extends AppCompatActivity {
20
21 private TabBarViewPager mViewPager;
22 private TabLayout mTabLayout;
23 private LayoutInflater mInflater;
24 private View view1,view2,view3,view4,view5;
25 private List<View> mViewList = new ArrayList<>();
26 private int[] tabImg;
27
28 void initTabLayoutView() {
29 mViewPager = findViewById(R.id.vp_view);
30 mTabLayout = findViewById(R.id.tabs);
31 mInflater = LayoutInflater.from(this);
32 view1 = mInflater.inflate(R.layout.layout_view1, null);
33 view2 = mInflater.inflate(R.layout.layout_view2, null);
34 view3 = mInflater.inflate(R.layout.layout_view3, null);
35 view4 = mInflater.inflate(R.layout.layout_view4, null);
36 view5 = mInflater.inflate(R.layout.layout_view5, null);
37
38 mViewList.add(view1);
39 mViewList.add(view2);
40 mViewList.add(view3);
41 mViewList.add(view4);
42 mViewList.add(view5);
43
44 mTabLayout.setTabMode(TabLayout.MODE_FIXED); // 设置tab模式为系统默认模式
45
46 ViewPagerAdapter mVPAdapter = new ViewPagerAdapter(this, mViewList, tabImg);
47 mViewPager.setAdapter(mVPAdapter);
48 mTabLayout.setupWithViewPager(mViewPager);
49 }
50
51 class ViewPagerAdapter extends PagerAdapter {
52 private List<View> mViewList;
53 private Context context;
54 private int[] tabImg;
55
56 private ViewPagerAdapter(Context context, List<View> mViewList, int[] tabImg) {
57 this.mViewList = mViewList;
58 this.context = context;
59 this.tabImg = tabImg;
60 }
61
62 @Override
63 public int getCount() {
64 return mViewList.size();
65 }
66
67 @Override
68 public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
69 return view == object;
70 }
71
72 @NonNull
73 @Override
74 public Object instantiateItem(@NonNull ViewGroup container, int position) {
75 container.addView(mViewList.get(position));
76 return mViewList.get(position);
77 }
78
79 @Override
80 public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
81 container.removeView(mViewList.get(position));
82 }
83
84 @Nullable
85 @Override
86 public CharSequence getPageTitle(int position) {
87 Drawable dImage = context.getResources().getDrawable(tabImg[position]);
88 dImage.setBounds(0, 0, dImage.getIntrinsicWidth(), dImage.getIntrinsicHeight());
89
90 SpannableString sp = new SpannableString(" "); // 这里要给图片留一个字符的空间
91 ImageSpan imageSpan = new ImageSpan(dImage, ImageSpan.ALIGN_BOTTOM);
92 sp.setSpan(imageSpan, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
93 return sp;
94 }
95 }
96
97 @Override
98 protected void onCreate(@Nullable Bundle savedInstanceState) {
99 super.onCreate(savedInstanceState);
100 getSupportActionBar().hide(); // 隐藏标题栏
101 setContentView(R.layout.cell_tabbar_view);
102
103 tabImg = new int[] {
104 R.drawable.tab_icon1,
105 R.drawable.tab_icon2,
106 R.drawable.tab_icon3,
107 R.drawable.tab_icon4,
108 R.drawable.tab_icon5
109 };
110 initTabLayoutView(); // 初始化“页面”和“导航栏”
111 }
112 }



















